目录
1.介绍
Jinja2:是Python的Web项目中被广泛应用的模板引擎,是由Python实现的模板语言,Jinja2 的作者也是 Flask 的作 者。他的设计思想来源于Django的模板引擎,并扩展了其语法和一系列强大的功能,其是Flask内置的模板语言。 jinja2之所以被广泛使用是因为它具有以下优点:
1、相对于Template,jinja2更加灵活,它提供了控制结构,表达式和继承等。
2、相对于Mako,jinja2仅有控制结构,不允许在模板中编写太多的业务逻辑。
3、相对于Django模板,jinja2性能更好。
4、Jinja2模板的可读性很棒。 要渲染一个模板,通过 render_template 方法即可。
2.模板传参
在渲染前端页面的时候,有时候我们要将后端的一些数据渲染到前端页面,那么在使用render_template渲染模板的时候,可以传递关键字参数,前端页面直接使用,如果是多个参数就写成字典或者列表的形式传递到前端
1.变量传参
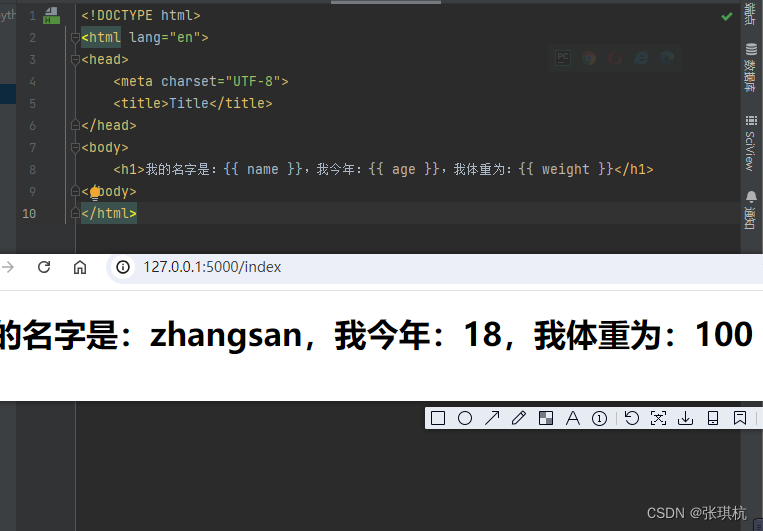
传参语法:在前端页面中{{变量名}}两个大括号中写变量名即可
逻辑语句(if else for之类的)使用{% if%}这个符号
python
from flask import Flask
from flask import render_template,redirect,request
app=Flask(__name__)
data={'name':'zhangsan','age':18,'weight':100}
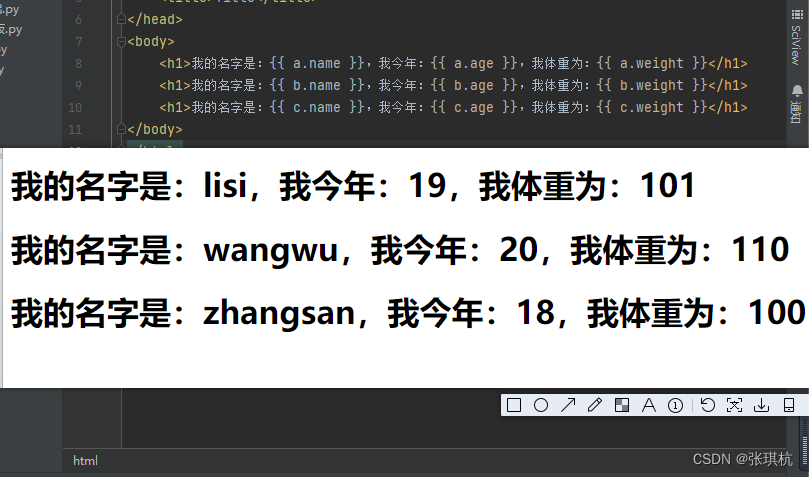
datas={
'a':{'name':'lisi','age':19,'weight':101},
'b':{'name':'wangwu','age':20,'weight':110},
'c':{'name':'zhangsan','age':18,'weight':100}
}
@app.route('/index')
def index():
return render_template('index.html',**datas)
if __name__ == '__main__':
app.run(debug=True)传入data的写法

传入datas的写法:

2.表达式
其实就是{{表达式}},表达式可以是运算表达式{{1+1}},可以是比较表达式{{age>18}}
还可以是函数{{ function() }}
3.控制语句
主要用到的是:条件控制语句if和else,循环语句for
条件控制语句要用{% if %},并且在结束的时候要加上{% endif %},{% endfor %}
html
{% if name=='zhangsan' %}
<h1>这里是法外狂徒的地方,其他人不能来</h1>
{% elif name=='lisi' %}
<h1>这里是李四的地盘</h1>
{% else %}
<h1>其他人的根据地</h1>
{% if age>18 %}
<h1>成年人</h1>
{%endif%}
{# 循环语句 #}
{% for name in datas %}
我的名字是:{{ name }},我今年:{{ age }},我体重为:{{ weight }}
{% endfor %}3.过滤器
就是一个转换函数,将传入的变量传入到中国转换函数中,在使用这个转换函数的返回值作为渲染变量,语法:{{ 变量名 | 转换函数 }}
常用的有:
safa:渲染时值不转义
capitalize:把值的首字母转换成大写,其他的小写
lower:所有字母小写
upper:所有字母大写
title:把值的每个单词首字母大写
trim:去除首位空格
striptags:渲染之前把值的所有HTML标签删除
escape:不转义HTML语法
join:替换字符串的值
replace:默认对数字进行四舍五入,也可以用参数进行控制
int:把值转成整形
html
<p>{{ name | upper }}</p>
<p>{{ name | trim }}</p>
<p>{{ "HELLO WROLD" | lower }}</p>
<p>{{ '<h1>name<h1>' | safe }}</p>
<p>{{ '<h1>name<h1>' | escape }}</p>其实python基础中用到的内置函数这里基本都有
html
<p>{{ age | round }}</p>
<p>{{ age | abs }}</p>
<p>{{ age | length }}</p>
<p>{{ age | sum }}</p>
<p>{{ age | sort }}</p>4.自定义过滤器
使用函数写一个自己想要的函数,然后将这个函数传入到flask中存放过滤器的地方,那么你这个函数就是过滤器了
python
# 第一种方法
def get_last_num(num):
return num[-1]
app.jinja_env.filters['last_name']=get_last_num
# 第二种方式,使用过滤器函数的装饰器
@app.finalize_request()
def get_last_num(num):
return num[-1]然后就可以在前端页面中使用这个过滤器了
5.测试器
和过滤器差不多,但是测试器是放在结构语句中判断的
python
{% if name is lower %}
<h2>"{{ name }}" 是小写的.</h2>
{% endif %}jinja2中的内置的测试器:
python
{# 检查是否所有字符都是大写 #}
{% if name is upper %}
<h2>"{{ name }}" 所有字母大写.</h2>
{% endif %}
{# 检查变量是否为空 #}
{% if name is none %}
<h2>name值是空的.</h2>
{% endif %}
{# 检查变量是否为字符串,也可以用number检查是否为数值 #}
{% if name is string %}
<h2>{{ name }} name是字符串.</h2>
{% endif %}自定义测试器
python
def is_9num(num):
mox=r'\d{9}'
return re.match(mox,num)
app.jinja_env.tests['is_9num'] = is_9num
@app.template_test('is_9num')
def is_9num(str, suffix):
return str.lower().startswith(suffix.lower())6.块和继承
这个是为了解决代码重用的,比如首页,页脚,导航栏之类的
父模板中写重复的代码块
子模板中继承父模板的内容后来填充,转义父模板中的内容就不用重复写了
继承的时使用关键字extends
标签定义的内容写到{% block 块变量名称 %} {% endblock %}中,举个栗子:
父模板(father.heml)内容:
python
{% block top %}
页首内容
{% endblock top %}
{% block centent %}
留给子模板写的标签
{% endblock centent%}
{% block bottom %}
页脚内容
{% endblock bottom%}子模板中写:
python
{% extend 'father.html' %}
{% block content %}
需要填写的内容
{% endblock content %}