目录
- 前言
- UIViewContorller
-
- UIViewContorller基础
- UIViewContorller使用
- 定时器和视图移动
- UISwitch控件
- UIProgressView和UISlider
- 总结
前言
本篇博客是笔者在学习UI部分内容时的成果和遇到的一些问题,既是我自己的学习笔记,也希望对你有帮助~
UIViewContorller
UIViewContorller基础
UIViewController 是 iOS 开发中的一个核心组件,它负责管理和协调应用中的视图和视图之间的交互。每一个屏幕页面通常都对应于一个 UIViewController 对象。
UIViewController 的主要职责包括:
- 加载和卸载视图。
- 在视图显示或隐藏时接收相关的通知。
- 在设备方向改变时调整视图的布局。
- 在内存不足时释放不需要的资源。
- 协调视图和其他对象(如数据模型、导航控制器等)之间的交互。
在使用 UIViewController 时,通常需要覆盖和实现一些方法,如:
- viewDidLoad:视图加载完成后调用,这是初始化视图的好地方。
- viewWillAppear: 和 viewWillDisappear::视图即将显示或隐藏时调用。
- viewDidLayoutSubviews:视图的子视图布局完成后调用,这是调整视图布局的好地方。
UIViewContorller使用
因为要进行视图切换,所以我们需要重新创建一个新的ViewController类。方法如下:
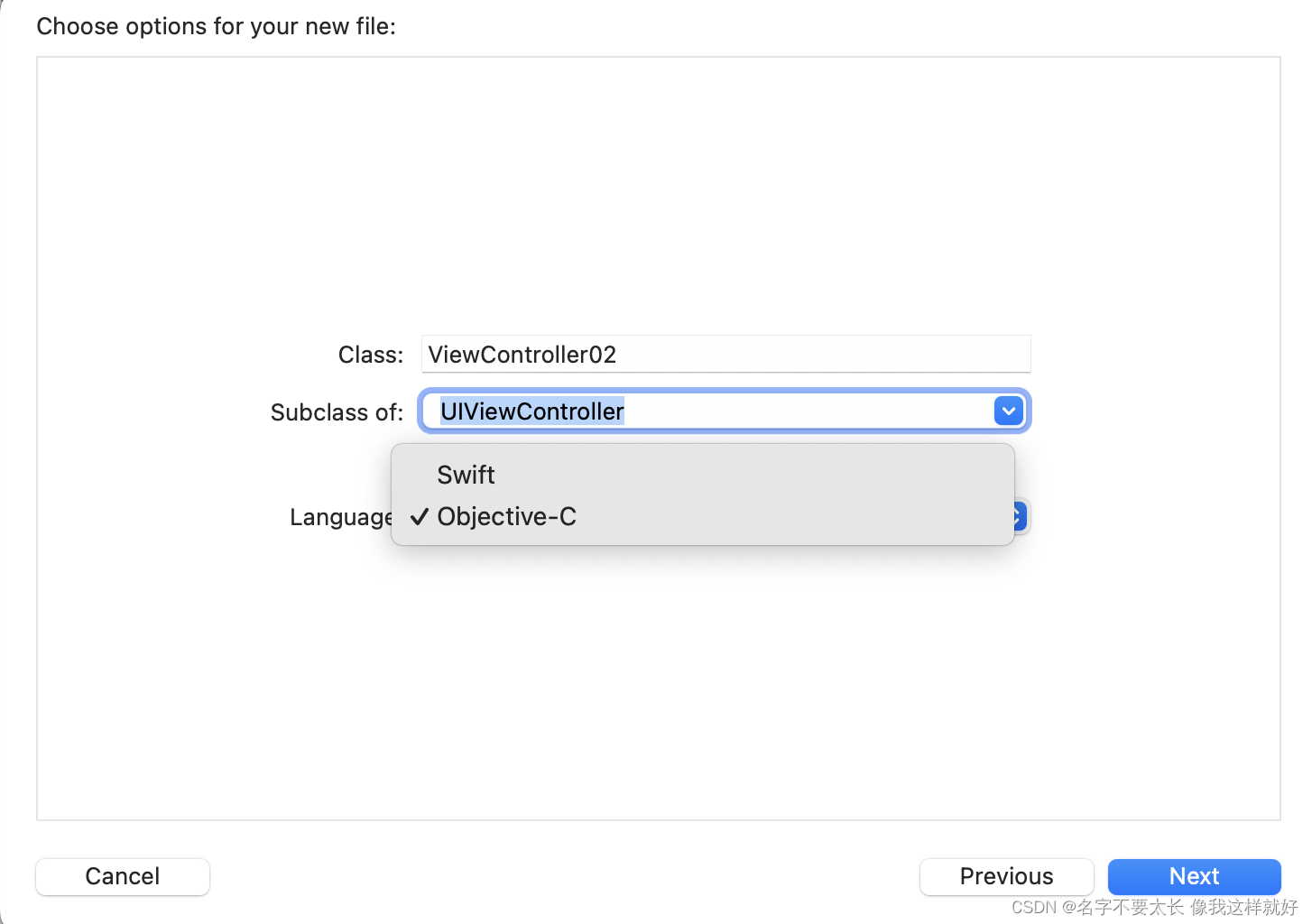
1."command+N"进入xcode创建项目新文件界面。

2.选择"Cocoa Touch Class"--->"Next"。

3.在"Class"栏给自己新添加的类起名字,在"Subclass of"栏选择该新添加的类的父类,在"Language"栏选择"Objective-C"。
代码演示:
ViewContorller02.h文件:
objectivec
#import <UIKit/UIKit.h>
NS_ASSUME_NONNULL_BEGIN
@interface ViewController02 : UIViewController
@end
NS_ASSUME_NONNULL_ENDViewContorller02.m文件:
objectivec
#import "ViewController02.h"
@interface ViewController02 ()
@end
@implementation ViewController02
- (void)viewDidLoad {
[super viewDidLoad];
//第二个控制器的颜色
self.view.backgroundColor = [UIColor cyanColor];
}
- (void) touchesBegan:(NSSet<UITouch *> *)touches withEvent:(UIEvent *)event {
//使当前的控制器消失掉,传入两个参数
//第一个参数指是否有动画效果
//第二个参数指结束后是否调用block块操作,不需要为nil
[self dismissViewControllerAnimated: YES completion: nil];
}
/*
#pragma mark - Navigation
// In a storyboard-based application, you will often want to do a little preparation before navigation
- (void)prepareForSegue:(UIStoryboardSegue *)segue sender:(id)sender {
// Get the new view controller using [segue destinationViewController].
// Pass the selected object to the new view controller.
}
*/
@endViewContorller.h文件:
objectivec
#import <UIKit/UIKit.h>
@interface ViewController : UIViewController
@endViewContorller.m文件:
objectivec
#import "ViewController.h"
#import "ViewController02.h"
@interface ViewController ()
@end
@implementation ViewController
//当屏幕被点击的时候,调用此函数
- (void) touchesBegan:(NSSet<UITouch *> *)touches withEvent:(UIEvent *)event {
//创建视图控制器二
ViewController02 *v2 = [[ViewController02 alloc] init];
//显示一个新的视图控制器界面到屏幕上
//该函数会传入三个参数:第一个参数指新的控制器对象
//第二个参数指是否使用动画切换效果
//第三个参数指切换结束后是否调用block块操作,不需要为nil
[self presentViewController: v2 animated: YES completion: nil];
}
//当视图控制器第一次被加载显示视图的时,调用此函数
//布局初始化视图来使用,初始化资源使用
- (void)viewDidLoad {
//调用父类的加载视图函数
[super viewDidLoad];
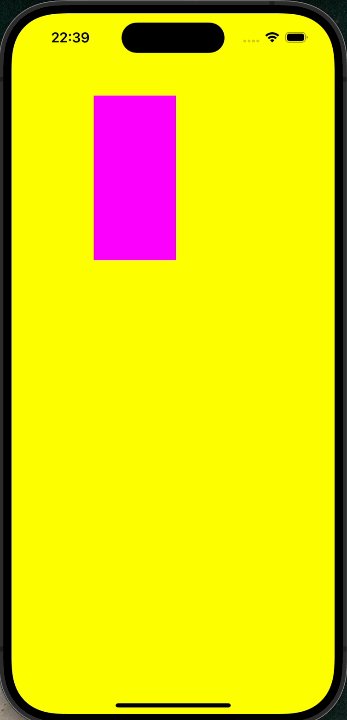
self.view.backgroundColor = [UIColor yellowColor];
NSLog(@"viewDidLoad第一次加载视图");
UIView *view = [[UIView alloc] init];
view.frame = CGRectMake(100, 100, 100, 200);
//将视图添加到当前控制视图上
[self.view addSubview: view];
view.backgroundColor = [UIColor magentaColor];
self.view.backgroundColor = [UIColor yellowColor];
}
//当视图控制器的视图即将显示的时候,调用此函数
//参数:表示是否用动画切换后消失
//每一次视图显示时都要被调用
- (void) viewWillAppear:(BOOL)animated {
NSLog(@"视图即将显示");
}
//当视图控制器的视图即将消失的时候,调用此函数
//参数:表示是否用动画切换后消失
//当前状态:视图还是显示在屏幕上的
- (void) viewWillDisappear:(BOOL)animated {
NSLog(@"视图即将消失");
}
//当视图控制器的视图已经显示到后的瞬间,调用此函数
//参数:表示是否用动画切换显示的
//当前状态:视图已经显示在屏幕上
- (void) viewDidAppear:(BOOL)animated {
NSLog(@"视图已显示");
}
//当视图控制器的视图已经从屏幕上消失,调用此函数
//参数:表示是否用动画切换显示
//当前状态:视图已经从屏幕上消失
- (void) viewDidDisappear:(BOOL)animated {
NSLog(@"视图已消失");
}
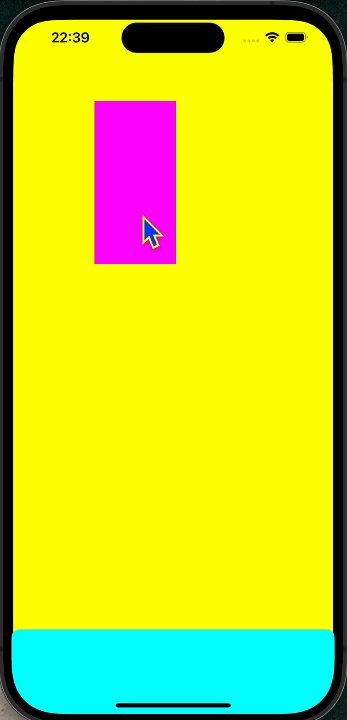
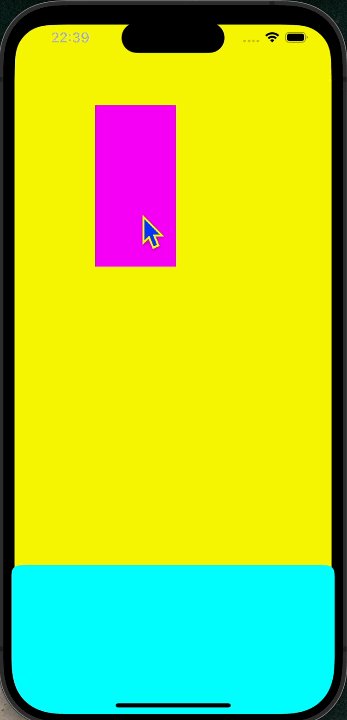
@end运行结果:

定时器和视图移动
定时器和视图移动通常在 iOS 开发中一起使用以创、建动画效果。例如,如果你想要让一个视图在屏幕上以一定的速度移动,就可以使用定时器来实现这个效果。
在 iOS 中,定时器是通过 NSTimer 类来创建的。你可以设置定时器在特定的时间间隔触发,然后在每次触发时更新视图的位置。
视图的移动可以通过改变它的 frame 属性来实现。每次定时器触发时,你可以小幅度改变这些属性(例如随着时间的流逝,让UIView对象的起始横纵坐标不断+1),使得视图看起来像是在屏幕上移动。
这里定时器和视图移动的实现要使用到UIButton和UIView的相关知识。
下面给出代码演示:
objectivec
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
//属性和成员变量的同步
@synthesize timerView = _timerView;
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view.
//创建一个启动定时器按钮
UIButton* btn01 = [UIButton buttonWithType:UIButtonTypeRoundedRect];
btn01.frame = CGRectMake(150, 100, 100, 100);
[btn01 setTitle:@"启动定时器⏲️" forState:UIControlStateNormal];
[btn01 addTarget:self action:@selector(pressStart) forControlEvents:UIControlEventTouchUpInside];
[self.view addSubview:btn01];
//创建一个停止定时器按钮
UIButton* btn02 = [UIButton buttonWithType:UIButtonTypeRoundedRect];
btn02.frame = CGRectMake(150, 200, 100, 100);
[btn02 setTitle:@"停止定时器⏹️" forState:UIControlStateNormal];
[btn02 addTarget:self action:@selector(pressStop) forControlEvents:UIControlEventTouchUpInside];
[self.view addSubview:btn02];
//创建一个视图
UIView* view = [[UIView alloc] init];
view.frame = CGRectMake(0, 0, 80, 80);
view.backgroundColor = [UIColor cyanColor];
[self.view addSubview:view];
[self.view sendSubviewToBack:view];
//设置view的标签值,设置完后可以通过父亲视图对象以及view的标签值可以获得相应的视图对象
view.tag = 4399;
}
- (void)pressStart
{
//使用NSTimer的类方法创建一个定时器并且启动这个定时器(返回值为一个新建好的定时器对象)
//P1:每隔多长时间调用定时器函数(以秒为单位的整数)
//P2:表示实现定时器函数的对象(指针)
//P3:定时器函数对象
//P4:可以将一个参数传入定时器函数,无参数可以传入空(nil), 这里传入的参数会保存在timer的userInfo属性里
//P5:表示定时器是否重复该操作------YES为重复,NO为只完成一次函数调用
_timerView = [NSTimer scheduledTimerWithTimeInterval:0.1 target:self selector:@selector(updateTimer:) userInfo:@"kacy" repeats:YES]; //用_timerView来接收该计时器的返回值
}
//可以将定时器本身作为参数传入
- (void)updateTimer:(NSTimer *)timer
{
NSLog(@"%@!正在计时", timer.userInfo); //调用timer的userInfo属性
//tag最好从100开始
UIView* view = [self.view viewWithTag:4399];
view.frame = CGRectMake(view.frame.origin.x + 1, view.frame.origin.y + 1, 80, 80);
}
- (void)pressStop
{
if (_timerView != nil) {
//invalidate:停止计时器的实例方法 使用定时器的返回值
[_timerView invalidate];
NSLog(@"已经停止计时!");
}
}
@end运行结果:
xcode运行结果打印区结果较多且较为简单,这里只贴出部分,未贴完整。

模拟器运行结果:

UISwitch控件
UISwitch 是 iOS 开发中常用的一种控件,它通常用于表示开/关或者是/否等二元选择的状态。它有两种状态:开(ON)和关(OFF)。注意,UISwitch 的大小是固定的,所以在设置 frame 的时候,宽度和高度可以设为 0。
代码示例:
ViewController.h文件:
objectivec
#import <UIKit/UIKit.h>
@interface ViewController : UIViewController
{
//定义一个开关控件(可以进行状态的改变 在"开"和"关"两种状态里进行切换)
//所有UIKit框架库中的控件均以UI开头 苹果官方的控件都定义在UIKit框架库中
UISwitch* _mySwitch;
}
@property(retain, nonatomic)UISwitch* mySwitch;
@endViewController.m文件:
objectivec
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
//同步属性和成员变量
@synthesize mySwitch = _mySwitch;
- (void)viewDidLoad {
[super viewDidLoad];
//创建一个UISwitch开关对象(继承于UIView)
_mySwitch = [[UISwitch alloc] init];
//_mySwitch.backgroundColor = [UIColor orangeColor];
//苹果官方的控件的位置设置(不是所有的控件都可以设置宽和高)
//对于UISwitch对象,其位置的X、Y坐标可以改变,但其宽和高无法改变,是官方设定好的
_mySwitch.frame = CGRectMake(100, 150, 80, 40);
//设置开关状态属性(YES------开启状态;NO------关闭状态)
_mySwitch.on = YES;
//也可以使用setOn:方法
[_mySwitch setOn:YES];
//设置开关状态 p1:开关状态 p2:是否开启动画效果
[_mySwitch setOn:YES animated:YES];
//设置开启状态的风格颜色
[_mySwitch setOnTintColor:[UIColor blueColor]];
//改变开关圆钮的颜色
[_mySwitch setThumbTintColor:[UIColor cyanColor]];
//设置整体风格颜色
[_mySwitch setTintColor:[UIColor purpleColor]];
//向开关控件添加事件函数
//p1:函数实现对象 p2:函数对象
//p3:事件响应时的事件类型(UIControlEventValueChanged:状态发生变化时触发函数)
[_mySwitch addTarget:self action:@selector(swChanged:) forControlEvents:UIControlEventValueChanged];
self.view.backgroundColor = [UIColor magentaColor];
[self.view addSubview:_mySwitch];
}
//参数传入开关对象本身
- (void)swChanged:(UISwitch *)sw
{
NSLog(@"开关状态发生变化!");
//on表示当前结束时开关的状态
if (sw.on == YES) {
NSLog(@"开关被打开!");
} else {
NSLog(@"开关被关闭!");
}
}
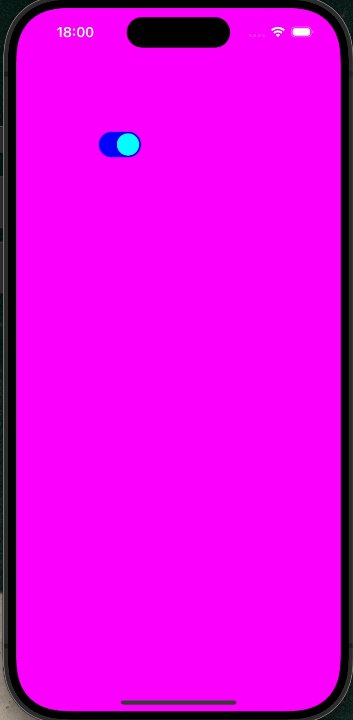
@end运行结果:


UIProgressView和UISlider
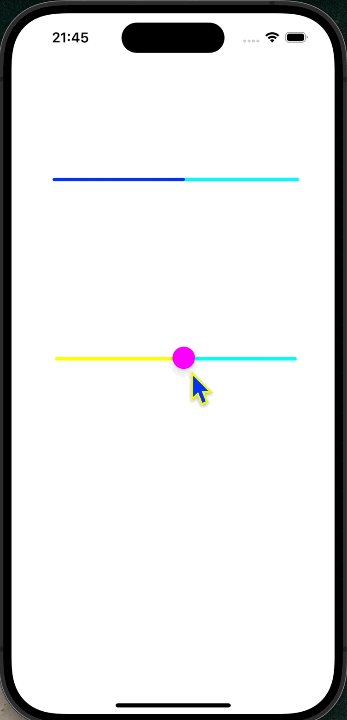
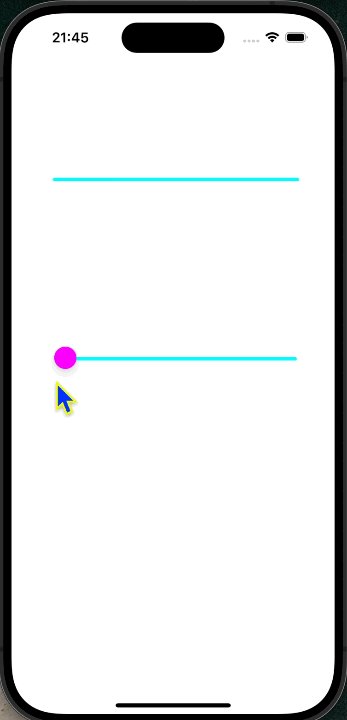
UIProgressView 是 iOS 开发中常用的一个控件,它用于表示任务的完成进度。UIProgressView 的外观是一个长条形的进度条,可以设置进度值、进度条颜色、进度条样式等属性。UISlider 则是一个滑动条控件,它可以让用户通过滑动来选择一个范围内的值。你可以设置滑动条的最小值和最大值,以及滑动条的颜色。当用户滑动滑动条时,你可以获取到用户选择的值。
我们也可以通过两者实现用滑动条动态控制进度条。
代码演示:
ViewController.h文件:
objectivec
#import <UIKit/UIKit.h>
@interface ViewController : UIViewController
{
//创建一个进度条对象 一般用来表示下载或视频播放的进度
UIProgressView* _progressView;
//创建一个滑动条对象 一般用来进行调整音频的音量等
UISlider* _slider;
}
//定义一个进度条属性
@property(retain, nonatomic)UIProgressView* pView;
//定义一个滑动条属性
@property(retain, nonatomic)UISlider* slider;
@endViewController.m文件:
objectivec
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
@synthesize slider = _slider;
@synthesize pView = _progressView;
- (void)viewDidLoad {
[super viewDidLoad];
//进度条的创建
_progressView = [[UIProgressView alloc] init];
//设置进度条的位置和大小(进度条的高度(即第四个参数)是不可变化的)
_progressView.frame = CGRectMake(50, 200, 300, 40);
//设置进度条的风格颜色
_progressView.progressTintColor = [UIColor blueColor];
//剩余进度条颜色
_progressView.trackTintColor = [UIColor cyanColor];
//设置进度条的进度值(范围是[0,1])
_progressView.progress = 0.3;
//设置进度条的风格特征
_progressView.progressViewStyle = UIProgressViewStyleDefault;
[self.view addSubview:_progressView];
//创建滑动条对象
_slider = [[UISlider alloc] init];
//设置滑动条的位置和大小(高度不可变)
_slider.frame = CGRectMake(50, 400, 300, 40);
//设置滑动条最大值和最小值(可以为负值)(进度条不能设置)
_slider.maximumValue = 100;
_slider.minimumValue = 0;
//设置滑动条滑块的位置float值
_slider.value = 50;
//设置左侧滑条颜色
_slider.minimumTrackTintColor = [UIColor yellowColor];
//设置右侧滑条颜色(默认为灰色)
_slider.maximumTrackTintColor = [UIColor cyanColor];
//设置滑块的颜色(默认为白色)
_slider.thumbTintColor = [UIColor magentaColor];
//对滑动条添加事件函数
[_slider addTarget:self action:@selector(pressSlider) forControlEvents:UIControlEventValueChanged];
[self.view addSubview:_slider];
}
- (void)pressSlider
{
_progressView.progress = (_slider.value - _slider.minimumValue) / (_slider.maximumValue - _slider.minimumValue);
NSLog(@"value = %f", _slider.value);
}
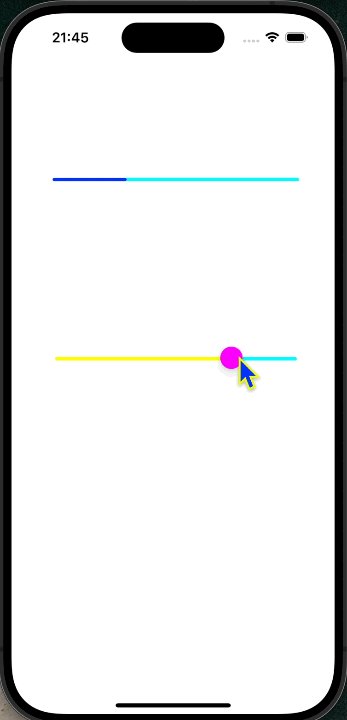
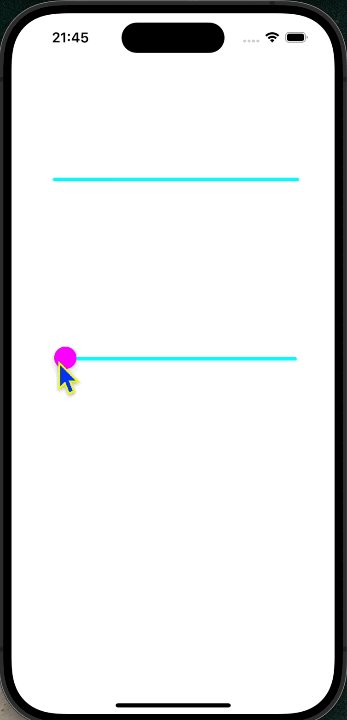
@end运行结果:


注:在写滑动条和进度条的代码时,因为两者的高度均无法改变,所以我将进度条的高度设置的很大为1000(我在视图上先添加的进度条,再添加的滑动条),从而体现其高度不可设置,随后当我设置滑动条位置时,发现无论位置设置多少,滑动条始终在下半屏幕或者屏幕之外。后来发现在这两个视图控件下面还有隐藏的背景视图,该位置设置的高度虽然对进度条和滑动条无用,但其实影响了下面的背景视图。
总结
以上就是本篇博客的所有内容,请读者在学习的同时积极进行实际代码敲写,希望对你有所帮助~