一.申请腾讯地图开发者

注册的话可以选择个人和企业,推荐先注册个人,企业的话如果后期有需要到时候个人可以升级为企业

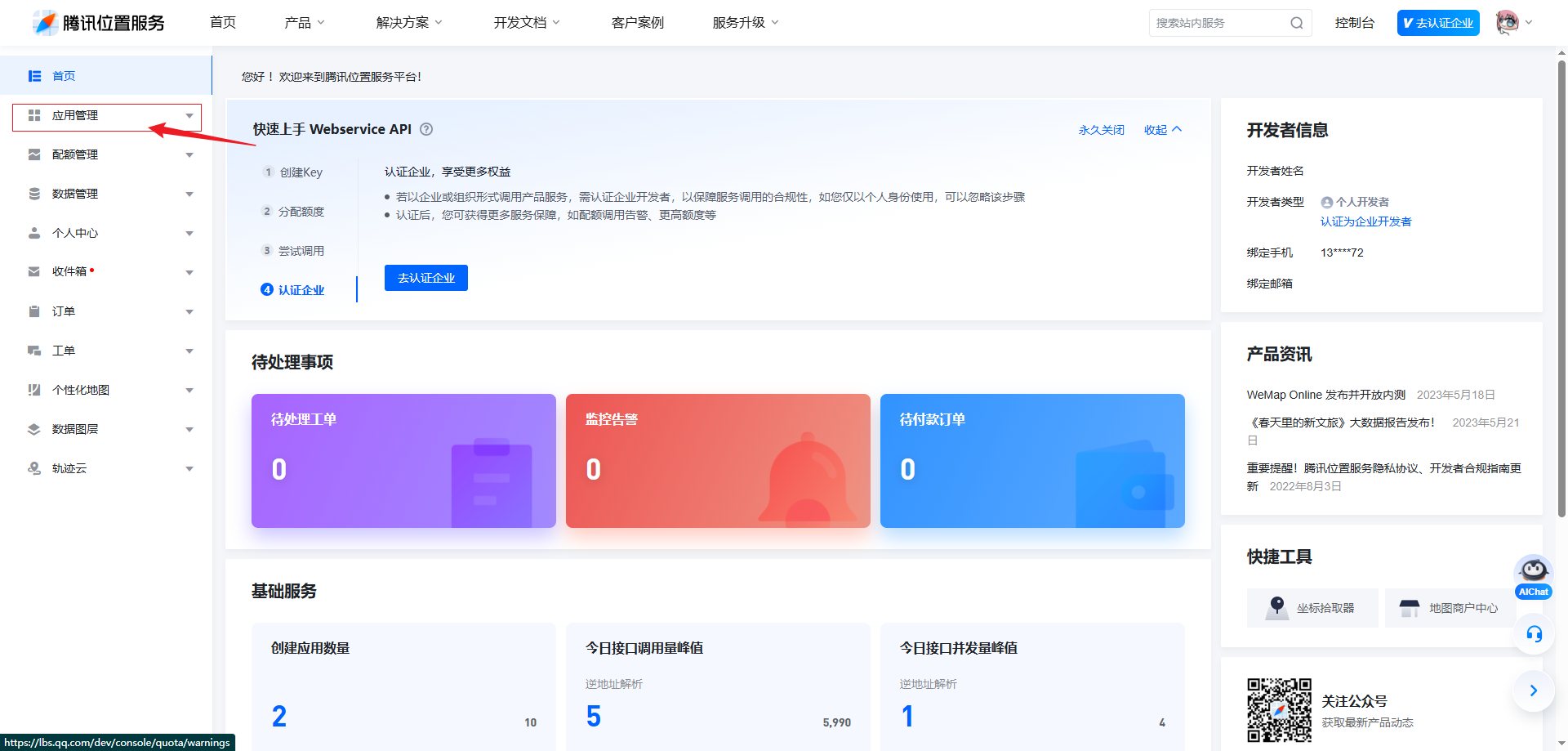
申请完成之后点击控制台进入当前页面后点击应用管理 ------ 我的应用

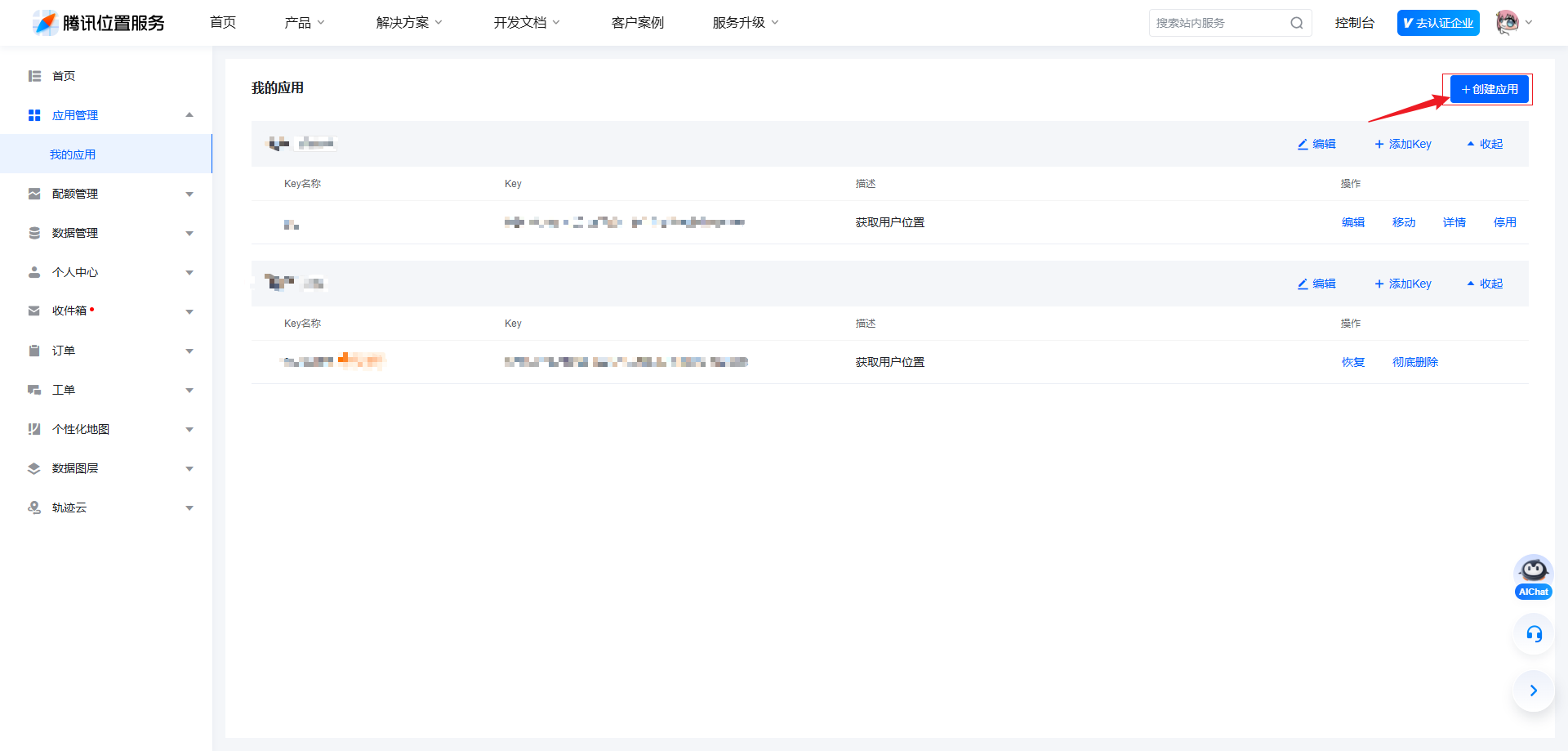
点击创建应用

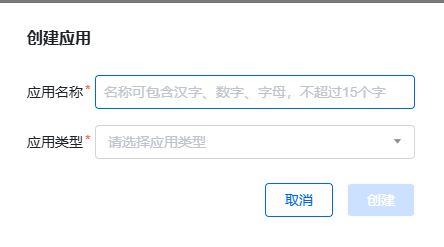
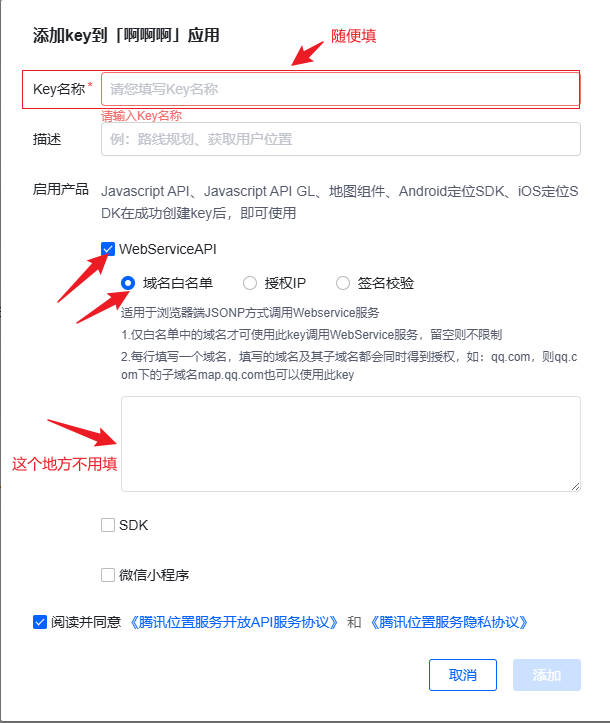
应用名称随便填(自己知道哪个是哪个就行),应用类型的话,自己要调用这个定位接口的app是什么类型就选什么类型



申请key成功之后会看到如上信息
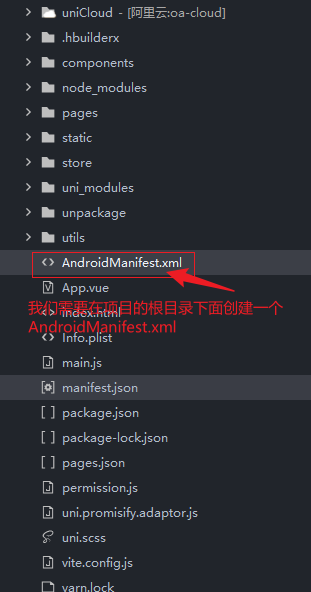
二.uniapp项目配置(安卓)

下面是文件的内容
XML
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools"
package="io.dcloud.nativeresouce">
<!--permissions-->
<!-- 定位权限 -->
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION"/>
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION"/>
<uses-permission android:name="android.permission.ACCESS_LOCATION_EXTRA_COMMANDS"/>
<uses-permission android:name="android.permission.ACCESS_MOCK_LOCATION"/>
<application>
<!--meta-data-->
<meta-data android:name="TencentMapSDK" android:value="你申请的腾讯地图的key"/>
</application>
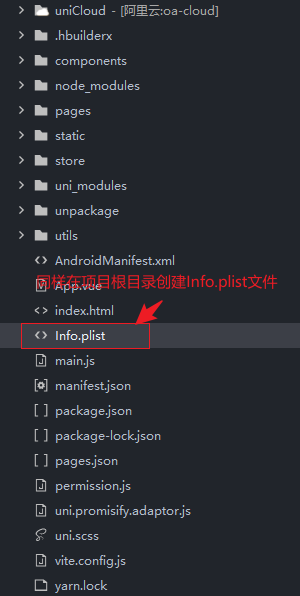
</manifest>三.uniapp项目配置(苹果IOS)

内容如下
XML
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs/PropertyList-1.0.dtd">
<plist version="1.0">
<dict>
<key>TencentLBSAPIKey</key>
<string>你申请的腾讯地图key</string>
<key>NSLocationAlwaysAndWhenInUseUsageDescription</key>
<string>允许使用定位权限吗</string>
<key>NSLocationWhenInUseUsageDescription</key>
<string>允许仅在app运行期间使用定位权限</string>
<key>NSLocationTemporaryUsageDescriptionDictionary</key>
<dict>
<key>PurposeKey</key>
<string>这里需要您临时授权高精度定位权限,一次临时授权时效仅app一个周期内, 每次硬启动都需要临时授权</string>
</dict>
<key>UIBackgroundModes</key>
<array>
<string>location</string>
</array>
</dict>
</plist>四.使用uni.getLocation进行定位获取
官方文档uni.getLocation(OBJECT) | uni-app官网
使用
javascript
uni.getLocation({
provider: 'tencent',
type: 'gcj02',
isHighAccuracy: true,
geocode: true,
success: (res) => {
state.longitude = res.longitude
state.latitude = res.latitude
state.address = res.address
console.log(res, '调用成功')
},
fail: (err) => {
console.log(err, '调用失败')
}
})