一、开发环境
| 技术/工具 | 描述 |
|---|---|
| MYSQL数据库 | 1. 体积小,安装便捷 :MySQL数据库体积小,占用内存小,不影响电脑上其他软件的运行,并且不需要因为安装维护MySQL数据库而重装系统。 2. 适合老旧电脑:作为学习开发的电脑硬件性能有限,选择MySQL数据库适合老旧笔记本电脑作为学习开发当前的应用。 |
| Tomcat | 1. 轻量级服务器 :Tomcat一般作为中小型企业和并发量不突出的轻量级服务器使用,适用于某些行业的应用系统,客户端不多,需要的连接也不多的场景。 2. 多网站配置 :Tomcat里面可以配置多个网站,配置文件后缀是config的文档,类似于XML的结构,比较清晰明了。 3. 版本更新:每当Java发布新的版本时,Tomcat也会为了匹配Java的版本进行升级,目前Tomcat版本已经到版本10。 |
| vue技术 | 1. 上手快 :vue技术可以让初学者尽快上手进行编写动态网站,不需要变成高级的Java编程人员才可以书写代码,从学习的效率还有编写的效率上都有很大的提升。 2. 前后端分离 :让着重于网页开发者与着重于后台逻辑开发进行分离合作开发变成了一种可能,降低了学习成本。 3. 编译运行:vue运行编译需要vue引擎和web服务器进行配合以及相互协作,分工明确,才可以真正的运行起来。 |
| SpringBoot框架 | 1. 简化开发 :Spring Boot简化了基于Spring的应用开发,只需要"run"就能创建一个独立的、生产级别的Spring应用。 2. 开箱即用 :Spring Boot为Spring平台及第三方库提供开箱即用的设置(提供默认设置,存放默认配置的包就是启动器),多数Spring Boot应用只需要很少的Spring配置。 3. 生产级别应用:可以使用SpringBoot创建java应用,并使用java --jar 启动它,就能得到一个生产级别的web工程。 |
二、 系统设计
1 界面设计原则
- 用户分析:了解用户使用系统的目的,以及使用系统的方式,考虑大部分用户的阅读习惯,设计Z字形或F型结构可以方便用户获取信息。
- 有效导航:每个页面上都有导航条的显示,有时也可以在页面的底部设计导航条,当用户进入具体页面时,要设计相应的位置提示,在页面中比较特殊的位置,需要设计返回链接,可以返回上个页面,也可以返回首页等。
- 统一设计方案:包括色彩方案的一致性,页面模板的相似性等,对相同操作和专业术语的描述在整个系统中也应该保持一致。
- 清晰准确传达内容:避免在同一个页面设计非常多的内容,另外可以准确对系统内容进行分类,把页面中用户视觉集中的位置,用来显示重要信息。
数据库设计
这部分内容需要借助数据库关系图来完成,也需要使用专门绘制数据库关系图的工具,比如Visio工具就可以设计E-R图(数据库关系图)。设计数据库,也需要按照设计的流程进行,首先还是要根据需求完成实体的确定,分析实体具有的特征,还有对实体间的关联关系进行确定。最后才是使用E-R模型的表示方法,绘制本系统的E-R图。不管是使用亿图软件,还是Visio工具,对于E-R模型的表示符号都一样,通常矩形代表实体,实体间存在的关系用菱形符号表示,实体的属性也就是实体的特征用符号椭圆表示。最后使用直线将矩形,菱形和椭圆等符号连接起来。接下来就开始对本系统的E-R图进行绘制。
-
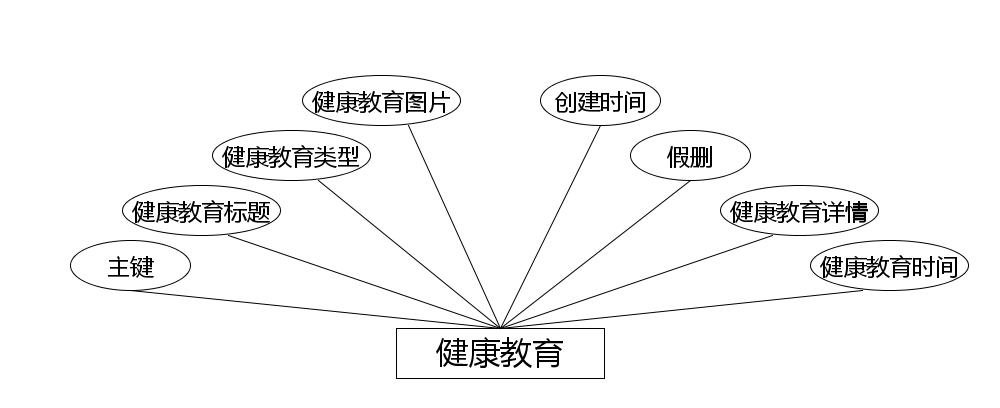
健康教育实体属性图

-
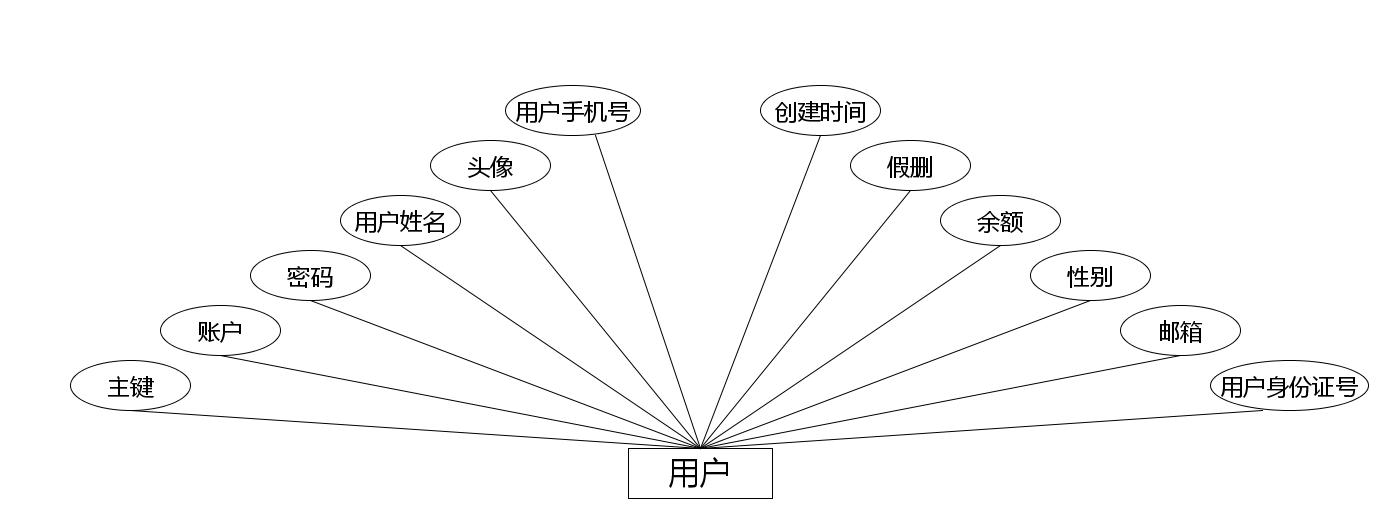
用户实体属性图

-
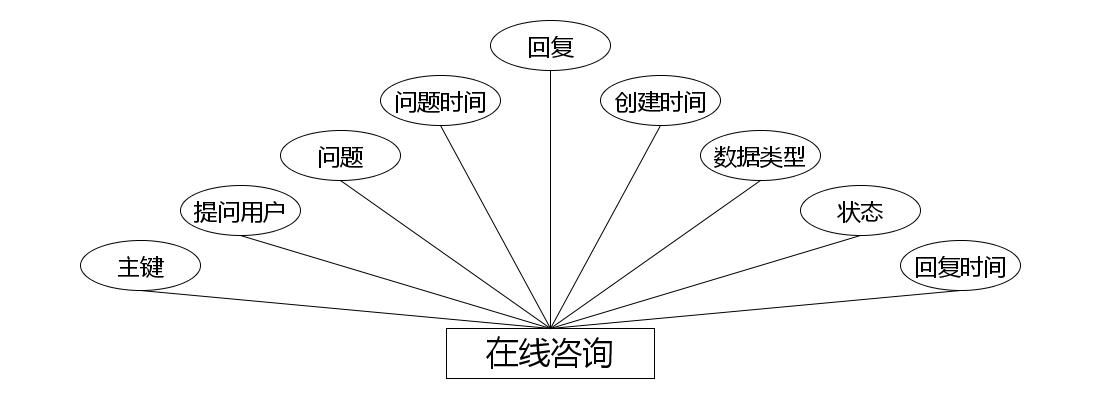
在线咨询实体属性图

-
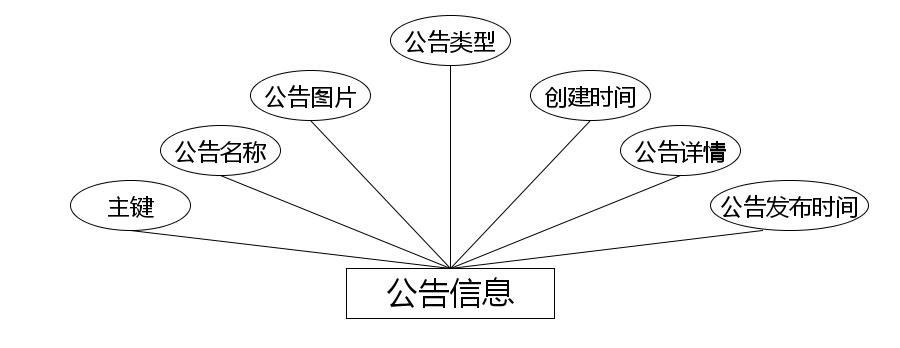
公告信息实体属性图

-
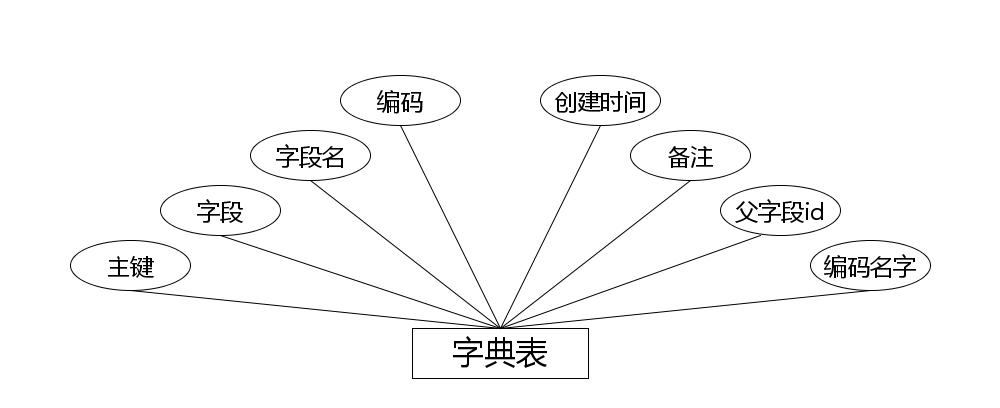
字典表实体属性图

-
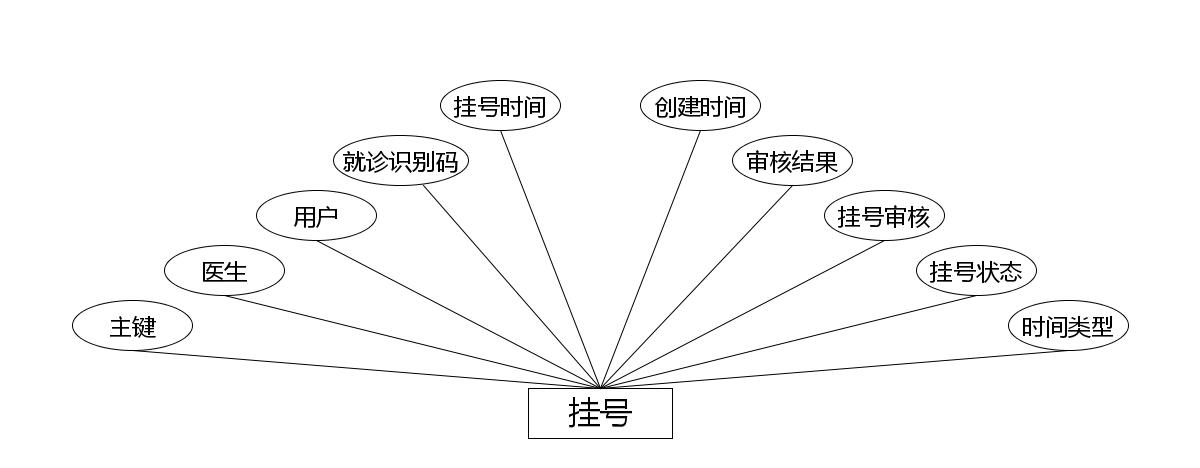
挂号实体属性图

-
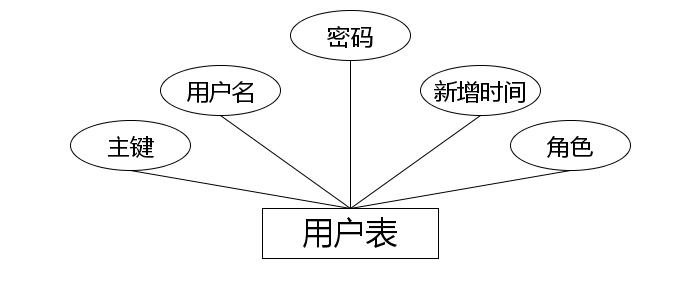
用户表实体属性图

-
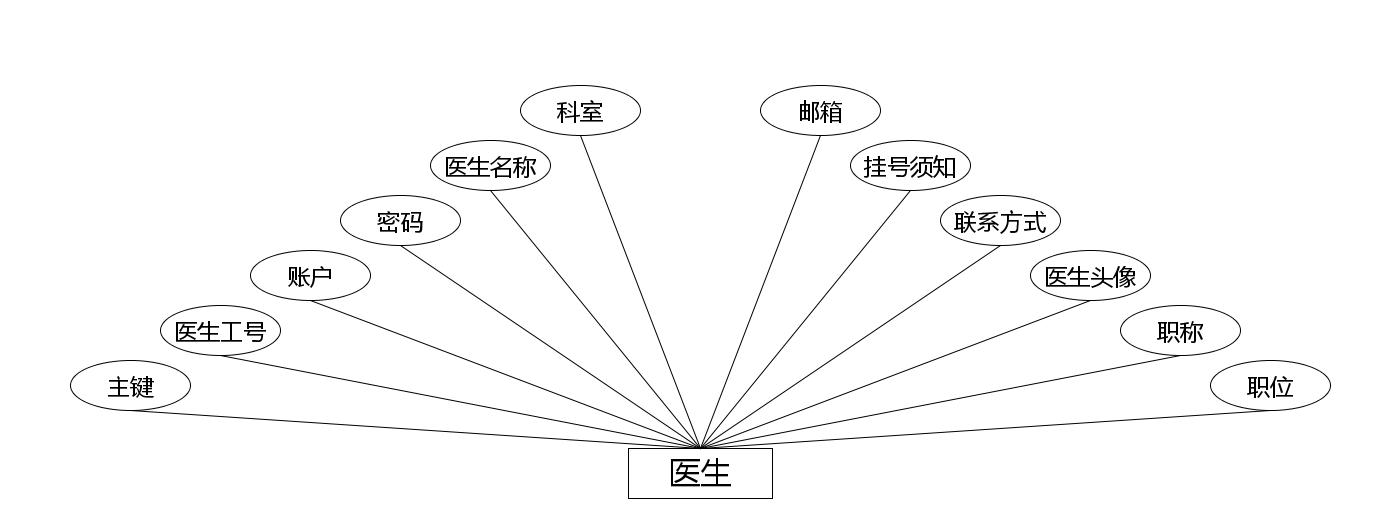
医生实体属性图

4.3.2 数据库物理设计
| 表名 | 序号 | 列名 | 数据类型 | 说明 | 允许空 |
|---|---|---|---|---|---|
| 在线咨询表 | 1 | Id | Int | id | 否 |
| 2 | yonghu_id | Integer | 提问用户 | 是 | |
| 3 | chat_issue | String | 问题 | 是 | |
| 4 | issue_time | Date | 问题时间 | 是 | |
| 5 | chat_reply | String | 回复 | 是 | |
| 6 | reply_time | Date | 回复时间 | 是 | |
| 7 | zhuangtai_types | Integer | 状态 | 是 | |
| 8 | chat_types | Integer | 数据类型 | 是 | |
| 9 | insert_time | Date | 创建时间 | 是 | |
| 字典表表 | 1 | Id | Int | id | 否 |
| 2 | dic_code | String | 字段 | 是 | |
| 3 | dic_name | String | 字段名 | 是 | |
| 4 | code_index | Integer | 编码 | 是 | |
| 5 | index_name | String | 编码名字 | 是 | |
| 6 | super_id | Integer | 父字段id | 是 | |
| 7 | beizhu | String | 备注 | 是 | |
| 8 | create_time | Date | 创建时间 | 是 | |
| 挂号表 | 1 | Id | Int | id | 否 |
| 2 | yisheng_id | Integer | 医生 | 是 | |
| 3 | yonghu_id | Integer | 用户 | 是 | |
| 4 | guahao_uuin_number | Integer | 就诊识别码 | 是 | |
| 5 | guahao_time | Date | 挂号时间 | 是 | |
| 6 | guahao_types | Integer | 时间类型 | 是 | |
| 7 | guahao_status_types | Integer | 挂号状态 | 是 | |
| 8 | guahao_yesno_types | Integer | 挂号审核 | 是 | |
| 9 | guahao_yesno_text | String | 审核结果 | 是 | |
| 10 | create_time | Date | 创建时间 | 是 | |
| 健康教育表 | 1 | Id | Int | id | 否 |
| 2 | jiankangjiaoyu_name | String | 健康教育标题 | 是 | |
| 3 | jiankangjiaoyu_types | Integer | 健康教育类型 | 是 | |
| 4 | jiankangjiaoyu_photo | String | 健康教育图片 | 是 | |
| 5 | insert_time | Date | 健康教育时间 | 是 | |
| 6 | jiankangjiaoyu_content | String | 健康教育详情 | 是 | |
| 7 | jiankangjiaoyu_delete | Integer | 假删 | 是 | |
| 8 | create_time | Date | 创建时间 | 是 | |
| 公告信息表 | 1 | Id | Int | id | 否 |
| 2 | news_name | String | 公告名称 | 是 | |
| 3 | news_photo | String | 公告图片 | 是 | |
| 4 | news_types | Integer | 公告类型 | 是 | |
| 5 | insert_time | Date | 公告发布时间 | 是 | |
| 6 | news_content | String | 公告详情 | 是 | |
| 7 | create_time | Date | 创建时间 | 是 | |
| 医生表 | 1 | Id | Int | id | 否 |
| 2 | yisheng_uuid_number | String | 医生工号 | 是 | |
| 3 | yisheng_name | String | 医生名称 | 是 | |
| 4 | yisheng_types | Integer | 科室 | 是 | |
| 5 | zhiwei_types | Integer | 职位 | 是 | |
| 6 | yisheng_zhichneg | String | 职称 | 是 | |
| 7 | yisheng_photo | String | 医生头像 | 是 | |
| 8 | yisheng_phone | String | 联系方式 | 是 | |
| 9 | yisheng_guahao | String | 挂号须知 | 是 | |
| 10 | yisheng_email | String | 邮箱 | 是 | |
| 11 | yisheng_new_money | BigDecimal | 挂号价格 | 是 | |
| 12 | yisheng_content | String | 履历介绍 | 是 | |
| 13 | create_time | Date | 创建时间 | 是 | |
| 用户表 | 1 | Id | Int | id | 否 |
| 2 | yonghu_name | String | 用户姓名 | 是 | |
| 3 | yonghu_photo | String | 头像 | 是 | |
| 4 | yonghu_phone | String | 用户手机号 | 是 | |
| 5 | yonghu_id_number | String | 用户身份证号 | 是 | |
| 6 | yonghu_email | String | 邮箱 | 是 | |
| 7 | new_money | BigDecimal | 余额 | 是 | |
| 8 | yonghu_delete | Integer | 假删 | 是 | |
| 9 | create_time | Date | 创建时间 | 是 | |
| 用户表表 | 1 | Id | Int | id | 否 |
| 2 | username | String | 用户名 | 是 | |
| 3 | password | String | 密码 | 是 | |
| 4 | role | String | 角色 | 是 | |
| 5 | addtime | Date | 新增时间 | 是 |
三、 系统实现
这个环节需要使用前面的设计方案,包括对系统模块的设计,还有对程序后台的数据支持的数据库的设计等。不过这部分内容还是强调系统编码人员的开发能力,要把前面设计的内容通过编码的形式以一个完整的,可以运行的系统呈现出来。
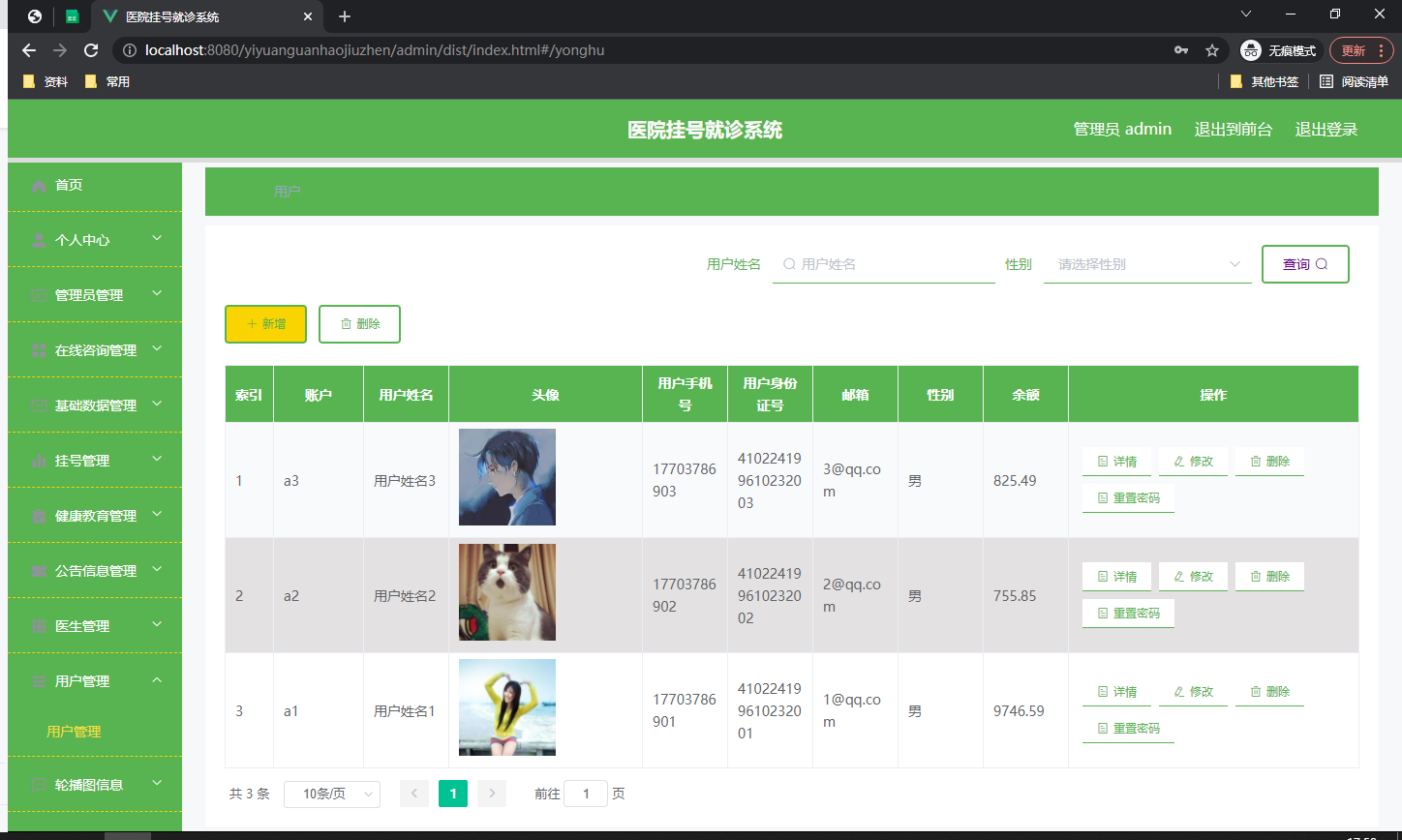
1 用户信息管理
如图5.1显示的就是用户信息管理页面,此页面提供给管理员的功能有:用户信息的查询管理,可以删除用户信息、修改用户信息、新增用户信息,还进行了对用户名称的模糊查询的条件。


图1 用户信息管理页面
2 医生信息管理
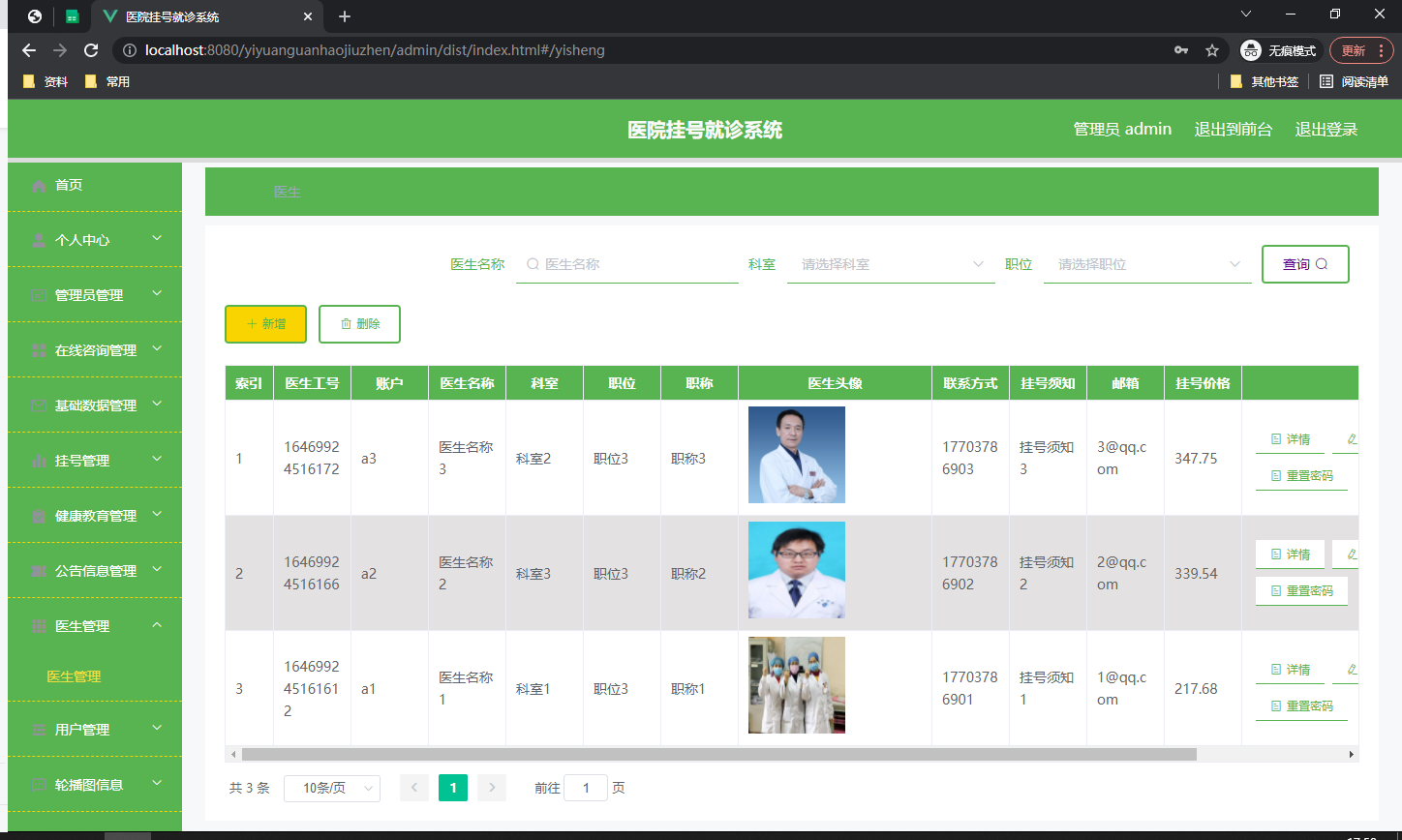
如图2显示的就是医生信息管理页面,此页面提供给管理员的功能有:查看已发布的医生信息数据,修改医生信息,医生信息作废,即可删除,还进行了对医生信息名称的模糊查询,医生信息信息的类型查询等等一些条件。


图2 医生信息管理页面
3 公告类型管理
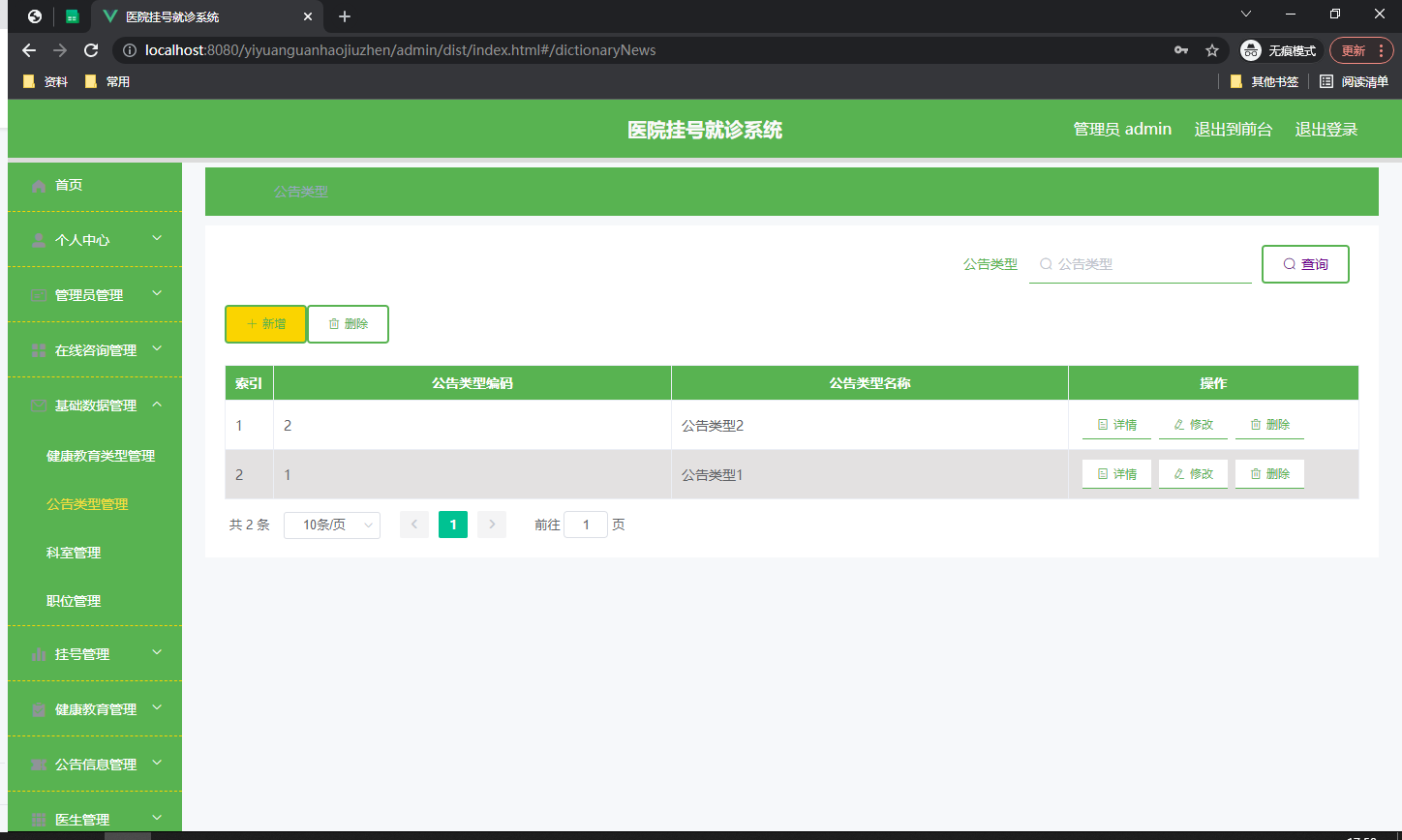
如图3显示的就是公告类型管理页面,此页面提供给管理员的功能有:根据公告类型进行条件查询,还可以对公告类型进行新增、修改、查询操作等等。

图3 公告类型管理页面
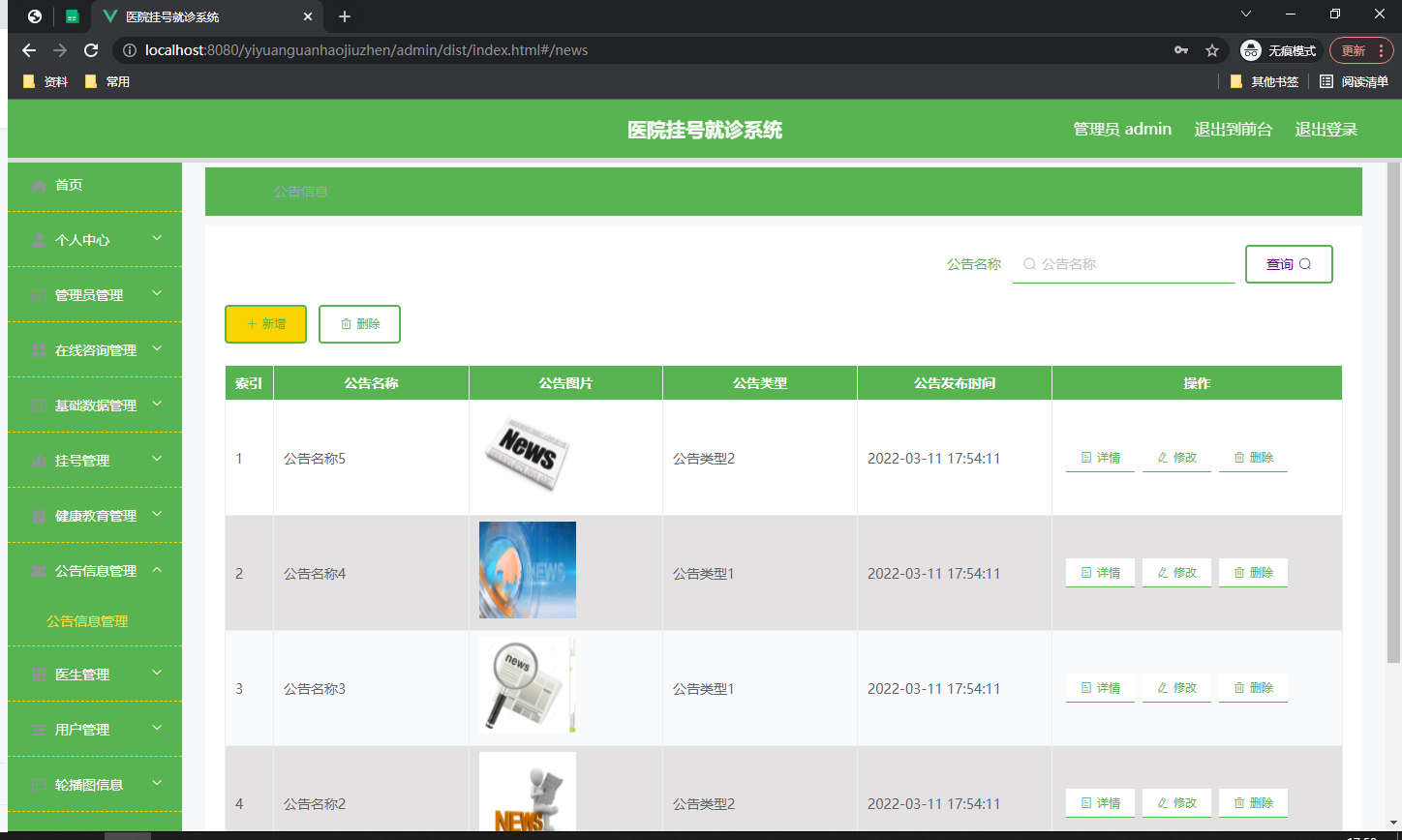
4 公告信息管理
如图4显示的就是公告信息管理页面,此页面提供给管理员的功能有:根据公告信息进行新增、修改、查询操作等等。