文章目录
- enabled属性
- geometry属性
-
- 预备知识
- API接口
- [上下左右移动 target 按钮](#上下左右移动 target 按钮)
-
- [1. 简单描述要干什么,以及它的思路](#1. 简单描述要干什么,以及它的思路)
- [2. 定义四个方向按钮控件的槽函数](#2. 定义四个方向按钮控件的槽函数)
- [3. 动图演示效果](#3. 动图演示效果)
- [4. 调整程序-只平移不修改尺寸](#4. 调整程序-只平移不修改尺寸)
- [5. widget.cpp](#5. widget.cpp)
- 向女神表白的程序
-
- [1. 图形化编辑界面](#1. 图形化编辑界面)
- [2. 想如何表白以及实现思路](#2. 想如何表白以及实现思路)
- [3. 定义两结果按钮的槽函数](#3. 定义两结果按钮的槽函数)
- [4. 动图演示效果](#4. 动图演示效果)
- [5. 程序调整](#5. 程序调整)
- [6. widget.cpp](#6. widget.cpp)
简介:这篇文章就介绍了两个属性,但是不仅仅是解释这两个属性是啥意思。也不是直接三段代码直接撂在这里,其实最重要的是这个属性是如何与控件结合运用,如何通过属性去调整控件,知道它的原理,不会运用那也是纸上谈兵,这就是为啥有
百无一用是书生的感慨
- enabled 属性效果展示

- geometry 属性效果展示

- 女神表白程序效果展示

enabled属性
可用与禁用的概念
- 若这个控件是处于可用状态就跟咱平常使用这个控件一样,没啥特殊变化
- enabled属性描述了一个控件是否处于
可用状态,那与之相对便也存在禁用的概念- 若这个控件是处于禁用状态,所谓
禁用指的是该控件不能接受任何用户的输入控件,并且该控件的显示在外观上是灰色的,基本上啥操作都干不了 如果一个widget(控件)被禁用的话,那该widget的子元素也会被禁用- 可别忘了,在Qt中是通过对象树这种机制对控件对象进行统一管理,如果其中一个对象控件被禁用了,那挂在该对象下的子控件对象也将会被禁用
- 若这个控件是处于禁用状态,所谓
API接口
| API | 说明 |
|---|---|
| isEnabled() | 获取到该控件的可用状态 |
| setEnabled() | 设置控件是否可使用,传参可选择true(可用),false(禁用) |
代码演示 + 阐述说明
1. 先简单描述下要如何演示出上面两个接口的效果(思路)
- 咱先通过编辑图形化界面去创建两个按钮,一个按钮文本为
按钮,一个按钮文字为切换按钮状态,为了点击这个按钮发射信号后,能执行相应的槽函数,在这里就直接在图形化界面转到槽去定义槽函数,也无需咱手动connect - 在按钮这个槽函数中就直接打印一句日志:
执行了按钮对应的槽函数 - 在切换按钮状态这个槽函数中先获取
按钮控件的可用状态,写一个简单的判断语句,若这个按钮可用那就把它设成禁用状态,此时切换后再点击按钮就不会打印日志,若这个按钮禁用(灰色)就把它设成可用状态
2. 事先规范按钮对象的命名
- 当咱们在同一界面去创建多个按钮对象时,要求不同的控件的
objectName也是必须不同的(不能重复),后续就可以通过ui->objectName方式来获取到对应的控件对象了 - 比如你要得到第一个按钮对应的对象可以这么写:
ui->pushButton,第二个按钮对应的对象:ui->pushButton_2。那当前这个自动生成的objectName是有规律的,即这个名字是根据控件的类型 + 下划线 + 数字去自动生成对象名 - 那很明显,
以数字的方式去命名,并不是一个很好的编程习惯,毕竟代码的可读性很差。所以要对这里创建的按钮对象名进行重命名,按钮:直接pushButton,不用修改,就只有点击后打印日志的意思,切换按钮状态:修改成pushButton_enable

- 根据这个对象名,Qt的元编程技术就会根据这个ui文件,生成一个
ui_widget.h文件,那它在生成的过程中就会感知到界面上都有哪些控件,每个控件的objectName去生成控件对象
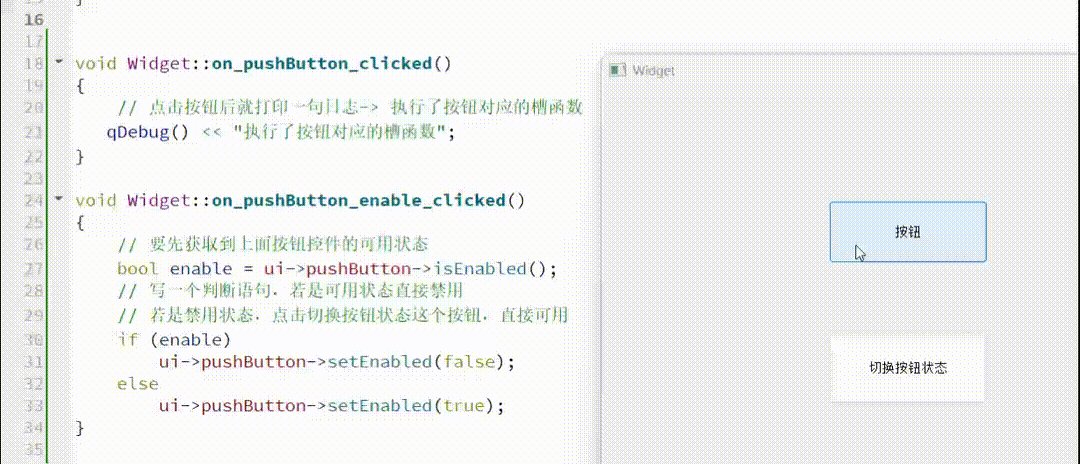
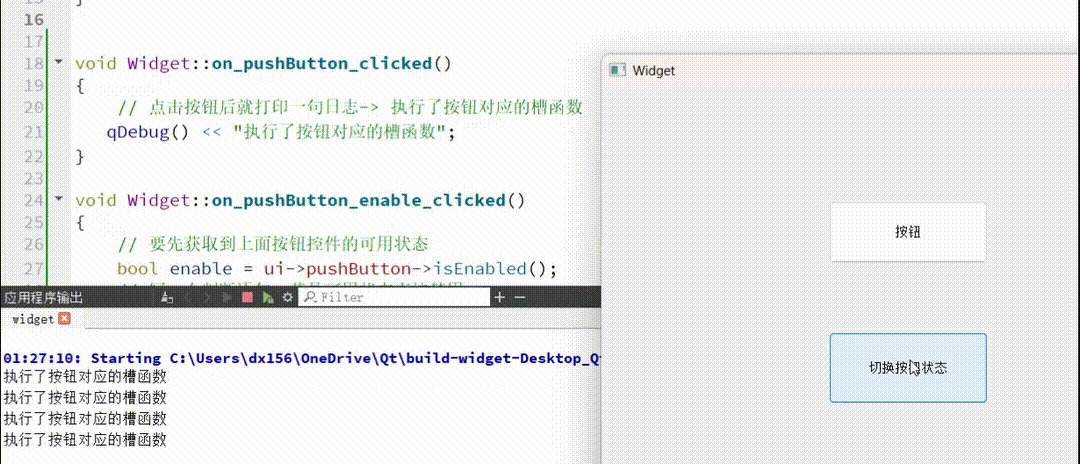
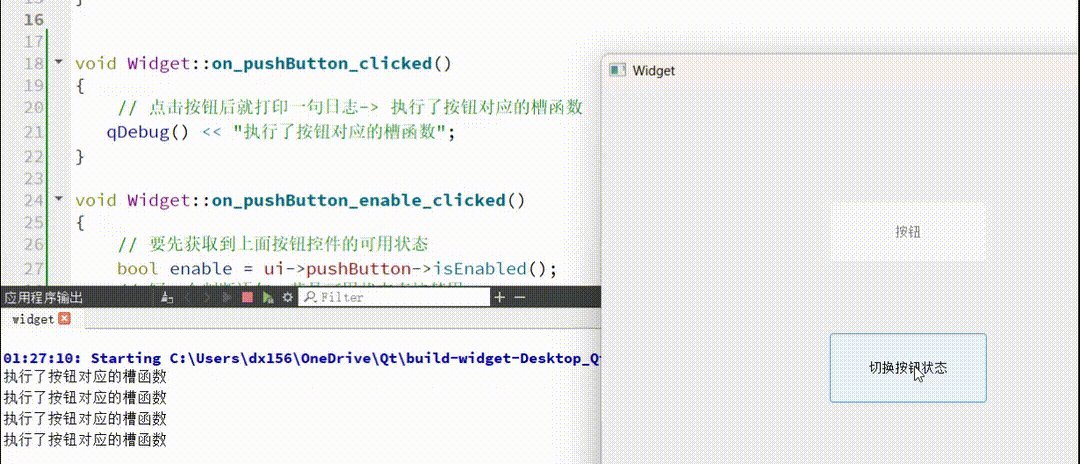
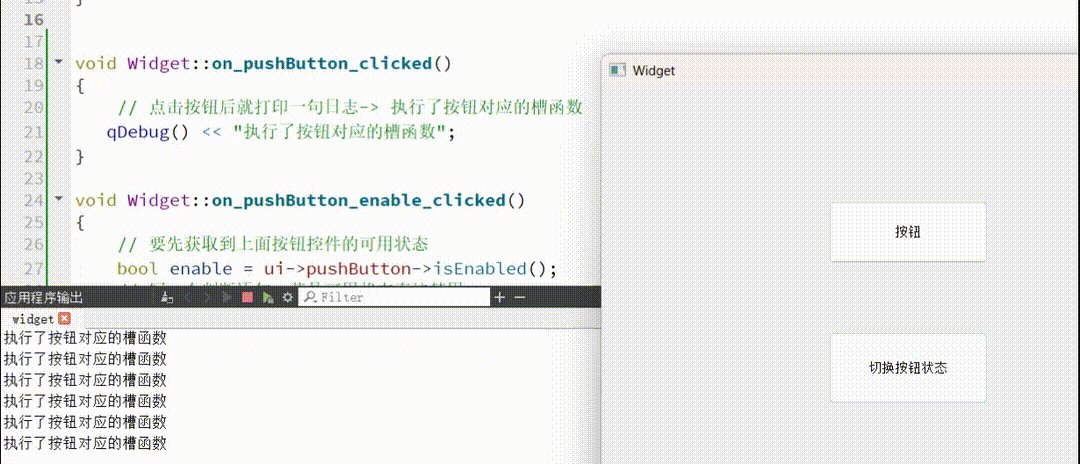
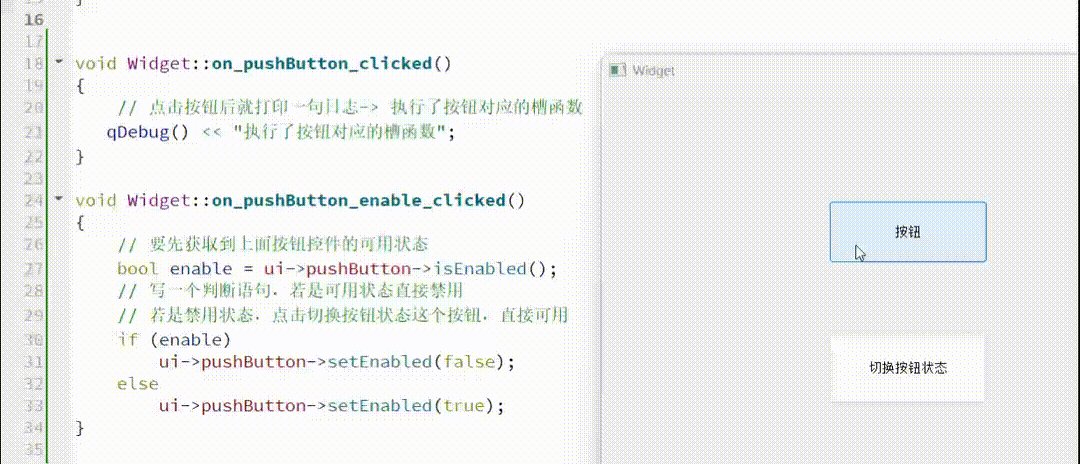
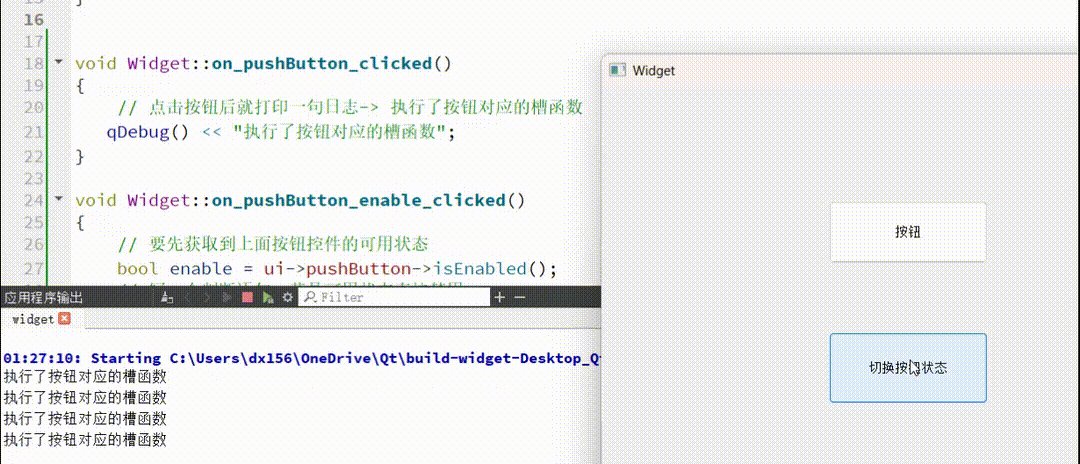
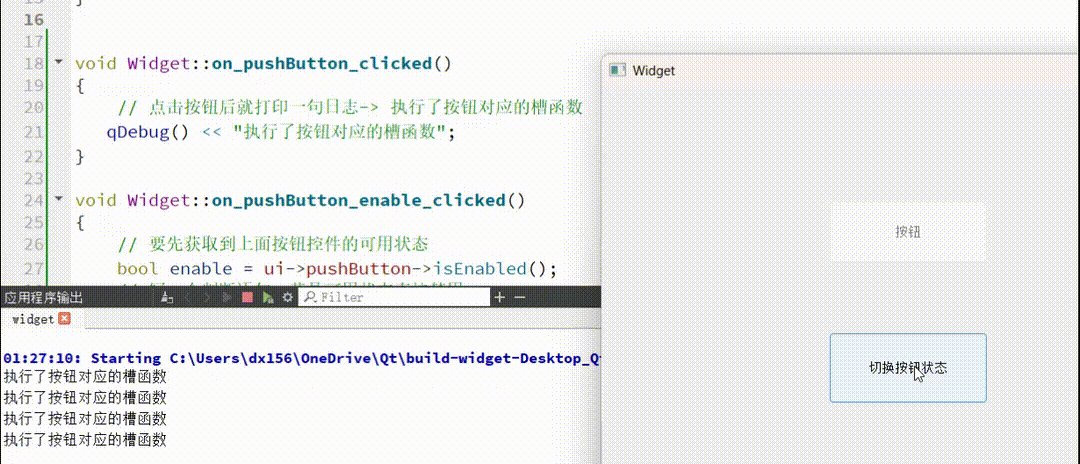
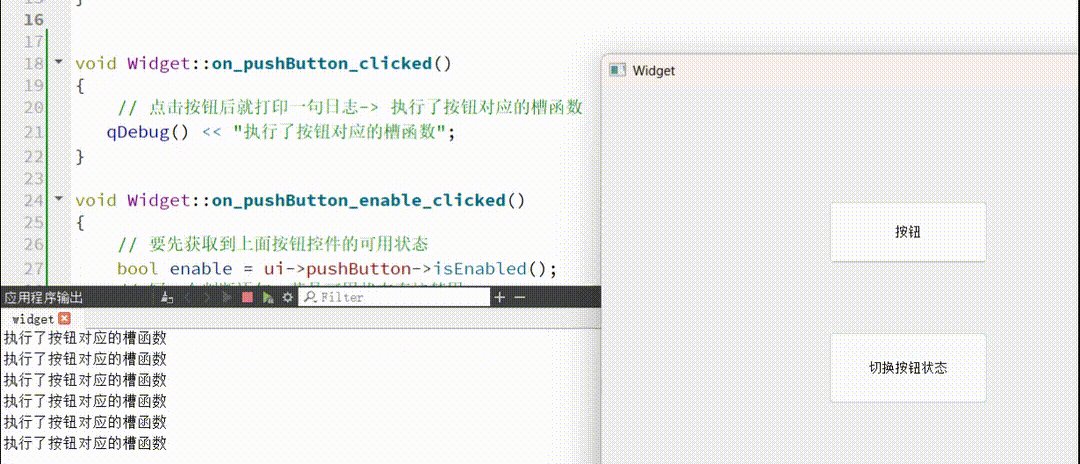
3. 定义两个按钮对象的槽函数 + 动图演示效果
- 这里还是要提一下按钮提供的信号,
咱们最常用的信号就是clicked,clicked信号有两个版本,一个是无参数的,一个是传bool参数的,一般对于QpushButton控件来讲,使用无参数的即可。传参数的就相当于打✔的复选框

pushButton对象定义的槽函数
cpp
void Widget::on_pushButton_clicked()
{
// 点击按钮后就打印一句日志-> 执行了按钮对应的槽函数
qDebug() << "执行了按钮对应的槽函数";
}pushButton_enable对象定义的槽函数
cpp
void Widget::on_pushButton_enable_clicked()
{
// 要先获取到上面按钮控件的可用状态
bool enable = ui->pushButton->isEnabled();
// 写一个判断语句,若是可用状态直接禁用
// 若是禁用状态,点击切换按钮状态这个按钮,直接可用
if (enable)
ui->pushButton->setEnabled(false);
else
ui->pushButton->setEnabled(true);
}- 动图演示效果

4. widget.cpp
cpp
#include "widget.h"
#include "ui_widget.h"
#include<QDebug>
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
}
Widget::~Widget()
{
delete ui;
}
void Widget::on_pushButton_clicked()
{
// 点击按钮后就打印一句日志-> 执行了按钮对应的槽函数
qDebug() << "执行了按钮对应的槽函数";
}
void Widget::on_pushButton_enable_clicked()
{
// 要先获取到上面按钮控件的可用状态
bool enable = ui->pushButton->isEnabled();
// 写一个判断语句,若是可用状态直接禁用
// 若是禁用状态,点击切换按钮状态这个按钮,直接可用
if (enable)
ui->pushButton->setEnabled(false);
else
ui->pushButton->setEnabled(true);
}geometry属性
预备知识
- geometry它翻译过来的意思是
几何学,几何形状,其次要掌握它的发音[dʒiˈɒmətri]。很多时候遇到的这些专业术语会涉及到一些拗口的单词,这个一定要会发音和拼写,毕竟以后是要团队合作和面试的,总会涉及到相关专业知识的交流 - 这里也需提一下这个单词的发音,比如这个队列(
queue)我之前经常读成女王(queen)同音,但其实它的正确发音是:[kju]。比如这个Qt,它的正确读音:[kjuːt],但咱们就直接拆开来Q T。而这个Linux也有四种常见读法,分别是:李六克斯,李娜克斯(官方读法),李ne克斯,李ni克斯。以后咱要注意一点人情世故:若跟你是平级的,你读你的,不用去管别人咋读,若是你的领导/面试官,它咋读你就咋读(千万不用去纠正人家) - 可以把这四个属性视为
几何的统称(x:横坐标,y:纵坐标,width:宽度,height:高度),指的就是该控件的位置和尺寸

API接口
| API | 说明 |
|---|---|
| geometry() | 获取到控件的位置和尺寸,返回结果是一个QRect对象,包含了x,y,width,height具体参数,其中x,y是左上角的坐标 |
| setGeometry(QRect) | 设置控件的位置和尺寸,可以直接传参QRect |
| setGeometry(x,y,width,height) | 也可以分成四个属性单独设置 |
- Qt针对一些几何上的概念进行了封装 ,比如
QRect表示的是一个矩形的尺寸和位置,QPoint表示的就是一个点,这两都属于是小对象,里面的属性非常少,占用的空间也小,所以使用上述对象的时候一般采用值的方式传递参数。是QRect,不是Qrect move可以修改控件的位置,不过setGeometry可以修改位置,还可以修改尺寸
上下左右移动 target 按钮
1. 简单描述要干什么,以及它的思路
- 先单独拖拽一个目标按钮控件
QpushButton_target,再单独创建四个按钮控件QpushButton_up,QpushButton_down,_left,_right,点击这四个按钮可以控制目标按钮控件往相应方向移动 - 利用上面的API接口 。先要获取该目标按钮的
QRect【QRect rect = ui->QpushButton_target->geometry()】,打印该rect的信息,接着点up按钮要向上5个单位的像素【ret.setY(ret.y() - 5】,最后将变化的rect重新设置成目标按钮控件的几何属性【ui->QpushButton_target->setGeometry(rect)]。其它三个也是往相应方向设置
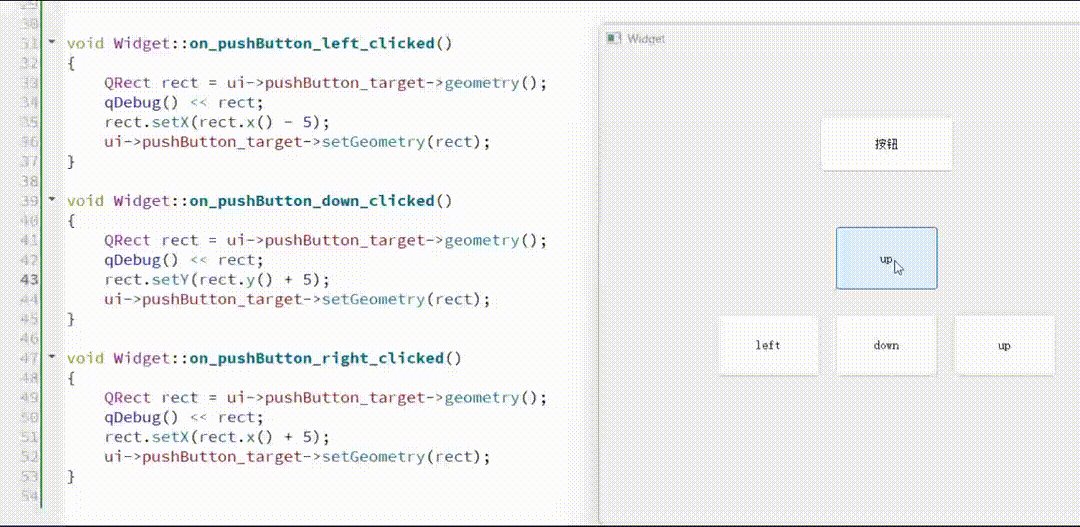
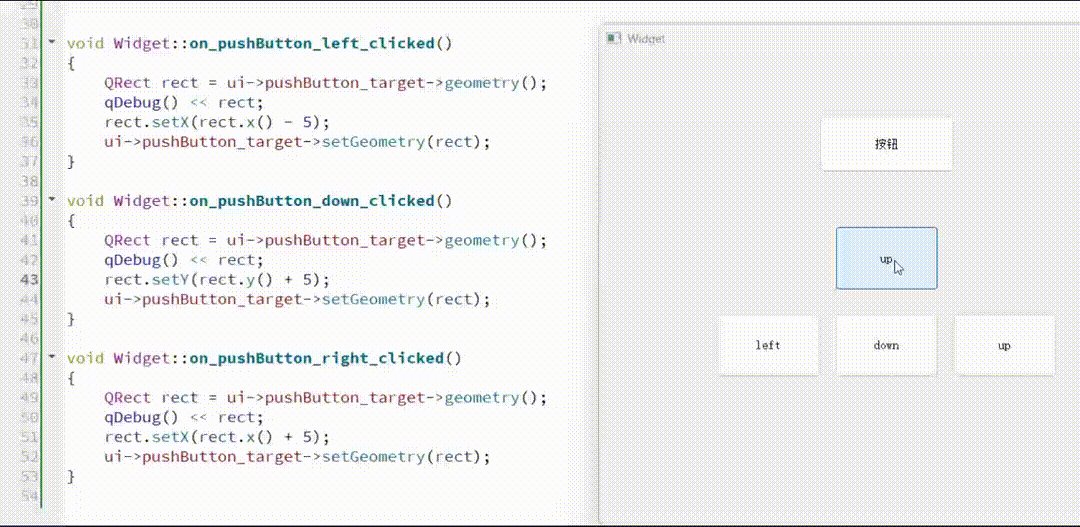
2. 定义四个方向按钮控件的槽函数
QPushButton_up
cpp
void Widget::on_pushButton_up_clicked()
{
// 先获取目标控件的几何属性
QRect rect = ui->pushButton_target->geometry();
// 打印日志信息
qDebug() << rect;
// 向上移动5个单位的像素
rect.setY(rect.y() - 5);
// 重新设置几何属性
ui->pushButton_target->setGeometry(rect);
}QPushButton_left:rect.setX(rect.x() - 5);QPushButton_right:rect.setX(rect.x() + 5);QPushButton_down:rect.setY(rect.y() + 5);
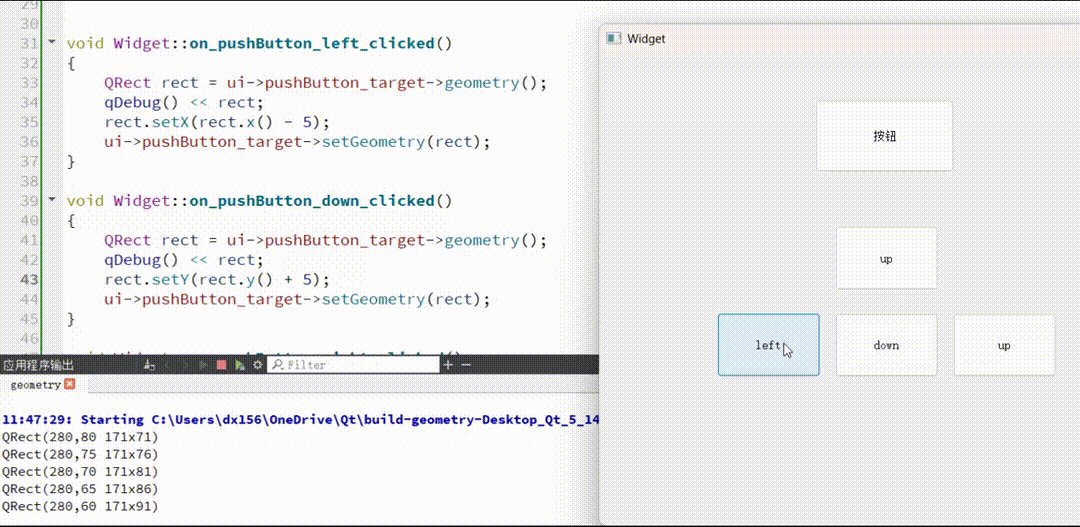
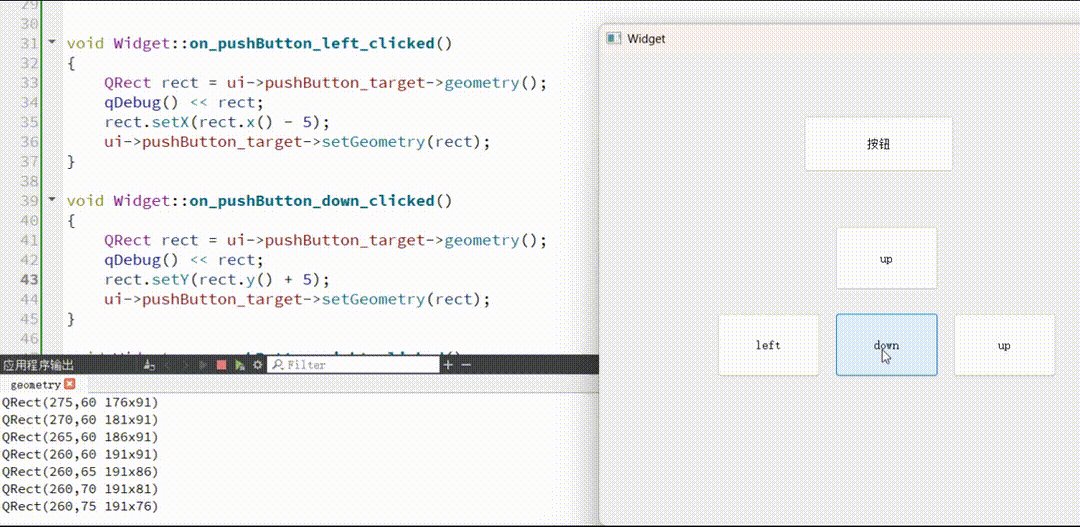
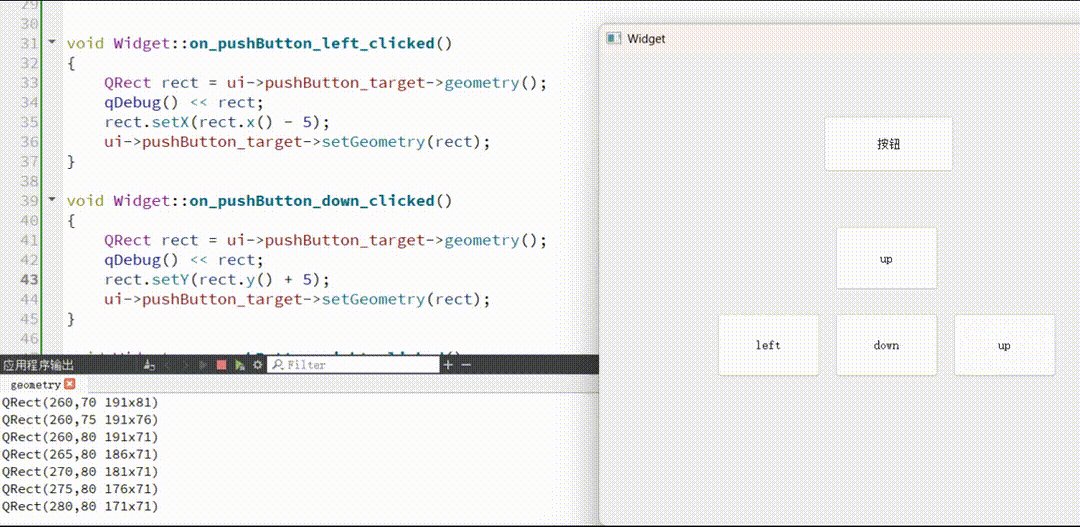
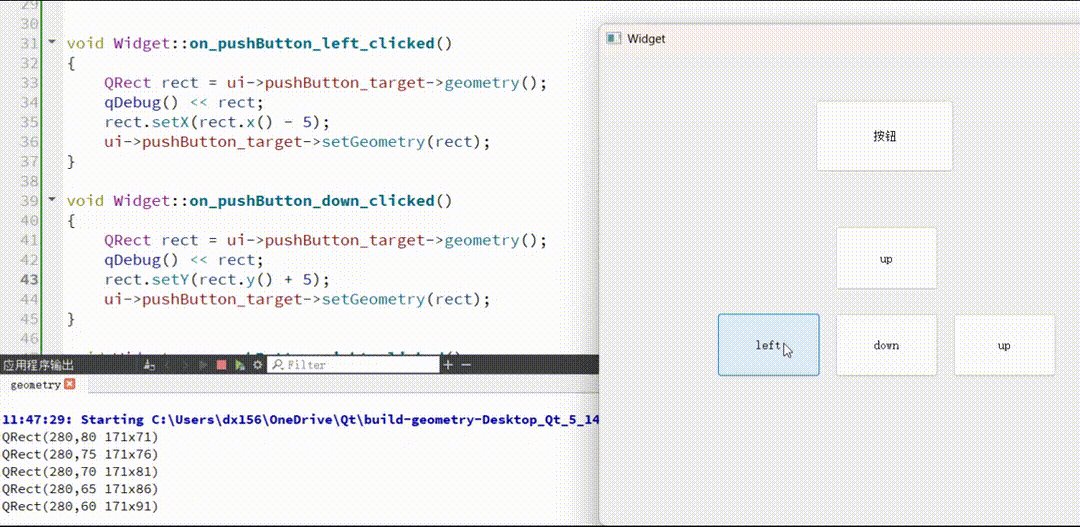
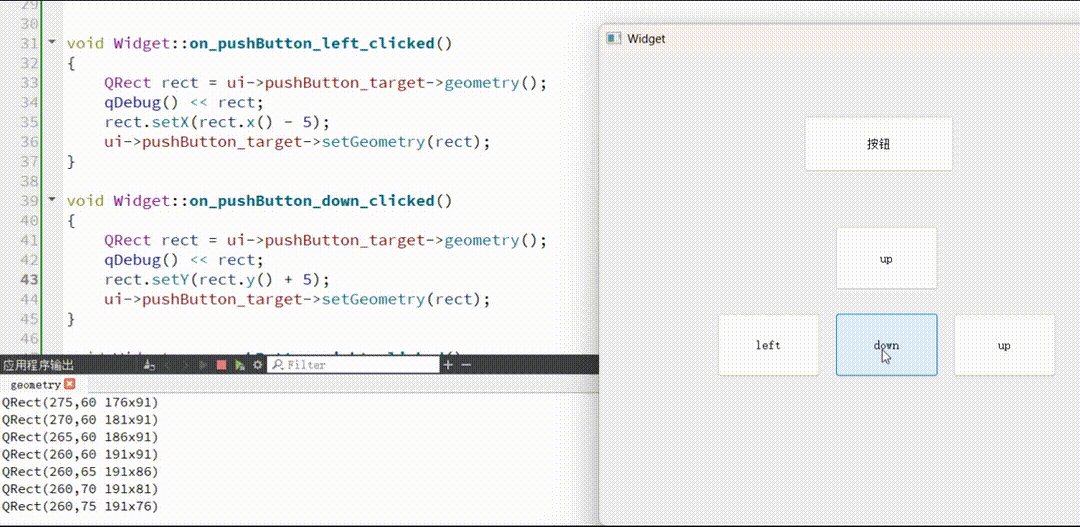
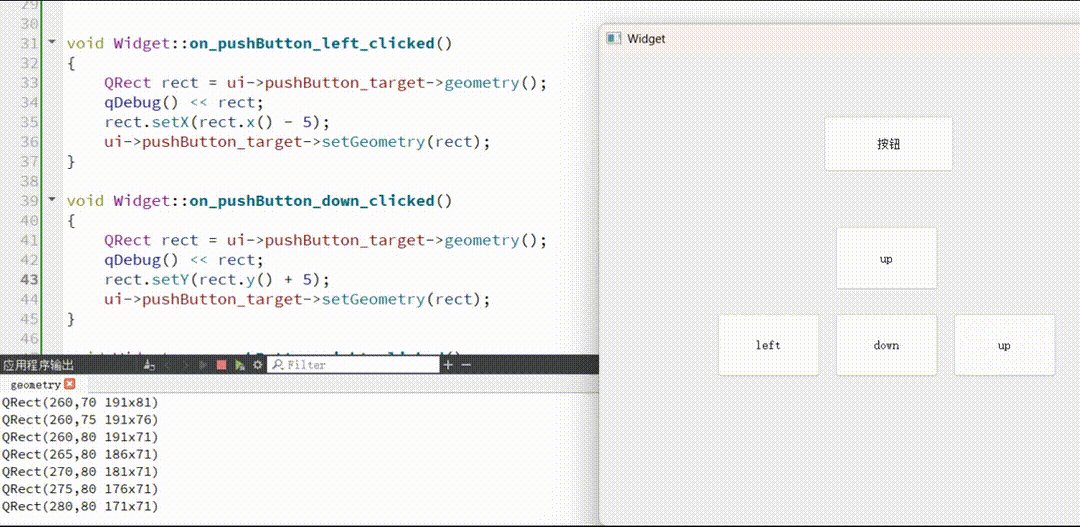
3. 动图演示效果

4. 调整程序-只平移不修改尺寸
- 通过上述的动图,发现当前代码实际执行的效果,是在调整左上角位置坐标,左上角位置改变的同时,该控件的高度和宽度也同时发生了改变,因为上述代码修改的是
QRect对象的x,y坐标 - 如果想要让这个按钮能够平移(宽度和高度不变,整个按钮的位置都发生改变),那就不修改
QRect,而是通过QRect基于setGeometry的第二个版本的函数重新设置位置即可。 【ui->pushButton_target->setGeometry(rect.x(), rect.y()-5, rect.width(), rect.height());】
5. widget.cpp
cpp
#include "widget.h"
#include "ui_widget.h"
#include<QDebug>
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
}
Widget::~Widget()
{
delete ui;
}
void Widget::on_pushButton_up_clicked()
{
// 先获取目标控件的几何属性
QRect rect = ui->pushButton_target->geometry();
// 打印日志信息
qDebug() << rect;
// 向上移动5个单位的像素
// rect.setY(rect.y() - 5);
// 重新设置几何属性
// ui->pushButton_target->setGeometry(rect);
ui->pushButton_target->setGeometry(rect.x(), rect.y()-5, rect.width(), rect.height());
}
void Widget::on_pushButton_left_clicked()
{
QRect rect = ui->pushButton_target->geometry();
qDebug() << rect;
// rect.setX(rect.x() - 5);
// ui->pushButton_target->setGeometry(rect);
ui->pushButton_target->setGeometry(rect.x()-5, rect.y(), rect.width(), rect.height());
}
void Widget::on_pushButton_down_clicked()
{
QRect rect = ui->pushButton_target->geometry();
qDebug() << rect;
// rect.setY(rect.y() + 5);
// ui->pushButton_target->setGeometry(rect);
ui->pushButton_target->setGeometry(rect.x(), rect.y()+5, rect.width(), rect.height());
}
void Widget::on_pushButton_right_clicked()
{
QRect rect = ui->pushButton_target->geometry();
qDebug() << rect;
// rect.setX(rect.x() + 5);
// ui->pushButton_target->setGeometry(rect);
ui->pushButton_target->setGeometry(rect.x()+5, rect.y(), rect.width(), rect.height());
}向女神表白的程序
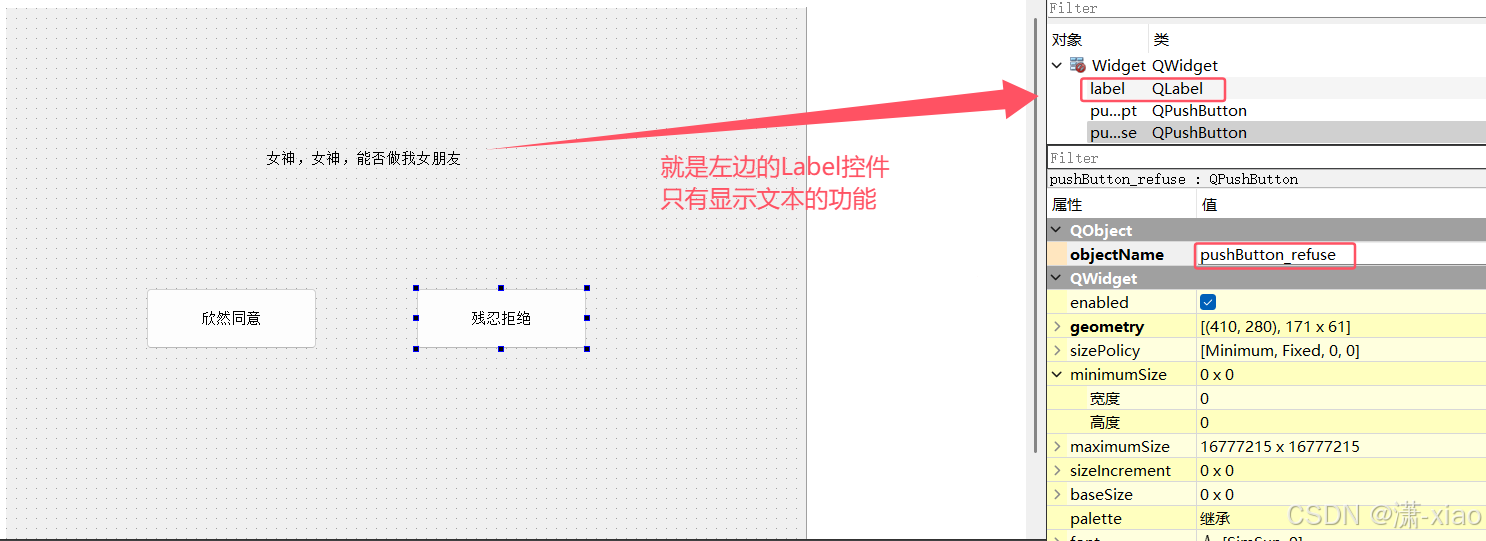
1. 图形化编辑界面

2. 想如何表白以及实现思路
- 如果女神点击了
欣然同意的按钮,那就将Label控件文本的内容改为:nice,咱这辈子有了【ui->label->setText("nice,咱这辈子有了")】 - 那如果女神点击了
残忍拒绝的按钮,那就将这个按钮随机移动,只要点一次就随机移动一次 - 这里可以通过生成随机数的方式来确定该按钮的新位置。
- 利用C标准库中的
rand(),能够随机生成一个整数,这个整数的范围很大。【int x = rand() % width,int y = rand() % height】,这里的width,height指的是窗口的宽度与高度 - 不过该函数使用之前要设置种子【
srand(time(0))】这里是设置时间戳作为种子,而C语言中可以通过time获取到秒级时间戳(1970年1月1号0时0分0秒为基准,计算当前时刻和基准时刻的秒数/毫秒数之差) -
rand函数使用之前要设置随机种子,咱们这里的随机生成指的是
伪随机,它并不是真随机(也就是数学意义上的每个随机数生成的概率相等),这里只是通过一些计算公式和函数方法根据这个随机种子去生成一系列的随机数,那这里的随机种子就相当于要传入的参数,参数没有变化则生成出来的随机数序列就是相同的
- 利用C标准库中的
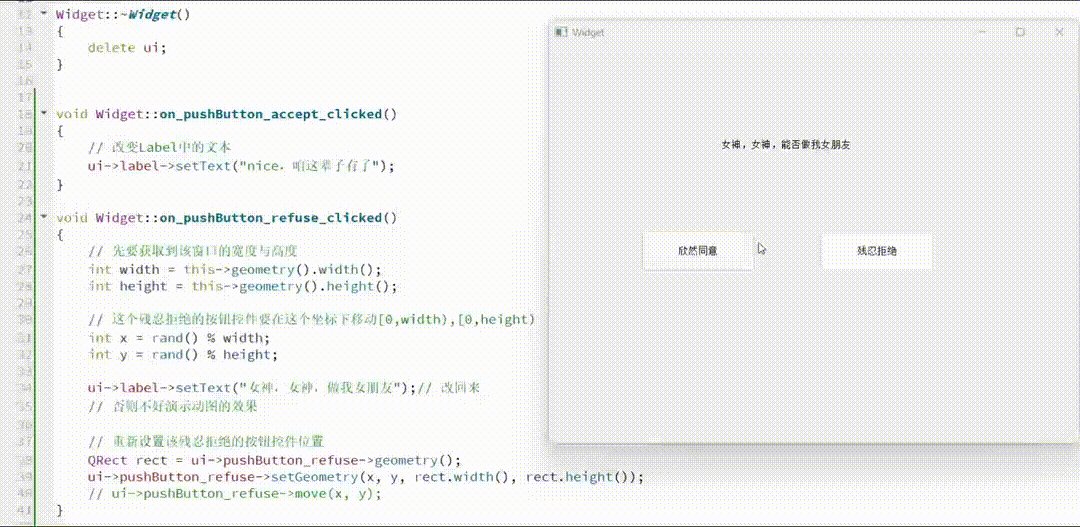
3. 定义两结果按钮的槽函数
欣然同意
cpp
void Widget::on_pushButton_accept_clicked()
{
// 改变Label中的文本
ui->label->setText("nice,咱这辈子有了");
}残忍拒绝
cpp
void Widget::on_pushButton_refuse_clicked()
{
// 先要获取到该窗口的宽度与高度
int width = this->geometry().width();
int height = this->geometry().height();
// 这个残忍拒绝的按钮控件要在这个坐标下移动[0,width),[0,height)
int x = rand() % width;
int y = rand() % height;
// 重新设置该残忍拒绝的按钮控件位置
QRect rect = ui->pushButton_refuse->geometry();
ui->pushButton_refuse->setGeometry(x, y, rect.width(), rect.height());
// ui->pushButton_refuse->move(x, y);
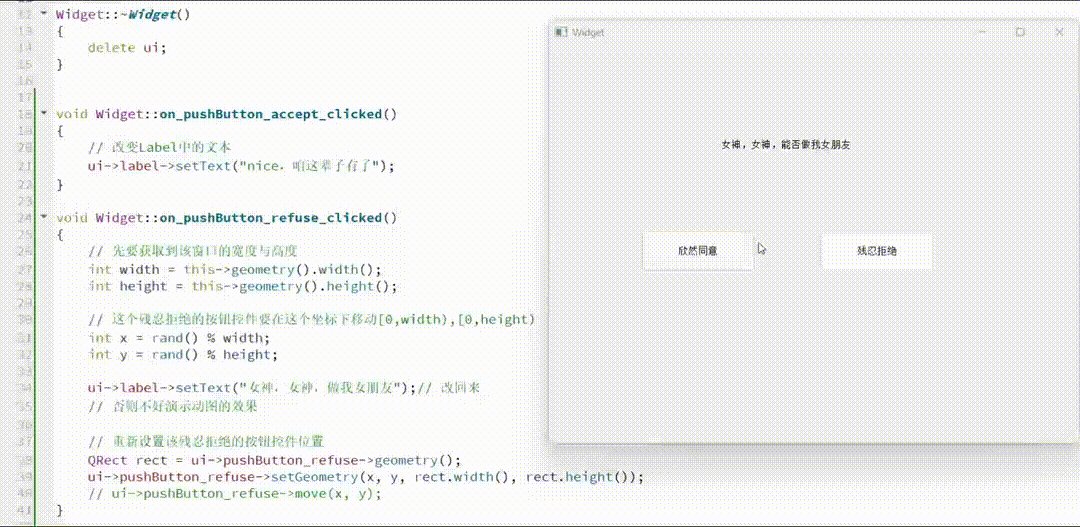
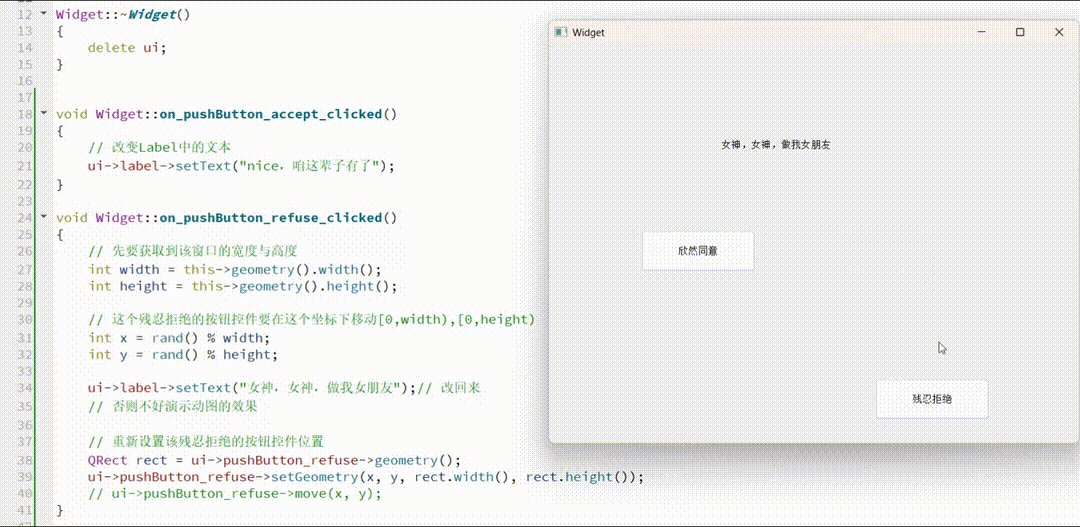
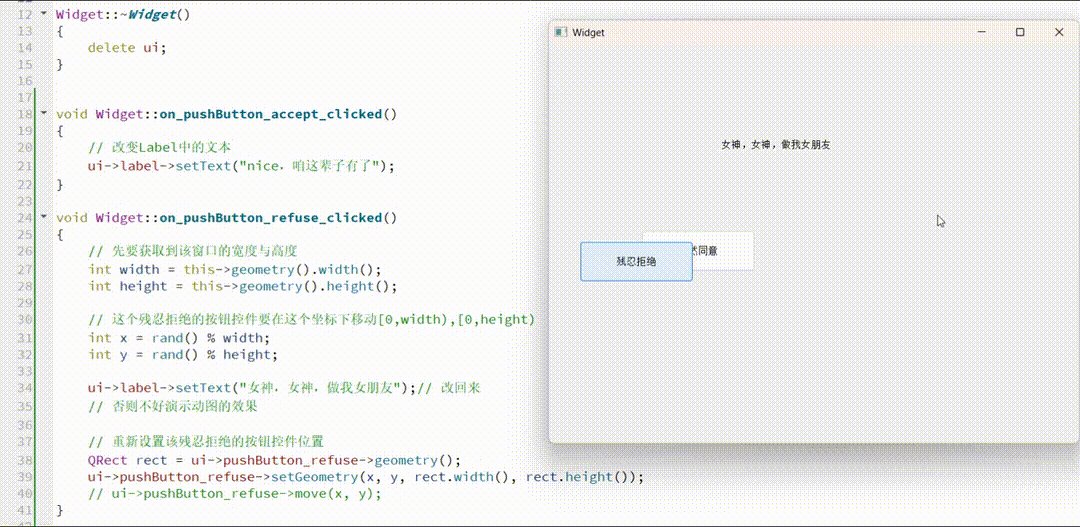
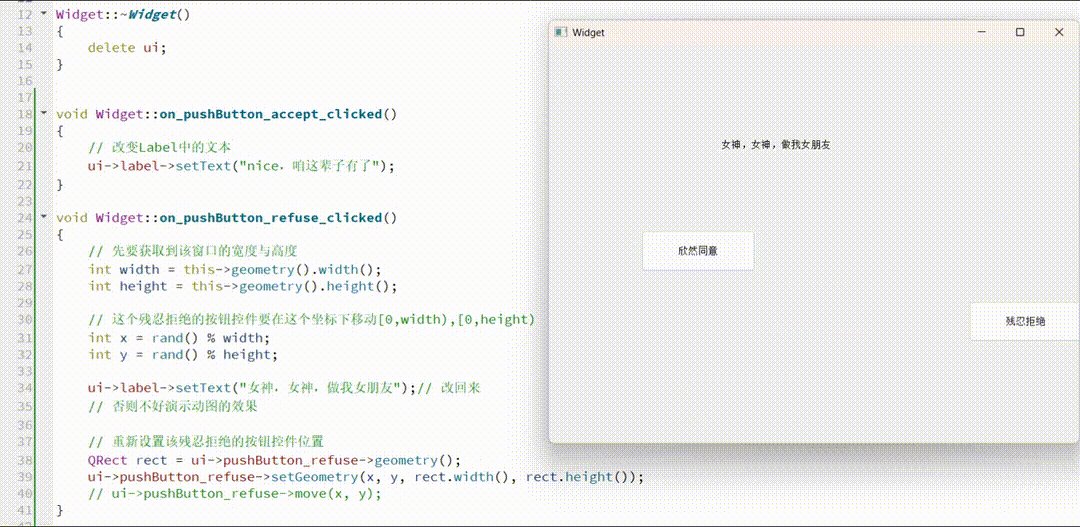
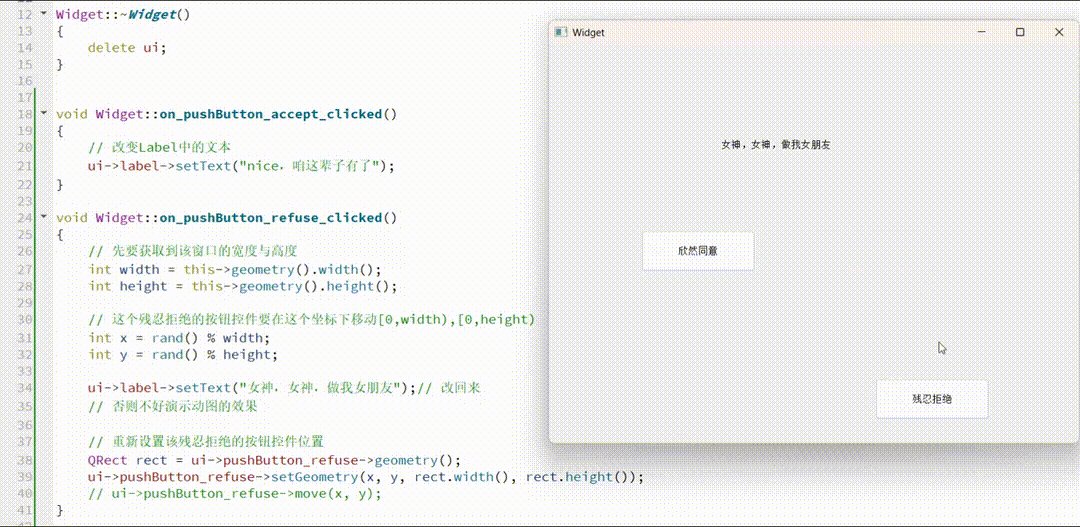
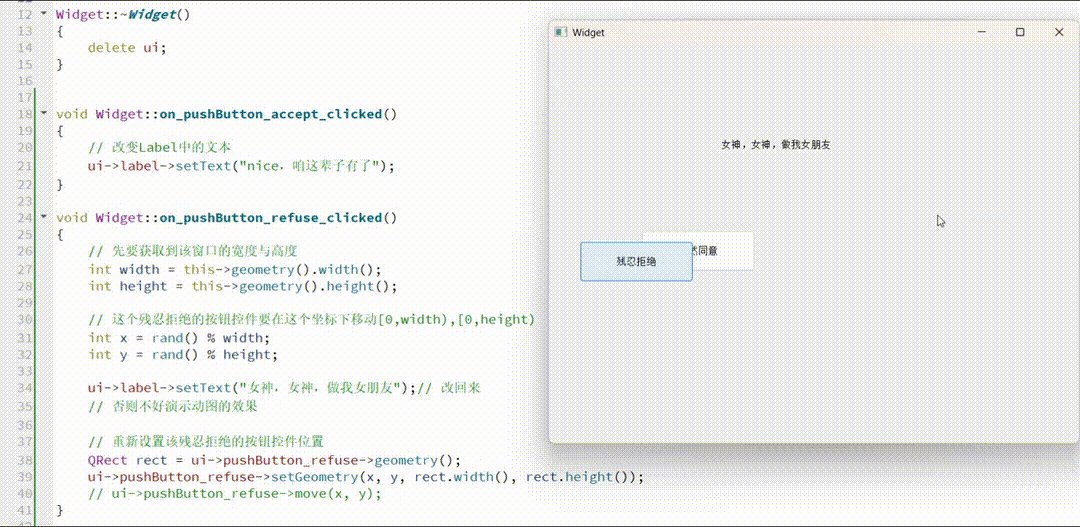
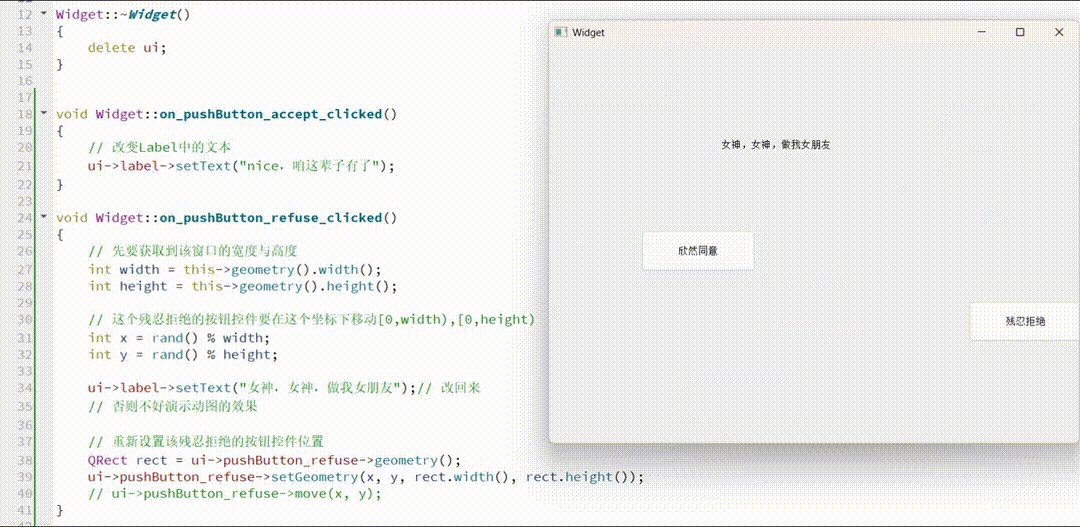
}4. 动图演示效果

5. 程序调整
咱们上面实现的程序,是鼠标点击之后松开才会发生变化,但按钮提供的信号不只有点击(一下一上是点击),还可以做到鼠标按下的时候就能触发信号,将clicked信号换成pressed。也是可以做到鼠标不点击,只要挪到按钮上就能让改按钮移动,不过这里牵扯到Qt中的事件机制(后面了解)

注意啊兄弟们,别真拿这个程序去向喜欢的妹子表白,咱就是举个例子啊!这是非常不靠谱的行为,要是别人也对你也有意思还好,要是没有意思那可能别人觉得很下头,表白是胜利的宣言,而不是冲锋的号角,不过有时候表白也是很勇敢的行为,勇敢的说出来,真诚诚挚的表明自己的心意,无论结果如何,都没有啥遗憾了
cpp
void Widget::on_pushButton_refuse_pressed()
{
// 先要获取到该窗口的宽度与高度
int width = this->geometry().width();
int height = this->geometry().height();
// 这个残忍拒绝的按钮控件要在这个坐标下移动[0,width),[0,height)
int x = rand() % width;
int y = rand() % height;
ui->label->setText("女神,女神,做我女朋友");// 改回来
// 否则不好演示动图的效果
// 重新设置该残忍拒绝的按钮控件位置
QRect rect = ui->pushButton_refuse->geometry();
ui->pushButton_refuse->setGeometry(x, y, rect.width(), rect.height());
// ui->pushButton_refuse->move(x, y);
}6. widget.cpp
cpp
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
srand(time(0));
}
Widget::~Widget()
{
delete ui;
}
void Widget::on_pushButton_accept_clicked()
{
// 改变Label中的文本
ui->label->setText("nice,咱这辈子有了");
}
void Widget::on_pushButton_refuse_pressed()
{
// 先要获取到该窗口的宽度与高度
int width = this->geometry().width();
int height = this->geometry().height();
// 这个残忍拒绝的按钮控件要在这个坐标下移动[0,width),[0,height)
int x = rand() % width;
int y = rand() % height;
ui->label->setText("女神,女神,做我女朋友");// 改回来
// 否则不好演示动图的效果
// 重新设置该残忍拒绝的按钮控件位置
QRect rect = ui->pushButton_refuse->geometry();
ui->pushButton_refuse->setGeometry(x, y, rect.width(), rect.height());
// ui->pushButton_refuse->move(x, y);
}