目录
[2-3,window Title](#2-3,window Title)
1,Qt插件概述
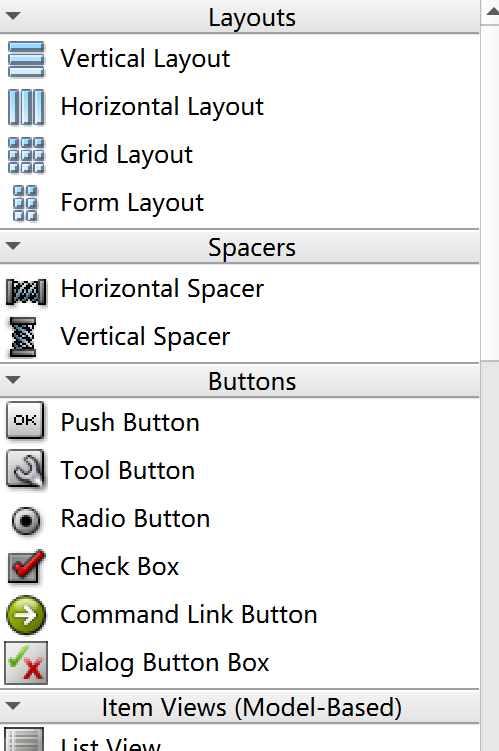
插件是Qt中的核心概念。插件也叫做控件,它是构成一个图形化界面的基本要素,常用的控件有QPushButton(按钮)、QLabel(标签)、QLineEdit(单行文本)等。Qt内置的控件我们可以在 .ui 中看到,如下图:

2,QWidget核心属性
Qt中的各种控件都是继承自 QWidget 类,在 Qt 中,使用 QWidget 类表示 "控件"。像按钮,视图,输入框,滚动条等具体的控件类都是继承QWidget。
QWidget的核心属性可以在 .ui 的图形化界面中属性框中看到,如:保存了窗口标题栏上的文本windowTitle、定义了部件允许的最小和最大尺寸minimumSize和maximumSize等。下面来详细说明其常用的属性信息。
2-1,enabled
enabled 属性用于控制一个部件是否可以与用户进行交互。当一个部件的 enabled 属性设置为 true(默认值)时,该部件处于启用状态,意味着它可以响应用户的输入,如点击、文本输入等操作。如果将 enabled 属性设置为 false,则该部件会被禁用,即变为灰色且不再响应任何用户交互事件,包括鼠标点击和键盘输入。
注意:由于Qt中的各种控件都是继承自 QWidget 类,所以若一个 widget 被禁用,那么该部件的子元素(子部件)也会被禁用。
获取 enabled 属性:
isEnabled() 方法会返回一个布尔值表示部件的启用状态。
QPushButton* button = new QPushButton(this);
bool isenabled = button->isEnabled(); // 获取部件的启用状态,默认是true
设置 enabled 属性:
你可以通过调用 setEnabled(bool enable) 方法来改变部件的启用状态。传递 true 参数表示启用部件,而传递 false 则表示禁用部件。
QPushButton* button = new QPushButton(this);
button->setEnabled(false); // 禁用部件,且该部件连接的子部件也被禁用了
button->setEnabled(true); // 启用部件
注意:再次说明下,部件一旦被禁用后,生成的图形中,部件会变为灰色,不会不生成。
**2-2,**geometry
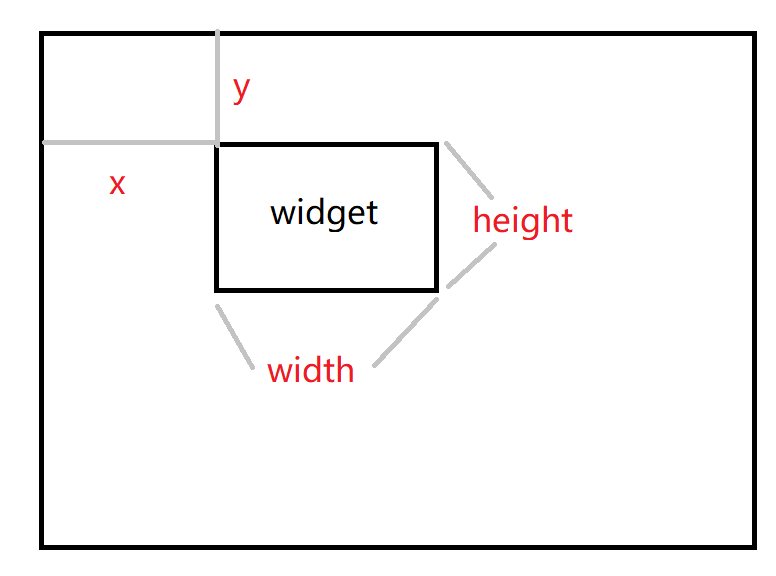
QWidget 类的 geometry 属性表示部件在其父部件坐标系中的位置(x横坐标和y纵坐标)和大小(宽度和高度),它不包括窗口框架。geometry 是一个 QRect 对象,包含了部件的位置 (x, y) 和尺寸 (width, height)。

获取几何属性
geometry() 方法可以获取当前部件的几何信息。
QPushButton* button = new QPushButton(this);
QRect rect = button->geometry();
qDebug() << rect; // qDebug可以直接输出Qt的内置类型
输出框输出:
QRect(300,300 100x30)
设置几何属性
设计几何属性有两种方法------move 和 setGeometry。move只能修改位置(即 (x, y) 坐标);setGeometry既可以修改位置,又可以修改尺寸(即 (x, y, width, height))。
QRect rect = pushButton->geometry();
qDebug() << rect;
rect.setX(rect.x() - 10);
rect.setY(rect.y() - 10);
pushButton->setGeometry(rect);
ui界面的变化:
上面只是调整(x, y)坐标,即只调整左上角位置。此时,rect坐标变化的同时,rect高度和宽度也同时发生了变化,这里把rect设置进pushButton里面,几何位置全部发生了变化。若是不想设置。
QRect rect = button->geometry();
button->setGeometry(rect.x() + 10, rect.y() + 10, rect.width(), rect.height());
ui界面的变化:
(x, y)坐标位置变化,(width, height)没有变化
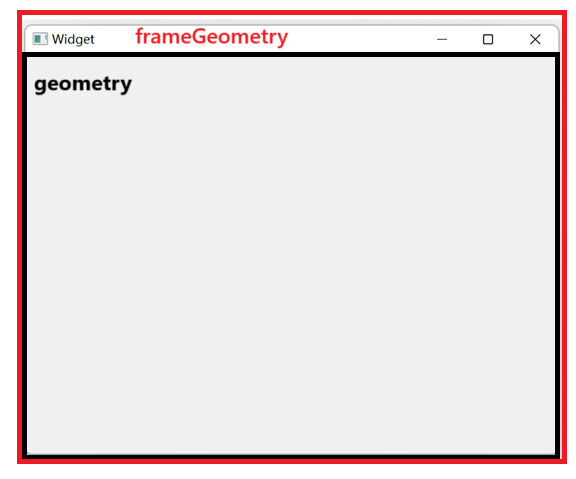
注意:首先,geometry返回的矩形是在父部件坐标系中的。如果该部件没有父部件(即它是顶级窗口),那么坐标是相对于屏幕的左上角。其次,Qt中有关几何位置的设置有很多,除了geometry外还有frameGeometry。其中,geometry 返回的是不包含窗口框架的客户区(即应用程序内容区域)的矩形。其位置是相对于父窗口的,如果没有父窗口,则相对于屏幕。frameGeometry 返回的也是一个 QRect,它的几何坐标和尺度包含了窗口的边框和标题栏,即window frame。geometry 与 frameGeometry 用法一样。

几何位置表示不要在构造函数中表示,因为widget对象正在构造,此时还没有加入到 window frame 中。
2-3,window Title
window Title 是 Qt 中 QWidget 类的一个属性,它用于设置和获取窗口或部件的标题。
设置窗口标题
setWindowTitle 方法用来设置窗口的标题。
// 设置 widget 窗口的标题
this->setWindowTitle("应用程序");
// 下面的设置不会影响父类 widget 的窗口标题,因为只有自己给自己设置标题
QPushButton* button = new QPushButton(this);
button->setWindowTitle("应用程序");
获取窗口标题
windowTitle 方法用于获取当前设置的窗口标题。
QString title = this->windowTitle();
2-4,windowIcon
windowIcon 用于设置和获取窗口的图标。
设置窗口图标
setWindowIcon(const QIcon& icon) 方法来为窗口设置图标,该方法返回 Qlcon 对象。该方法设置图标需要先准备好一张图片。
QIcon icon("D:/picture/R-C.jpg");
this->setWindowIcon(icon);
这行代码将把 widget 的窗口图标设置为指定路径下的图片。路径不要有中文,且这里使用了 '/' 作为路径之间的分隔,不能使用 '\' 分隔,因为 '\' 在C++中有特定的含义。
获取窗口图标
windowIcon() 方法可以获取当前设置的窗口图标。
QIcon icon = this->windowIcon(); // 将 Widget 的窗口图标存储到 icon 变量中
注意:Qlcon 对象本身比较小,它不支持对象树机制,把它创建在栈上即可。
qrc机制
qrc 机制是一种将资源(如图标、图像、翻译文件等)嵌入到应用程序中的机制。它通过一个基于.qrc文件的系统来管理这些资源。.qrc文件本质上是一个XML格式的文件,用来定义项目中使用的资源。这个机制的本质就是将资源(如图片)的二进制数据转成C++代码。具体步骤如下:
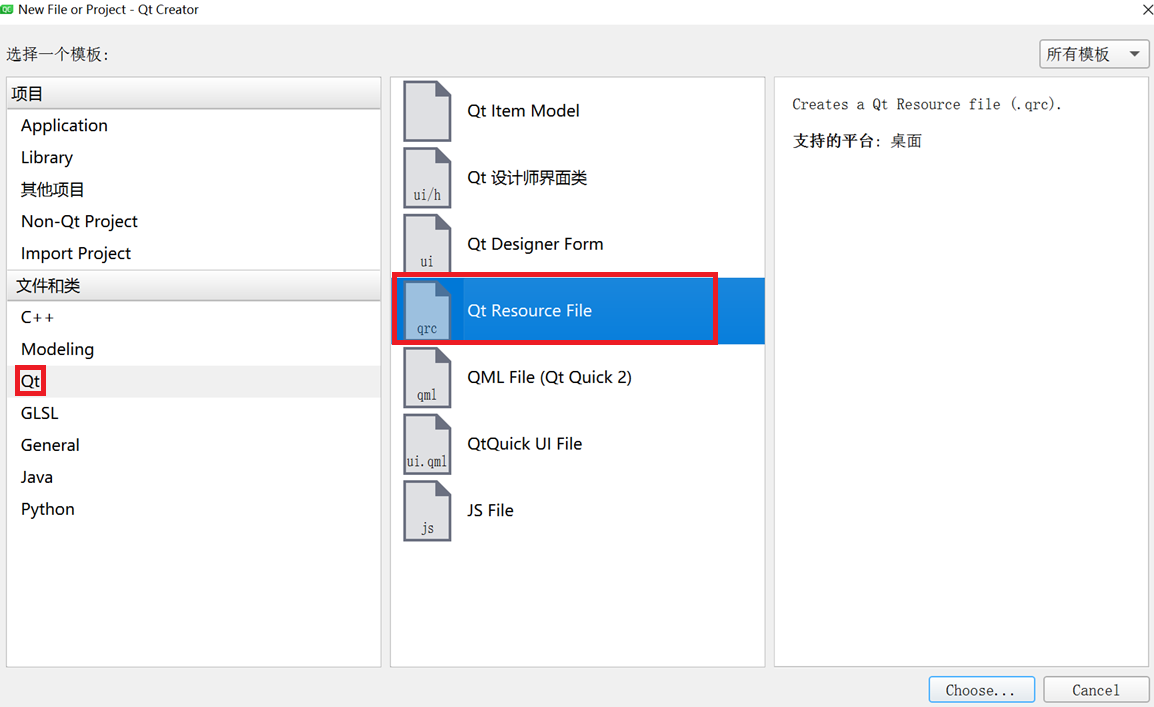
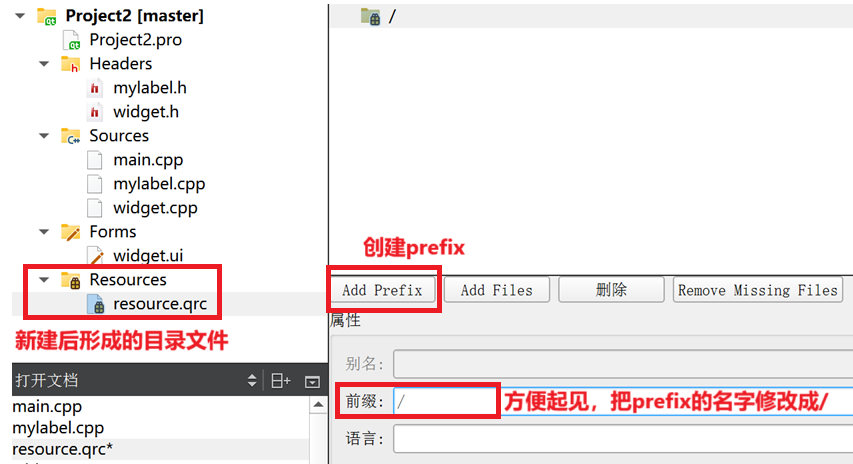
首先,要在项目中新建一个 .qrc 文件。

然后,在 .qrc 中创建一个 "前缀"(prefix)。这个前缀可以理解成虚拟目录。这个目录没有在你的电脑上真实存在,是 QT 抽象出来的。为了方便 QT 代码中访问到这个资源,QT 就抽象出了这个虚拟目录。

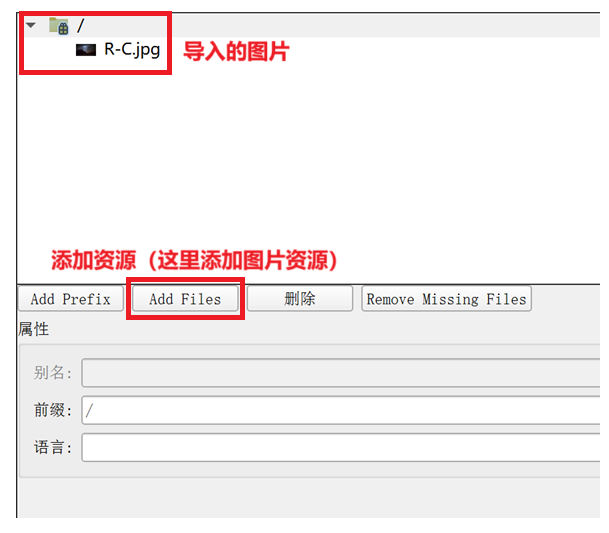
以图片和上图为例,把 R-C.jpg 图片导入到资源文件中。这里要注意的是,导入的图片资源必须在 resource.qrc 文件的同级目录,或者同级目录中的子目录里。

导入成功后,当代码需要访问 qrc 中管理的文件时,就需要在路径上带有 " : " 前缀,后面就跟创建 "前缀" 的名字和资源文件名。
// 以上图为例
QIcon icon(":/R-C.jpg");
this->setWindowIcon(icon);
构建成功后,可在运行程序后的debug或release目录(程序目录)中看到 qrc_resource.cpp 文件,该文件就是资源(如图片)二进制数据转成C++代码的文件。项目编译时,它也一并被编译到应用程序中了。
注意:对于特别大的资源(如视频文件),qrc机制就不是一个很好的选择。因为直接包含在应用中会增加可执行文件的大小并可能影响加载时间,程序加载运行效率将会大大折扣,相关的资源也会被加载到内存中。
2-5,windowOpacity
windowOpacity 用于获取到控件的不透明数值。返回 float,取值为 0.0 -> 1.0 其中 0.0 表示全透明,1.0 表示完全不透明。
设置和获取透明度
获取透明度通过 windowOpacity 方法;设置透明度通过 setWindowOpacity 方法。
// 将窗口透明度增加10%
float opacity = this->windowOpacity();
if (opacity >= 1.0) return;
qDebug() << opacity;
opacity += 0.1;
this->setWindowOpacity(opacity);
注意:透明度的变化不是精确的,因为浮点数在内存中存储是有误差的(精度问题)。
2-6,cursor
cursor() 用于获取到当前 widget 的 cursor 属性(光标属性),返回 QCursor 对象。当鼠标悬停在该 widget 上时,就会显示出对应的形状。这里可以设置个别部件的光标,也可专门给窗口 widget 设置光标。
// 将按钮button设置为等待光标
QPushButton* button = new QPushButton(this);
...........
// 设置光标
QCursor sursor(Qt::WaitCursor); // WaitCursor等待光标
button->setCursor(sursor);
注意:QCursor与Qlcon类似,不需要挂到对象树上。
自定义图片光标
这里运用 qrc 机制来使用图片定义光标。qrc 嵌入图片后,可以使用 QPixmap 对象表示一个图片。
// 自定义设置光标
QPixmap pixmap(":/a.webp"); // 表示一个图片
pixmap = pixmap.scaled(100, 100); // 缩放图片大小,将图像缩放到 100x100 像素的大小
QCursor cursor(pixmap, 10, 10); // 将图片设置为光标。以图片左上角为(0,0)原点,找到(10,10)位置作为鼠标真正点击的位置
this->setCursor(cursor); // 设置光标
2-7,font
font() 属性用于获取部件的字体信息。该属性返回 QFont 对象,通过调整字体属性,可以控制文本的显示样式。
QFont类提供了丰富的功能来定义字体的各种属性。具体有如下:
字体族(Family):如 "楷体","宋体","微软雅黑" 等。
QFont font;
font.setFamily("Arial");
字号(PointSize或PixelSize) :PointSize以点(point)为单位表示字体大小。 PixelSize使用像素作为单位表示字体大小。
font.setPointSize(12); // 以点为单位
font.setPixelSize(64); // 以像素为单位
粗细(Weight) :表示字体的粗细程度,常用的有 QFont::Light,``QFont::Normal,``QFont::DemiBold,``QFont::Bold 等。方便起见,这里也可以用数值方式表示粗细程度,取值范围为[0, 99],数值越大字体越粗。通常使用 Bold,相当于 weight 为75。
font.setWeight(QFont::Bold);
font.setBold(true); // 设置加粗。weight = 75
斜体(Italic):设置字体是否为斜体。
font.setItalic(true); // 字体为斜体
下划线(Underline) 和删除线(StrikeOut):为文本是否添加下划线或删除线效果。
font.setUnderline(true); // 添加下划线
font.setStrikeOut(false); // 不添加删除线
设置字体
setFont(const QFont &font) 方法可以为一个部件设置字体。
// 创建一个字体对象,指定字体族为Arial,字号为12,字体加粗
QFont font("Arial", 12, QFont::Bold);
// 将字体应用到myWidget部件上
myWidget->setFont(font);
// 获取myWidget的当前字体
QFont currentFont = myWidget->font();
2-7,toolTip
toolTip 允许你为任何继承自 QWidget 的组件添加提示信息。当用户将鼠标悬停在该组件上时,会显示这个提示信息,帮助用户了解该组件的功能或提供额外的信息。
设置ToolTip
setToolTip(const QString &) 方法为部件设置工具提示文本。
QPushButton* pushButton = new QPushButton(this);
pushButton->setToolTip("这是一个按钮");
设置toolTip提示的时间
setToolTipDuring 方法设置 toolTip 提示的时间。单位 ms(毫秒)。时间到后,toolTip 就会自动消失。
pushButton->setToolTipDuration(5000); // 给toolTip设置的提示时间为5秒
2-8,focusPolicy
focusPolicy 属性是设置控件获取到焦点的策略。比如界面上有一个输入框,必须要选中这个输入框,键盘按键才会输入到输入框中,即获取焦点;若选中别的输入框,即失去了焦点,那么键盘的输入就不会进入到该输入框。焦点的获取通常用鼠标或 tab 键选中。
setFocusPolicy(Qt::FocusPolicy policy) 方法为部件设置焦点。focusPolicy() 方法获取当前部件的焦点。
Qt::FocusPolicy是一个枚举类型。常用的值如下:
- Qt::NoFocus:控件永远不会自动获得焦点
- Qt::TabFocus:控件可以通过Tab键接收焦点
- Qt::ClickFocus:控件在鼠标点击时接收焦点
- Qt::StrongFocus:控件可以通过Tab键和鼠标点击接收焦点(默认值)
Qt::FocusPolicy policy = myWidget->focusPolicy();
myWidget->setFocusPolicy(policy);
2-9,styleSheet
styleSheet 通过 CSS 设置的样式来定制应用程序中各个部件的外观。CSS 本身属于网页前端技术。主要就是用来描述界面的样式。
styleSheet 设置样式的格式跟CSS一样,都是键值对的格式。其中,键和值之间用 ":" 分割。styleSheet获取样式;setStyleSheet设置样式。
QString style = myWidget->styleSheet();
myWidget->setStyleSheet("background-color: red; color: white; ....");
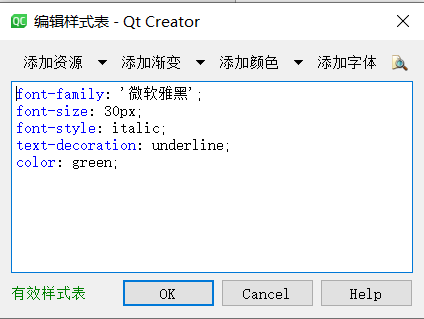
方便起见,这里也可以使用样式表进行设置。

计算机中的颜色表示
计算机中使用 "像素" 表示屏幕上的一个基本单位(也就是一个发亮的光点)。每个光点都使用三个字节表示颜色,分别是 R(red),G(green),B(blue) 一个字节表示(取值范围是 0-255,或者 0x00-0xFF)。混合三种不同颜色的数值比例,就能搭配出千千万万的颜色出来。
• rgb(255, 0, 0) 或者 #FF0000 或者 #F00 表示纯红色
• rgb(0, 255, 0) 或者 #00FF00 或者 #0F0 表示纯绿色
• rgb(0, 0, 255) 或者 #0000FF 或者 #00F 表示纯蓝色
• rgb(255, 255, 255) 或者 #FFFFFF 或者 #FFF 表示纯白色
• rgb(0, 0, 0) 或者 #000000 或者 #000 表示纯黑色
最后说明下,由于 Qt 中的各种控件都是继承自QWidget,所以,QWidget的属性在Qt中的各种控件中也同样适用。