一、初步构建游戏地图
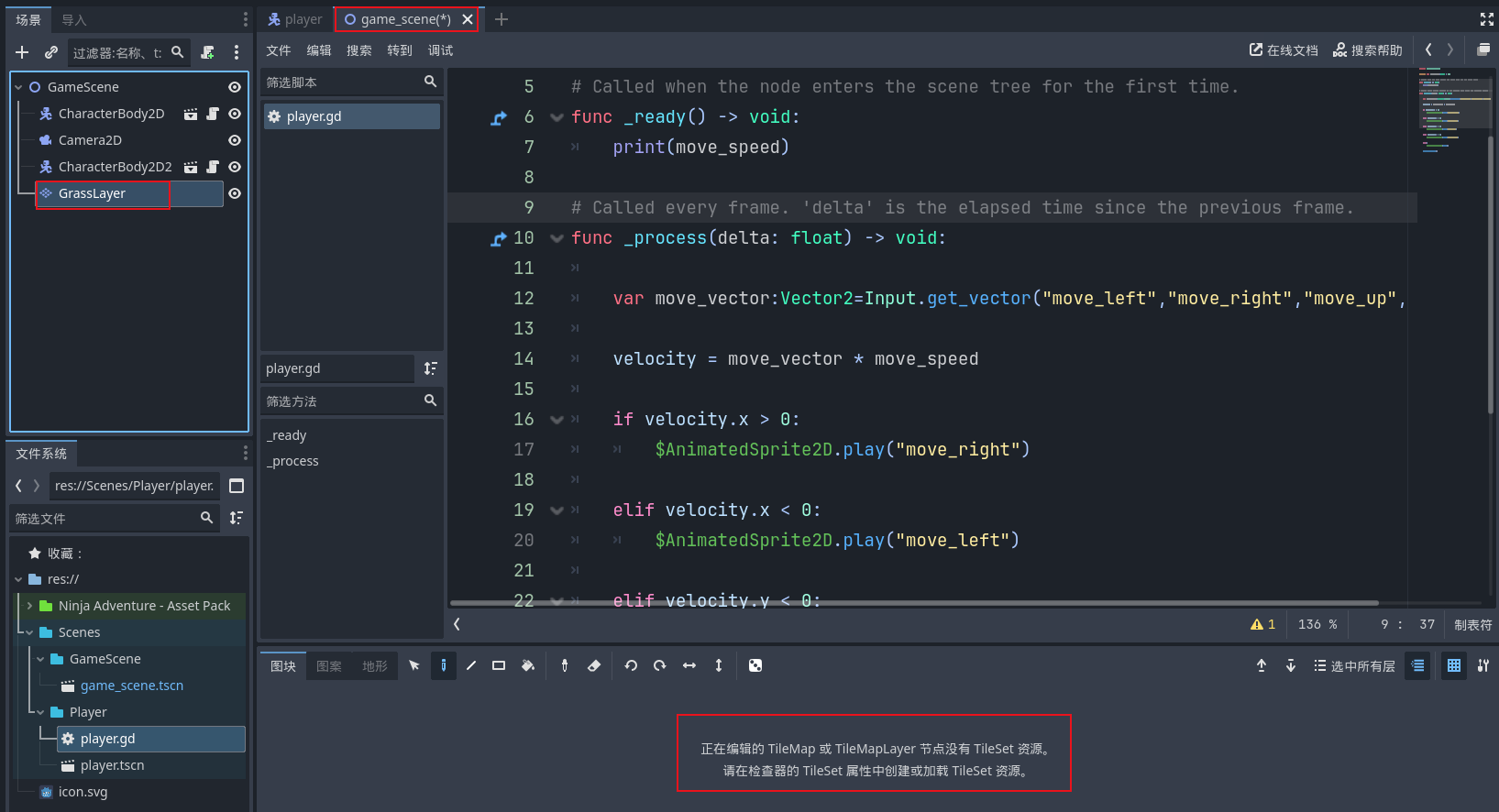
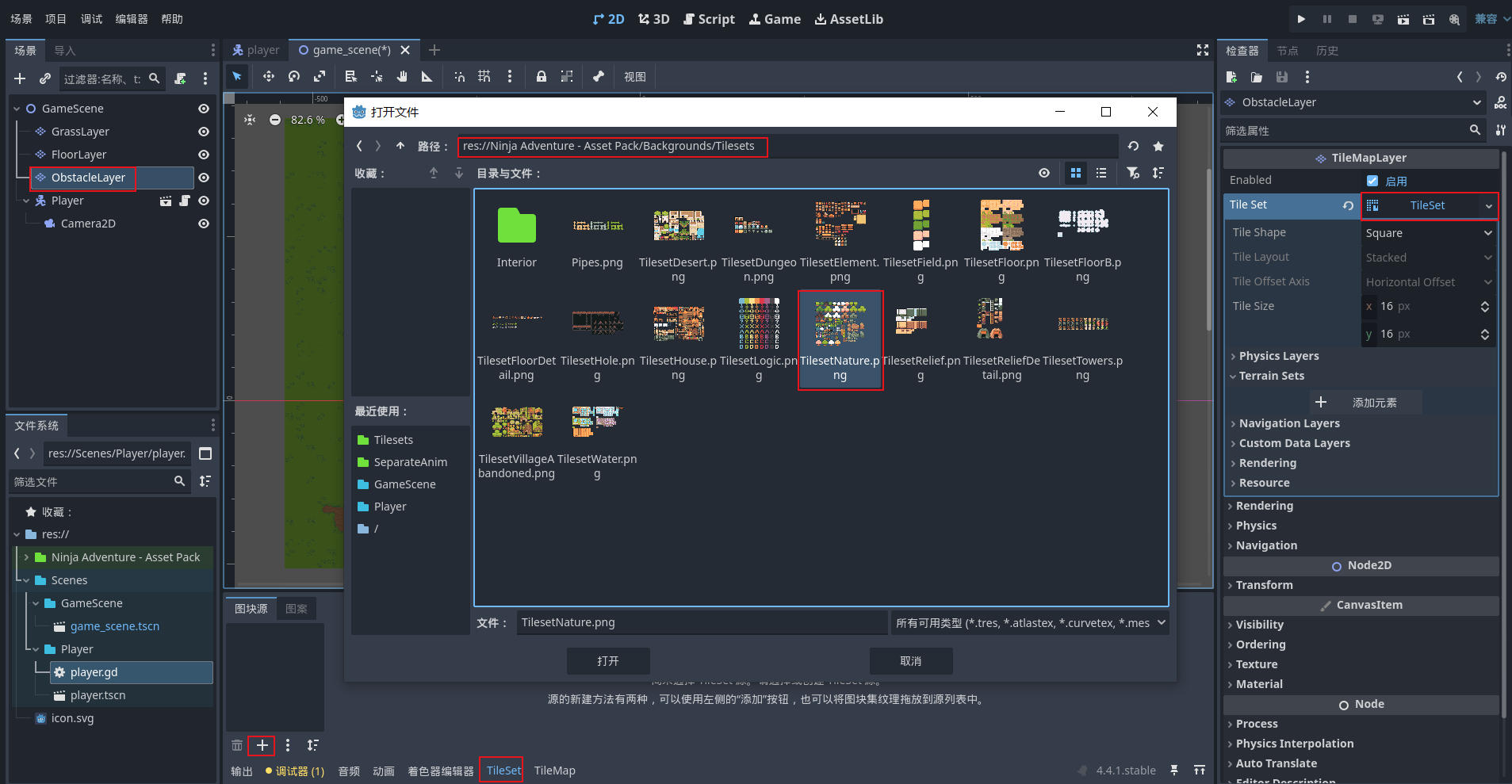
在游戏场景当中添加一个新的子节点:TileMapLayer
这一层称为瓦片地图层

根据提示,下一步显然是添加资源
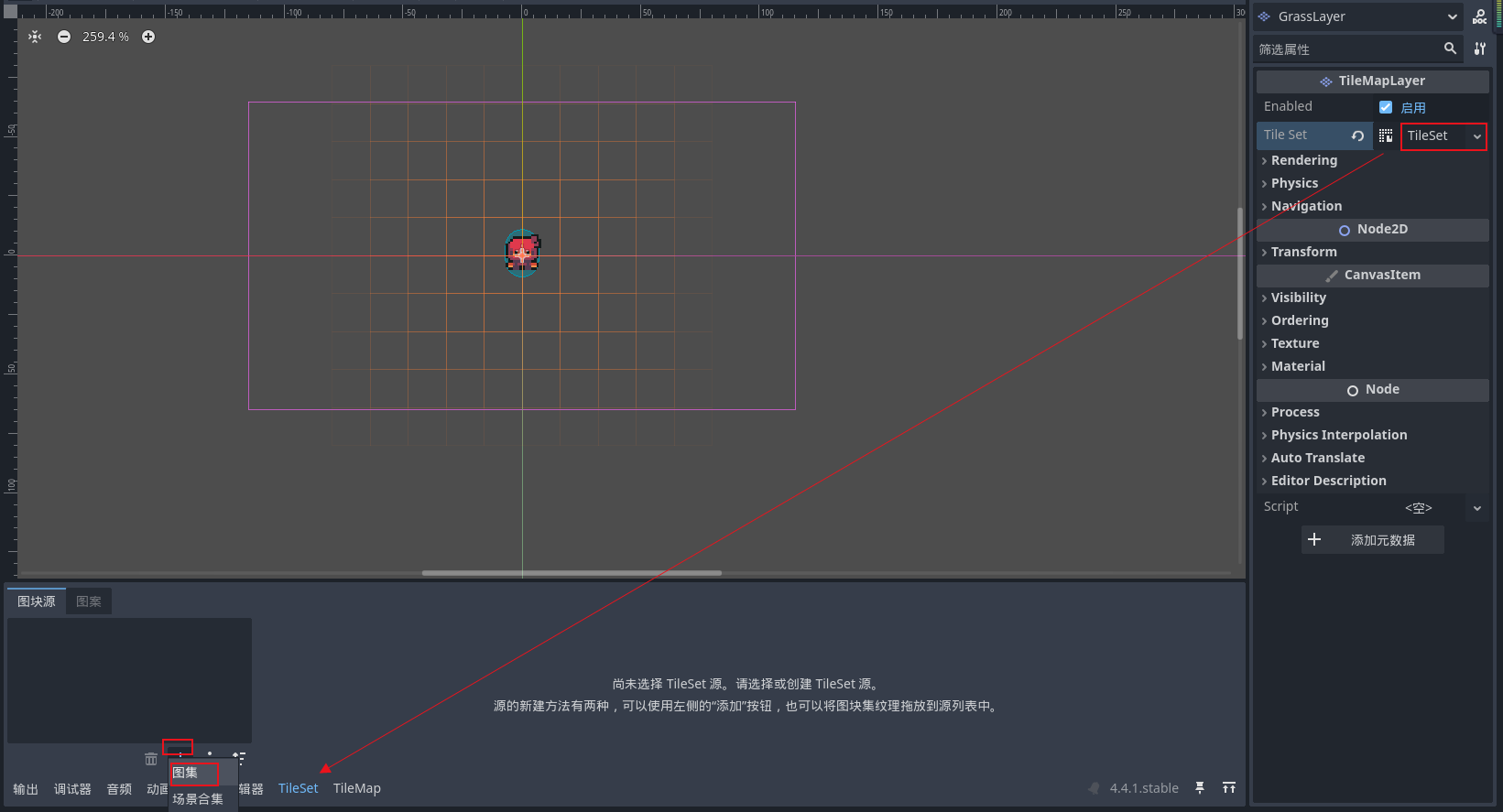
为TileMapLayer节点添加一个TileSet

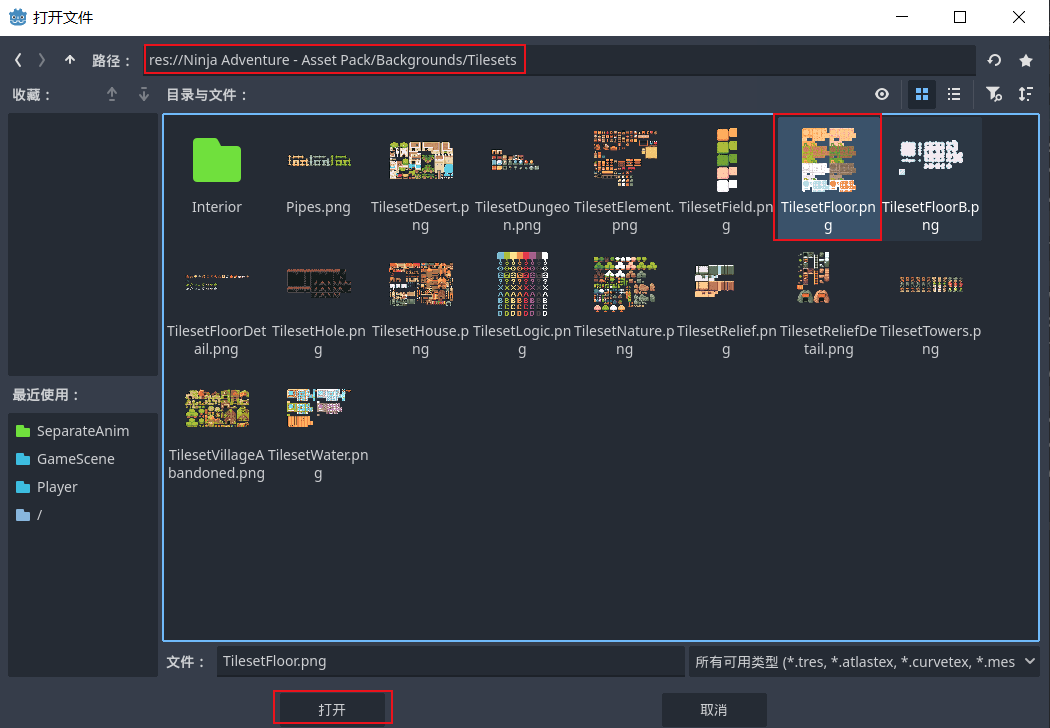
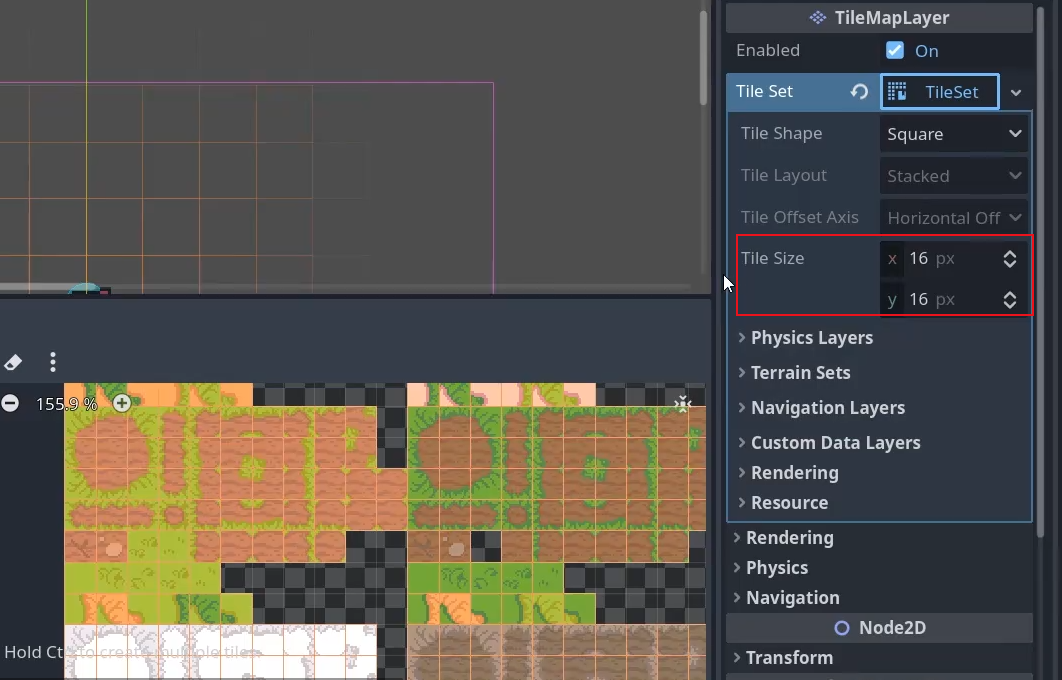
将地板添加进来,然后选择自动分割图集

自定义时要确保大小合适

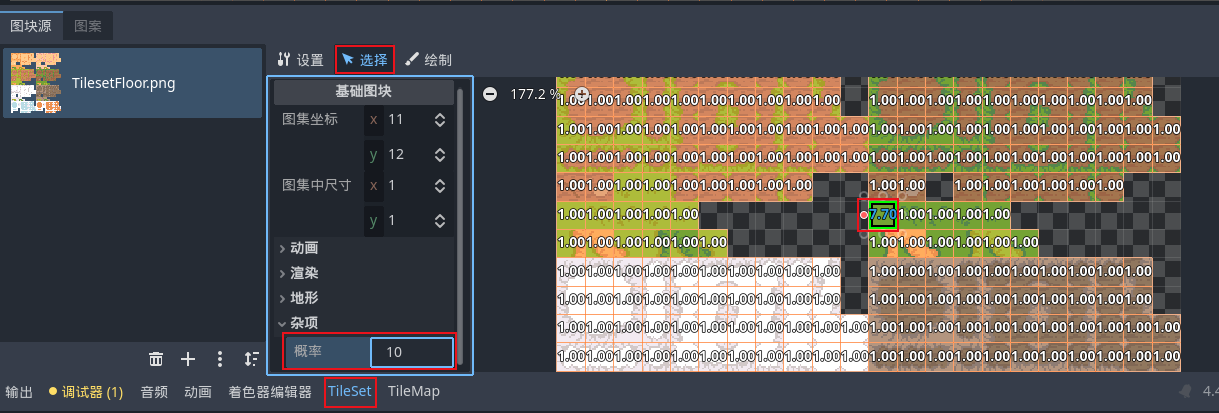
让Godot自动随机选择一部分地图,然后我们再精修
增加纯绿草地被选中的概率:

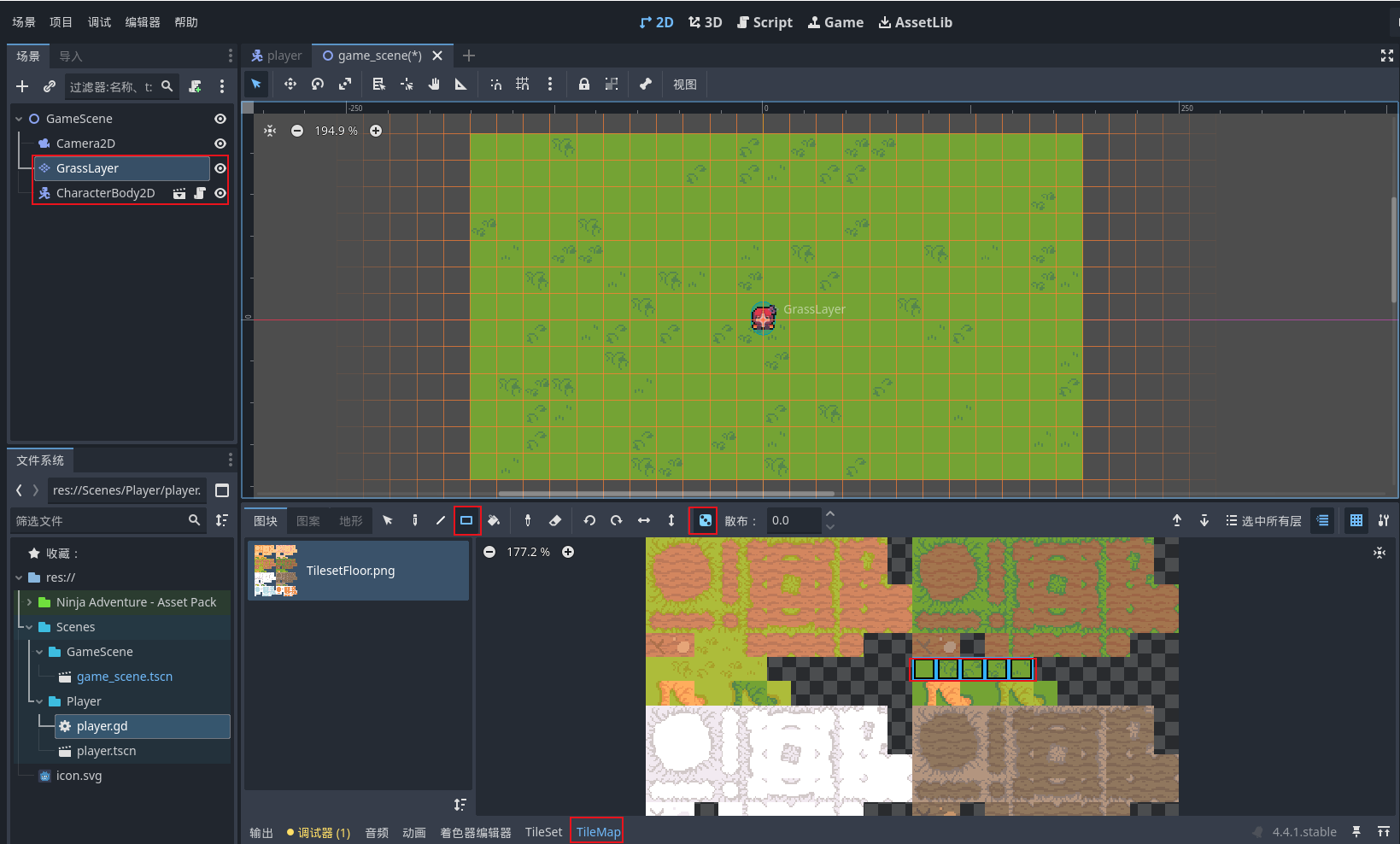
在TileMap当中选择一块草地,使用矩形覆盖地图,注意调整主角和地图的层级次序

让摄像头随着主角移动------将摄像头放到主角的内部跟着主角移动
现在还只有草地,我们再添加一个地面图
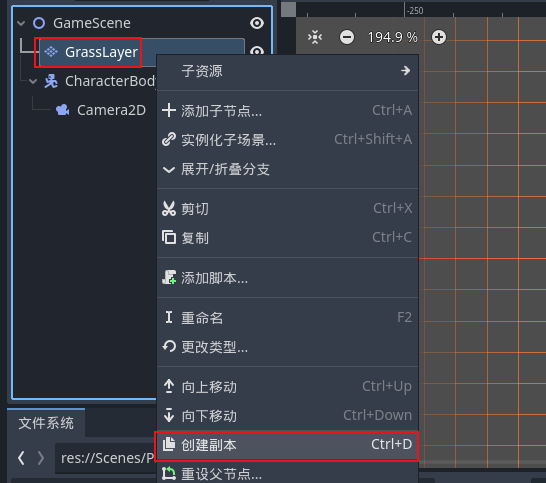
我们选择草地图层,然后创建一个副本(ctrl+D),命名为FloorLayer,两个图层是独立的,单独修改任意一个图层不会影响别的图层,但是下面的子图层在游戏运行时会覆盖在父图层上面

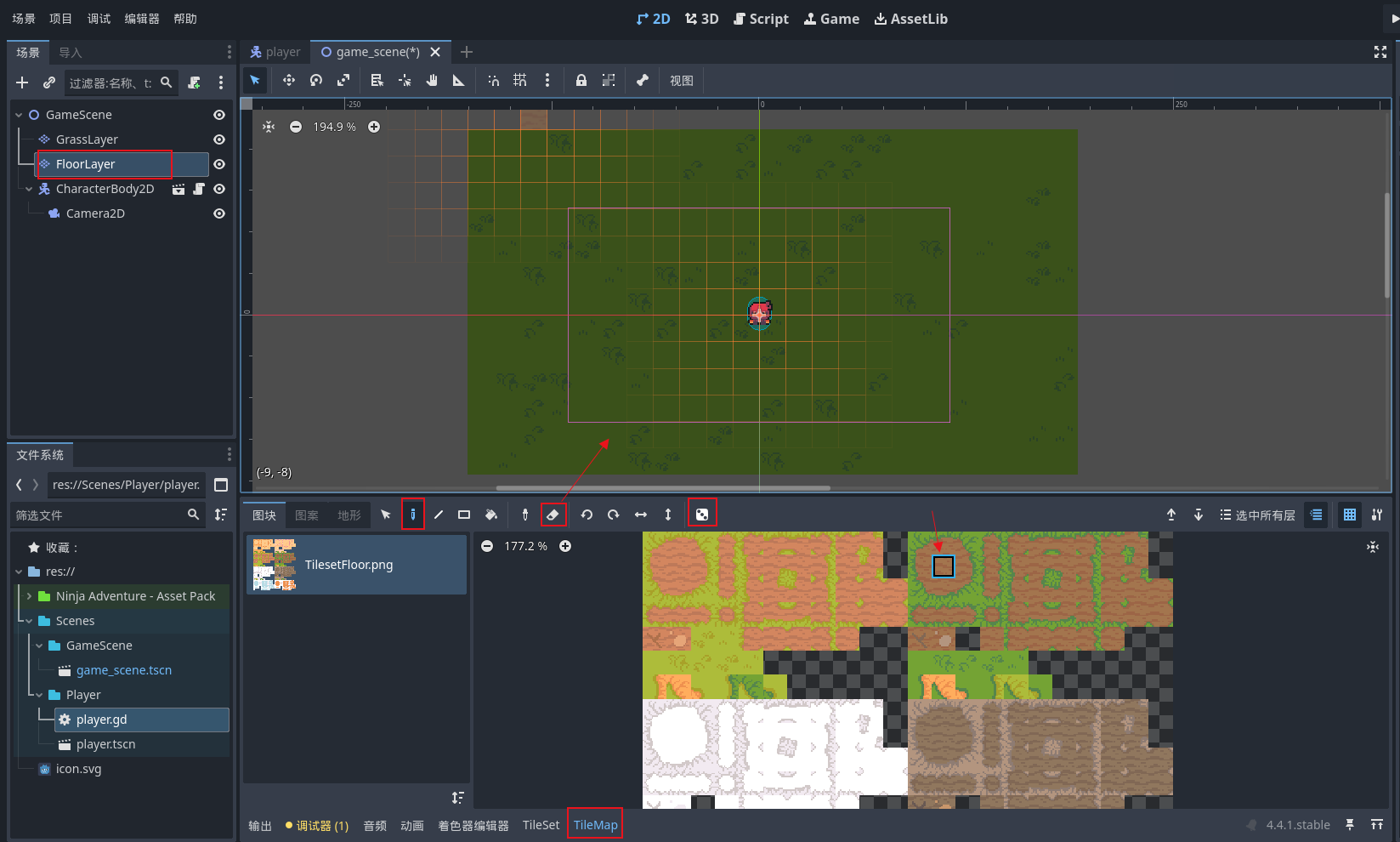
然后在Floor图层下,使用橡皮擦擦除草地图像,然后取消橡皮擦和筛子,选择一个地面图像,使用铅笔来绘制地面图层
左键绘制,右键是取消绘制

二、让游戏的草坪更加真实
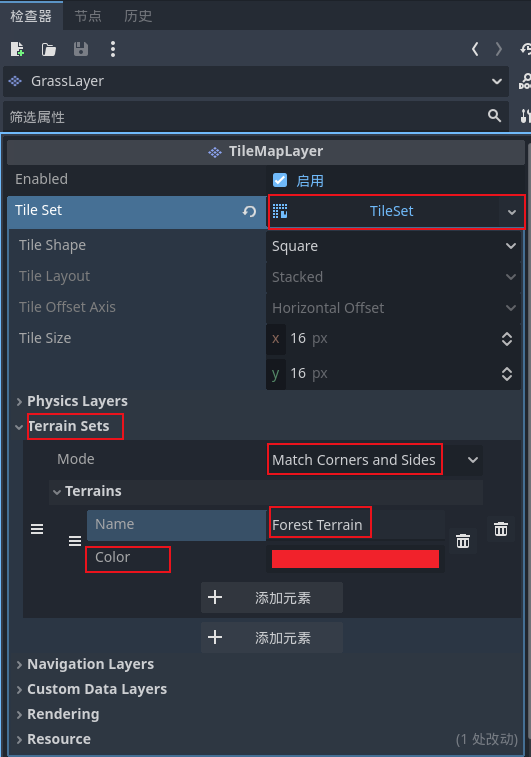
引入Terrain
匹配边和角:可以匹配更多的细节



★ 最终样式:(细节还需要再学习一下)

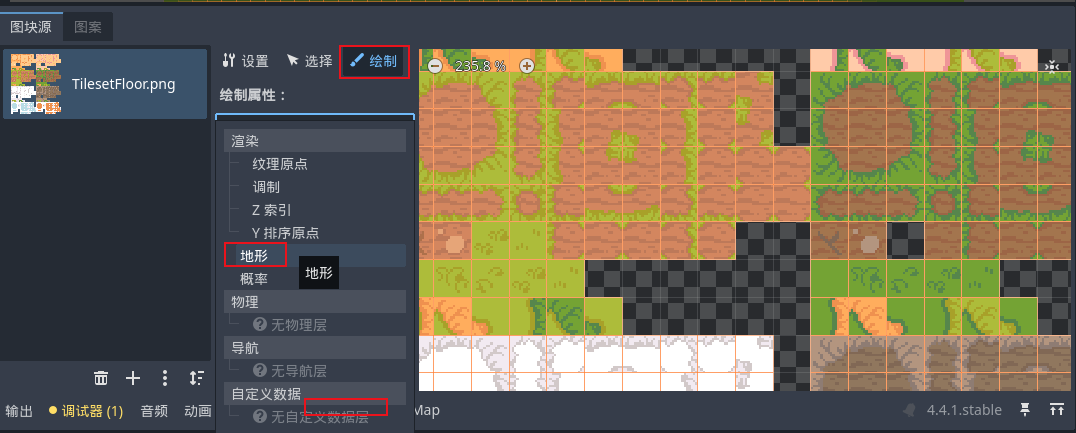
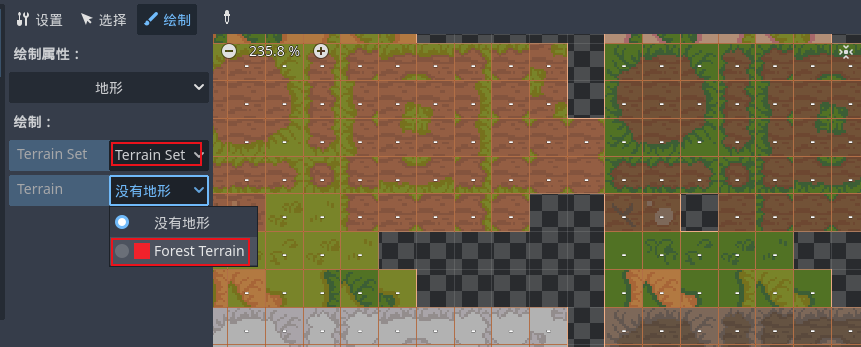
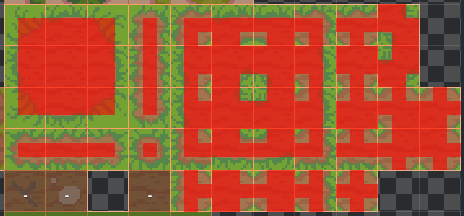
然后进入TileMap来重新绘制地形图
把边重新描一下,尽量增加点地面的宽度

这样效果就好多了:

三、添加障碍物
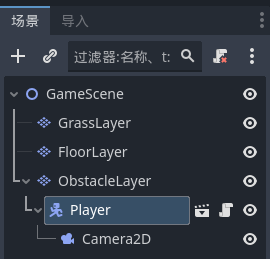
再添加一个TileMapLayer,取名为ObstacleLayer,并移动到Player的上层去
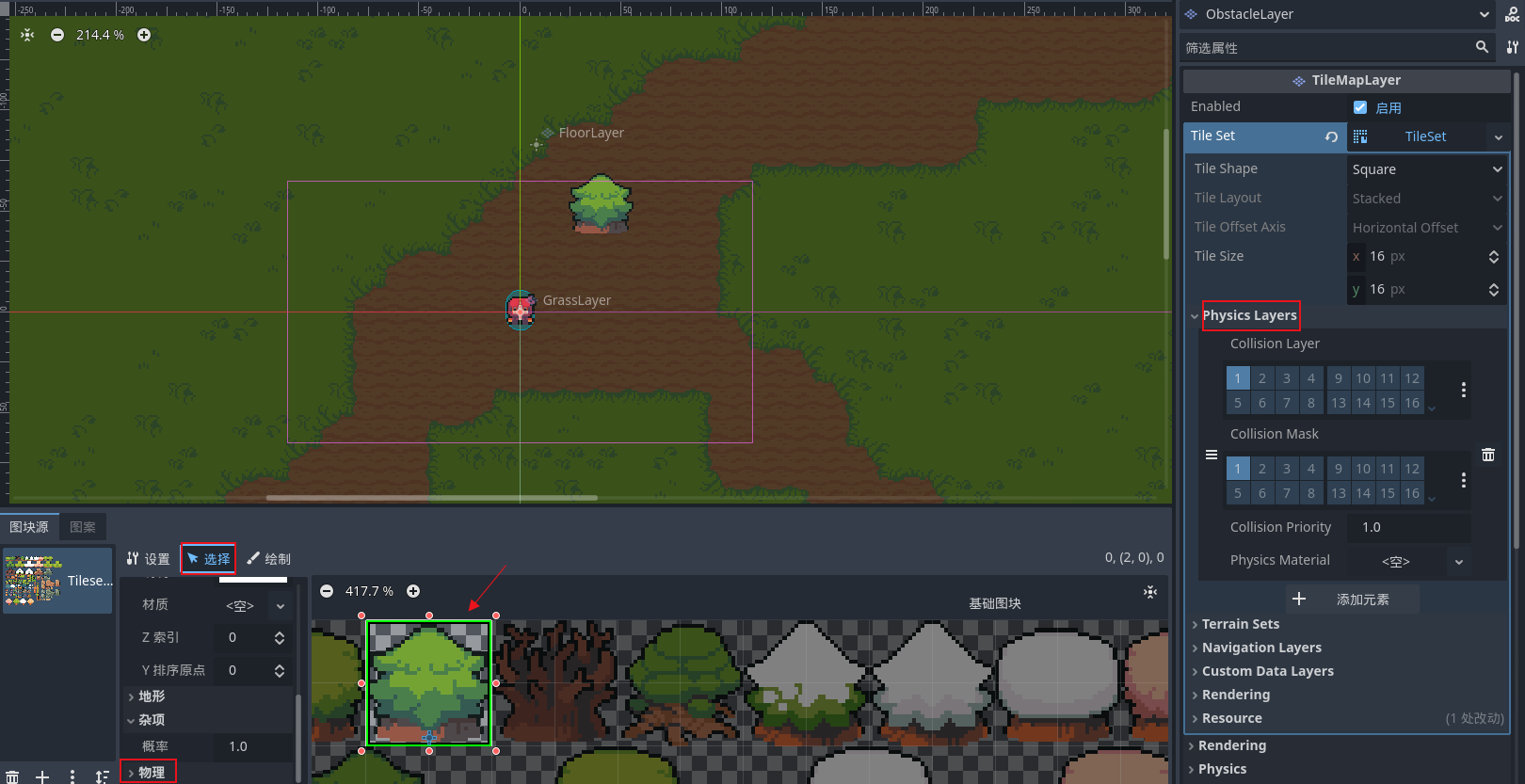
然后为TileSet添加资源

注意:这次不再自动分割图集
因为一棵树需要占用4个方块,需要手动设置4个方块作为一个Tile
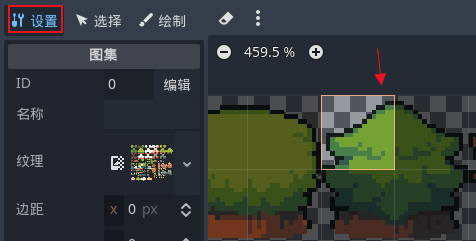
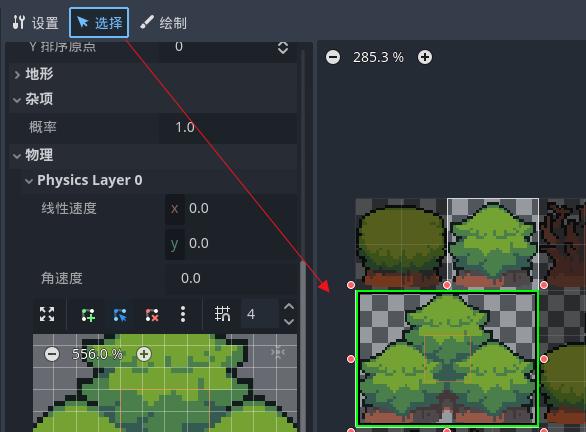
先在设置里点击:

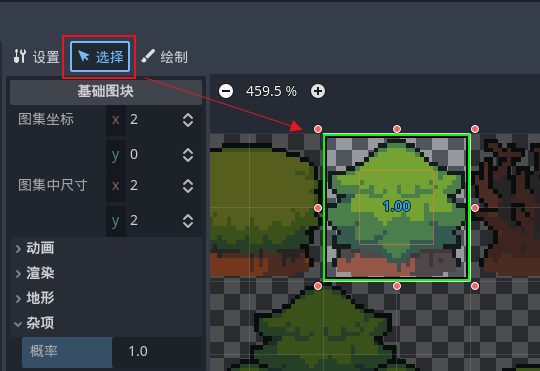
然后增加一个tile的大小,4个小Tile组成一个大Tile

运行之后
问题1:角色总是在图层上面 》使用Ysorting技术解决
问题2:角色可以之前从树的正面/侧面穿进去 》添加碰撞检测

问题1解决:Ysorting:
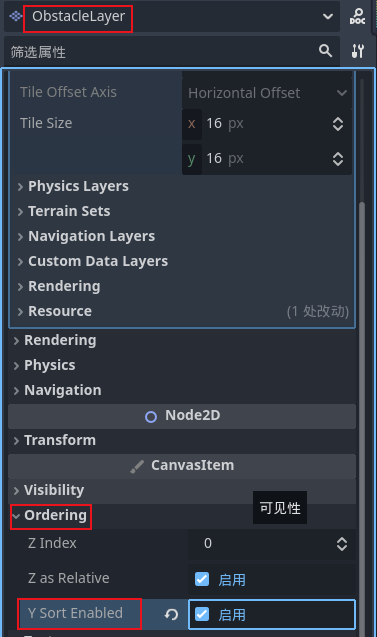
给ObstacleLayer启用Ysorting

然后将Player放到ObstacleLayer图层的内部


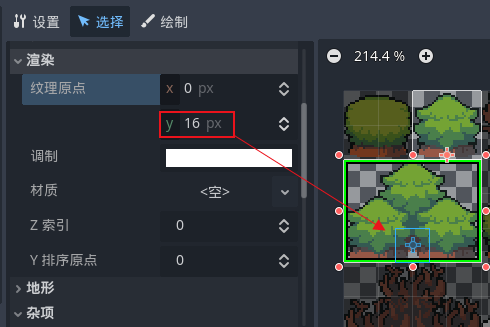
设置纹理原点的位置
如果玩家的位置低于纹理原点,将玩家显示在树的前面,如果玩家的位置在纹理原点之上,它就被显示在树的后面
本例当中我们可以将纹理原点向下调整一些

问题2解决:

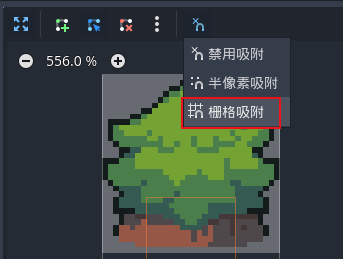
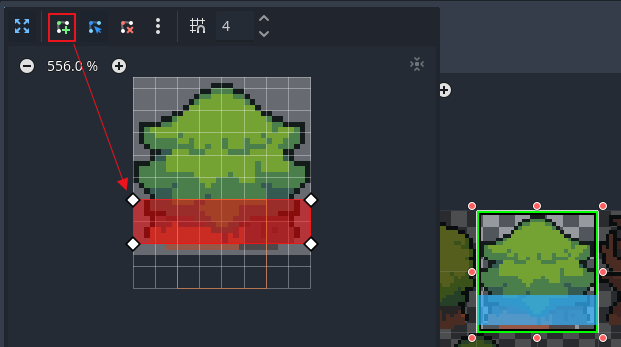
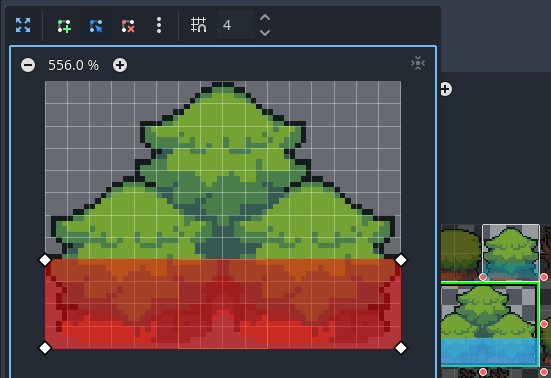
添加障碍物的碰撞图形


由于希望玩家可以在树后面移动,可以把碰撞图形添加在树前面

运行,但是现在玩家像是碰到玻璃墙一样不自然

为此我们可以调小玩家的碰撞域

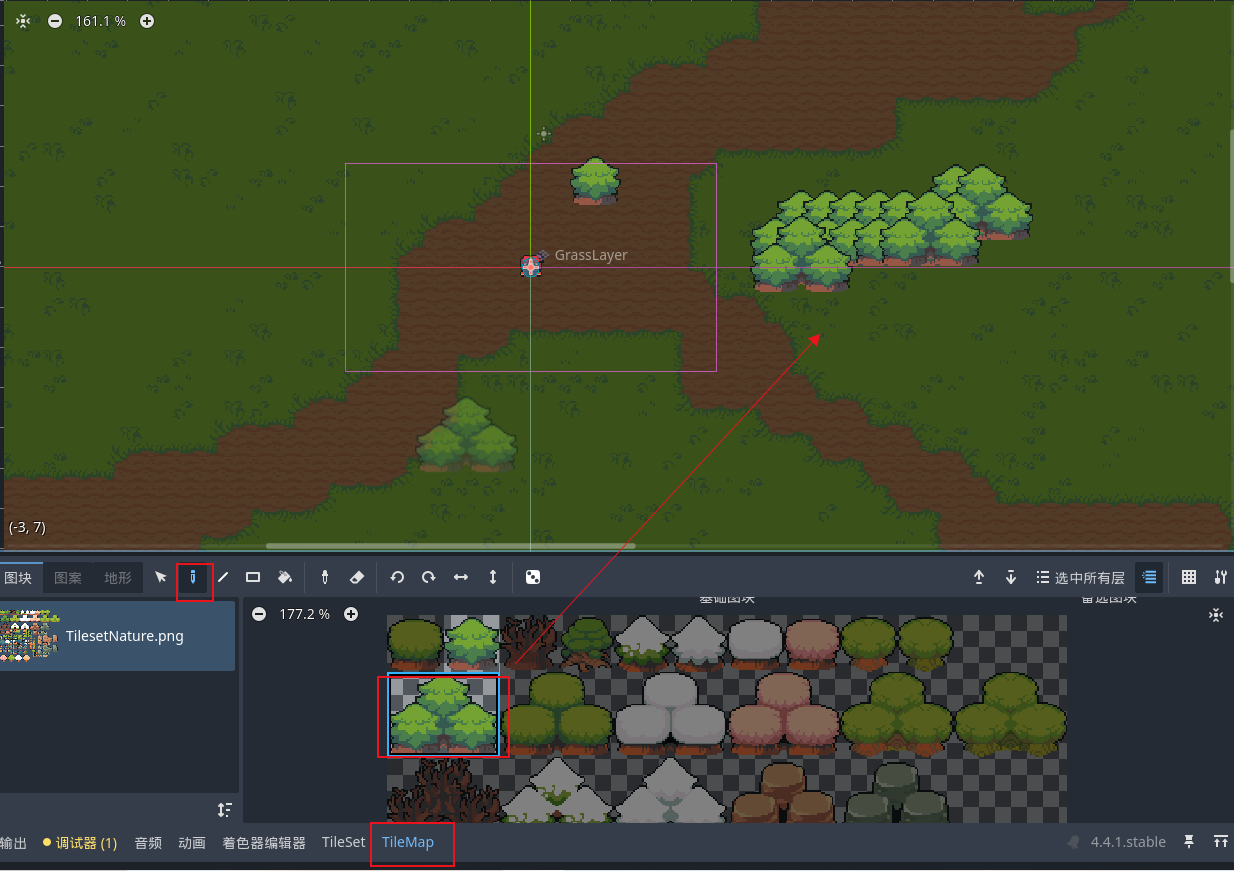
添加更多的树木到我们的游戏当中:
再添加一个障碍物

设置纹理原点

绘制碰撞图形

在TileMap当中选择图案,就可以在地图当中绘制了

游戏最终效果:
2d4
okok,今天的你就到此为止吧,明天还要接着🐺啊!🎈🎈🧡