一、项目背景
随着物联网技术的迅猛发展,越来越多的智能设备应运而生,而温度采集系统是其中重要的一类。在现代工业和家庭生活中,温度对于生产、居住和储存等过程的控制有着非常重要的作用。因此,准确地采集环境温度数据并进行处理和展示,对于人们的生产和生活都具有重要意义。
基于此背景,设计了基于STM32F030的多点无线温度采集系统,该系统可以通过多个独立的采集设备,同时采集多个不同位置的温度数据,并分别通过MQTT协议上传到OneNet平台,方便用户远程管理和监控温度变化。同时,该系统还配备了OLED显示屏,可在本地实时显示温度信息,方便用户及时了解环境温度变化趋势。
整个系统采用了STM32F030作为主控芯片,以保证系统性能稳定可靠;温度采集模块采用DHT20,具有精度高、响应快等特点;NBIoT 通信模块采用了移远BC260Y-CN,可以实现快速、安全地连接云平台;OLED显示屏采用0.96寸SPI接口的显示屏,驱动芯片是SSD1306。整个系统设计紧凑、可靠,可以广泛应用于各种场合,为用户提供精准的环境温度数据和便捷的数据处理及展示功能。

二、硬件选型
资料地址: https://z7po9bxpe4.k.topthink.com/@nb-iot/peitaoziyuanxiazai.html

硬件选型是基于需求和要求选择合适的硬件组件来实现系统设计的关键步骤。
在本项目中,选择了以下硬件组件:
- 主控芯片:STM32F030 该芯片具有较高的性价比,支持高速时钟频率,集成了多种外设接口和功能模块,同时也易于编程和开发。
- 温度采集模块:DHT20 DHT20温度传感器具有高精度、响应快等优点,可以快速准确地采集环境温度数据,并与主控芯片进行通信。
- NBIoT通信模块:移远BC260Y-CN 移远BC260Y-CN通信模块具有低功耗、稳定性好、通信速度快等优势,可以快速可靠地连接OneNet平台,实现数据上传和下载。
- 显示屏:0.96寸SPI接口OLED显示屏,驱动芯片是SSD1306。 该显示屏具有低功耗、显示清晰等特点,可以快速显示温度数据,方便用户随时了解温度变化趋势。
本项目中的硬件选型具有性价比高、功能强大、质量可靠、采集精度高等优点,可以满足多种温度采集系统的设计需求,并提供了便捷易用的数据处理和展示功能。
三、NB-IoT 技术简介
【1】移动通信技术
平常所讲的2G、3G、4G中的G其实是Generation的意思,例如2G是指第二代移动通信技术。每一代移动通信技术都有对应的网络制式:
中国移动:
- 2G -> GSM
- 3G -> TD-SCDMA
- 4G -> TD-LTE
中国联通:
- 2G -> GSM
- 3G -> WCDMA
- 4G -> TD-LTE、FDD-LTE
中国电信:
- 2G -> CDMA1X
- 3G -> CDMA2000
- 4G -> TD-LTE、FDD-LTE
其中,LTE的全称为Long Term Evolution,即长期演进。
【2】WPAN和LPWA简介
WPAN
WPAN的全称是Low-rate wireless personal area network(低速无线个人区域网络),典型的代表有ZigBee、蓝牙等,其特点是低复杂度、低功耗、低速率、低成本。
LPWA
LPWA的全称是Low Power Wide Area(低速无线广域网),典型的代表有NB-IoT、eMTC、Lora和SigFox等,具有广覆盖、低功耗、低成本和大连接的特点。
【3】NB-IoT技术
实际上NB-IoT是基于LTE制式的一种移动通信技术,也就是说,它是4G技术的一种 。下图是LTE制式通信技术的各个分支对比:

LTE Cat-NB即NB-IoT,是基于LTE网络制式而设计的一种具有低功耗、低速率、上行通信时延低和下行通信时延较高(相对)特点的通信技术,满足对低功耗要求高但是对通信速率要求低的应用场景。上图中,还可以看到LTE Cat-M,它支持的通信速率比NB-IoT更高,可以应用于对通信速率要求更高的应用场景。注意,此处说的通信速率是指通信的带宽,不是说通信的时延。
【4】NB-IoT技术相关的技术供应商
NB-IoT技术相关的技术供应商有:芯片解决方案商、模块生产厂商、运营商。
(1)主要的芯片方案商有:高通、华为海思、Intel、RDA、简约纳、MTK、TI、SEQUANS、MARVELL、 NODRIC和中兴微等。
(2)主要的中国模块生产厂商有:移远、芯讯通、中兴、联想和中国移动等。
(3)运营商:中国移动、中国联通和中国电信。
【5】 应用场景
由于NB-IoT技术具有低功耗、低速率、上行通信时延低和下行通信时延较高(相对)的特点,所以非常适用于数据采集上报类的应用场景,例如
- 环境温湿度、光照度、气体成分等信息的采集上报
- 火灾、煤气泄漏、水浸等环境异常状态监控与报警场景
- 外部设备状态信息采集与上报场景,例如远程抄表
NB-IoT的下行通信时延较高,约15秒左右(读者需要以实际测试为准),所以如果把NB-IoT用于下发指令或数据给终端设备,需要考虑这个时延问题。如需对下行通信速率有更快速的要求,可以采用eMTC或CATn等技术。
四、OneNet服务器设计
【1】onenet平台介绍
OneNet即为"中国移动互联网应用服务平台",是中国移动推出的物联网云平台服务。OneNet服务器是一个基于云计算技术的物联网数据平台,旨在为用户提供稳定、安全、高效的数据云端存储、处理、分析和展示等服务。
OneNet服务器具有以下主要特点:
- 具有高可靠性和稳定性,能够保证用户的数据安全和服务稳定;
- 支持数据实时采集和云端存储,并提供丰富的数据访问和查询接口;
- 支持多种通信协议和数据格式,方便用户接入和使用;
- 提供数据实时分析和处理功能,可以帮助用户快速分析和处理大量数据;
- 提供了可视化的数据展示界面和丰富的API接口,方便用户自由定制和开发。
在本项目中,通过使用MQTT协议将温度数据上传到OneNet服务器上,并使用其提供的数据分析和展示功能,可以轻松地实现环境温度的实时监测和管理,提高生产和生活效率,方便用户的使用和管理。
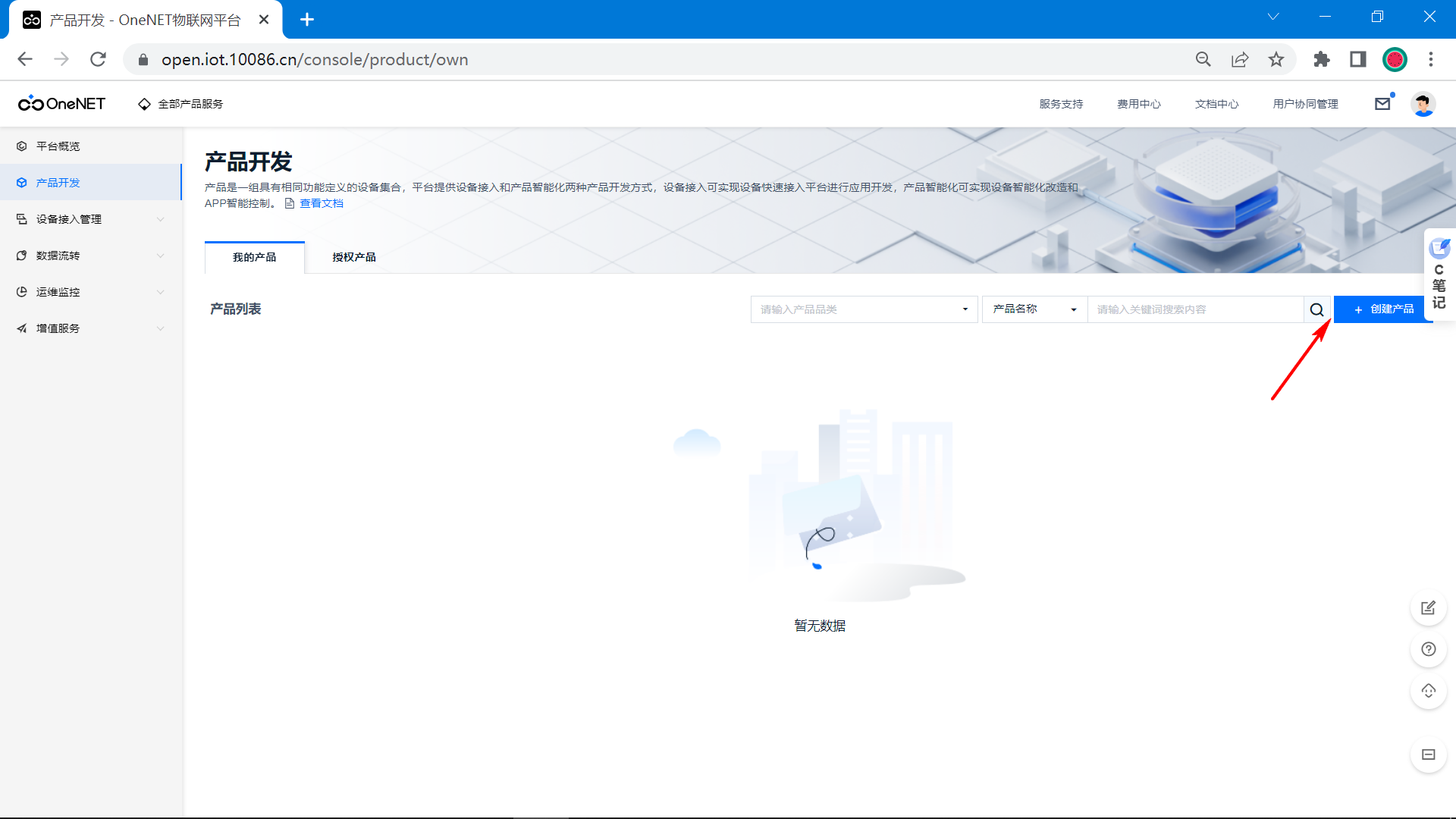
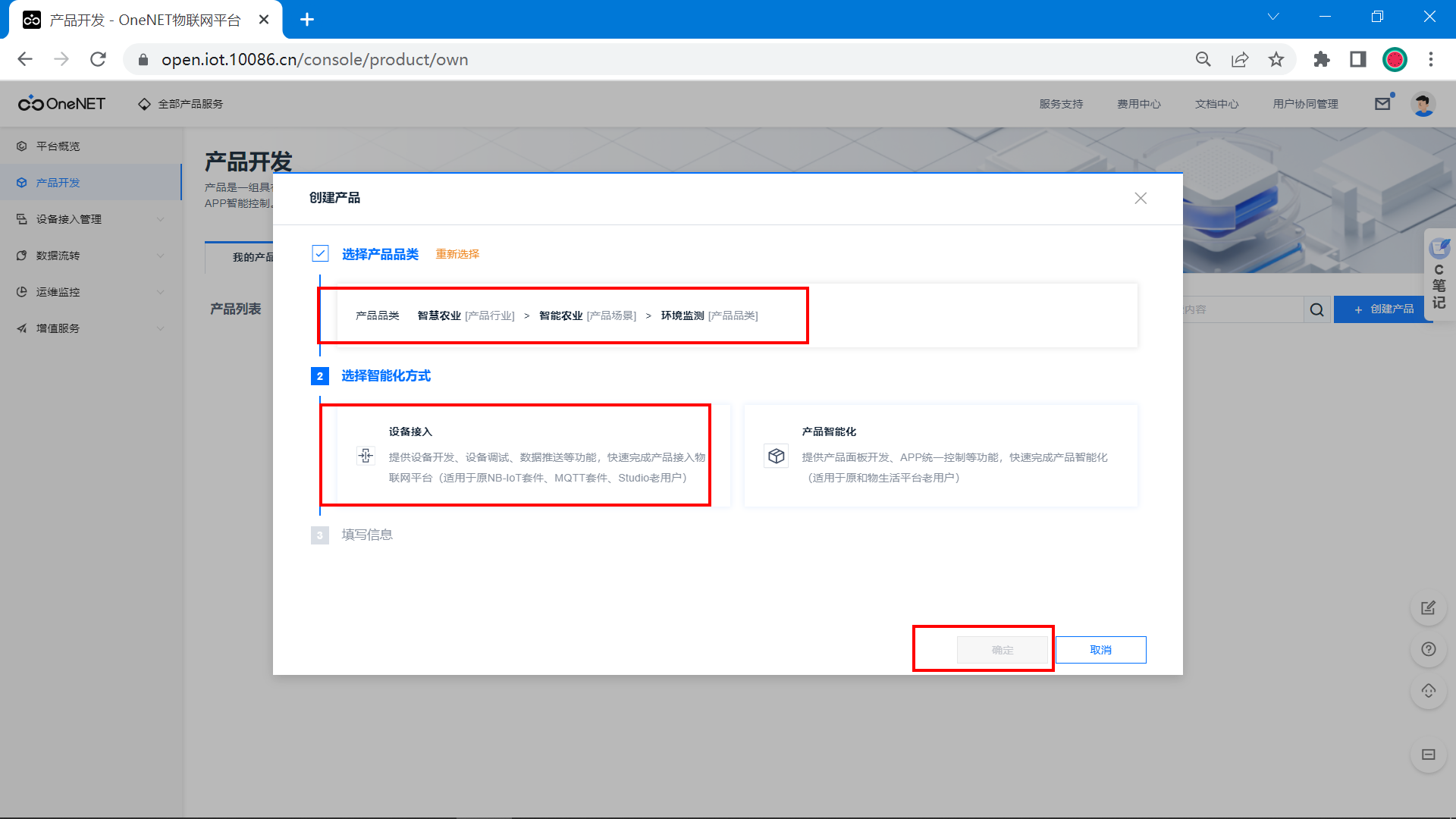
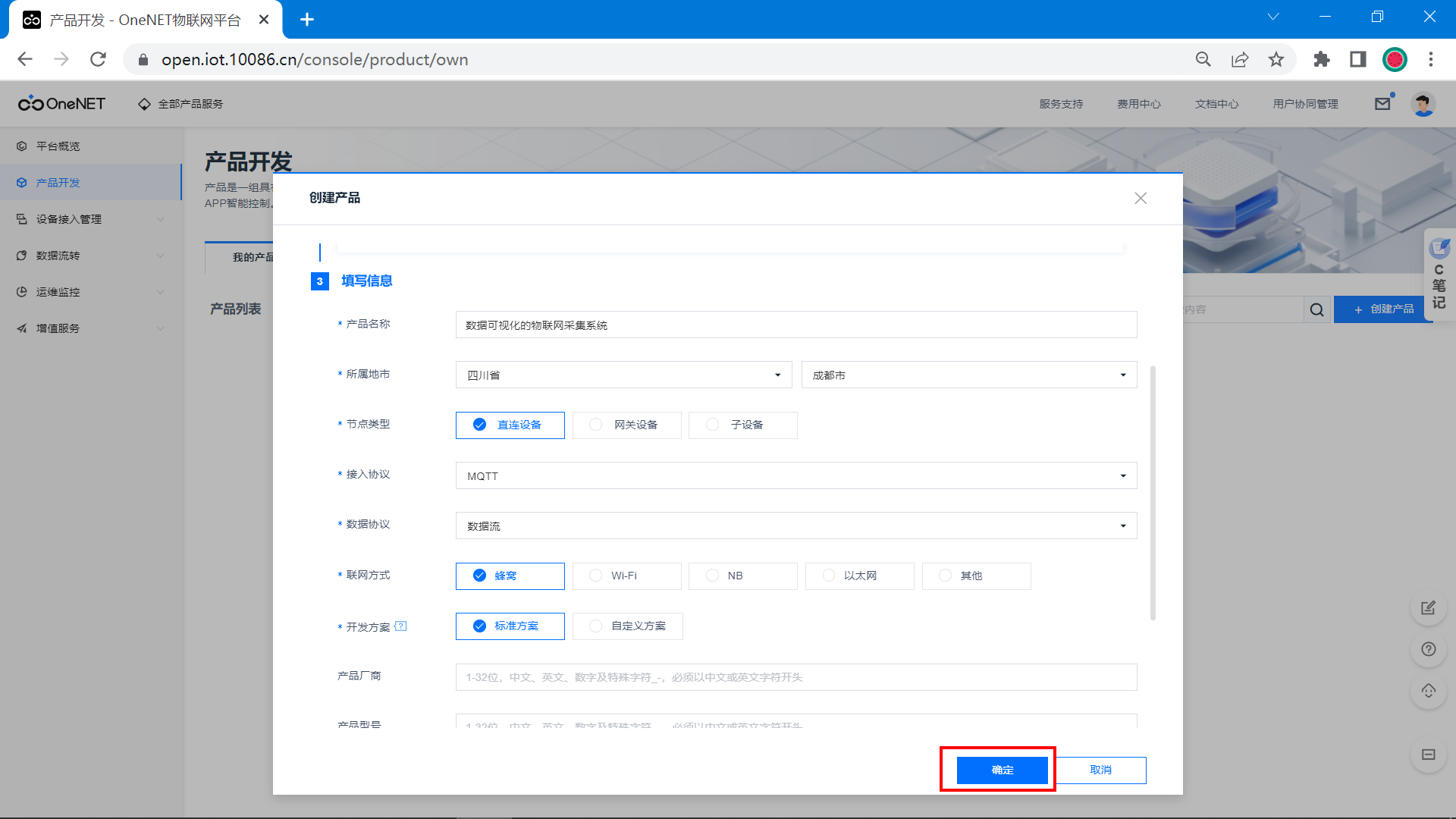
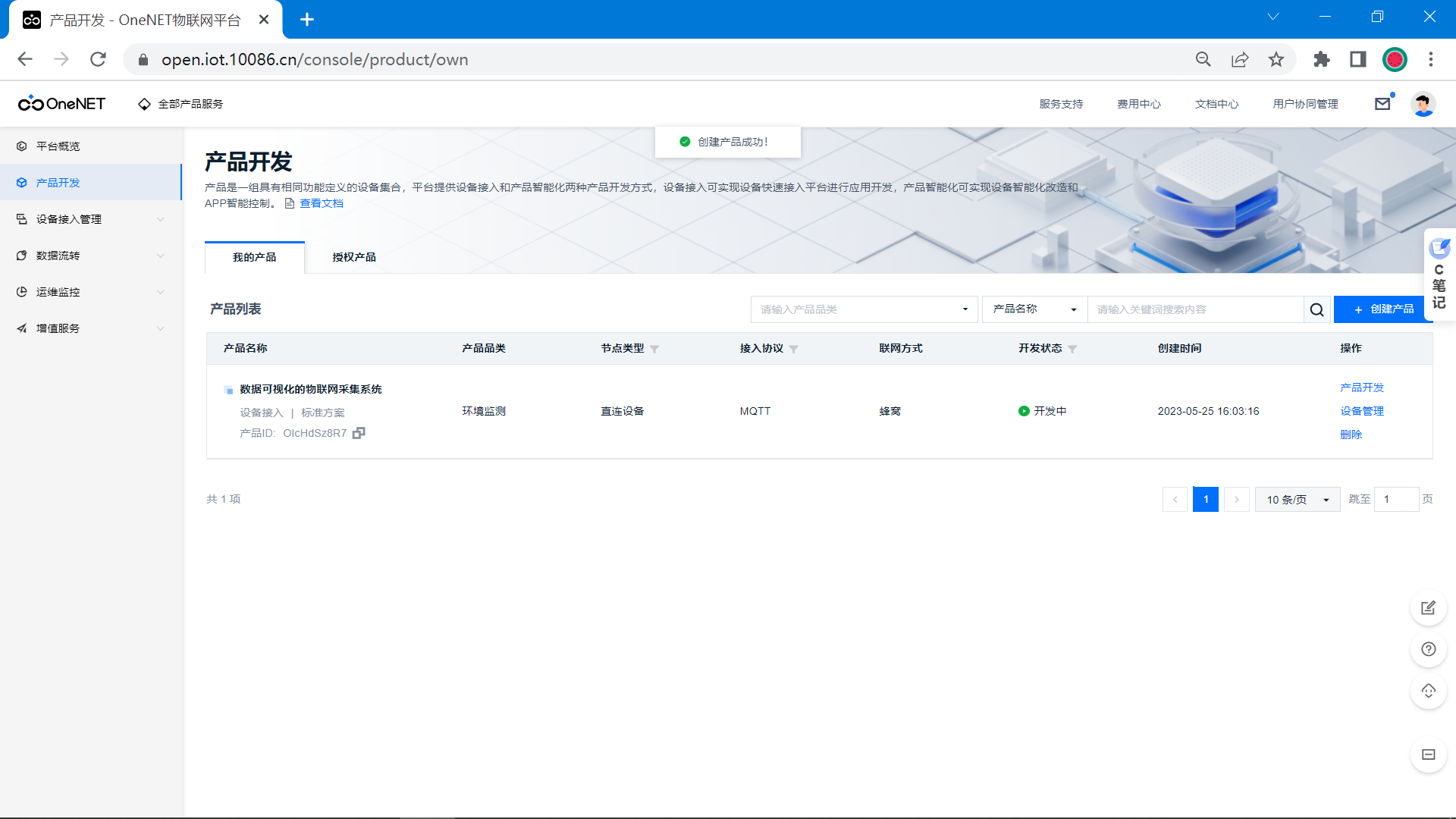
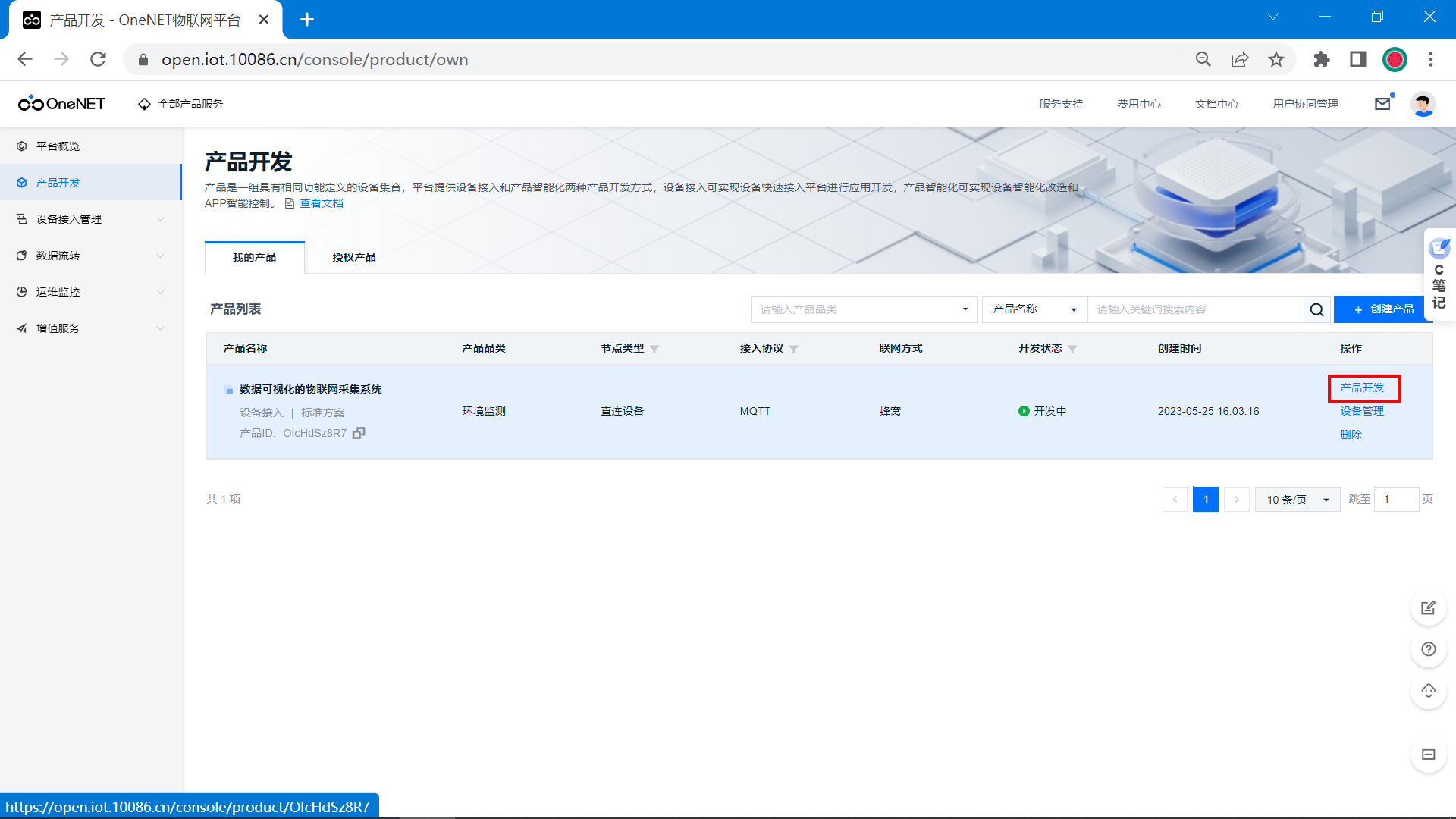
【2】创建产品
官网链接:https://open.iot.10086.cn/console/summary



这里的数据协议可以选择数据流和JSON两种形式。我这里选择数据流方式。


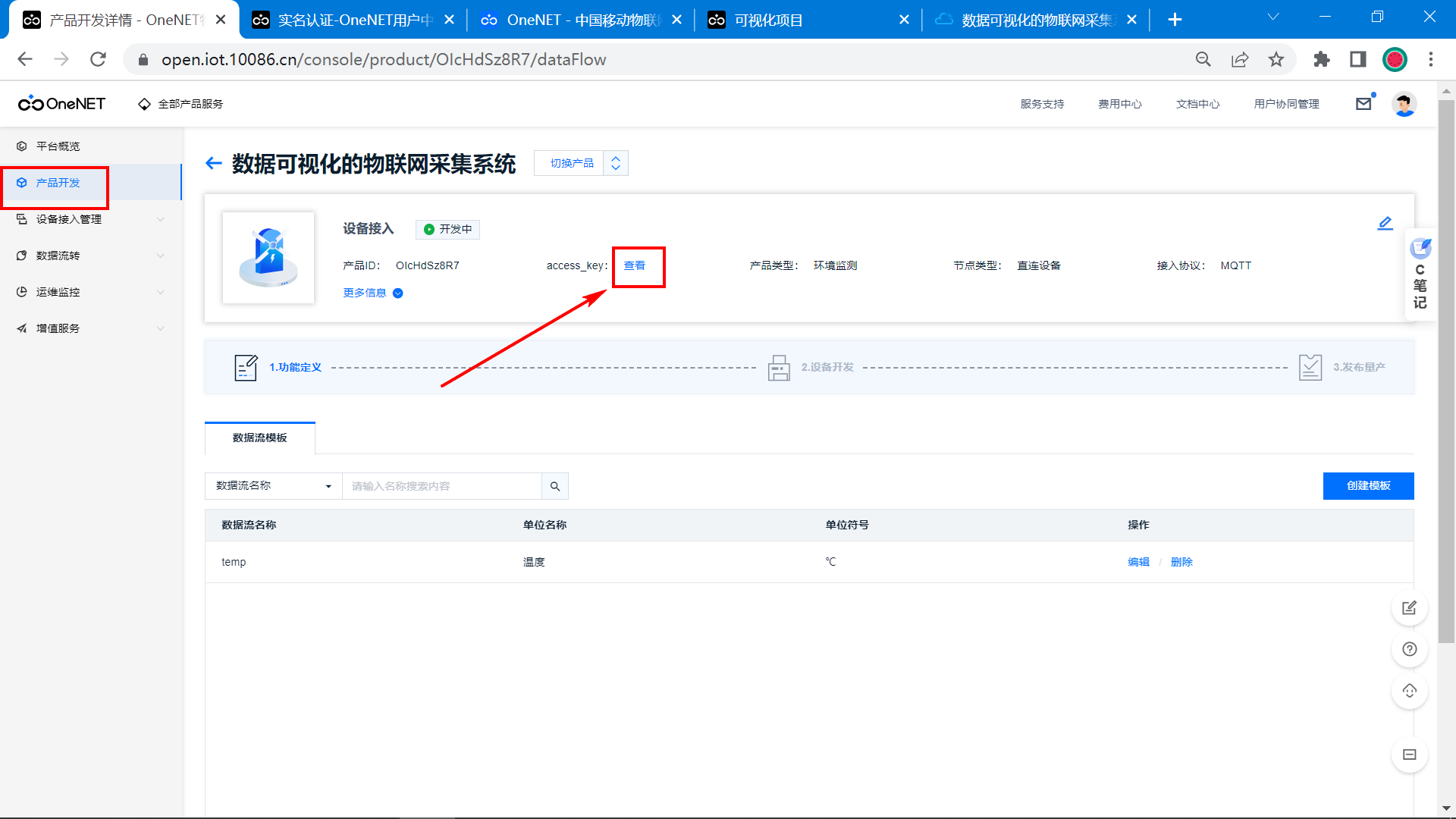
cpp
产品ID: OIcHdSz8R7
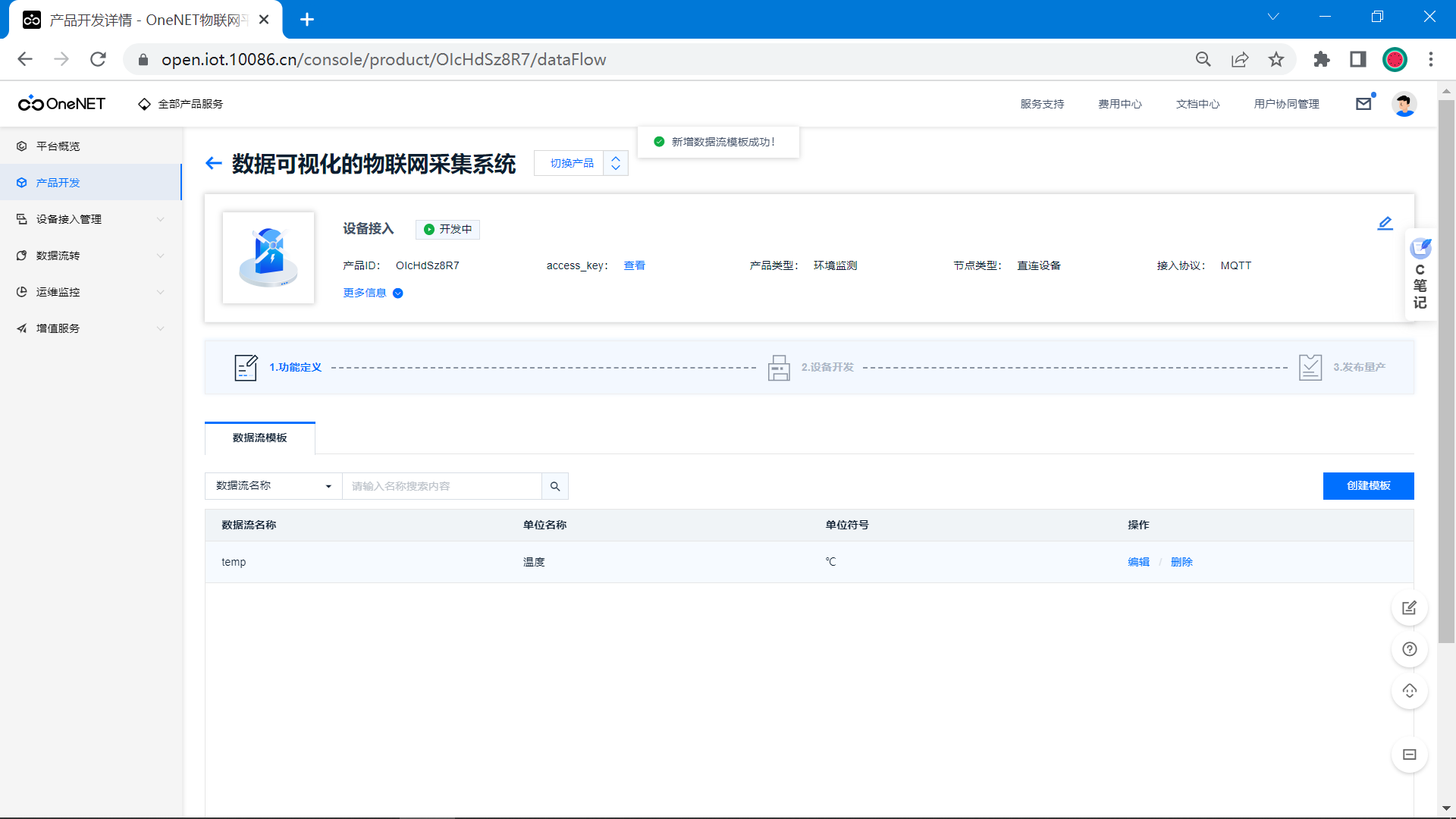
access_key: 8wXH2z97abNh9a37ndNB6ZWrR+eXVYVZnbvH3x3t29s=【3】创建数据流模板




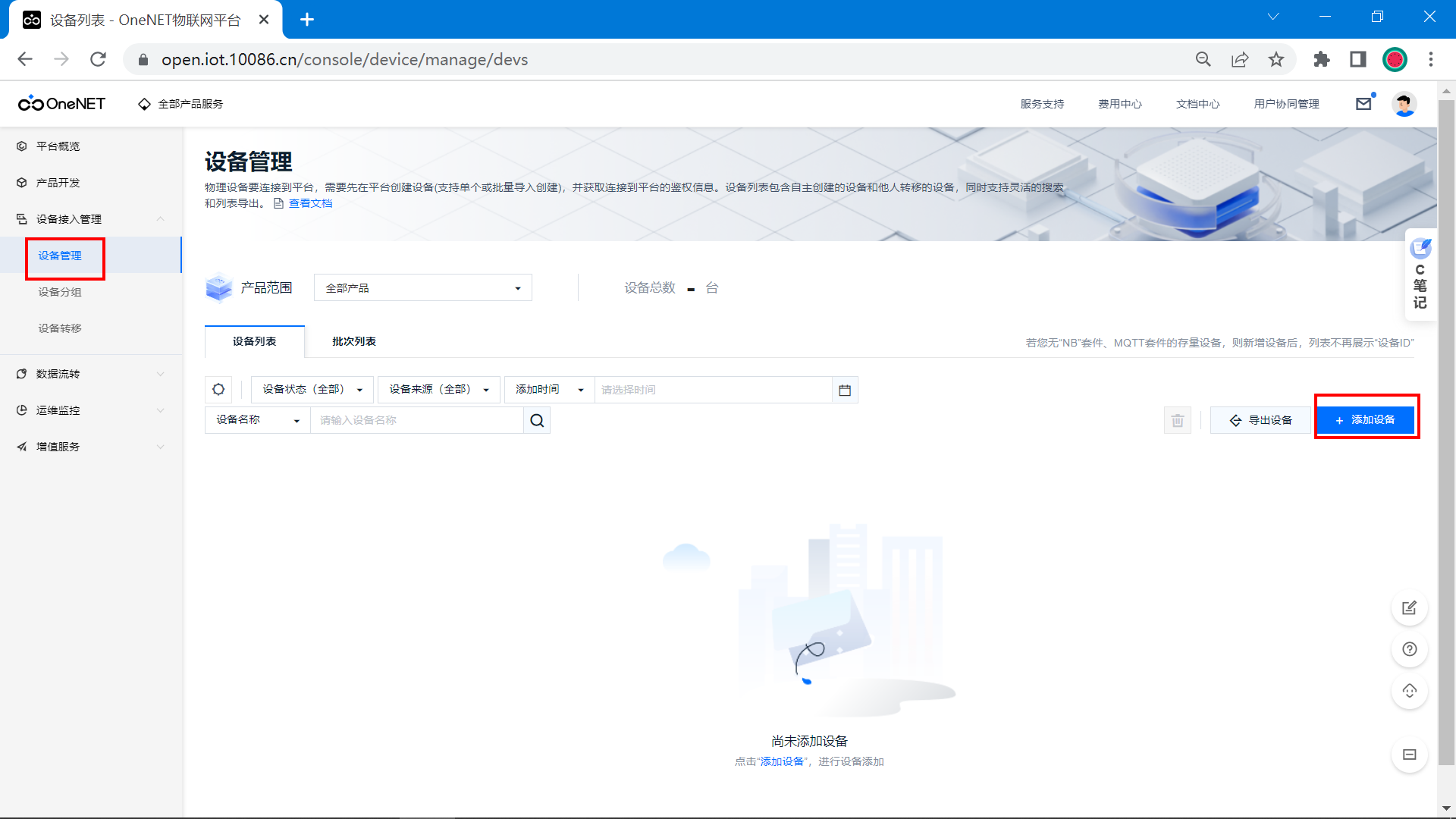
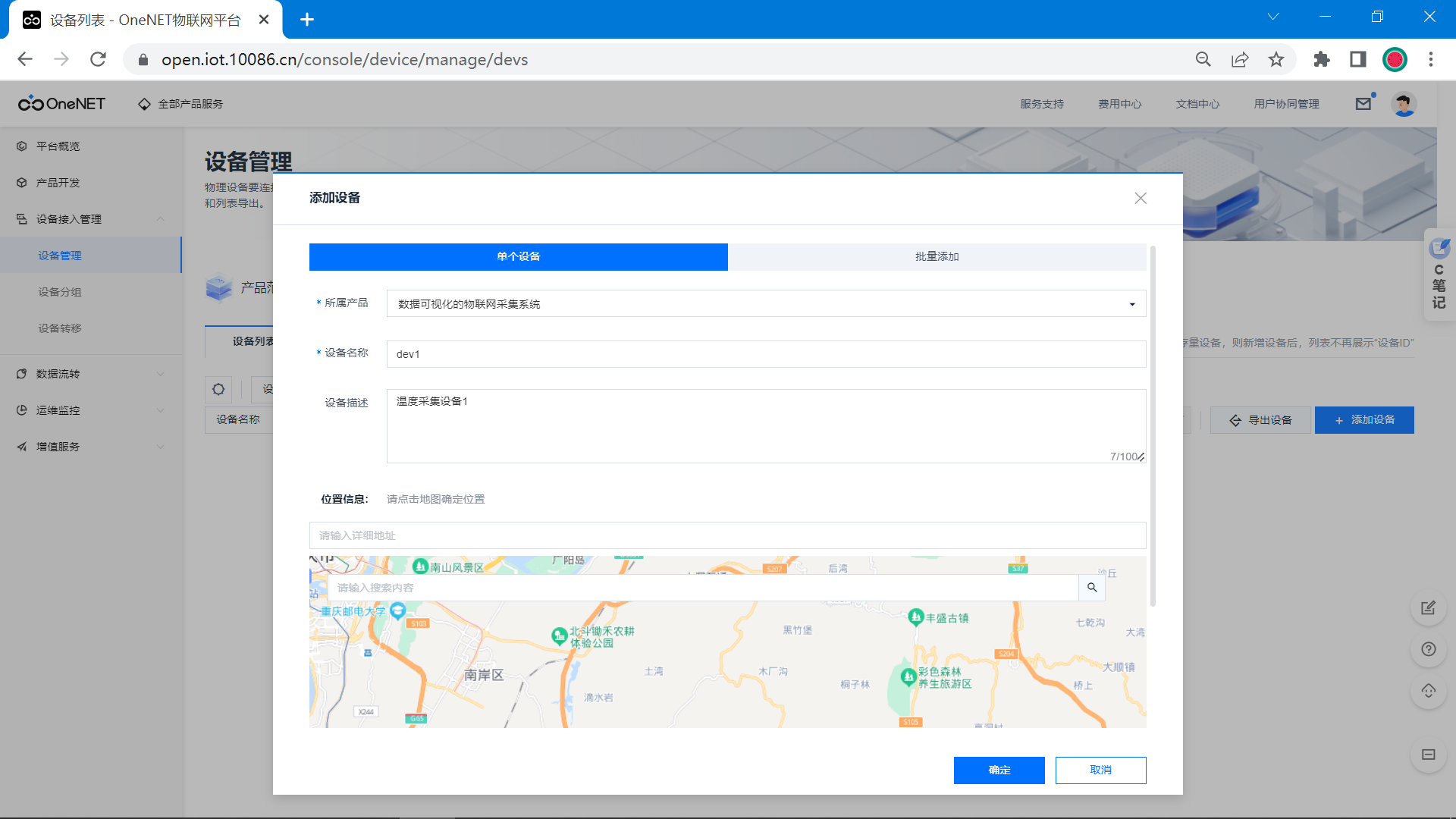
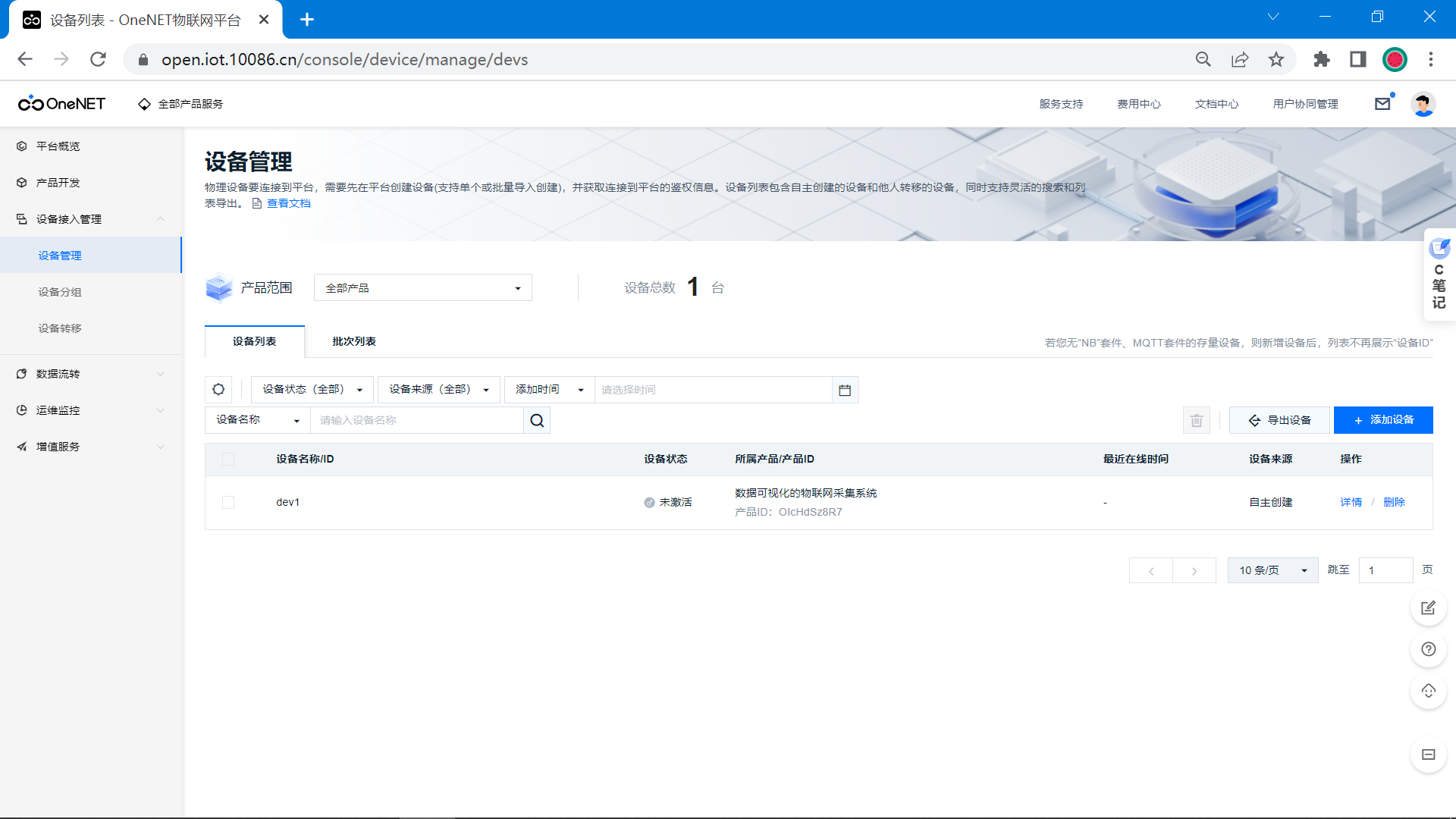
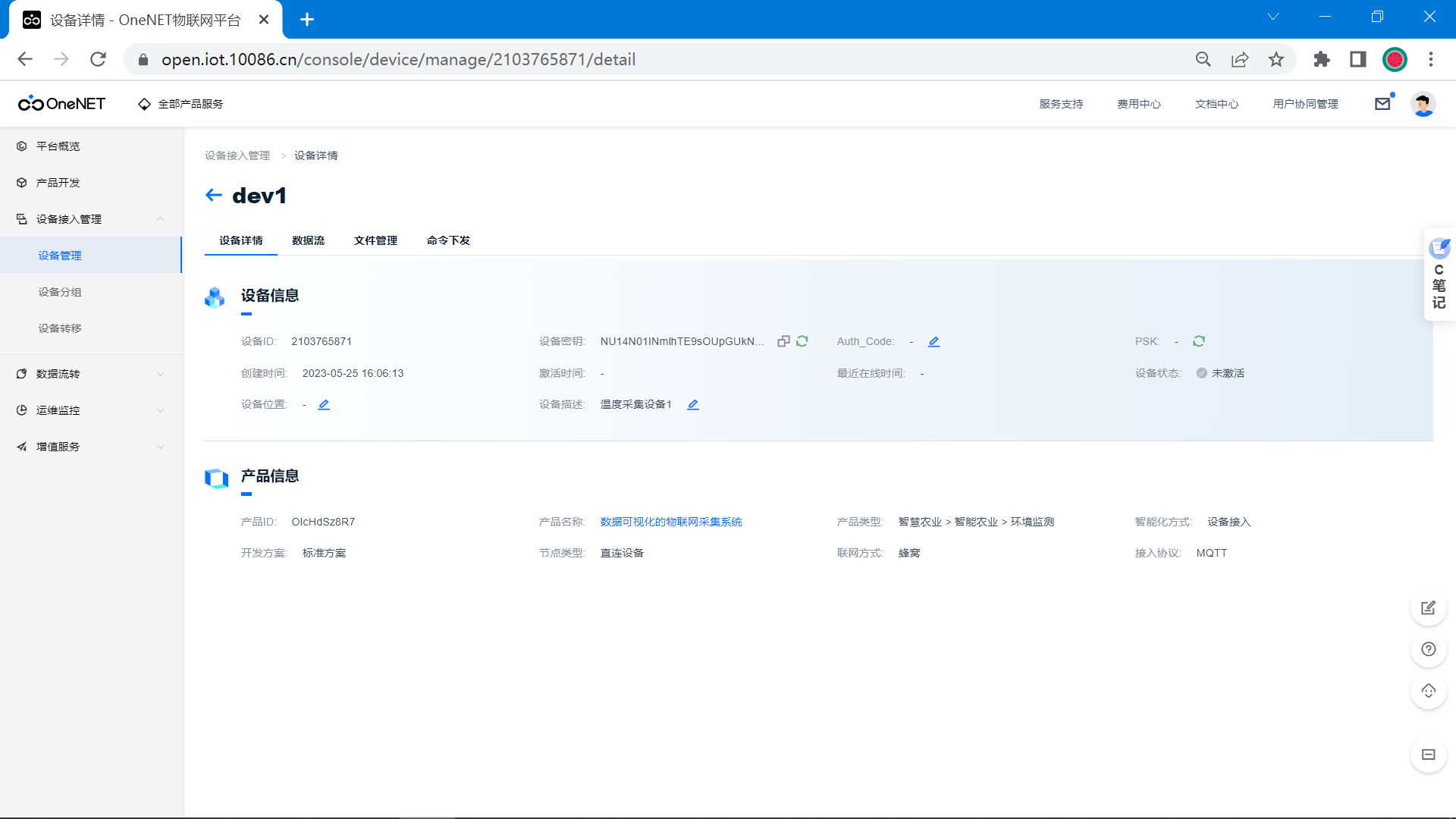
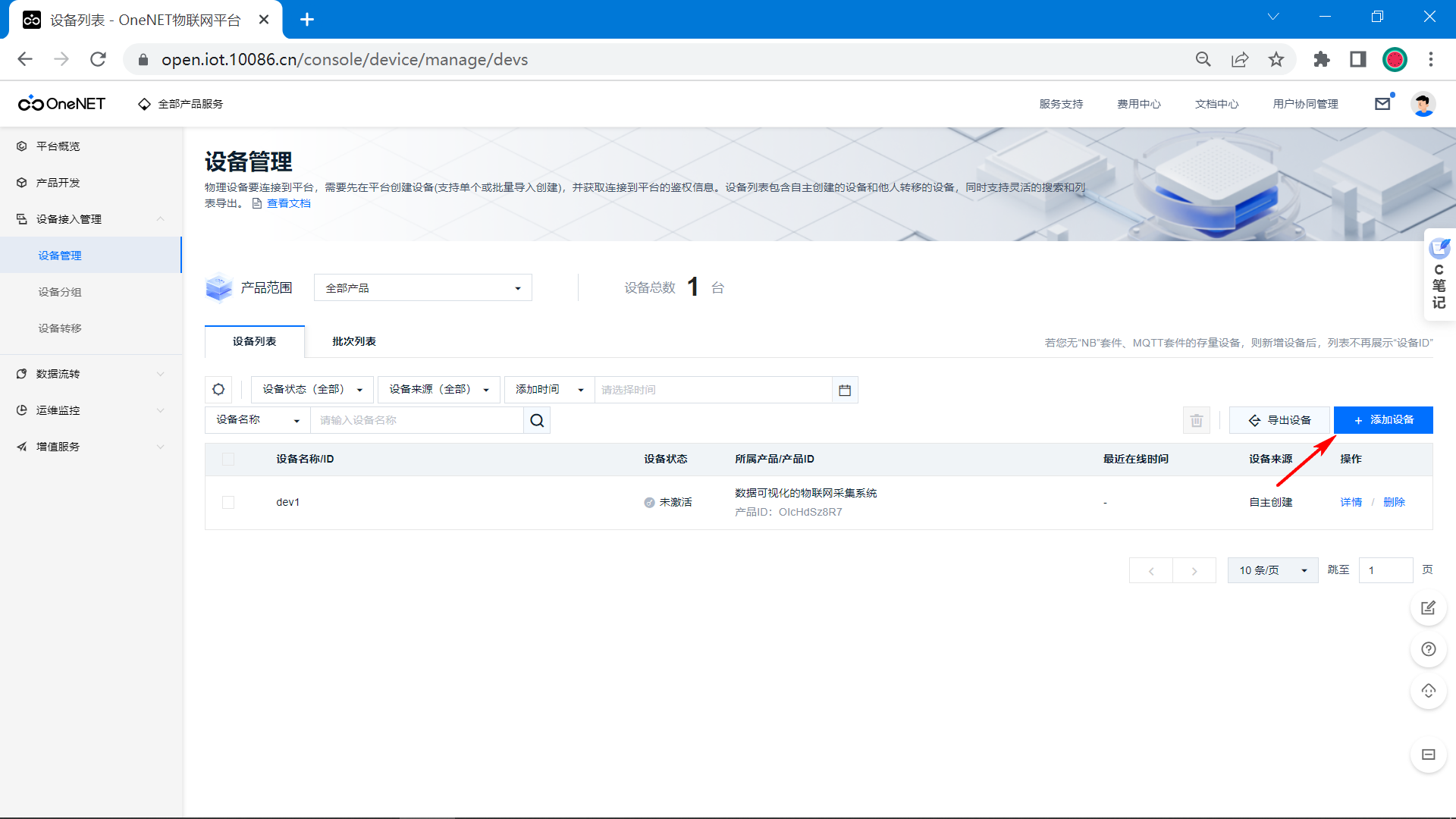
【4】创建设备1



设备详情:

cpp
设备ID: 2103765871
设备密钥: NU14N01INmlhTE9sOUpGUkNOREwzNjBJbVJ1RzFRdkw= 【5】创建设备2



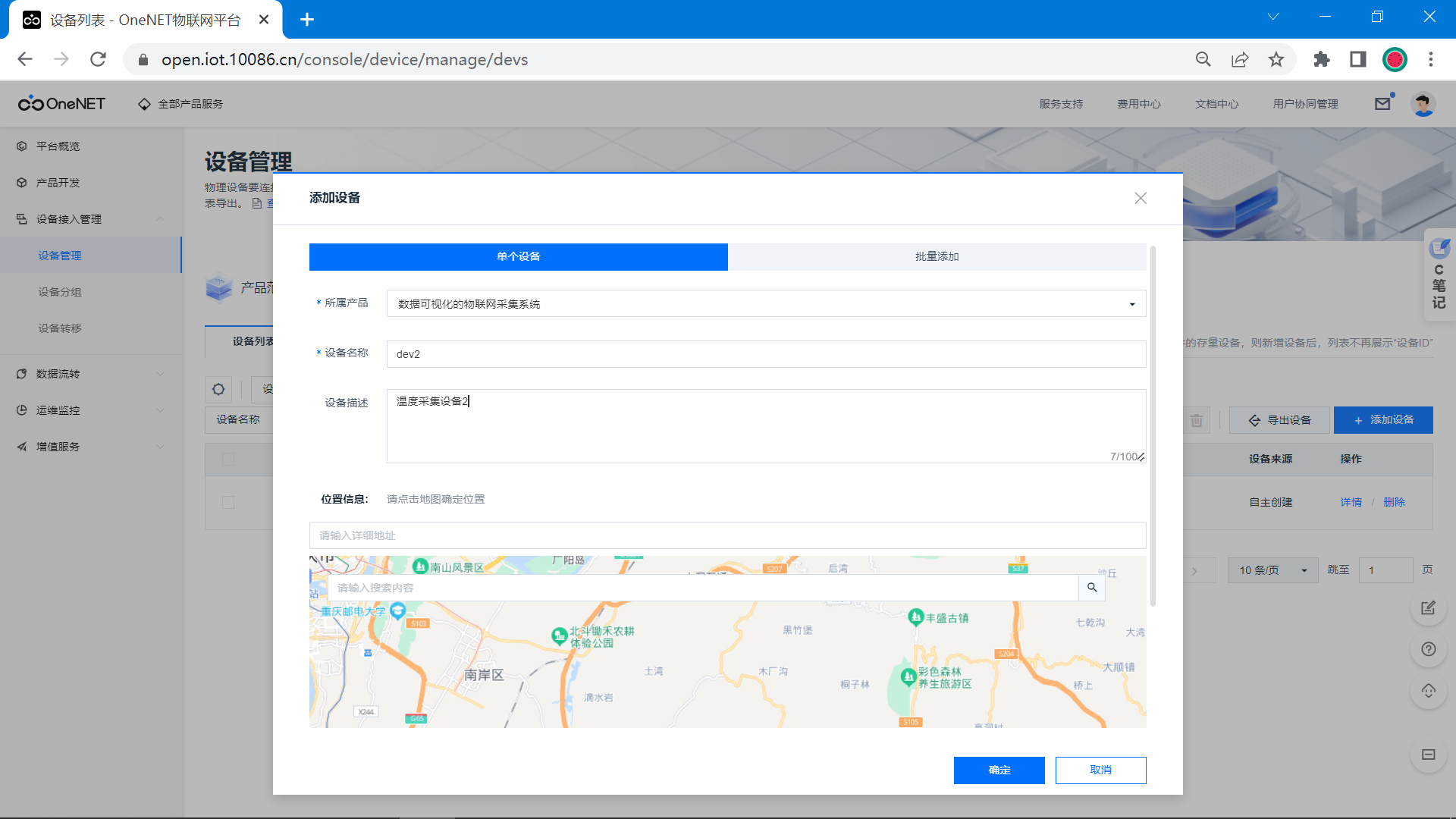
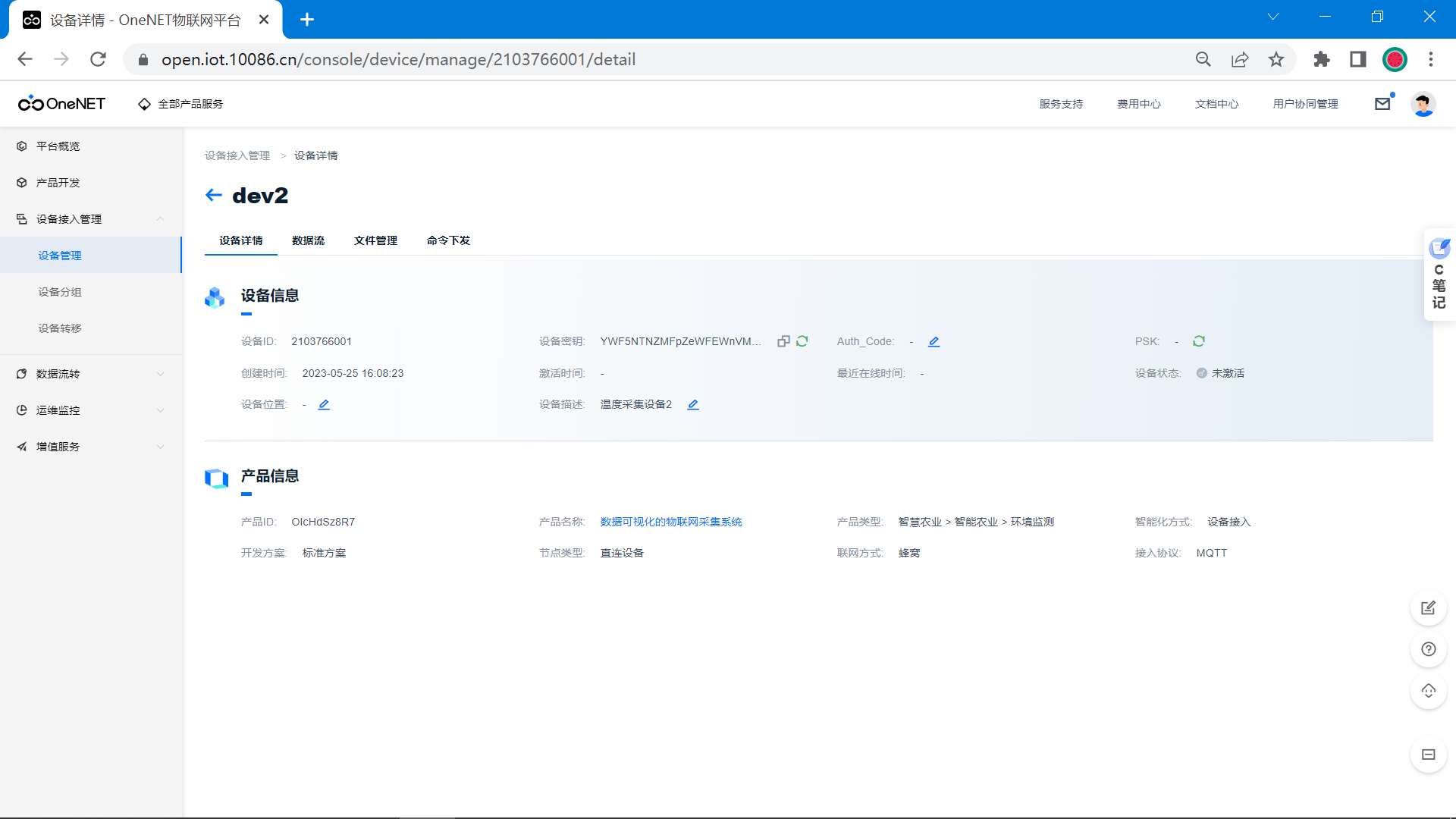
cpp
设备ID: 2103766001
设备密匙:YWF5NTNZMFpZeWFEWnVMemVWYmdURkZuaEJhUnBRZGQ=【6】创建设备3


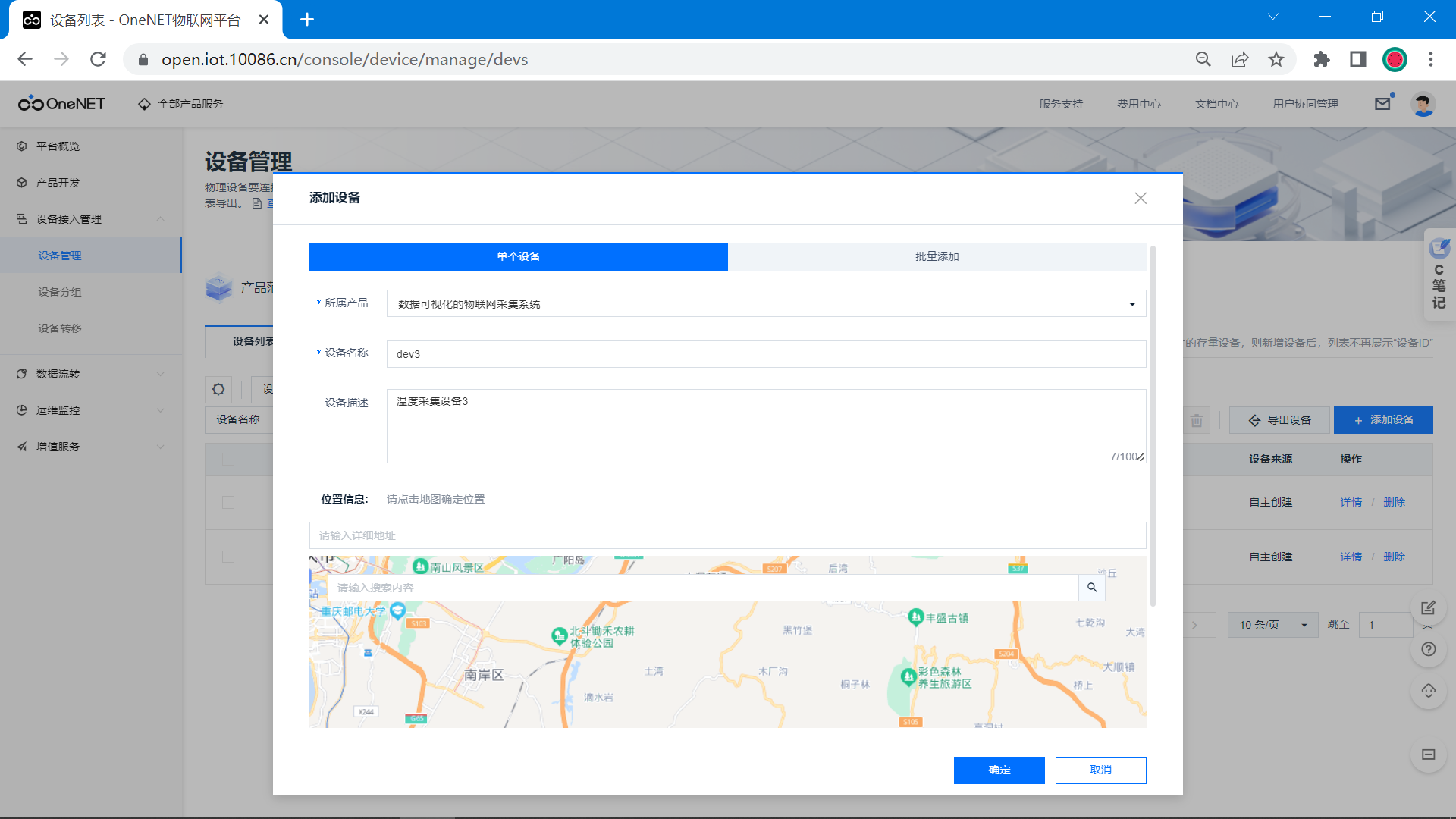
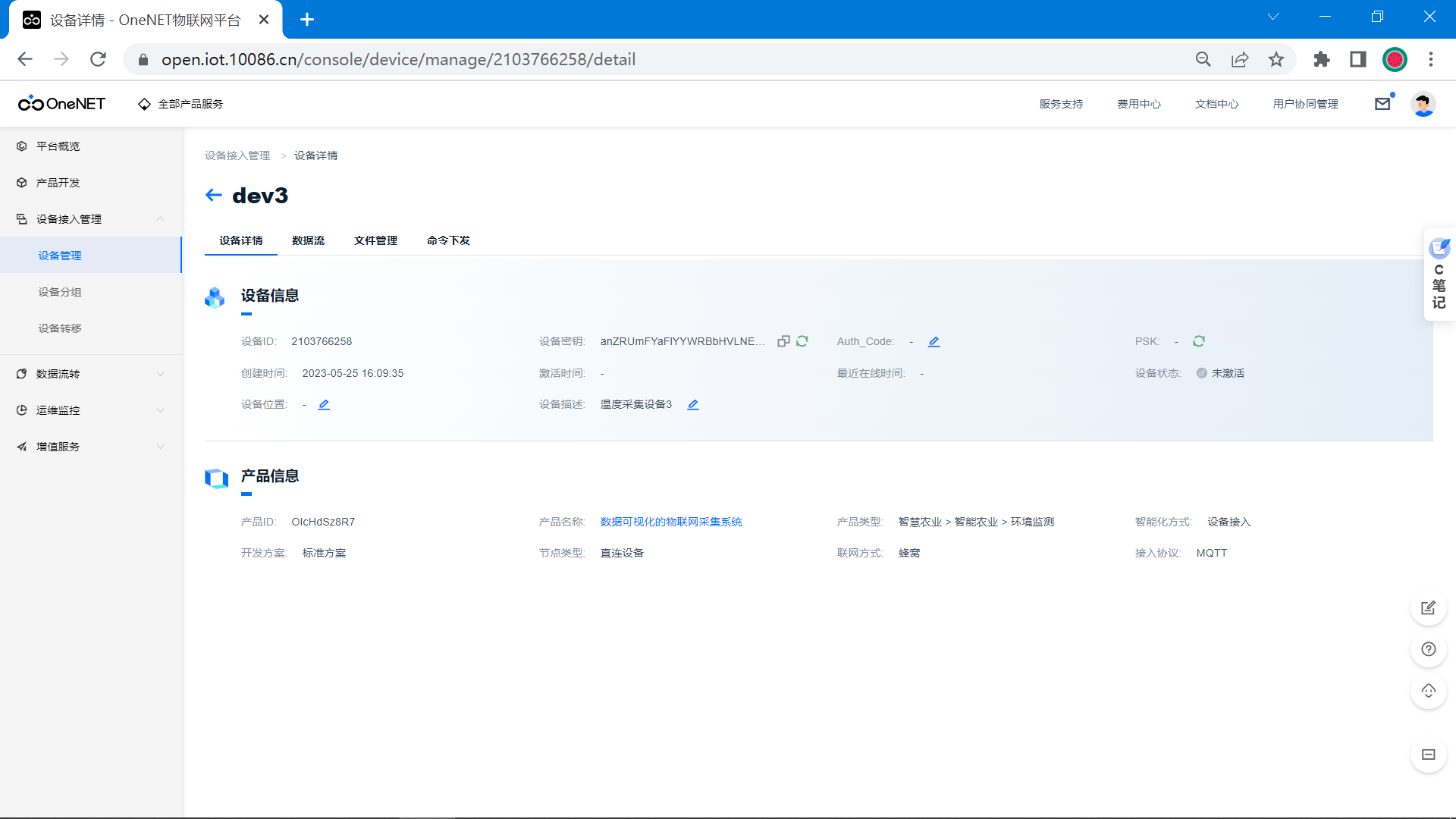
cpp
设备ID: 2103766258
设备密匙: anZRUmFYaFlYYWRBbHVLNEdQdnlMTEtweGhPTUFFYTA=五、MQTT登录参数生成
【1】生成MQTT登录参数
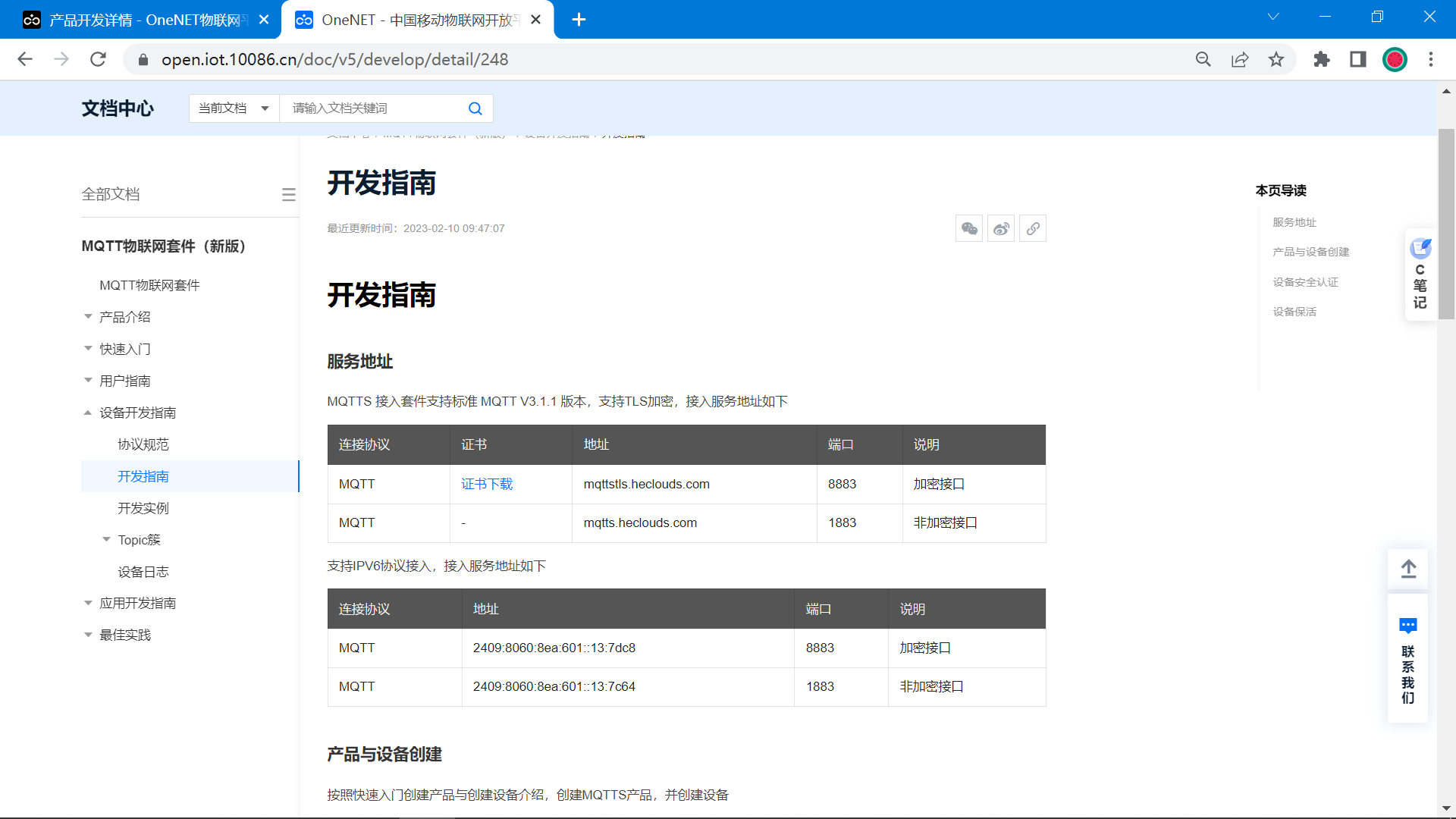
MQTT服务器地址信息: https://open.iot.10086.cn/doc/v5/develop/detail/248

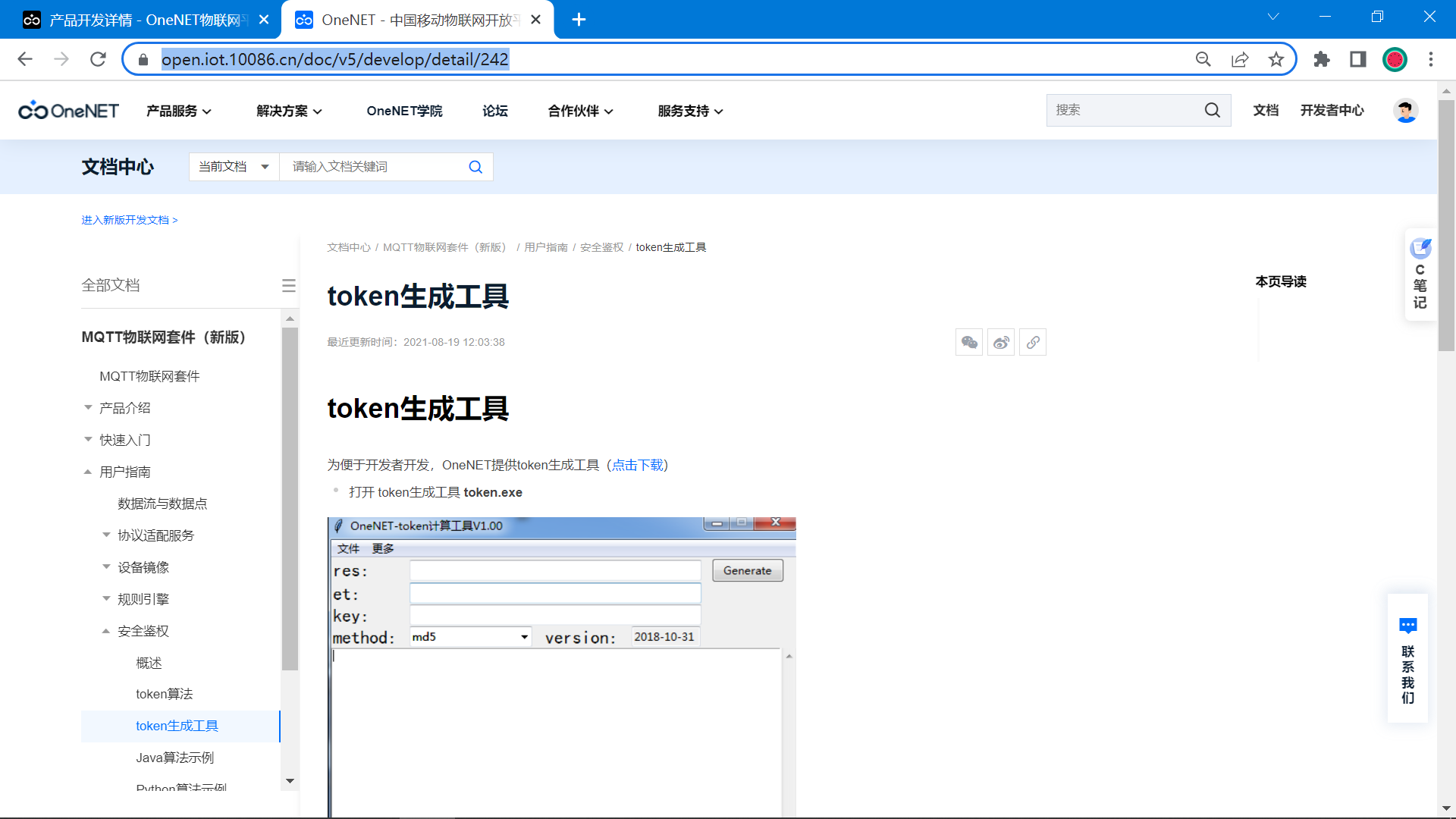
密匙生成工具:https://open.iot.10086.cn/doc/v5/develop/detail/242

工具软件里需要填写的参数如下:
【1】res选项参数的格式: products/{产品ID}/devices/{设备名称}
【2】et是设置token过期时间:算出1970-1-1到你想要设置的到期时间,单位是秒,填入即可。
比如: 超时时间设置为2022-4-7,那么,这里填入的秒就是:1970-1-1到2022-4-7之间的秒单位时间。
【3】key的参数格式: 就是设备创建之后,在设备详情页的key
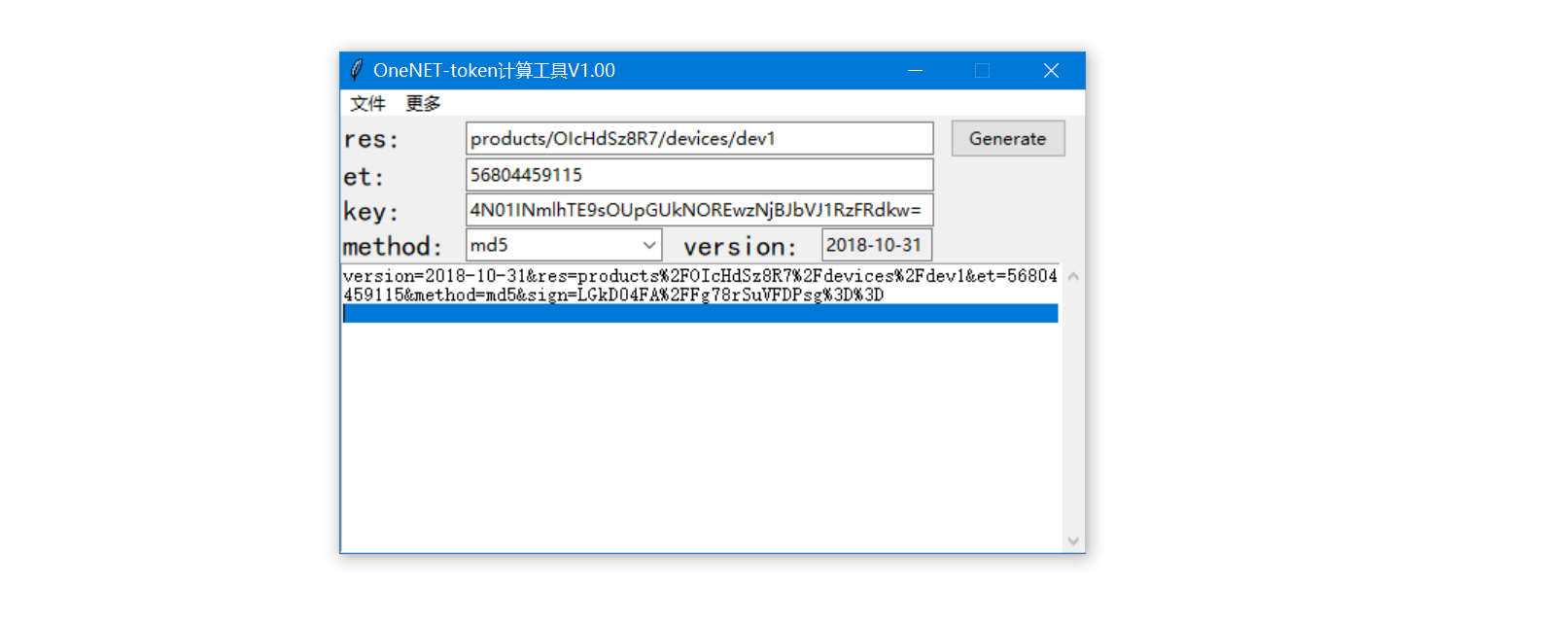
【2】生成设备1的密匙
cpp
res: products/OIcHdSz8R7/devices/dev1
et : 56804459115
key: NU14N01INmlhTE9sOUpGUkNOREwzNjBJbVJ1RzFRdkw=得到的结果:
cpp
version=2018-10-31&res=products%2FOIcHdSz8R7%2Fdevices%2Fdev1&et=56804459115&method=md5&sign=LGkD04FA%2FFg78rSuVFDPsg%3D%3D
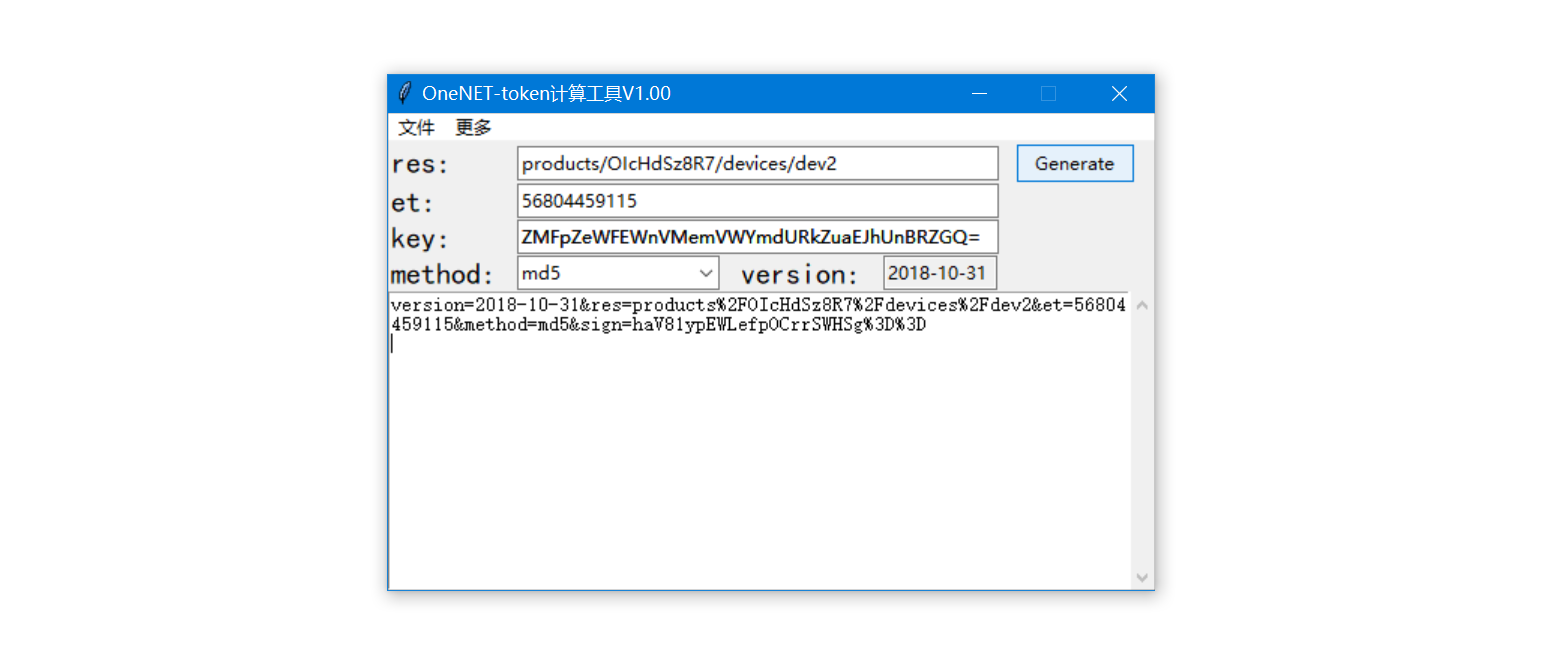
【3】生成设备2的密匙
cpp
res: products/OIcHdSz8R7/devices/dev2
et : 56804459115
key: YWF5NTNZMFpZeWFEWnVMemVWYmdURkZuaEJhUnBRZGQ=得到的结果:
cpp
version=2018-10-31&res=products%2FOIcHdSz8R7%2Fdevices%2Fdev2&et=56804459115&method=md5&sign=haV81ypEWLefpOCrrSWHSg%3D%3D
【4】生成设备3的密匙
cpp
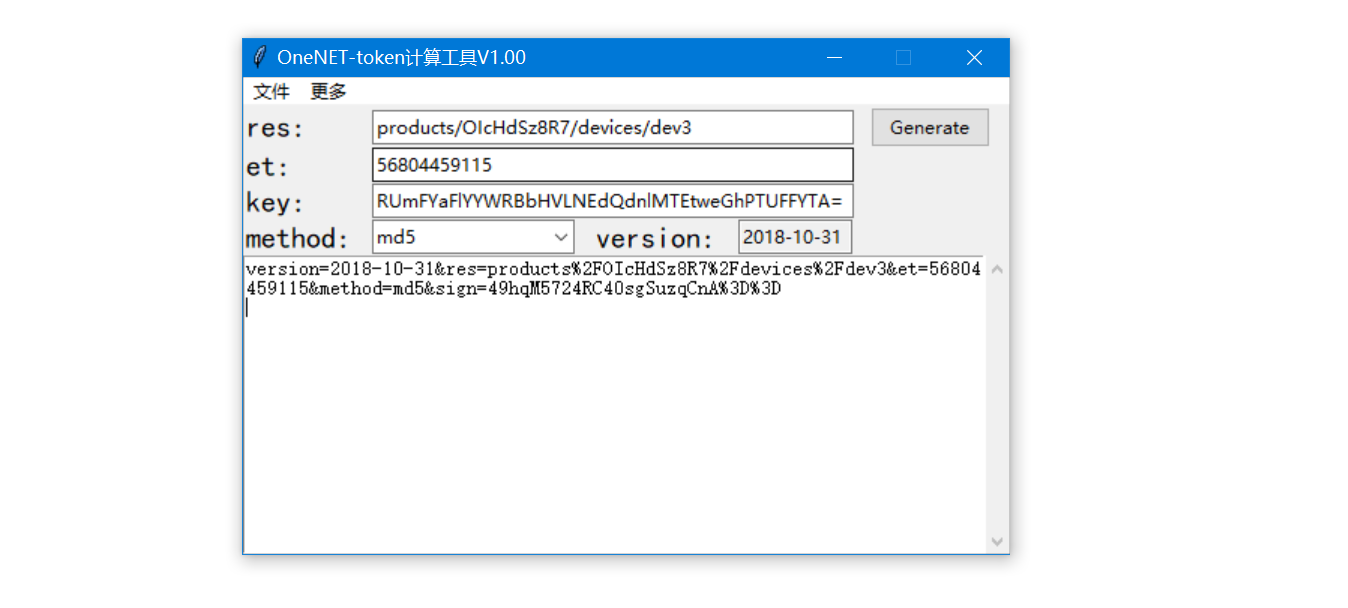
res: products/OIcHdSz8R7/devices/dev3
et : 56804459115
key: anZRUmFYaFlYYWRBbHVLNEdQdnlMTEtweGhPTUFFYTA=得到的结果:
cpp
version=2018-10-31&res=products%2FOIcHdSz8R7%2Fdevices%2Fdev3&et=56804459115&method=md5&sign=49hqM5724RC40sgSuzqCnA%3D%3D
六、设备模拟登录
【1】设备1登录
当前设备的主题订阅与主题发布总结:
cpp
IP地址: 183.230.40.96
端口号: 1883
clientId: dev1
username: OIcHdSz8R7
password: version=2018-10-31&res=products%2FOIcHdSz8R7%2Fdevices%2Fdev1&et=56804459115&method=md5&sign=LGkD04FA%2FFg78rSuVFDPsg%3D%3D
订阅主题: $sys/OIcHdSz8R7/dev1/#
发布主题: $sys/OIcHdSz8R7/dev1/dp/post/json
发布消息:
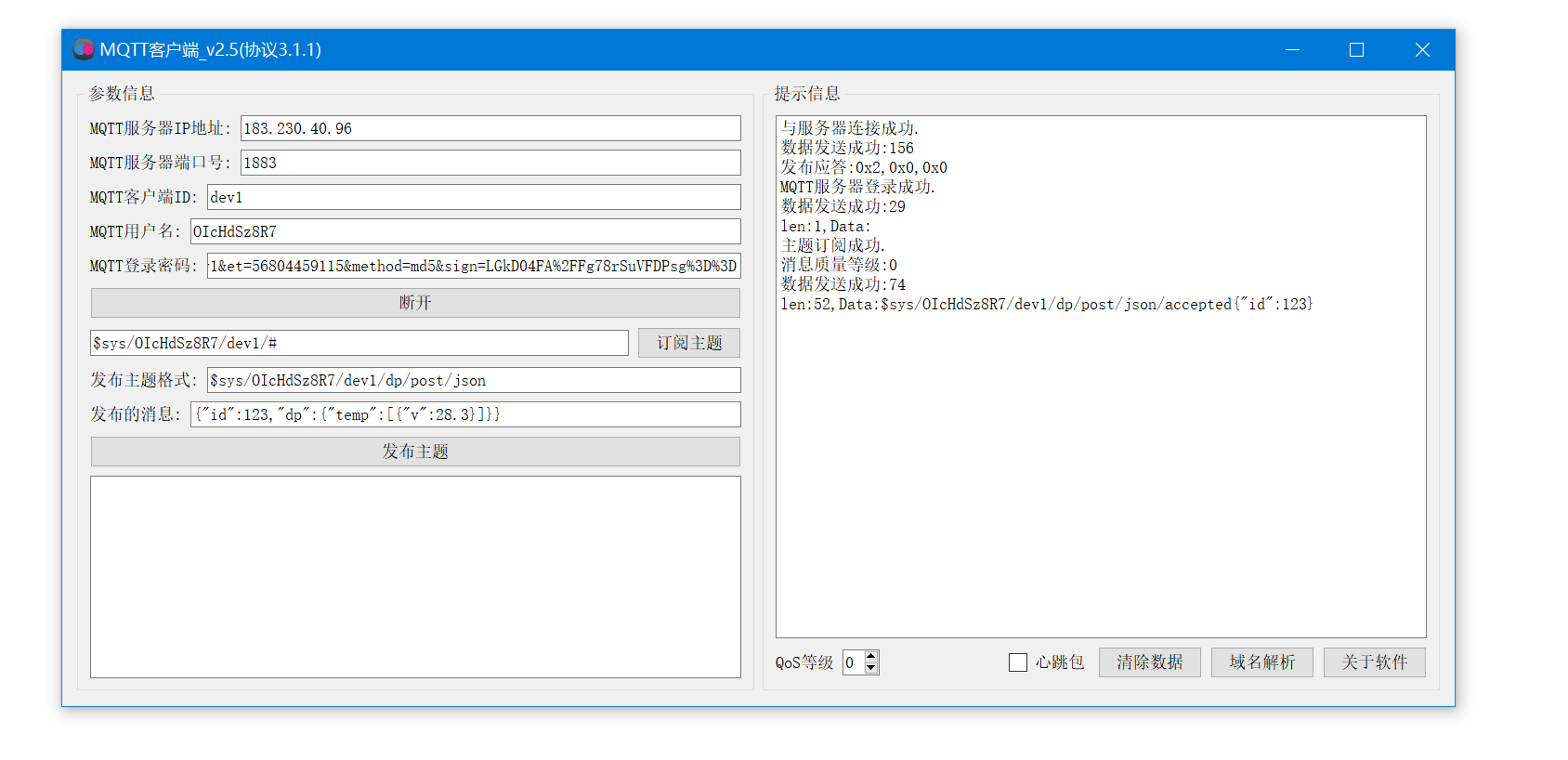
{"id":123,"dp":{"temp":[{"v":28.3}]}}使用MQTT客户端模拟设备登录测试:
依次填入参数,进行登录、订阅主题、发布主题。

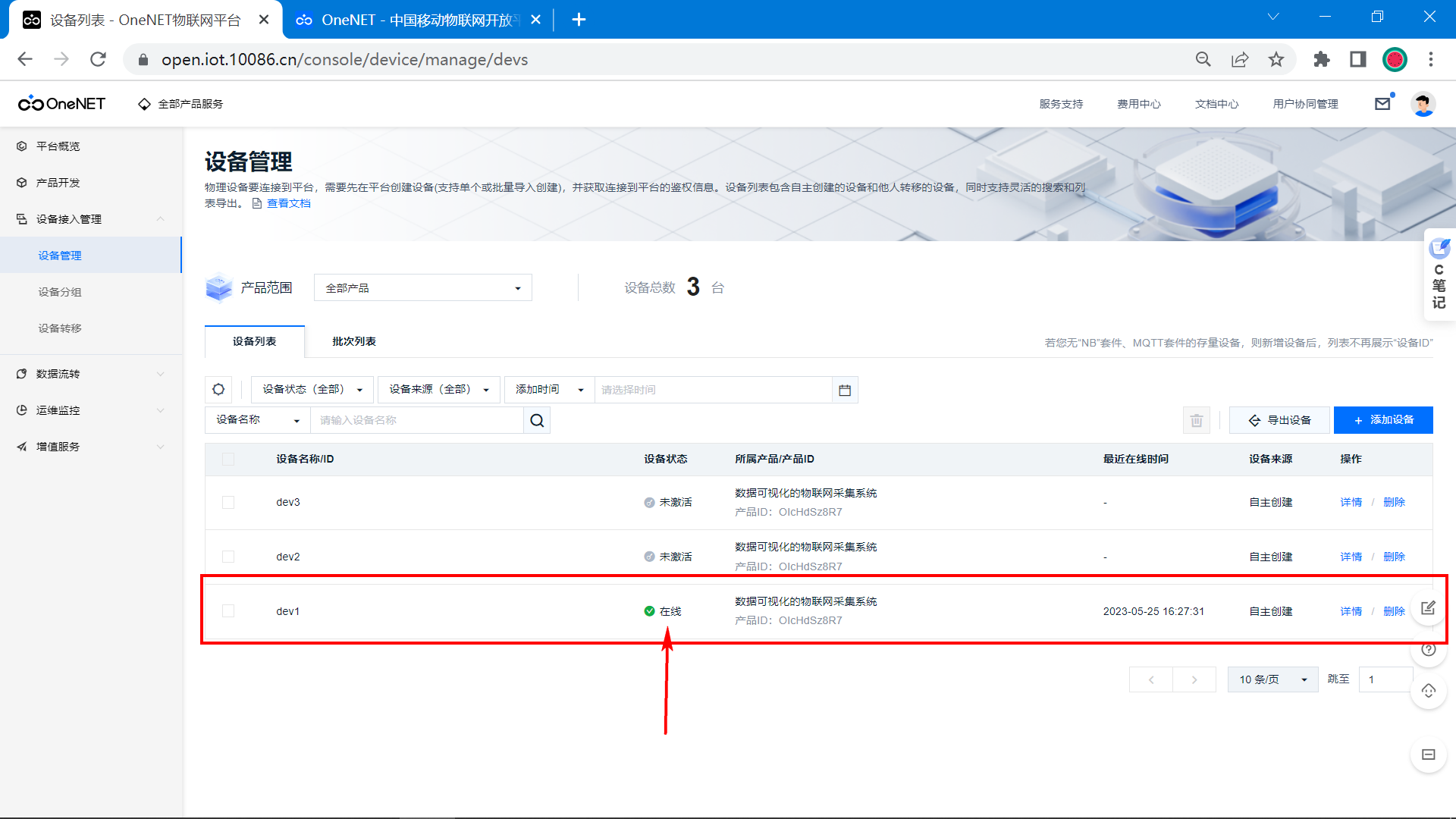
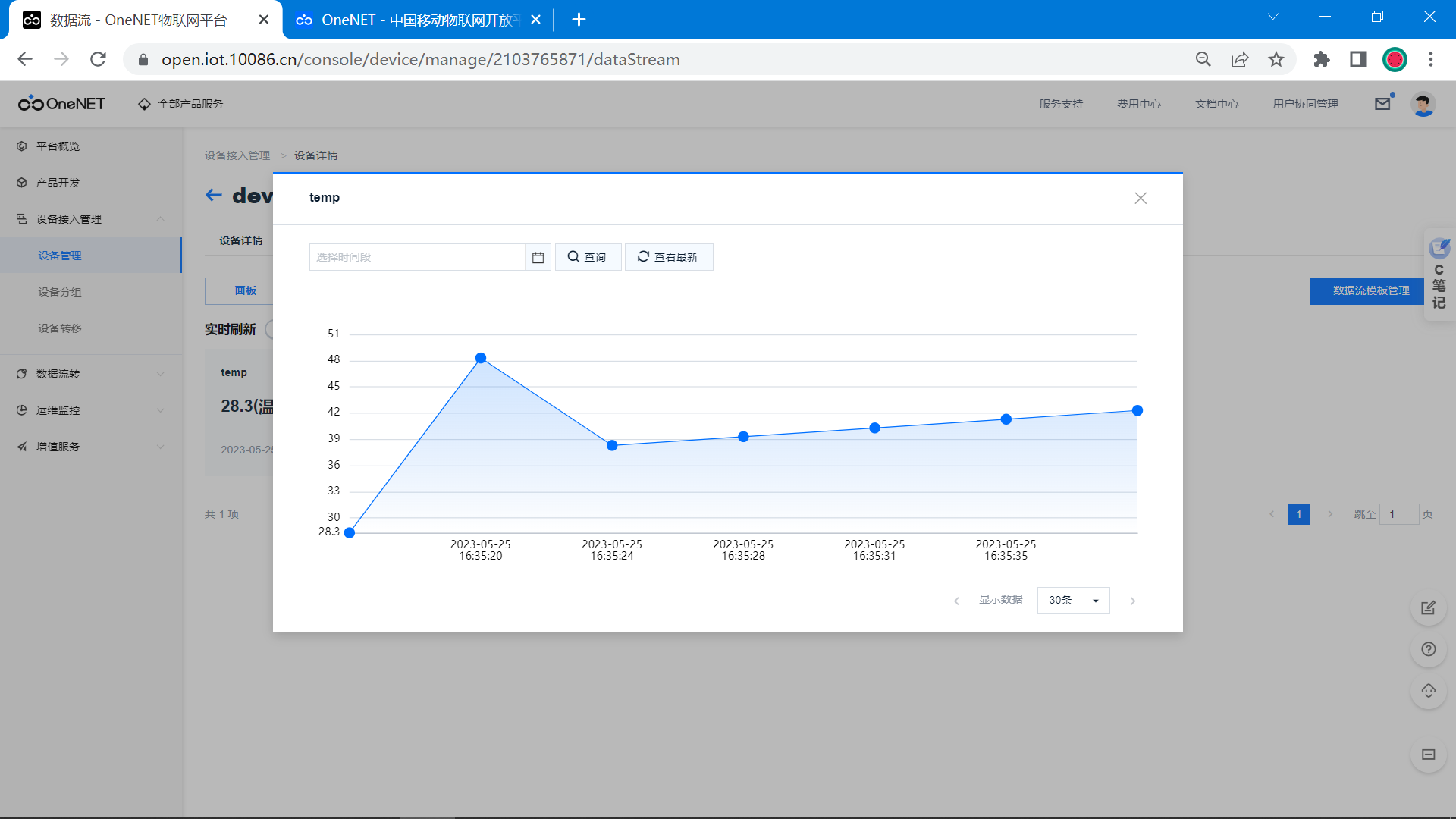
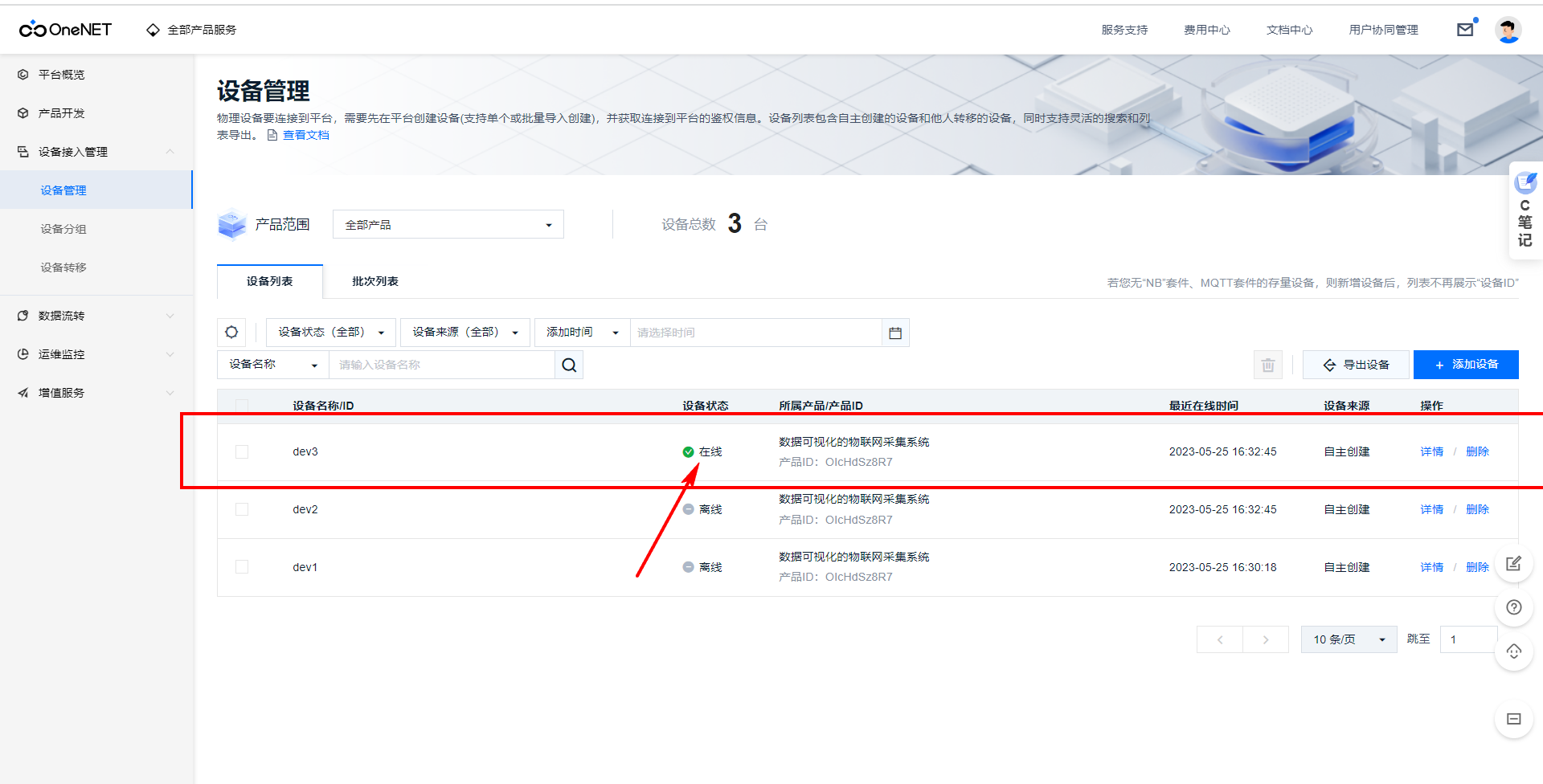
查看OneNet云端:

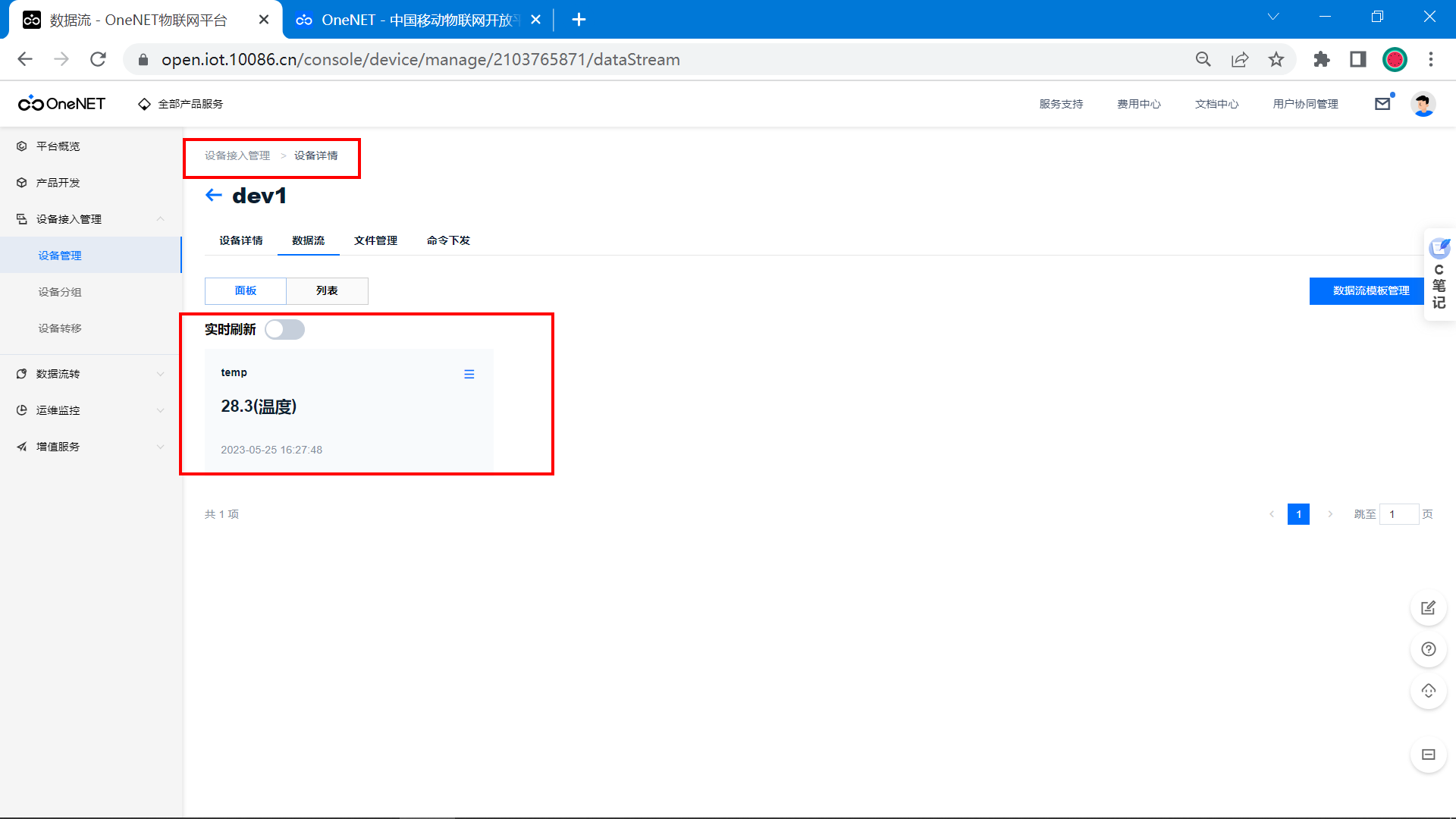
查看上传的数据:

上传多个数据后,看温度的变化曲线:

【2】设备2登录
当前设备的主题订阅与主题发布总结:
cpp
IP地址: 183.230.40.96
端口号: 1883
clientId: dev2
username: OIcHdSz8R7
password: version=2018-10-31&res=products%2FOIcHdSz8R7%2Fdevices%2Fdev2&et=56804459115&method=md5&sign=haV81ypEWLefpOCrrSWHSg%3D%3D
订阅主题: $sys/OIcHdSz8R7/dev2/#
发布主题: $sys/OIcHdSz8R7/dev2/dp/post/json
发布消息:
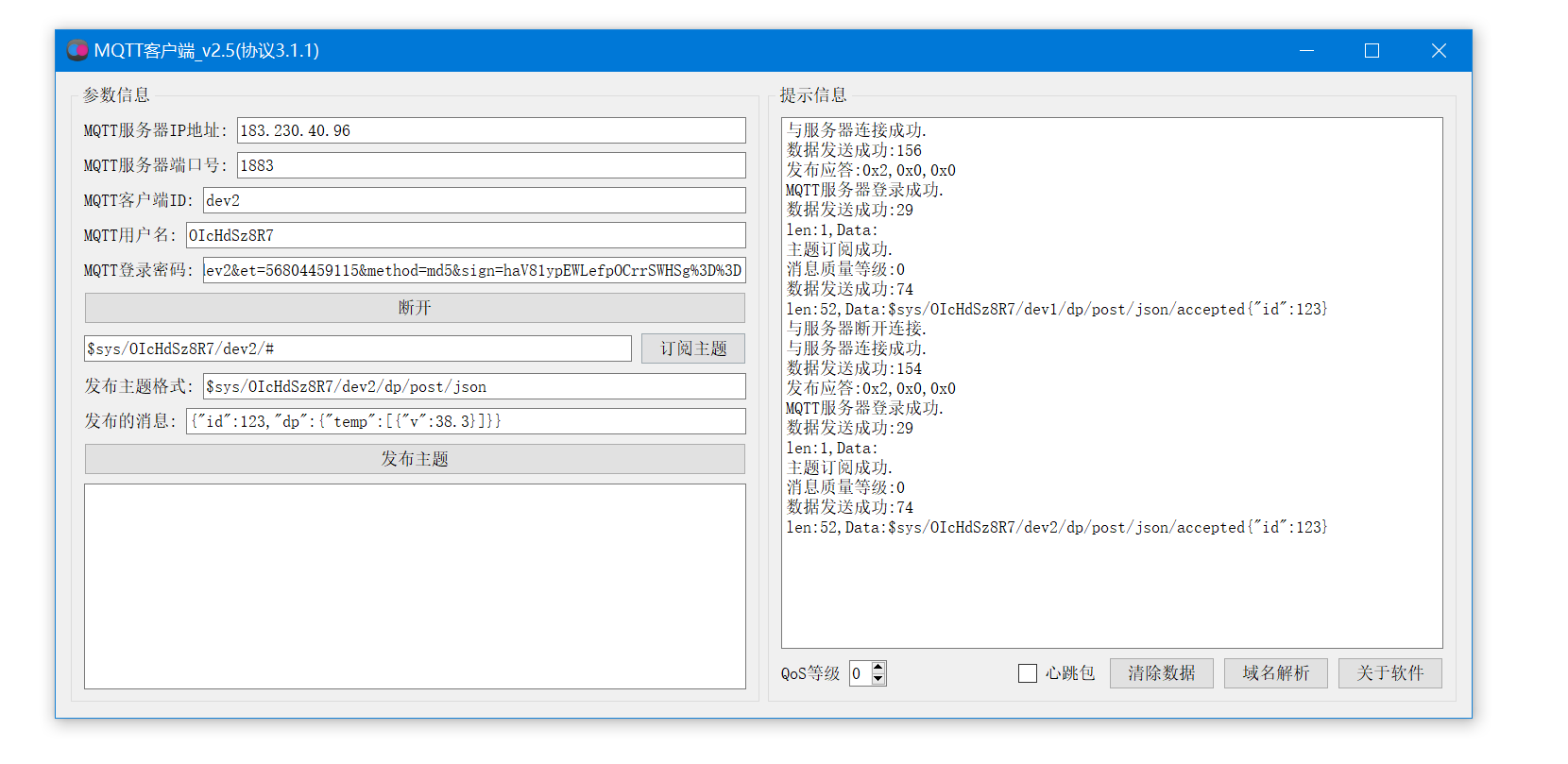
{"id":123,"dp":{"temp":[{"v":38.3}]}}使用MQTT客户端模拟设备登录测试:
依次填入参数,进行登录、订阅主题、发布主题。

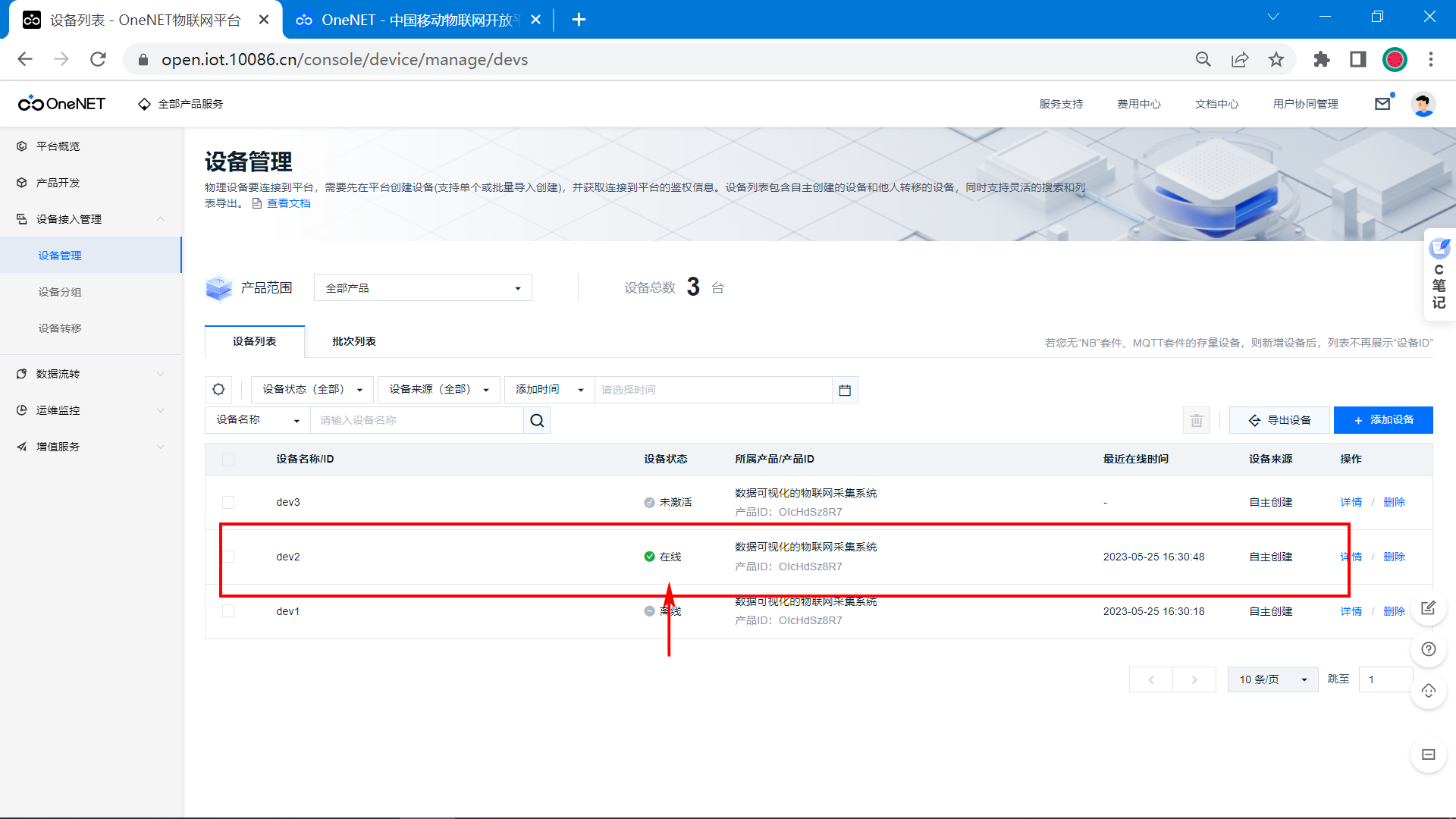
查看OneNet云端:

【3】设备3登录
当前设备的主题订阅与主题发布总结:
cpp
IP地址: 183.230.40.96
端口号: 1883
clientId: dev3
username: OIcHdSz8R7
password: version=2018-10-31&res=products%2FOIcHdSz8R7%2Fdevices%2Fdev3&et=56804459115&method=md5&sign=49hqM5724RC40sgSuzqCnA%3D%3D
订阅主题: $sys/OIcHdSz8R7/dev3/#
发布主题: $sys/OIcHdSz8R7/dev3/dp/post/json
发布消息:
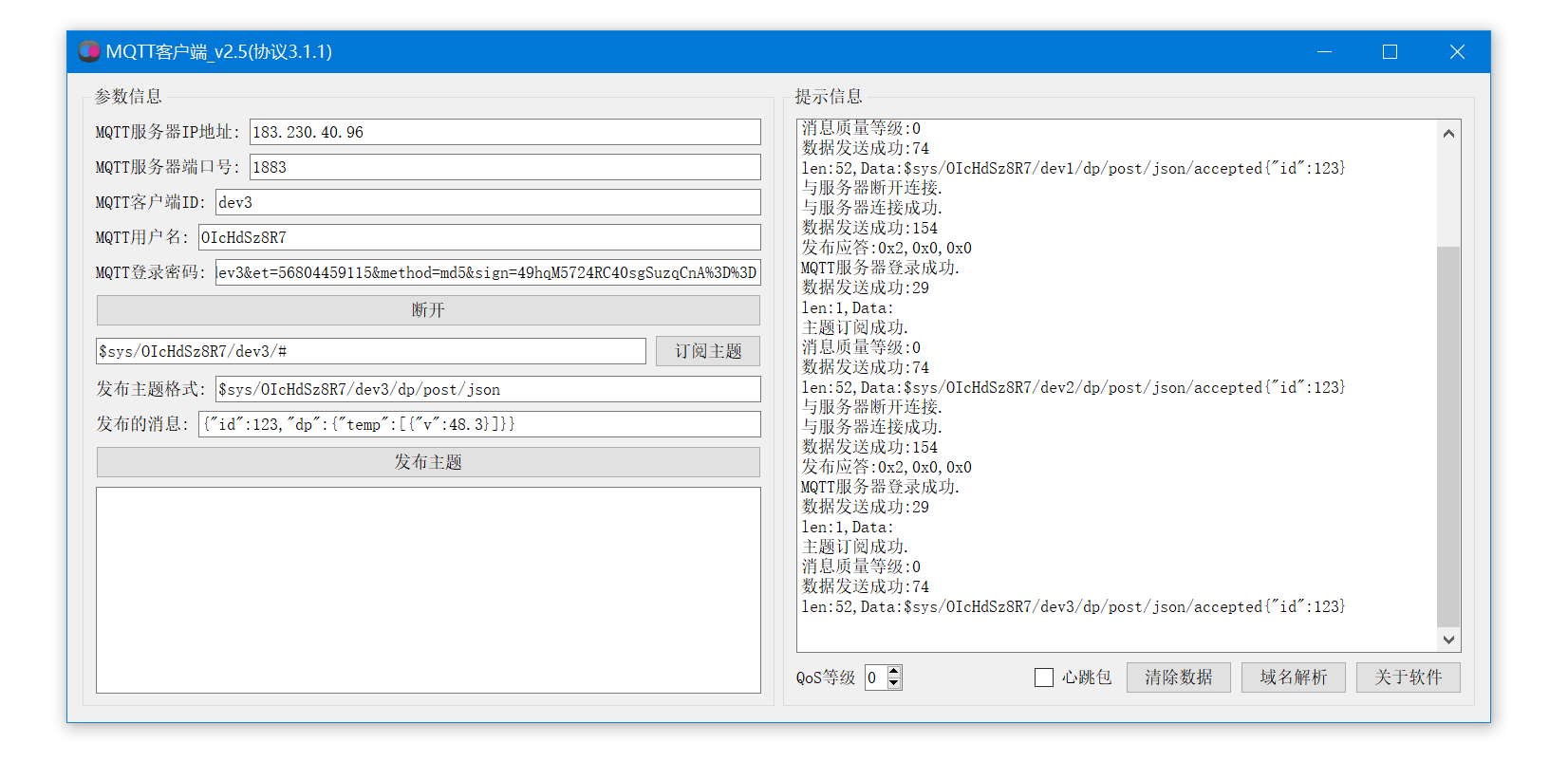
{"id":123,"dp":{"temp":[{"v":48.3}]}}使用MQTT客户端模拟设备登录测试:
依次填入参数,进行登录、订阅主题、发布主题。

查看OneNet云端:

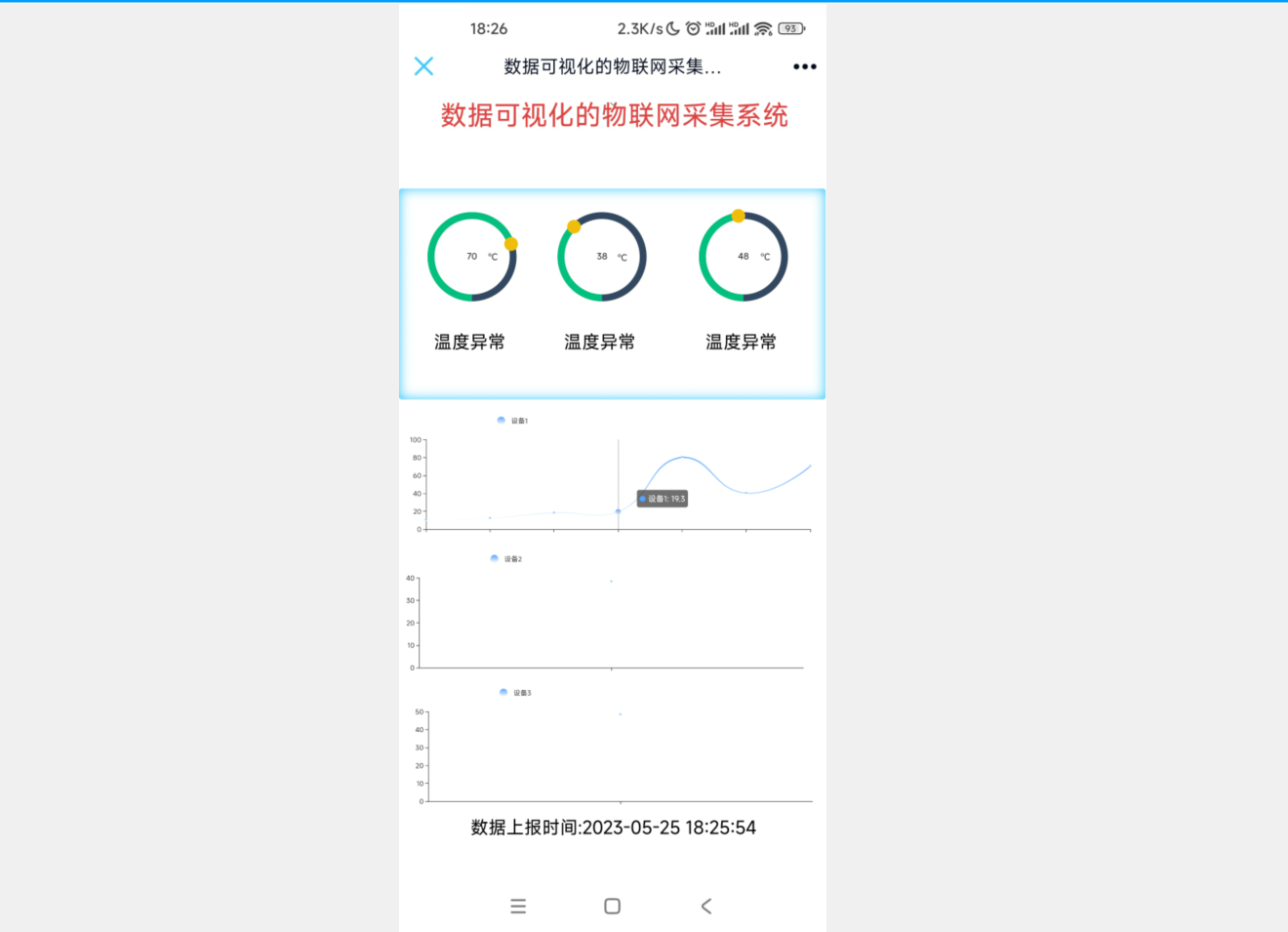
七、可视化页面设计
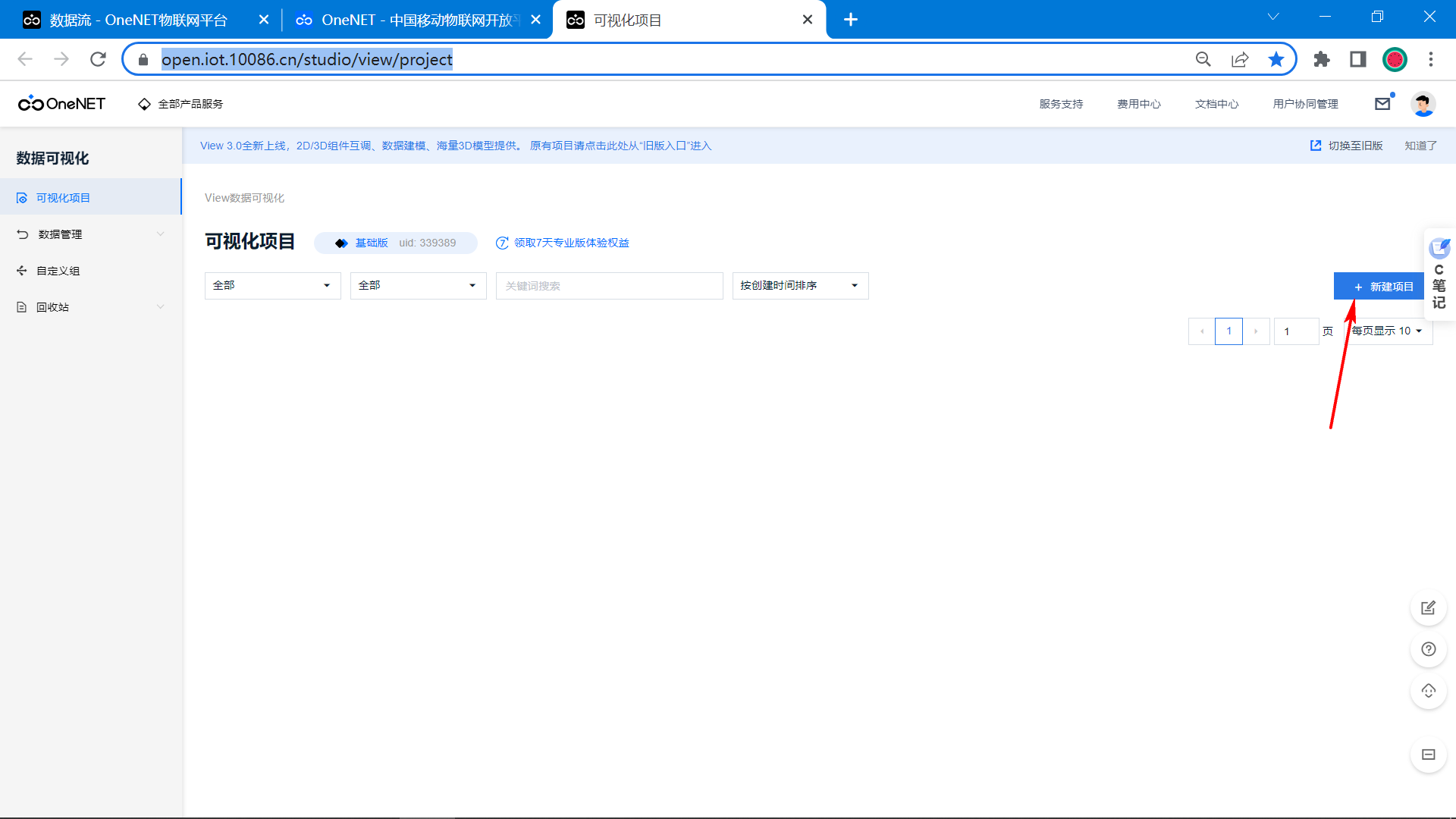
地址:https://open.iot.10086.cn/studio/view/project
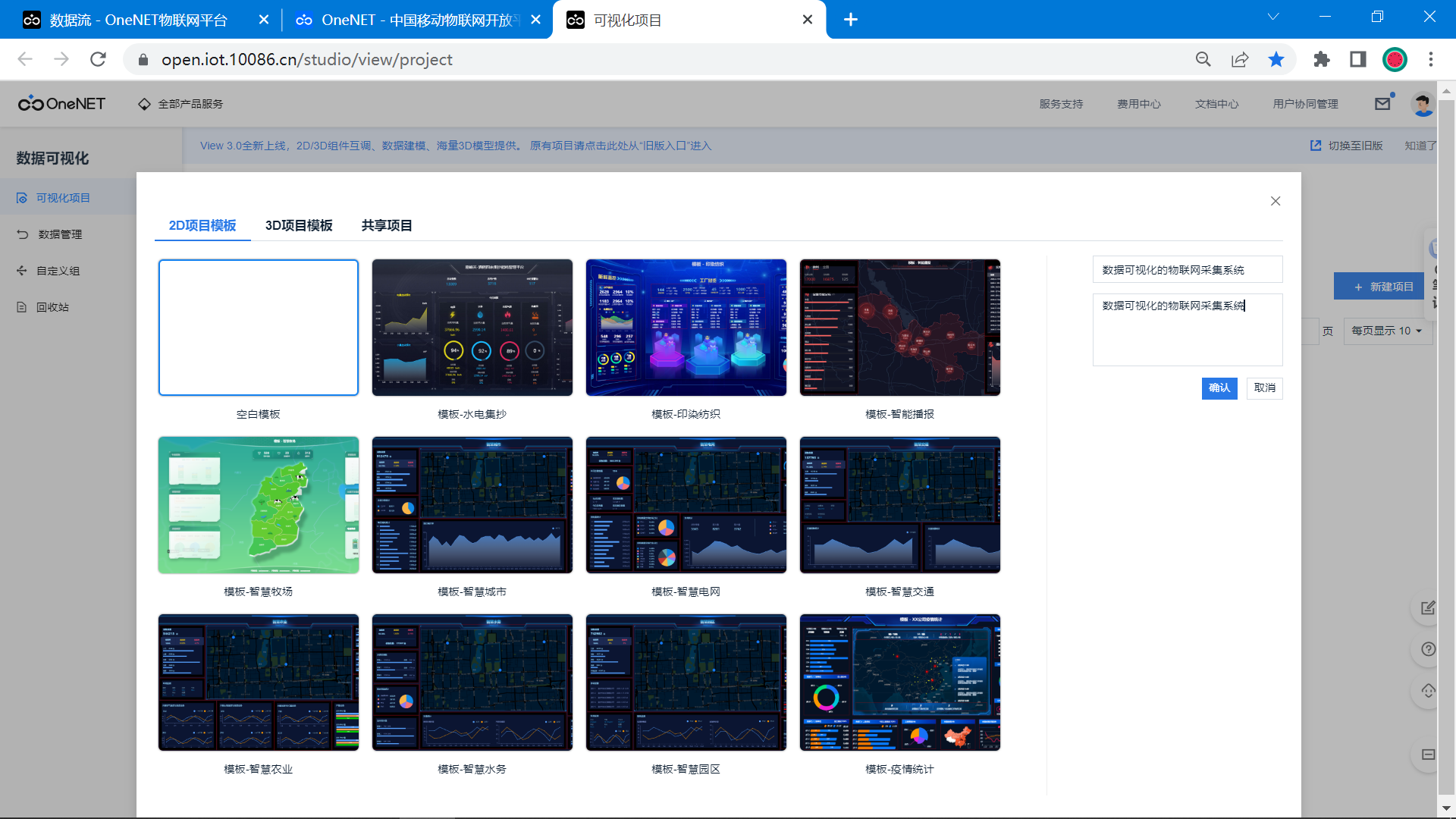
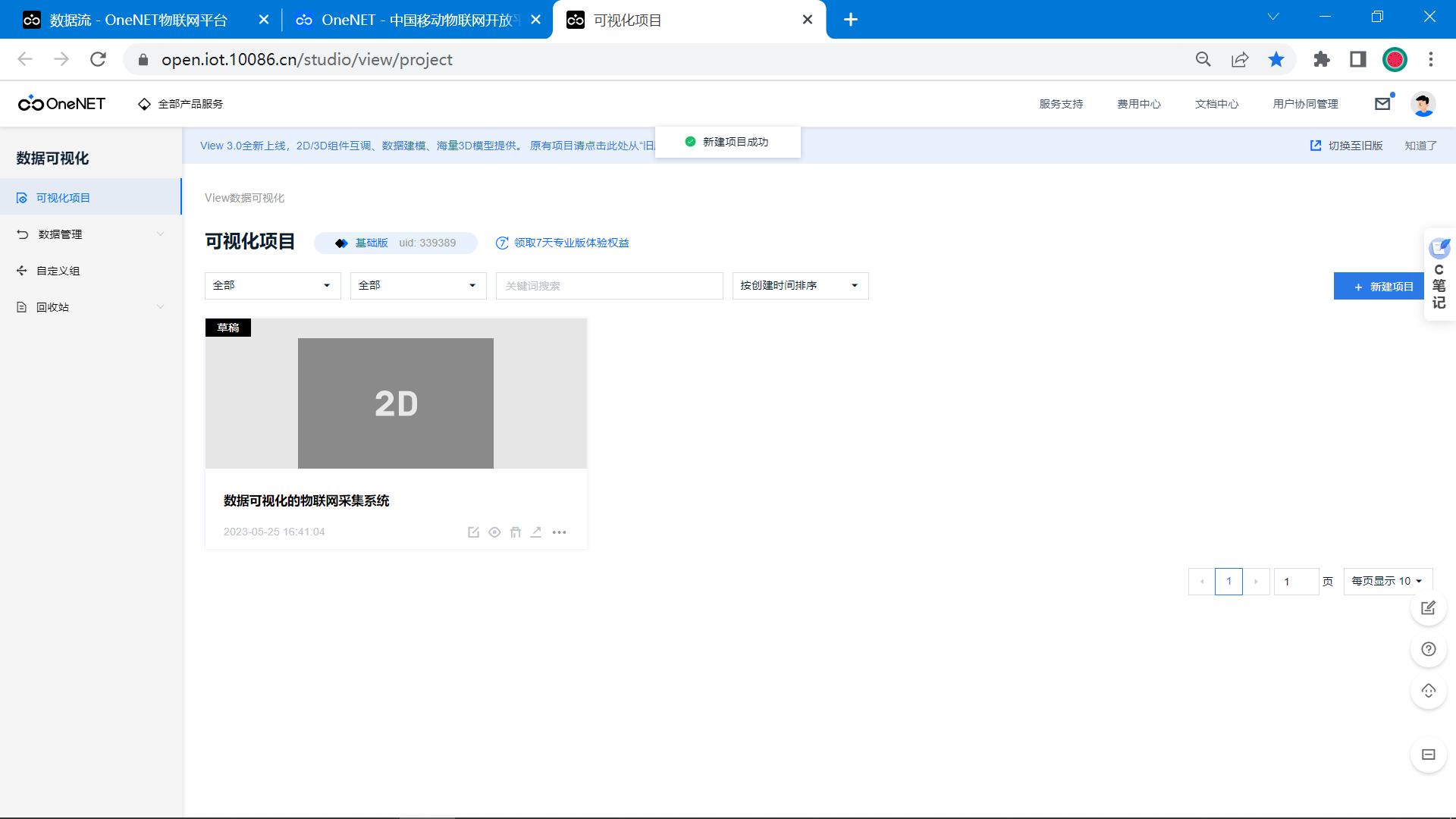
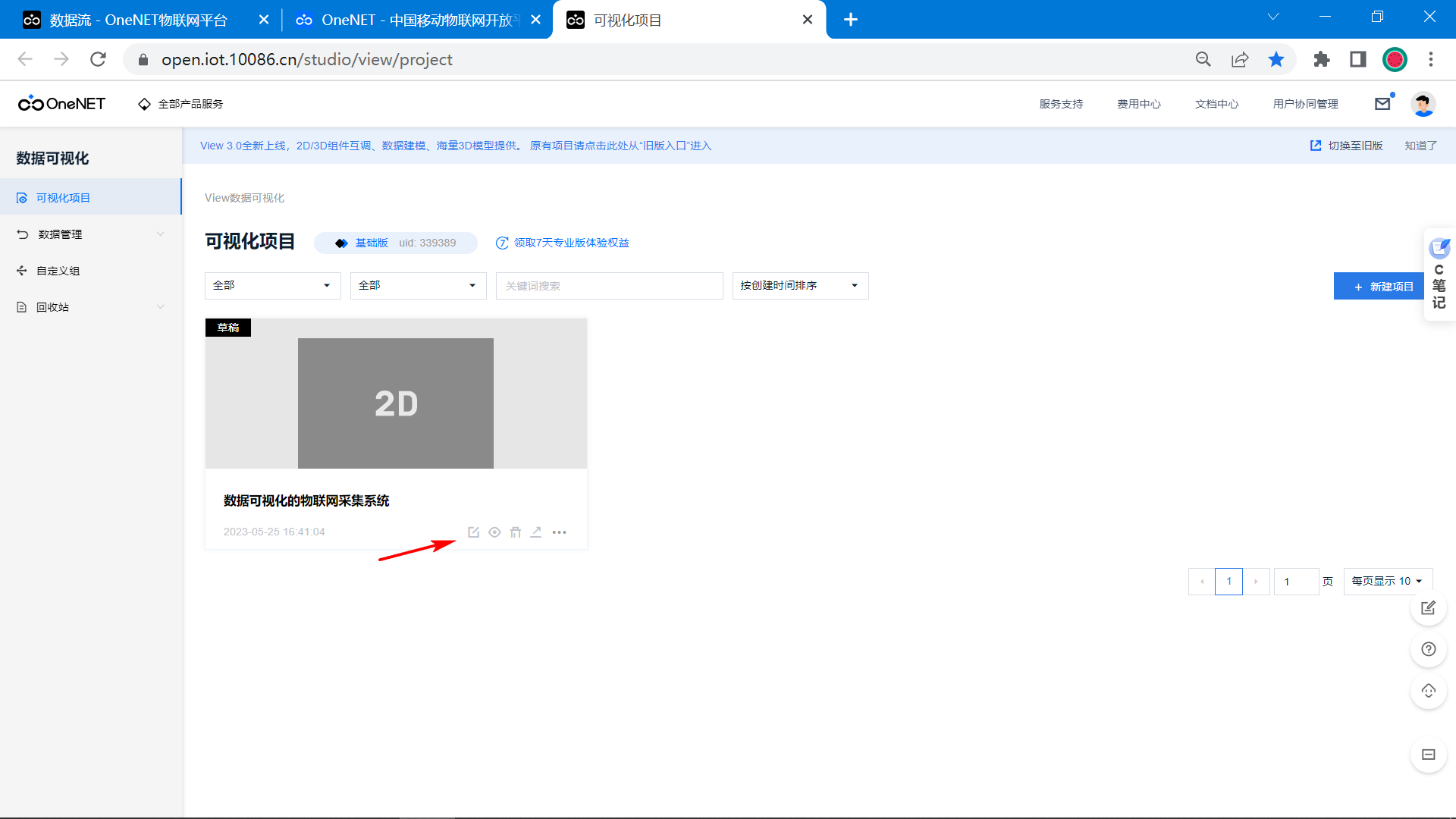
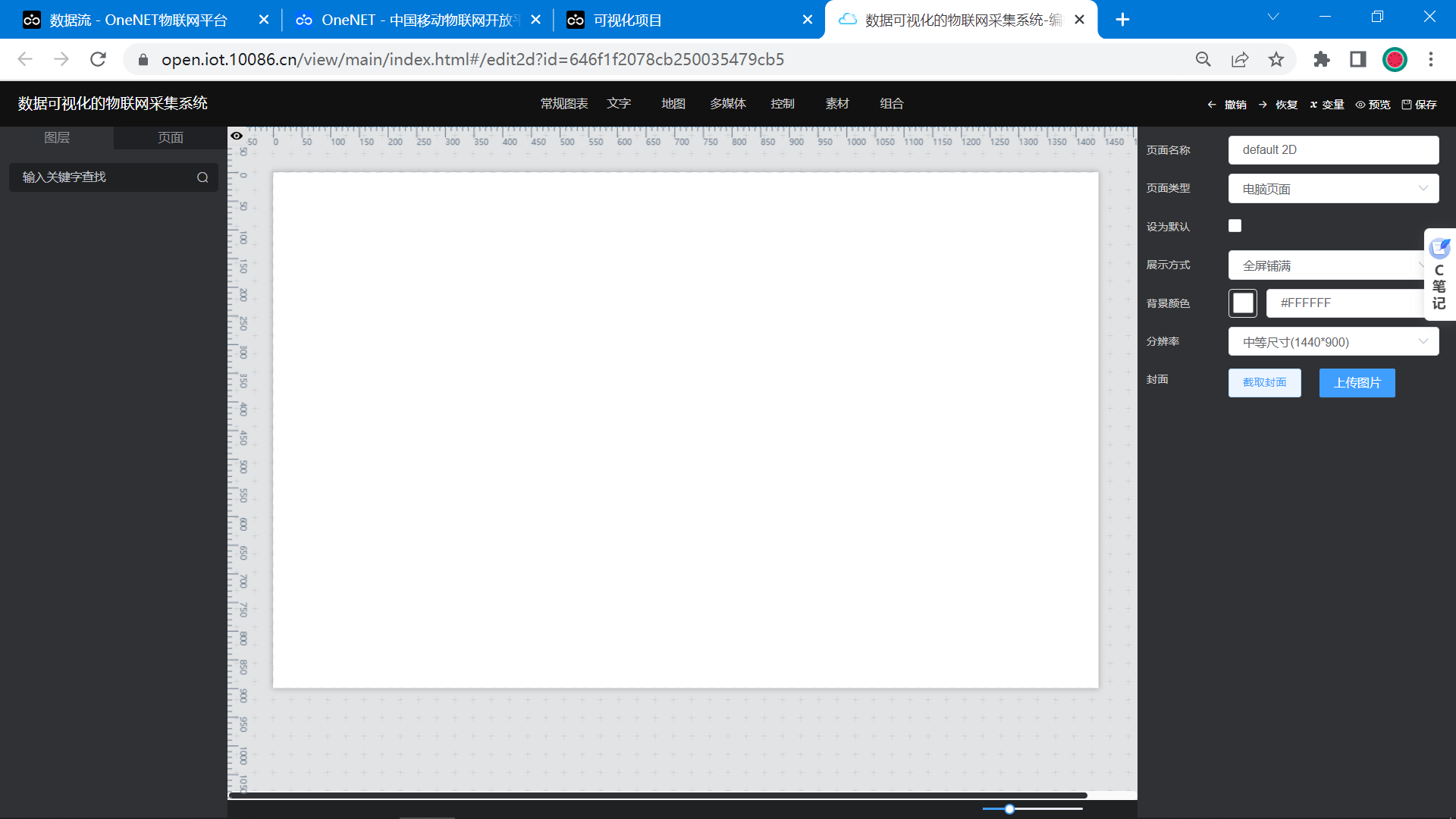
【1】创建项目





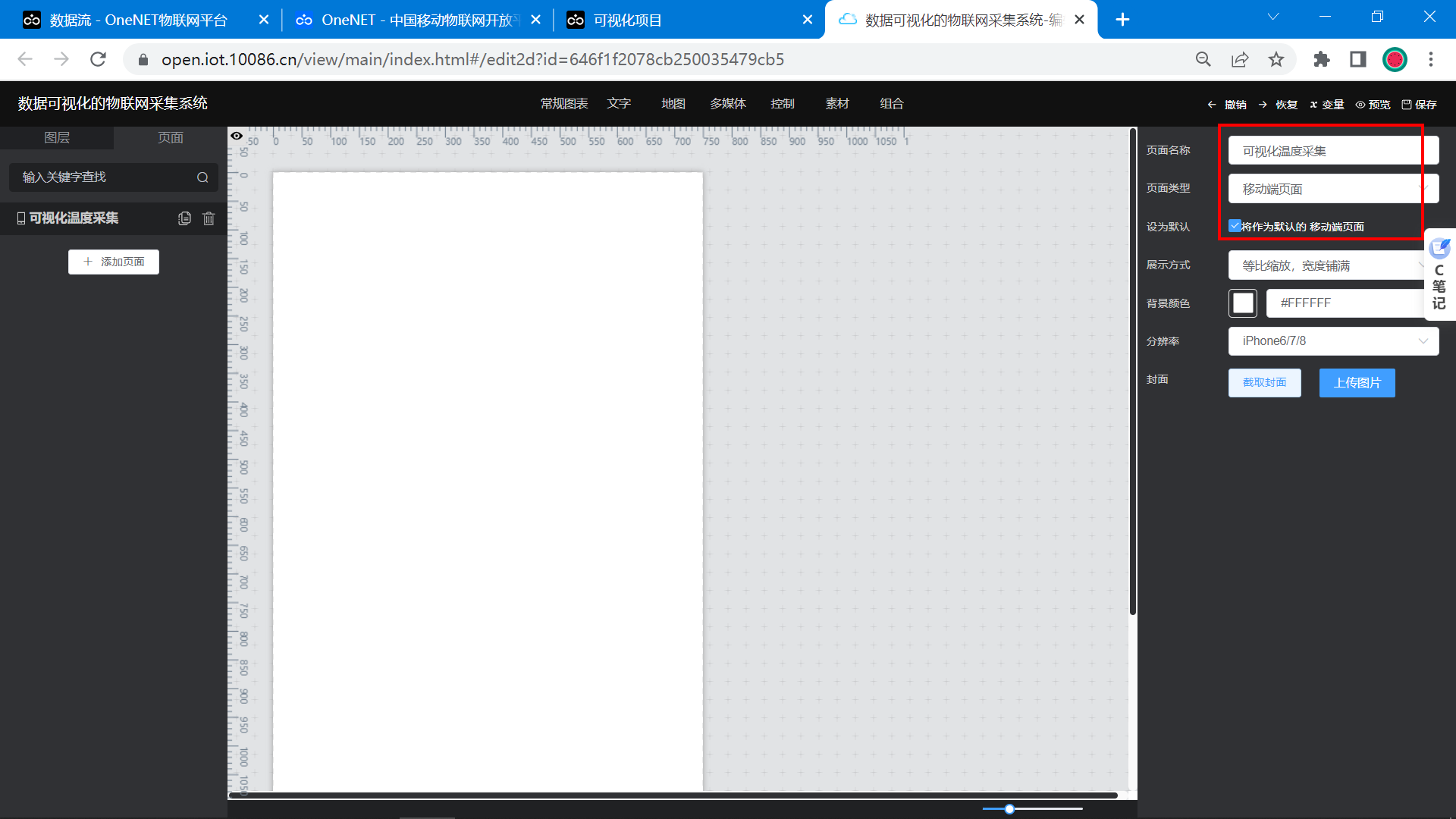
修改为手机版本:

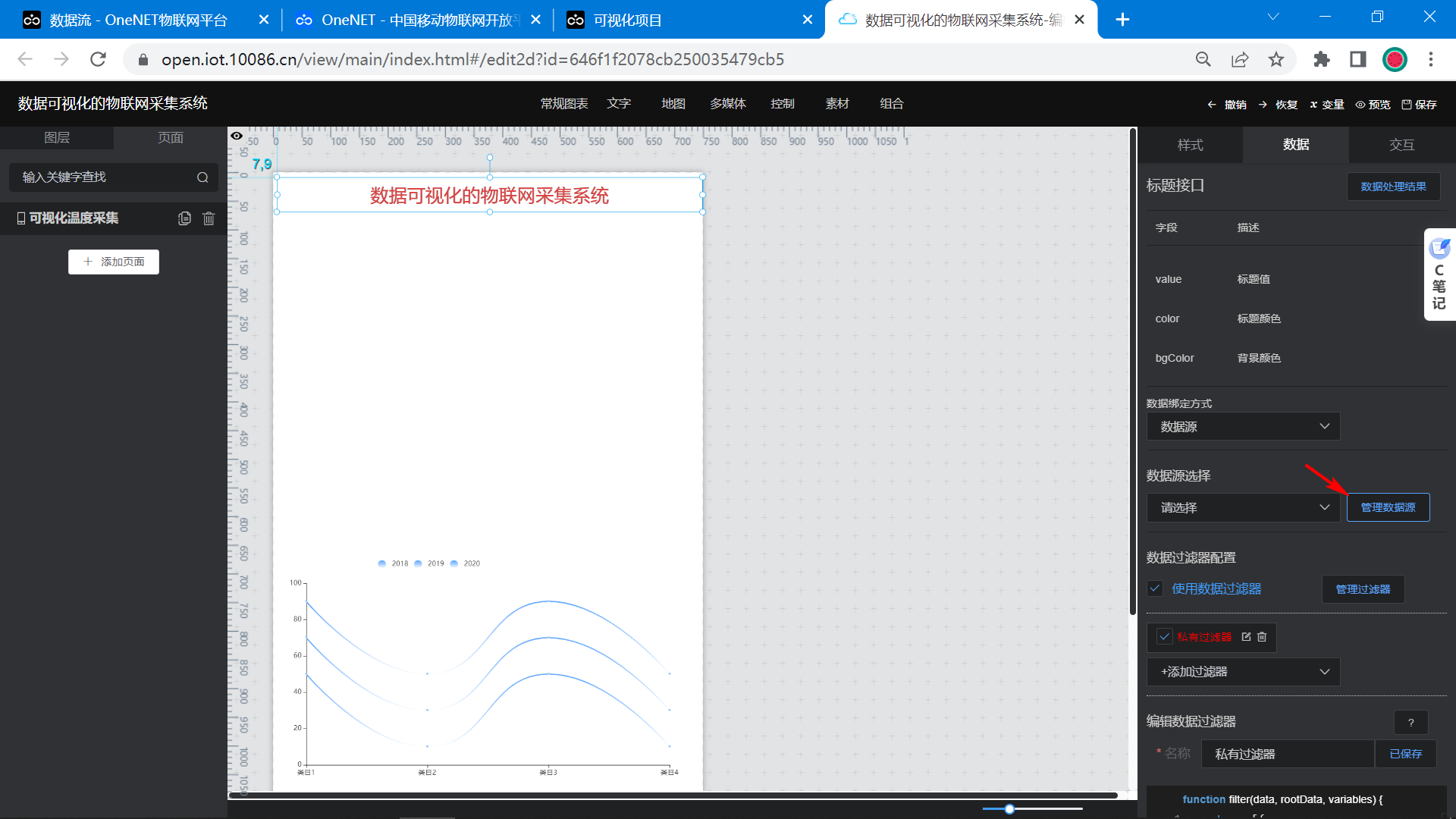
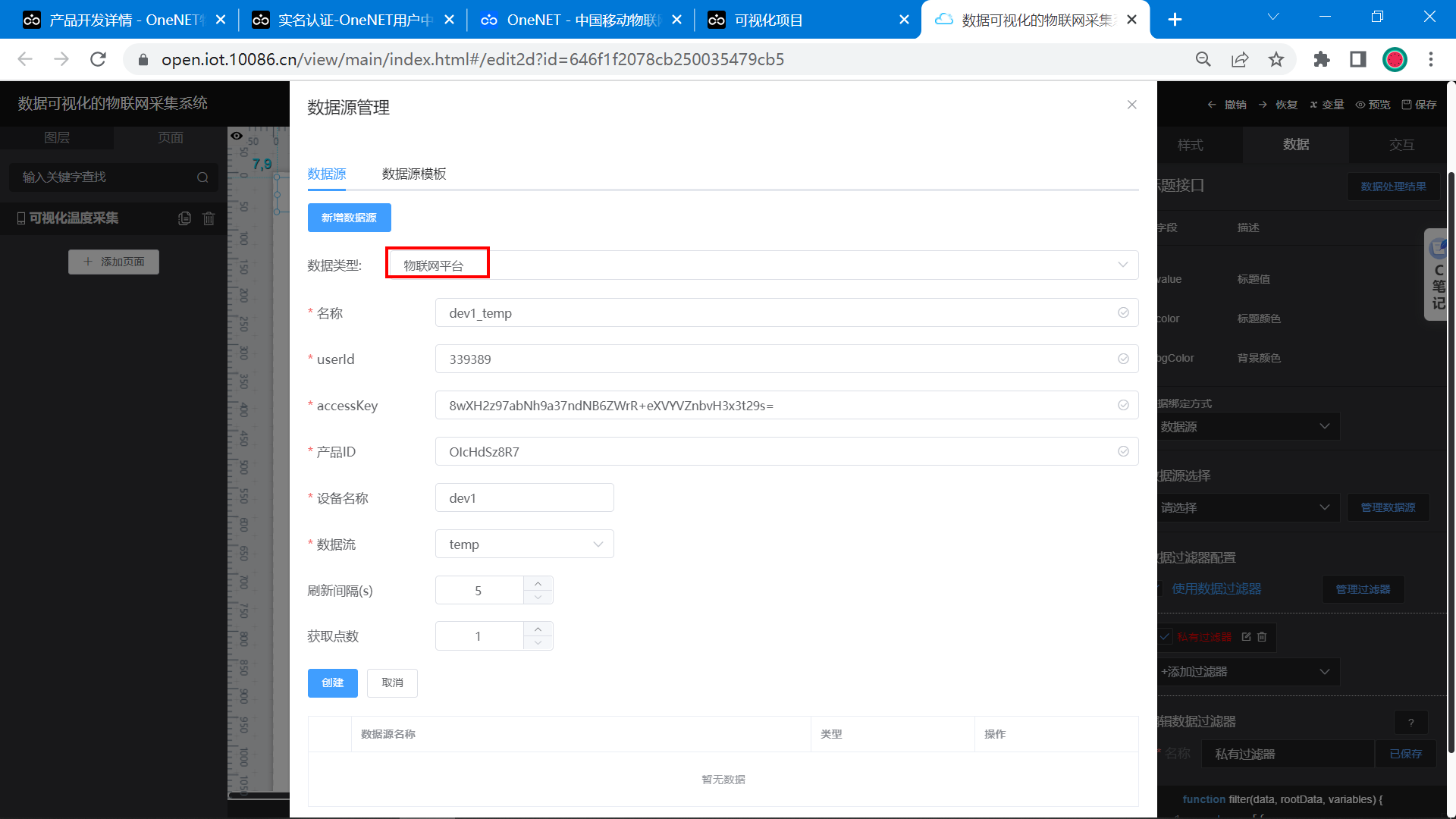
【2】添加数据源

根据参数填入,管理设备的数据流。

填写之后点击创建按钮,就可以添加数据源。
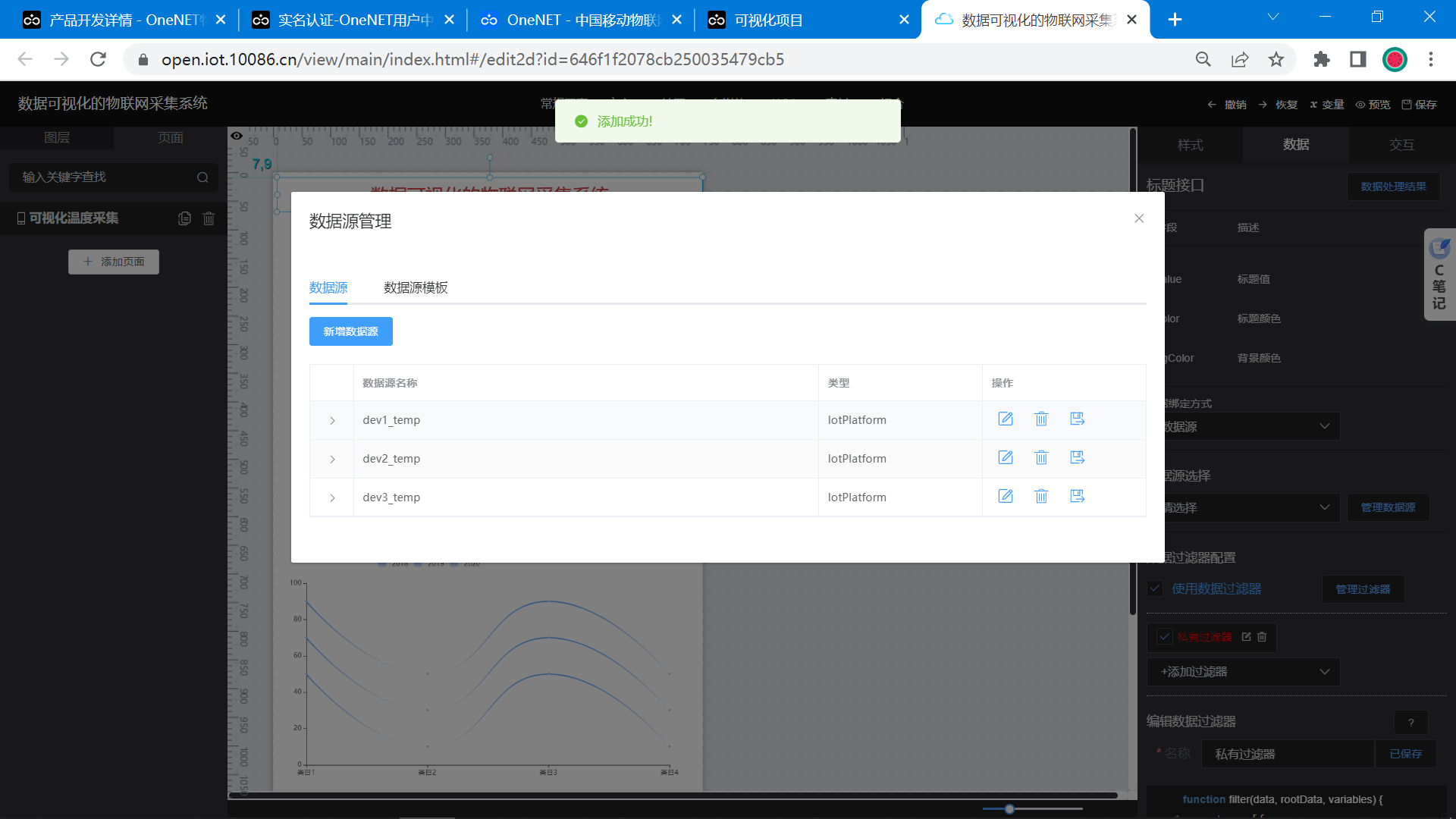
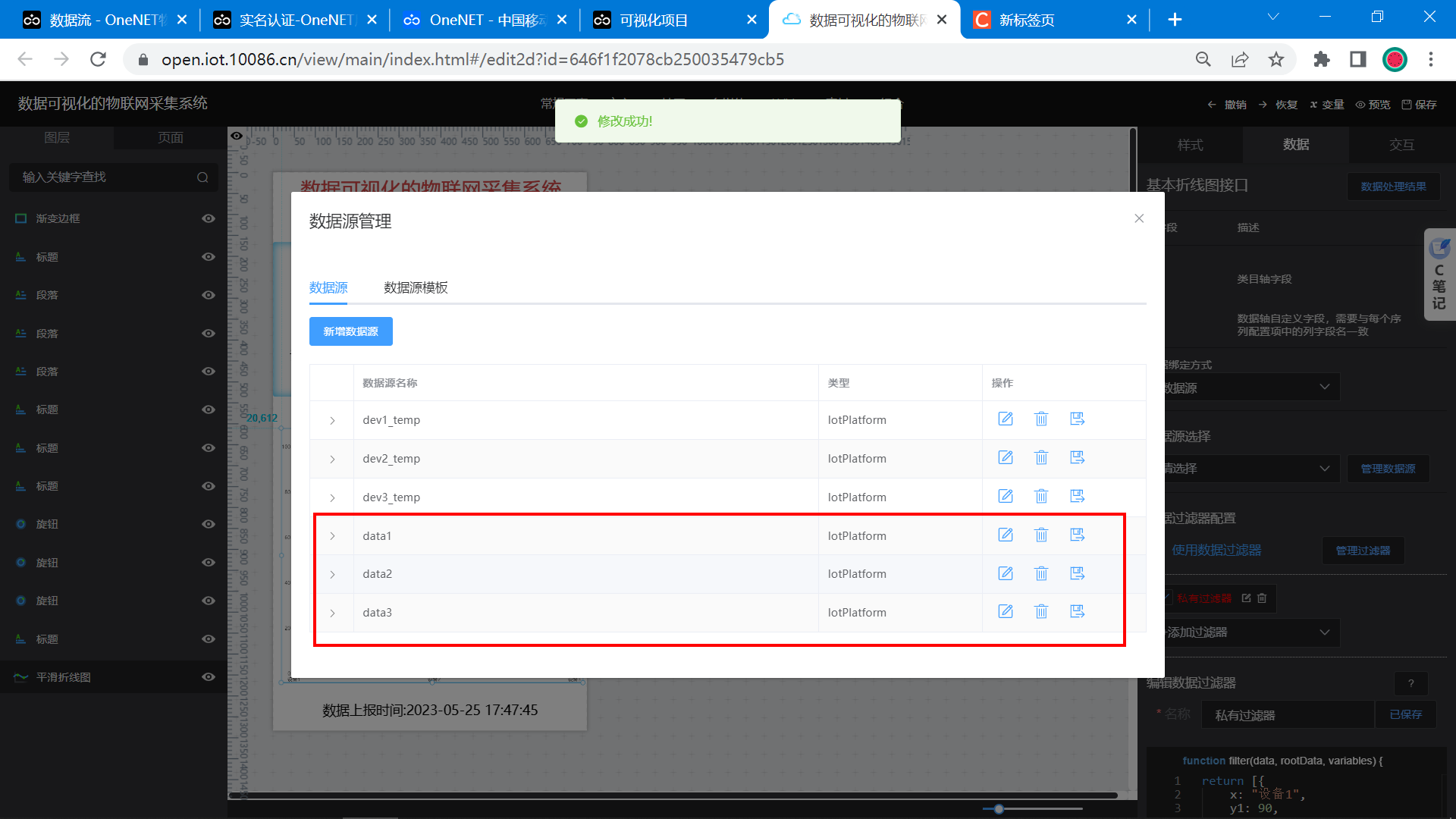
然后按照流程,添加剩下3个设备的数据源进来。

上面列表里参数的来源:
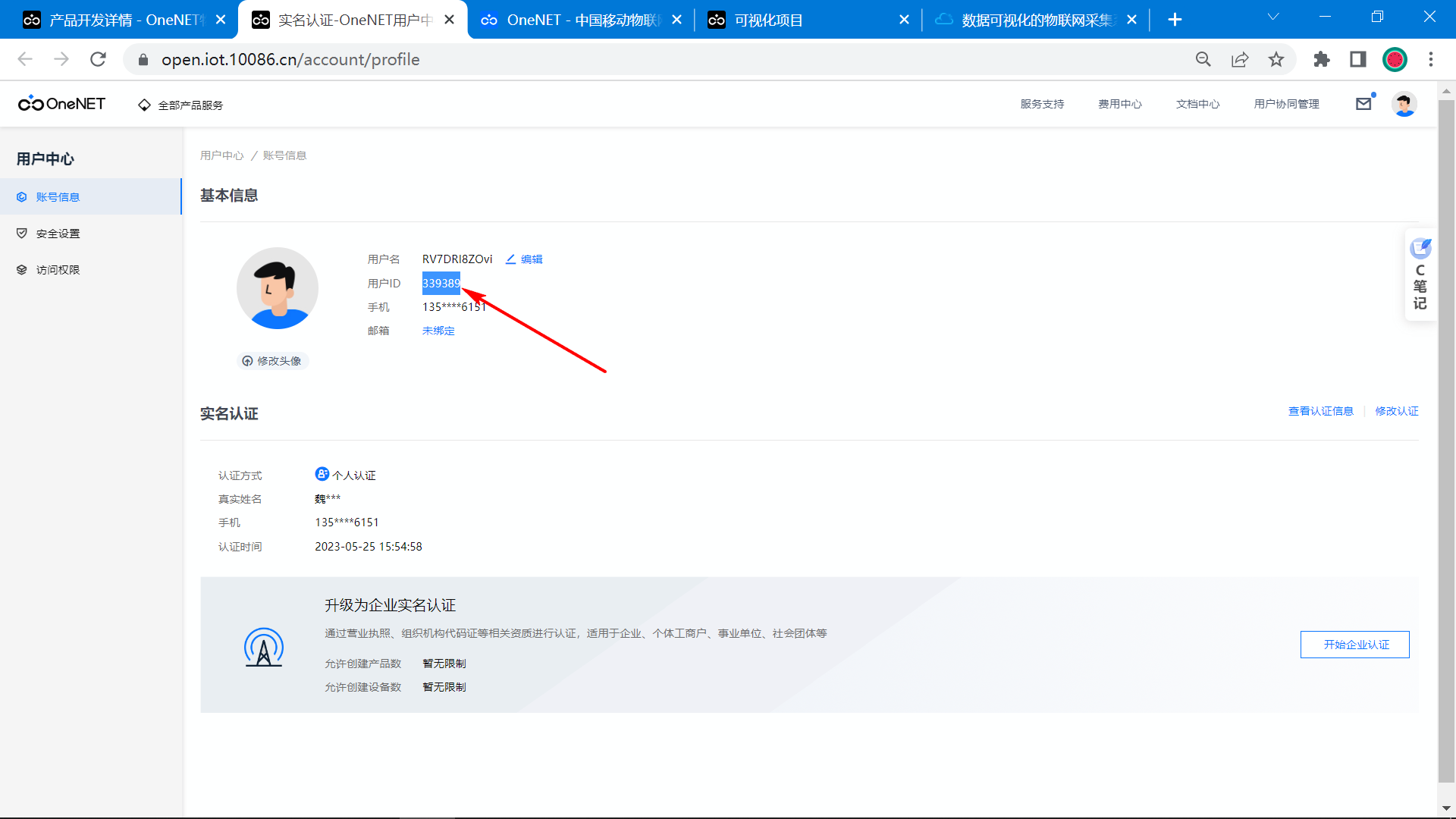
(1)userId

(2)accessKey

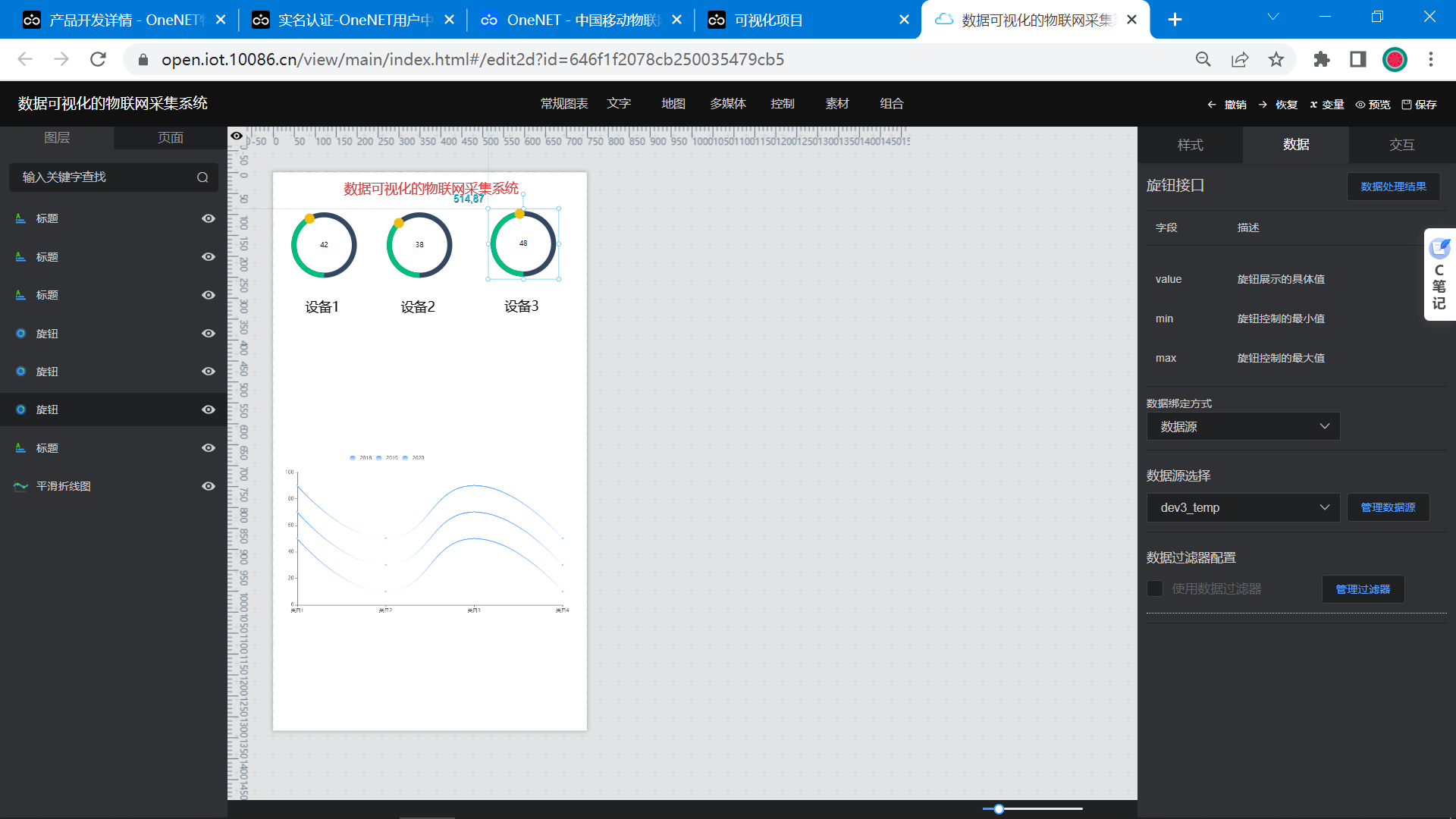
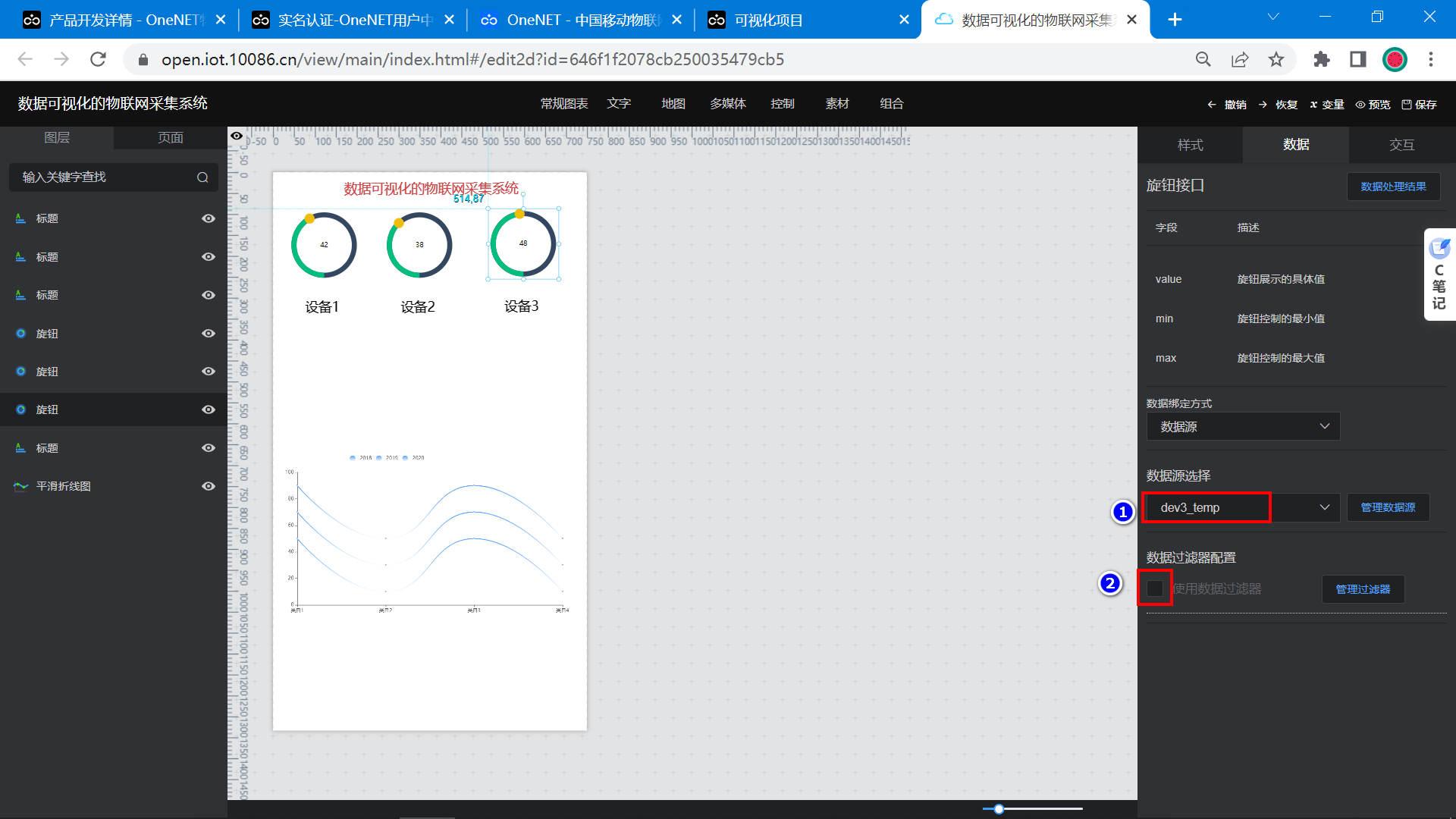
【3】绑定数据源
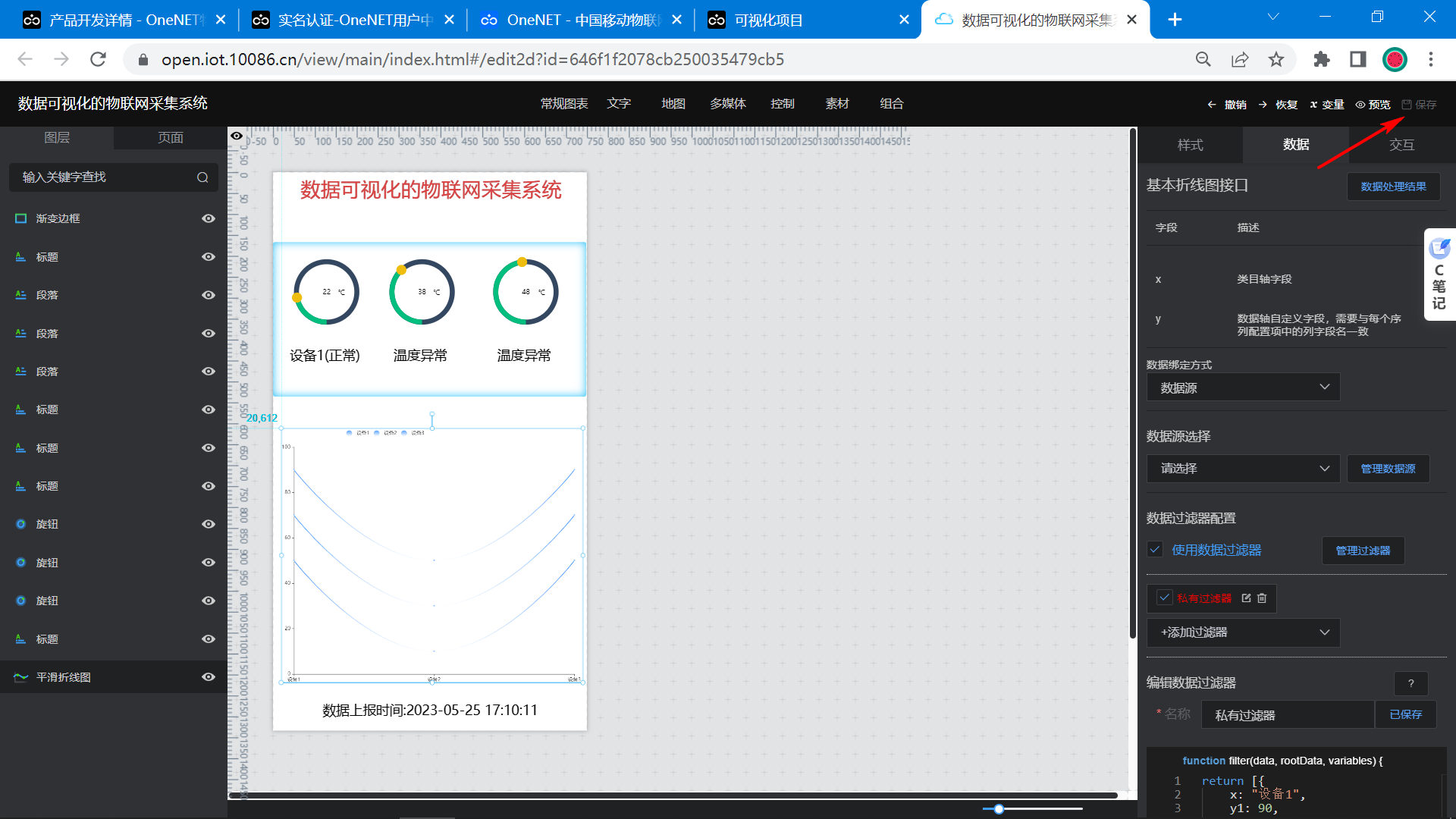
先大致设计好界面。然后给控件绑定数据源。


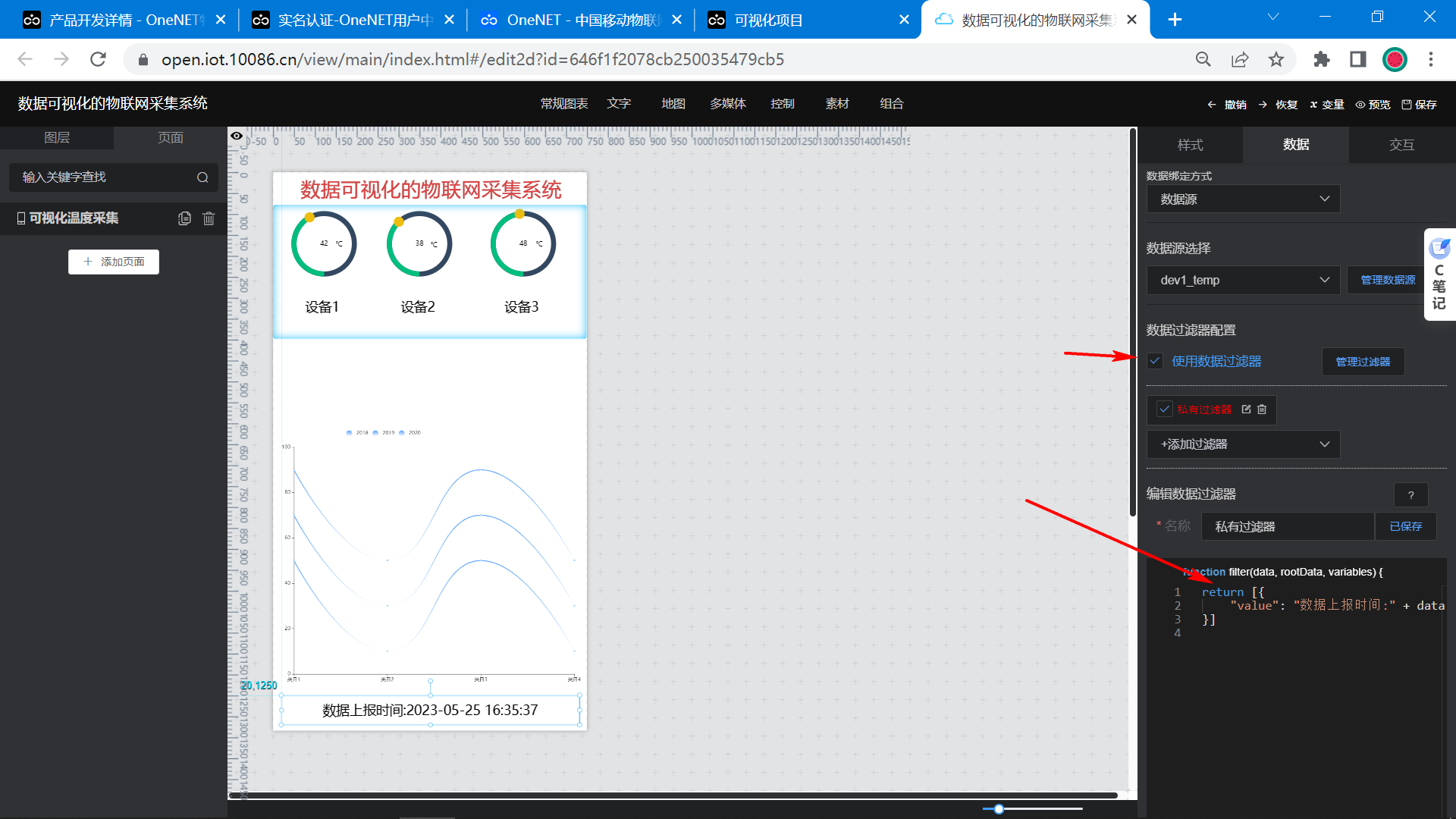
【4】显示数据上报时间
为了了解数据更新情况,可以添加一个文本控件显示最新的数据上报时间。

cpp
return [{
"value": "数据上报时间:" + data[0].update_at
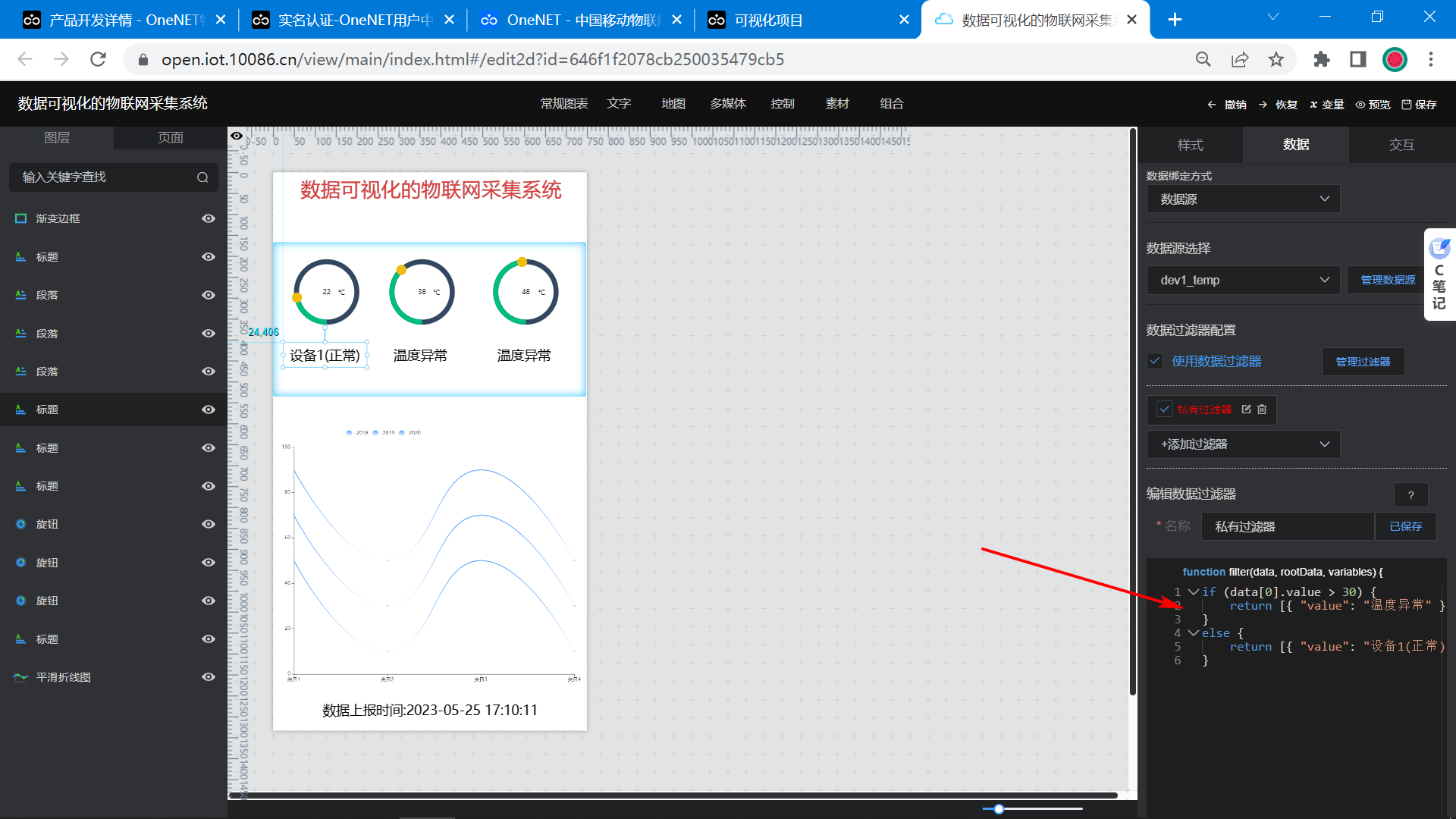
}]【5】添加报警阀值判断

设置过滤器:
cpp
if (data[0].value > 30) {
return [{ "value": "温度异常" }]
}
else {
return [{ "value": "设备1(正常)" }]
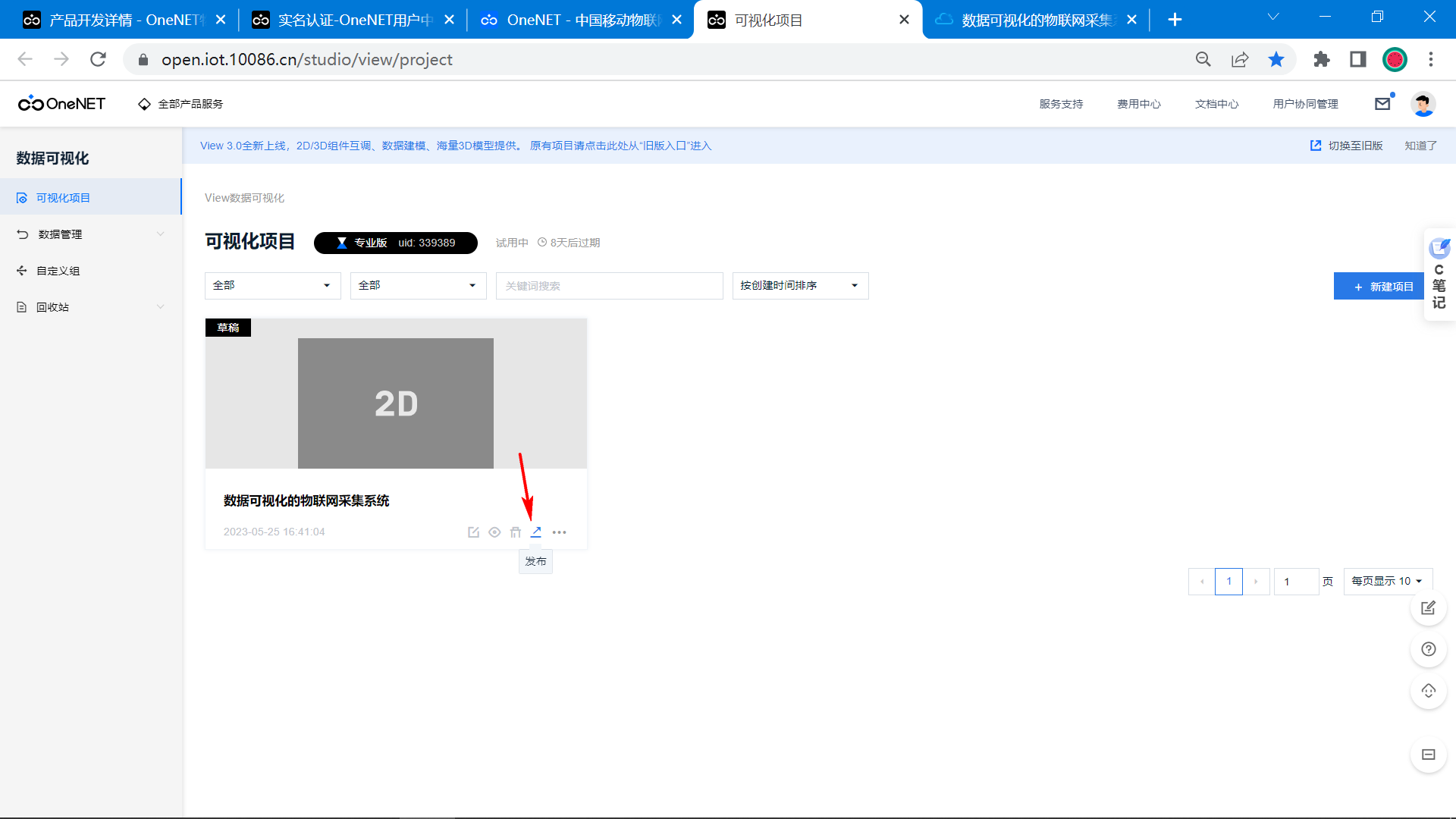
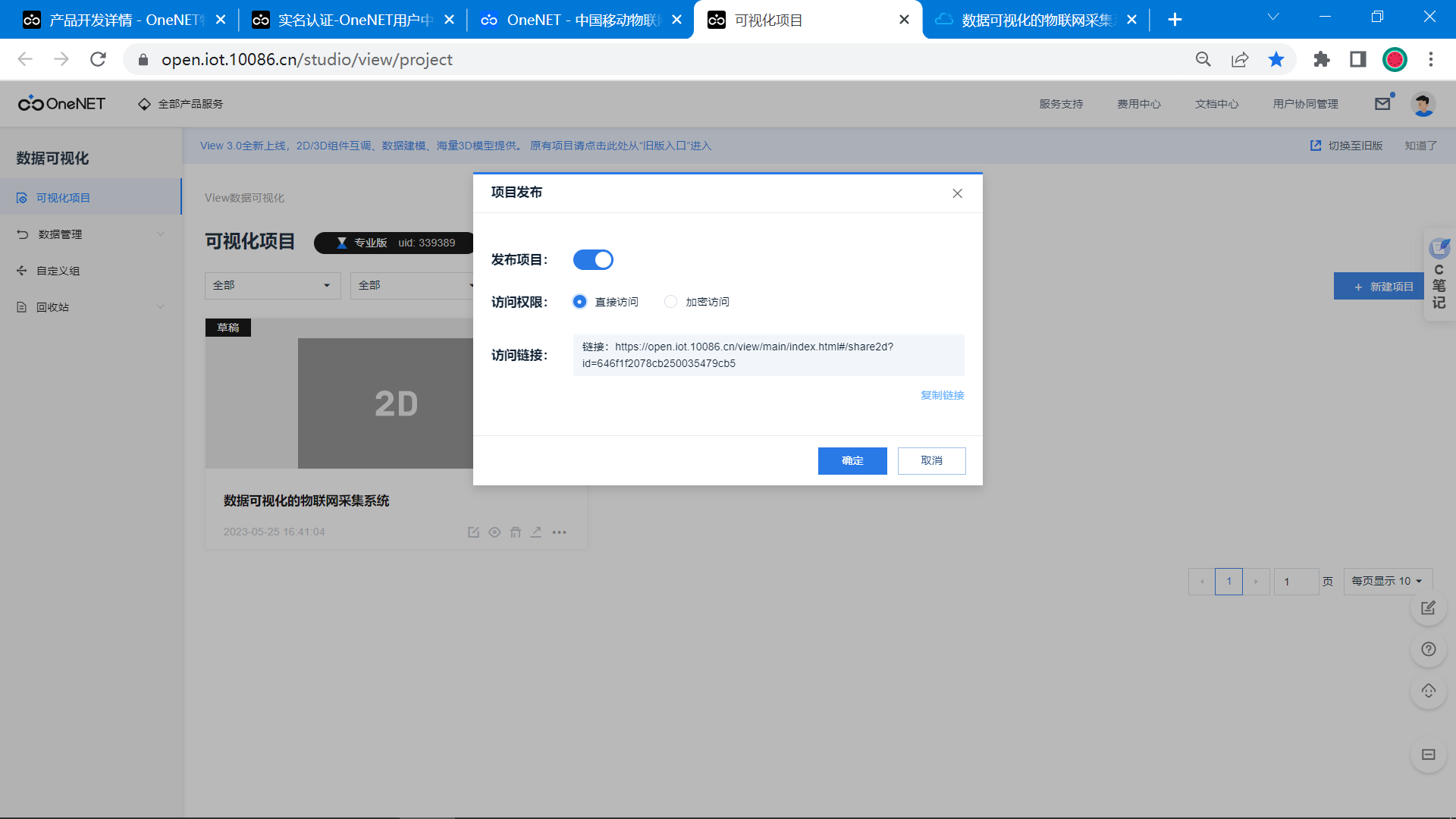
}【6】发布项目



链接:https://open.iot.10086.cn/view/main/index.html#/share2d?id=646f1f2078cb250035479cb5
八、STM32硬件端设计
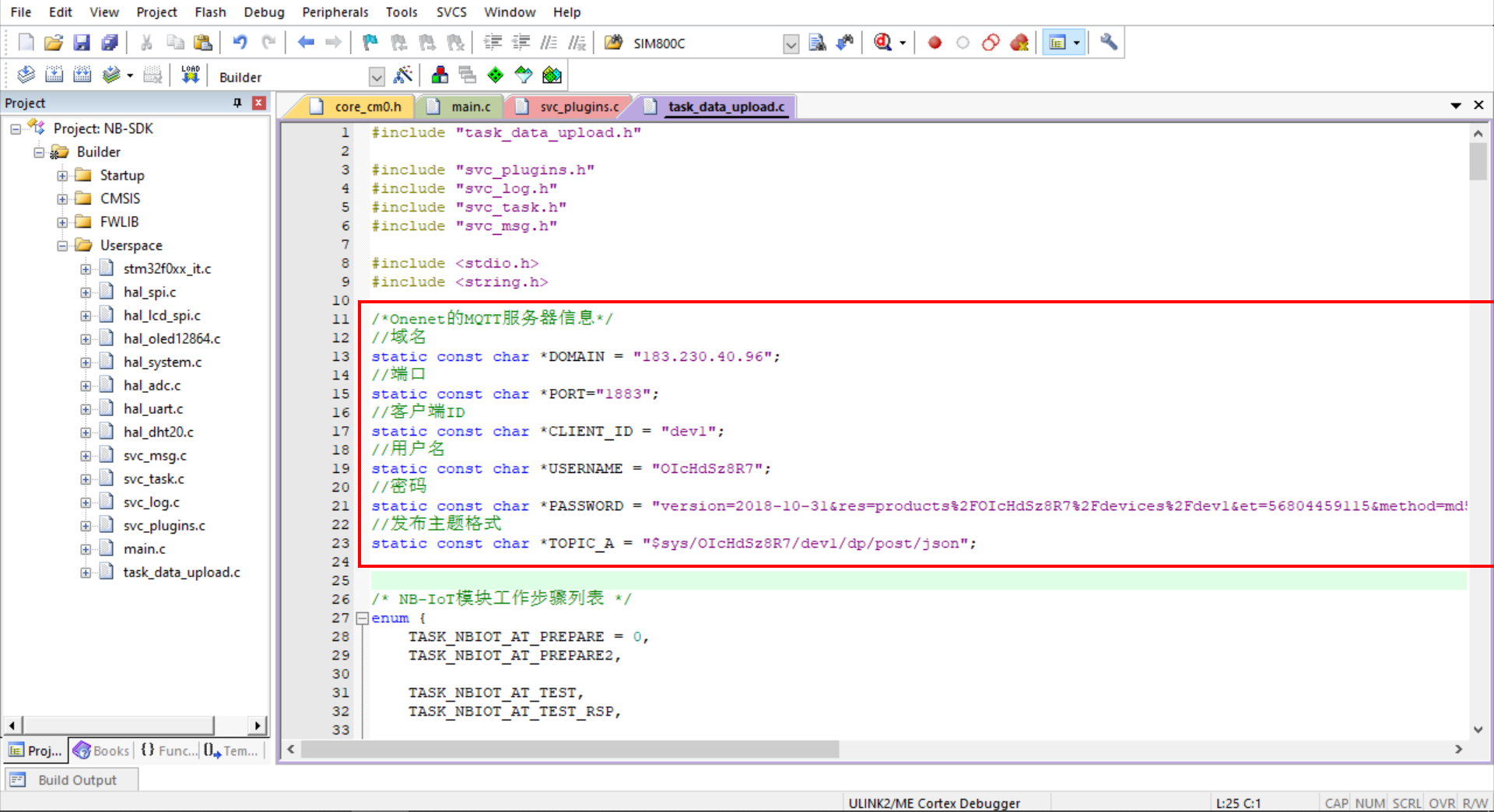
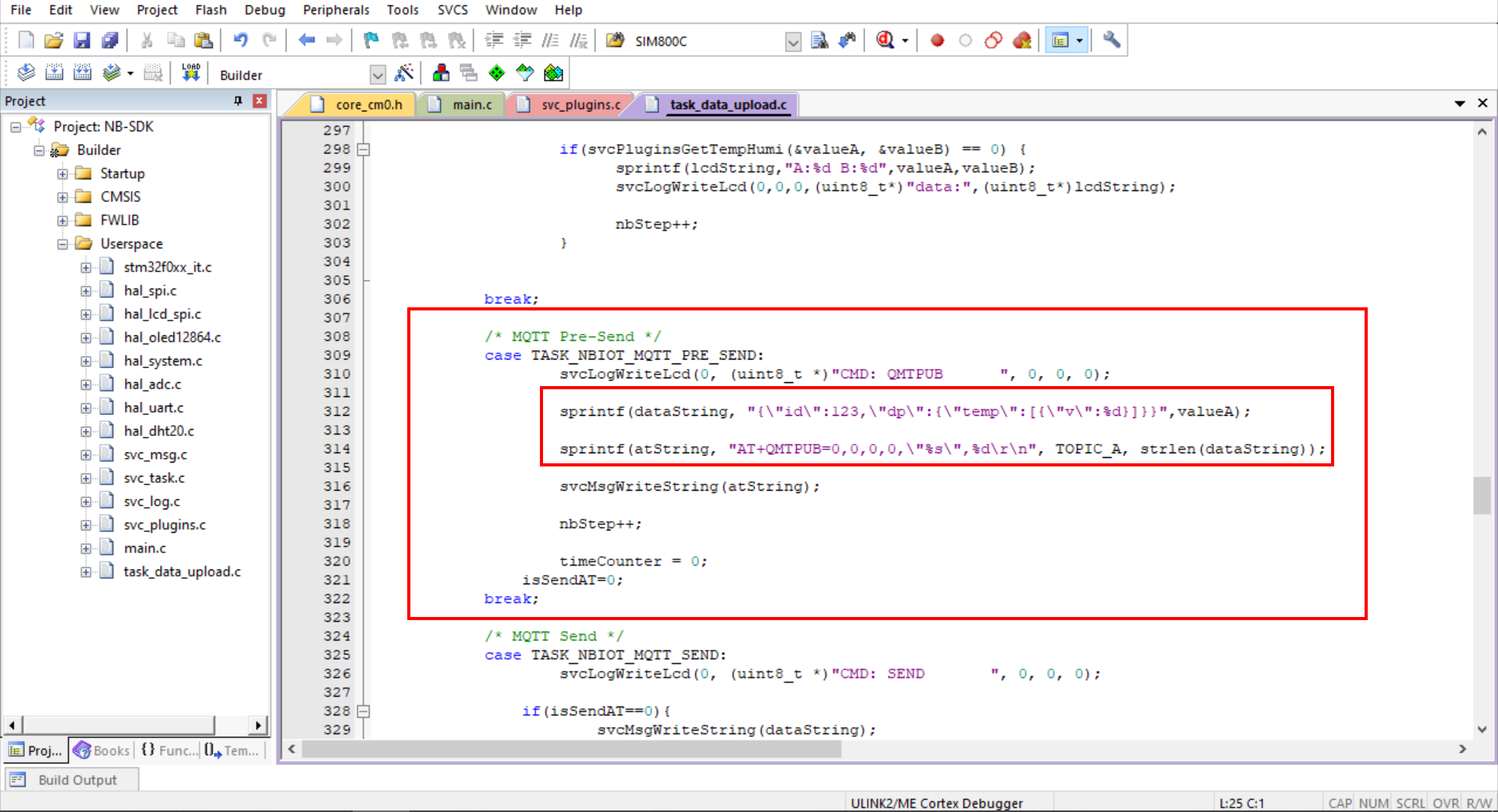
填写设备的信息:

上传温度数据。

九、温度折线图显示
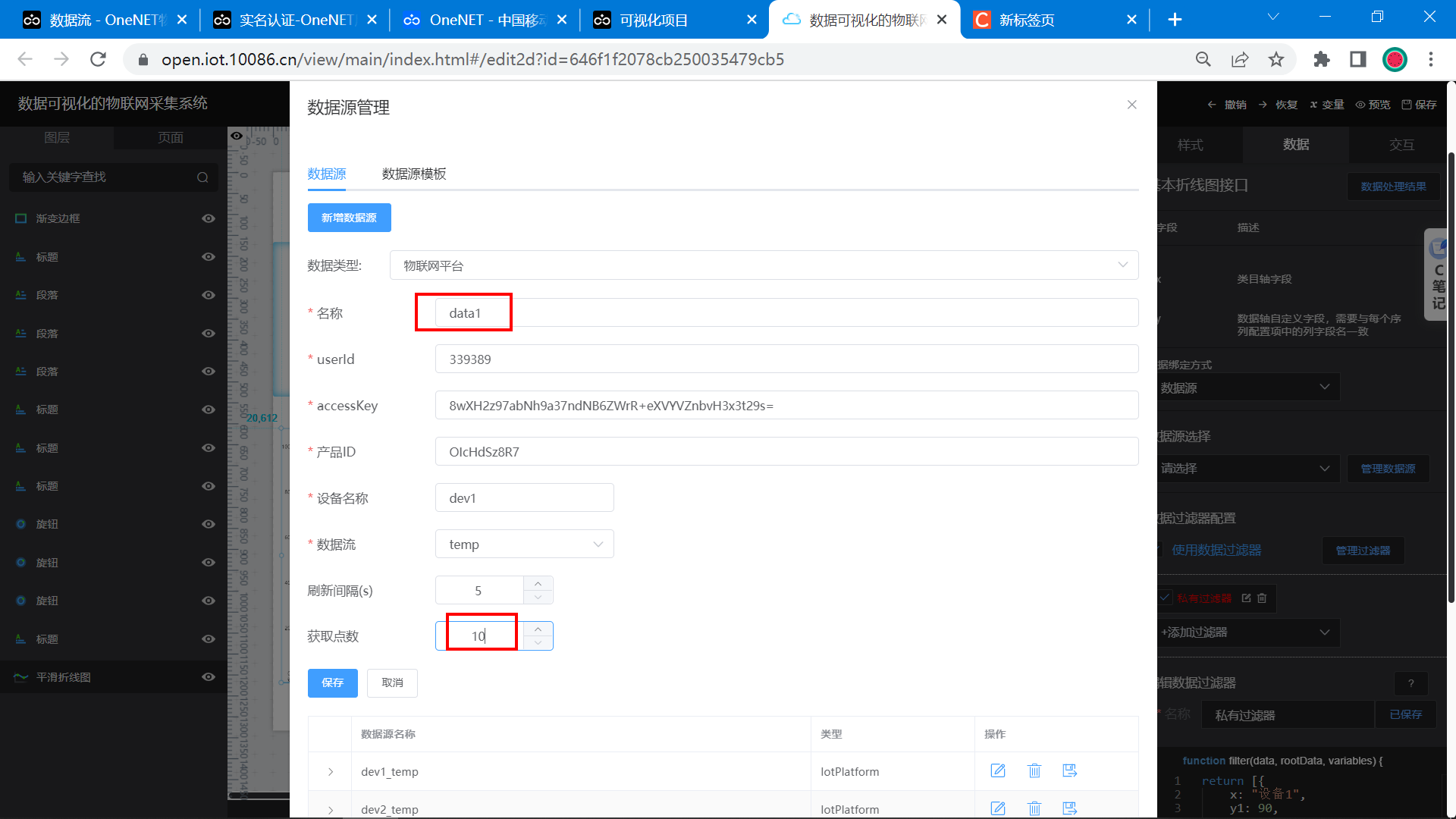
为了在onenet页面显示温度的变化曲线。需要再新增加3个数据源。
单独建立一个数据源,设置采集10次数据。也就是这数据源会保存最新的10个温度数据,这样在曲线里可以显示最近10个温度的变化曲线。

添加的这3个数据源,是接下来给折线图控件使用。

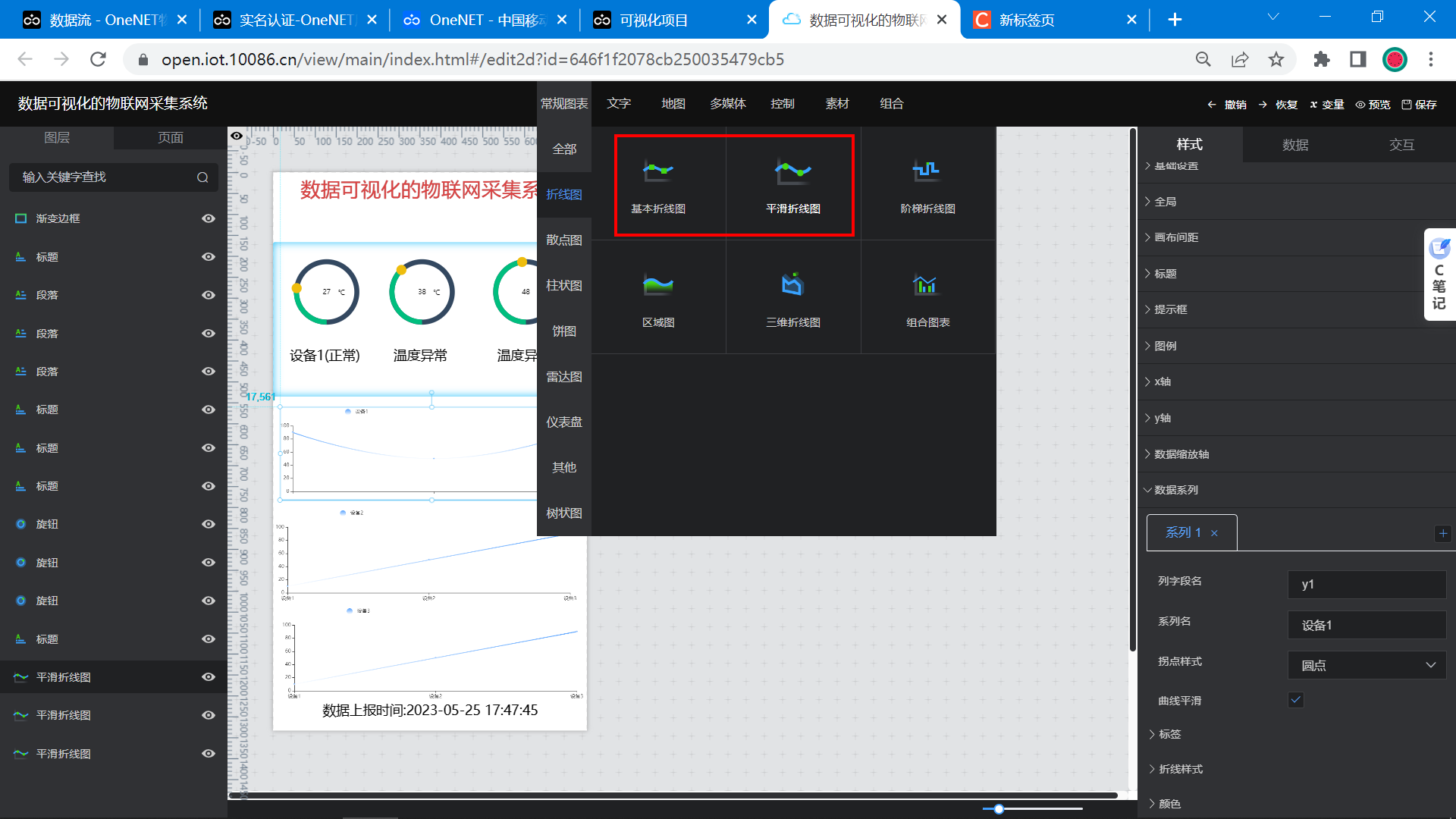
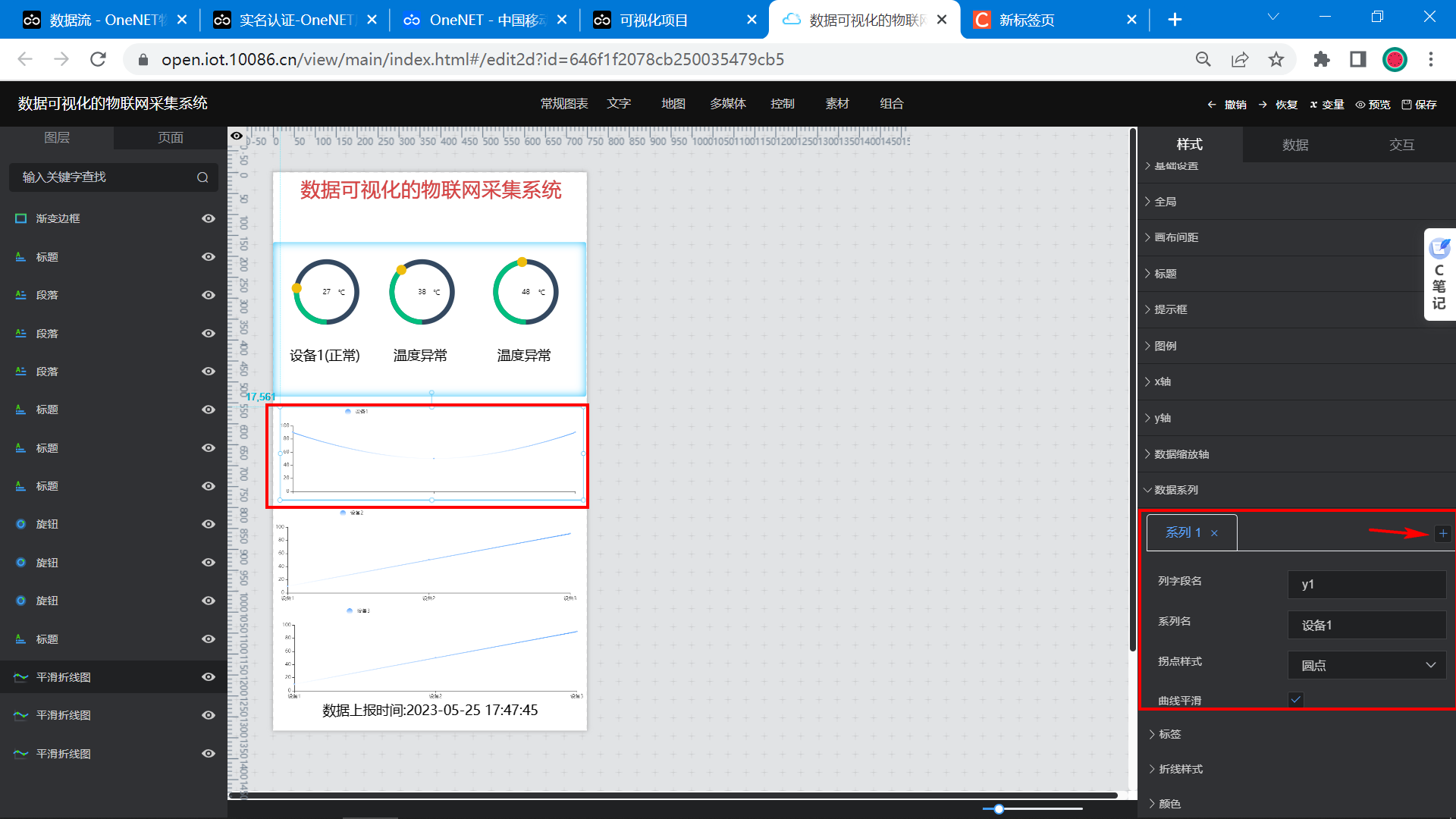
添加一个折线图控件。

折线图控件的系列表示界面要显示几根曲线。


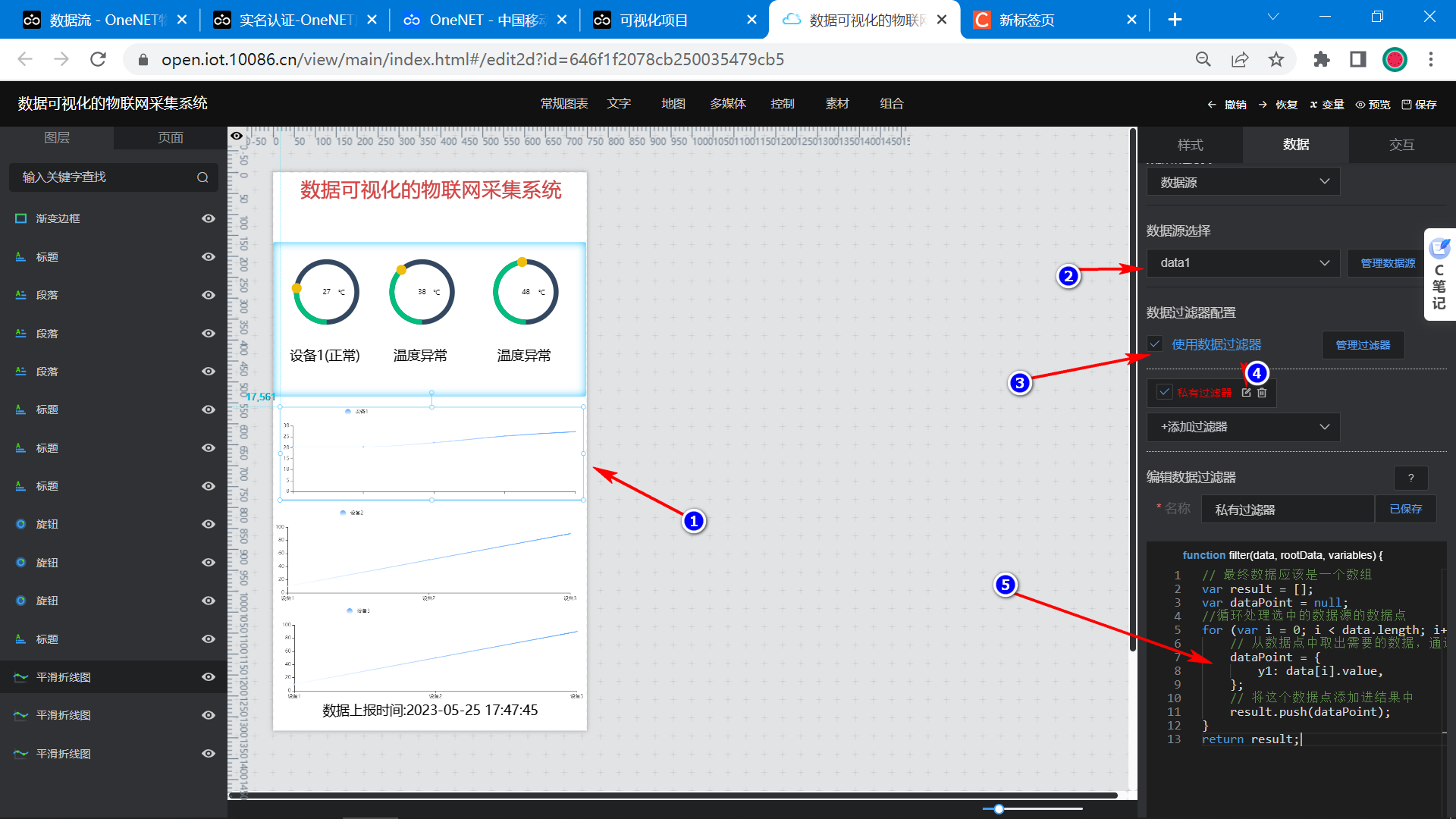
编写过滤器提取数据:
cpp
// 最终数据应该是一个数组
var result = [];
var dataPoint = null;
//循环处理选中的数据源的数据点
for (var i = 0; i < data.length; i++) {
// 从数据点中取出需要的数据,通过配置键值对使得数据格式符合要求
dataPoint = {
y1: data[i].value,
};
// 将这个数据点添加进结果中
result.push(dataPoint);
}
return result;剩下的折线图控件也是一样的。