文章目录
- [1. Web 标准](#1. Web 标准)
- [2. HTML](#2. HTML)
- [3. CSS](#3. CSS)
- [4. 常见标签和样式--以央视新闻为例](#4. 常见标签和样式--以央视新闻为例)
- [5. 盒子模型](#5. 盒子模型)
-
-
- 1)组成(从内到外依次)
- 2)布局标签
-
- [div 标签样式示例](#div 标签样式示例)
-
- [6. flex 布局](#6. flex 布局)
- [7. 表单标签 \<form>](#7. 表单标签 <form>)
- [8. 表格标签](#8. 表格标签)
- 案例:参照页面原型,完成员工管理页面制作
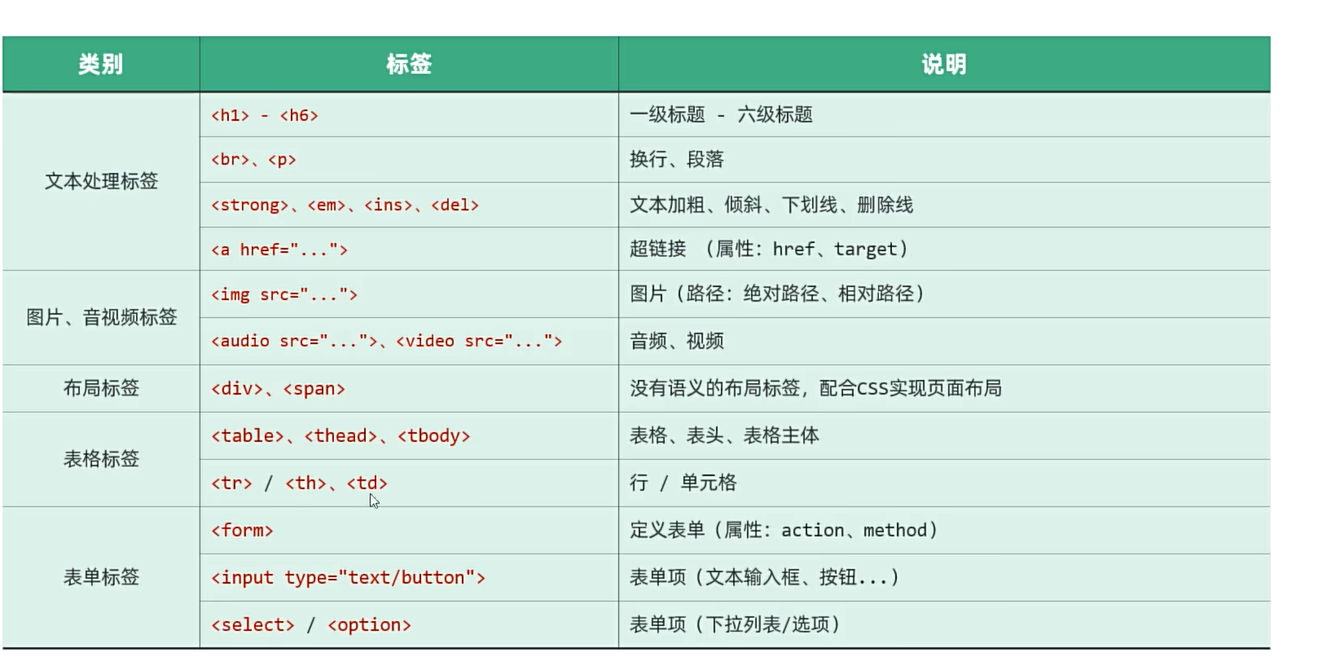
✨常用标签(主要内容概括)

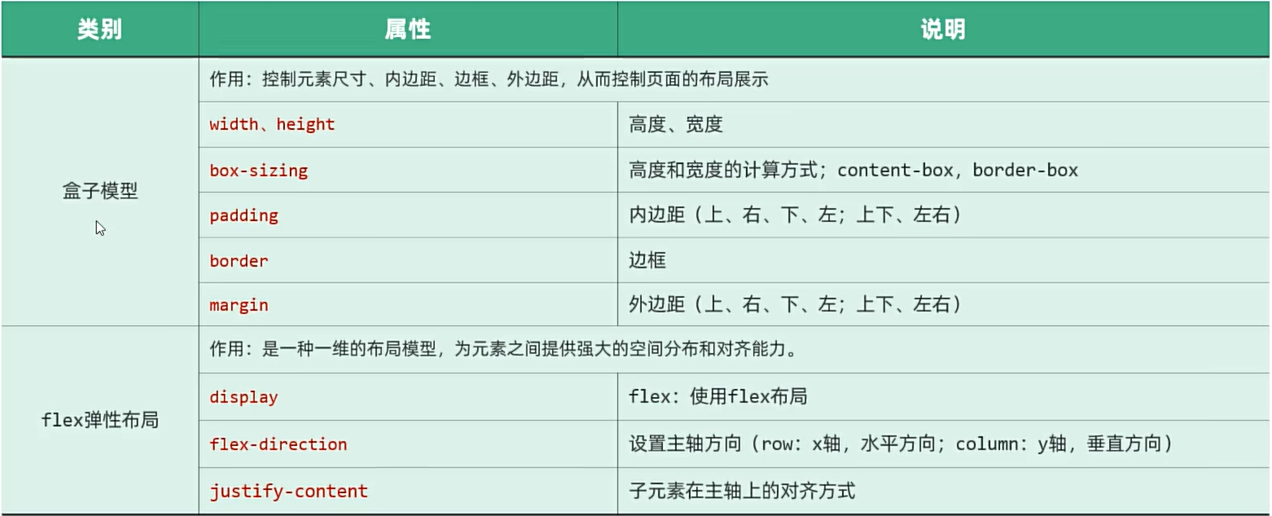
样式

1. Web 标准
-
网页标准:大部分由 W3C 负责制定
-
三个组成部分
-
HTML:结构➡️元素和内容
-
CSS:表现➡️外观、位置等样式
-
JS:交互行为
-
2. HTML
超文本标记语言:
-
超文本:
除了文字信息,还可以引入图片、链接、视频、音频等
-
标记语言:由标签"<>"构成的语言
-
html 标签使用预先定义好的
-
html 代码直接在浏览器中运行,由浏览器解析
-
标签:
不区分大小写,一般使用小写
使用标签时,指定属性可以使用双引号和单引号,一般使用双引号
双标签:结束标签带有斜杠 "/"
示例
html
<html>
<head>
网页头部:存放给浏览器看的信息
<title>网页标题</title>
</head>
<body>
网页主体:存放给用户看的信息
</body>
</html>3. CSS
层叠样式表,用于控制页面的样式(表现)
- 主要学习常见样式的写法 官方文档
引入方式
-
行内样式:写在标签的 style 属性中(配合 JavaScript 使用)
-
内部样式:写在 style 标签中(页面任意位置,通常约定在 head 标签中)
-
外部样式:写一个单独的 .css 文件中(通过 link 标签引入)
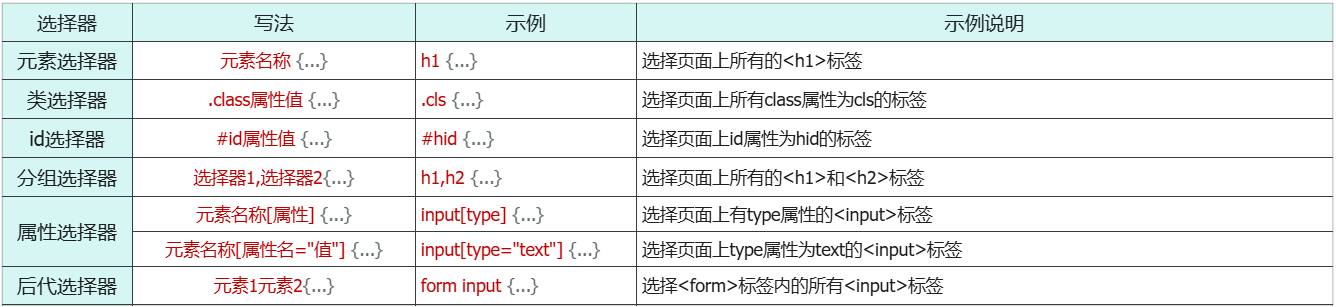
选择器:选择哪个部分应用当前样式

4. 常见标签和样式--以央视新闻为例
4.1 标题
1)排版
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>【新思想引领新征程】</title>
</head>
<body>
<h1>【新思想引领新征程】</h1>
<!-- 标题标签:h1~h6 -->
<!-- 定义一个超链接,里面展示央视网 -->
<a href="https://www.cctv.com/" target="_blank">央视网</a>
2024年5月15日
<!-- 超链接标签:a
href: 链接地址 - url地址
target:打开方式
_self: 当前窗口打开
_blank: 新窗口打开
-->
</body>
</html>2) 样式
三种引入 css 样式方式
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>【新思想引领新征程】</title>
<!-- 方式二:内部样式 -->
<!-- <style>
span{
color: gray;
}
</style> -->
<!-- 方式三:外部样式 -->
<link rel="stylesheet" href="css/news.css">
</head>
<body>
<h1>【新思想引领新征程】</h1>
<a href="https://www.cctv.com/" target="_blank">央视网</a>
<!-- 方式一:行列样式 -->
<!-- <span style="color:gray">2024年5月15日 20:07</span> -->
<span>2024年5月15日 20:07</span>
</body>
</html>颜色表示形式
css
span{
/* 1. 关键字描述颜色 */
/* color:gray */
/* 2. rgb表示法 */
/* color:rgb(0,0,0) */
/* 3. rgba表示法 */
/* color: rgba(0, 0, 0,0.2); */
/* 4. 16进制表示法 12位红色、34位绿色、56位蓝色 两位一样可以简化为1位*/
color: #b2b2b2;
}
a{
/* 去除链接下划线 */
text-decoration: none;
color: red;
}选择器
💡优先级:id 选择器 > 类选择器 > 元素选择器
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>【新思想引领新征程】</title>
<style>
/* 1. 元素选择器{样式} */
span{
color: gray;
}
/* 2. 类选择器{样式} */
.cls{
color: red;
}
/* 3. id选择器{样式} */
#time{
color: rgb(116, 18, 181);
}
</style>
</head>
<body>
<h1>【新思想引领新征程】</h1>
<a href="https://www.cctv.com/" target="_blank">央视网</a>
<span>2024年5月15日 20:07</span>
<span class="cls">2024年5月15日 20:07</span>
<span id="time">2024年5月15日 20:07</span>
</body>
</html>4.2 正文
1)排版
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>哔哩哔哩</title>
<link rel="stylesheet" href="css/bili_video.css">
</head>
<body>
<h1>KiiiKii'I DO ME' MV</h1>
<a href="https://www.bilibili.com/" target="_blank">哔哩哔哩官网</a>
<!-- 换行 -->
<br></br>
<span id="time">2024年5月15日 播放量:80万 </span>
<!------------------------------- 正文部分 ------------------------------>
<!-- 定义一个视频,引入video/I DO ME.mp4 -->
<!-- video标签的属性:
src:视频地址
controls:控制条,显示播放控件
autoplay:自动播放
width:宽度(建议:宽度和高度只设置一个,另一个会等比例缩放)
height:高度
单位:
px:像素 800px
%:百分比 (相对于父元素的百分比)
em:相对单位,相对于当前标签的font-size属性值
-->
<video src="video/I DO ME.mp4" controls width="100%"></video>
<!-- <audio src="audio/高空万米外.mp3" controls></audio> -->
<!-- 段落标签 -->
<p>
KiiiKiii(키키)是STARSHIP Entertainment于2025年3月24日推出的韩国女子唱跳组合,由队长徐知裕(JIYU)、李修旻(LEESOL)、李守彬(SUI)、郭河音(HAUM)、朴祉禹(KYA)五名成员组成
</p>
<p>
KiiiKiii出道快乐!出道单曲《I DO ME》MV正式上线,也期待3月24日迷你一辑上线!!!
</p>
<!-- 定义一张图片,引入img/KiiiKii.jpg -->
<!-- img标签属性:
src:图片的访问地址
1. 绝对路径
1.1 绝对磁盘路径:(不推荐)
从盘符开始->就不能通过服务器端的方式打开html文件,要open in default browser
1.2 绝对网络路径
2. 相对路径
2.1 ./ :当前目录(可省略)
2.2 ../ :上级目录
alt:图片描述
width:宽度(建议只设置一个,另一个会等比例缩放)
height:高度
-->
<img src="img/KiiKii.jpg" alt="KiiiKii"></img>
</body>
</html>常用标签

2)段落样式
设置行高
css
p {
/* 设置行高 */
line-height: 2; /* 2倍行高 */
/* 首行缩进 */
text-indent: 2em; /* 缩进2个字符 */
}4.3 整体布局:
让整个页面居中,并且左右留有一定宽度
①创建 div
css
<body>
<div id="content-container">
页面内容
</div>
</body>②div 的样式
css
#content-container{
width: 70%; /* 宽度:70% */
margin-left: auto; /* 左右居中 */
margin-right: auto;
}5. 盒子模型
将标签看成盒子,一盒套一盒
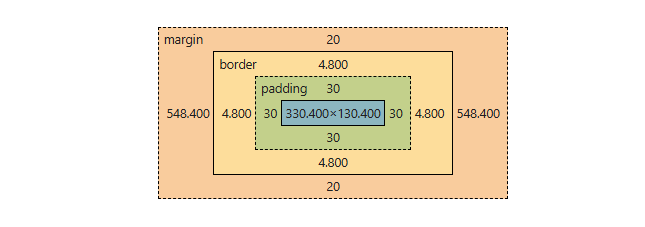
1)组成(从内到外依次)
-
内容区域(content):文字内容区域
-
内边距区域(padding):文字和边框的距离
-
边框区域(border):线条边框(不设置宽度就是看不见的)
-
外边距区域(margin):边框外面的区域
以一个 div 标签为例:

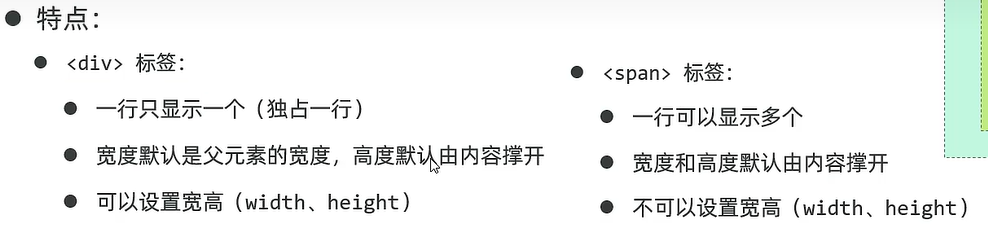
2)布局标签
使用 div 和 span 两个没有语义的布局标签

div 标签样式示例
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>盒子模型</title>
<style>
#div1{
width:400px; /* 宽度:默认是内容展示区域的宽度 */
height:200px;
background-color: palegoldenrod;
padding:30px; /* 内边距 */
box-sizing:border-box; /* border-box:width包含了padding content-box:width为内容宽度*/
border:5px solid rgb(133, 122, 39); /* 边框 */
margin:20px auto; /* 外边距:20像素 , value1:上下 value2:左右 */
}
</style>
</head>
<body>
<div id="div1">
A A A A A A A A A A A A A A A A A A A A A A A A A
A A A A A A A A A A A A A A A A A A A A A A A A A
A A A A A A A A A A A A A A A A A A A A A A A A A
A A A A A A A A A A A A A A A A A A A A A A
A A A A A A A A A AA A A A A A A A A A A A A A A A
</div>
<span>
B B B B B BB BB B B B B B B B B B B B
</span>
<span>
B B B B B BB BB B B B B B B B B B B B
</span>
</body>
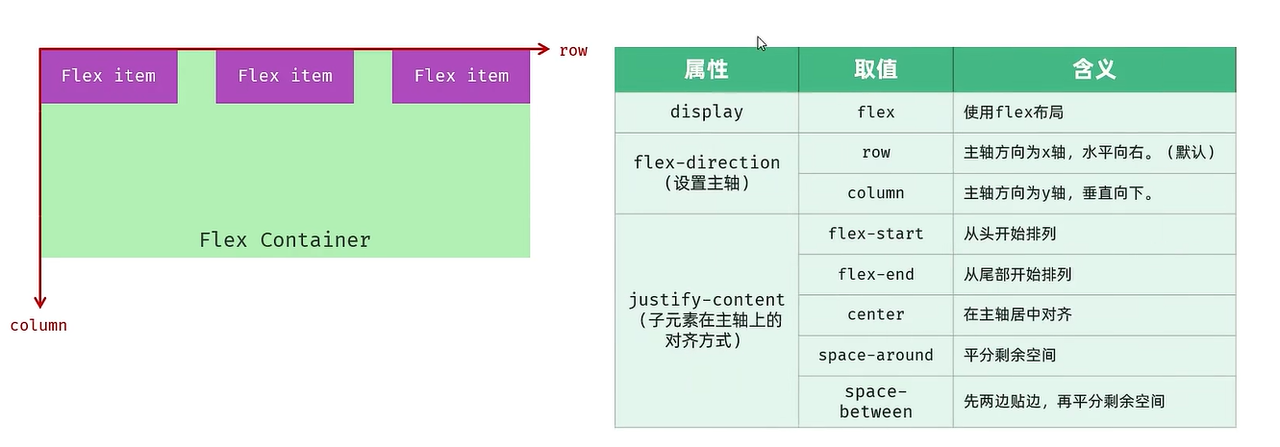
</html>6. flex 布局
Flexible Box 的缩写,意为"弹性布局",一维的布局模型
- 通过给父容器添加 flex 的相关属性,来控制子元素的位置和排列方式

7. 表单标签 <form>
主要负责数据采集
-
表单项
-
Input:定义表单项
-
select:下拉列表
-
textarea:定义文本域(大文本框)
-
-
属性:
-
action: 表单数据提交的 url 地址
-
method:表单数据提交的方式
-
表单标签
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>表单标签</title>
</head>
<body>
<!-- form表单:
action:表单数据提交的url地址
method:表单数据提交的方式
get:get方式提交数据,url地址栏显示数据!!!!/save?name=Juccy&age=18
特点:
1. 数据量小,不适合提交大数据量表单
2. 数据在url中显示,不安全
post:post方式提交数据,url地址栏不显示数据,表单数据会在消息体/请求体中提交到服务器
特点:
1. 数据量大,适合提交大数据量表单
2. 数据在消息体中显示,安全
注意事项:
表单项要想能够获取数据,需要添加属性name
-->
<form action="/save" method="post">
name:<input type="text" name="name">
age:<input type="text" name="age">
<input type="submit" value="提交">
</form>
</body>
</html>- 使用post请求查看提交的数据

表单项标签

示例
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>表单项标签</title>
</head>
<body>
<form action="/save" method="post">
name:<input text="text" name="name"> <br></br>
password:<input type="password" name="password"> <br></br>
gender:<input type="radio" name="gender" value="1">男
<lable><input type="radio" name="gender" value="2">女</lable>
<!-- lable标签将整体包裹,提升用户体验 ,多选一用radio,且name要相同-->
<br></br>
hobby:<label><input type="checkbox" name="hobby",value="java">java</label>
<label><input type="checkbox" name="hobby",value="game">game</label>
<label><input type="checkbox" name="hobby",value="sing">sing</label><br></br>
img:<input type="file" name="image"><br></br>
birthday:<input type="date" name="birthday"><br></br>
time:<input type="time" name="time"><br></br>
education:<select name="education">
<option value="">------请选择-------</option>
<option value="1">大专</option>
<option value="2">本科</option>
<option value="3">硕士</option>
<option value="4">博士</option>
</select><br></br>
description:<textarea name="description" cols="30" rows="10"></textarea><br></br>
<input type="hidden" name="id" value="1">
<!-- 表单常见按钮 -->
<input type="button" value="按钮">
<input type="reset" value="重置">
<input type="submit" value="提交">
</form>
</body>
</html>8. 表格标签
主要用于数据展示

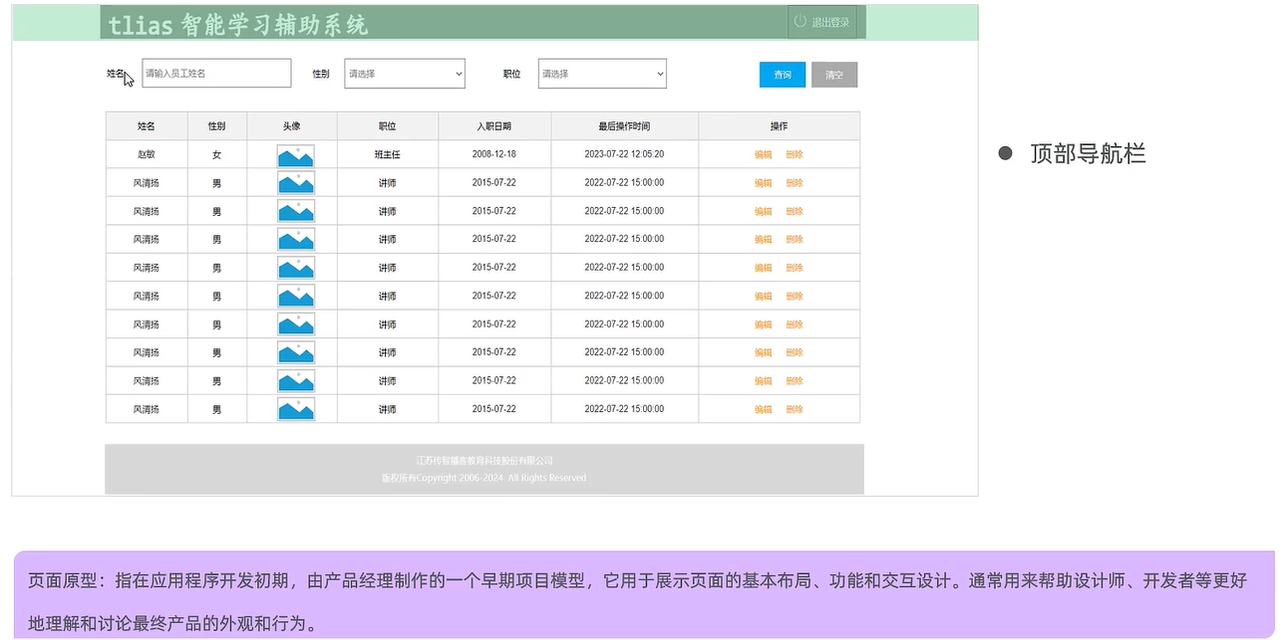
案例:参照页面原型,完成员工管理页面制作

1)导航栏
AI 提示词:
你是一名前端开发工程师,现在需要制作一个 HTML 页面,这个页面共分为 4 个部分,先实现第一个部分-顶部导航栏。具体需求如下:
内容:要展示一个醒目(加粗加大展示)的标题,标题内容:Tlias 智能学习辅助系统:还要展示一个"退出登录"的超链接
布局:标题和退出登录的超链接,展示在一行里面。标题居左显示:退出登录的超链接居右显示。
给整个顶部导航栏,设置一个灰色的背景色
请帮我生成这个 HTML 页面
html
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Tlias智能学习辅助系统</title>
<style>
/* 设置顶部导航栏样式 */
.navbar {
display: flex; /* 使用弹性布局 */
justify-content: space-between; /*控制里面的元素左右两端对齐,即h1和a */
/* space-between:先贴边显示,再平分中间的空间 */
align-items: center; /* 垂直居中对齐 */
background-color: #b2b2b2; /* 灰色背景色 */
padding: 10px 20px; /* 内边距 */
}
/* 标题样式 */
.navbar h1{
font-size: 40px; /* 加大字体 */
font-weight: bold; /* 加粗 */
margin: 0; /* 清除外边距 */
color:white;
font-family:"楷体";
}
/* 退出登录超链接样式 */
.logout-link {
font-size: 20px; /* 字体大小 */
color:white; /* 蓝色超链接颜色 */
text-decoration: none; /* 去掉下划线 */
}
.logout-link:hover {
text-decoration: underline; /* 鼠标悬停时显示下划线 */
}
</style>
</head>
<body>
<!-- 顶部导航栏 -->
<header class="navbar">
<!-- 标题 -->
<h1>Tlias智能学习辅助系统</h1>
<!-- 退出登录超链接 -->
<a href="#" class="logout-link">退出登录</a>
</header>
</body>
</html>2)搜索表单区域
AI 提示词:
接下来,再帮我生成第二部分-搜索表单区域,具体说明如下:
- 组成:包括三个表单项和两个操作按钮。
1.1 表单项具体为:姓名(文本输入框)、性别(下拉选择,选项包括 男/女),
1.2 两个按钮:"查询"与"清空"按钮,用于提交表单 或 重置表单项
- 布局:所有表单项及按钮需水平排列于一行,确保美观大气
Tlias智能学习辅助系统
Tlias智能学习辅助系统
<!-- 搜索表单区域 -->
<form class="search-form" action="/search" method="post">
<label for="name">姓名:</label>
<input type="text" id="name" name="name" placeholder="请输入姓名...">
<!------- for表示该标签和id为name的表单项绑定 -------->
<label for="gender">性别:</label>
<select id="gender" name="gender">
<option value="">请选择性别</option>
<option value="male">男</option>
<option value="female">女</option>
</select>
<label for="position">职位:</label>
<select id="position" name="position">
<option value="">请选择职位</option>
<option value="developer">班主任</option>
<option value="designer">讲师</option>
<option value="manager">项目经理</option>
</select>
<!-- input和button标签都可以 -->
<button type="submit">查询</button>
<button type="reset" class="reset">清空</button>
</form>3)表格数据展示区域
AI 提示词:
再继续帮我生成第三个部分-表格展示区:
表格结构:展示列包括姓名、性别(显示男/女)、头像(小图片展示)、职位(显示-班主任/讲师/学工主管/教研主管/咨询师)、入职日期、最后操作时间、操作(里包含两个按钮-编辑-与-删除)。
测试数据:基于《笑傲江湖》小说人物在表格中生成 3 条测试数据,每条数据应包含上述所有列的信息,以体现实际应用场景
样式:可适当调整表格样式,确保美观大气
排版
html
<!---------------------------- 表格数据展示区 --------------------------->
<table class="data-table">
<!-- 表头 -->
<thead>
<!-- tr表示一行 -->
<tr>
<th>姓名</th>
<th>性别</th>
<th>头像</th>
<th>职位</th>
<th>入职日期</th>
<th>最后操作时间</th>
<th>操作</th>
</tr>
</thead>
<!-- 表格主体部分 -->
<tbody>
<tr>
<td>令狐冲</td>
<td>男</td>
<td><img src="https://via.placeholder.com/50" alt="Avatar"></td>
<td>班主任</td>
<td>2020-03-15</td>
<td>2025-04-18 12:30</td>
<td class="operation">
<button class="edit">编辑</button>
<button class="delete">删除</button>
</td>
</tr>
<tr>
<td>岳不群</td>
<td>男</td>
<td><img src="https://via.placeholder.com/50" alt="Avatar"></td>
<td>学工主管</td>
<td>2018-12-01</td>
<td>2025-04-16 09:20</td>
<td class="operation">
<button class="edit">编辑</button>
<button class="delete">删除</button>
</td>
</tr><tr>
<td>任盈盈</td>
<td>女</td>
<td><img src="https://via.placeholder.com/50" alt="Avatar"></td>
<td>讲师</td>
<td>2019-07-11</td>
<td>2025-04-17 10:45</td>
<td class="operation">
<button class="edit">编辑</button>
<button class="delete">删除</button>
</td>
</tr>
</tbody>
</table>样式
css
/* --------------- 表格样式------------------ */
.data-table {
width: 100%;
border-collapse: collapse;
margin-top: 20px;
}
.data-table th,
.data-table td {
padding: 12px 15px;
text-align: center; /* 字体水平居中 */
border: 1px solid #ddd; /* 边框 */
}
.data-table th {
background-color: #f4f4f4;
font-weight: bold; /* 表头字体加粗 */
}
.data-table tr:nth-child(even) { /* 偶数行背景色 */
background-color: #f9f9f9;
}
.data-table img { /* 图片样式 */
width: 50px;
height: 50px;
border-radius: 50%;
}
.operation button { /* 编辑和删除按钮样式 */
padding: 5px 10px;
margin-right: 5px;
font-size: 14px;
color: #fff;
background-color: #007BFF;
border: none;
border-radius: 4px;
cursor: pointer;
}
.operation button.edit:hover { /* 鼠标覆盖上后编辑按钮 */
background-color: #0056b3;
}
.operation button.delete {
background-color: #dc3545;
}
.operation button.delete:hover {
background-color: #c82333;
}4)页脚版权区域
再继续帮我生成第四个部分-页脚版权区域
内容:第一行显示公司全称"慵懒学者科技有限公司";第二行展示版权信息:"版权所有 Copyright 2025-2099 All Rights Reserved"
设计:该区域应有灰色背景,字体颜色为白色,居中对齐,以营造专业且统一的视觉效果
html
<!-- 页脚版权区域 -->
<footer class="footer">
<p>慵懒学者科技有限公司</p>
<p>版权所有 Copyright 2025-2099 All Rights Reserved</p>
</footer>
css
/* 页脚版权区域样式 */
.footer {
background-color: #333; /* 灰色背景 */
color: white; /* 白色字体 */
text-align: center; /* 居中对齐 */
padding: 20px 0; /* 内边距 */
margin-top: 40px; /* 上外边距 */
}
.footer p {
margin: 0;
line-height: 1.5; /* 行高设置为1.5倍字体大小 */
}5)整体布局
将整个内容添加到 div 盒子模型中

