在信息量爆炸的今天,用户常常被海量数据淹没,难以及时捕捉到对他们真正重要的信息。如电影开场提醒、优惠券有效期、或是购物车中商品的价格变动等。这些关键信息的遗漏或忽视,不仅影响了用户体验,也可能导致错失重要时机。
面对这样的挑战,HarmonyOS SDK意图框架服务(Intents Kit)提供事件推荐方案,是应用/元服务有新的动态产生且满足推荐规则时给用户做出的主动推荐。应用或元服务向系统共享意图,系统提取意图内容中的事件,结合时间、位置等信息向用户推荐提醒服务。比如向系统共享用户购买的电影票订单数据,由系统提取订单数据中的关键特征如时间、位置等,小艺建议会在合适的时机给用户推荐观影提醒服务。
实现事件推荐需要开发者将事件信息共享给意图框架,当满足事件推送规则时,会在小艺建议入口向指定用户推荐该事件提醒卡片,也支持通过对话或关键字搜索的方式查询事件内容状态。通过事件推荐功能可以解决上述痛点,使用户能够更轻松地获取和参与感兴趣的活动。
事件根据是否指定用户ID可分为两种:用户事件和公共事件。
用户事件:由用户主动行为触发,根据用户标识对某一个指定用户ID单独进行推送或某一批指定用户ID批量进行推送。例如,附近优惠服务向智慧分发平台推送某用户购买了某优惠券的事件,意图框架在优惠券到期前X天提醒该用户优惠券即将到期。
公共事件:不指定用户ID推送的事件,将向同一画像的人群进行推送。例如,气象局将台风预警事件共享给意图框架,意图框架在台风到达前3天,将台风预警事件推送给可能受台风影响的用户群。公共事件包括灾害或故障警示警告、节目安排、赛事赛程等信息。
场景体验
事件推荐典型场景包括:
-
关注提醒事件(购物车降价、加追更新)
-
订单履行提醒事件(门票、机票、打车、外卖、挂号)
-
核销转化事件(会员、优惠券、话费余额)

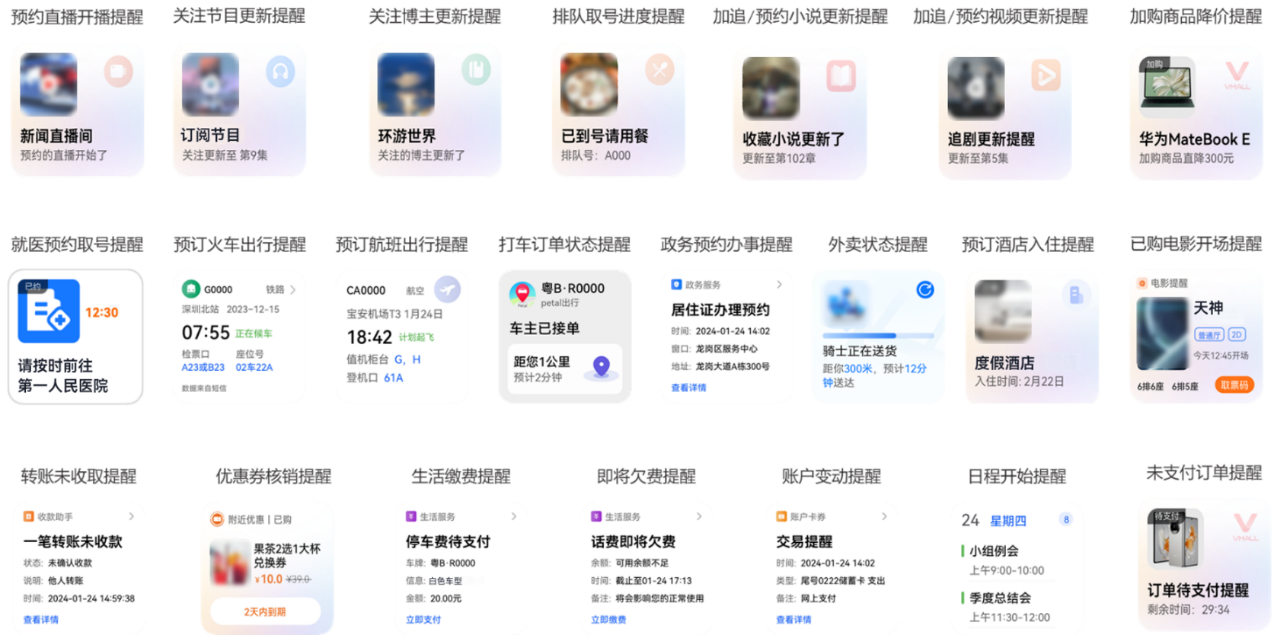
电影开场提醒为例,用户在应用/元服务中购买了电影票,在电影开场前半小时(具体生效时间将根据具体垂域的情况和用户最佳体验确定),用户可在小艺建议入口看到电影取票提醒的卡片,点击卡片可跳转到应用/元服务的订单详情页,用户可在该页面完成电影取票。

卡片展示效果
意图框架将提供系统标准的事件模板卡片,无需开发者开发,开发者只需按照具体垂域事件的意图Schema将事件推送至智慧分发平台服务器即可。各垂域事件卡片样式的示例如下:

接入方案
方案概述
当开发者有事件想要通知到用户时,可通过应用/元服务的云侧服务器向智慧分发平台推送事件内容(意图共享)。系统通过智慧决策判断事件发生的条件,在满足条件时,向用户推荐事件提醒卡片,当用户点击卡片后,可跳转到应用/元服务的详情页查看事件详情(意图调用)。

意图注册
以还款待办事件提醒特性为例,首先要注册查看还款意图(ViewRepayment),详见各垂域意图Schema。开发者需要编辑对应的意图配置#PROJECT_HOME/entry/src/main/resources/base/profile/insight_intent.json文件,实现意图注册
{
// 应用支持的意图列表
// 必须声明应用支持插件包含的必选意图,应用上架时会进行校验
"insightIntents": [
{
// 意图名称
// 名称应当遵循意图框架规范,当前仅支持预置垂域意图,不允许自定义
// 应用内意图名称唯一,不允许出现相同的名称定义
"intentName": "ViewRepayment",
// 意图所属的垂域
"domain": "BankingDomain",
// 意图版本号
// 插件引用意图时会校验该版本号,只有和插件定义的版本号一致才能正常调用
"intentVersion": "1.0.1",
// 意图调用逻辑入口
"srcEntry": "./ets/entryability/InsightIntentExecutorImpl.ets",
"uiAbility": {
// 意图所在module、ability,以及代码相对路径入口
"ability": "EntryAbility",
// UIAbility支持前后台两种执行模式
"executeMode": [
"background",
"foreground"
]
}
}
]
}获取SID
说明
API文档参见:意图框架API参考 > getSid。 云侧事件捐赠凭证SID(Service OpenID)优先从缓存获取,当缓存获取失败可以强制从云侧获取新的SID。
import { insightIntent } from '@kit.IntentsKit';
import { BusinessError } from '@kit.BasicServicesKit';
// 根据实际代码上下文自行传入合适的context
insightIntent.getSid(context, false) // 优先获取缓存SID,改为true则强制从云侧获取新SID
.then((sid: string) => {
// 获取SID成功
console.info('getSid succeed!');
}).catch((error: BusinessError) => {
// 获取SID失败
console.error(`getSid failed! error=${error.code} reason=${error.message}`);
});云侧意图共享
服务上架配置
云侧意图需要服务承载,需要先在AppGallery Connect上架应用/元服务,然后在小艺开放平台配置意图,具体步骤如下:
1.在AppGallery Connect中创建应用/元服务,具体操作步骤见应用开发准备,完成意图注册应用/元服务发布。应用/元服务中需包含意图注册声明文件。
2.在AppGallery Connect上架后,通过华为开发者联盟>管理中心>智慧服务>小艺开放平台>进入小艺开放平台。

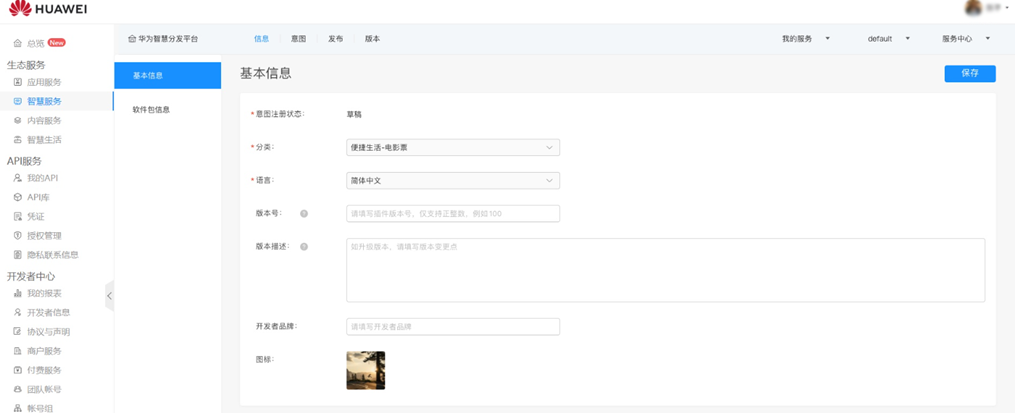
3.选择待上架的意图,填写基本信息。

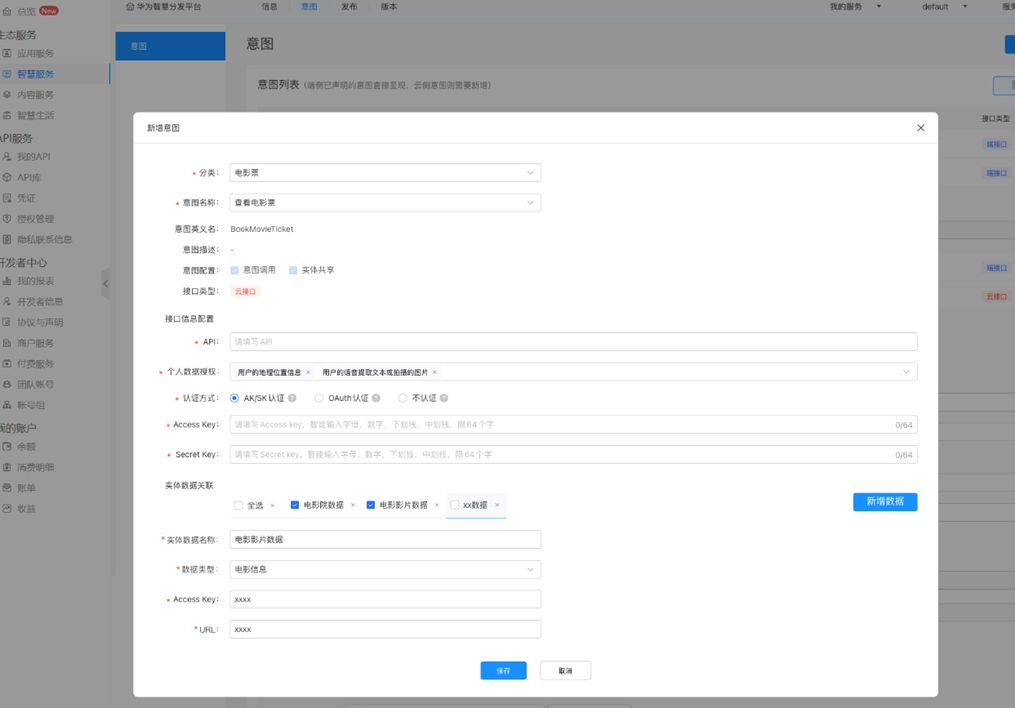
4.选择"意图"页签,可以新增、修改、删除,并保存配置。

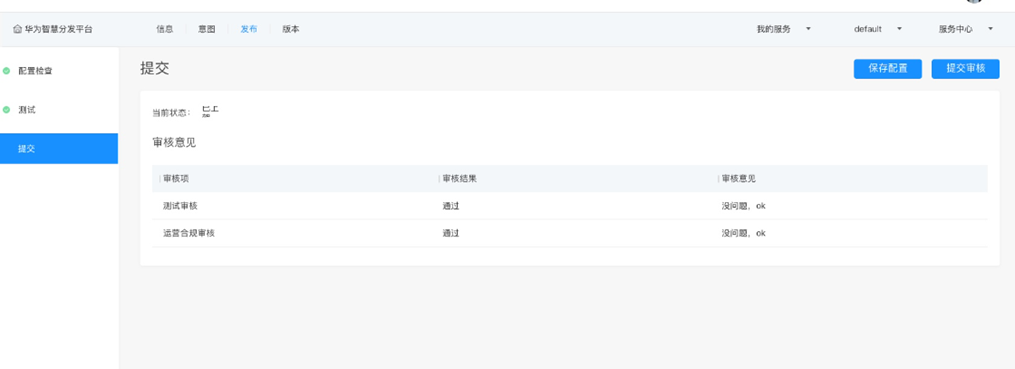
5.选择"发布"页签,依次配置检查、测试。

6.测试成功后提交审核,等待审核通过。

服务上架配置完成后,进入意图共享和意图调用环节。
意图共享接口调用
应用/元服务通过云侧意图共享接口,把对应意图的相关事件数据共享给Intents Kit,用于事件提醒服务。
事件撤销接口调用
当应用/元服务共享的意图相关事件数据超过时效期,Intents Kit需要通过云侧事件撤销接口把相关事件数据撤销,以避免触发超过时效期的事件提醒。
端侧意图调用
开发者需要自己实现InsightIntentExecutor,并在对应回调实现打开落地页(点击推荐卡片跳转的界面)的能力,ViewRepayment的意图调用字段定义见对应垂域意图Schema定义表。
步骤如下:
-
继承InsightIntentExecutor。
-
重写对应方法,例如目标拉起前台页面,则可重写onExecuteInUIAbilityForegroundMode方法。
-
通过意图名称,识别查看还款意图(ViewRepayment)。
-
在对应的方法中传递意图参数(param),并拉起对应落地页(如还款页面)。
import { insightIntent, InsightIntentExecutor } from '@kit.AbilityKit'; import { window } from '@kit.ArkUI'; import { BusinessError } from '@kit.BasicServicesKit'; /** * 意图调用样例 */ export default class InsightIntentExecutorImpl extends InsightIntentExecutor { private static readonly VIEW_REPAYMENT = 'ViewRepayment'; /** * override 执行前台UIAbility意图 * * @param name 意图名称 * @param param 意图参数 * @param pageLoader 窗口 * @returns 意图调用结果 */ onExecuteInUIAbilityForegroundMode(intentName: string, param: Record<string, Object>, pageLoader: window.WindowStage): Promise<insightIntent.ExecuteResult> { // 根据意图名称分发处理逻辑 switch (intentName) { case InsightIntentExecutorImpl.VIEW_REPAYMENT: return this.viewRepayment(param, pageLoader); default: break; } return Promise.resolve({ code: -1, result: { message: 'unknown intent' } } as insightIntent.ExecuteResult) } /** * 实现调用查看还款功能 * * @param param 意图参数 * @param pageLoader 窗口 */ private viewRepayment(param: Record<string, Object>, pageLoader: window.WindowStage): Promise<insightIntent.ExecuteResult> { return new Promise((resolve, reject) => { let para: Record<string, string> = { 'result': JSON.stringify(param) }; let localStorage: LocalStorage = new LocalStorage(para); // TODO 实现意图调用,loadContent的入参为查看还款落地页路径,例如:'pages/Index' pageLoader.load content('pages/Index', localStorage) .then(() => { let entityId: string = (param.items as Array<object>)?.[0]?.['entityId']; // TODO 调用成功的情况,此处可以打印日志 resolve({ code: 0, result: { message: 'Intent execute succeed' } }); }) .catch((err: BusinessError) => { // TODO 调用失败的情况 resolve({ code: -1, result: { message: 'Intent execute failed' } }) }); }) } }
了解更多详情>>