目录
- 一、定位⼀组元素⽅法
- [二、XPath 定位⽅法](#二、XPath 定位⽅法)
-
- [1. 路径策略](#1. 路径策略)
-
- [1.1 路径值获取⽅法](#1.1 路径值获取⽅法)
- [2. 利⽤元素属性策略](#2. 利⽤元素属性策略)
-
- [3. 属性和逻辑结合](#3. 属性和逻辑结合)
- [4. 层级和属性结合策略](#4. 层级和属性结合策略)
- [5. XPath 延伸⽅法](#5. XPath 延伸⽅法)
- [三、CSS 定位⽅法](#三、CSS 定位⽅法)
-
- [1. CSS 策略: id选择器/class选择器/元素选择器/属性选择器](#1. CSS 策略: id选择器/class选择器/元素选择器/属性选择器)
- [2. 属性选择器使⽤注意事项](#2. 属性选择器使⽤注意事项)
- [3. 层级选择器](#3. 层级选择器)
- [4. CSS 延伸⽅法](#4. CSS 延伸⽅法)
- 四、元素定位⽅法的另⼀种写法
一、定位⼀组元素⽅法
python
复制代码
# 1. 导⼊模块
from time import sleep
from selenium import webdriver
# 2. 实例化浏览器对象
driver = webdriver.Chrome()
# 3. 打开⻚⾯
driver.get('file:///Users/comesoon/Desktop/page/%E6%B3%A8%E5%86%8CA.html')
# 通过 name 属性值定位⽤户名和密码完成操作
driver.find_element_by_name('AAA').send_keys('admin')
# driver.find_element_by_name('AAA').send_keys('123456')
elements = driver.find_elements_by_name('AAA')
print(elements)
# 注意: 元素定位⽅法如果带有 s, 则执⾏结果返回的是列表类型数据, ⾥⾯的数据是多个元素对象
print(type(elements))
# 说明: 可以通过列表的下标(索引)获取对应的⽬标元素对象, 再执⾏操作
elements[1].send_keys('123456')
# 其他定位⽅法也可以实⾏定义⼀组元素:
# 使⽤标签名⽅法定位电话和邮箱并完成操作
new_els = driver.find_elements_by_tag_name('input')
new_els[2].send_keys('13800001111')
new_els[3].send_keys('123@qq.com')
# 4. 展示效果
sleep(3)
# 5. 退出浏览器
driver.quit()
二、XPath 定位⽅法
- 说明:
*
- XPath 即为 XML Path 的简称,它是⼀⻔在 XML ⽂档中查找元素信息的语⾔。
-
- HTML 可以看做是 XML 的⼀种实现,所以 Selenium ⽤户可以使⽤这种强⼤的语⾔在 Web 应⽤中定位元素
- 注意: ⽆论使⽤哪⼀种 XPath 策略(⽅法), 定位⽅法都是同⼀个, 不同策略只决定⽅法的参数的写法
- ⽅法: find_element_by_xpath('XPath策略')
1. 路径策略
- 说明:
- 绝对路径: 从最外层元素到指定元素之间所有经过元素层级的路径
1). 绝对路径以/html根节点开始,使⽤/来分隔元素层级;
- 如: /html/body/div/fieldset/p[1]/input
2). 绝对路径对⻚⾯结构要求⽐较严格,不建议使⽤
- 相对路径: 匹配任意层级的元素,不限制元素的位置
1). 相对路径以//开始
2). 例如: //input 或者 //*
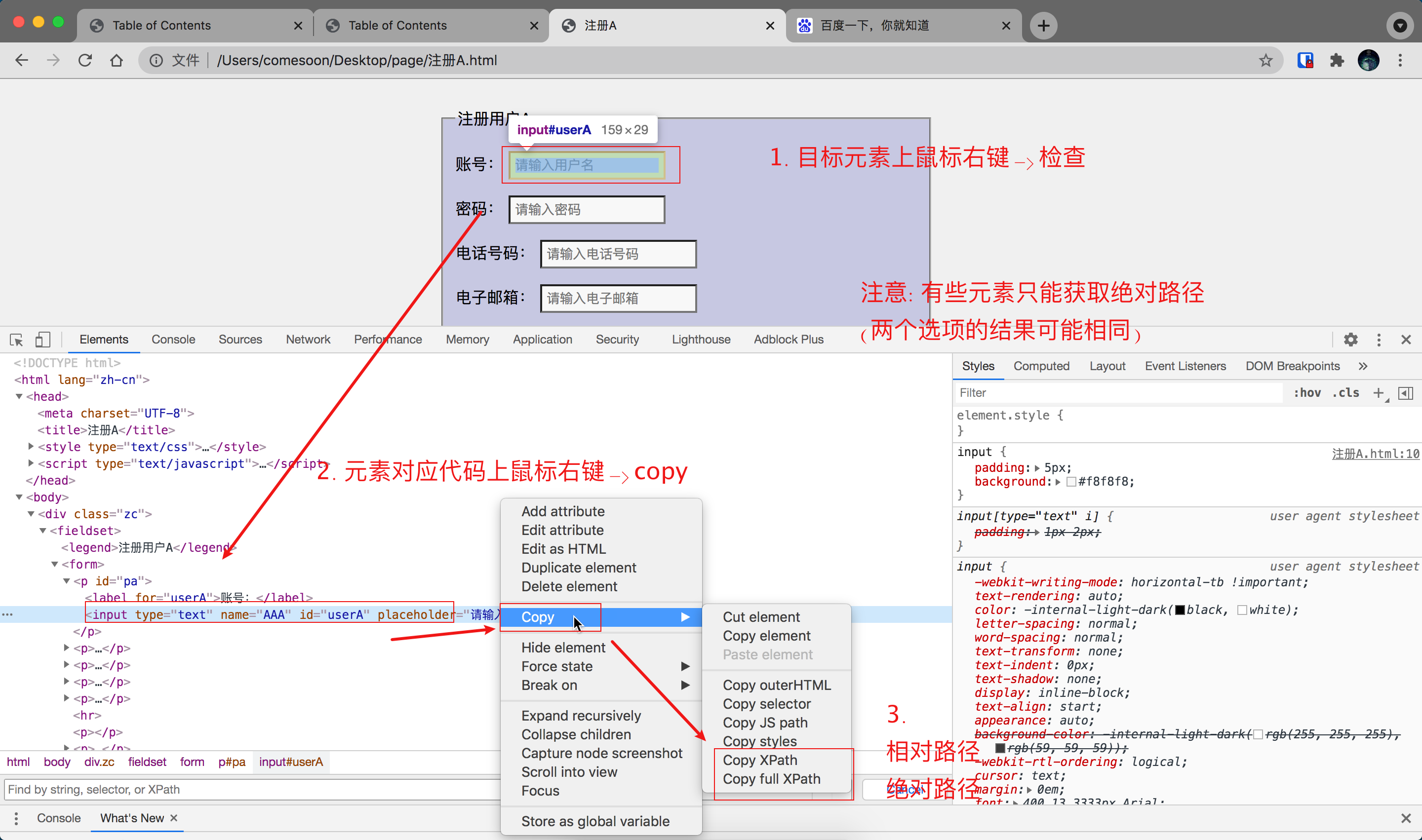
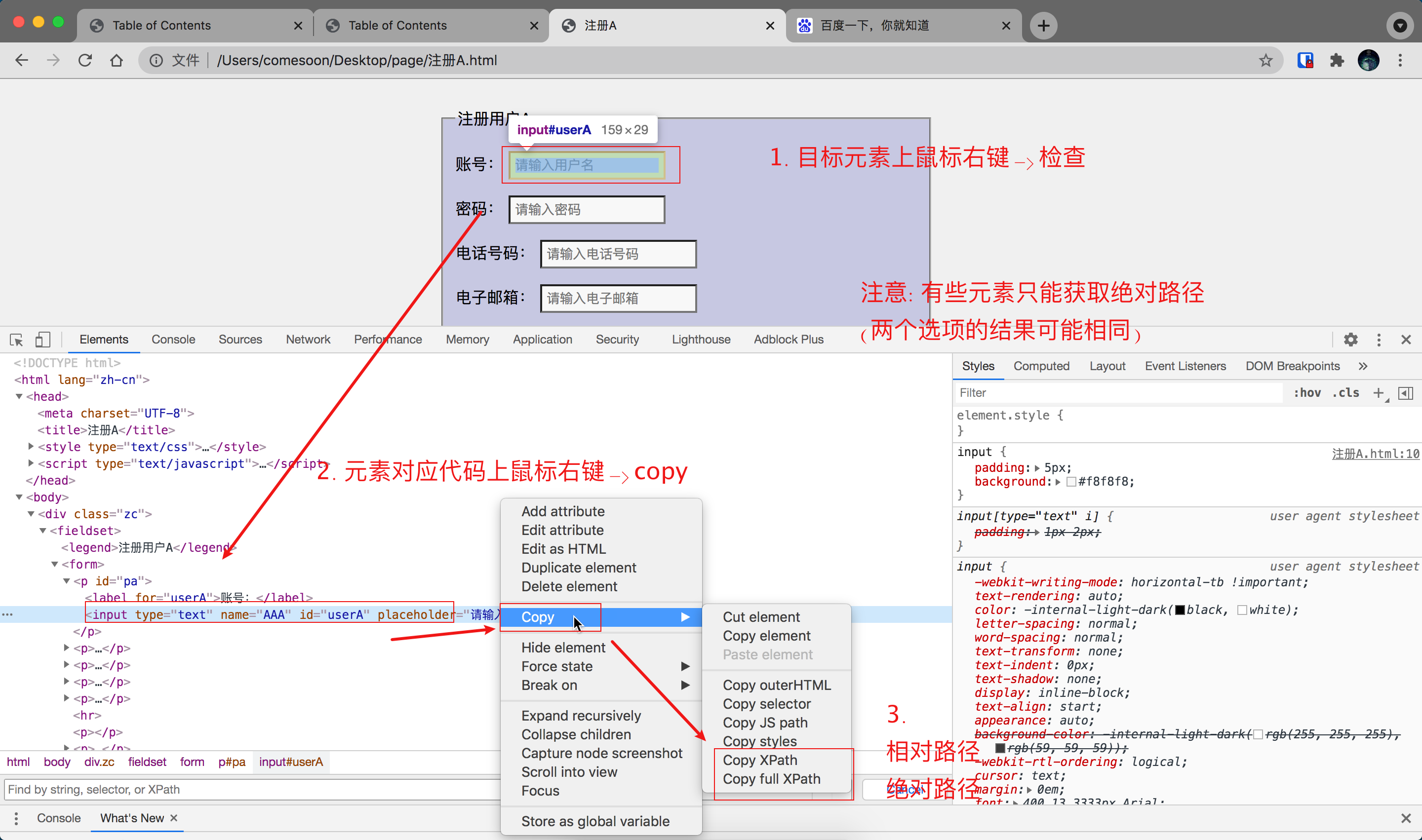
1.1 路径值获取⽅法

python
复制代码
# 1. 导⼊模块
from time import sleep
from selenium import webdriver
# 2. 实例化浏览器对象
driver = webdriver.Chrome()
# 3. 打开⻚⾯
driver.get('file:///Users/comesoon/Desktop/page/%E6%B3%A8%E5%86%8CA.html')
# 需求:打开注册A.html⻚⾯,完成以下操作
# 1).使⽤绝对路径定位⽤户名输⼊框,并输⼊:admin
driver.find_element_by_xpath('/html/body/div/fieldset/form/p[1]/input').send_keys('admin')
# 2).暂停2秒
sleep(2)
# 3).使⽤相对路径定位密码输⼊框,并输⼊:123
# 注意: 使⽤相对路径时, 需要注意⽅法参数的内外引号嵌套问题
driver.find_element_by_xpath('//*[@id="passwordA"]').send_keys('123')
# 4. 展示效果
sleep(3)
# 5. 退出浏览器
driver.quit()
2. 利⽤元素属性策略
python
复制代码
# 1. 导⼊模块
from time import sleep
from selenium import webdriver
# 2. 实例化浏览器对象
driver = webdriver.Chrome()
# 3. 打开⻚⾯
driver.get('file:///Users/comesoon/Desktop/page/%E6%B3%A8%E5%86%8CA.html')
# 利⽤元素属性策略: 该⽅法可以使⽤⽬标元素的任意⼀个属性和属性值(需要保证唯⼀性)
# 语法1: //标签名[@属性名='属性值']
# 语法2: //*[@属性名='属性值']
# 需求:打开注册A.html⻚⾯,完成以下操作
# 1).利⽤元素的属性信息精确定位⽤户名输⼊框,并输⼊:admin
# 注意: 使⽤ XPath 策略, 需要在浏览器⼯具中根据策略语法, 组装策略值, 验证后再放⼊代码中使⽤
# driver.find_element_by_xpath('//input[@placeholder="请输⼊⽤户名"]').send_keys('admin')
driver.find_element_by_xpath('//*[@placeholder="请输⼊⽤户名"]').send_keys('admin')
# 4. 展示效果
sleep(3)
# 5. 退出浏览器
driver.quit()
利⽤元素属性策略的注意事项
python
复制代码
# 1. 导⼊模块
from time import sleep
from selenium import webdriver
# 2. 实例化浏览器对象
driver = webdriver.Chrome()
# 3. 打开⻚⾯
driver.get('file:///Users/comesoon/Desktop/page/%E6%B3%A8%E5%86%8CA.html')
# //*[@属性名='属性值']
# 说明: // 任意层级 * 任意标签名
# 注意: ⽬标元素的有些属性和属性值, 可能存在多个相同特征的元素, 需要注意唯⼀性.
driver.find_element_by_xpath('//*[@type="text"]').send_keys('admin')
# 注意: 与 class_name ⽅法不同的是, 如果使⽤具有多个值的 class 属性, 则需要传⼊全部的属性值!
driver.find_element_by_xpath('//*[@class="emailA dzyxA"]').send_keys('123@qq.com')
# 4. 展示效果
sleep(3)
# 5. 退出浏览器
driver.quit()
3. 属性和逻辑结合
- 属性和逻辑集合: 解决⽬标元素单个属性和属性值⽆法定位为⼀个元素的问题时使⽤
- 语法: //*[@属性1="属性值1" and @属性2="属性值2"]
- 注意: 多个属性值由 and 连接, 每⼀个属性都要由@开头, 可以根据需求使⽤更多属性值
python
复制代码
# 1. 导⼊模块
from time import sleep
from selenium import webdriver
# 2. 实例化浏览器对象
driver = webdriver.Chrome()
# 3. 打开⻚⾯
driver.get('file:///Users/comesoon/Desktop/page/%E6%B3%A8%E5%86%8CA.html')
# 需求:打开注册A.html⻚⾯,完成以下操作
# 1).使⽤属性与逻辑结合定位策略,在test1对应的输⼊框⾥输⼊:admin
driver.find_element_by_xpath('//*[@name="user" and @class="login"]').send_keys('admin')
# 4. 展示效果
sleep(3)
# 5. 退出浏览器
driver.quit()
4. 层级和属性结合策略
- 层级与属性结合: ⽬标元素⽆法直接定位, 可以考虑先定位其⽗层级或祖辈层级, 再获取⽬标元素
- 语法: ⽗层级定位策略/⽬标元素定位策略
python
复制代码
# 1. 导⼊模块
from time import sleep
from selenium import webdriver
# 2. 实例化浏览器对象
driver = webdriver.Chrome()
# 3. 打开⻚⾯
driver.get('file:///Users/comesoon/Desktop/page/%E6%B3%A8%E5%86%8CA.html')
# 需求:打开注册A.html⻚⾯,完成以下操作
# 1).使⽤层级与属性结合定位策略,在test1对应的输⼊框⾥输⼊:admin
driver.find_element_by_xpath('//*[@id="p1"]/input').send_keys('admin')
# 4. 展示效果
sleep(3)
# 5. 退出浏览器
driver.quit()
5. XPath 延伸⽅法
python
复制代码
# 1. 导⼊模块
from time import sleep
from selenium import webdriver
# 2. 实例化浏览器对象
driver = webdriver.Chrome()
# 3. 打开⻚⾯
driver.get('file:///Users/comesoon/Desktop/page/%E6%B3%A8%E5%86%8CA.html')
# //*[contains(@属性名,'属性值的部分内容')] : 通过给定属性值的任意部
分内容进⾏元素定位
driver.find_element_by_xpath('//*[contains(@id,"ss")]').send_keys('123456')
# //*[starts-with(@属性名,'属性值的开头部分内容')] : 通过给定属性值的开头部分内容进⾏元素定位
driver.find_element_by_xpath('//*[starts-with(@id,"te")]').send_keys('13800001111')
# //*[text()="⽂本信息"] : 通过⽂本信息定位⽬标元素(要求全部⽂本内容)
driver.find_element_by_xpath('//*[text()="访问 新浪 ⽹站"]').click()
# 4. 展示效果
sleep(3)
# 5. 退出浏览器
driver.quit()
三、CSS 定位⽅法
- 说明: 通过 CSS 的选择器语法定位元素
- 注意:
-
- Selenium 框架官⽅推荐使⽤ CSS, 因为其定位效率远⾼于 XPath
-
- CSS 选择器策略也有很多, 但是⽆论哪⼀个策略使⽤的都是同⼀个定位⽅法
- ⽅法: find_element_by_css_selector('CSS策略')
1. CSS 策略: id选择器/class选择器/元素选择器/属性选择器
python
复制代码
# 1. 导⼊模块
from time import sleep
from selenium import webdriver
# 2. 实例化浏览器对象
driver = webdriver.Chrome()
# 3. 打开⻚⾯
driver.get('file:///Users/comesoon/Desktop/page/%E6%B3%A8%E5%86%8CA.html')
# 需求:打开注册A.html⻚⾯,完成以下操作
# 1).使⽤CSS定位⽅式中id选择器定位⽤户名输⼊框,并输⼊:admin
# 语法: #id属性值
driver.find_element_by_css_selector('#userA').send_keys('admin')
# 2).使⽤CSS定位⽅式中属性选择器定位密码输⼊框,并输⼊:123456
# 语法 1: [属性名="属性值"]
# 语法 2: 标签名[属性名="属性值"]
# driver.find_element_by_css_selector('input[placeholder="请输⼊密码"]').send_keys('123456')
driver.find_element_by_css_selector('[placeholder="请输⼊密码"]').send_keys('123456')
# 3).使⽤CSS定位⽅式中class选择器定位电话号码输⼊框,并输⼊:18600000000
# 语法: .class属性值
driver.find_element_by_css_selector('.telA').send_keys('18600000000')
sleep(2)
# 4).使⽤CSS定位⽅式中元素选择器定位注册按钮,并点击
# 说明: 元素选择器⼜名标签选择器
# 语法: 标签名
driver.find_element_by_css_selector('button').click()
# 4. 展示效果
sleep(3)
# 5. 退出浏览器
driver.quit()
2. 属性选择器使⽤注意事项
python
复制代码
# 1. 导⼊模块
from time import sleep
from selenium import webdriver
# 2. 实例化浏览器对象
driver = webdriver.Chrome()
# 3. 打开⻚⾯
driver.get('file:///Users/comesoon/Desktop/page/%E6%B3%A8%E5%86%
8CA.html')
# 注意: 与 class_name ⽅法不同的是, 如果使⽤具有多个值的 class 属性,
则需要传⼊全部的属性值!
driver.find_element_by_css_selector('[class="emailA
dzyxA"]').send_keys('123@qq.com')
# 4. 展示效果
sleep(3)
# 5. 退出浏览器
driver.quit()
3. 层级选择器
python
复制代码
# 1. 导⼊模块
from time import sleep
from selenium import webdriver
# 2. 实例化浏览器对象
driver = webdriver.Chrome()
# 3. 打开⻚⾯
driver.get('file:///Users/comesoon/Desktop/page/%E6%B3%A8%E5%86%8CA.html')
# 需求:打开注册A.html⻚⾯,完成以下操作
# 1).使⽤CSS定位⽅式中的层级选择器定位⽤户名输⼊框,并输⼊:admin
# 层级选择器
# ⽗⼦层级关系: ⽗层级策略>⼦层级策略
driver.find_element_by_css_selector('#pa>input').send_keys('admin')
# 祖辈后代层级关系: 祖辈策略 后代策略
driver.find_element_by_css_selector('form [placeholder="请输⼊⽤户名"]').send_keys('admin')
# 注意: ⽗⼦层级关系中也可以使⽤空格连接上下层级策略
# 扩展: XPath 祖辈和后代关系: 只需要使⽤//连接祖辈和后代元素即可
driver.find_element_by_xpath('//form//*[@id="userA"]').send_keys('admin')
# 4. 展示效果
sleep(3)
# 5. 退出浏览器
driver.quit()
4. CSS 延伸⽅法
python
复制代码
# 1. 导⼊模块
from time import sleep
from selenium import webdriver
# 2. 实例化浏览器对象
driver = webdriver.Chrome()
# 3. 打开⻚⾯
driver.get('file:///Users/comesoon/Desktop/page/%E6%B3%A8%E5%86%8CA.html')
# 标签名[属性名^="属性值开头部分内容"] : 根据给出的属性值开头部分内容
定位元素
driver.find_element_by_css_selector('[id^="pas"]').send_keys('123')
# 标签名[属性名$="属性值结尾部分内容"] : 根据给出的属性值结尾部分内容定位元素
driver.find_element_by_css_selector('[id$="rdA"]').send_keys('123')
# 标签名[属性名*="属性值任意部分内容"] : 根据给出的属性值任意部分内容
定位元素
driver.find_element_by_css_selector('[id*="ss"]').send_keys('123')
# 注意: 标签名可以省略!
# 4. 展示效果
sleep(3)
# 5. 退出浏览器
driver.quit()
四、元素定位⽅法的另⼀种写法
python
复制代码
# 1. 导⼊模块
from time import sleep
from selenium import webdriver
from selenium.webdriver.common.by import By
# 2. 实例化浏览器对象
driver = webdriver.Chrome()
# 3. 打开⻚⾯
driver.get('file:///Users/comesoon/Desktop/page/%E6%B3%A8%E5%86%8CA.html')
# 说明: 在 Selenium 框架中, 元素定位⽅法的另⼀种写法
driver.find_element(By.ID, 'userA').send_keys('admin')
# 注意: By 和 by ⽅法可以同时使⽤!
driver.find_element_by_id('passwordA').send_keys('123456')
# 注释: 说法 1: by ⽅法是 By ⽅法的封装; 说法 2: By ⽅法是 by ⽅法的
底层实现(原理)
# 查看原始代码⽅法: 按住 Ctrl 使⽤⿏标左键点击 by ⽅法即可
# 应⽤场景: 使⽤ PO 设计模式封装代码结构时需要使⽤ By ⽅法
# 4. 展示效果
sleep(3)
# 5. 退出浏览器
driver.quit()