目录
- [1. 什么是 JavaScript](#1. 什么是 JavaScript)
- [2. JS 引入方式](#2. JS 引入方式)
-
- [2.1 内部引入方式](#2.1 内部引入方式)
- [2.2 外部引入方式](#2.2 外部引入方式)
- [3. JS 中的注释](#3. JS 中的注释)
- [4. JS 中的结束符](#4. JS 中的结束符)
- [5. 输入和输出](#5. 输入和输出)
-
- [5.1 输出](#5.1 输出)
- [5.2 输入](#5.2 输入)
- [6. 变量与常量](#6. 变量与常量)
-
- [6.1 变量的声明](#6.1 变量的声明)
- [6.2 变量的赋值](#6.2 变量的赋值)
- [6.3 常量](#6.3 常量)
- [7. JS 中的数据类型](#7. JS 中的数据类型)
- [8. JS 中的类型转换](#8. JS 中的类型转换)
-
- [8.1 隐式转换](#8.1 隐式转换)
- [8.2 显式转换](#8.2 显式转换)
正文开始
1. 什么是 JavaScript
JavaScript 简称 JS,由 ECMAScript 规定标准,作为前端三板斧(html、CSS、JS)之一,是一种具有函数优先的轻量级,解释型或即时编译型的编程语言。JS 是运行在客服端(浏览器)的编程语言,实现人机交互效果。
JS 可以用来:
- 网页特效:监听用户的一些行为让网页做出对应的反馈。
- 表单验证:针对表单数据的合法性进行判断。
- 数据交互:获取后台的数据,渲染到前端
- 服务端编程(node.js)
JS 的组成:
- ECMAScript:规定了 js 的基础语法。例如:变量、分支语句、循环语句、对象等等
- Web APIs :
- DOM:操作文档。比如对页面元素进行移动、大小、添加删除等操作。
- BOM:操作浏览器,比如页面弹窗,检测窗口宽度、存储数据到浏览器等等。
2. JS 引入方式
JS 程序不能独立运行,他需要被嵌入 HTML 中,然后浏览器才能执行 JS 代码,通过script标签将 JS 代码引入到 HTML 中,有两种方式:
- 内部引入方式
- 外部引入方式
引入的 JS 代码通常写在/body标签上面
2.1 内部引入方式
通过script标签包裹 JS 代码
例如:
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 内部引入,通常写在</body>上面 -->
<script>
// JS 代码
</script>
</body>
</html>2.2 外部引入方式
将 JS 代码写在独立的、后缀名为.js的文件中,然后通过script标签的src属性引入
例如:
test.js 文件
javascript
// test.js
// JS 代码test.html 文件
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 外部引入,通常写在</body>上面 -->
<script src="./test.js"></script>
</body>
</html>需要注意的是,外部引入的script标签内部通常不会书写任何东西,因为该标签的內容会被浏览器忽略掉。
3. JS 中的注释
注释的內容不会执行,通常用于对代码进行解释说明,增加代码的可读性,JS 中有两种注释方式:
- 单行注释 :使用//注释单行內容
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// 这是单行注释
// 一次只能注释一行
</script>
</body>
</html>- 多行注释 :使用/* */注释多行内容
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
/* 这是多行注释 */
/*
这是多行注释
一次可以注释若干行
*/
</script>
</body>
</html>在 VScode 中,可通过快捷键ctrl + /来快速注释。
4. JS 中的结束符
在 JS 中;作为一段代码的结束,多数情况下可以省略而使用回车代替,例如:
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
alert(1);
alert(2);
alert(3)
alert(4)
</script>
</body>
</html>5. 输入和输出
输入和输出是人机交互的重要手段,用户通过键盘、鼠标等向计算机输入信息,计算机处理后再展示结果给用户,这就是一次输入输出的过程。
5.1 输出
JS 可以接收用户的输入,然后再将输入的结果输出,输出语法有:
javascript
document.write('要输出的內容')- 向body标签内输出內容
- 若输出的內容为标签,那么也会被解析为网页元素
javascript
alert('要输出的內容')- 使页面弹出警告对话框
javascript
console.log('要输出的內容')- 向控制台输出內容,开发人员调试使用
例如:
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
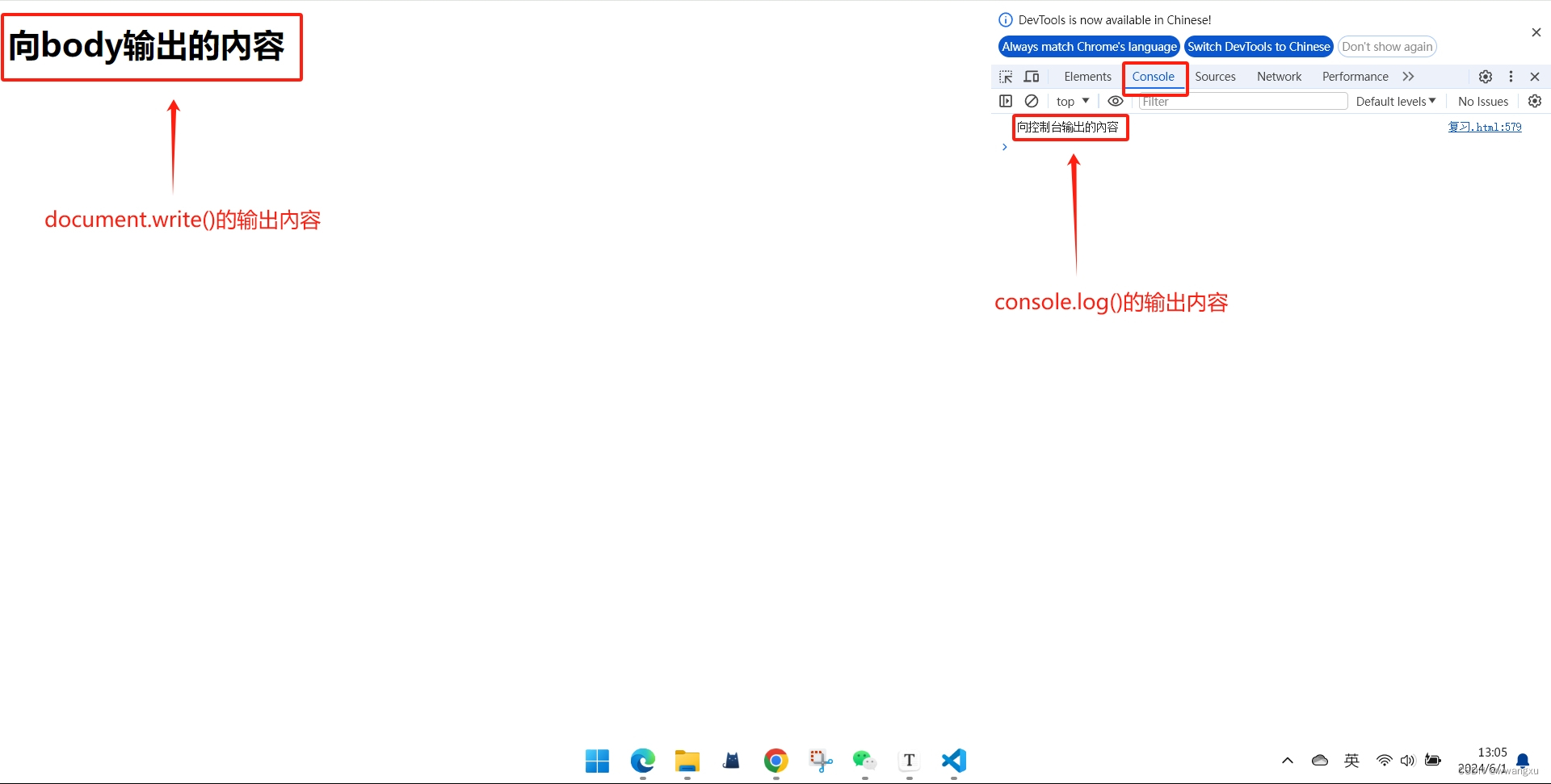
document.write('<h1>向body输出的內容<h1>')
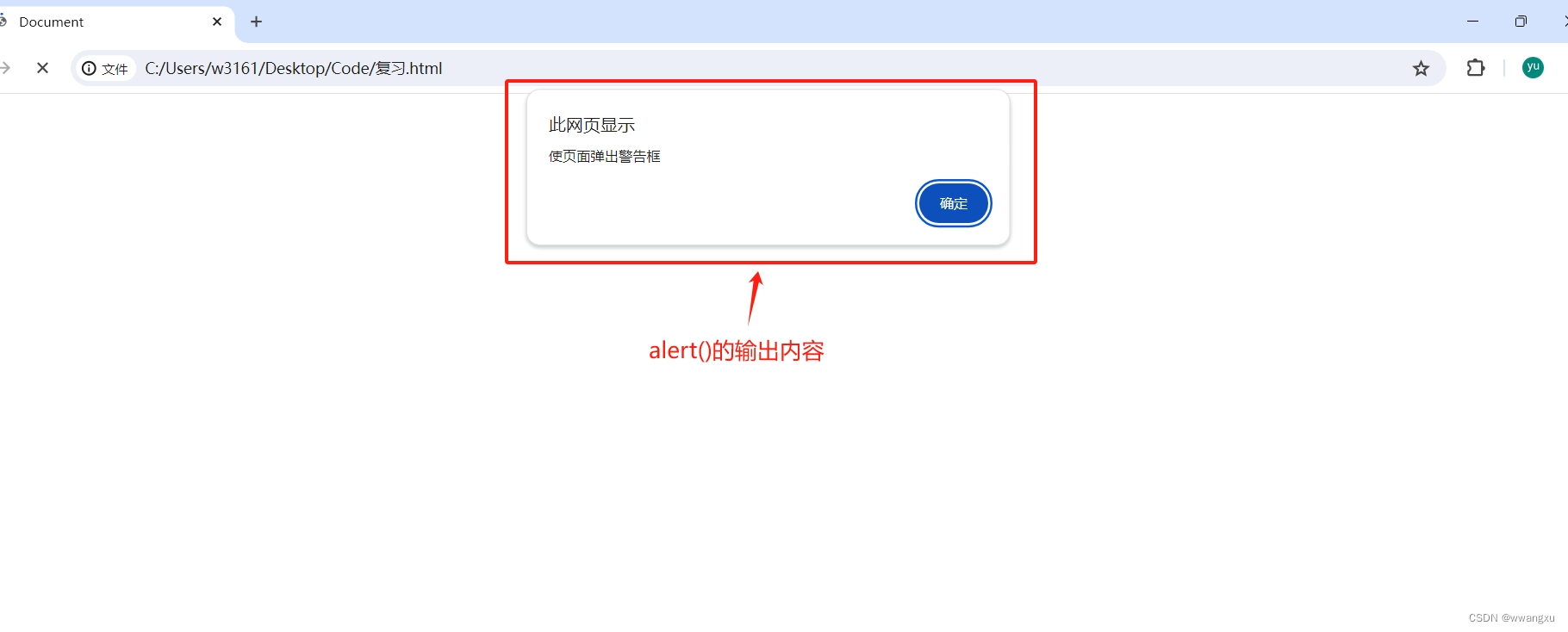
alert('使页面弹出警告框')
console.log('向控制台输出的內容')
</script>
</body>
</html>页面效果:


5.2 输入
向prompt()输入任意內容会以弹窗形式出现在浏览器中,一般提示用户输入一些信息。
例如:
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
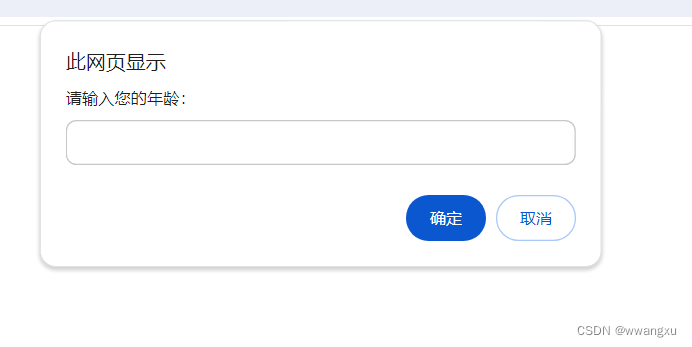
prompt('请输入您的年龄:')
</script>
</body>
</html>页面效果:

prompt()的值就是用户输入的內容,用户输入的內容会以字符串的形式存储。
6. 变量与常量
6.1 变量的声明
笔者写到此处,发现是第6.1小节,而现在正好是六一儿童节。祝各位小朋友、大朋友们儿童节快乐,愿我们依旧保持童心,奔赴山海仍不忘儿时的梦想,加油加油加油!!
在 JS 中,变量的声明格式为:
javascript
let 变量名
//或者
var 变量名let 与 var 的异同:
- let:
- 允许声明和赋值同时进行
- 不允许重复声明
- 允许同时声明多个变量并赋值
- var:
- 允许声明和赋值同时进行
- 允许先使用 再声明(不合理)
- 允许重复声明(不合理)
- 允许同时声明多个变量并赋值
let 和 var 大体上是类似的,但是 let 更为严谨,所以更推荐使用 let 来声明变量
变量命名时遵循以下命名规则:
- 只能是字母、数字、下划线、$,且不能能数字开头
- 字母区分大小写,如 Name 和 name 是不同的变量
- JS 中的关键字和保留字不允许做变量名
6.2 变量的赋值
变量的赋值:
javascript
let age
// 在 age 这个变量中存储10这个数
age = 10
//声明变量的同时初始化变量
let name = 'wwangxu'
//将用户输入的信息使用变量存储起来
let addr = prompt('请输入你的地址')6.3 常量
概念 :使用const声明的变量称为常量。
使用场景:当某个变量永远不会改变的时候,就可以使用常量的方式来声明。
例如:
javascript
const PI = 3.14注:常量不允许重新赋值,声明时必须初始化
7. JS 中的数据类型
JS 中有以下数据类型:
- number :数值类型
- 整数,如4、3、2
- 小数,如3.3、1.5
- 正数,如34、21.4
- 负数,如-31、-4
- string :字符串类型
- 通过‘’或“”包裹的数据
- 单引号和双引号没有本质区别,但引号必须成对出现
- 单引号或双引号可以互相嵌套,但不能自己嵌套自己
- 可以在引号前使用转义符</kbd>使得该引号变为字符串內容
- boolean :布尔类型
- 只有两个固定的值true和false
- true 表示真,false 表示假
- undefined :未定义类型
- 在只声明变量,而不赋值的情况下,变量的类型为 undefined
- null :空类型
- null 仅仅是一个代表"无"、"空"或者"值未知"的特殊值
- 官方解释为:把 null 作为尚未创建的对象
- 表示赋值了,但内容为空
可以通过 typeof 关键字来判断数据类型
例如:
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
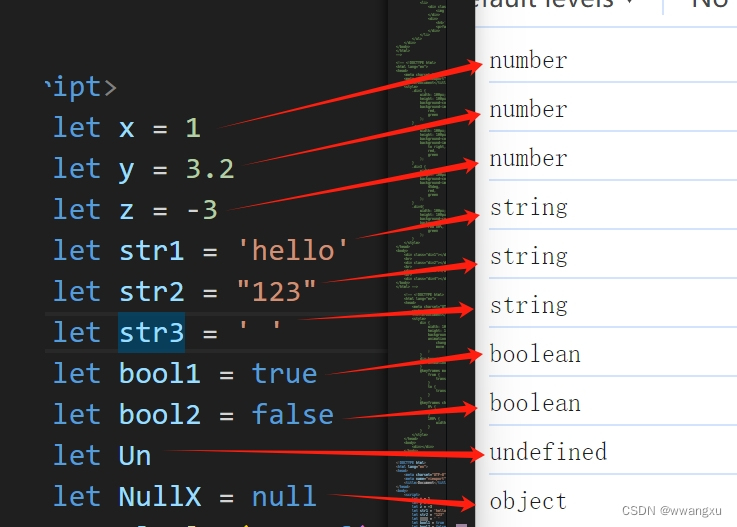
let x = 1
let y = 3.2
let z = -3
let str1 = 'hello'
let str2 = "123"
let str3 = ' '
let bool1 = true
let bool2 = false
let Un
let NullX = null
console.log(typeof(x))
console.log(typeof(y))
console.log(typeof(z))
console.log(typeof(str1))
console.log(typeof(str2))
console.log(typeof(str3))
console.log(typeof(bool1))
console.log(typeof(bool2))
console.log(typeof(Un))
console.log(typeof(NullX))
</script>
</body>
</html>页面效果:

8. JS 中的类型转换
首先我们要了解到:JS 为弱类型编程语言,只有赋值之后才能知道变量的类型。
字符串的拼接:
javascript
console.log('100' + '200')
// + 两边都是字符串
//那么就是将两个字符串拼接
//所以结果为'100200'JS 中的数据被分为不同的类型,在实际开发中,不同数据类型之间存在着转换关系,转换类型的方式有两种:
- 隐式转换:某些运算符被执行时,系统内部自动将数据类型进行转换,这种转换称为隐式转换。
- 显式转换:由开发者自行进行明确的数据类型转换
8.1 隐式转换
隐式转换规则:
- +两边只要有一个字符串,那么都会把另外一个转成字符串
- 除了加号以外的算数运算符,比如 * / - 等都会把数据转成数字类型
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>隐式转换</title>
</head>
<body>
<script>
let num = 13 // 数值
let num2 = '2' // 字符串
// 结果为 132
// 原因是将数值 num 转换成了字符串,相当于 '13'
// 然后 + 将两个字符串拼接到了一起
console.log(num + num2)
// 结果为15
// +num2 中的"+"将字符串转换为数字
// 然后两个数字相加
let num3 = +num2
console.log(num + num3)
// 结果为 11
// 原因是将字符串 num2 转换成了数值,相当于 2
// 然后数值 13 减去 数值 2
console.log(num - num2)
// 这里示例输入 23 和 67
// 结果为 '2367'
// 因为prompt接受的是字符串类型
// 所以 a + b 就是字符串的拼接
let a = prompt('请输入一个数字')
let b = prompt('请再输入一个数字')
console.log(a + b);
</script>
</body>
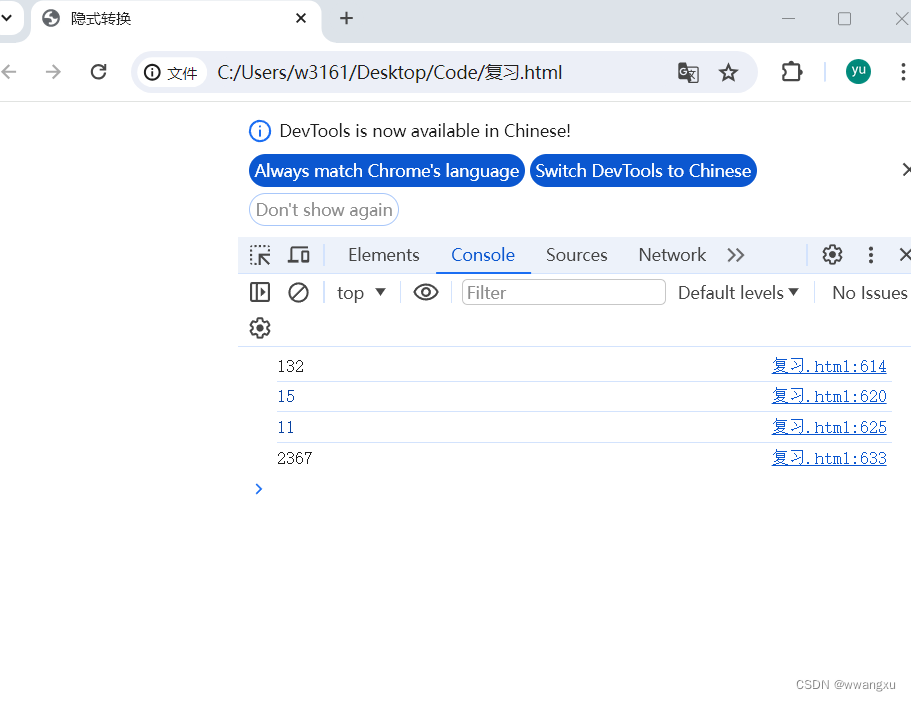
</html>运行效果:

8.2 显式转换
通过Number()显式转换成数值类型,当转换失败时结果为 NaN(Not a Number)
例如:
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>显示转换</title>
</head>
<body>
<script>
let t = '12' // 字符串
let f = 8 // 数值类型
// 显式将字符串 '12' 转换成数值 12
t = Number(t)
// 检测转换后的类型
console.log(typeof t);
console.log(t + f) // 结果为 20
// 并不是所有的值都可以被转成数值类型
let str = 'hello'
// 将 hello 转成数值是不现实的,当无法转换成
// 数值时,得到的结果为 NaN (Not a Number)
console.log(Number(str))
</script>
</body>
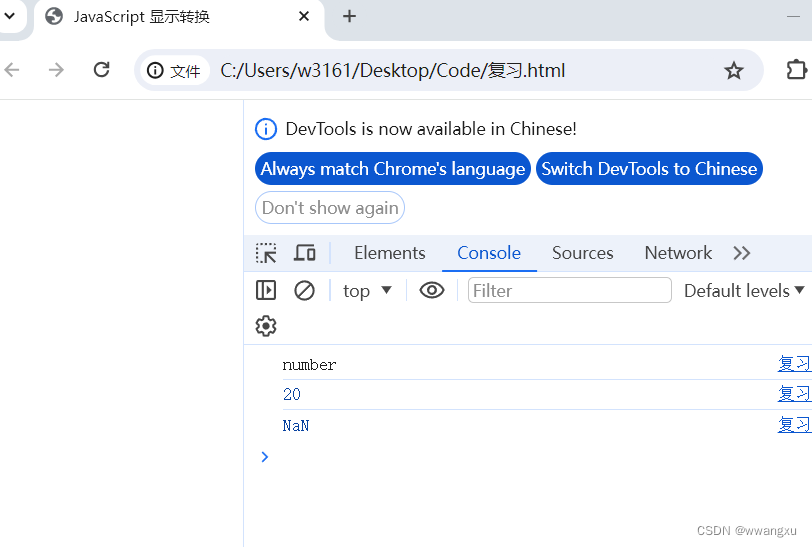
</html>运行结果:

完