博客配套代码与工具发布于github:微信小程序 (欢迎顺手Star一下⭐)
相关爬虫专栏:JS逆向爬虫实战 爬虫知识点合集 爬虫实战案例 逆向知识点合集
前言:
微信小程序对于很多尝试JS逆向的人群来说,都是一个不小的挑战。相比于常规逆向调试,其主要问题在于难以下手,不知道小程序逆向常规流程应该怎么走。但别担心,本文会详细介绍相关逻辑搭建与具体操作流程,帮助读者更好理解。
一、思路构建
1.准备工具:
- 任意一款调试工具(fiddler,Charles,Wireshark等):因为运行是在微信小程序上,所以无法用常规的开发者工具直接调试,得专门下载一个工具再操作。
- 相关的两个工具包(用于反编译):一者负责将数据包先解密,另一者负责将解密后的数据包再还原成源码。这俩工具包我会在github的链接上提供,自取即可
- 微信开发者工具:用于断点调试debug,去官网下就行。
2.具体思路:
首先要明白:微信小程序逆向工程是指通过分析、反编译或调试微信小程序,来理解其内部机制、数据流、加密算法以及潜在漏洞的过程。这通常涉及对小程序包 (_APP_.wxapkg)、前端JS代码、API请求与响应等进行深入分析。
在具体操作上,我们首先会通过一系列步骤,发起对某个小程序的请求,并通过专门的调试工具
获取该响应查看相关信息。同时在涉及到JS逆向时,常规情况下我们需要在浏览器调试中不断设置断点、调用堆栈来查看相关信息。但因为在微信小程序上我们无法 做到这点。所以需要通过获得微信小程序缓存的相关加载信息,将其先解密 再反编译 获得最原始的小程序数据包,再将它们写入到微信开发者工具,把相关报错信息处理一下就可以在上面自由调试了。之后所有操作都跟常规JS逆向思路一致。该咋分析咋分析即可。
综上,思路构建后之后我们就开始在下面详细操作演示。因为本文重点是对微信小程序逆向的通用处理思路,所以并不会涉及到某个具体小程序的JS逆向实战。
二、具体操作
注:以下操作默认你已经把准备工具安装准备完毕。
1. 找到微信小程序当前位置,并清空当前缓存:
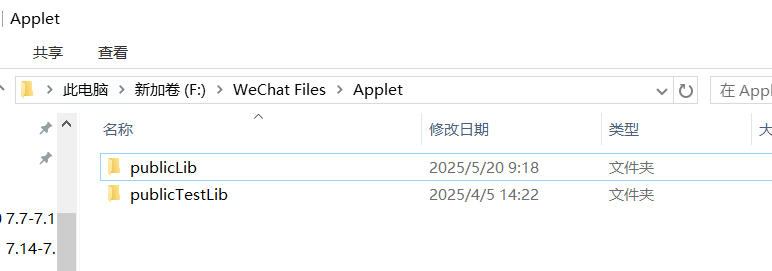
点开电脑微信-设置-文件管理-打开文件夹-返回到上一级的WeChat Files-进入到下级的Applet

可以看到如图信息。除了上面两个public文件,其他文件都是小程序的缓存信息,将除开俩public的文件全部删除即可。后面再载入新的微信小程序才可以更直观的看到。
2. 搜索微信小程序并对其发起响应:
点开你想要的小程序,并在里面随意按几下多触发点事件,
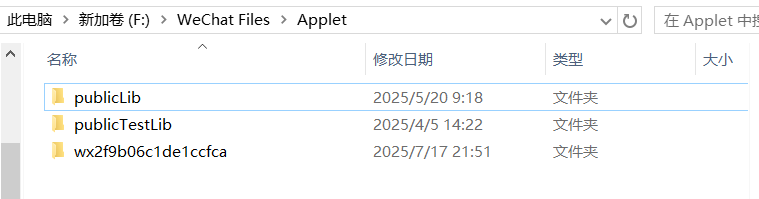
这时候再返回,就能看到这个小程序的信息已经被缓存好了。

 点进这个wx2f...,这个正是我们需要的数据包。
点进这个wx2f...,这个正是我们需要的数据包。
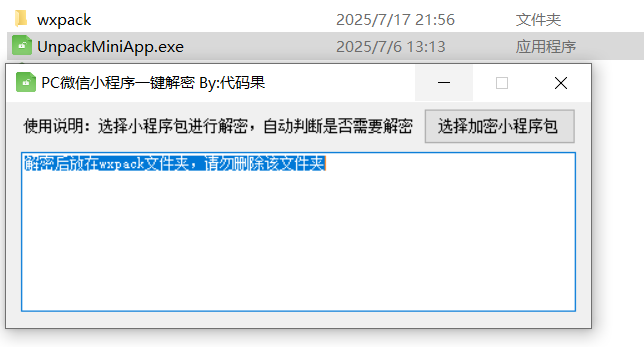
3. 用第一个软件解密
这里需要分别用到俩工具,第一个先解密,第二个再反编译。

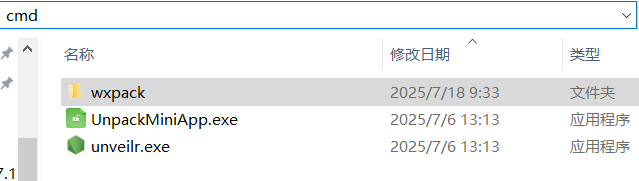
这里的wxpack文件夹是我提前装好的,如果没有该文件夹下载一个即可。
直接选择刚才我们找好的后缀为.wxapkg的文件就行,里面有多少个文件就都解密过来:
它会在wxpack里生成一次解密后的文件,这里生成完后会出现一堆wx...很混乱,就将其还是改成原来名字(如果你不改就是重名,涉及多个文件时就会来回覆盖,所以重命名才能保证不覆盖)。

4. 用第二个软件反编译
在当前有unveilr.exe的目录下,搜cmd:

进入cmd后再写unveilr.exe (wxpack的目录),按回车
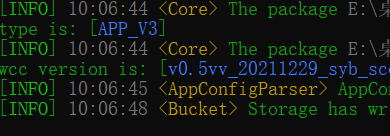
 看到这些绿色INFO即代表成功获取。
看到这些绿色INFO即代表成功获取。
 看到产生了对应的文件夹即反编译到了小程序的源码。
看到产生了对应的文件夹即反编译到了小程序的源码。
5.将该源码放到微信开发者工具内,并修改报错
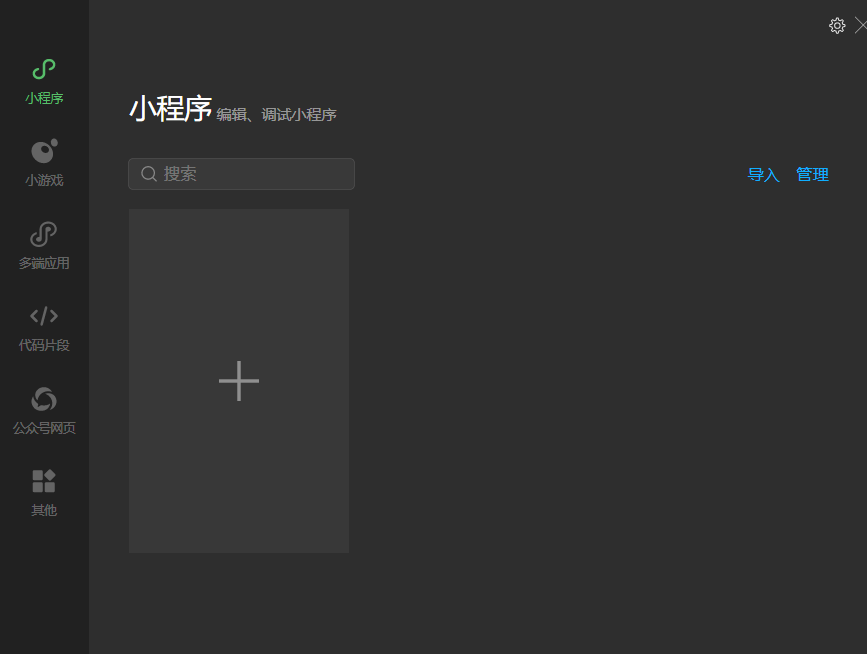
 点+号,
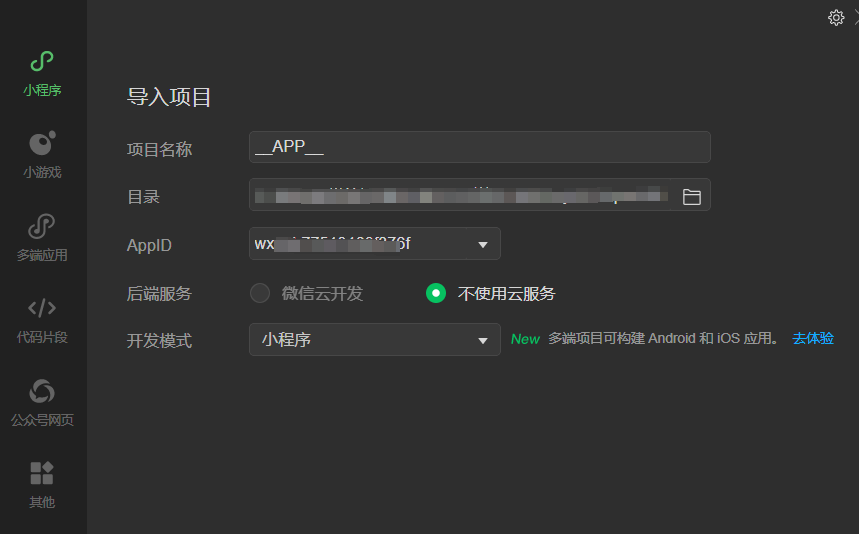
点+号, 目录就用刚才的那个源码文件,使用测试号且不使用云服务,再点击创建。
目录就用刚才的那个源码文件,使用测试号且不使用云服务,再点击创建。 信任并运行。
信任并运行。

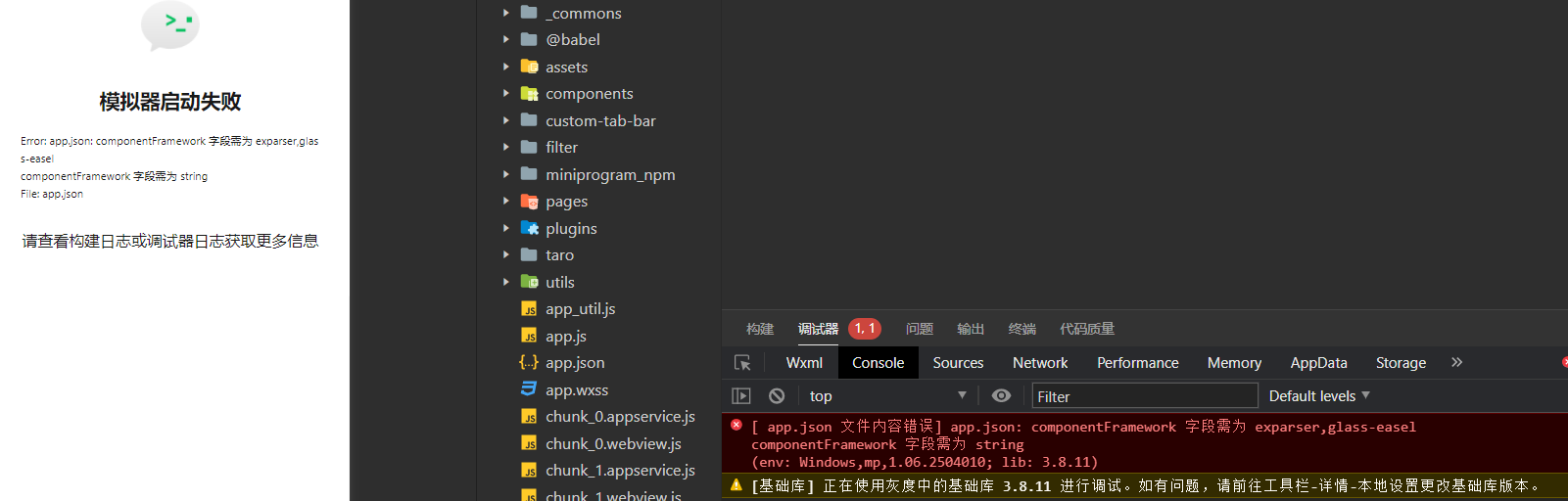
这时候大概率会出现模拟器启动失败,并给出相应报错让我们排。这里的解决就没什么好办法了,因为报错原因不一。看错误自己调就行,每次调试完后点击编译查看新的运行是否可以,调不出来的可以问问ai怎么搞。
这里简要介绍下几个常见的报错怎么处理:
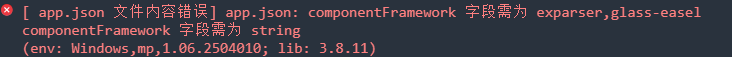
(一)、
在app.json里找到componentFramework的字段,将对应的值改成"exparser"即可
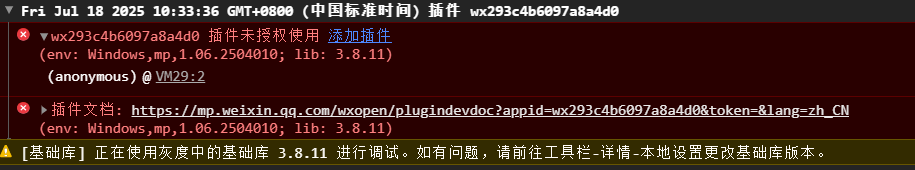
(二)、

插件未授权使用,点击添加插件即可。如果还提示要授权才行,那比较难顶。但仍可以试试将该插件删去,假若不影响js调试与小程序运行的话(虽然通常都会影响)。
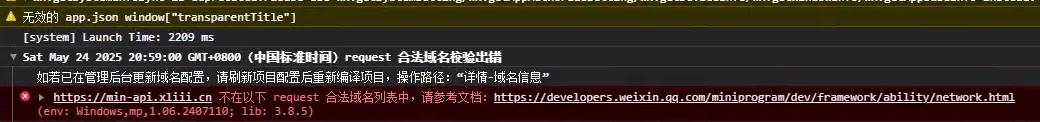
(三)、

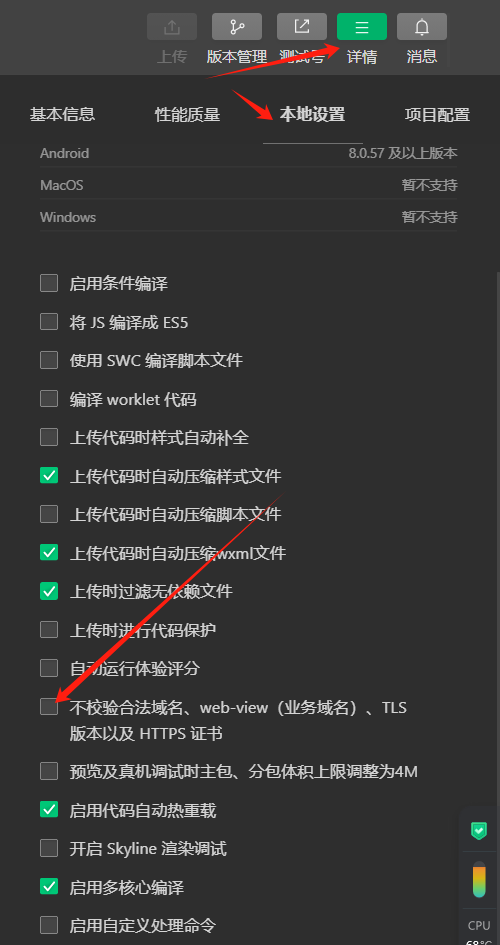
并非合法域名,那么让它不要去校验即可。 在详情,本地设置,并勾选不校验即可。
在详情,本地设置,并勾选不校验即可。
调试错误完成后再进行常规JS逆向即可,后面的JS因项目而异,此处碍于篇幅不再赘述。
四、总结
微信小程序逆向工程其实相比常规JS逆向,主要特殊点就在于接口在小程序而非web端,所以我们只要能把这个接口问题搞定,就可以像常规的方式一样去处理小程序了。但还需要注意下:归咎于小程序的特殊之处,很多地方的处理难以绕过。所以常规我们希望对某个软件或网址的数据做爬取会从三个角度去考虑:app、web端、小程序端,这仨蛋哪个好叮叮哪个,叮到就是赢,不用纠结非得从哪个端口去叮到。