基于springboot+vue开发的图书馆座位预约系统【源码+sql+可运行】【50721】.zip
下载地址:
点击此处下载:https://download.csdn.net/download/qq_24428851/91436517
环境准备:
- JDK1.8+
- maven3.6+
- nodejs14+
- mysql5.6+
- redis
技术栈
- 后台:springboot+mybatisPlus+Shiro
- 前台:vue+iview+Vuex+Axios
- 开发工具: idea、navicate
功能列表
- 系统设置:用户管理、角色管理、资源管理、系统日志
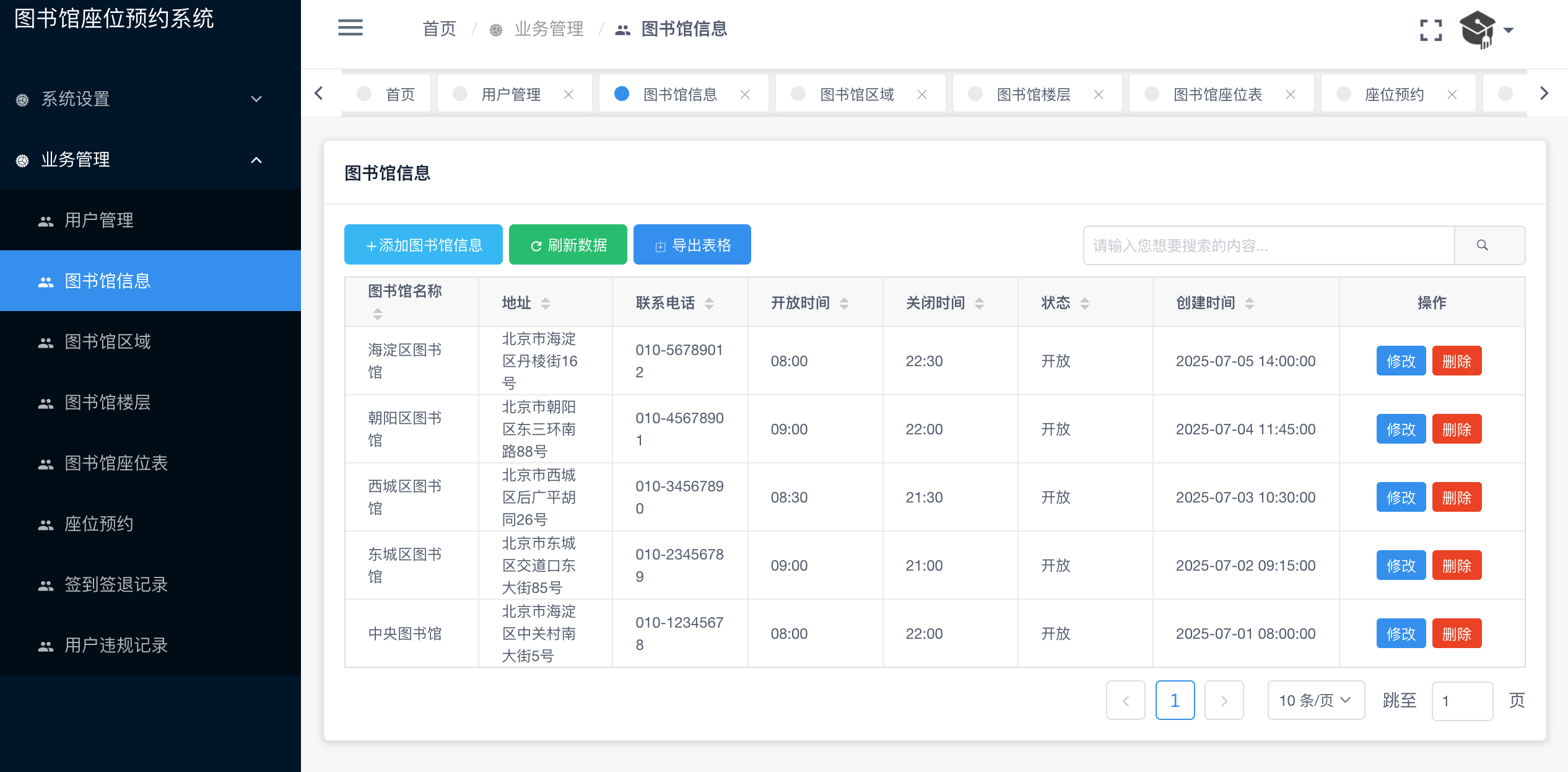
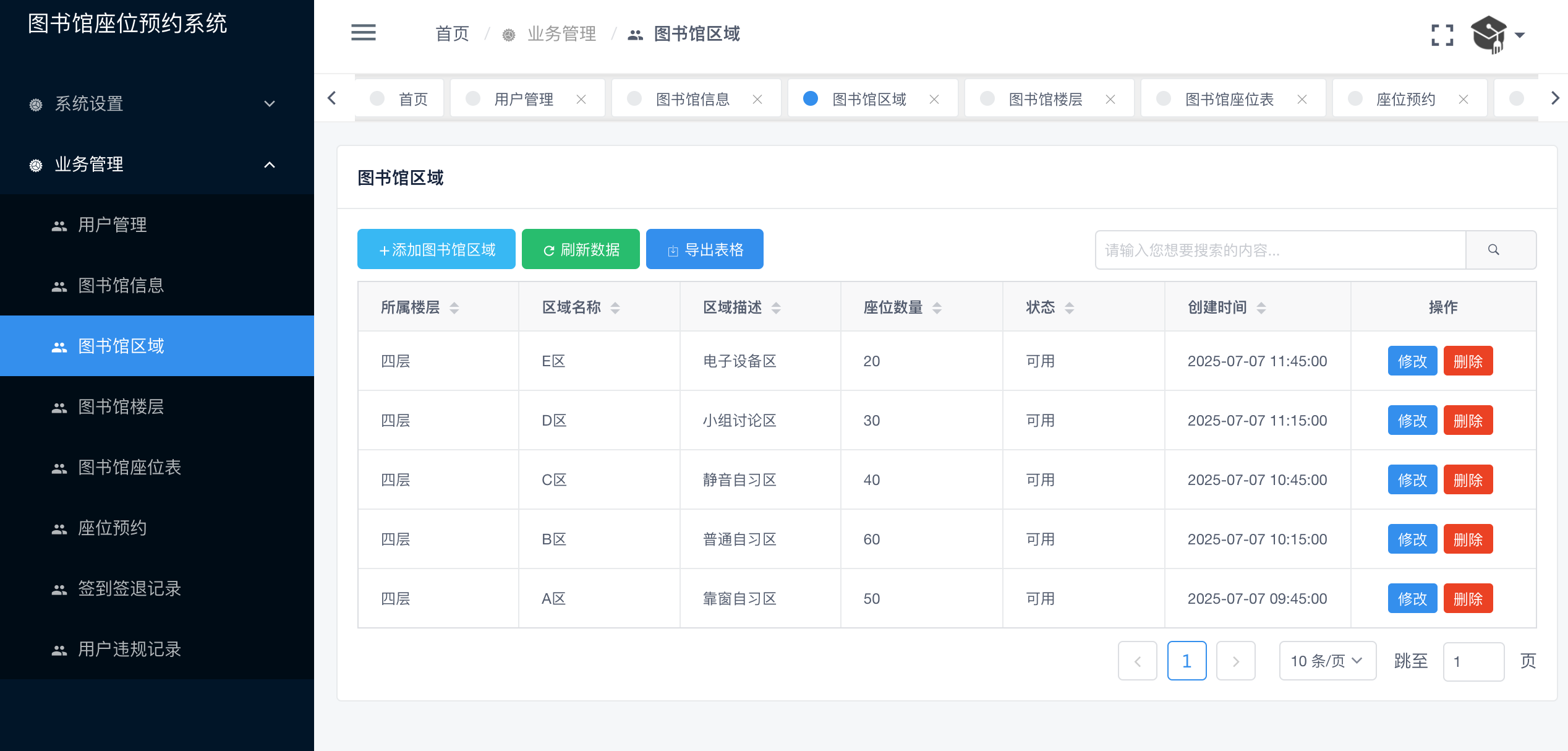
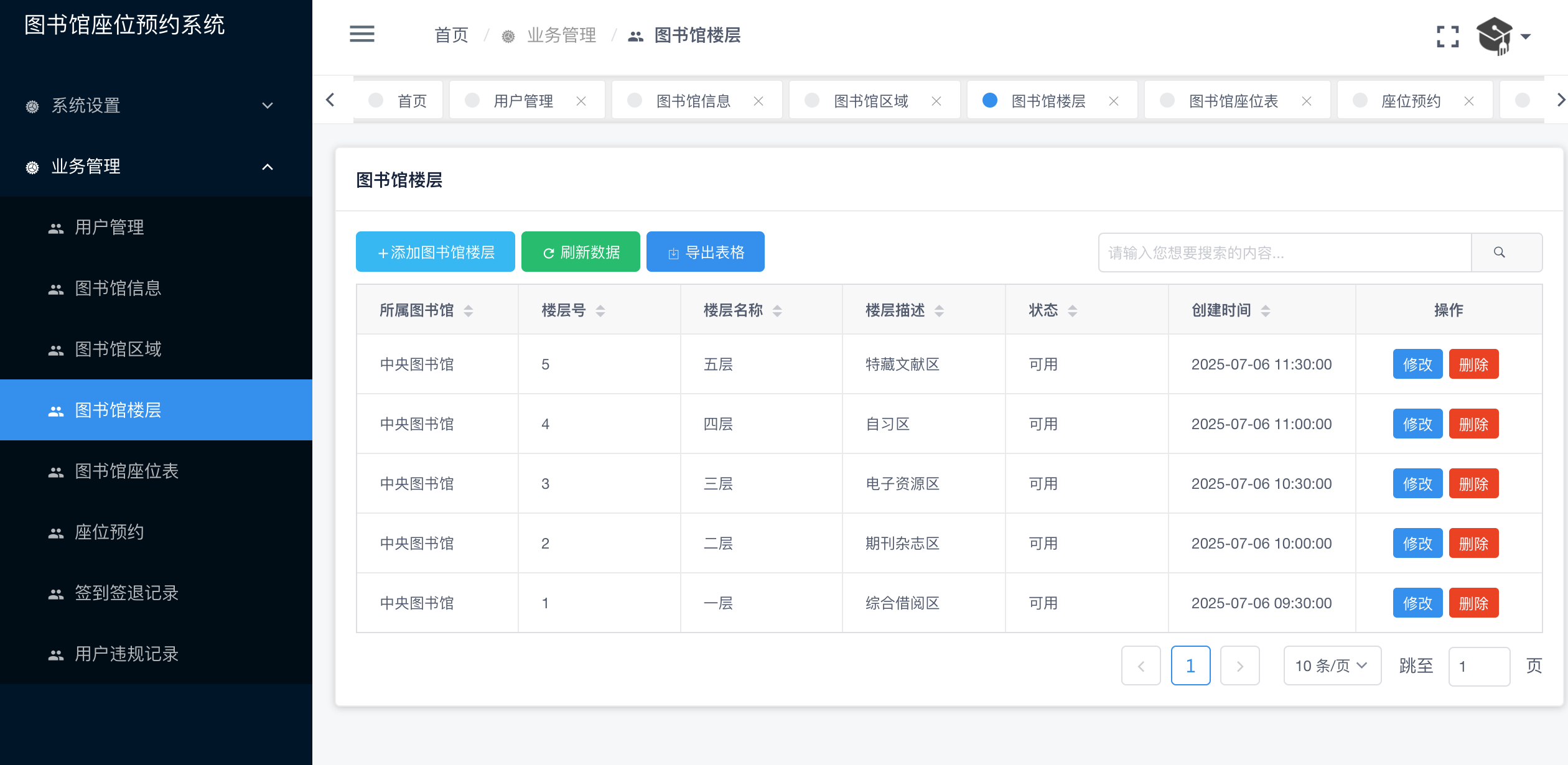
- 业务管理:图书馆区域、签到签退记录、图书馆楼层、图书馆信息、座位预约、图书馆座位表、用户管理、用户违规记录
项目使用步骤
后端:
-
下载后端代码,导入到idea,配置JDK、maven,下载maven依赖包
-
将项目根目录下的
init.sql导入至数据库信息 -
修改数据库信息、文件上传地址信息、redis连接信息
ymlspring: datasource: url: jdbc:mysql://{数据库IP}:{数据库端口}/{数据库名}?useUnicode=yes&characterEncoding=UTF8&useSSL=false username: {用户名} password: {密码} driver-class-name: com.mysql.jdbc.Driver hikari: max-lifetime: 30000 maximum-pool-size: 15 redis: host: {redis IP} port: {redis端口} password: {密码} timeout: 10000 pool: max-active: 10 min-idle: 3 max-idle: 5 ## 文件上传目录 file: uploadPath: {文件存储目录} downloadPath: /system/file/download/
前端:
-
下载后端代码,导入到idea
-
安装依赖:npm install
-
运行:npm run dev
-
打包:npm run build
-
配置修改
-
请求地址
将
config/index.js中baseUrl属性中的dev(开发时)以及pro(上线时)改成自己的baseUrl即可。 -
端口修改
更改根目录下的
package.json文件中的scripts.dev的--port的值为你所需要的端口即可,例如使用2000端口即为:"dev": "vue-cli-service serve --open --port=2000"
-
-
默认账号密码:admin/123456
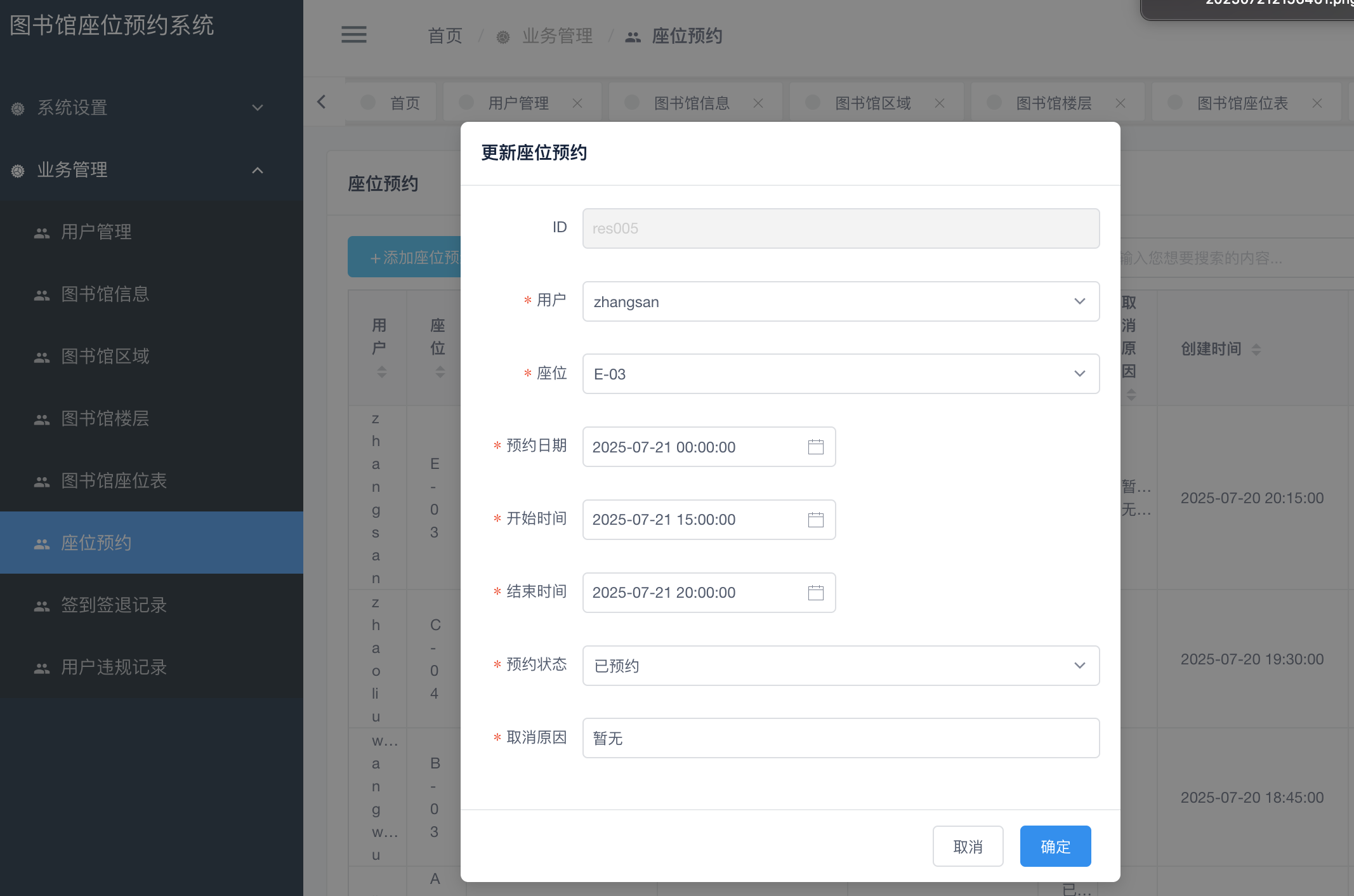
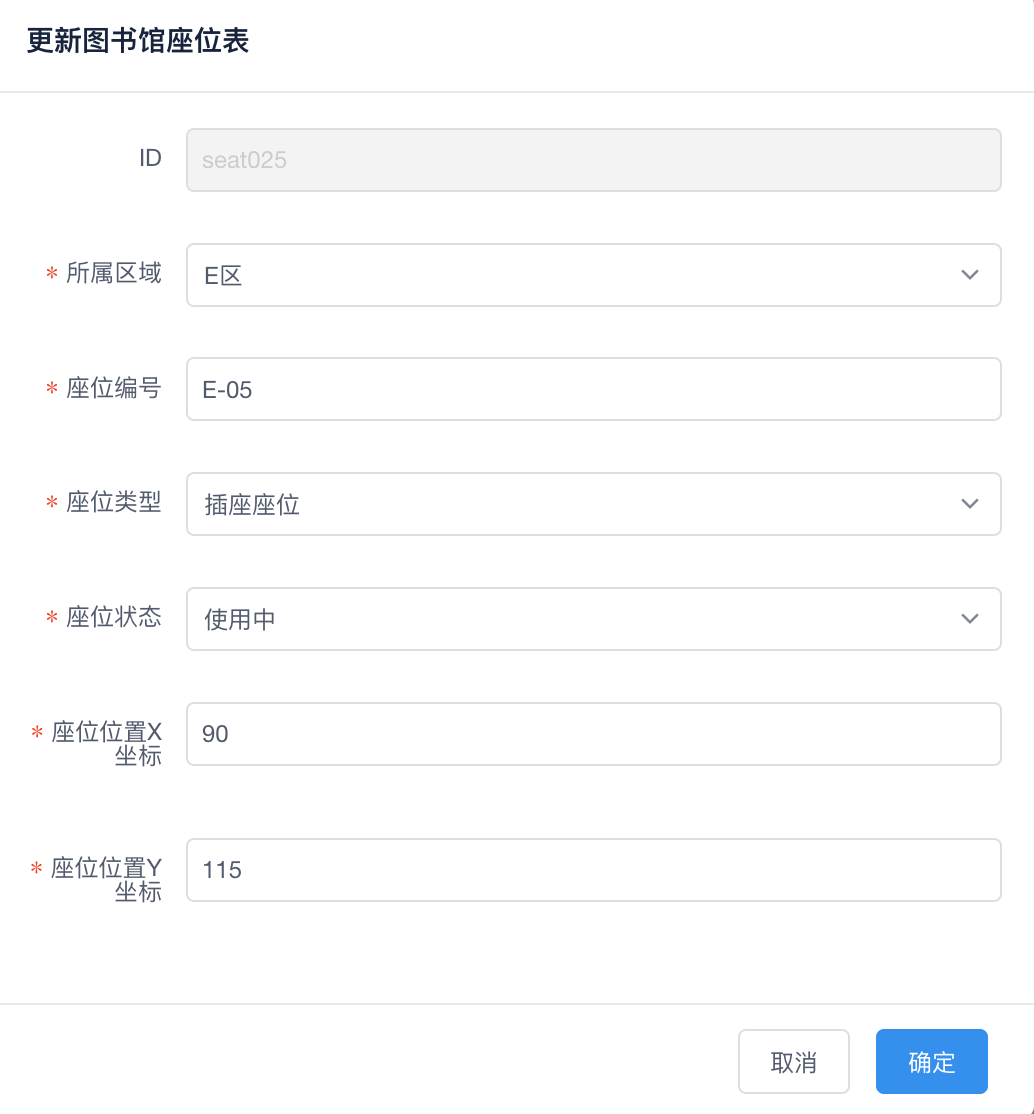
界面展示:
业务功能






登录

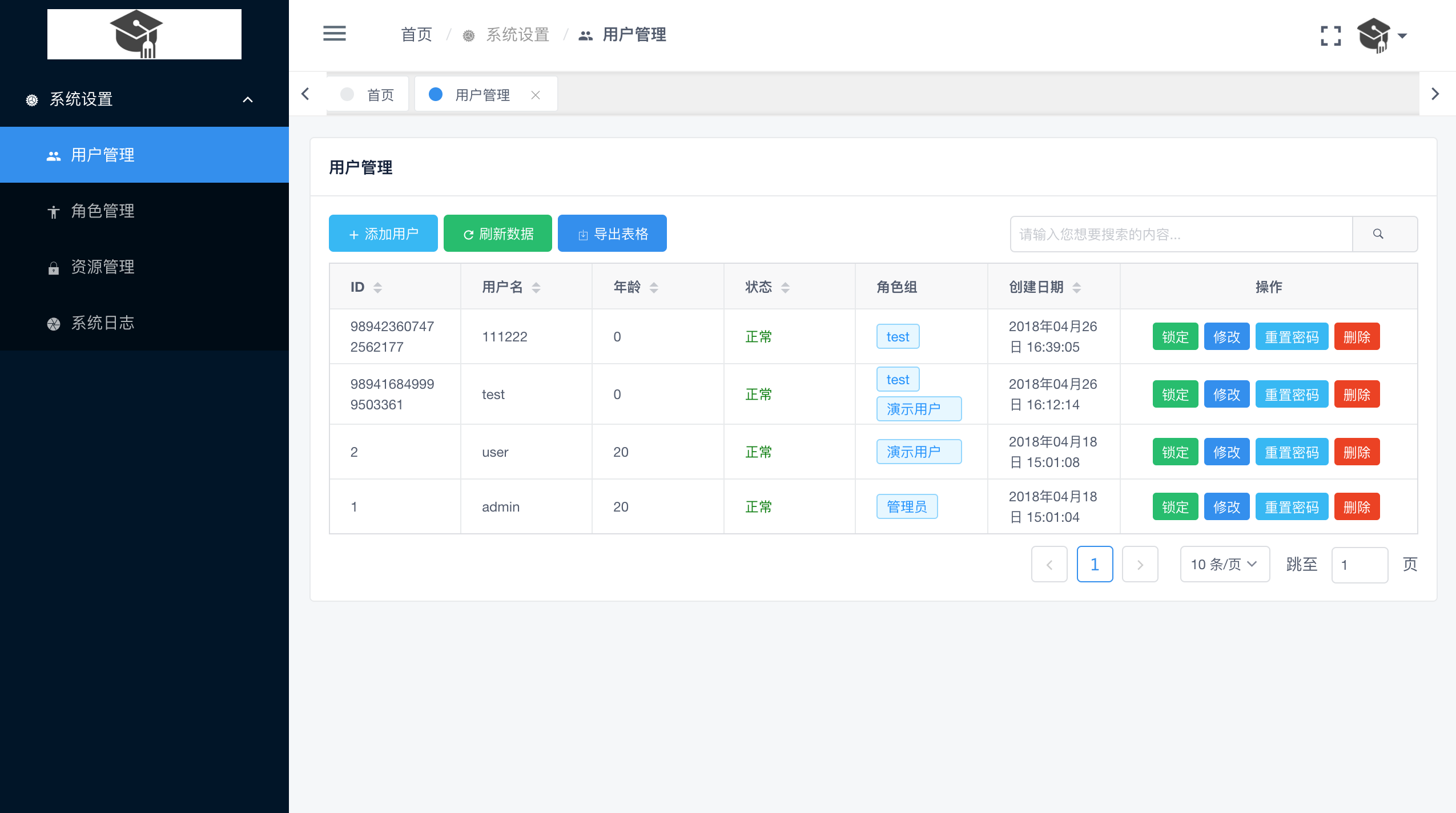
用户管理

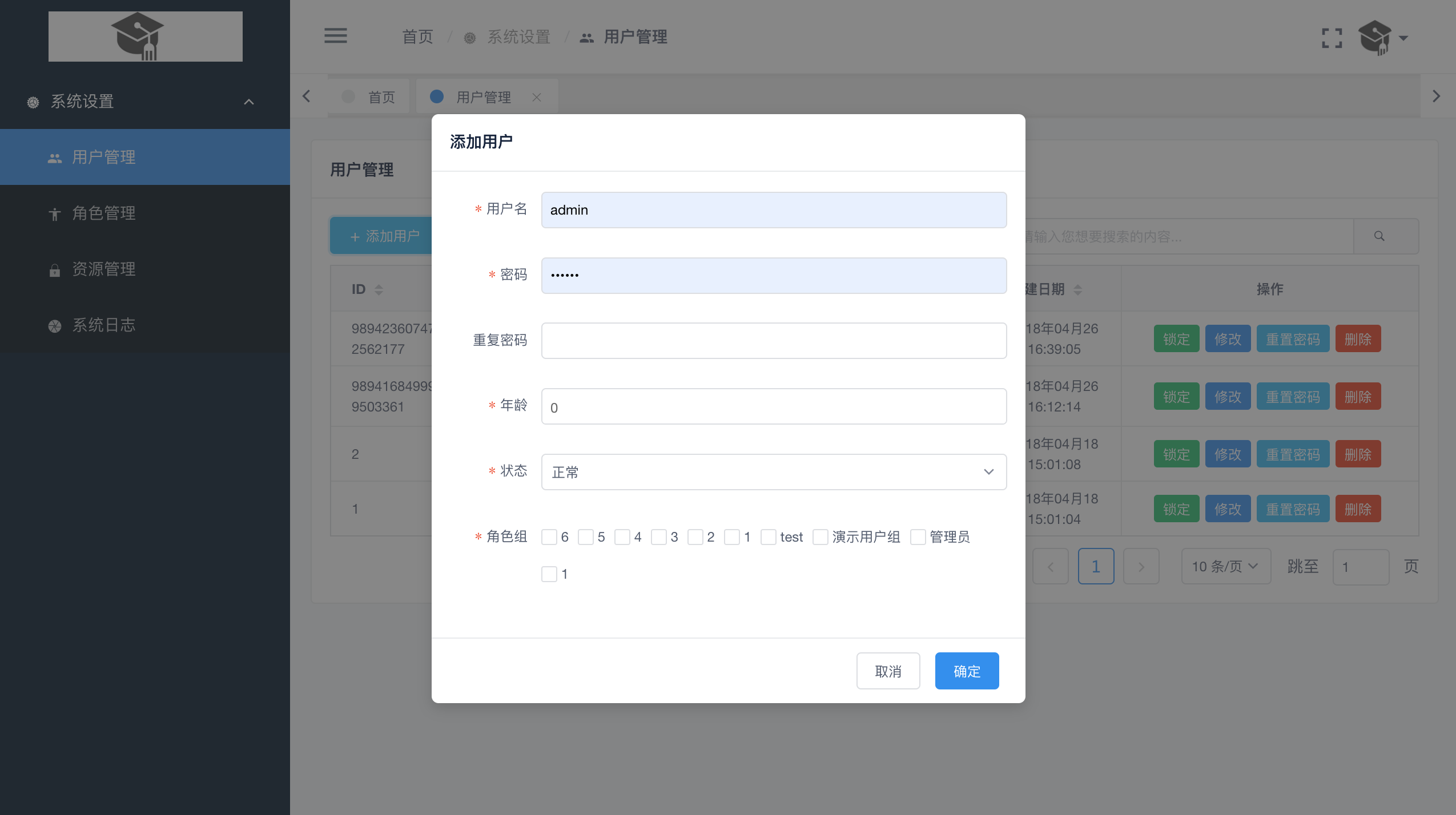
用户添加

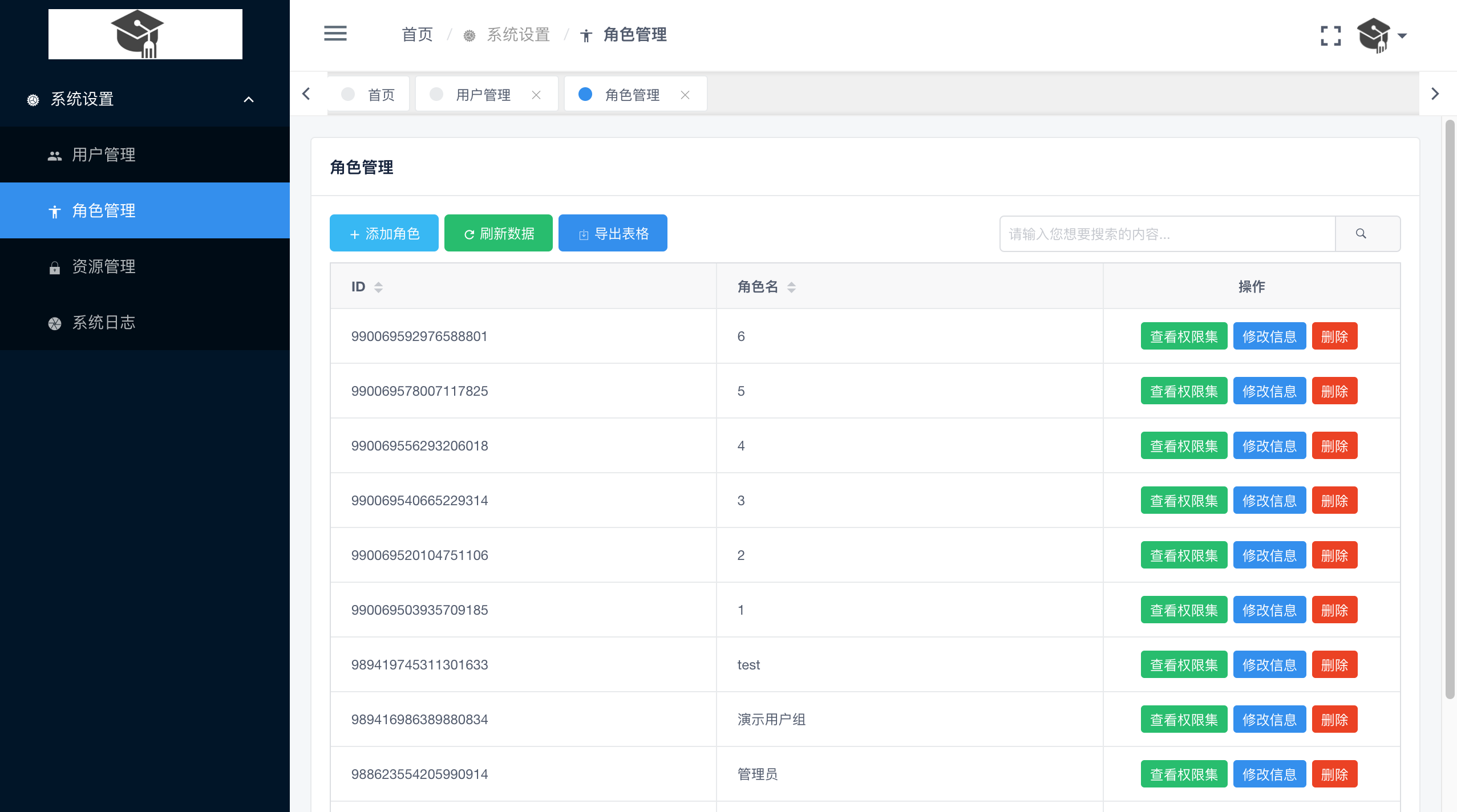
角色管理

角色添加

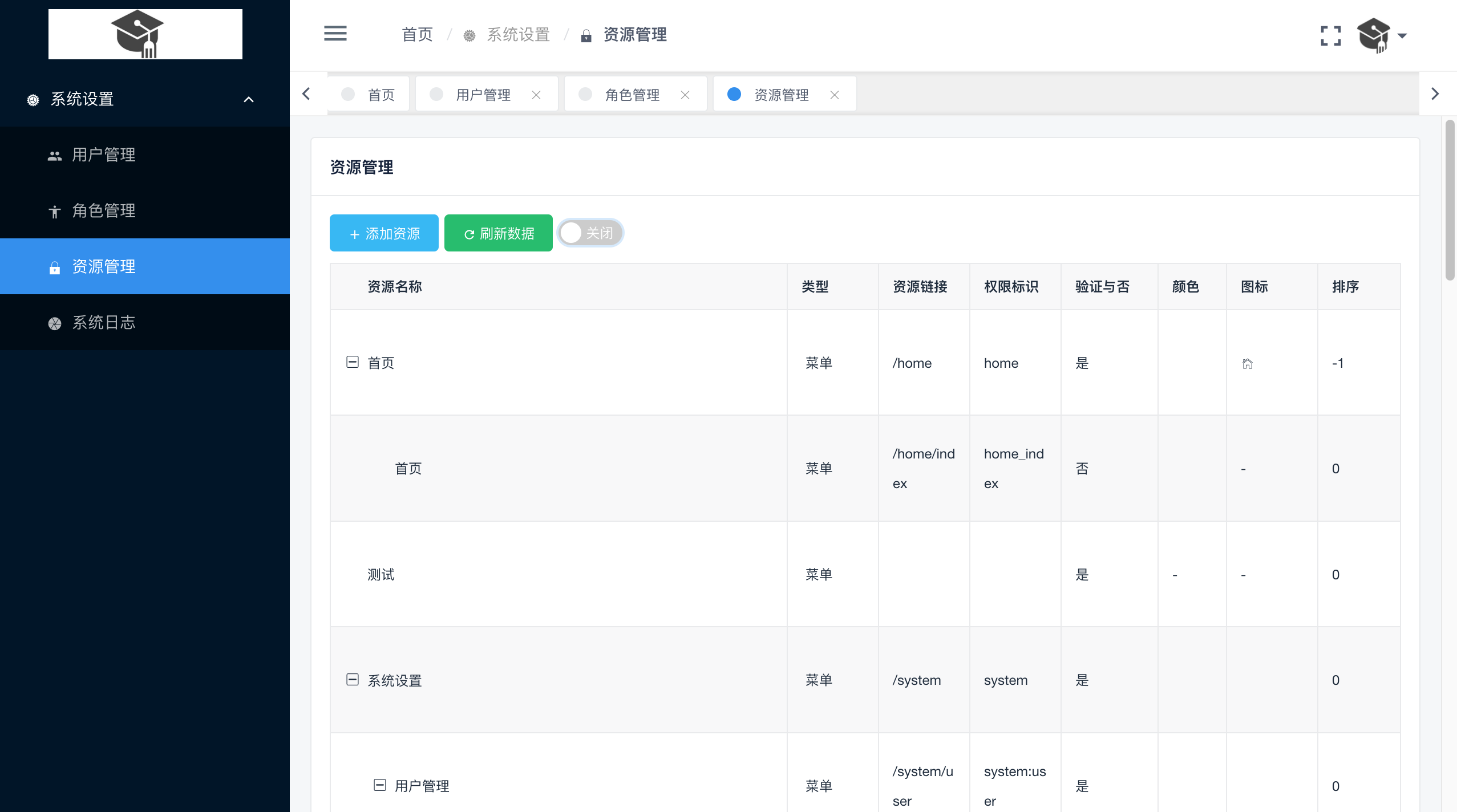
资源管理

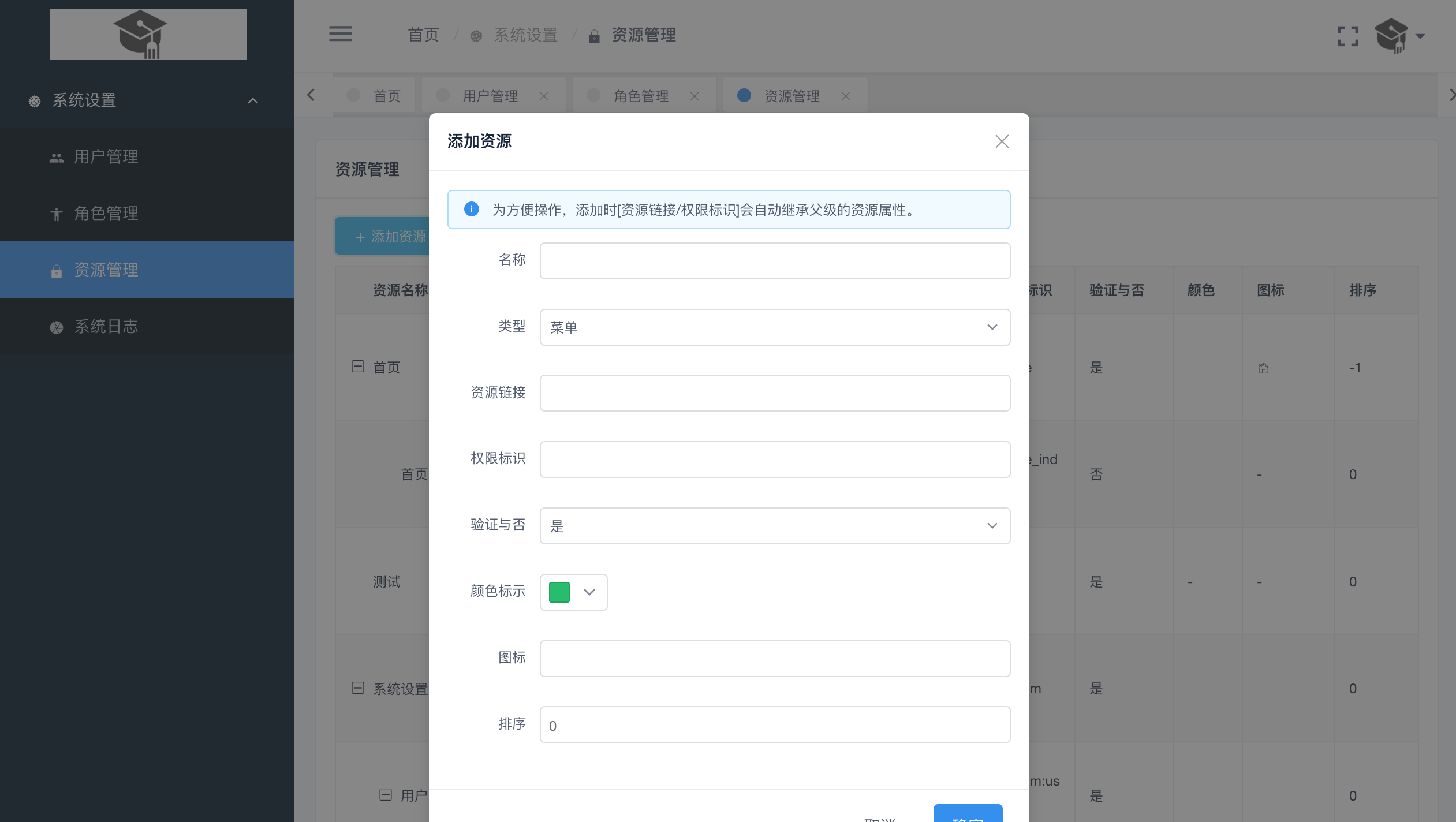
资源添加

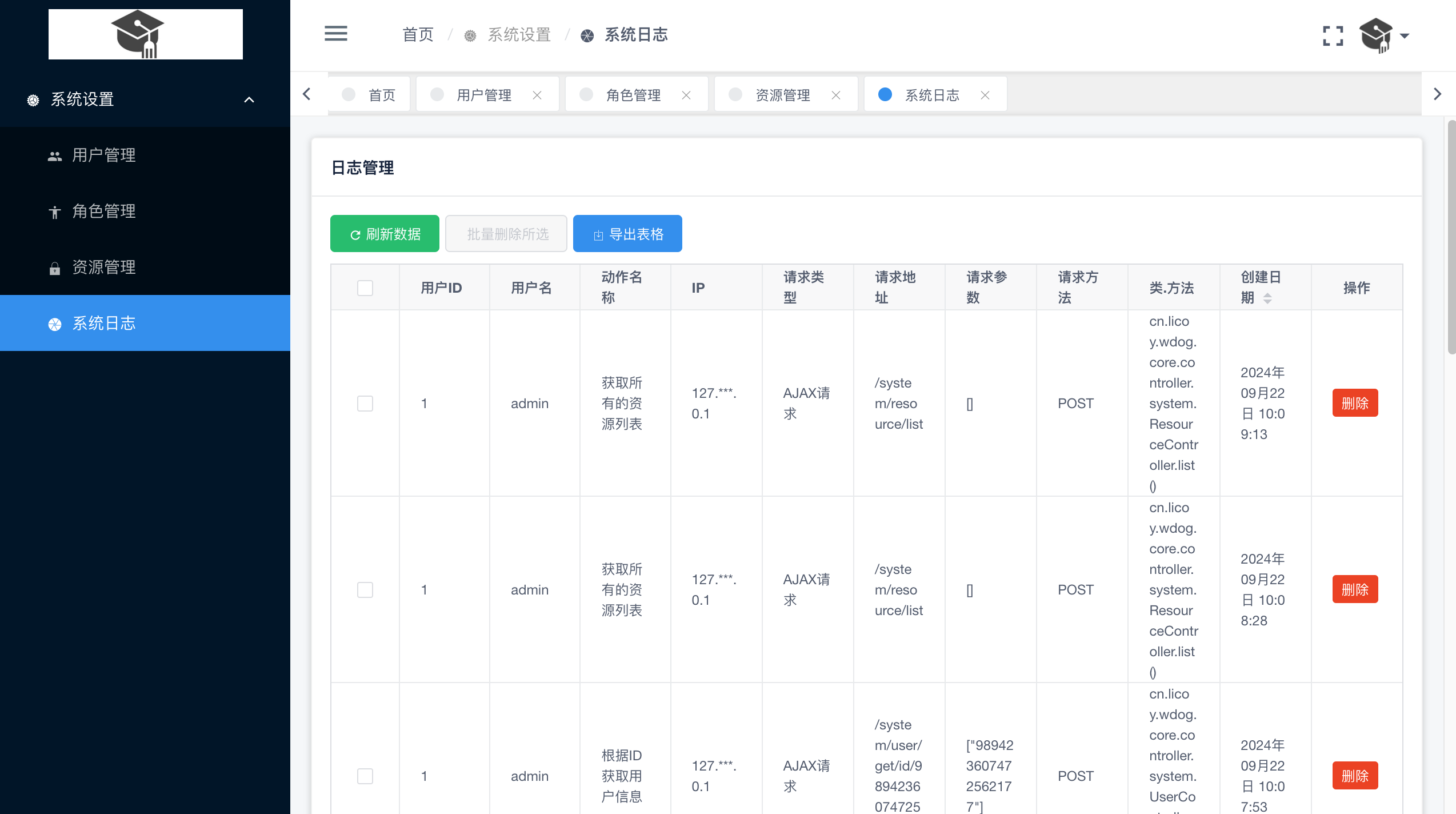
系统日志