
你好,我是赵兴晨,97年文科程序员。
你有没有听说过Nginx的账户认证功能?这可不只是一个技术问题,它关系到我们上网时的安全和便利。就像家里需要一把钥匙才能进们一样,Nginx的账户认证功能就是确保有只有授权的人才能访问特定的网站资源。
今天,我们就来聊聊这个功能。他在让网站更安全、使用起来更舒心方面。起着很大的作用。
官方帮助文档:
https://nginx.org/en/docs/http/ngx_http_auth_basic_module.html
环境准备:
操作系统:Centos7.9
已安装Nginx
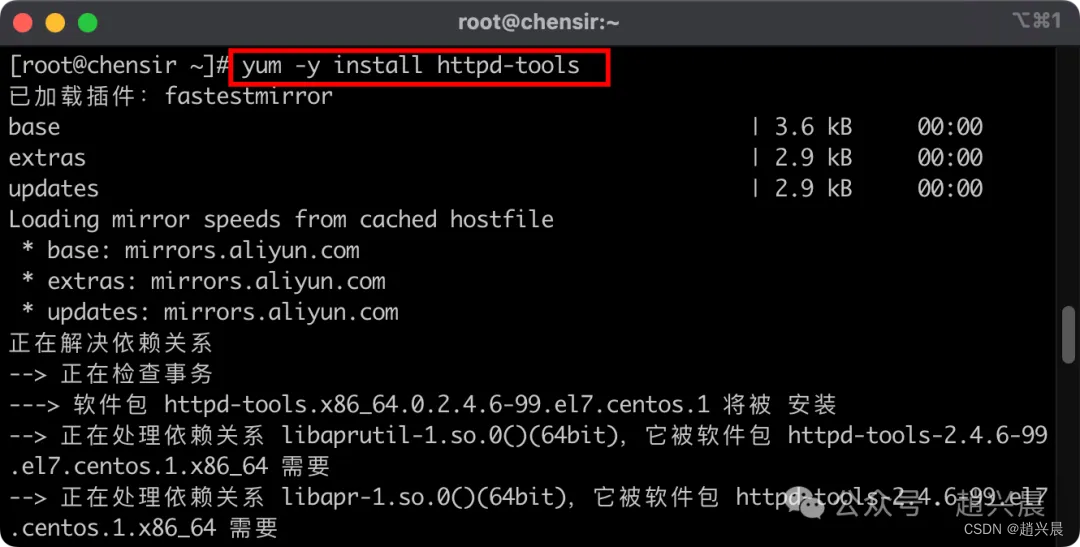
1、安装HTTP服务器工具
我们需要先安装httpd-tools,它包含了创建用户认证文件所需的htpasswd工具。
yum -y install httpd-tools
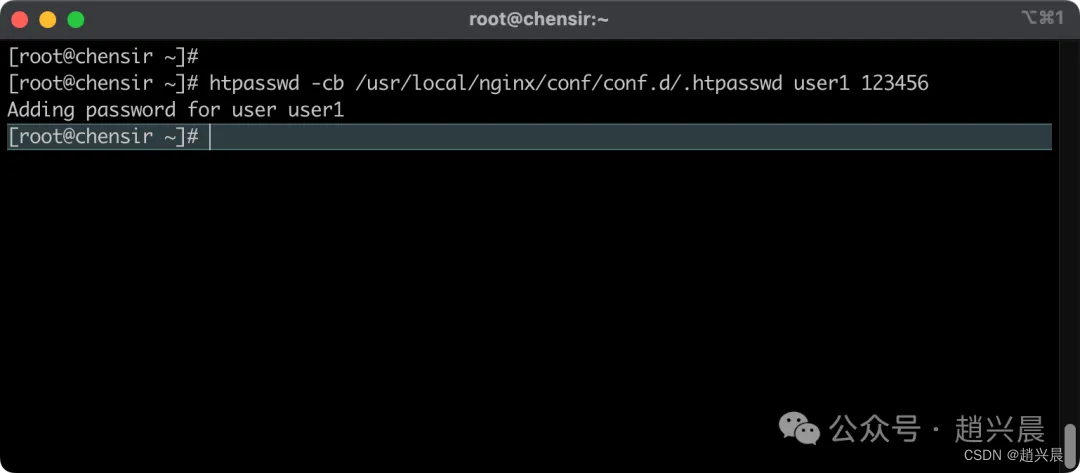
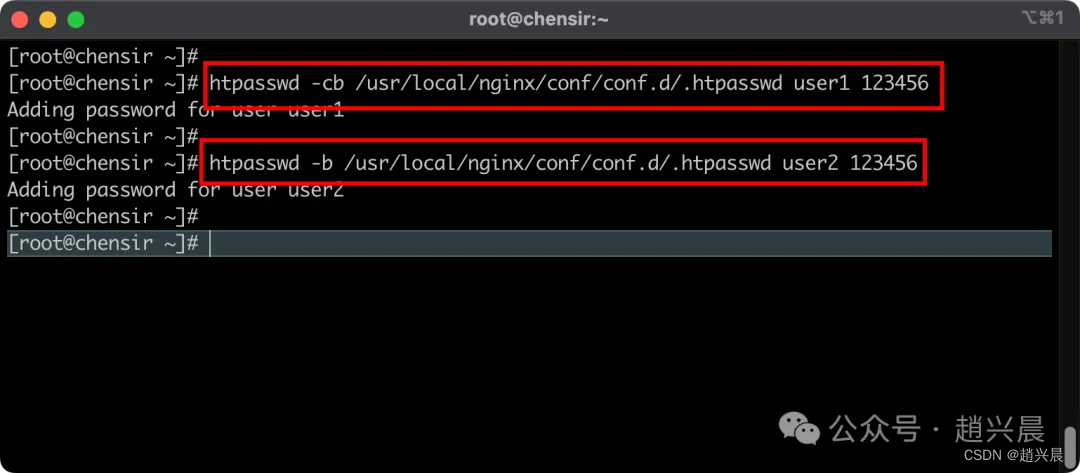
2、创建用户认证文件
使用htpasswd工具创建用户和密码,这些信息将被存储在.htpasswd文件中。
htpasswd -cb /usr/local/nginx/conf/conf.d/.htpasswd user1 123456
htpasswd -b /usr/local/nginx/conf/conf.d/.htpasswd user2 123456
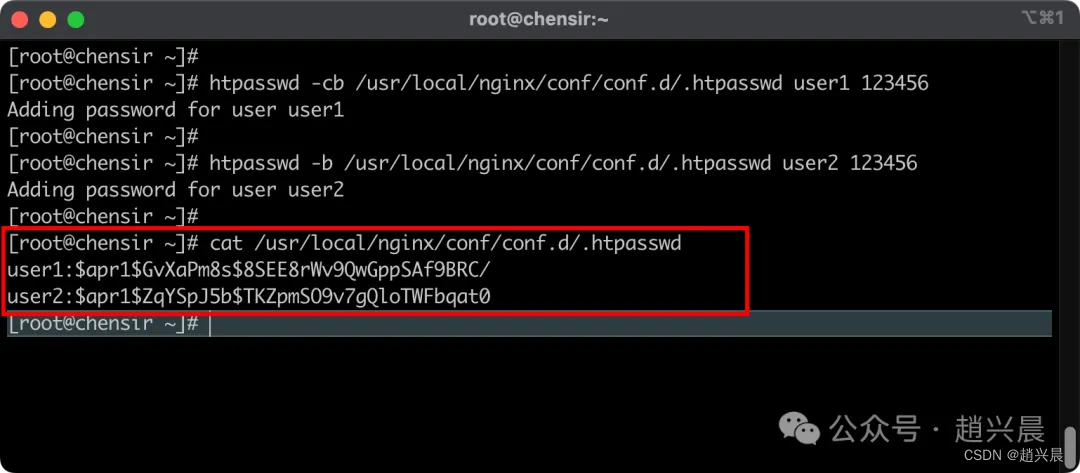
3、查看用户认证文件
检查 .htpasswd文件,确保用户已成功添加。
cat /usr/local/nginx/conf/conf.d/.htpasswd
4、配置Nginx认证
编辑Nginx配置文件,为特定资源设置基本认证。
server {
listen 80;
location = /login/ {
root /data/nginx/html/pc;
index index.html;
# 启用基本认证
auth_basic "login password";
auth_basic_user_file /usr/local/nginx/conf/conf.d/.htpasswd;
}
}编辑完配置文件记得重新加载生效
systemctl reload nginx5、测试HTTP基本认证
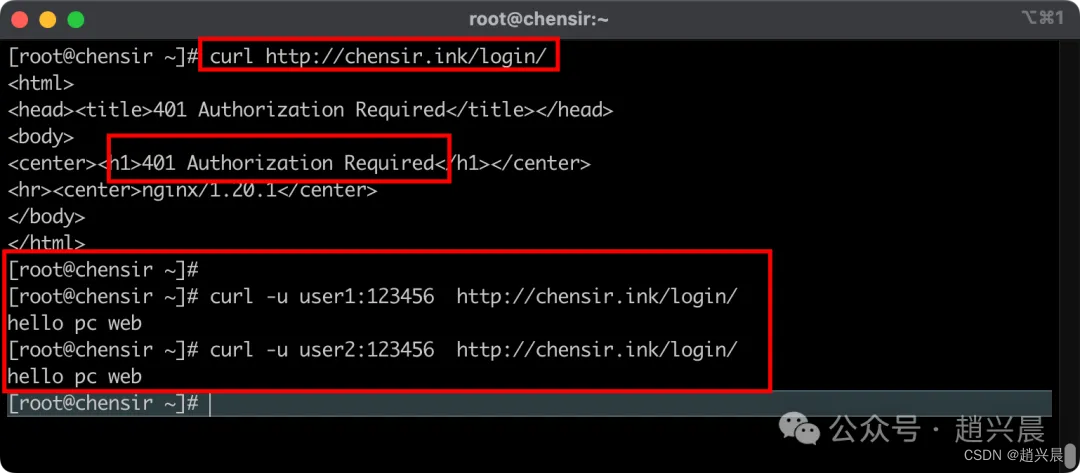
使用curl命令测试HTTP基本认证是否生效
[root@chensir ~]# curl -u user1:123456 http://chensir.ink/login/
hello pc web
[root@chensir ~]# curl -u user2:123456 http://chensir.ink/login/
hello pc web
结果很明显,如上图,当直接访问时,是访问不到任何资源的,会提示错误码401,如果请求的时候携带用户名和密码是可以访问到静态资源页面的。
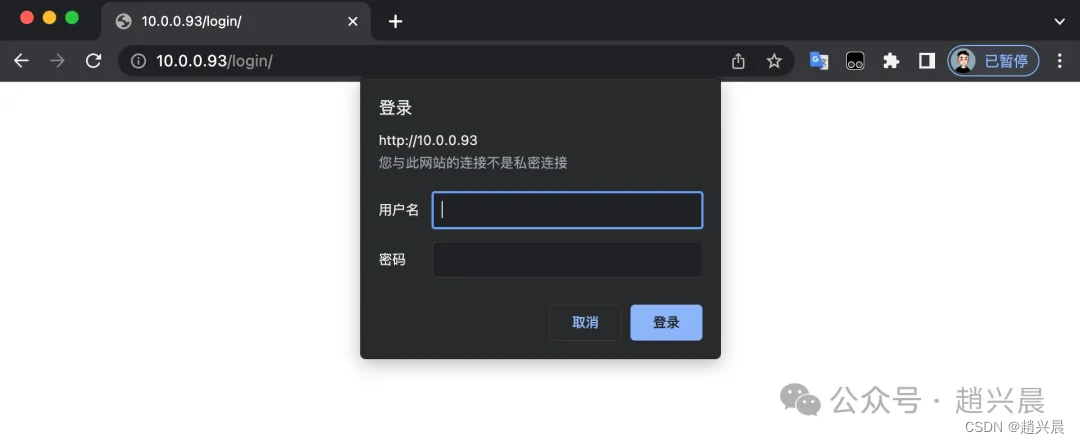
咱们直接用浏览器访问看看效果:

会直接提示输入用户名和密码,输入密码之后效果如下

以上就是Nginx账户认证功能的分享啦,除了HTTP认证,Nginx还允许我们自定义错误页面,以提供更友好的用户体验。
自定义错误页面
在Nginx配置文件中,为不同的HTTP状态码指定自定义错误页面。
可用位置:http、server、location、if in location
以下是配置示例
error_page 404 /40x.html;
location = /40x.html {
root /data/html/;
}
error_page 500 502 503 504 /error.html;
location = /error.html {
root /data/nginx/html;
}注意事项:
- 确保 .htpasswd 文件的权限设置为仅root用户可读写,以保证安全性。
- 自定义错误页面的路径应根据实际文件存放位置进行调整。
- 在生产环境中,建议使用更安全的认证方式,如OAuth或JWT。
OK,以上就是今天的全部分享啦。如果你对限制访问IP的配置感兴趣,或者想回顾相关知识点,可以参考我之前的文章《使用Nginx对网站资源进行加密访问并限制访问IP》。在这篇文章中,我分享了如何通过Nginx实现对网站资源的加密访问,以及如何限制特定IP的访问,为你提供了全面的操作指南和最佳实践。
分享一句我最最喜欢的话 "时间从来不语,却回答了所有的问题。" 咱们下期见!