目录
一、测试环境说明
电脑环境
Windows 11
编写语言
JAVA
开发软件
Android Studio (2020)
开发软件只要大于等于测试版本即可(近几年官网直接下载也可以),若是版本低于测试版本请自行测试。项目需要根据你的软件自行适配
二、项目简介
本项目基于Android Studio开发,采用Java语言和SQLite数据库,旨在为校园师生提供便捷的心理咨询预约服务。
用户端功能包括注册登录、预约咨询师、实时聊天、评价咨询师及个人信息管理;
咨询师端支持查看预约、治疗状态管理、聊天互动及反馈查看。
系统通过表单验证确保数据安全,使用BLOB格式存储头像,并通过数据库表(users、appointments、messages、feedbacks)实现核心功能。
界面友好,支持实时消息轮询或推送,确保沟通高效。项目注重用户体验与数据完整性,为校园心理健康服务提供数字化解决方案。
三、项目演示
网络资源模板--基于Android studio 校园心里咨询预约App
四、部设计详情(部分)
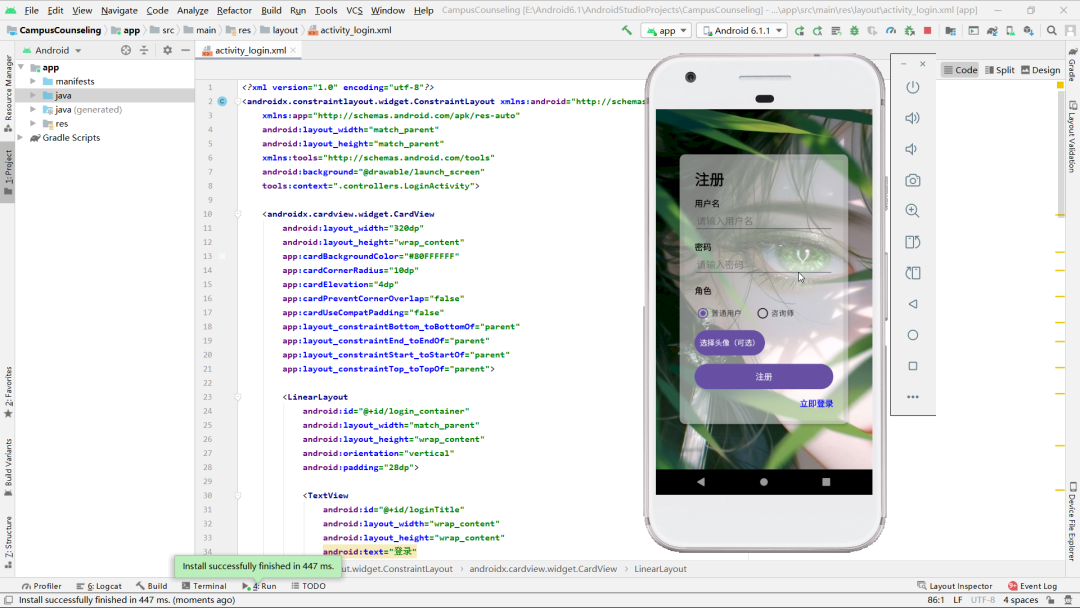
注册页面

- 页面的结构
该注册页面采用 CardView + LinearLayout 的层级结构,整体布局简洁清晰。
背景为全屏图片,中央嵌入半透明卡片,包含标题、用户名输入框、密码输入框、角色选择(普通用户/咨询师)、头像选择按钮(可选)、注册按钮以及跳转登录的链接。
各元素通过垂直排列的 LinearLayout 组织,确保表单逻辑流畅。角色选择使用 RadioGroup 实现单选,头像上传通过系统文件选择器触发,整体设计符合Material Design规范。
- 使用到的技术
页面基于 AndroidX 组件库开发,核心控件包括 EditText(输入框)、RadioButton(单选按钮)、Button(按钮)和 TextView(文本)。
数据存储依赖 SQLite 数据库,通过 DatabaseHelper 类实现用户信息的增查。头像处理采用 Intent 调用系统相册,图片以二进制流(byte[])形式存储。
交互逻辑通过 OnClickListener 监听按钮点击,输入校验使用 TextUtils 工具类,确保用户名和密码非空。
- 页面详细介绍
注册页面是用户进入应用的入口之一,功能包括:输入用户名和密码、选择角色(普通用户或咨询师)、可选上传头像。
提交时校验输入有效性,若用户名合法且未被占用,则将数据写入数据库并跳转至登录页。
头像上传通过系统文件选择器实现,图片转为二进制存储。页面设计注重用户体验,错误提示通过 Toast 即时反馈,底部提供"立即登录"链接,方便已有账号用户快速切换。
整体流程简洁高效,兼顾功能性与美观性。
XML
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/launch_screen"
tools:context=".controllers.RegisterActivity">
<androidx.cardview.widget.CardView
android:layout_width="320dp"
android:layout_height="wrap_content"
app:cardBackgroundColor="#80FFFFFF"
app:cardCornerRadius="10dp"
app:cardElevation="4dp"
app:cardPreventCornerOverlap="false"
app:cardUseCompatPadding="false"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
<LinearLayout
android:id="@+id/register_container"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:padding="28dp">
<TextView
android:id="@+id/registerTitle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="注册"
android:textColor="#000000"
android:textSize="28sp"
android:textStyle="bold" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="16dp"
android:text="用户名"
android:textColor="#000000"
android:textSize="16sp"
android:textStyle="bold" />
<EditText
android:id="@+id/editTextUsername"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:ems="10"
android:hint="请输入用户名"
android:inputType="text"
android:textColor="#000000" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="16dp"
android:text="密码"
android:textColor="#000000"
android:textSize="16sp"
android:textStyle="bold" />
<EditText
android:id="@+id/editTextPassword"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:ems="10"
android:hint="请输入密码"
android:inputType="textPassword"
android:textColor="#000000" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="16dp"
android:text="角色"
android:textColor="#000000"
android:textSize="16sp"
android:textStyle="bold" />
<RadioGroup
android:id="@+id/radioGroupUserType"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="8dp"
android:orientation="horizontal">
<RadioButton
android:id="@+id/radioNormalUser"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:checked="true"
android:text="普通用户" />
<RadioButton
android:id="@+id/radioCounselor"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="24dp"
android:text="咨询师" />
</RadioGroup>
<Button
android:id="@+id/btnSelectAvatar"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="8dp"
android:background="@drawable/bg_button_book"
android:padding="10dp"
android:text="选择头像(可选)"
android:textColor="#fff" />
<Button
android:id="@+id/buttonRegister"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="16dp"
android:background="@drawable/bg_button_book"
android:text="注册"
android:textColor="#fff"
android:textSize="16sp" />
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="16dp">
<TextView
android:id="@+id/toggleToLogin"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="立即登录"
android:textColor="#0000FF"
android:textSize="16sp"
android:textStyle="bold"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
</LinearLayout>
</androidx.cardview.widget.CardView>
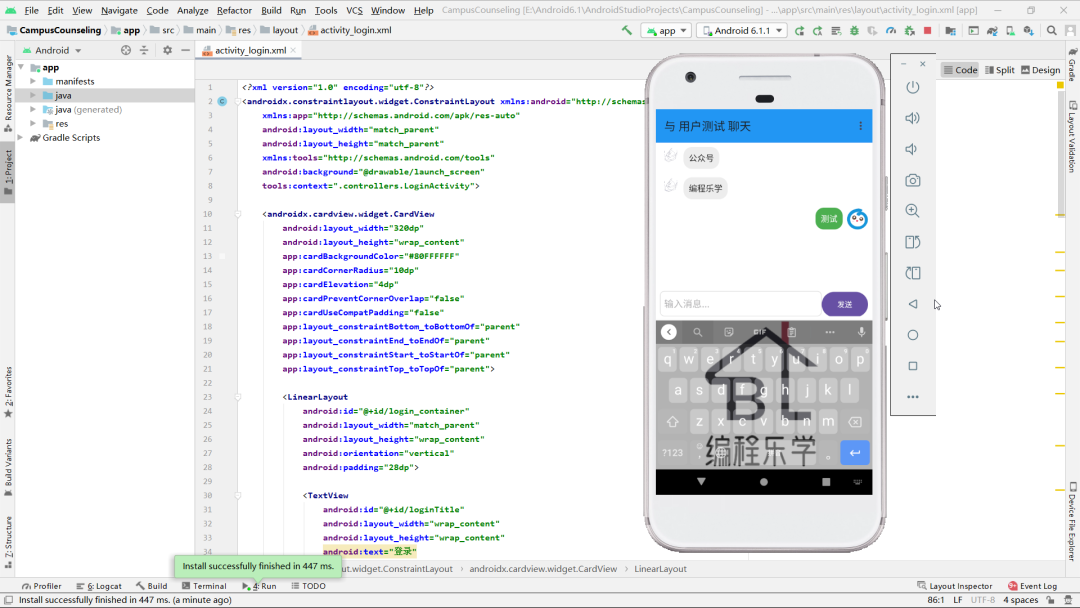
</androidx.constraintlayout.widget.ConstraintLayout>聊天页面

- 页面的结构
该聊天界面采用 CoordinatorLayout 作为根布局,包含 Toolbar(顶部标题栏)、NestedScrollView(可滚动消息区)和底部输入栏三部分。
消息区使用 ListView 展示历史记录,支持自动滚动至最新消息。输入栏采用水平 LinearLayout 布局,包含多行输入框和发送按钮。
整体结构层次分明,顶部显示聊天对象名称,中部为消息气泡列表,底部固定输入区域,符合主流聊天应用的设计规范。
- 使用到的技术
页面基于 AndroidX 组件库,核心控件包括 ListView(消息列表)、EditText(多行输入)和自定义 MessageAdapter(消息气泡适配器)。
数据存储通过 SQLite 实现消息的增删查改,使用 getMessagesBetween() 方法双向查询聊天记录。
交互方面采用 OnClickListener 处理发送逻辑,OnFocusChangeListener 优化输入体验,咨询师端额外通过 OptionsMenu 提供"结束治疗"功能。
消息列表通过 smoothScrollToPosition 实现自动定位。
- 页面详细介绍
这是用户与咨询师的实时聊天界面,主要功能包括:展示历史消息、发送新消息、咨询师专属的结束治疗操作。
消息按时间倒序排列,最新消息始终显示在底部。发送消息时自动刷新列表并清空输入框。
咨询师可通过右上角菜单结束治疗,触发状态更新弹窗。界面设计注重对话连贯性,输入框支持多行文本和自适应高度,消息气泡区分发送/接收样式。
整体交互流畅,兼顾功能完整性和视觉舒适度。
XML
<androidx.coordinatorlayout.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<!-- 主内容区域 -->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<!-- Toolbar -->
<androidx.appcompat.widget.Toolbar
android:id="@+id/chatToolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="@color/blue"
android:titleTextColor="@android:color/white" />
<!-- 聊天消息区域 -->
<androidx.core.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:fillViewport="true">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<!-- 消息列表 -->
<ListView
android:id="@+id/lvMessages"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:divider="@null"
android:dividerHeight="0dp"
android:transcriptMode="alwaysScroll"
android:stackFromBottom="true"/>
</LinearLayout>
</androidx.core.widget.NestedScrollView>
<!-- 输入区域 -->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="8dp"
android:orientation="horizontal"
android:background="#ffffff">
<!-- 输入框 -->
<EditText
android:id="@+id/etMessage"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:hint="输入消息..."
android:background="@drawable/bg_input"
android:padding="8dp"
android:minHeight="48dp"
android:inputType="textMultiLine"
android:maxLines="5"/>
<!-- 发送按钮 -->
<Button
android:id="@+id/btnSend"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/bg_button_book"
android:textColor="#fff"
android:text="发送"/>
</LinearLayout>
</LinearLayout>
</androidx.coordinatorlayout.widget.CoordinatorLayout>五、项目源码
👇👇👇👇👇快捷方式👇👇👇👇👇