在数字孪生大屏可视化项目中,将实时云渲染技术嵌入业务系统已成为提升用户体验和工作效率的关键策略之一。将云渲染嵌入业务系统,用户可以在执行业务操作时实时看到云渲染画面的响应,同时对云渲染画面的操作也能立即反馈到业务系统中。这种无缝交互增强了用户的操作体验,还为业务流程的优化提供了新的可能性。本文将详细介绍使用LarkXR 实时云渲染平台时,如何利用 WebSDK 和数据通道插件实现这一目标。
一、场景概述
假设你正在管理一个建筑可视化项目,你的业务系统允许用户设计建筑模型,并实时查看渲染效果。为了实现这一功能,你需要将实时云渲染嵌入到业务系统中,让用户在业务系统中进行操作时,云渲染画面能够实时响应;同时,用户在云渲染画面中的操作也能反馈到业务系统中,实现双向交互。
二、准备工作
在开始实现之前,你需要确保已经具备以下条件:
-
LarkXR实时云渲染平台:可自建https://www.pingxingyun.com/devCenter.html或者使用平行云实时云渲染托管平台https://www.pingxingyun.com/console/#/console。
-
已有业务系统+云渲染WebSDK:可以利用WebSDK Demo基础上去构建源码:github.com
-
数据通道插件:支持 Unity、Unreal Engine(UE)和 WebGL 等各类 3D/XR 引擎,并为每种技术栈提供了不同的集成方式。
三、实现步骤
(一)集成 WebSDK
1. 获取 WebSDK ID
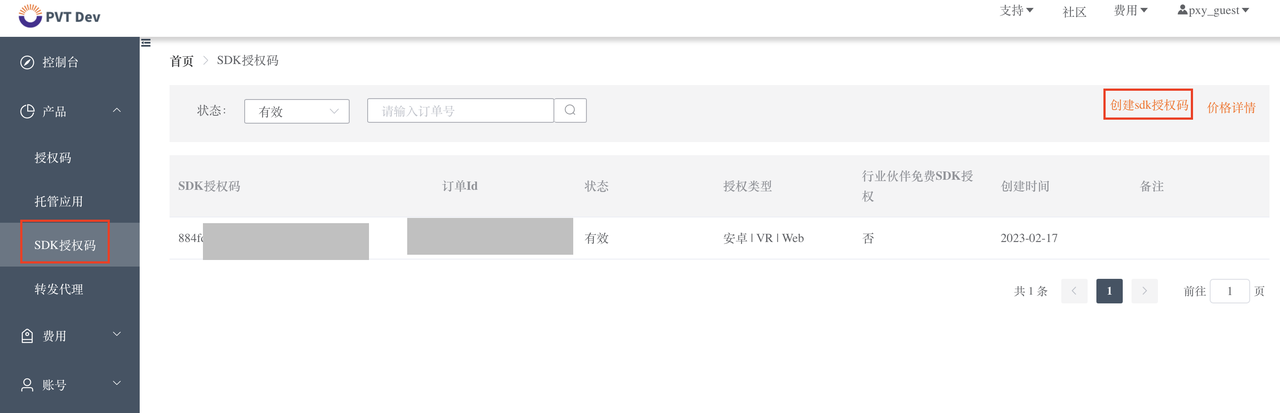
您可以通过 LarkXR 实时云渲染平台的个人开发者入口,自助申请 SDK(见下图),也可以联系客服等工作人员获取本地测试的 SDK 。

2. 引入WebSDK
WebSDK 提供了多种 Demo 示例 源码:github.com。,其中 ui-mobile-vue-new 是一个非常推荐的选择。这个 Demo 基于 Vue 2.0 开发,不仅与标准客户端保持一致,还提供了完整的 UI 组件,并支持高度定制化。
# npm
npm i larksr_websdk
# plain html
<script src="larksr-web-sdk.min.js"></script>3. 初始化 WebSDK & 加载云渲染场景
你需要提供一些配置参数,例如,您是自建的LarkXR实时云渲染平台:
// serverAddress LarkXR云渲染平台地址, exp:http://222.128.6.137:8181/// 您的 SDK ID 如果您是从开发者平台申请的云授权码,请在开发者平台申请 SDK 授权码,否则请联系business@paraverse.cc // appliId 请在 LarkXR 管理后台查看.var larksr= new LarkSR({
// 设置挂载显示的元素// 注意*不要*设置为 document.documentElementrootElement: document.getElementById('container'),
// 服务器地址,实际使用中填写您的服务器地址// 如:http://222.128.6.137:8181/serverAddress: "Lark 服务器前台地址",
});
// 授权码,验证成功之后才能调用 connect
larksr.initSDKAuthCode('您的 SDK ID')
.then(() => {
// start connect;
client.connect({
// 要使用的云端资源的应用 ID,从LarkXR管理后台查看.// 参考查询应用一栏文档// https://showdoc.pingxingyun.com/web/#/75/1697appliId: "应用ID"
})
.then(() => {
console.log('enter success');
})
.catch((e) => {
console.error(e);
});
})
.catch((e) => {
console.error(e);
});(二)配置数据通道插件
我们支持 Unity、Unreal Engine(UE)和 WebGL 应用,并为每种技术栈提供了不同的集成方式。以下是详细的集成指南 https://showdoc.pingxingyun.com/web/#/42/1047
(三)发送消息到云渲染画面
在业务系统中,当用户执行操作时,通过WebSDK中封装好的方法发送到云渲染画面。例如:
<template><div><!-- 绑定发送消息到云端应用的操作 --><button @click="handleClick">点击我,发送一条数据到云端应用</button></div></template><script>export default {
methods: {
handleClick() {
/**
* 发送文字消息给数据通道
* 注意 云端应用要集成数据通道功能
* > V3.2.314 版本对应服务器版本和数据通道版本为 3.2.5.1 及以上
* @param text 文字
*/
larksr.sendTextToDataChannel("业务系统发送消息到云端应用");
}
}
};
</script>(四) 处理云渲染画面的消息
以UE为例,可以监听业务系统发送过来的消息:
// on_data:为接收到web或其他客户端发来的数据,禁止为NULLLARKXR_API int DC_CALL lr_client_start(const char* taskid, on_connected cb_connected,on_data cb_data,on_disconnected cb_disconnected,void* user_data);(五)云端应用发消息到业务端
发送数据,支持字符串和二进制数据。
参数描述
-
type: 发送数据类型 ,字符串或者二进制数据
-
data: 数据指针
-
size: 数据长度 (字符串建议包含'\0'的长度)
返回值: 小于0 代表发送失败参考类型定义,等于发送长度代表发送成功
LARKXR_API int DC_CALL lr_client_send(enum data_type type, const char* data, size_t size);
(六)业务端监听云端应用发来的消息
在 LarkXR的整个生命周期中,会触发多种事件通知。
其中,数据通道连通成功事件 和数据通道接收到消息事件是本次实现中重点关注的事件类型。
// 数据通道是否打开 -- 重要,可以判断数据通道是否连通
larksr.on('datachannelopen', function(e) {
console.log("LarkSRClientEvent datachannelopen", e);
});
// 数据通达收到文字消息
larksr.on('datachanneltext', function(e) {
console.log("LarkSRClientEvent datachanneltext", e);
});
// 数据通道收到字节消息
larksr.on('datachannelbinary', function(e) {
console.log("LarkSRClientEvent datachannelbinary", e);
});
本文已发布于官网:https://www.pingxingyun.com/