🚀🚀🚀目录
[1. 选择边界生成器](#1. 选择边界生成器)
[3. vue中使用自定义地图](#3. vue中使用自定义地图)
4.两个面、两条线,4个features,在每一个properties中添加name属性

自定义地图
这里有详细的操作教程。
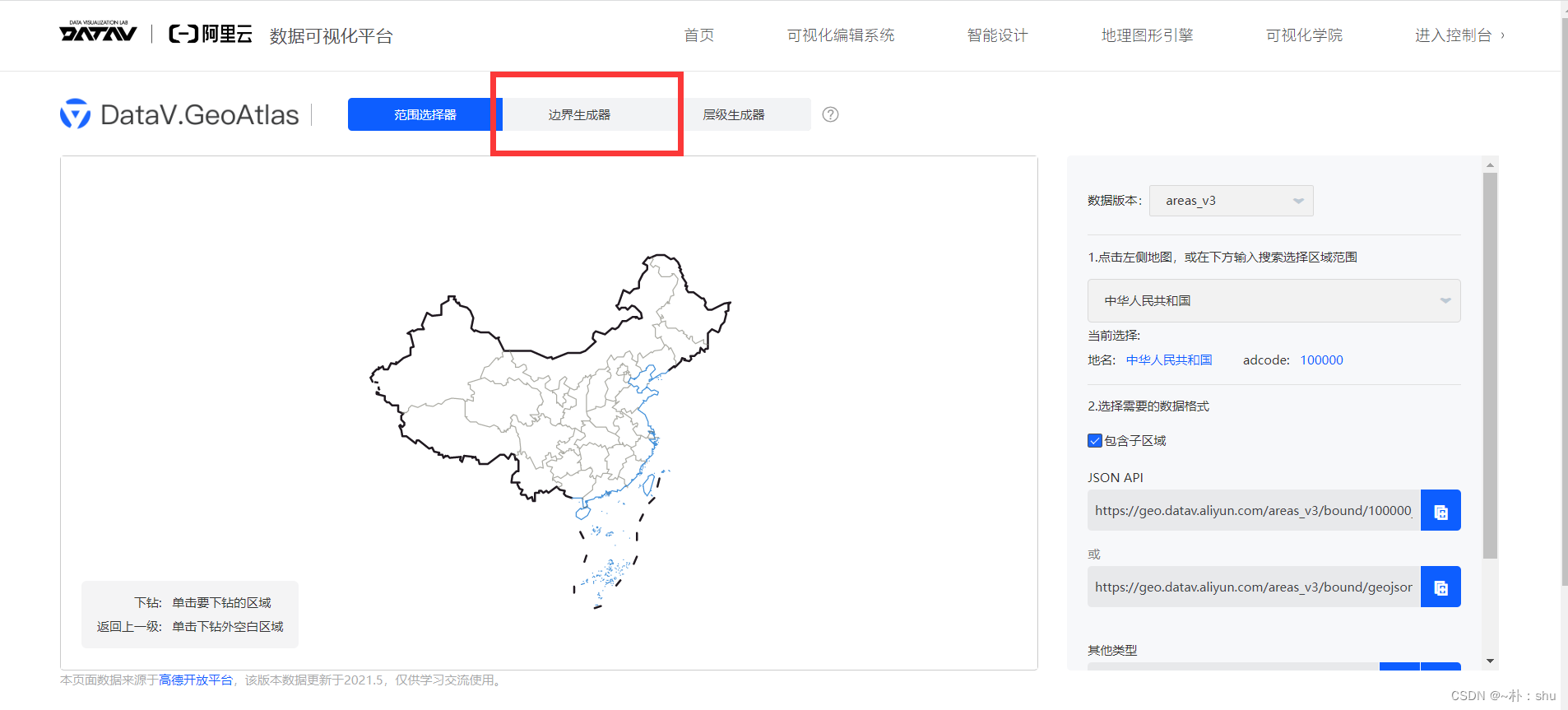
1. 选择边界生成器

(绘制上海海洋大学为例)

缩放到合适的尺寸,使得你需要绘制的在视图中心;
使用左侧多边形工具:(千万不要在绘制过程中移动地图!!不然什么都没有了)

如果绘制不够完整,一定要先双击结束!!然后缩放微调!!!

使用顶点编辑工具,可以新增点,移动点,使得地图的尺寸更加合适(顶点编辑状态下,可以平移地图、缩放操作):

编辑完成后,得到整个区域地图(仅作为示范,不表示实际面积!!):

地图是由一个区域一个区域组成的,现在只是一块区域,如何拆分呢?
在原地图上,在画一个区域:

使用差集实现【差集有两种状态,一个是点一下,编程✔,然后依次点击差集得面,就是谁减谁,点了两个面后!再点一下✔,就能实现差集了,两个面就在空间上是一个层次了】:
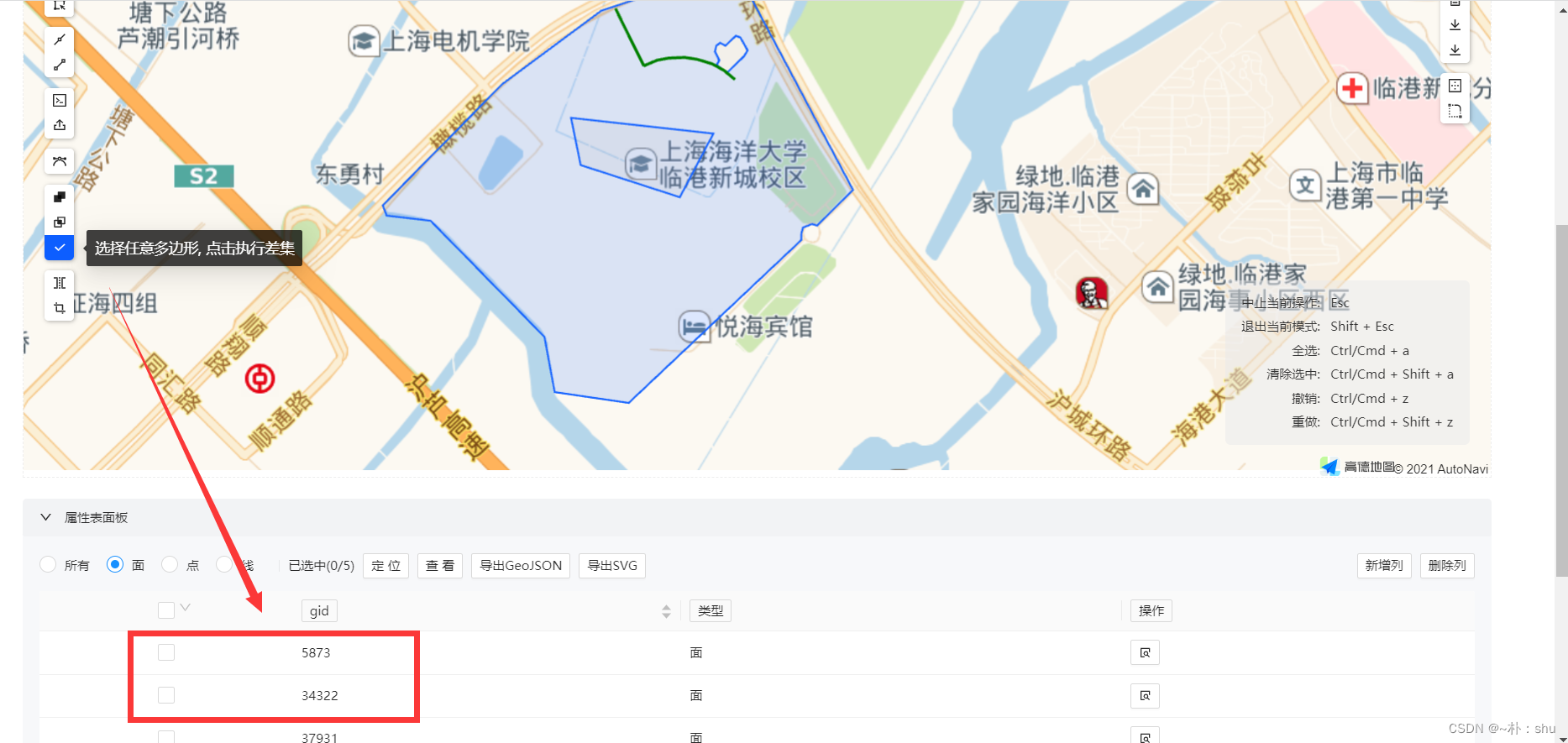
两个面层叠,很难选择,可以使用下面的属性面板:直接点击即可

差集后,得到如下结果:

完成差集后,会空出来,在画一个,填补该位置:

这样就有两个图层了
道路使用线:

以上就是基础的线面的使用(注意,有的不能识别点!!!)
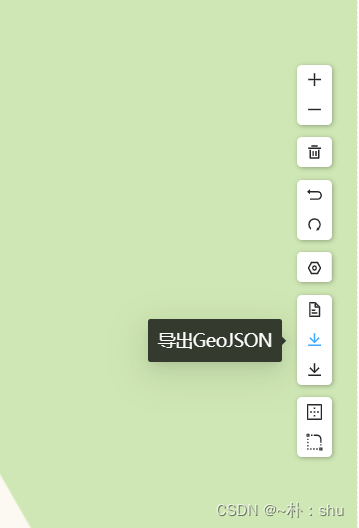
2.导出JSON,在vue中使用:

3. vue中使用自定义地图
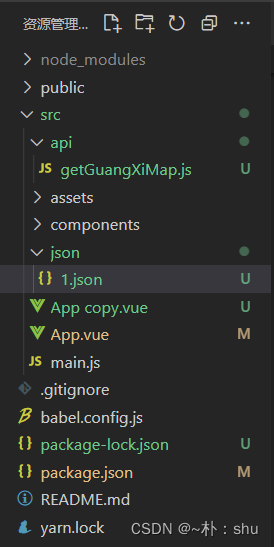
保存的自定义地图json文件:

使用:
javascript
<script>
import * as echarts from 'echarts';
import userJSON from './json/1.json'
export default {
name: 'App',
mounted() {
// 初始化统计图对象
var myChart = echarts.init(this.$refs["chartsDOM"]);
// 显示 loading 动画
myChart.showLoading();
// 关闭动画
myChart.hideLoading();
// 注册地图(数据放在axios返回对象的data中哦)
echarts.registerMap('user', userJSON);
var option = {
series: [
{
name: '自定义地图',
type: 'map',
map: 'user',// 这个是上面注册时的名字哦,registerMap('这个名字保持一致')
label: {
show: true
},
}]
}
myChart.setOption(option);
}
}
</script>z 不难理解,不解释啦,不懂的可以提问。
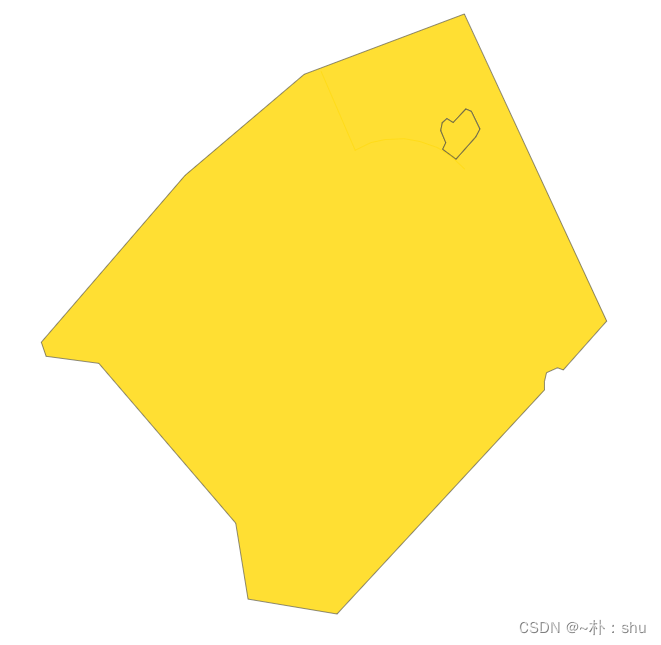
得到下图:

这样两个面全是一样的了,因此,我们需要在json数据中手动配置些选项:
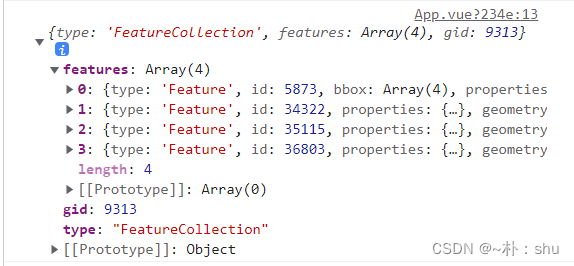
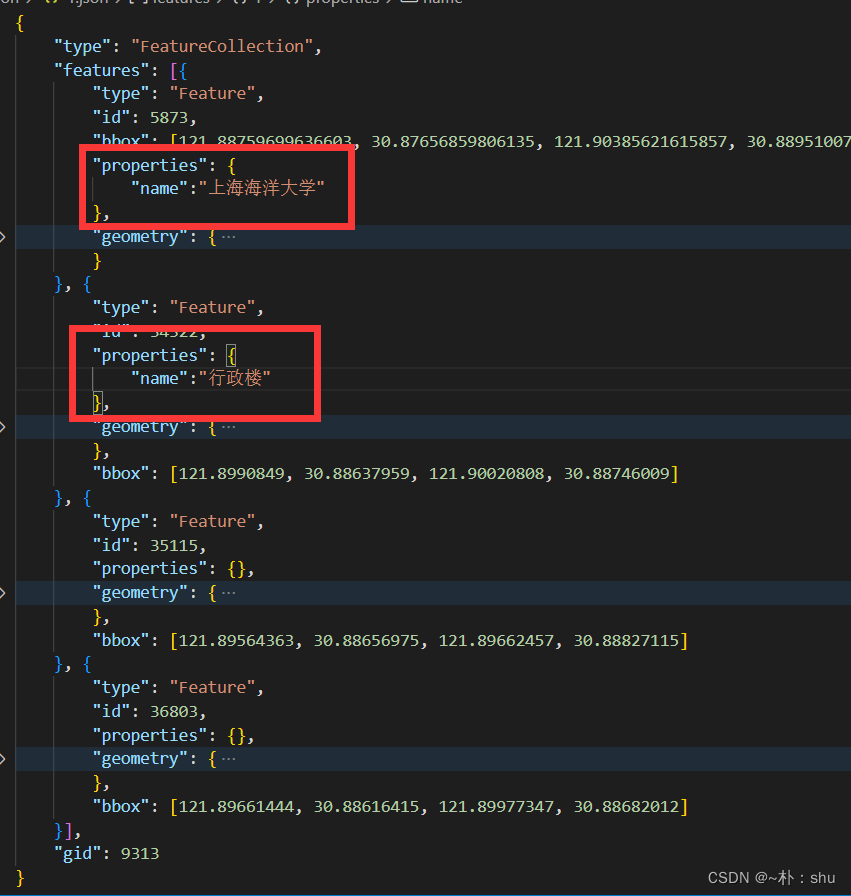
我们先看看json数据:

4.两个面、两条线,4个features,在每一个properties中添加name属性



两者不再关联。更多细节需要耐心去刻画,大家加油哈哈哈!
好了,本文就到这里吧,**++点个关注++**再走嘛~

🚀 个人简介:6年开发经验,现任职某国企前端负责人,分享前端相关技术与工作常见问题~
💟 作 者:前端菜鸟的自我修养❣️
📝 专 栏:GIS地图与大数据可视化
🌈 若有帮助,还请关注➕点赞➕收藏,不行的话我再努努力💪💪💪
