内容摘要
在现代工业生产中,如何高效地管理和分析生产全流程数据是一个关键问题。传统的数据可视化方法往往只能展示静态的数据快照,难以捕捉和回溯生产过程中的动态变化。然而,基于 Three.js 的时间轴回溯技术为这一难题提供了一种全新的解决方案。通过创建动态的 3D 时间轴,用户可以直观地查看生产过程中的每一个环节,并回溯到任意时间点进行详细分析。这种技术不仅提高了数据的可读性和可用性,还为生产优化和问题排查提供了强大的工具。那么,这项技术究竟是如何实现的?它在实际生产中有哪些具体应用?又有哪些优势和挑战呢?本文将为你一一揭晓。

第一章:什么是基于 Three.js 的时间轴回溯技术
基于 Three.js 的时间轴回溯技术
基于 Three.js 的时间轴回溯技术是一种结合了 3D 可视化和时间序列数据的动态可视化方法。它通过创建一个动态的 3D 时间轴,将生产过程中的各种数据(如设备状态、生产进度、质量指标等)以时间序列的形式展示出来。用户可以通过拖动时间轴,回溯到任意时间点,查看该时间点的生产状态和数据细节。
技术原理
- Three.js:Three.js 是一个基于 WebGL 的开源 3D 图形库,能够轻松创建复杂的 3D 场景和动画。它提供了丰富的 API,支持几何体、材质、灯光和动画等 3D 元素的创建和操作。
- 时间轴控件:通过 Three.js 创建一个动态的时间轴控件,用户可以通过拖动控件来改变时间点。
- 数据绑定:将生产过程中的时间序列数据与 3D 场景中的元素绑定,当时间轴改变时,自动更新 3D 场景中的数据和状态。

第二章:为什么需要时间轴回溯技术
生产全流程数据的重要性
在现代工业生产中,生产全流程数据包含了从原材料采购、生产加工到产品交付的每一个环节。这些数据对于优化生产流程、提高生产效率、保障产品质量至关重要。然而,传统的数据可视化方法往往只能展示静态的数据快照,难以捕捉和回溯生产过程中的动态变化。
时间轴回溯技术的优势
- 动态可视化:通过时间轴回溯技术,用户可以直观地查看生产过程中的每一个环节,并回溯到任意时间点进行详细分析。
- 问题排查:在生产过程中出现的问题,如设备故障、质量缺陷等,可以通过时间轴回溯技术快速定位问题发生的时间点和原因。
- 生产优化:通过分析生产全流程的时间序列数据,可以发现生产过程中的瓶颈和低效环节,从而进行优化和改进。
- 决策支持:为管理层提供直观的数据支持,帮助他们做出更科学的决策。

第三章:基于 Three.js 的时间轴回溯技术实现
实现步骤
- 需求分析:与业务部门合作,明确生产全流程数据的采集需求,包括数据类型、数据来源、数据更新频率等。
- 数据采集与处理:通过传感器、设备接口等方式,实时采集生产过程中的各种数据,并进行清洗和预处理,确保数据的准确性和一致性。
- 3D 场景构建:使用 Three.js 创建一个动态的 3D 时间轴控件,并构建生产全流程的 3D 场景,包括设备模型、生产流程图等。
- 数据绑定与动态更新:将时间序列数据与 3D 场景中的元素绑定,当时间轴改变时,自动更新 3D 场景中的数据和状态。
- 用户交互设计:设计直观、易用的用户交互界面,让用户可以通过拖动时间轴控件、点击元素等方式,查看和操作生产数据。
实际应用案例
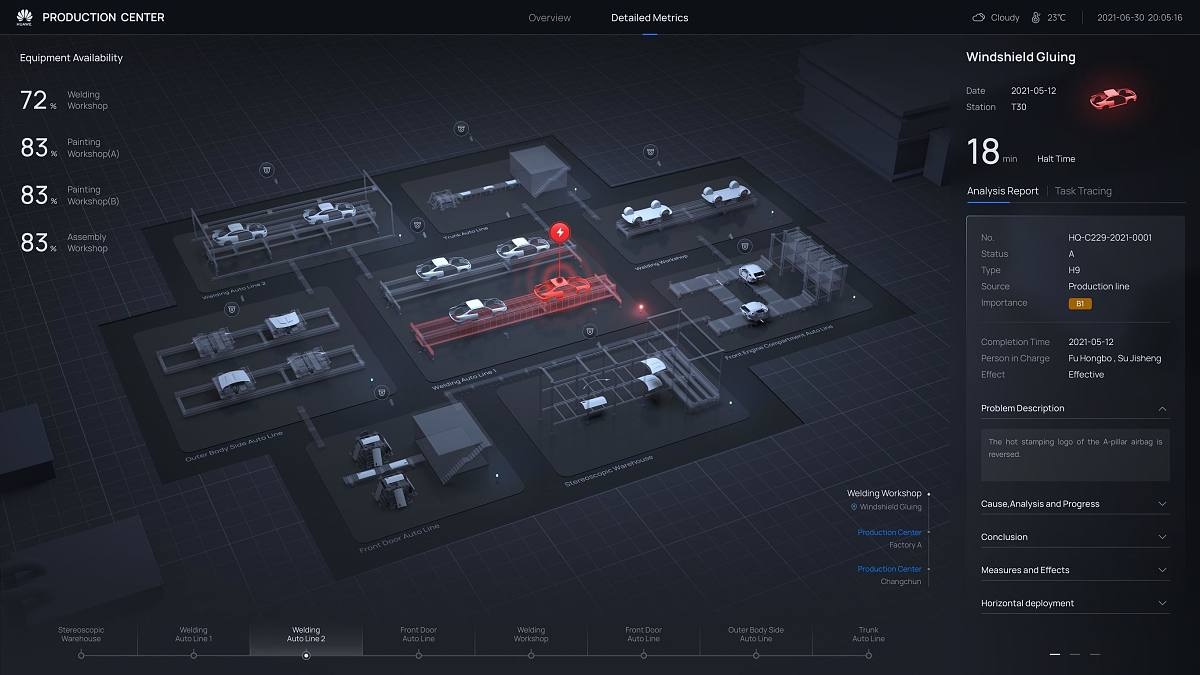
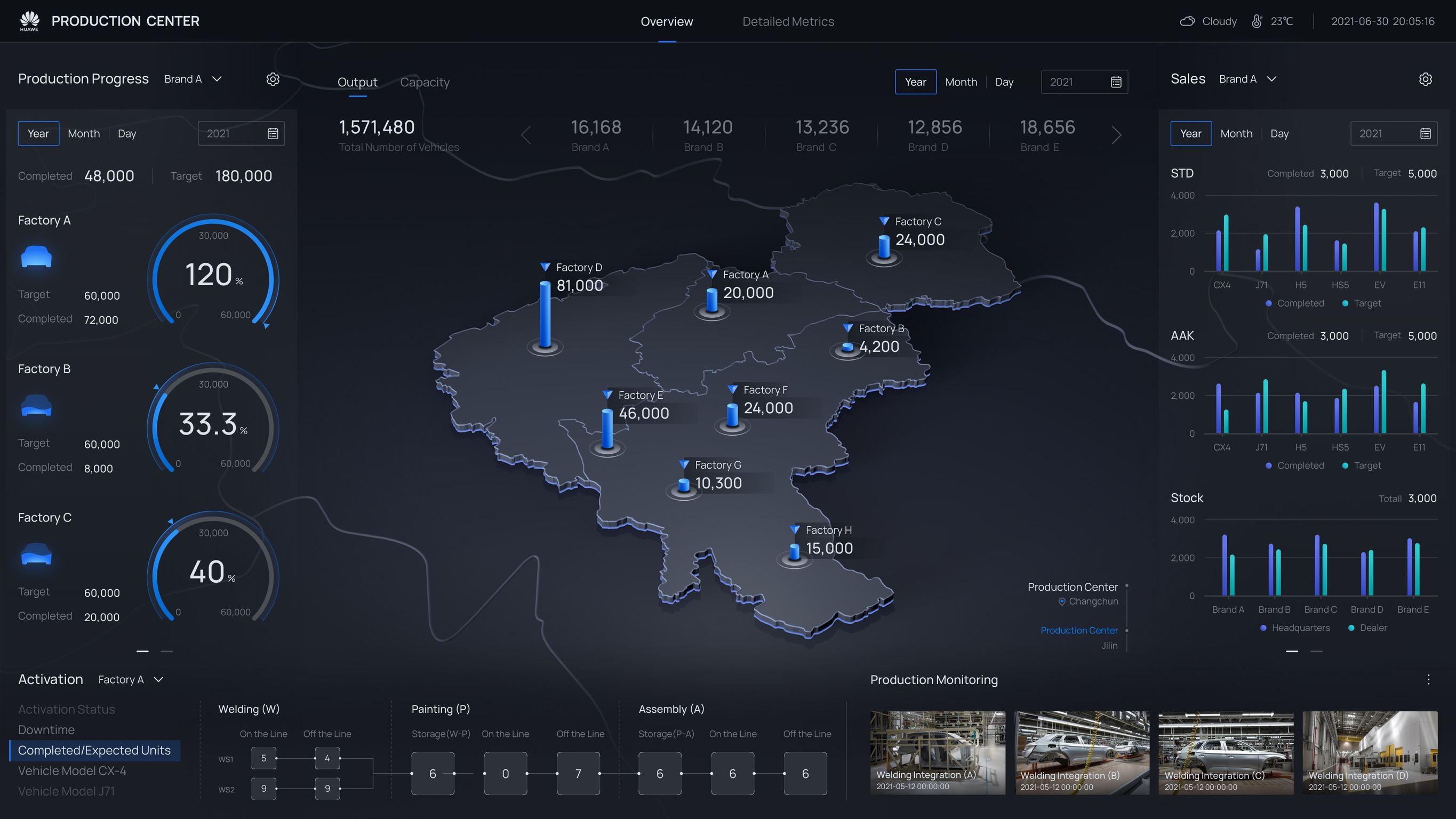
以某汽车制造企业为例,通过基于 Three.js 的时间轴回溯技术,企业能够直观地查看生产全流程的动态变化。技术人员可以通过时间轴回溯,快速定位设备故障发生的时间点和原因,减少了故障排查时间。管理层可以通过分析时间序列数据,发现生产过程中的瓶颈和低效环节,从而进行优化和改进。通过这项技术,企业的生产效率提高了 20%,设备故障率降低了 30%。

第四章:总结与展望
总结
基于 Three.js 的时间轴回溯技术为生产全流程数据的可视化提供了一种全新的解决方案。通过创建动态的 3D 时间轴,用户可以直观地查看生产过程中的每一个环节,并回溯到任意时间点进行详细分析。这种技术不仅提高了数据的可读性和可用性,还为生产优化和问题排查提供了强大的工具。实际应用案例证明,这项技术能够显著提高生产效率和设备可靠性,为企业带来显著的经济效益。
展望
随着技术的不断进步,基于 Three.js 的时间轴回溯技术将更加智能化和自动化。未来,结合 AI 和机器学习技术,系统可以自动分析时间序列数据,提供更智能的报警和优化建议。同时,随着物联网技术的发展,数据采集和处理将更加高效,为时间轴回溯技术提供更强大的数据支持。希望本文的介绍能够帮助你更好地理解和应用这项技术,提升企业的生产效率和竞争力。
