前言
前面案例尝试了使用Cursor生成UI/UX设计稿及通过Figma MCP实现高保真前端页面,今天尝试使用Cursor借助 Cursor Talk to Figma MCP 实现Figma设计稿输出。
对以往实战案例感兴趣的小伙伴也可以看往期:
- 【Cursor实战】实现一个浏览器截图插件
- 【Cursor实战】从0开发一个小程序到被拒
- 【Cursor实战】零代码开发一个Dify工作流
- 【Cursor实战】Cursor+Figma MCP UI设计稿一键转前端代码
- 【Cursor实战】0基础UI小白如何快速拥有一个产品原型
Cursor版本
当前Cursor版本:0.45.14,建议使用 Cursor 0.48 版本开启auto-run模式
Cursor Talk to Figma MCP简介
Cursor Talk to Figma MCP 实现了 Cursor AI 和 Figma 之间的模型上下文协议(Model Context Protocol,MCP)集成,允许 Cursor 与 Figma 进行通信,以读取设计内容并以编程方式对其进行修改。
Github地址:github.com/sonnylazuar...

Cursor Talk to Figma MCP实现方式
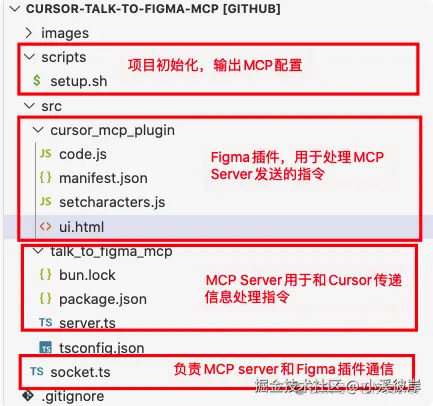
Cursor Talk to Figma MCP主要包含三个部分:
- MCP Server(talk_to_figma_mcp):MCP服务,主要负责和MCP客户端Cursor等进行数据传递
- Figma插件(cursor_mcp_plugin):Figma插件,负责接收MCP服务发送的指令在Figma中执行
- WebSocket Server(socket):中间层,负责MCP服务和Figma插件之间的数据通信

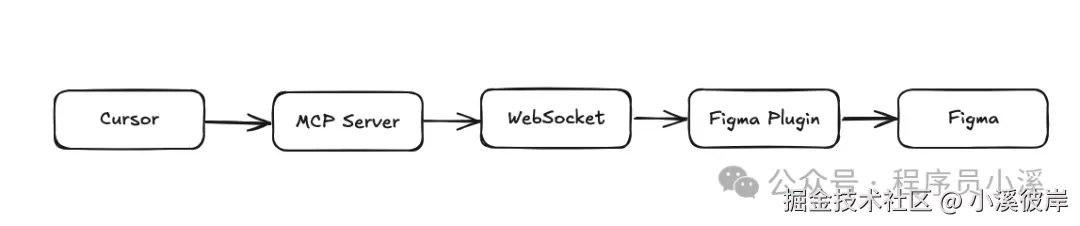
大致工作流程如下:

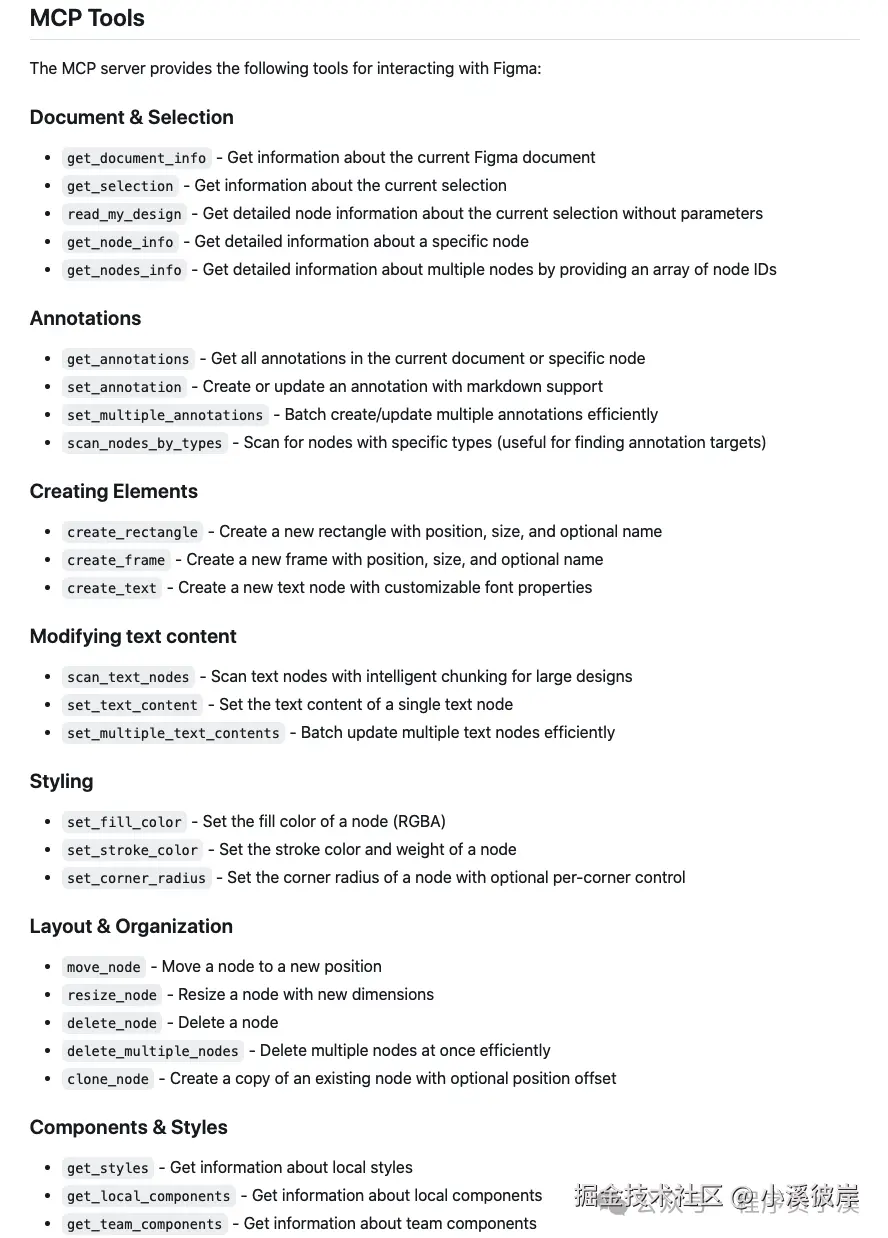
Cursor Talk to Figma MCP工具
Cursor Talk to Figma MCP提供了很多Figma操作的工具,感兴趣的小伙伴可以了解下具体工具的内容

Cursor Talk to Figma MCP准备
Cursor Talk to Figma MCP项目目前只能通过本地运行服务的方式启动,需要 克隆项目到本地、安装依赖、初始化项目、启动socket、启动MCP 等步骤来完成服务的启动。
第一步:克隆项目到本地
如果拥有git环境,直接执行如下指令即可
shell
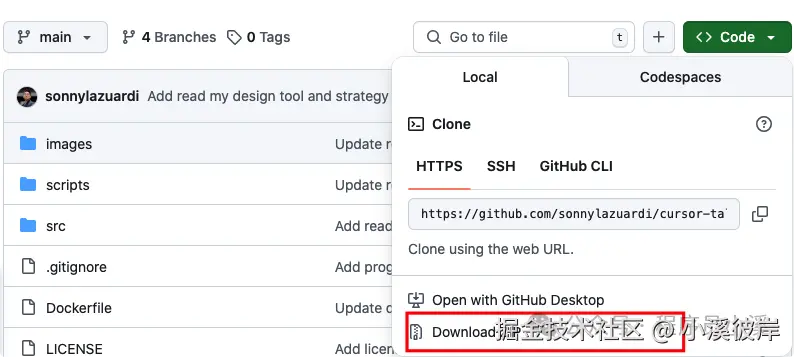
$ git clone https://github.com/sonnylazuardi/cursor-talk-to-figma-mcp.git没有git环境也可以直接下载源码,在代码仓库【Code】点击【Download ZIP】下载

第二步:安装Bun
项目作者推荐使用Bun安装项目依赖及启动项目服务,Bun 是一个 JavaScript 运行时,跟 NodeJS、Deno 差不多,但是速度更快,安装Bun只需在命令行终端执行下面指令
php
$ curl -fsSL https://bun.sh/install | bash安装完成后,在命令行终端执行下面命令
php
$ bun -v能正常打印版本号表示安装成功

第三步:初始化项目
进入项目的根目录,执行初始化指令
arduino
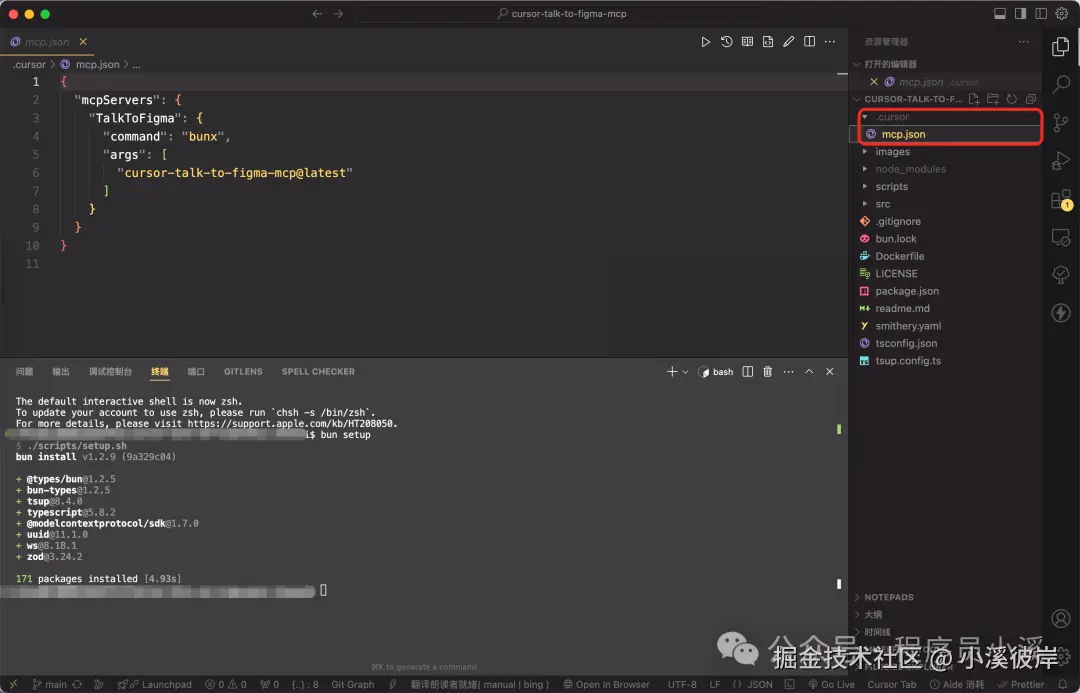
$ bun setup该命令会在当前项目根目录创建一个 .cursor/mcp.json 文件,这是Cursor MCP服务的配置文件,但是这种形式需要使用 Cursor 0.46 及更高版本,我这里使用的还是 Cursor 0.45 版本,需要进行略微改动,后面再说

第四步:启动Websocket
在命令后终端启动Websocket
perl
# 启动Websocket
$ bun socket看到如下提示表示服务都启动完成了

第五步:在Cursor中配置MCP
|--------------------------------------------------------------------|
| 这里我使用的是Cursor 0.45版本,所以需要再次配置,如果使用的是0.46及更高版本就不需要配置了,只需检查MCP服务状态即可 |
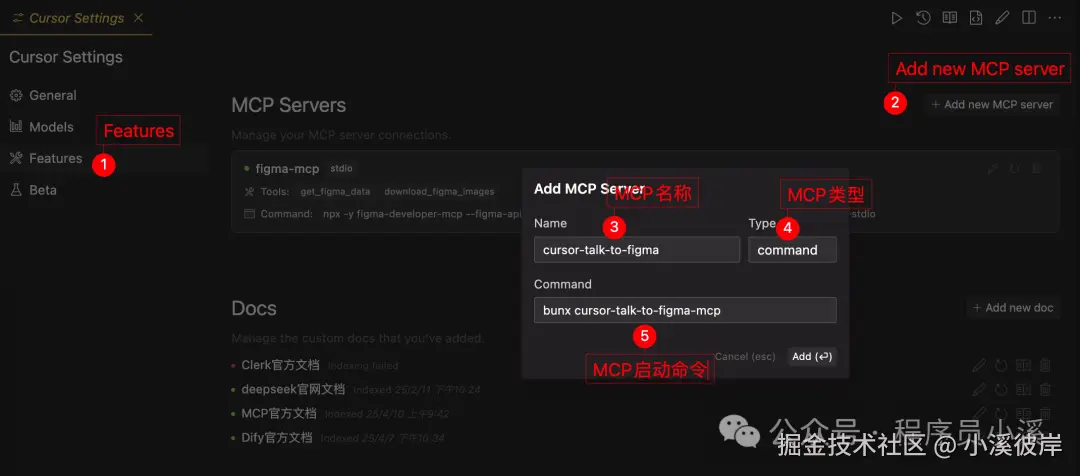
在Cursor设置中找到【MCP Servers】,新增一个MCP Server,配置MCP名称,类型选择 command,执行命令如下:
css
$ bunx cursor-talk-to-figma-mcp
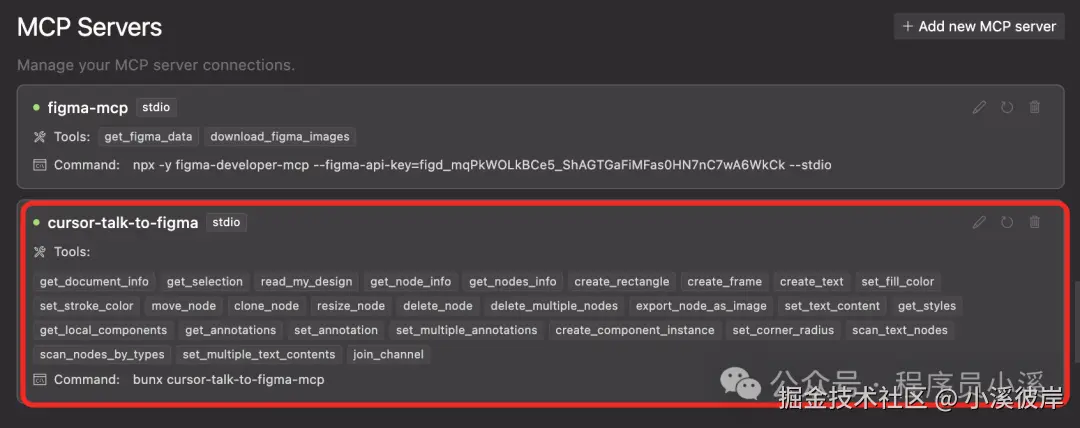
配置成功后等待MCP服务启动,状态变为绿色即为启动成功,同时可以看到MCP提供的所有工具列表

第六步:配置Figma插件
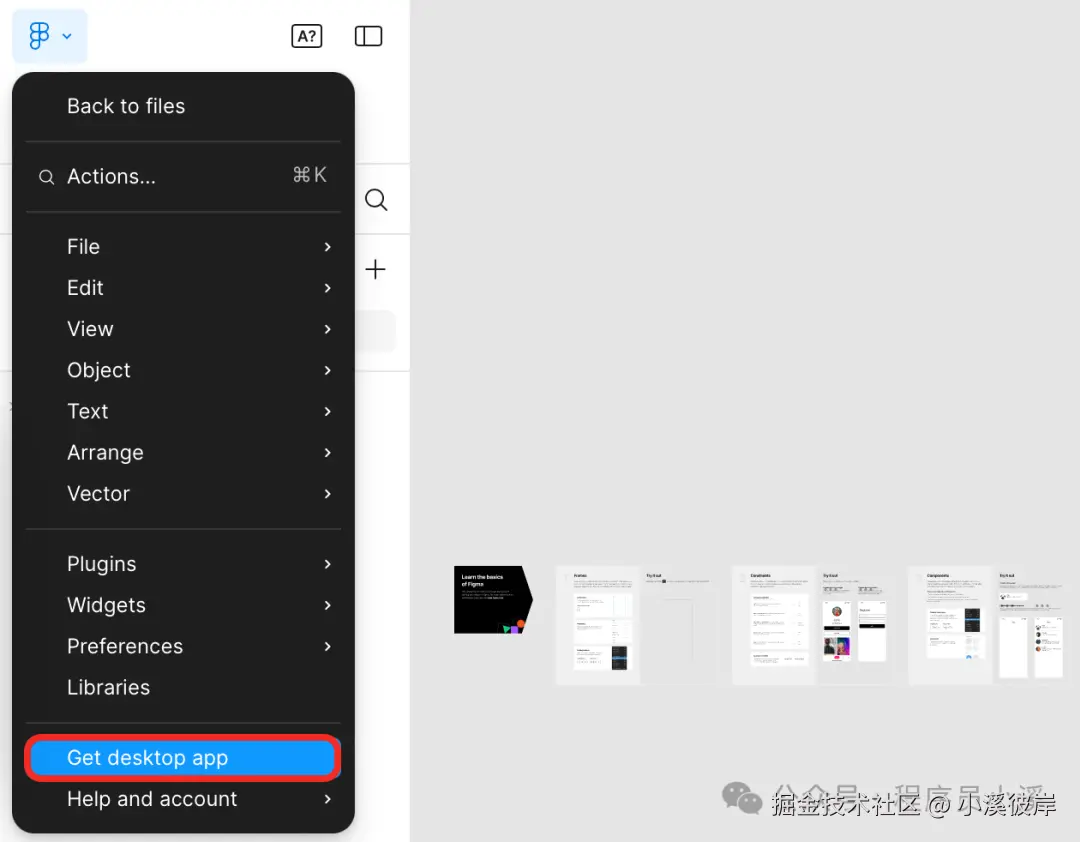
注意,这里需要使用Figma桌面端,只有Figma桌面端才支持通过manifest添加Figma插件
获取Figma桌面端的方式,点击用户头像在下来菜单中找到【Get desktop app】,点击进行下载

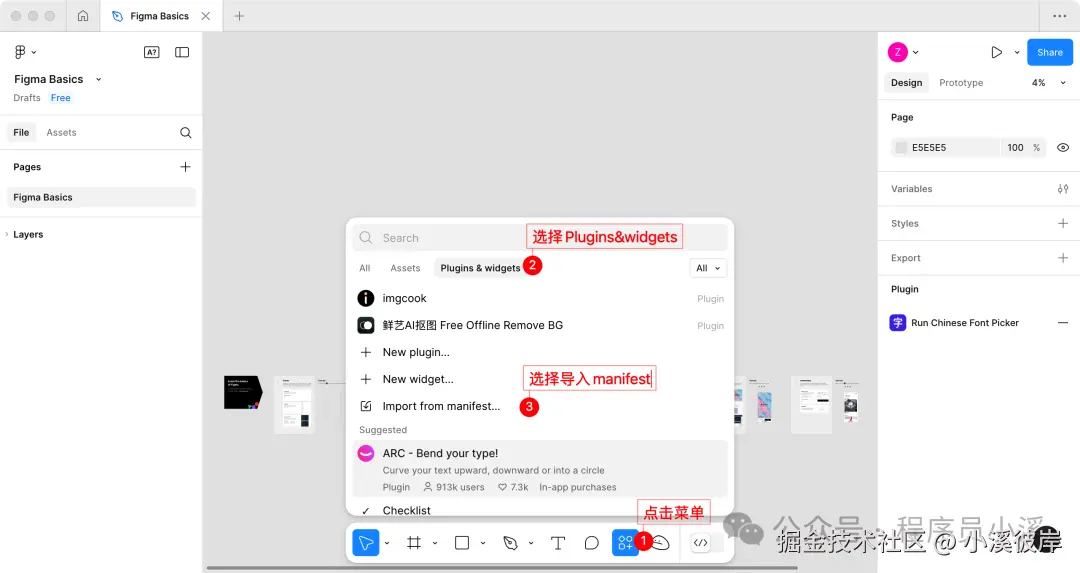
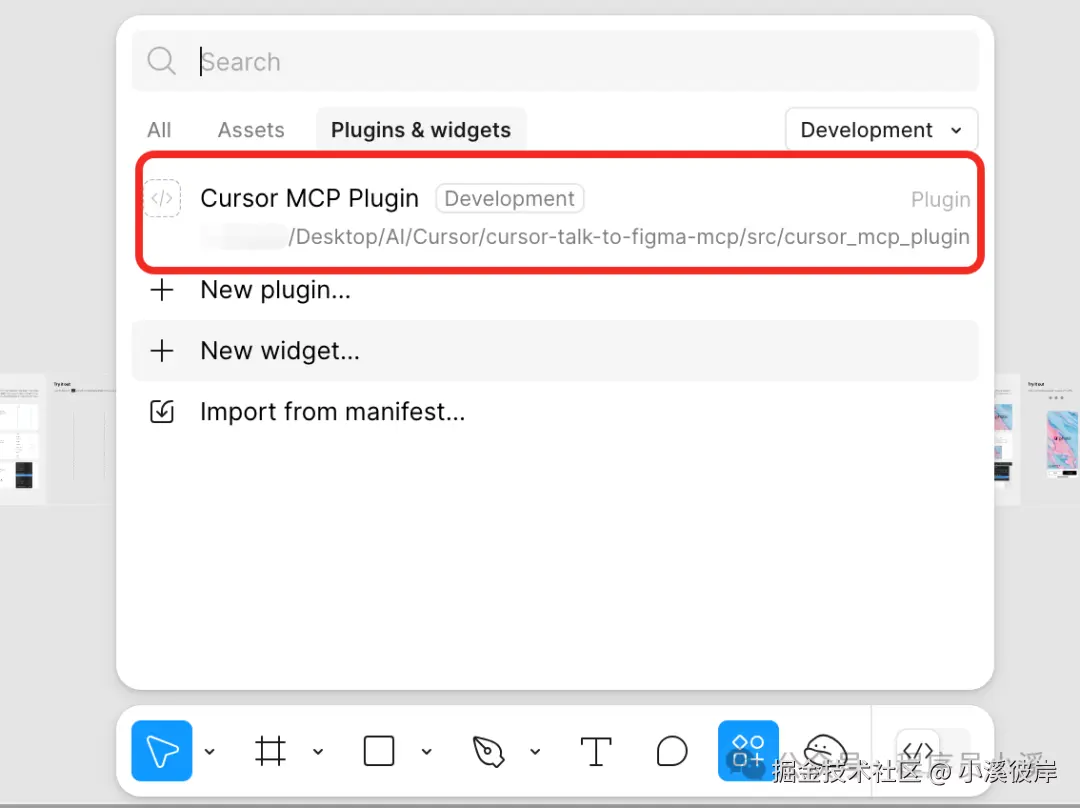
打开Figma桌面端,进入设计稿页面,点击【Actions】->【Plugins&widgets】->【import from manifest】

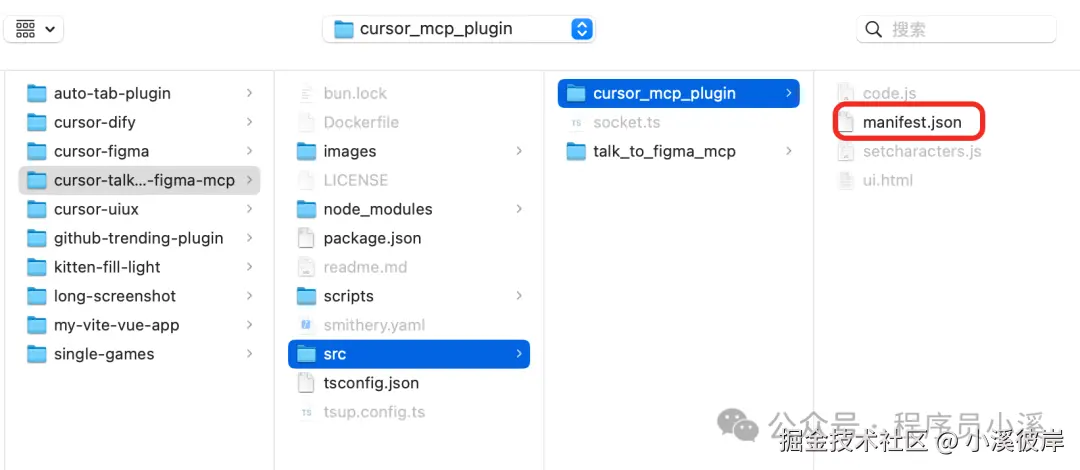
找到 cursor-talk-to-figma-mcp -> src -> cursor_mcp_plugin -> manifest.json文件

加载成功后就可以在Figma插件列表看到Cursor MCP Plugin插件了

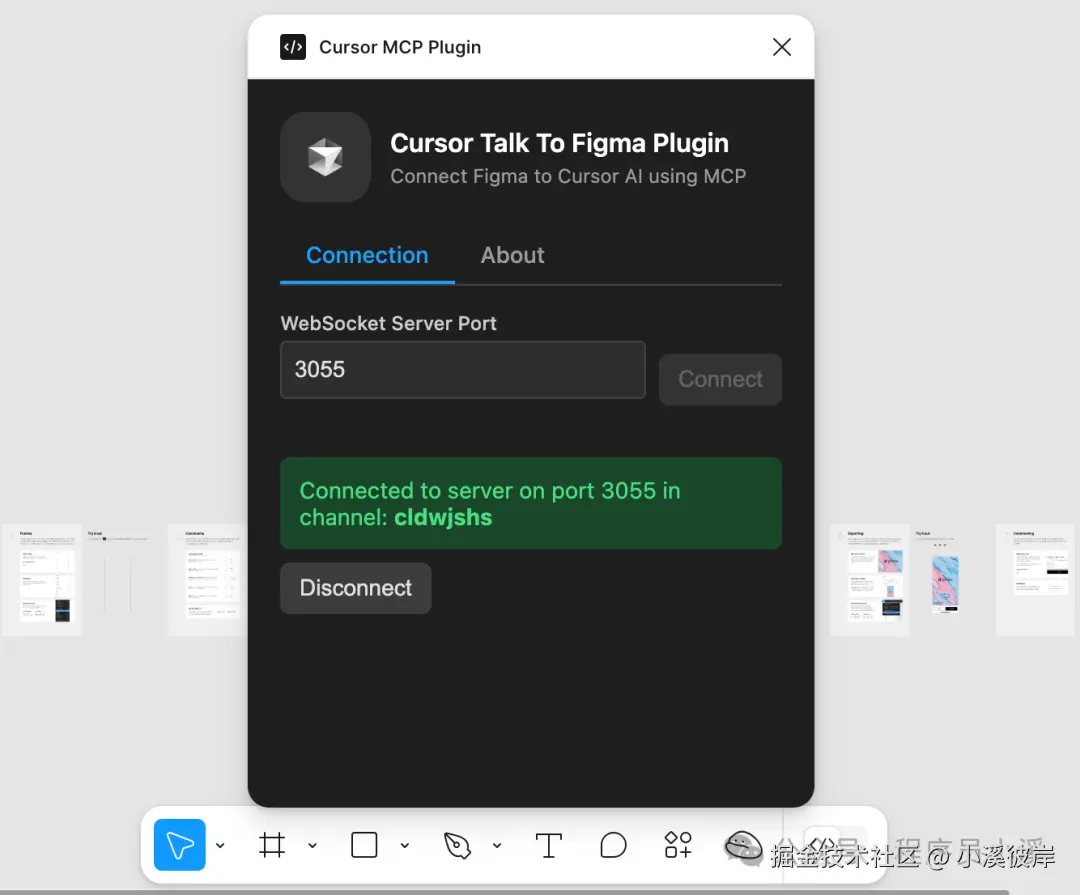
点击该插件就会弹出插件并连接到第四步启动的Websocket服务

复制提示信息中的channel信息,后面需要将Cursor也加入到这个channel
在Cursor中使用
Figma服务建立连接
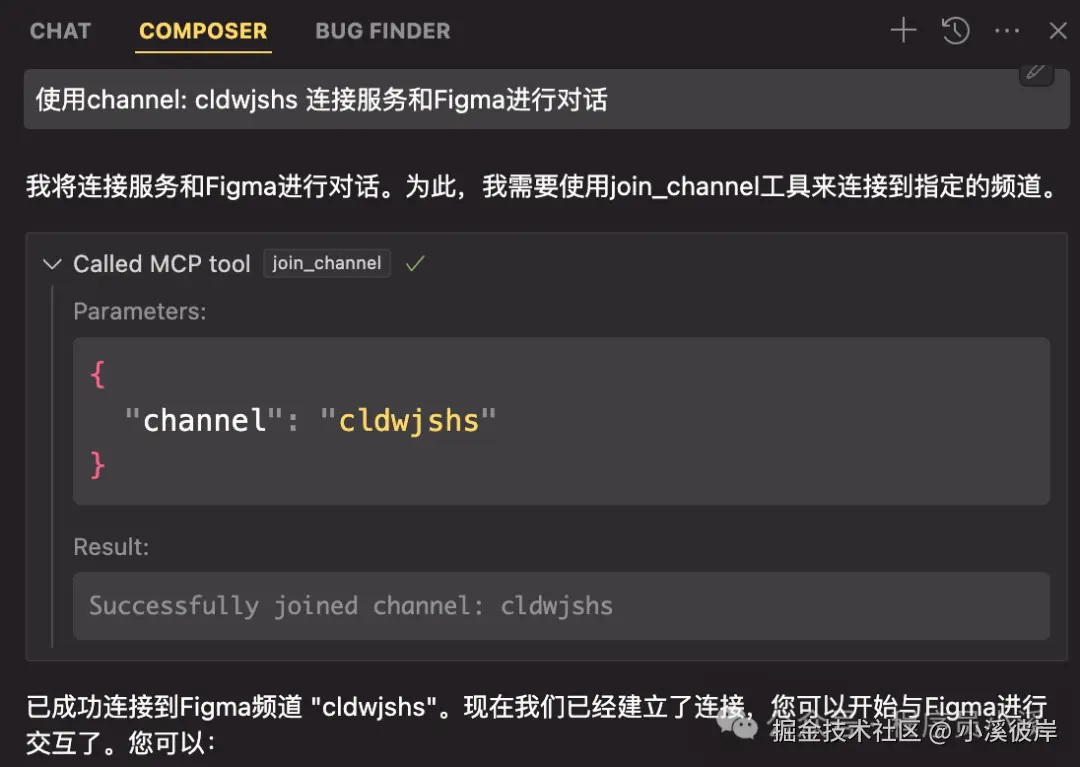
首先使用快捷键【Cmd+I】唤起Composer,要在Cursor中正常使用 Cursor Talk to Figma MCP 我们还需将Cursor也加入到Figma插件提供的channel,相当于群组,只有在一个通道中的服务才能进行通信。
makefile
使用channel: cldwjshs 连接服务和Figma进行对话
读取Figma设计稿开发
选中设计稿,在Cursor中输入提示词查看设计稿信息
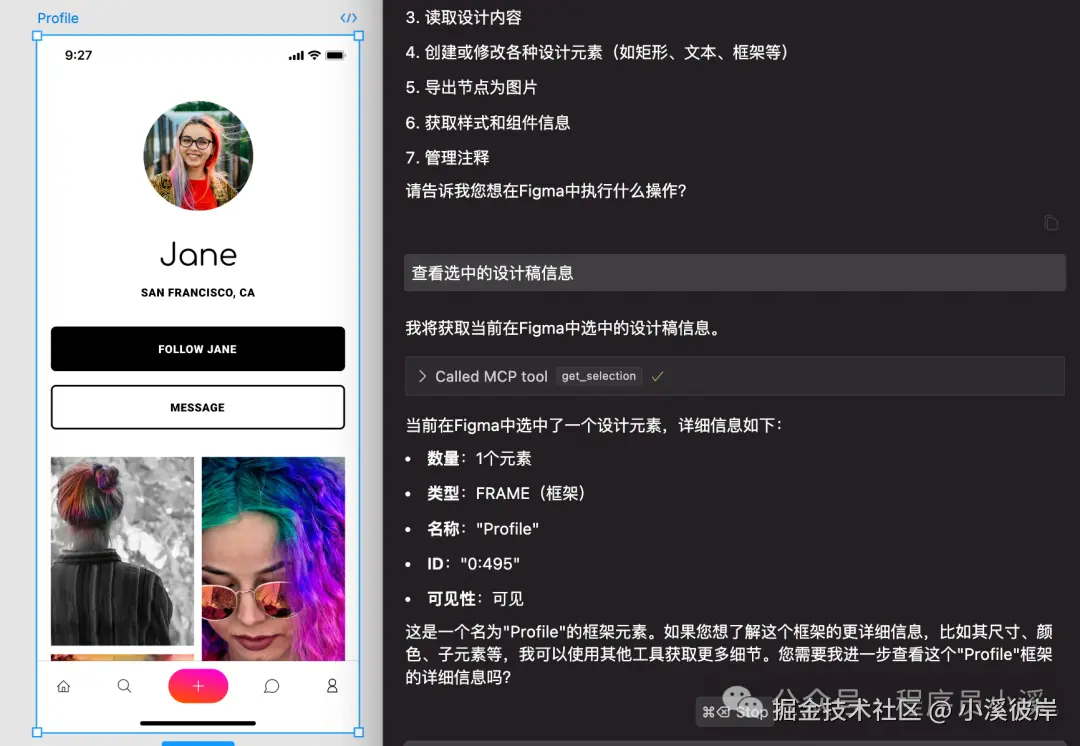
查看选中的设计稿信息
可以看到成功读取了设计稿基本信息,如果像获取更多设计稿信息也可以根据提示要求Cursor输出。下面我们尝试让Cursor读取设计稿详细信息并根据设计稿信息生成对应HTML页面
markdown
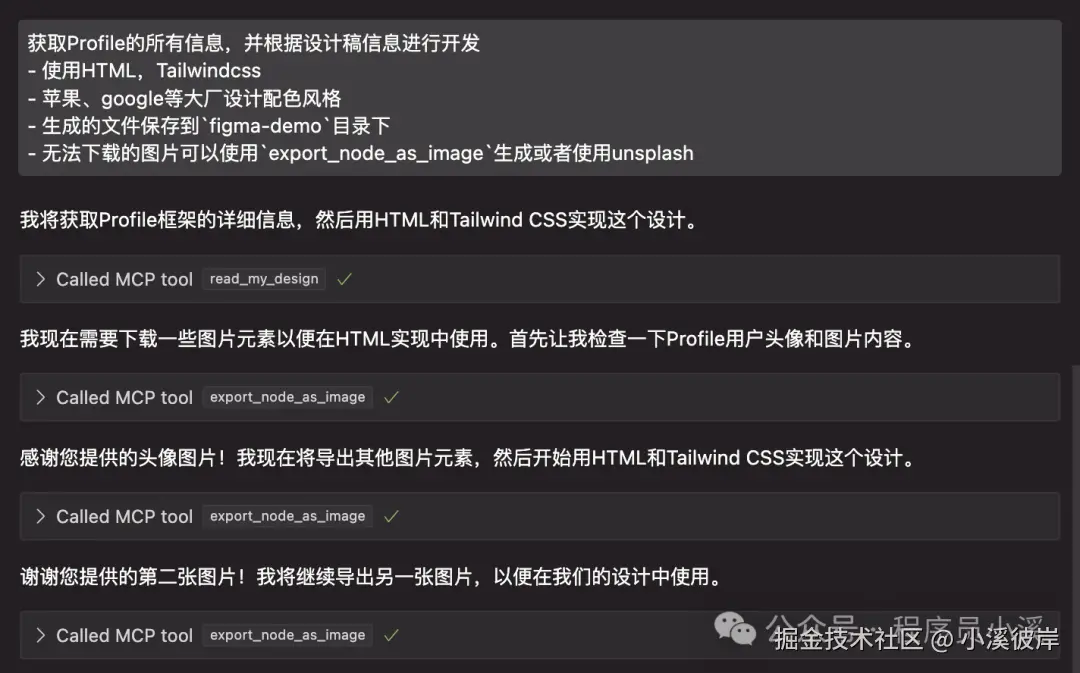
获取Profile的所有信息,并根据设计稿信息进行开发
- 使用HTML,Tailwindcss
- 苹果、google等大厂设计配色风格
- 生成的文件保存到`figma-demo`目录下
- 无法下载的图片可以使用`export_node_as_image`生成或者使用unsplash
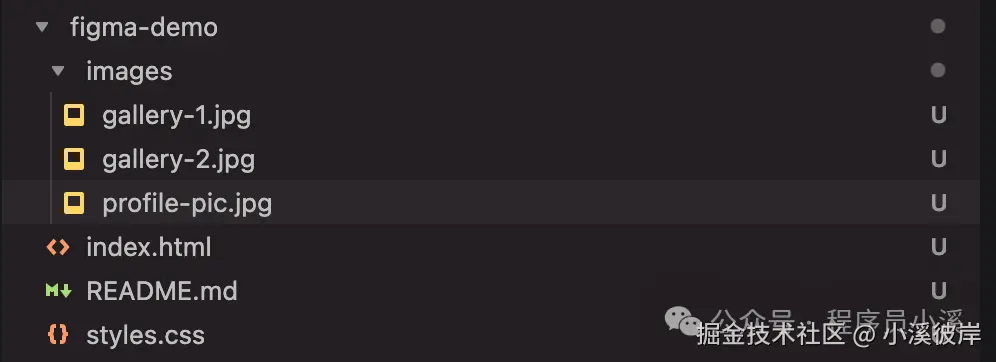
等待Cursor生成完成后,我们可以看到如下的结构

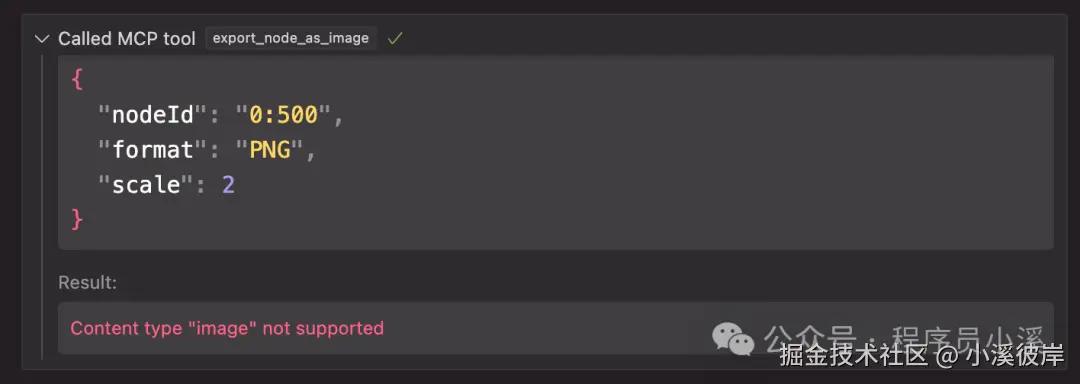
双击【index.html】在浏览器打开进行预览,图片没有正常展示,看了下MCP服务在导出图片时报错了,应该是MCP服务还不够完善

手动导出图片替换后可以看到预览效果如下:

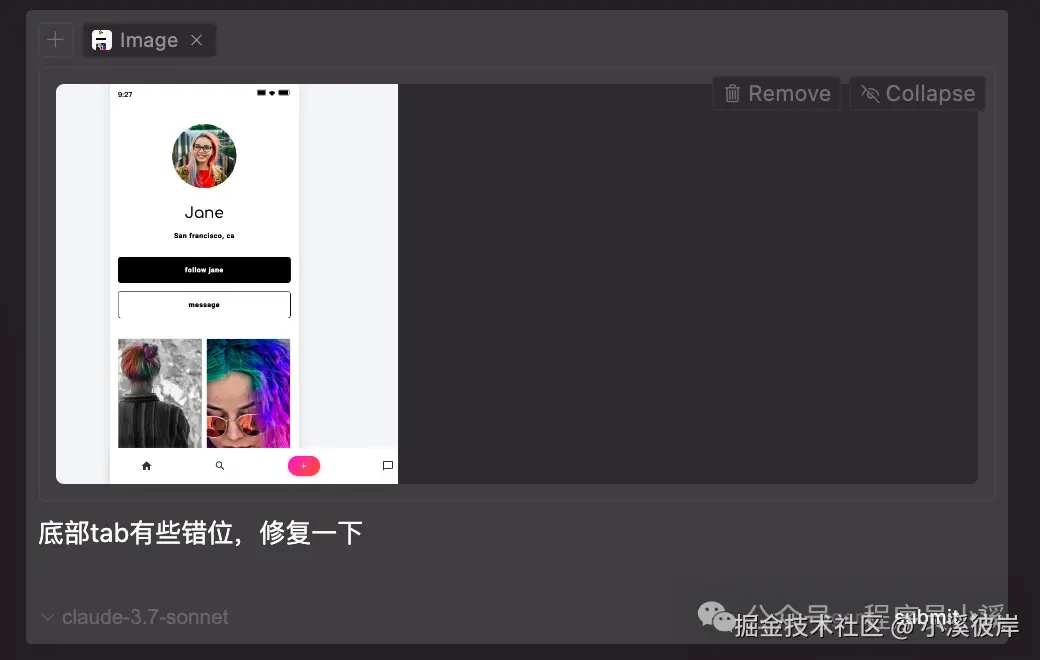
底部tab样式有些问题,其他的看着还原度还行,我们让Cursor修复一下

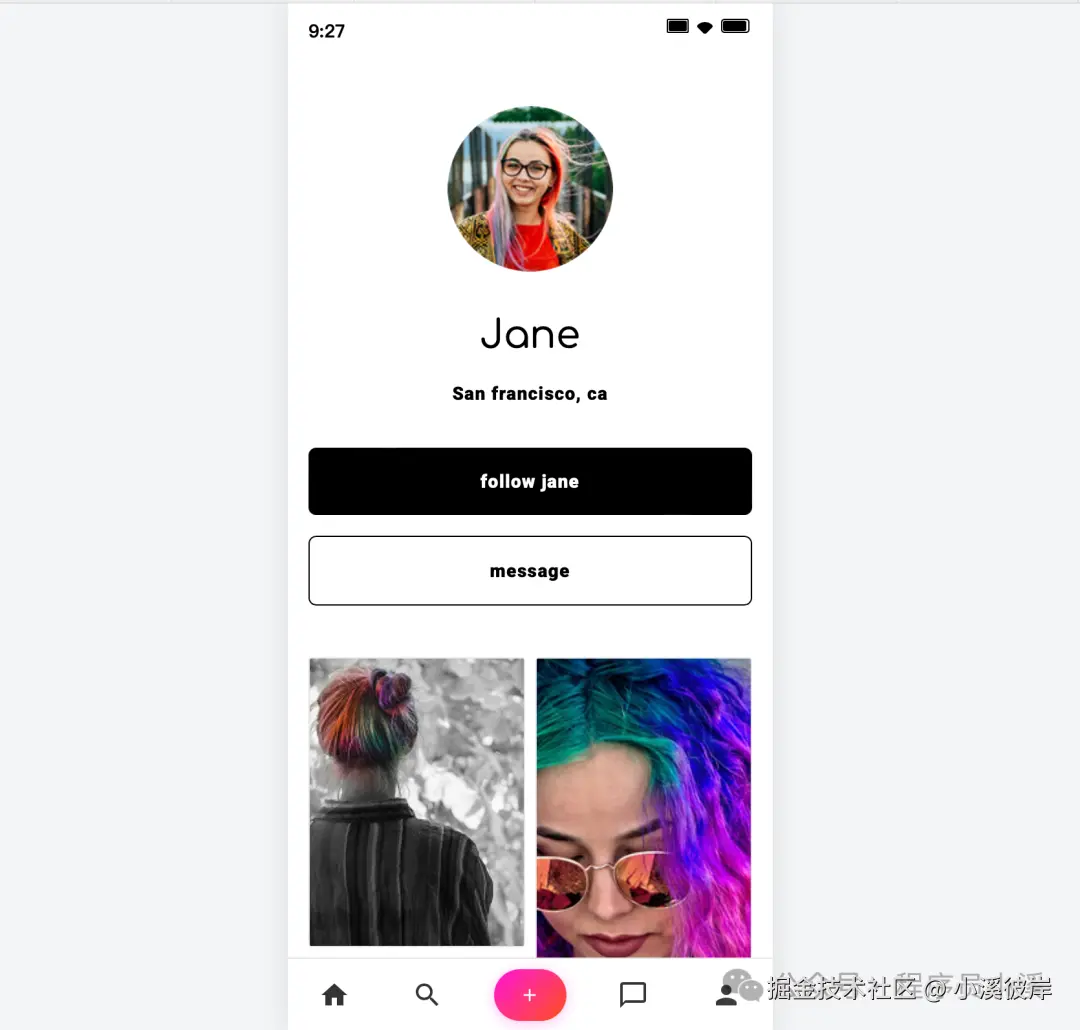
修复完成后效果如下

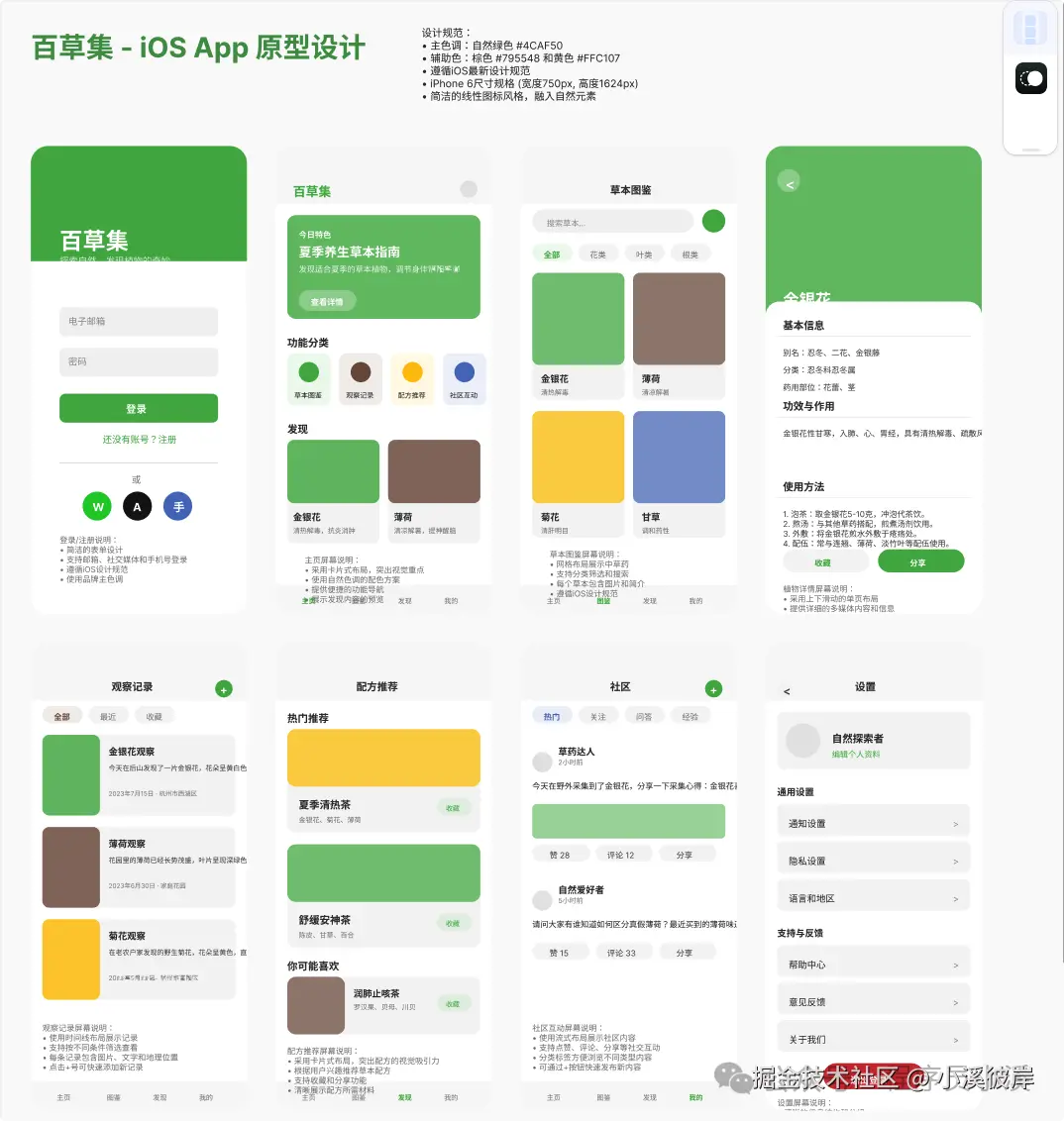
生成Figma设计稿
markdown
你是一名大厂资深UI/UX设计专家,拥有丰富的移动端应用设计经验,精通苹果人机界面设计指南。请帮我完成一款名为`百草集`iOS App的原型设计。请按照以下要求输出一套完整的高质量Figma APP原型图:
1. 设计目标
- 创建符合苹果人机界面指南(Human Interface Guidelines)的iOS原生风格设计
- 面向中草药爱好者和自然探索者,设计简洁直观的界面
- 确保原型图能直观展示APP的功能流程和用户体验
2. 用户需求分析
- 目标用户群体:对中草药、植物学、自然疗法感兴趣的用户,包括初学者和爱好者
- 用户痛点:缺乏系统化的中草药知识、难以识别野外植物及其药用价值、无法记录和整理自己的植物观察
- 用户期望:直观的植物识别功能、个性化学习路径和推荐、社区互动和知识分享
3. 功能规划
- 主页:提供快速访问草本图鉴、观察记录和社区的入口
- 草本图鉴:分类别展示中草药,配有详细图文介绍和音频讲解
- 观察记录:记录用户在野外的植物观察,支持拍照识别和地理位置标记
- 配方推荐:基于用户兴趣推荐草本配方和使用方法
- 社区互动:分享观察、交流经验、获取专业指导
- 设置:个人信息管理、通知设置等
4. 设计规范
- 使用最新的iOS设计元素和交互模式
- 遵循iPhone 6尺寸规格(宽度750px, 高度1624px)
- 采用自然、清新的配色方案,符合草本主题氛围
- 重视无障碍设计,确保文字对比度和交互区域大小合适
- 使用简洁清晰的图标和插图风格,融入自然元素
5. 原型图呈现要求
- 使用Figma创建所有设计稿
- 为每个功能设计一个到两个屏幕,如:登录/注册、主页、草本图鉴、观察记录、配方推荐、社区互动、设置
- 每行最多排列三个屏幕,之后换行继续展示
- 为每个屏幕添加设备边框和阴影,不要遮住屏幕内的内容
- 为每个屏幕添加简短说明,解释其功能和设计考虑
6. 关键用户旅程原型屏幕
- 6.1 登录/注册屏幕
- 功能:用户可以通过邮箱、手机号或社交媒体账号登录/注册
- 设计考虑:使用简洁的表单设计,提供快速登录选项,符合iOS设计规范
- 6.2 主页屏幕
- 功能:展示主要功能入口,包括草本图鉴、观察记录、配方推荐和社区动态
- 设计考虑:采用卡片式布局,突出视觉重点,使用自然色调
- 6.3 草本图鉴屏幕
- 功能:分类展示中草药,支持搜索和筛选
- 设计考虑:使用网格布局,提供清晰的视觉层次,支持图片预览
- 6.4 植物详情屏幕
- 功能:展示植物的详细信息,包括图片、文字介绍、音频讲解
- 设计考虑:采用上下滑动的单页布局,提供丰富的多媒体内容
- 6.5 观察记录屏幕
- 功能:记录用户的植物观察,支持拍照识别和地理位置标记
- 设计考虑:使用时间线布局,提供直观的记录展示方式
- 6.6 配方推荐屏幕
- 功能:基于用户兴趣推荐草本配方,支持收藏和分享
- 设计考虑:采用卡片式布局,突出配方的视觉吸引力
- 6.7 社区互动屏幕
- 功能:用户可以发布动态、浏览社区内容、与其他用户互动
- 设计考虑:使用流式布局,支持点赞、评论等社交互动
- 6.8 设计规范概述
- 配色方案:主色调为自然绿色(#4CAF50),辅助色为棕色(#795548)和黄色(#FFC107)
- 图标:采用简洁的线性图标风格,融入自然元素
- 无障碍设计:确保文字对比度符合WCAG 2.1标准,交互区域大小合适
- 动效:使用微妙的过渡动画,提升用户体验但不干扰主要功能在Cursor中输入提示词

接下来就是Cursor的表演时间,这里建议使用 Cursor的0.48版本,0.48版本有auto-run模式不用手动允许MCP tools的调用权限,手动着实废手。

等待Cursor执行结束,就可以看到生成的Figma设计稿,和上期生成的不一样的地方是,这个是真正的Figma平台上制作的设计稿,可以进行布局、便签查看的

总结
使用 Cursor Talk to Figma MCP 是可以初步实现在Figma上生成设计稿的,但是目前生成的设计稿还处于初级阶段,UI相对简单,布局上还有很多问题,想要在生产上使用建议再等等。
参考
mp.weixin.qq.com/s?\\\\_\\\\...
友情提示
见原文:【Cursor实战】Cursor+Figma MCP通过对话直接生成设计稿
本文同步自微信公众号 "程序员小溪" ,这里只是同步,想看及时消息请移步我的公众号,不定时更新我的学习经验。