介绍
CDN(内容分发网络)通过全球分布的边缘节点,让用户从最近的服务器获取资源,减少网络延迟,显著提升JS、CSS等静态文件的加载速度。公共库(如Vue、React、Axios)托管在CDN上,减少自身服务器的带宽消耗和请求负载,提高网站稳定性。
国内公共CDN: https://cdn.bytedance.com/#字节跳动

安装依赖
javascript
npm install vite-plugin-cdn-import --save-dev这是一个 Vite 专用插件,用于在构建时自动将指定的 npm 依赖(如 Vue、React、Axios 等)替换为 CDN 链接。
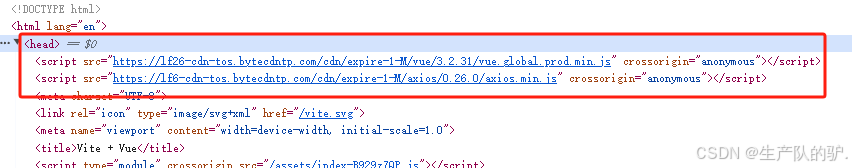
它会修改最终生成的 HTML,自动注入

配置文件
vite.config.js
javascript
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import ViteCdnImport from 'vite-plugin-cdn-import';
export default defineConfig({
plugins: [vue(), ViteCdnImport({
modules: [
{
name: 'vue',
var: 'Vue',
path: 'https://lf26-cdn-tos.bytecdntp.com/cdn/expire-1-M/vue/3.2.31/vue.global.prod.min.js',
},
{
name: 'axios',
var: 'axios',
path: 'https://lf6-cdn-tos.bytecdntp.com/cdn/expire-1-M/axios/0.26.0/axios.min.js',
},
],
})],
build: {
rollupOptions: {
external: ['vue','axios'], // 外部化库
},
}
})开发环境时使用的是本地依赖,当打包发布上线时就会使用cdn来加快页面的速度。
