触摸滑动条控件使用说明
一、项目概述
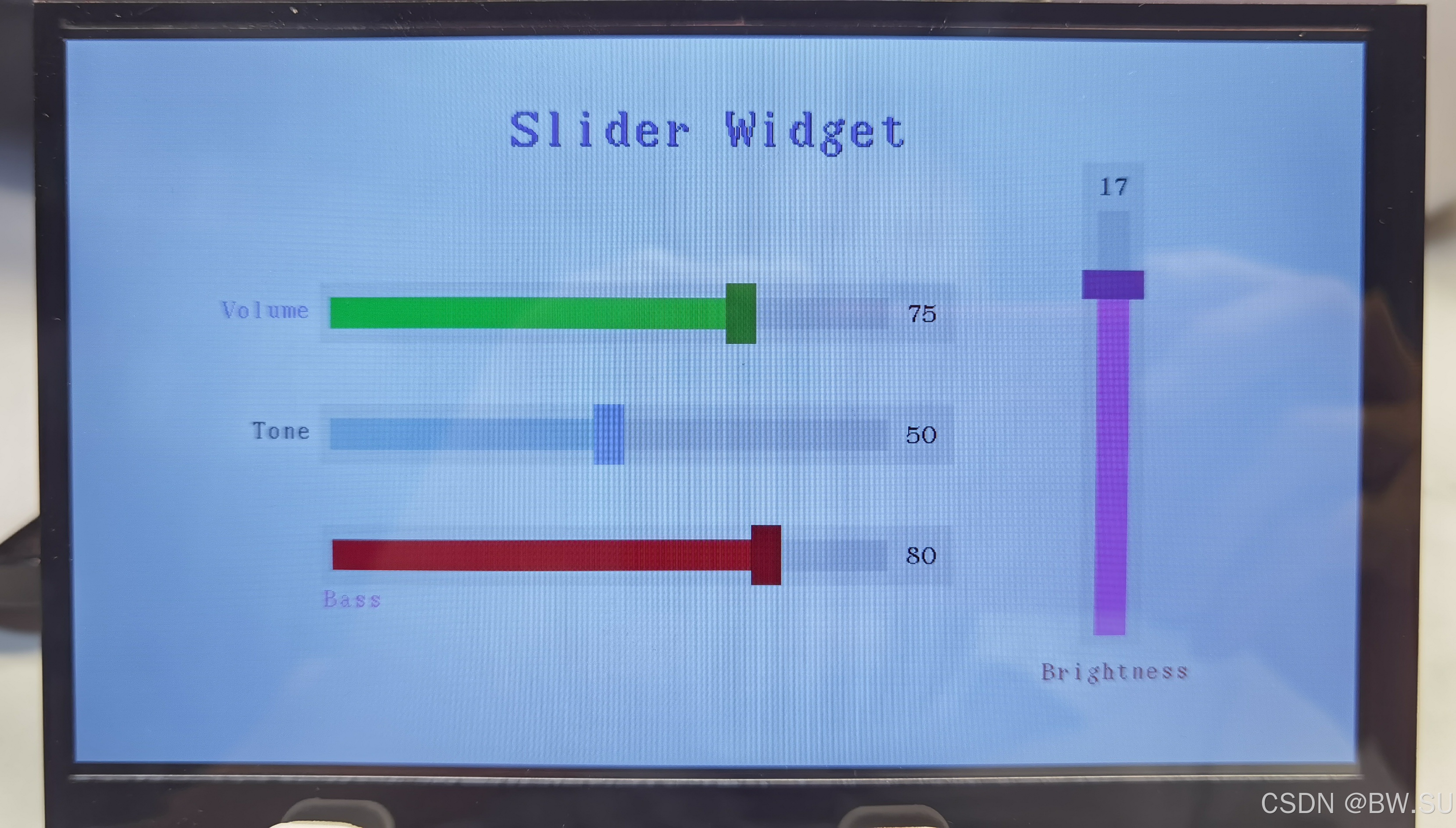
本项目基于单片机和RA8889/RA6809图形处理芯片的TFT触摸屏滑动条控件。该控件支持水平和垂直滑动条,可自定义外观和行为,并支持回调函数进行值变化通知。
- 硬件平台:51/ARM均可(测试时使用STC8H8K64U单片机)
- 图形处理芯片(Micro GPU):RA8889/RA6809
- 显示屏:TFT(演示时采用分辨率1024x600)
- 触摸屏:GT911电容触摸屏
- 通信接口:SPI-4

二、目录结构
滑动条控件_Release1.0/
├── main.c // 主程序示例文件
├── widget/ // 控件相关文件
│ ├── slider.c // 滑动条控件实现
│ └── slider.h // 滑动条控件头文件
├── touch/ // 触摸屏相关文件
│ ├── GT911.c // GT911触摸驱动实现
│ └── GT911.h // GT911触摸驱动头文件
├── RA8889_01_Kernel/ // RA8889/RA6809图形处理芯片相关文件
│ ├── RA8889_51.c // RA8889基础驱动
│ ├── RA8889_51.h // RA8889基础头文件
│ ├── RA8889_API_51.c // RA8889 API实现
│ ├── RA8889_API_51.h // RA8889 API头文件
│ ├── RA8889_MCU_IF.c // RA8889与MCU接口实现
│ ├── RA8889_MCU_IF.h // RA8889与MCU接口头文件
│ ├── UserDef.h // 用户定义头文件
│ ├── delay.c // 延时函数实现
│ └── delay.h // 延时函数头文件
└── 其他项目文件...三、如何移植
移植步骤
-
复制必要文件到您的项目中:
- 将
widget文件夹(包含slider.c和slider.h)复制到您的项目中 - 根据您的硬件配置,复制对应的触摸屏驱动文件
- 复制RA8889/RA6809图形处理芯片核心库文件,在
RA8889_01_Kernel文件夹
- 将
-
硬件接口配置:
- 根据您的硬件设置,修改
RA8889_MCU_IF.c和RA8889_MCU_IF.h中的MCU和RA8889/RA6809的通信接口定义 - 必要时变更触摸屏驱动,修改
GT911.c和GT911.h中的接口配置
- 根据您的硬件设置,修改
-
更新头文件包含路径:
- 在您的项目中更新所有包含路径,确保编译器能找到所有必要的头文件
-
初始化配置:
- 参照
main.c中的示例,初始化RA8889/RA6809图形处理芯片 - 初始化触摸屏
- 配置中断和其他必要的硬件设置
- 参照
四、API使用方法
1. 初始化
首先需要初始化滑动条控件系统:
c
Slider_Init(); // 初始化滑动条控件2. 创建滑动条
使用Slider_Add函数创建一个新的滑动条控件:
c
unsigned char slider_id = Slider_Add(
x, // 滑动条x坐标
y, // 滑动条y坐标
width, // 滑动条宽度
height, // 滑动条高度
forecolor, // 前景色(已填充部分)
backcolor, // 背景色(轨道颜色)
thumbcolor, // 滑块颜色
orientation // 方向:HORIZONTAL_SLIDER或VERTICAL_SLIDER
);3. 配置滑动条参数
设置滑动条的值范围和步进值:
c
Slider_Configure(
slider_id, // 滑动条ID
initial_value, // 初始值
min_value, // 最小值
max_value, // 最大值
step_value // 步进值
);4. 设置标签
为滑动条添加标签文本:
c
Slider_SetLabel(
slider_id, // 滑动条ID
"Brightness", // 标签文本
label_x, // 标签相对于滑动条的x偏移
label_y, // 标签相对于滑动条的y偏移
label_color // 标签颜色
);5. 启用和显示控件
c
Slider_Enable(slider_id, TRUE); // 启用滑动条
Slider_Visible(slider_id, TRUE); // 设置滑动条可见6. 绘制滑动条
c
Slider_Draw(slider_id); // 绘制滑动条7. 设置回调函数
设置值变化时的回调函数:
c
void ValueChanged_Callback(void* slider, unsigned short value)
{
// 处理值变化
// slider指向SliderTypeDef结构体
// value是当前值
}
// 设置回调
Slider_SetCallback(slider_id, ValueChanged_Callback);8. 处理触摸事件
在触摸中断中获取触摸点并处理滑动条:
c
if(touch_flag == 1)
{
if(TPR_Structure.TouchSta > 0) // 确保有触摸点
{
unsigned char triggered_slider = Slider_HandleTouch(TPR_Structure.x[0], TPR_Structure.y[0]);
if(triggered_slider > 0) // 确认滑动条被触发
{
Slider_Process(triggered_slider, TPR_Structure.x[0], TPR_Structure.y[0]);
}
}
}五、注意事项
-
内存使用:
- 滑动条控件数量由
MAX_SLIDERS定义,默认为5个,可根据需要修改 - 每个滑动条需要消耗一定的内存,请根据您的硬件资源合理配置
- 滑动条控件数量由
-
显示层配置:
- 滑动条绘制在Layer1,再使用BTE复制到Layer0,请确保您的项目中正确配置了显示层
-
字体设置:
- 滑动条使用RA8889/RA6809内建的字体,字体固定是12x24,如需更改,请修改
slider.c中的字体设置
- 滑动条使用RA8889/RA6809内建的字体,字体固定是12x24,如需更改,请修改
-
触摸事件:
- 确保在触摸中断函数中正确调用
GT911_Scan()来扫描触摸点 - 滑动条控件依赖于touch_flag来判断是否有触摸事件发生
- 确保在触摸中断函数中正确调用
-
回调函数:
- 回调函数应尽量简短,不要在回调中执行耗时操作,以免影响界面响应
-
颜色定义:
- 控件默认颜色在
slider.h中定义,可根据需要修改以适应您的界面风格
- 控件默认颜色在
-
硬件依赖:
- 本控件依赖于RA8889/RA6809图形处理芯片
六、实例示范
参考main.c中的示例代码,了解如何创建和使用不同类型的滑动条控件:
c
// 初始化垂直滑动条
slider1_id = Slider_Add(800, 100, 50, 400, SLIDER_FILL_COLOR, SLIDER_TRACK_COLOR, SLIDER_THUMB_COLOR, VERTICAL_SLIDER);
Slider_Configure(slider1_id, 17, 0, 20, 1);
Slider_SetLabel(slider1_id, "Brightness", -30, 410, color16M_red);
Slider_Enable(slider1_id, TRUE);
Slider_Visible(slider1_id, TRUE);
Slider_SetCallback(slider1_id, Brightness_Changed);
Slider_Draw(slider1_id);
// 初始化水平滑动条
slider2_id = Slider_Add(200, 200, 500, 50, SLIDER_FILL_COLOR, SLIDER_TRACK_COLOR, SLIDER_THUMB_COLOR, HORIZONTAL_SLIDER);
Slider_Configure(slider2_id, 75, 0, 100, 1);
Slider_SetLabel(slider2_id, "Volume", -(6*12+8), 10, color16M_blue);
Slider_Enable(slider2_id, TRUE);
Slider_Visible(slider2_id, TRUE);
Slider_SetCallback(slider2_id, Brightness_Changed);
Slider_Draw(slider2_id);七、源码下载
请看到视频最后面
八、视频介绍说明
单片机-RAIO液晶控制芯片-触摸滑动条控件