Proessing
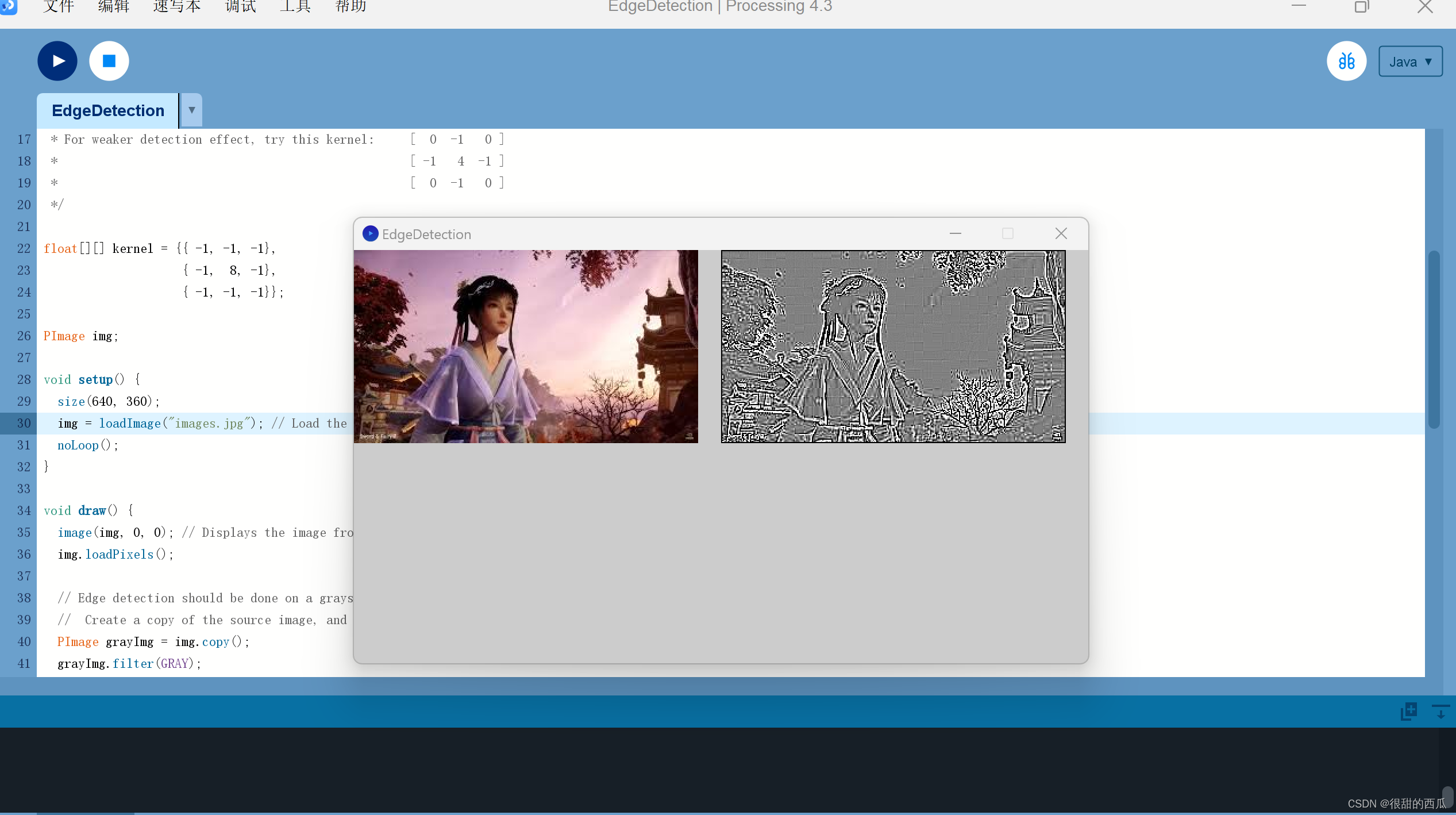
Processing 是一种用于视觉艺术和创意编程的开发环境和编程语言。它最初是为了帮助非专业程序员学习编程,特别是那些对于创意编程和视觉表达感兴趣的人。Processing 提供了简单易用的 API,使得绘制图形、创建动画和交互式应用变得相对容易。
在前端应用 Processing 时,你可以使用 p5.js 工具库。它们是 Processing 的 JavaScript 实现,能够在网页上直接运行 Processing 代码
绘制图片的边:

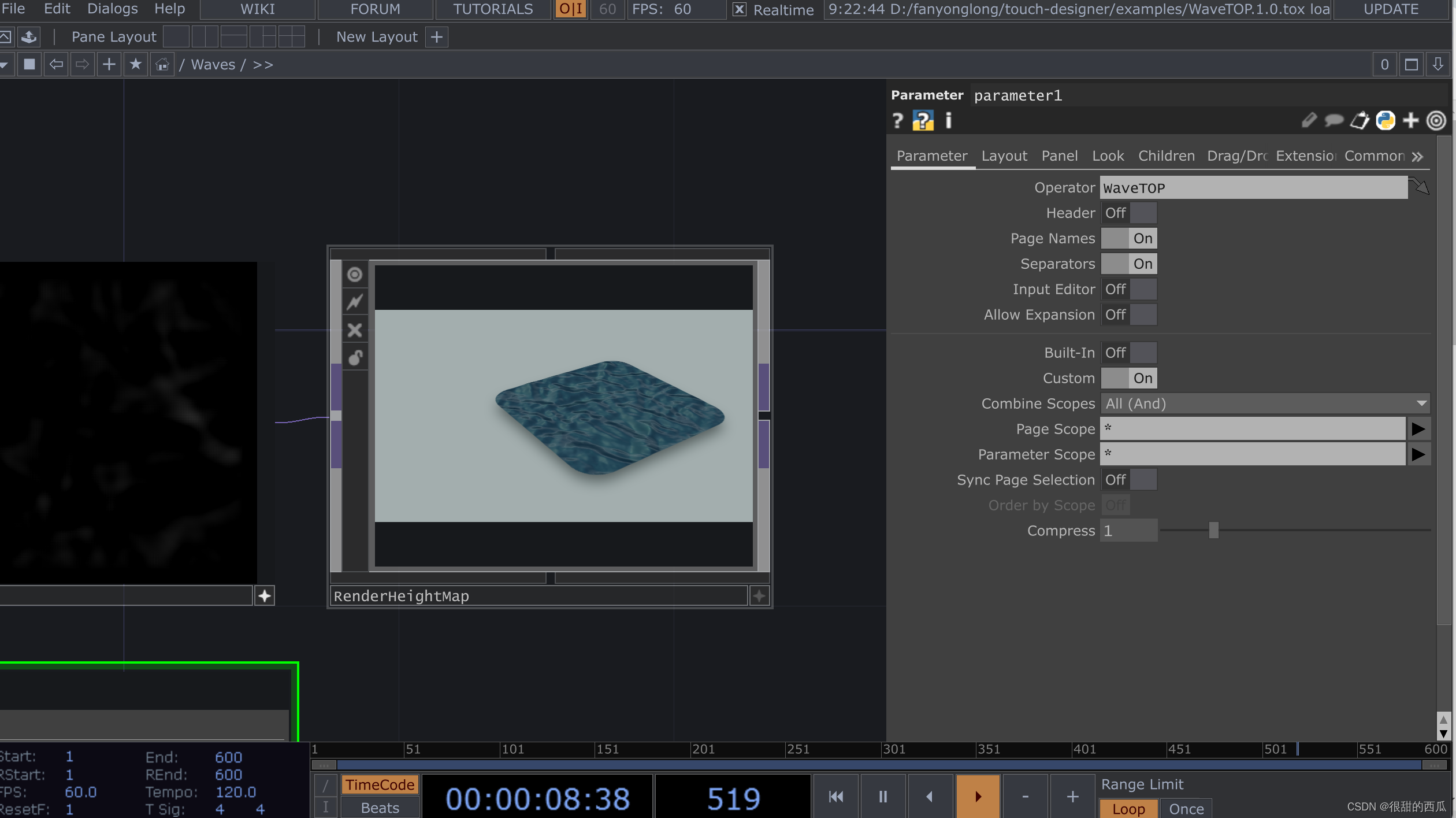
TouchDesigner
TouchDesigner 是一个强大的实时交互式创意软件平台,用于构建和展示实时图形、音频、视频和交互式内容。它由加拿大公司 Derivative 开发,旨在为艺术家、设计师、编程人员和创意专业人士提供一个直观易用的工具,用于创建复杂的实时多媒体应用程序。
以下是 TouchDesigner 的一些主要功能和使用场景:
-
实时图形和视觉效果: TouchDesigner 提供了丰富的图形处理工具和库,使用户能够创建各种各样的视觉效果、动画和实时图形。它支持 2D 和 3D 图形、粒子系统、着色器编程等,能够生成高度动态和交互式的视觉内容。
-
实时视频处理: TouchDesigner 具有强大的视频处理能力,可以实时处理和编辑视频流。用户可以利用它进行视频合成、分析、变形、过滤、映射等操作,用于创建视觉艺术作品、舞台背景、实时视频表演等。
-
实时音频处理: TouchDesigner 也支持实时音频处理和合成,用户可以创建音频可视化效果、实时音乐表演、音频合成等。它集成了各种音频处理工具和效果,可以实时响应音频输入并生成相应的视觉效果或动画。
-
交互式应用程序: TouchDesigner 提供了丰富的交互式功能和控件,使用户能够创建响应用户输入的实时应用程序。用户可以使用触摸屏、传感器、外部设备等与 TouchDesigner 进行交互,并根据输入实时调整和控制内容。
-
艺术装置和互动展览: TouchDesigner 被广泛应用于艺术装置、互动展览和舞台演出中。艺术家和设计师可以利用它创建各种各样的互动装置、实时投影映射作品、互动艺术展览等,为观众带来沉浸式的体验。
-
实时数据可视化: TouchDesigner 还支持实时数据可视化,用户可以将实时数据源(如传感器数据、网络数据、音频数据等)与图形和视觉效果进行结合,创建动态的数据可视化作品。
绘制图片的边: