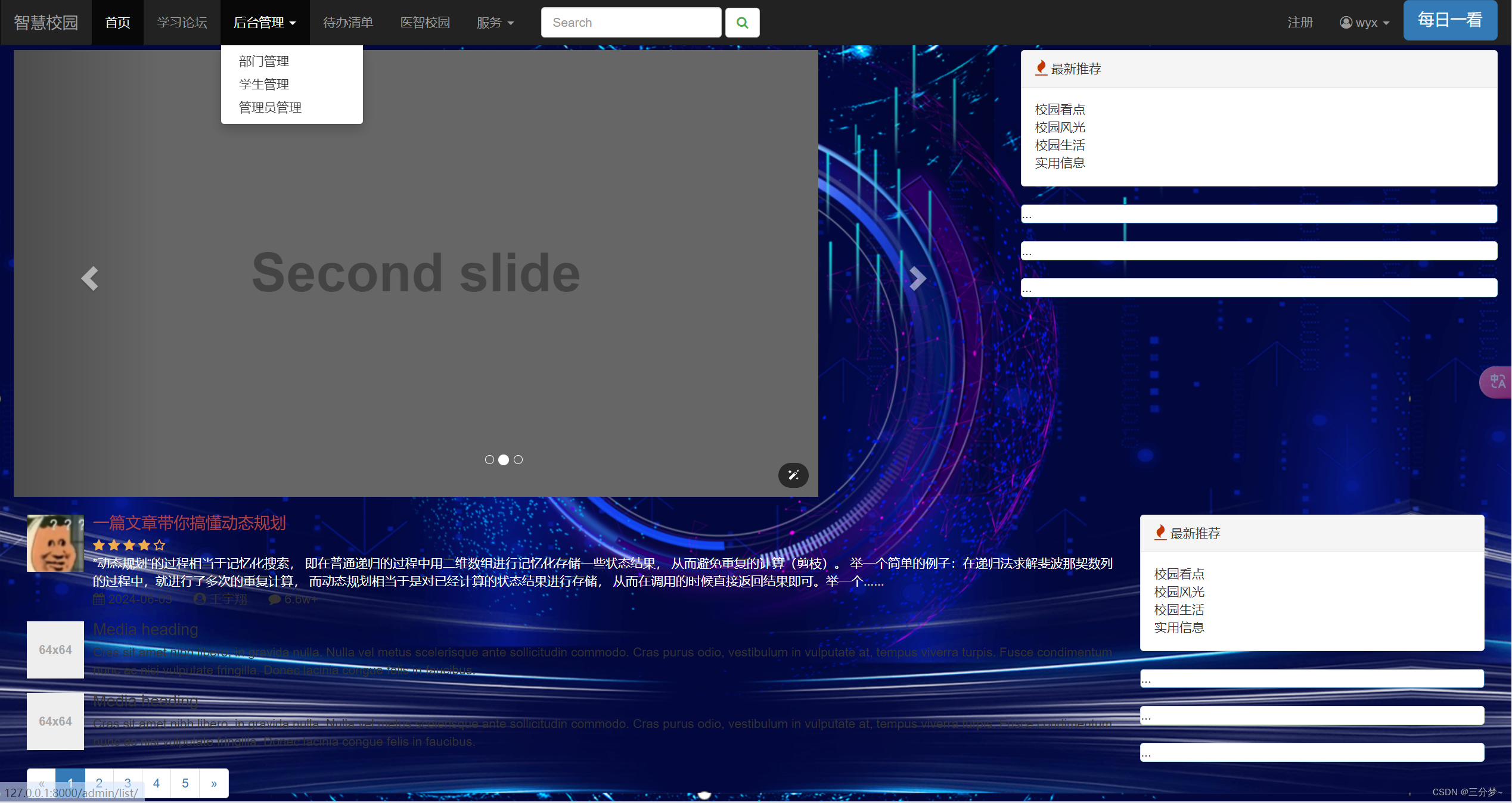
此项目基于Django + MySQL + HTML + CSS + JS + jQuery + bootstrap实现的功能有
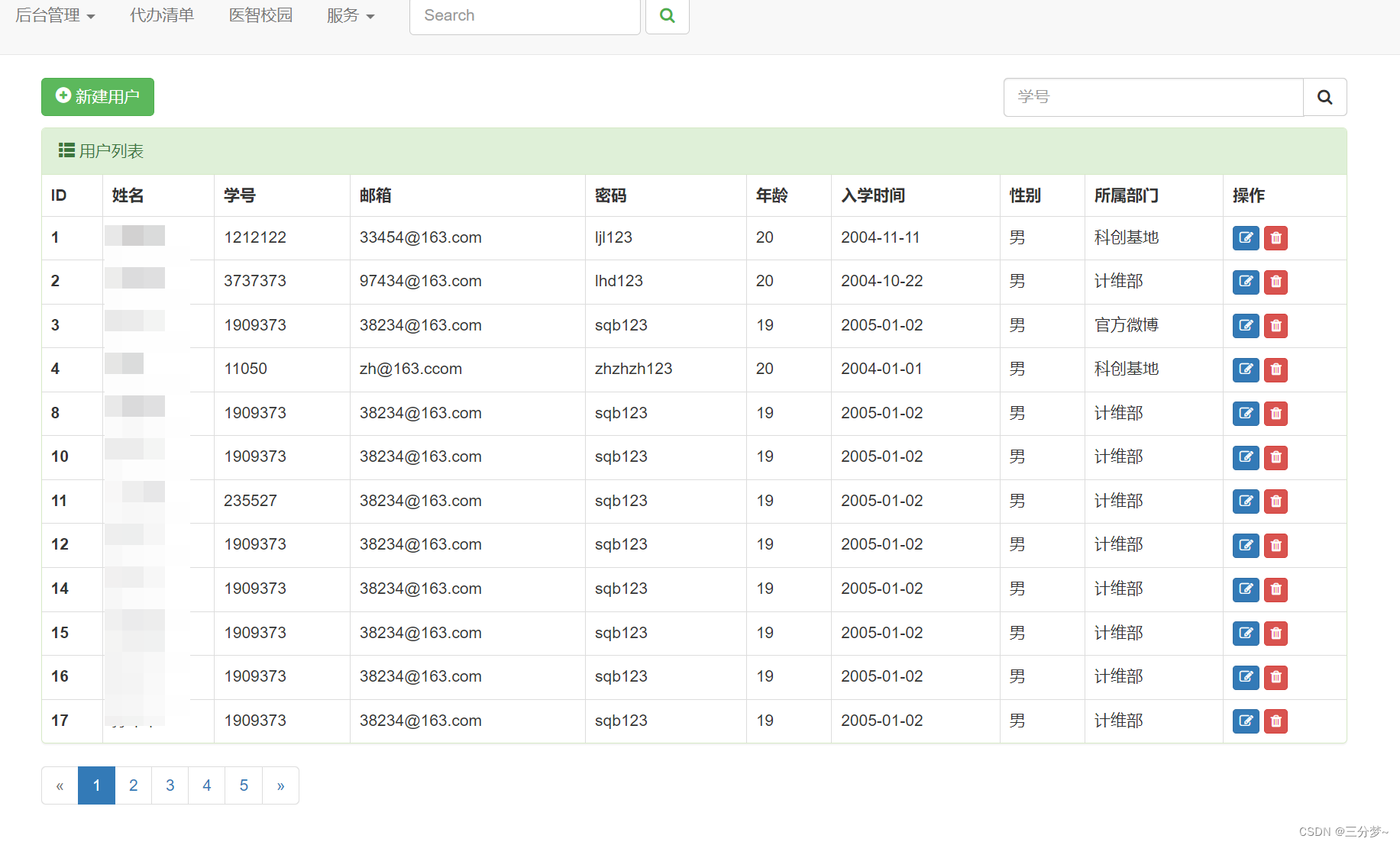
- 学生管理
- 部门管理
- 代办清单管理
- 校园论坛
- 校园医疗服务
- 校园看点
- 校园生活助手
- 常用功能入口
1. 一些注意点
1. 页面body会自动有一些边界距,处理方法:
html
<head>
<style>
body{ <---
margin:0; <---
} <---
</style>
</head> 2. 当html中部分语句样式为float时,记得在最后一定清除
html
<body>
<div class="header">
<div class="menu">菜单</div>
<div class="account">账户</div>
<!--有浮动一定记得最后的清除 -->
<div style="clear: both"></div> <------- **
</div>
</body>3. 内容居中
- 区域居中
html
.c1{
width: 200px; # 注意,*这里宽度必须指定*
margin: 0 auto; # 上下边距为0,左右自动居中
}- 文本居中
html
<div style="width: 2000px; text-align: center;">摩西摩西</div>4. 如果想用别人的样式

5. 块级和行内标签
- 块级
- 行内
- css样式:标签 ->
display:inline-block
示例:行内&块级特性
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.c1{
display: inline-block;
height: 100px;
width: 300px;
border: 1px solid red;
}
</style>
</head>
<body>
<span class="c1">中国</span>
<span class="c1">联通</span>
<span class="c1">联通</span>
<span class="c1">联通</span>
</body>
</html>示例:块级和行内标签的设置
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
</style>
</head>
<body>
<div style="display: inline;">中国</div>
<span style="display: block;">联通</span>
</body>
</html>2.快速开发网站
pip install flask
from flask import Flask
app = Flask(__name__)
# 创建了网址 /show/info 和 函数index 的对应关系
# 以后用户在浏览器上访问 /show/info,网站自动执行 index
@app.route("/show/info")
def index():
return "中国联通"
if __name__ == '__main__':
app.run()-
Flask框架为了让咱们写标签方便,支持将字符串写入到文件里。
python
from flask import Flask,render_template
app = Flask(__name__)
@app.route("/show/info")
def index():
# Flask内部会自动打开这个文件,并读取内容,将内容给用户返回。
# 默认:去当前项目目录的templates文件夹中找。
return render_template("index.html")
if __name__ == '__main__':
app.run()3.浏览器能识别的标签
2.1 编码(head)
html
<meta charset="UTF-8">2.2 标题
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>我的联通</title>
</head>
<body>
<h1>1级标题</h1>
<h2>2级标题</h2>
<h3>3级标题</h3>
<h4>4级标题</h4>
<h5>5级标题</h5>
<h6>6级标题</h6>
</body>
</html>2.3 div和span
html
<div>内容</div>
<span>asdfa</span>-
div,一个人占一整行。【块级标签】
html<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>我的联通</title> </head> <body> <div>山东蓝翔</div> <div>挖掘机哪家强</div> </body> </html> -
span,自己多大占多少。【行内标签、内联标签】
html<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>我的联通</title> </head> <body> <span>山东蓝翔</span> <span>挖掘机哪家强</span> </body> </html>2.4.5 超链接
html跳转到其他网站 <a href="http://www.chinaunicom.com.cn/about/about.html">点击跳转</a>html跳转到自己网站其他的地址 <a href="http://127.0.0.1:5000/get/news">点击跳转</a> <a href="/get/news">点击跳转</a>html# 当前页面打开 <a href="/get/news">点击跳转</a> # 新的Tab页面打开 <a href="/get/news" target="_blank">点击跳转</a>2.4.6 图片
html<img src="图片地址" />html直接显示别人的图片地址(防盗链): <img src="https://pic4.zhimg.com/v2-b23f984c2aeaa7bed12e890b4338d499_720w.jpg" />html<img src="自己图片的地址" /> 显示自己的图片: - 自己项目中创建:static目录,图片要放在static - 在页面上引入图片 <img src="/static/wbq.png" />关于设置图片的高度和宽度
html<img src="图片地址" style="height:100px; width:200px;" /> <img src="图片地址" style="height:10%; width:20%;" />小结
-
学习的标签
html<h1></h1> <div></div> <span></span> <a></a> <img /> -
划分
- 块级标签 <h1></h1> <div></div> - 行内标签 <span></span> <a></a> <img /> -
嵌套
html<div> <span>xxx</span> <img /> <a></a> </div>
-
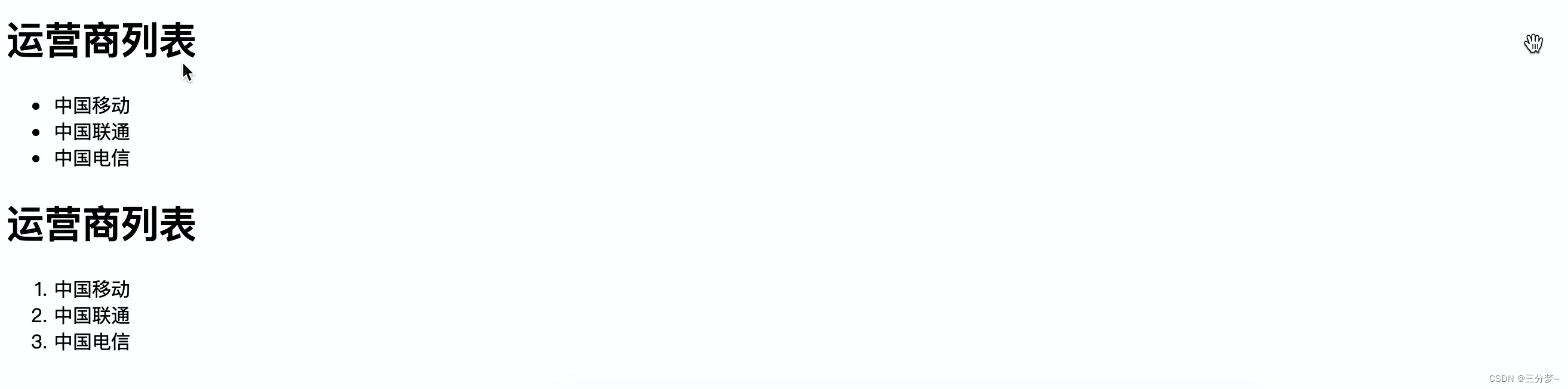
2.4.7 列表
html
<ul>
<li>中国移动</li>
<li>中国联通</li>
<li>中国电信</li>
</ul>
html
<ol>
<li>中国移动</li>
<li>中国联通</li>
<li>中国电信</li>
</ol>
2.4.8 表格
html
<table>
<thead>
<tr> <th>ID</th> <th>姓名</th> <th>年龄</th> </tr>
</thead>
<tbody>
<tr> <td>10</td> <td>武沛齐</td> <td>19</td> </tr>
<tr> <td>11</td> <td>吴阳军</td> <td>19</td> </tr>
<tr> <td>12</td> <td>刘东</td> <td>19</td> </tr>
<tr> <td>13</td> <td>郭智</td> <td>19</td> </tr>
<tr> <td>14</td> <td>电摩</td> <td>19</td> </tr>
</tbody>
</table>2.4.9 input系列(7个)
html
<input type="text" />
<input type="password">
<input type="file">
<input type="radio" name="n1">男
<input type="radio" name="n1">女
<input type="checkbox">篮球
<input type="checkbox">足球
<input type="checkbox">乒乓球
<input type="checkbox">棒球
<input type="button" value="提交"> -->普通的按钮
<input type="submit" value="提交"> -->提交表单2.4.10 下拉框
html
<select>
<option>北京</option>
<option>上海</option>
<option>深圳</option>
</select>
<select multiple>
<option>北京</option>
<option>上海</option>
<option>深圳</option>
</select>2.4.11 多行文本
html
<textarea></textarea>2.4.12网络请求
-
在浏览器的URL中写入地址,点击回车,访问。
浏览器会发送数据过去,本质上发送的是字符串: "GET /explore http1.1\r\nhost:...\r\nuser-agent\r\n..\r\n\r\n" 浏览器会发送数据过去,本质上发送的是字符串: "POST /explore http1.1\r\nhost:...\r\nuser-agent\r\n..\r\n\r\n数据库" -
浏览器向后端发送请求时
-
GET请求【URL方法 / 表单提交】
-
现象:GET请求、跳转、向后台传入数据数据会拼接在URL上。
https://www.sogou.com/web?query=安卓&age=19&name=xx注意:GET请求数据会在URL中体现。
-
-
POST请求【表单提交】
- 现象:提交数据不在URL中而是在请求体中。
-
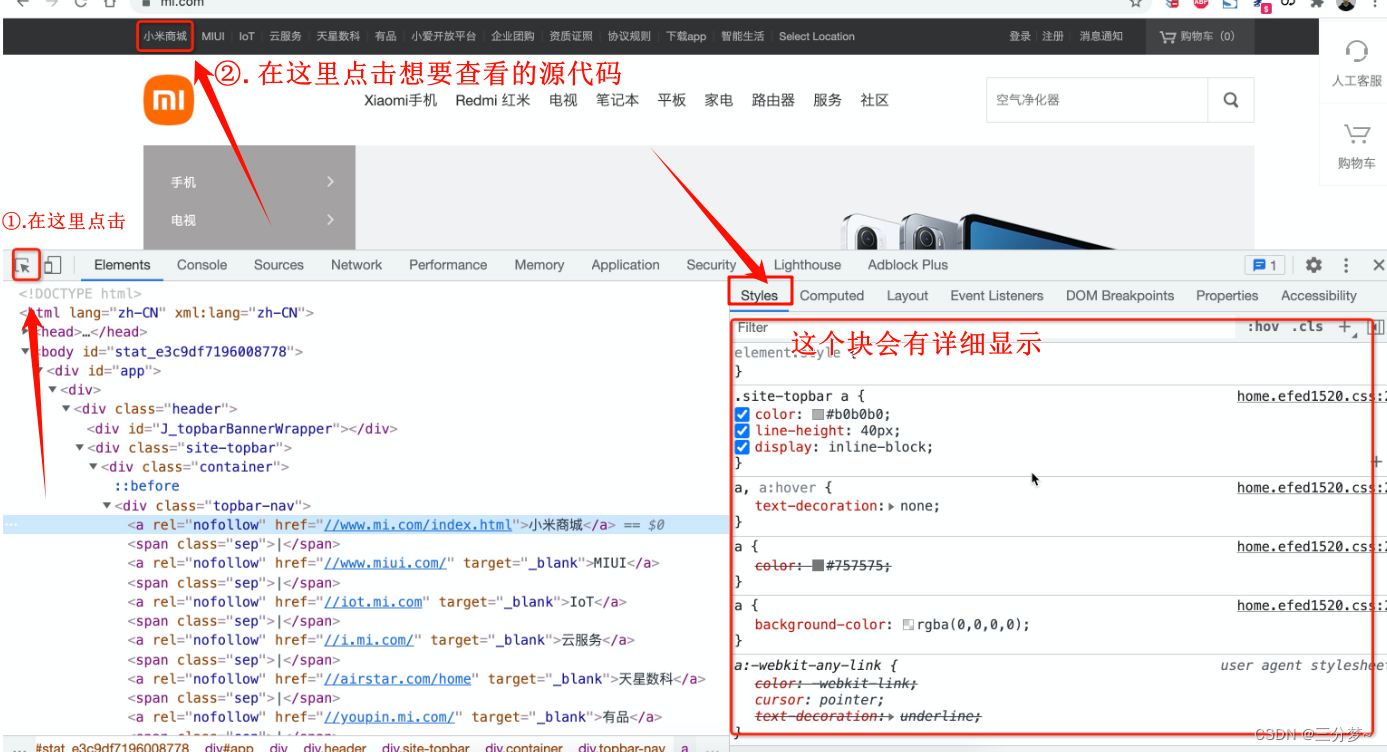
注意点:
html
.sub-header .logo a {
margin-top: 22px;
display: inline-block <!-- 块级标签, a默认为行内标签,无法实现一行浮动 -->
}
.sub-header .menu-list a{
display: inline-block;
padding: 0 10px; <!-- 填补下内边距,使得鼠标在链接对应字体外一定距离也能点击跳转 -->
color: #333;
font-size: 16px;
text-decoration: none; <!-- 取消链接下默认的下划线 -->
}
.sub-header .menu-list a:hover{ <!--- 鼠标移动到链接对应入口处变色 --->
color: #ff6700;
}-
a标签是行内标签,行内标签的高度、内外边距,默认无效。
-
垂直方向居中
- 本文 + line-height
- 图片 + 边距
-
a标签默认有下划线。 - - - >
text-decoration: none -
鼠标放上去之后hover
css.c1:hover{ ... } a:hover{ }
登录验证
加密
首先导入下方代码用md5实现加密
python
from django.conf import settings
import hashlib
def md5(data_string):
obj = hashlib.md5(settings.SECRET_KEY.encode('utf-8'))
obj.update(data_string.encode('utf-8'))
return obj.hexdigest()
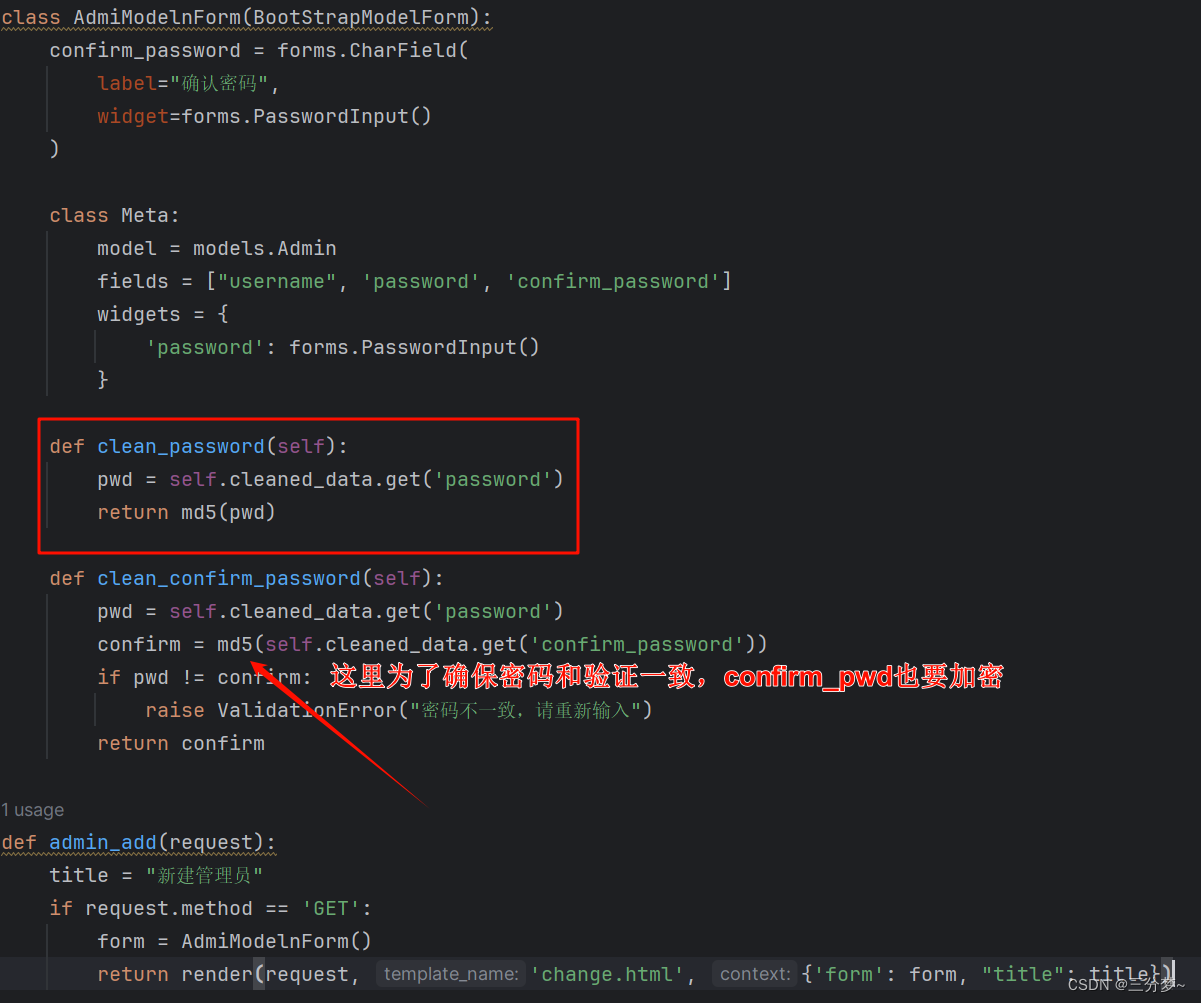
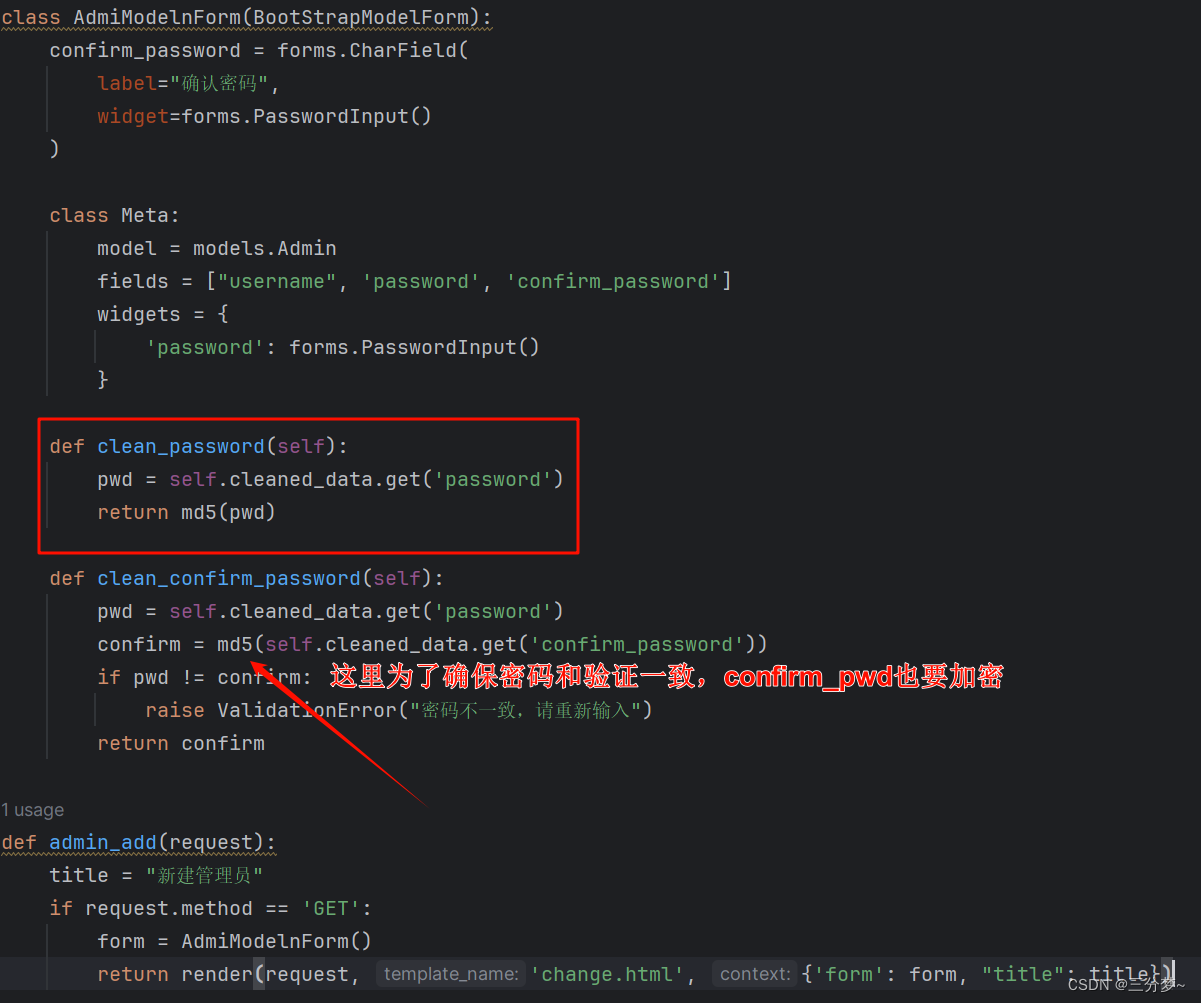
登录 and 确认登录
python
from django import forms
from app01.utils.bootstrap import BootStrapModelForm
class AdmiModelnForm(BootStrapModelForm):
confirm_password = forms.CharField(
label="确认密码",
widget=forms.PasswordInput()
)
class Meta:
model = models.Admin
fields = ["username", 'password', 'confirm_password']
widgets = {
'password': forms.PasswordInput()
}
def clean_password(self):
pwd = self.cleaned_data.get('password')
return md5(pwd)
def clean_confirm_password(self):
pwd = self.cleaned_data.get('password')
confirm = md5(self.cleaned_data.get('confirm_password'))
if pwd != confirm:
raise ValidationError("密码不一致,请重新输入")
return confirm # 这里返回要存入数据库的密码
def admin_add(request):
title = "新建管理员"
if request.method == 'GET':
form = AdmiModelnForm()
return render(request, 'change.html', {'form': form, "title": title})
form = AdmiModelnForm(request.POST)
if form.is_valid():
form.save()
return redirect('/admin/list/')
return render(request, 'change.html', {'form': form, "title": title})检验之前是否登录过:
登录成功后:
- cookie,随机字符串
- session,用户信息
在其他需要登录才能访问的页面中,都需要加入:
python
def index(request):
info = request.session.get("info")
if not info:
return redirect('/login/')
...目标:在18个视图函数前面统一加入判断。
python
info = request.session.get("info")
if not info:
return redirect('/login/')功能太多一个一个复制太繁琐,django自带封装的中间件可以用
图片验证码
效果如下:

逻辑如下:
python
import random
from PIL import Image, ImageDraw, ImageFont, ImageFilter
def check_code(width=120, height=30, char_length=5, font_file='Monaco.ttf', font_size=28):
code = []
img = Image.new(mode='RGB', size=(width, height), color=(255, 255, 255))
draw = ImageDraw.Draw(img, mode='RGB')
def rndChar():
"""
生成随机字母
:return:
"""
# return str(random.randint(0, 9))
return chr(random.randint(65, 90))
def rndColor():
"""
生成随机颜色
:return:
"""
return (random.randint(0, 255), random.randint(10, 255), random.randint(64, 255))
# 写文字
font = ImageFont.truetype(font_file, font_size)
for i in range(char_length):
char = rndChar()
code.append(char)
h = random.randint(0, 4)
draw.text([i * width / char_length, h], char, font=font, fill=rndColor())
# 写干扰点
for i in range(40):
draw.point([random.randint(0, width), random.randint(0, height)], fill=rndColor())
# 写干扰圆圈
for i in range(40):
draw.point([random.randint(0, width), random.randint(0, height)], fill=rndColor())
x = random.randint(0, width)
y = random.randint(0, height)
draw.arc((x, y, x + 4, y + 4), 0, 90, fill=rndColor())
# 画干扰线
for i in range(5):
x1 = random.randint(0, width)
y1 = random.randint(0, height)
x2 = random.randint(0, width)
y2 = random.randint(0, height)
draw.line((x1, y1, x2, y2), fill=rndColor())
img = img.filter(ImageFilter.EDGE_ENHANCE_MORE)
return img, ''.join(code)定义调用函数
python
def image_code(request):
"""生成图片验证码"""
# 调用pillow 函数, 生成图片
img, code_str = check_code()
print(code_str)
# 写入到session中,以便于或许获取再次验证
request.session['image_code'] = code_str
# 给session设置60s超时
request.session.set_expiry(60)
stream = BytesIO()
img.save(stream, 'png')
return HttpResponse(stream.getvalue())连着两天几乎一动不动的在电脑旁做系统,emm.........



想要源码可以关注下等待后续...