工具:3d max 2024
3d max的部分快捷键:
https://blog.csdn.net/cau_eric/article/details/149346270?spm=1001.2014.3001.5501
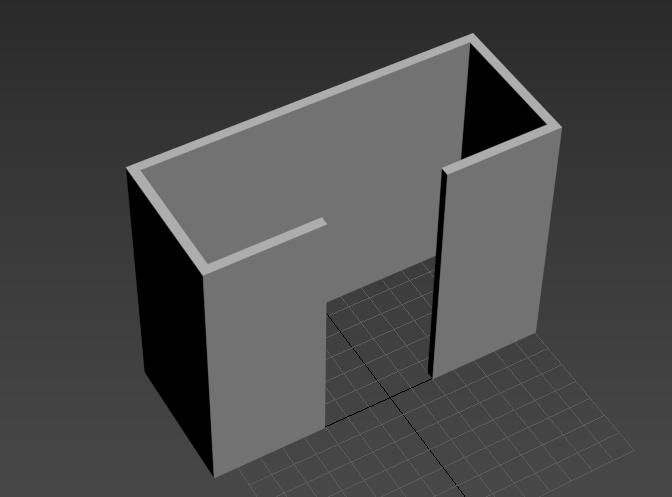
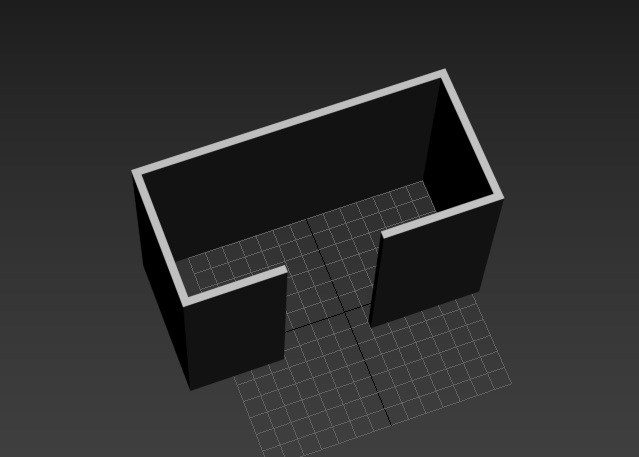
效果:

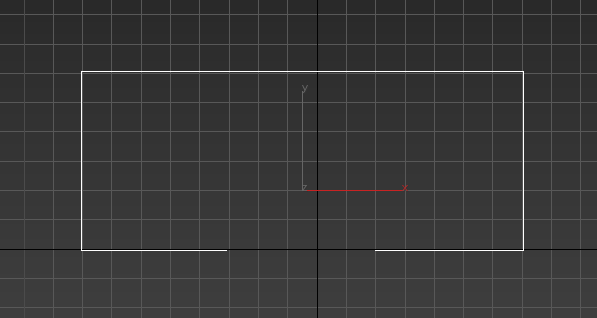
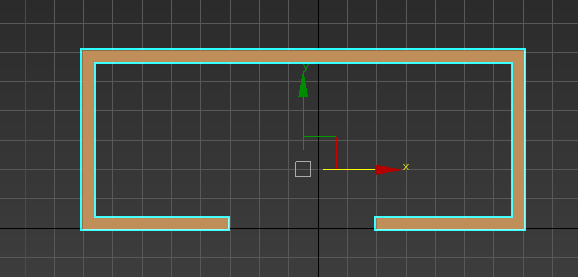
首先,我们在顶视图创建一个线框,如图所示:

绘图过程:
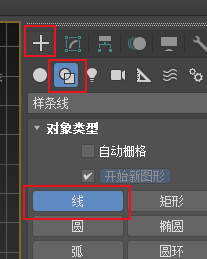
先选择样条线中的 线,创建第一个点之后按住shift画第二个点(这样画出来的线横平竖直),全部画完后点击右键。

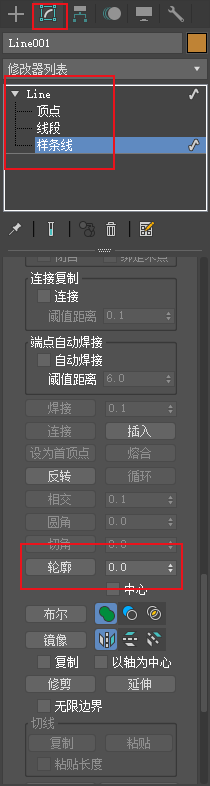
第二步,我们选中上面的线条,然后在修改页面中选择"样条线",然后在下面属性里面"几何体"=>"轮廓",填上"-100mm",就变成下面的样子了。
说明:轮廓里面填 100 是往内扩,-100是往外扩,可以试一下差别。


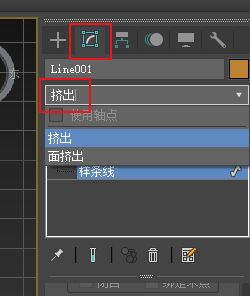
第三步,选中我们的对象,在修改器那边点击"修改器列表",在输入框中输入"挤出";在下面列表找到"挤出"也是可以的。

然后点击"挤出",在下面"参数"=>"数量"里面填入想要的高度,我这里填的是"3000mm",

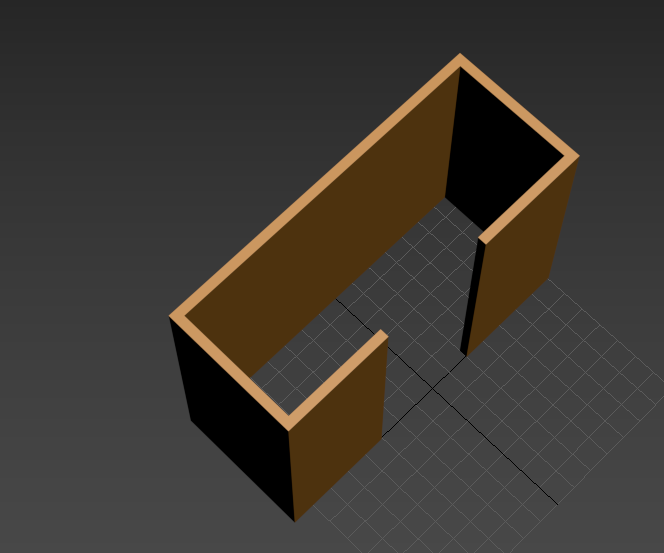
然后我们点击p,切换到透视试图:

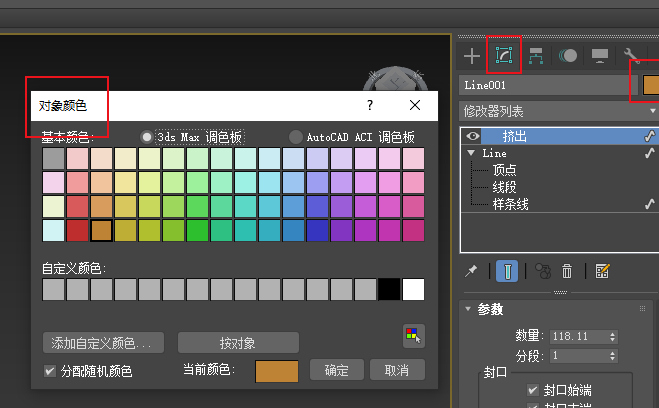
框选住对象,给它改个颜色:

是不是就得到了我们想要的结果了: