Python基础学习:
- Pyhton 语法基础
- Python 变量
- Python控制流
- Python 函数与类
- Python Exception处理
- Python 文件操作
- Python 日期与时间
- Python Socket的使用
- Python 模块
- Python 魔法方法与属性
Flask基础学习:
- Python中如何选择Web开发框架?
- Python Flask 入门开发
- 如何使用virtualenv实现python环境的隔离?
- Python中使用国内源头下载依赖
- Python Flask 路由配置
- Flask 使用Context上下文
- Python Flask实现蓝图Blueprint配置和模块渲染
蓝图(BluePrint)
蓝图(Blueprint)是Flask实现的应用模块化,通过模块化的方式分割视图,让应用的层次更加清晰,更加便于开发者开发和维护项目。通过蓝图,我们可以创建一组相同前缀的路由组合,可以用于分割应用不同的服务。如应用有两个服务:认证服务和用户服务,我们可以通过模块化分割服务,然后通过Flask注册不同前缀的蓝图。

创建main服务
先创建一个main服务,代码如下:
1、创建main.py文件
# main.py
# !/usr/bin/env python
# -*-coding:utf-8 -*-
from datetime import datetime
from flask import render_template,session,redirect,url_for,abort,request,Blueprint
main = Blueprint('main', __name__)
@main.route('/index')
def index(item_name="dashboard", **kwargs):
return render_template('manager/index.html', item_name=item_name, kwargs=kwargs)
@main.route('/user/<username>')
def user(username):
return render_template('user.html', user=user)2、创建api.py文件
# !/usr/bin/env python
# -*-coding:utf-8 -*-
from flask import jsonify, request,make_response,Blueprint,Flask
from. import api
@api.route('/post/', methods=['POST'])
def post():
json = request.json
print(str(json))
post1 = Post.from_json(json)
db.session.add(post1)
db.session.commit()
return jsonify({
"status": 1,
"response": u"提交成功"
})3、注册Blueprint
# !/usr/bin/env python
# -*-coding:utf-8 -*-
from flask import Flask,render_template,Response
from flask_cors import CORS
def create_app(config_name):
app = Flask(__name__)
# 注册main服务
from .main import main as main_blueprint
app.register_blueprint(main_blueprint, url_prefix='/manager')
# 注册api服务
from app.api import api as api_blueprint
CORS(api_blueprint, supports_credentials=True)
app.register_blueprint(api_blueprint, url_prefix='/api/v1.0')
return app模块渲染(Template)
使用Flask可以直接在路由中返回Html文档,但处理起来比较麻烦。因此,Flask框架默认支持Jinja2末班引擎,可通过flask提供的内置方法render_template直接进行渲染,我们只需要提供html的相对路径即可,flask中默认模板目录为templates。
如下通过一个示例看下flask中的模板渲染如何使用:
from flask import render_template,Flask
app = Flask(__name__)
@app.route('/hello/')
@app.route('/hello/<name>')
def hello(name=None):
return render_template('base.html', name=name)
if __name__ == '__main__':
app.run()Jinja2 模板引擎
Jinja2 是一个现代的,设计者友好的,仿照 Django 模板的 Python 模板语言。 它速度快,被广泛使用,并且提供了可选的沙箱模板执行环境保证安全:4
<title>{% block title %}{% endblock %}</title>
<ul>
{% for user in users %}
<li><a href="{{ user.url }}">{{ user.username }}</a></li>
{% endfor %}
</ul>变量使用
Flask可以通过Jinja2模板将Python中的变量传递到html模板中。如下通过py和html中来了解如何使用:
// demo.py
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/args')
def temp_jinja2():
data = {
'Python': '编程语言',
'Flask': 'Web 框架',
'Jinja2': '模板引擎',
'HTML': '前端语言'
}
return render_template('route_two.html', data=data)
if __name__ == '__main__':
app.run(debug=True)如上,通过render_template传递jinja2参数。html使用变量如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Jinja2 Args</title>
</head>
<body>
<h2 style="color: red">获取 data 中的数据:</h2>
<p style="color: blue"> {{ data['Python'] }} </p>
<p style="color: blue"> {{ data['Flask'] }} </p>
<p style="color: blue"> {{ data.Jinja2 }} </p>
<p style="color: blue"> {{ data.HTML }} </p>
<br/>
{% if data %}
{{ data.keys() }}
{% else %}
<p style="color: blue"> Hello Jinja2 ! </p>
{% endif %}
<br/>
<br/>
{% for key in data.keys() %}
<div>
<p style="color: rebeccapurple"> {{ key }} : {{ data[key] }} </p>
</div>
{% endfor %}
</body>
</html>过滤器
Flask中模板过滤器的使用是通过管道符(|)分割,也 可以用圆括号传递可选参数。多个过滤器可以链式调用,前一个过滤器的输出会被作为 后一个过滤器的输入。如 {``{ name|striptags|title }} 会移除 name 中的所有 HTML 标签并且改写 为标题样式的大小写格式。其使用格式如下:
// 使用格式
{% 变量 | 过滤器名 %}
// 示例
{# 关闭HTML自动转义 #}
<p>{{ '<em>name</em>' | safe }}</p> 常见的内置过滤器:
- abs(number):返回参数的绝对值。
attr(obj , name):获取对象的属性。 foo|attr('bar') 像 foo['bar'] 一样工作,只是总是返回一个属性并且不查找项目。batch(value , linecount , fill_with=None):批处理项目的过滤器。它的工作原理与 slice 非常相似,只是反过来。它返回具有给定项目数的列表列表。如果您提供第二个参数,则该参数用于填充缺失的项目。capitalize(s):大写一个值。第一个字符将是大写的,所有其他字符都是小写的。center(value , width=80):将给定宽度的字段中的值居中。default(value , default_value=u" , boolean=False):如果该值未定义,它将返回传递的默认值,否则返回值。dictsort(value , case_sensitive=False , by='key'):对 dict 和 yield (key, value) 对进行排序。escape(s):将字符串 s 中的字符 &、 、 、 ' 和 " 转换为 HTML 安全序列。如果您需要在 HTML 中显示可能包含此类字符的文本,请使用此选项。将返回值标记为标记字符串。filesizeformat(value , binary=False):将值格式化为"人类可读"的文件大小(即 13 kB、4.1 MB、102 字节等)。默认使用十进制前缀(Mega、Giga 等),如果第二个参数设置为 True,则使用二进制前缀(Mebi、Gibi)first(seq):返回序列的第一项。float(value , default=0.0):将值转换为浮点数。如果转换不起作用,它将返回 0.0。您可以使用第一个参数覆盖此默认值。forceescape(value):强制 HTML 转义。这可能会使转义变量加倍。format(value , *args , **kwargs):在对象上应用 python 字符串格式。groupby(value , attribute):按公共属性对一系列对象进行分组。indent(s , width=4 , indentfirst=False):返回传递的字符串的副本,每行缩进 4 个空格。第一行没有缩进。int(value , default=0):将值转换为整数。如果转换不成功,它将返回 0。join(value , d=u" , attribute=None):返回一个字符串,它是序列中字符串的串联。last(seq):返回序列的最后一项。length(object):返回序列或映射的项目数。list(value):将值转换为列表。如果它是一个字符串,则返回的列表将是一个字符列表。lower(s):将值转换为小写。map():对一系列对象应用过滤器或查找属性。这在处理对象列表时很有用,但您实际上只对它的某个值感兴趣。pprint(value , verbose=False):漂亮地打印一个变量。对调试很有用。random(seq):从序列中返回一个随机项。reject():通过对对象或属性应用测试并拒绝测试成功的对象来过滤一系列对象。rejectattr():通过对对象或属性应用测试并拒绝测试成功的对象来过滤一系列对象。replace(s , old , new , count=None):返回值的副本,所有出现的子字符串都替换为新的子字符串。reverse(value):反转对象或返回一个迭代器,以相反的方式迭代它。round(value , precision=0 , method='common'):将数字四舍五入到给定的精度。safe(value):将该值标记为安全的,这意味着在启用了自动转义的环境中,该变量将不会被转义。select():通过对对象或属性应用测试并仅选择测试成功的对象来过滤一系列对象。selectattr():通过对对象或属性应用测试并仅选择测试成功的对象来过滤一系列对象。slice(value , slices , fill_with=None):切片迭代器并返回包含这些项目的列表列表。sort(value , reverse=False , case_sensitive=False , attribute=None):对可迭代对象进行排序。默认情况下它按升序排序,如果您将它作为第一个参数传递 true 它将反转排序。string(object):如果还没有,请创建一个字符串 unicode。这样标记字符串就不会转换回 unicode。striptags(value):去除 SGML/XML 标签并将相邻的空格替换为一个空格。sum(iterable , attribute=None , start=0):返回数字序列加上参数"start"的值(默认为 0)的总和。当序列为空时,它返回开始。title(s):返回值的标题版本。 IE。单词将以大写字母开头,所有其余字符均为小写字母。trim(value):去除前导和尾随空白。truncate(s , length=255 , killwords=False , end='...'):返回字符串的截断副本。长度由第一个参数指定,默认为 255。upper(s):将值转换为大写。urlencode(value):用于 URL 的转义字符串(使用 UTF-8 编码)。它接受字典和常规字符串以及成对的可迭代对象。urlize(value , trim_url_limit=None , nofollow=False):将纯文本的 URL 转换为可点击的链接。wordcount(s):计算该字符串中的单词。wordwrap(s , width=79 , break_long_words=True , wrapstring=None):返回传递给过滤器的字符串副本,在 79 个字符后换行。xmlattr(d , autospace=True):根据字典中的项目创建 SGML/XML 属性字符串。
示例代码
视图函数:
from flask import Flask, render_template
# todo 初始化Flask项目的服务
app = Flask(__name__)
student = {'name': 'kobe', 'age': 14, 'gender': '男'}
@app.route('/str')
def test1():
return render_template('04-字符串的过滤器.html',**student) #为了方便在模板中使用,可以把字典打伞
if __name__ == '__main__':
# 0.0.0.0:代表当前的系统的所有的ip地址,
# 设置端口为8080,
# flask的debug模式:把错误的信息显示到页面中
app.run(host='0.0.0.0', port=8080, debug=True)模板文件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>字符串的过滤器</title>
</head>
<body>
{# 当变量数据没有传入数据的时候,可以给变量设置默认值 #}
<p>{{ name | default('自律') }}</p>
<P>{{ name1 | default('自爱') }}</P>
{# 单词首字母大写 #}
<p>{{ 'hello world' | capitalize }}</p>
{# 单词全小写 #}
<p>{{ 'XML' | lower }}</p>
{# 去除字符串前后的空白字符 #}
<p>{{ ' hello ' | trim }}</p>
{# 字符串反转,返回"olleh" #}
<p>{{ 'hello' | reverse }}</p>
{# 格式化输出,返回"Number is 99" #}
<p>{{ '%s is %d' | format("Number", 99) }}</p>
{# 关闭HTML自动转义 #}
<p>{{ '<em>name</em>' | safe }}</p>
{% autoescape false %}{# HTML转义,即使autoescape关了也转义,可以缩写为e #}
<p>{{ '<em>name</em>' | escape }}</p>
{% endautoescape %}
</body>
</html>静态文件配置
Flask框架默认静态文件的目录为根目录下的static目录,默认模板文件目录为templates,或者也可以通过Flask来设置静态文件目录、模板目录、以及静态访问前缀。Flask支持的设置参数如下:
def __init__(
self,
import_name: str,
static_url_path: t.Optional[str] = None,
static_folder: t.Optional[t.Union[str, os.PathLike]] = "static",
static_host: t.Optional[str] = None,
host_matching: bool = False,
subdomain_matching: bool = False,
template_folder: t.Optional[str] = "templates",
instance_path: t.Optional[str] = None,
instance_relative_config: bool = False,
root_path: t.Optional[str] = None,
)如下,我们可以通过一个示例来看一下如何设置:
from flask import Flask
app = Flask(import_name=__name__,
static_url_path='/',
static_folder='static',
template_folder='templates')如下,通过一个示例来看下如何配置静态文件。
创建main.py
from flask import Flask, render_template
app = Flask(import_name=__name__, static_url_path='/',
static_folder='static', template_folder='templates')
# 添加html访问路由
@app.route('/')
def blog():
return render_template('index.html')
if __name__ == "__main__":
app.run() # 默认设置host:0.0.0.0 port:5000创建静态文件和模板文件
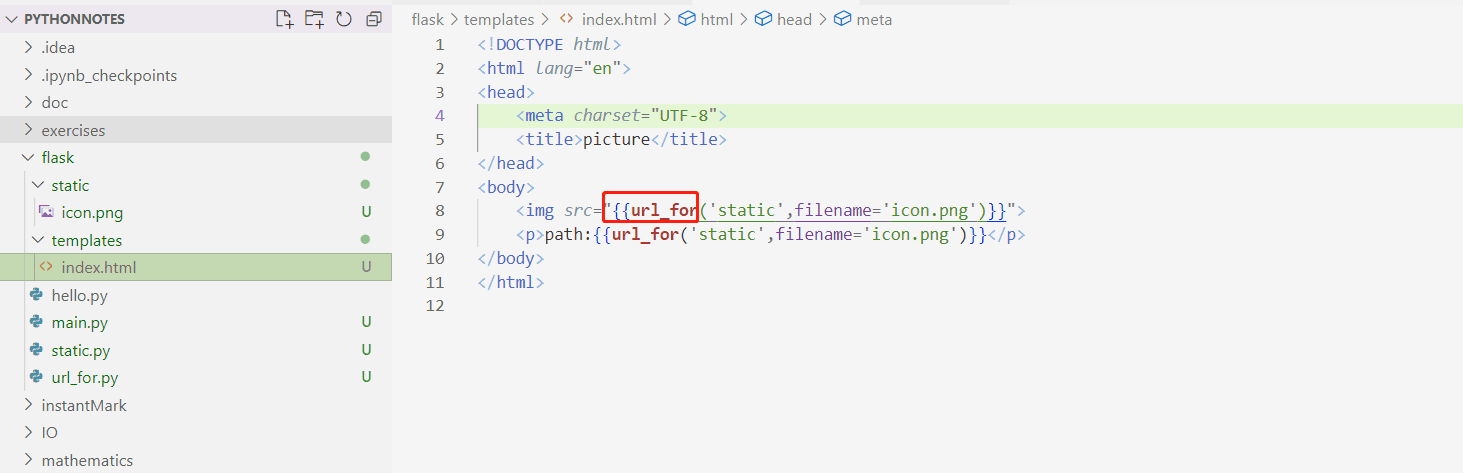
如下所示,在模板中我们可以通过url_for来访问获取静态文件,格式如下:
url_for(<static-folder>,<static-relative-path) # 社会静态目录和相对静态目录的静态文件地址
访问结果