前言
时至今日依稀记得当年望而却步的Three.js,依稀记得当时看到Three.js实现的3D效果真是满满的佩服,本想学习一下但当打开文档的那一刻却是满眼字符飞舞,各种专业术语,看的脑瓜子生疼。今天再次回首看看曾经的Three.js是否还复当年模样。
对以往实战案例感兴趣的小伙伴也可以看往期:
- 【Cursor实战】从0开发一个小程序到被拒
- 【Cursor实战】零代码开发一个Dify工作流
- 【Cursor实战】Cursor+Figma MCP UI设计稿一键转前端代码
- 【Cursor实战】0基础UI小白如何快速拥有一个产品原型
- 【Cursor实战】Cursor+Figma MCP通过对话直接生成设计稿
Three.js简介
Three.js 是一个流行的 JavaScript 库,用于在网页上创建和显示 3D 图形,提供了创建复杂 3D 场景所需的基本构建块,包括几何体(如立方体、球体等)、光源、材质、纹理、摄像机和动画系统等。
官网地址:threejs.org/

three.js文档:
Cursor添加docs
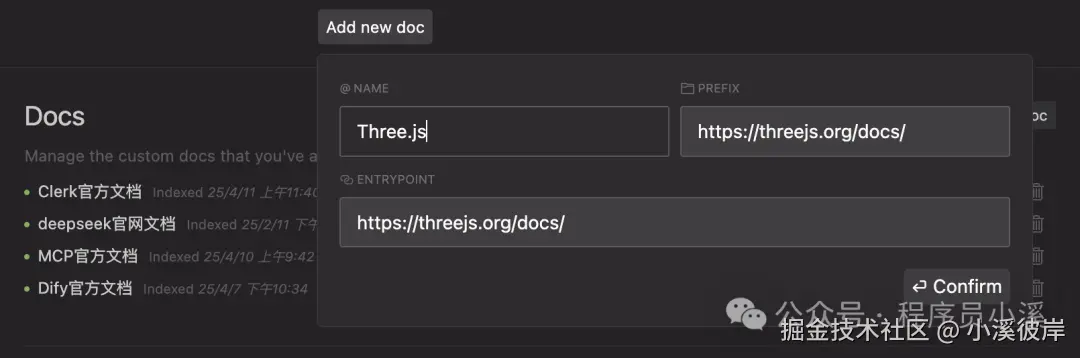
为了使Cursor更加了解Three.js,提供更加准确可用的代码,我们可以将Three.js的官方文档添加到Cursor的Docs配置。在Cursor配置中找到Docs,点击【Add new doc】输入文档链接,确认配置信息,点击【Confirm】保存


文档添加完成后,文档的状态变为绿色表示文档解析成功

基本使用
太阳系运行轨迹
为Cursor提供Three.js参考文档上下文,让Cursor为我们实现一个 太阳系运行 的3D动画效果
diff
这是three.js文档: @Three.js @Three.js-manual
根据文档参考,使用 HTML 和 three.js 实现一个太阳系运行的3D动画效果
- 关键元素可以使用中文标签标记
- 根据场景可以使用阴影、高光、反射等增强视觉效果
等待应用生成完毕,我们将拥有一个如下结构的应用

双击【index.html】在浏览器中打开预览

可以看到首次生成的效果并不好,可以将遇到的问题反馈给Cursor进行优化

经过多轮对话,最终实现效果如下

神经网络工作原理
同样的提示词,我们只需要告诉Cursor我们要生成的3D动画主题,加上简单的描述即可
diff
这是three.js文档: @Three.js @Three.js-manual
根据文档参考,使用 HTML 和 three.js 实现一个 神经网络工作原理 的3D动画效果
- 关键元素可以使用中文标签标记
- 根据场景可以使用阴影、高光、反射等增强视觉效果
这个案例Cursor一次性完成了,实现的效果如下

能量守恒定律
使用Cursor生成教学演示也是不错的,比如可以生成一个 能量守恒定律 的3D动画效果
diff
这是three.js文档: @Three.js @Three.js-manual
根据文档参考,使用 HTML 和 three.js 实现一个 能量守恒定律 的3D动画效果
- 关键元素可以使用中文标签标记
- 根据场景可以使用阴影、高光、反射等增强视觉效果生成完成后,我们将得到如下的效果:


应用部署分发
了解Yourware
上面我们生成了本地应用,如果我们想将应用部署到云平台分享想给其他小伙伴查看,我们可以使用Yourware。Yourware是一个专注于AI编程作品和网页部署的云托管平台,可以帮助用户轻松创建、分享AI网页或应用。除了Yourware,我们还可以使用 32kw 功能类似,下次有机会使用。
Yourware官网地址:www.yourware.so/

使用流程
在Yourware首页切换到【Upload】,点击【Select Folder】选择应用目录上传

上传完成后,点击【Share】可进行分享

太阳系运行轨迹预览效果:6utr3tmklf.app.yourware.so/

能量守恒定理预览效果:zso28fsskw.app.yourware.so/

限制
Yourware也有限制,比如上传的应用默认是公开的,没有提供个人中心口,只能通过首页列表查找自己上传的应用
总结
使用Cursor编写Three.js代码可以实现不错的3D效果,只要有想法借助Cursor将得到极大的助力。但Cursor也不是万能的,有时也生成不了满足我们要求的代码,比如太阳系运行轨迹示例中,Cursor不断在本地和远程纹理渲染上出错,提供的远程纹理不存在,本地纹理不支持等问题,总体来说Cursor可以拉低不同技术栈的开发门槛,但不一定能生成100%可用的代码,很多东西Cursor无法确定其有效性。
项目地址
项目放到Github了,感兴趣的小伙伴可以自行玩耍
Github地址:github.com/MisterZhouZ...
友情提示
本文同步自微信公众号 "程序员小溪" ,这里只是同步,想看及时消息请移步我的公众号,不定时更新我的学习经验。