目的
本次我们的目的是在本地构建代码,然后上传到Github远程存储库中,然后关联Netlify,它将会自动构建并部署我们最新的代码;
步骤
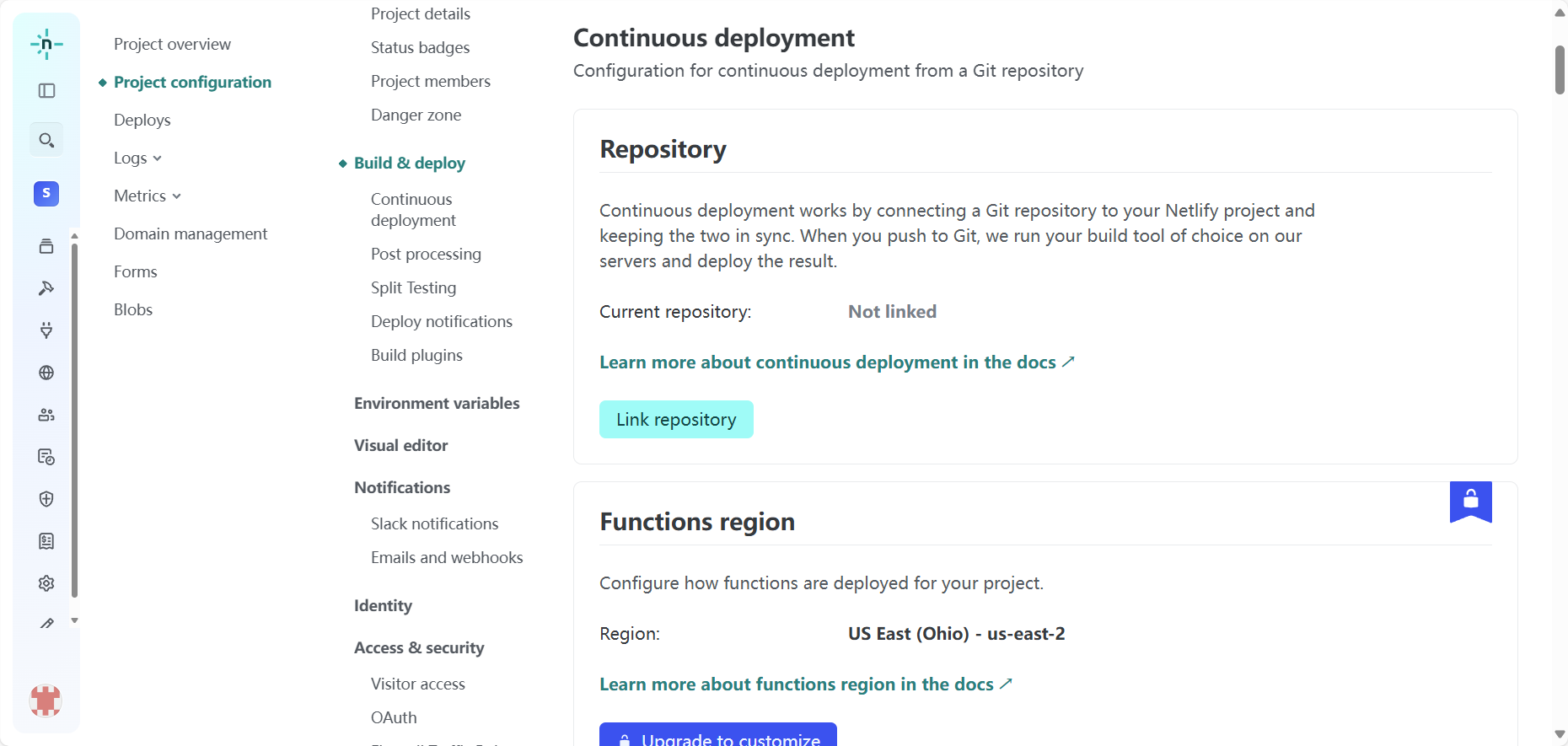
- 首先我们登录到Netlify,然后将上次我们手动部署的项目,点击设置

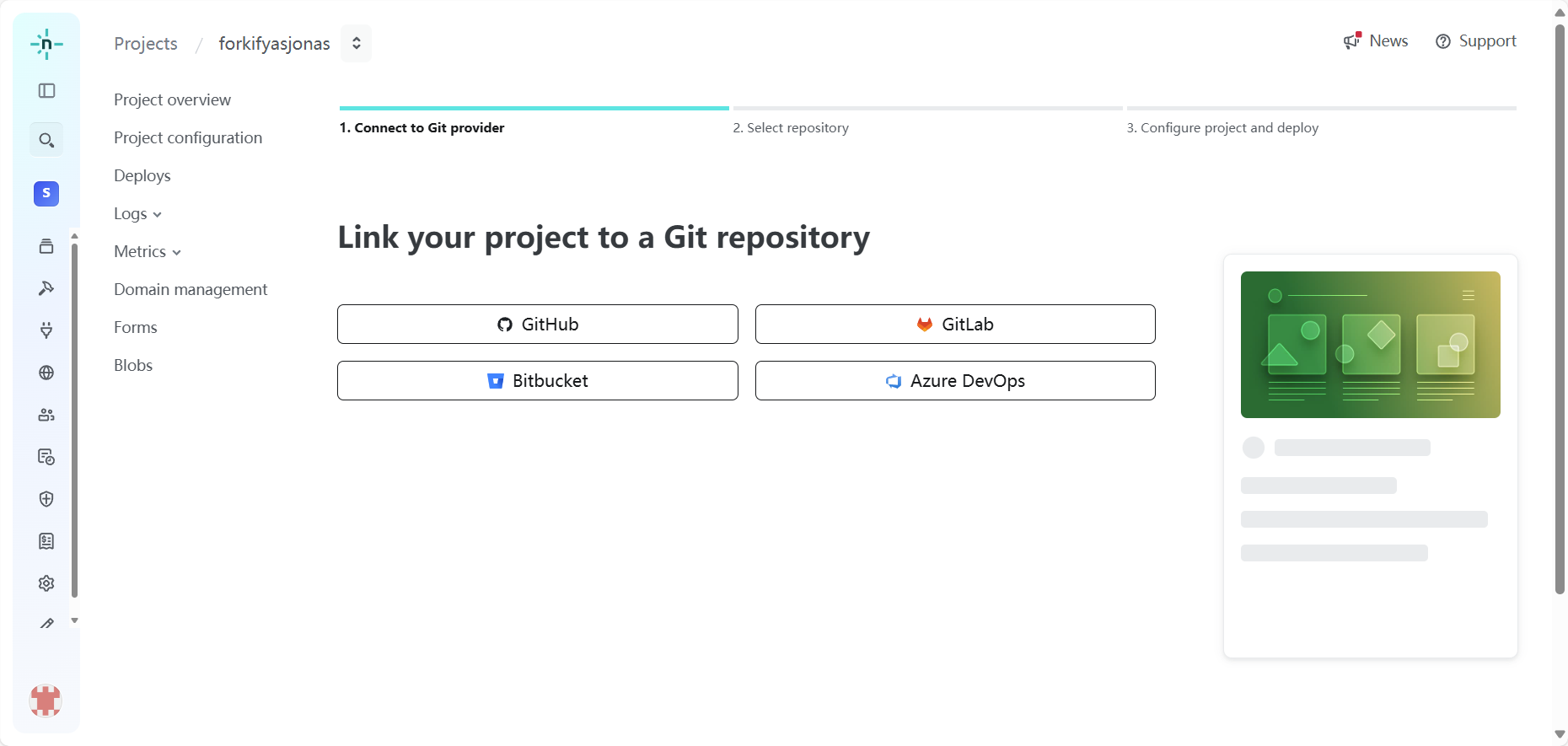
- 点击Link repository,然后选择GitHub

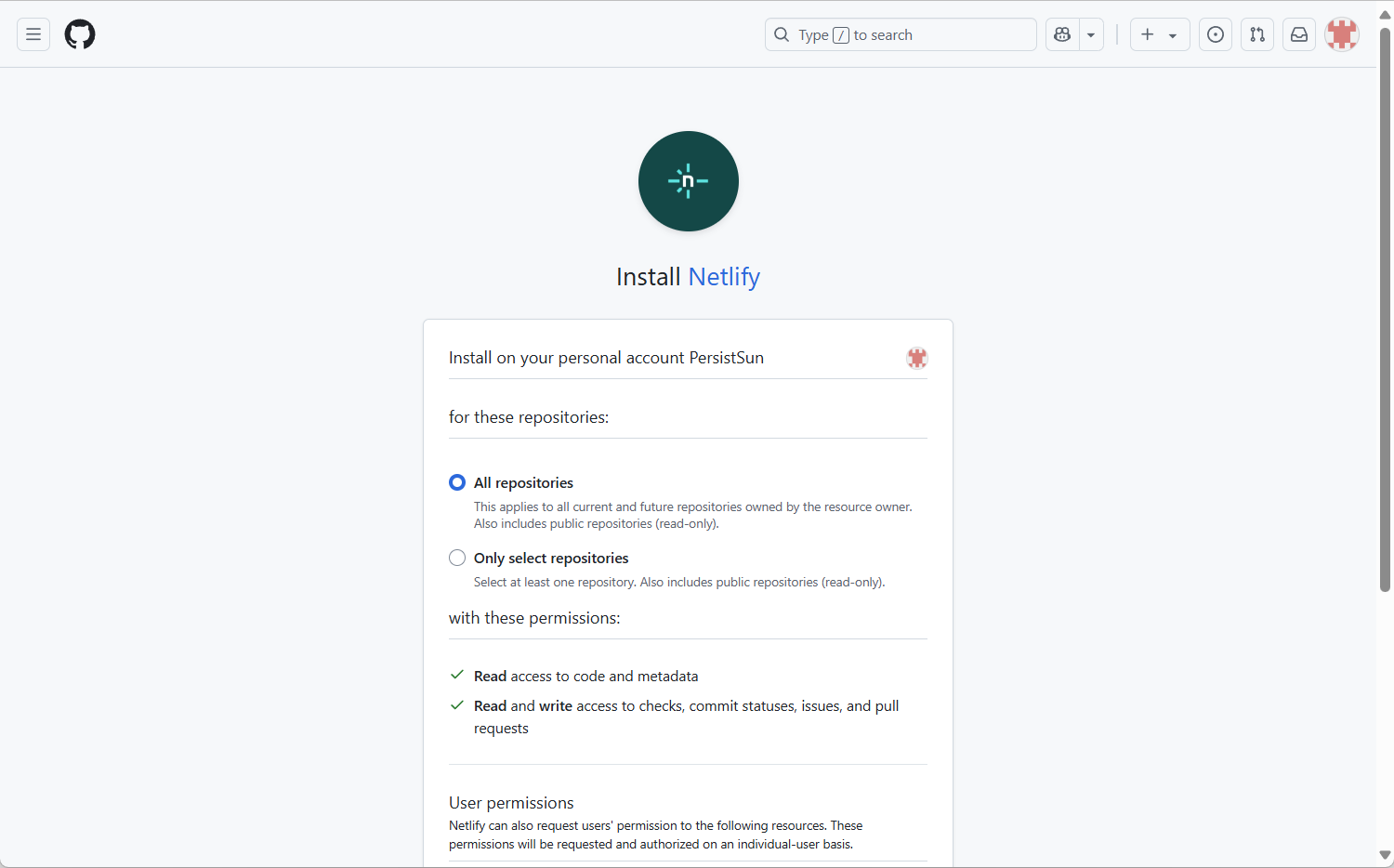
- 之后会提示你授权之类

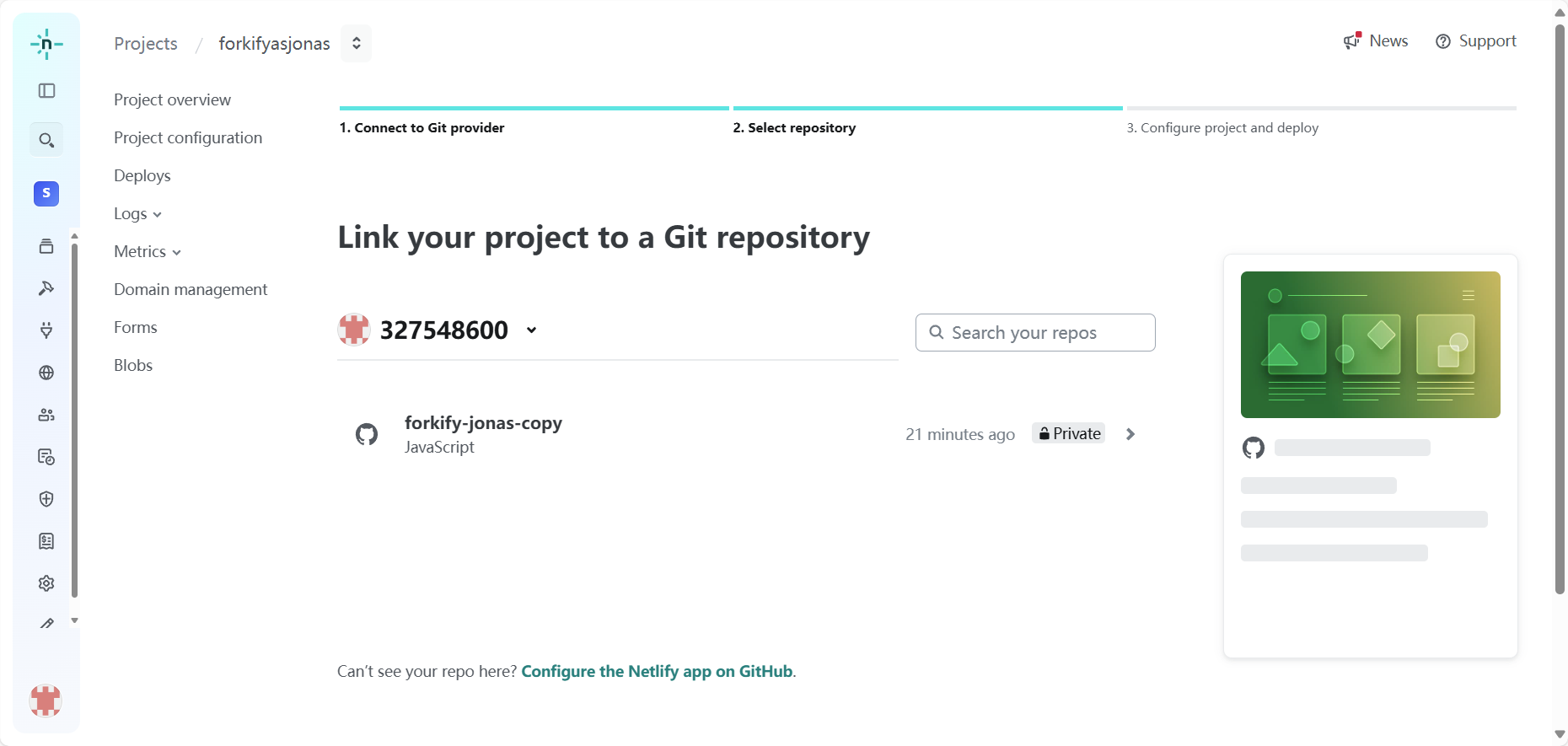
- 授权成功之后是这个界面

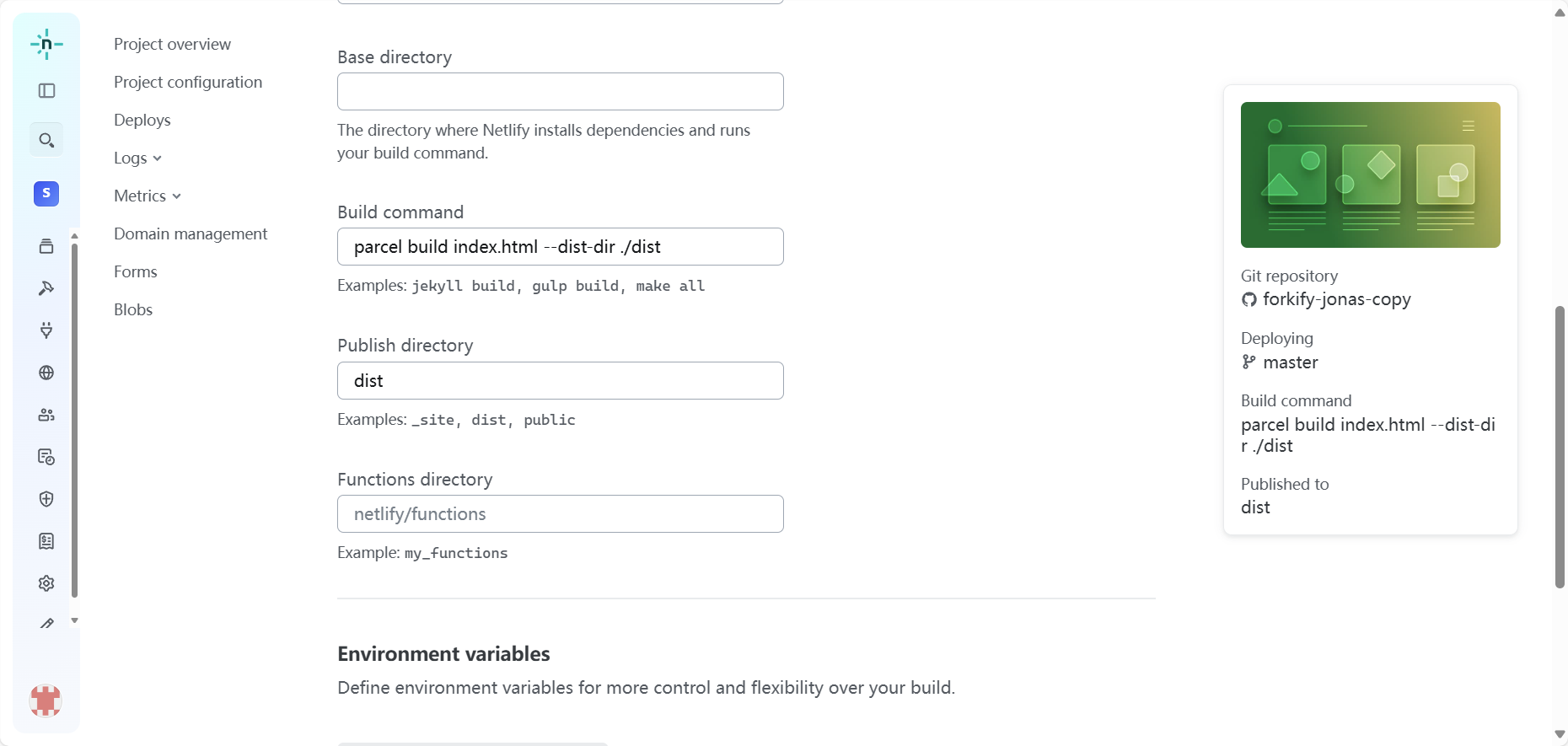
- 之后我们点击这个项目,然后的话告诉Netlify构建命令和构建的文件夹

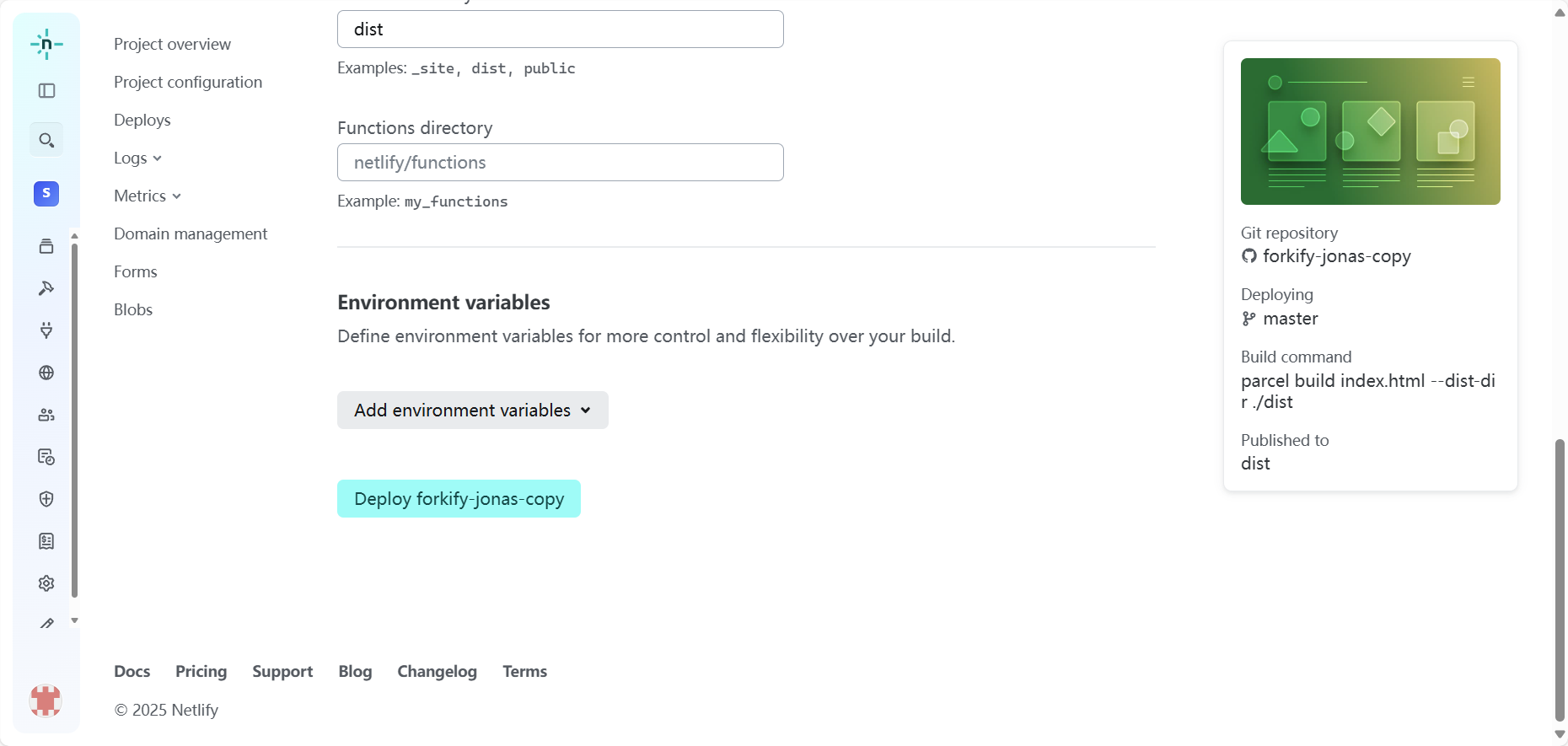
- 构建完成之后我们点击Deploy

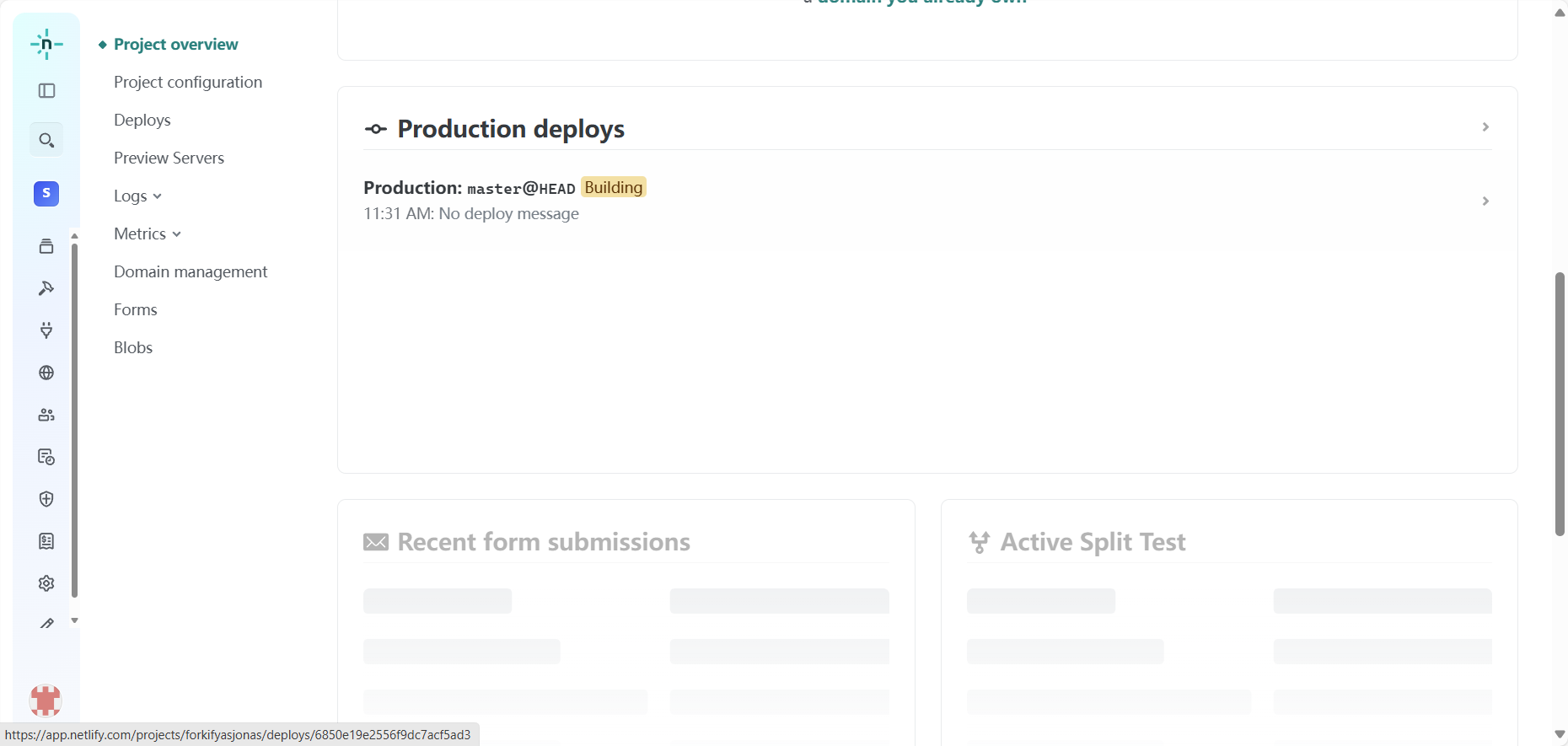
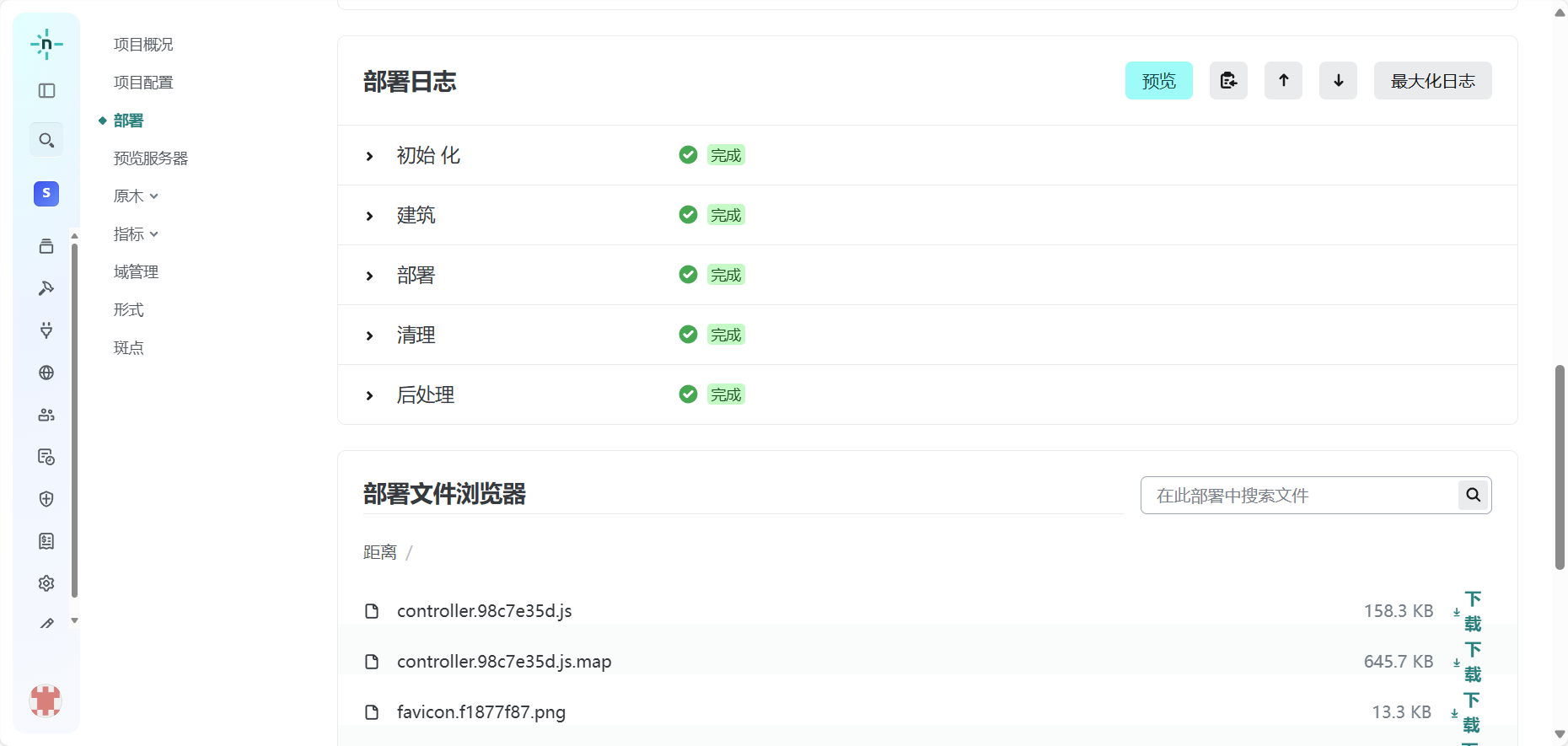
- 之后我们就能看到它正在构建,并且我们可以点进行看到详细的日志


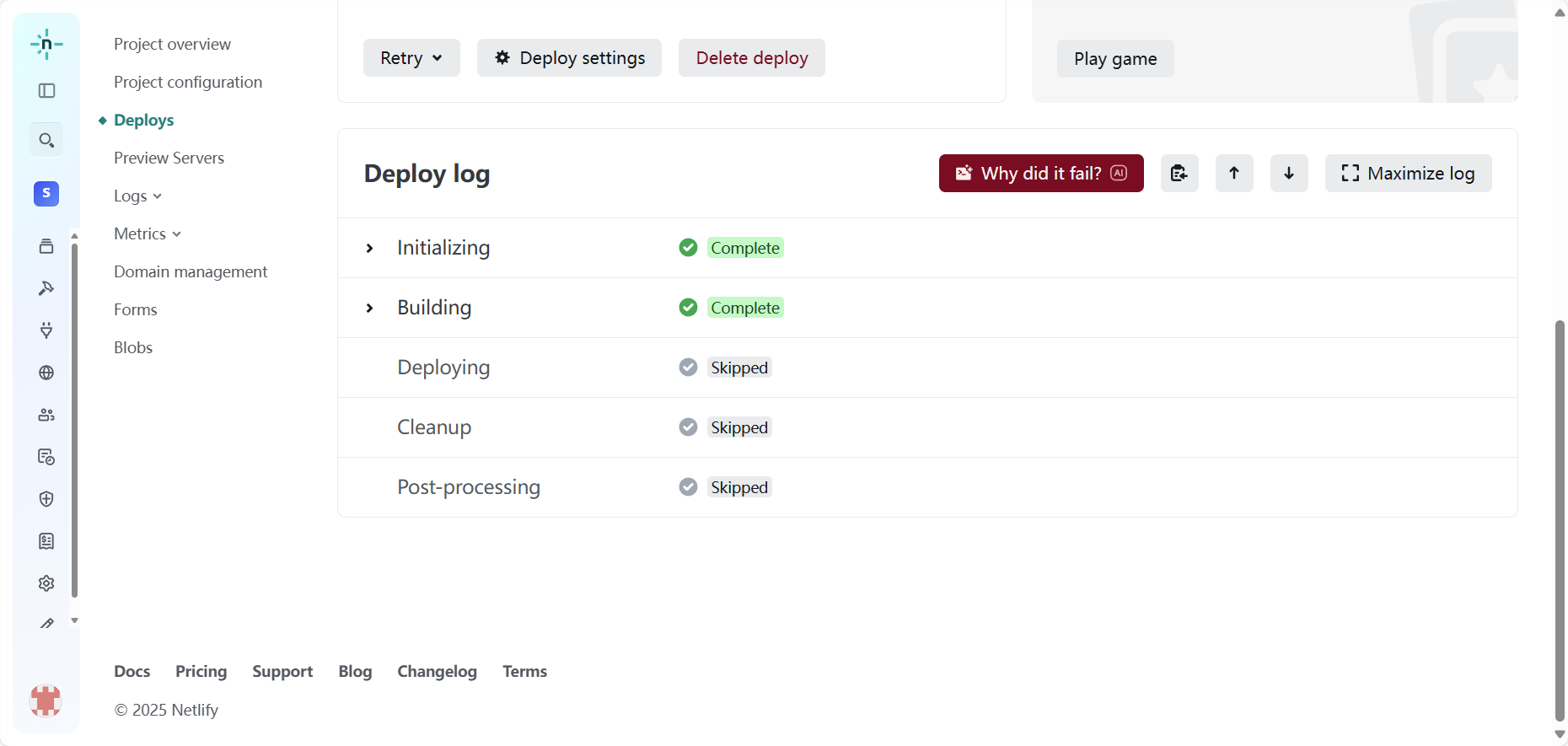
- 之后等他构建完成就可以了


- 之后我们修改代码上传到GITHUB存储库中的时候,Netlify就可以自动构建并部署了
结束
到这里所有的JavaScript文章就全部结束了,下一步将和大家一起学习关于VUE的相关知识!