【WEB前端2024】3D智体编程:乔布斯3D纪念馆-第40课-实时订阅后端数据
使用dtns.network德塔世界(开源的智体世界引擎),策划和设计《乔布斯超大型的开源3D纪念馆》的系列教程。dtns.network是一款主要由JavaScript编写的智体世界引擎(内嵌了three.js编辑器的定制版-支持以第一视角游览3D场馆),可以在浏览器和node.js、deno、electron上运行,它是一个跨平台的软件,支持多个操作系统使用!并且支持使用内置的poplang智体编程语言实现3D组件的智能化编程------语法超简单,一句话语法,人人轻松上手!
下面分为几步介绍,如何基于dtns.network智体世界引擎如何实现乔布斯3D纪念馆的碟状总部的实时订阅后端数据并通过精灵3D组件显示出来(显示为文字纹理)。从而首次实现了前后端的实时联动功能。这个可以结合后端的强大的多用户互动功能,实现强大的多用户联机互动能力。或者类游戏的实时场景更新能力。并且运用在诸多的3D展厅、3D纪念馆中,实现节假日的实时活动更新、3D场景内容更新等的联机更新功能等。
我们先使用了订阅后端数据的api接口/rtchannel/focus?channel=rtcode-channel,ib3.event.bus.on实现了实时数据的前端事件总线的频道订阅(以便在poplang代码中接收到后端实时传递过来的实时订阅数据)。
期间,我们通过 . g 3 d o b j e c t t e x t u r e i m a g e s e t 实现了 3 D 组件的纹理贴图设置功能(可设置图片或文字贴图图片),并可使用 .g_3d_object_texture_image_set实现了3D组件的纹理贴图设置功能(可设置图片或文字贴图图片),并可使用 .g3dobjecttextureimageset实现了3D组件的纹理贴图设置功能(可设置图片或文字贴图图片),并可使用.g_3d_create_text_image实现将文字转为图片(base64编码),以便在纹理设置指令中使用它。最后使用了3d_stop监听xverse-3D轻应用的关闭或退出,并使用/rtchannel/unfocus?channel=rtcode-channel解绑后端实时数据的订阅。并使用ib3.event.bus.remove来解绑前端的事件总线。
第一步:打开头榜页面,找到3D纪念馆xverse轻应用

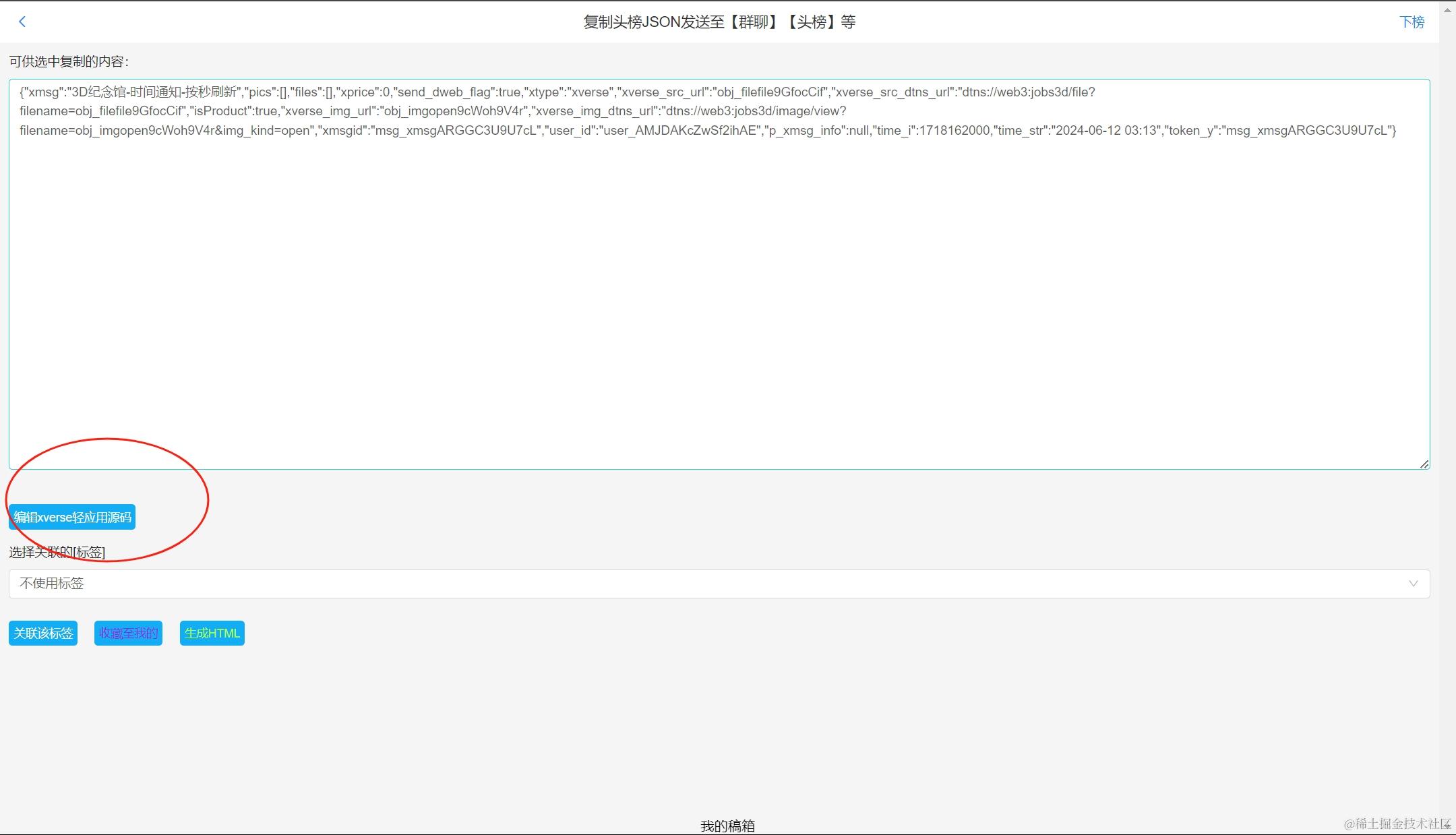
注:找到标题为"3D纪念馆-时间通知-按秒刷新"的xverse轻应用。
第二步:点击右上角...进入头榜编辑器

第三步:点击正面的"编辑xverse轻应用源码",进入3D场馆编辑器

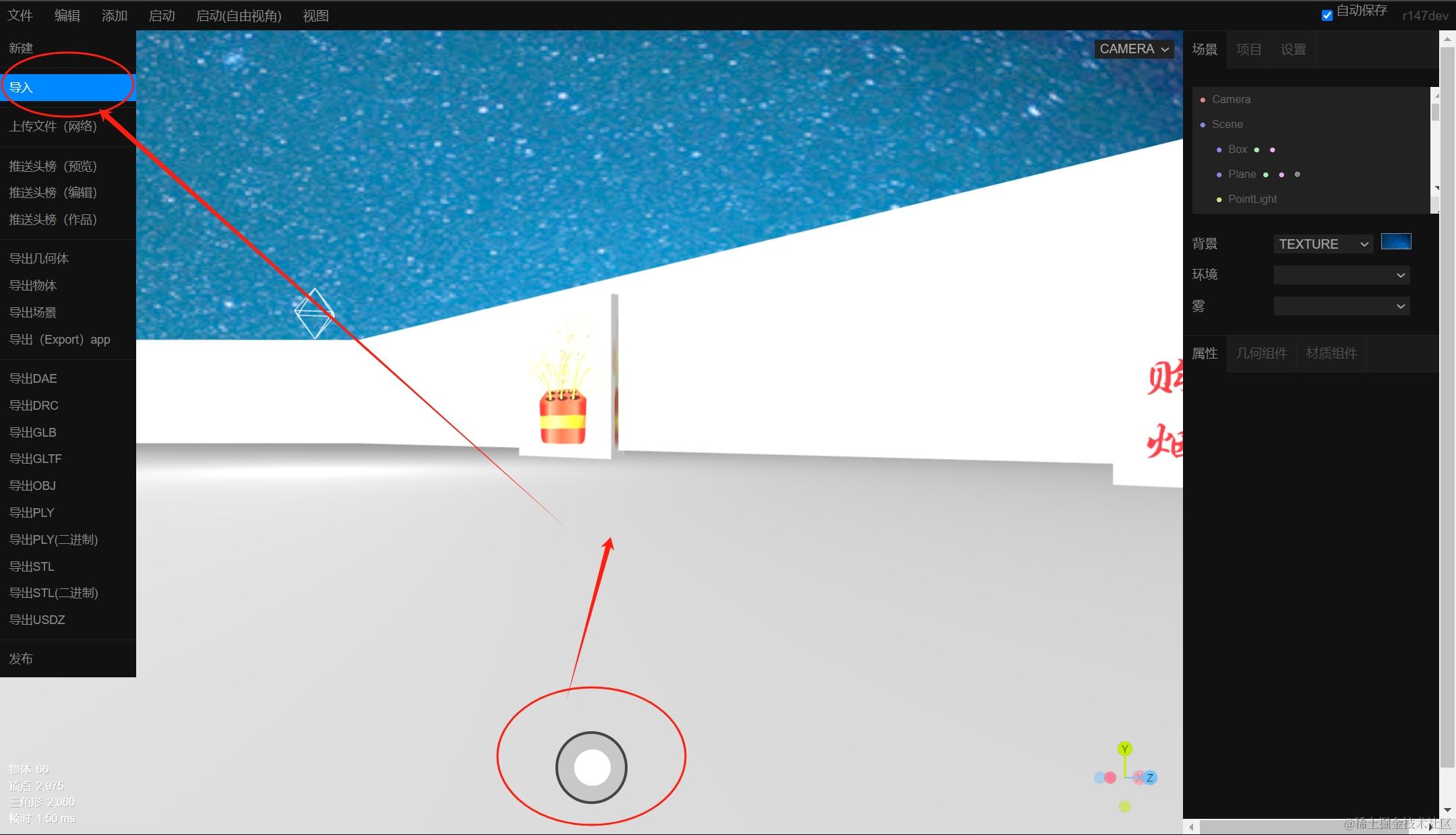
注:点击顶部菜单"文件"导入3D精灵组件(已带有on文字图片的贴图)------通过该功能,我们能体验到xverse轻应用支持poplang智体3D组件以*.json文件的方式进行用户间的共享。可以将各种各样的3D智体组件,以组件市场或插件市场的方式提供社区用户。并且通过开源开放的形式,帮助更多的社区用户构建自己的3D场景应用或3D纪念馆。并实现复杂且多变的能力和功能,满足各种各样的场景互动需求。
第四步:成功导入3D精灵组件

注:通过左上角的组件控制器,可以实现该精灵3D组件与左侧的3D精灵组件实现等高(或者在右侧的属性面板的位置中直接复制Y轴高度亦可)。
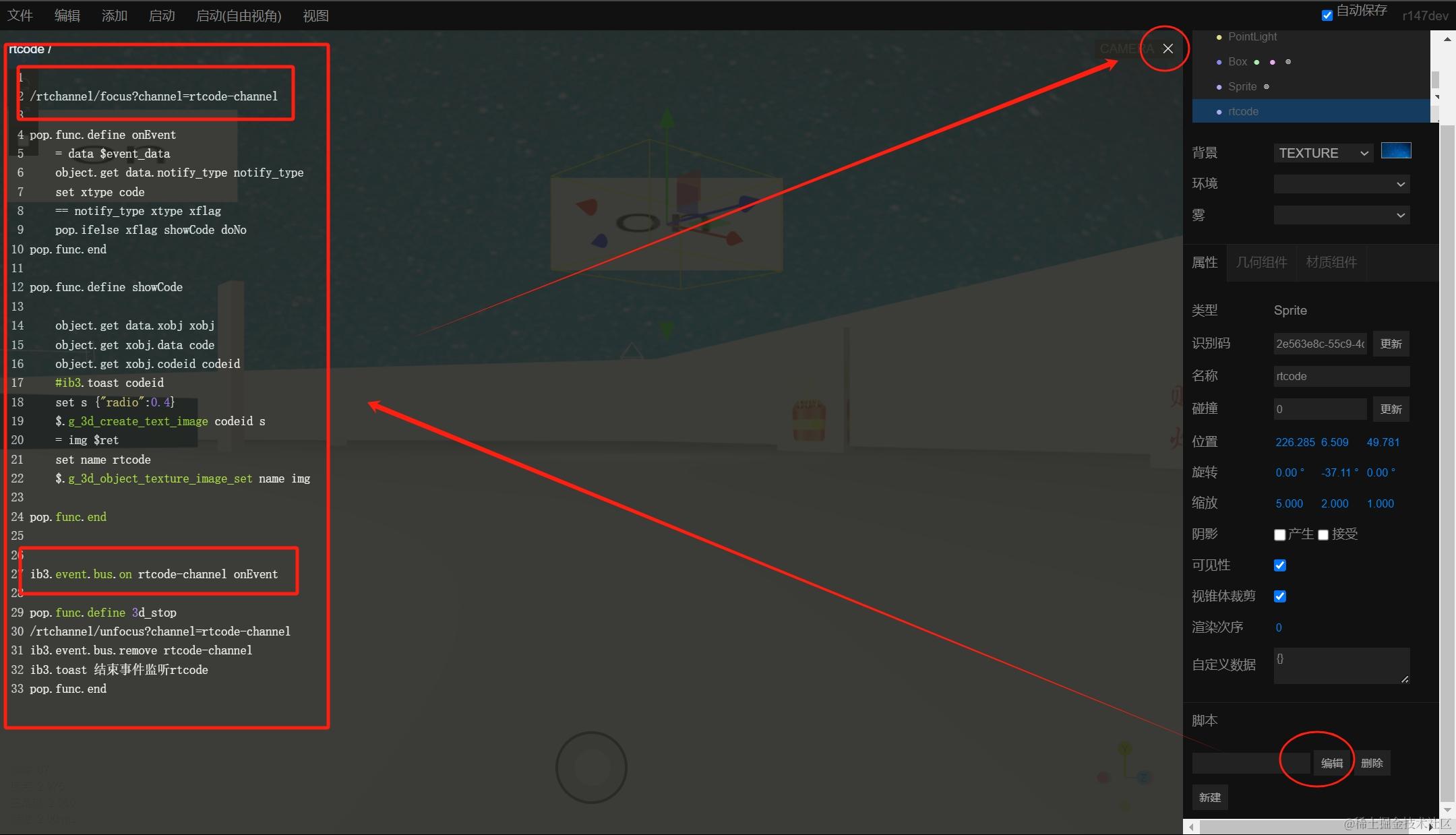
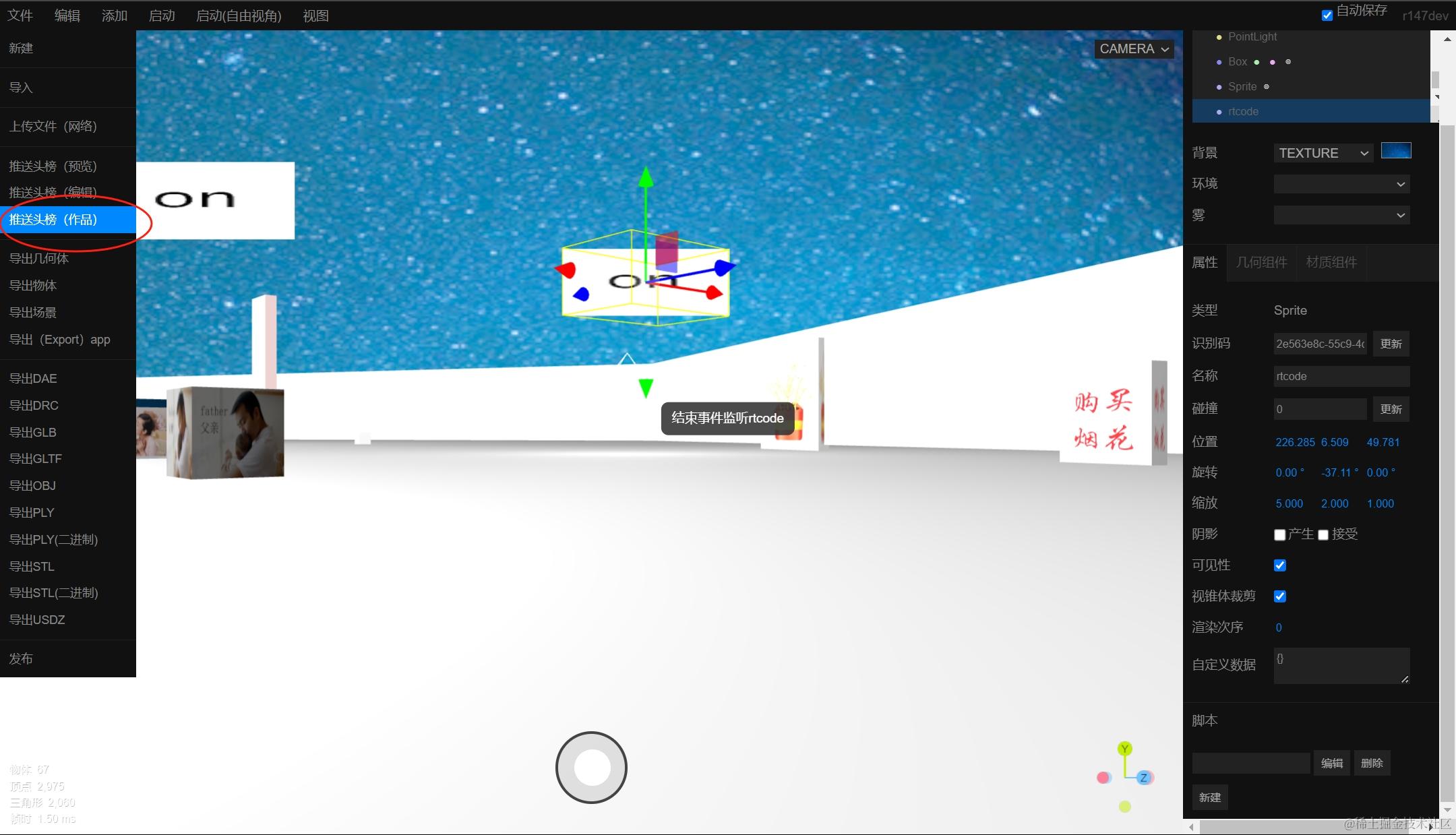
第五步:点击属性面板右下角的"脚本"-编辑,编辑poplang代码

注:使用了订阅后端数据的api接口/rtchannel/focus?channel=rtcode-channel,ib3.event.bus.on实现了实时数据的前端事件总线的频道订阅(以便在poplang代码中接收到后端实时传递过来的实时订阅数据)。
期间,我们通过 . g 3 d o b j e c t t e x t u r e i m a g e s e t 实现了 3 D 组件的纹理贴图设置功能(可设置图片或文字贴图图片),并可使用 .g_3d_object_texture_image_set实现了3D组件的纹理贴图设置功能(可设置图片或文字贴图图片),并可使用 .g3dobjecttextureimageset实现了3D组件的纹理贴图设置功能(可设置图片或文字贴图图片),并可使用.g_3d_create_text_image实现将文字转为图片(base64编码),以便在纹理设置指令中使用它。最后使用了3d_stop监听xverse-3D轻应用的关闭或退出,并使用/rtchannel/unfocus?channel=rtcode-channel解绑后端实时数据的订阅。并使用ib3.event.bus.remove来解绑前端的事件总线。
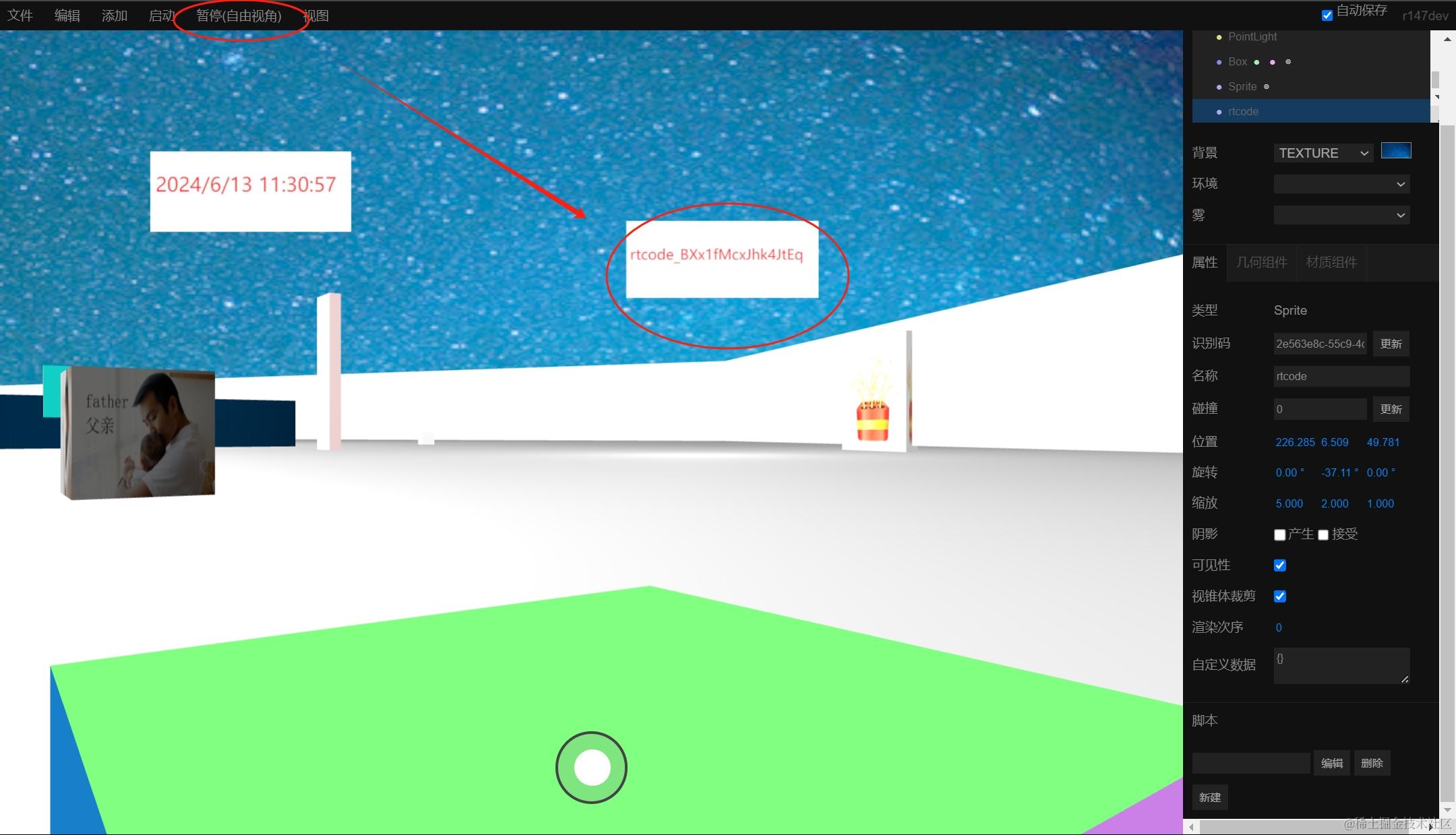
第六步:顶部菜单"启动(自由视角)"进行xverse轻应用的预览

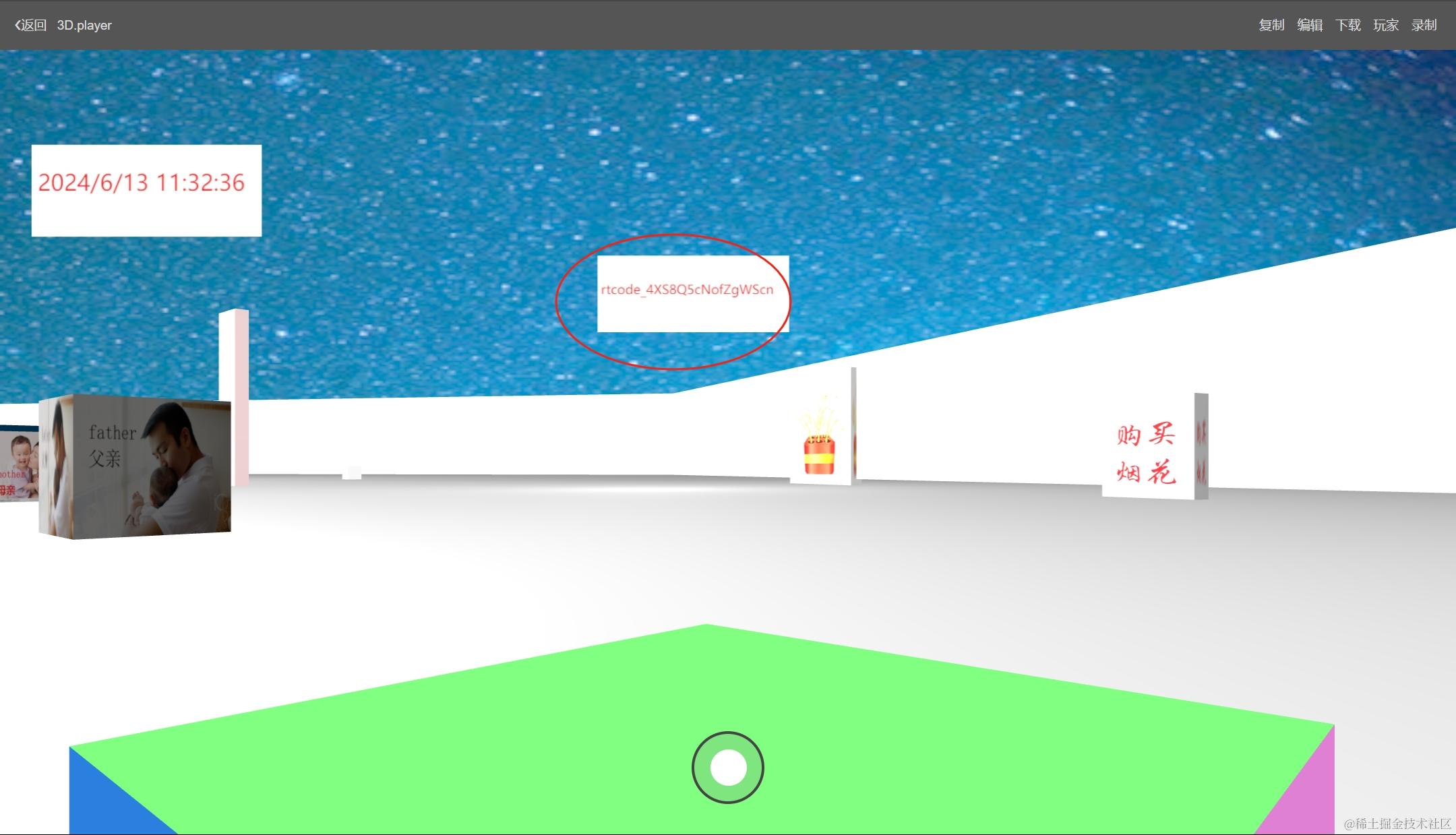
注:在启动(自由视角)------玩家预览模式后,我们看到了实时更新的rtcode_*的数据ID在新增的3D精灵组件上显示了(文字贴图)。该文字贴图每3秒会随后端推送的实时数据变化一次。
第七步:点击顶部菜单"文件"推送头榜(作品),将此3D纪念馆以xverse轻应用方式分享给其他用户

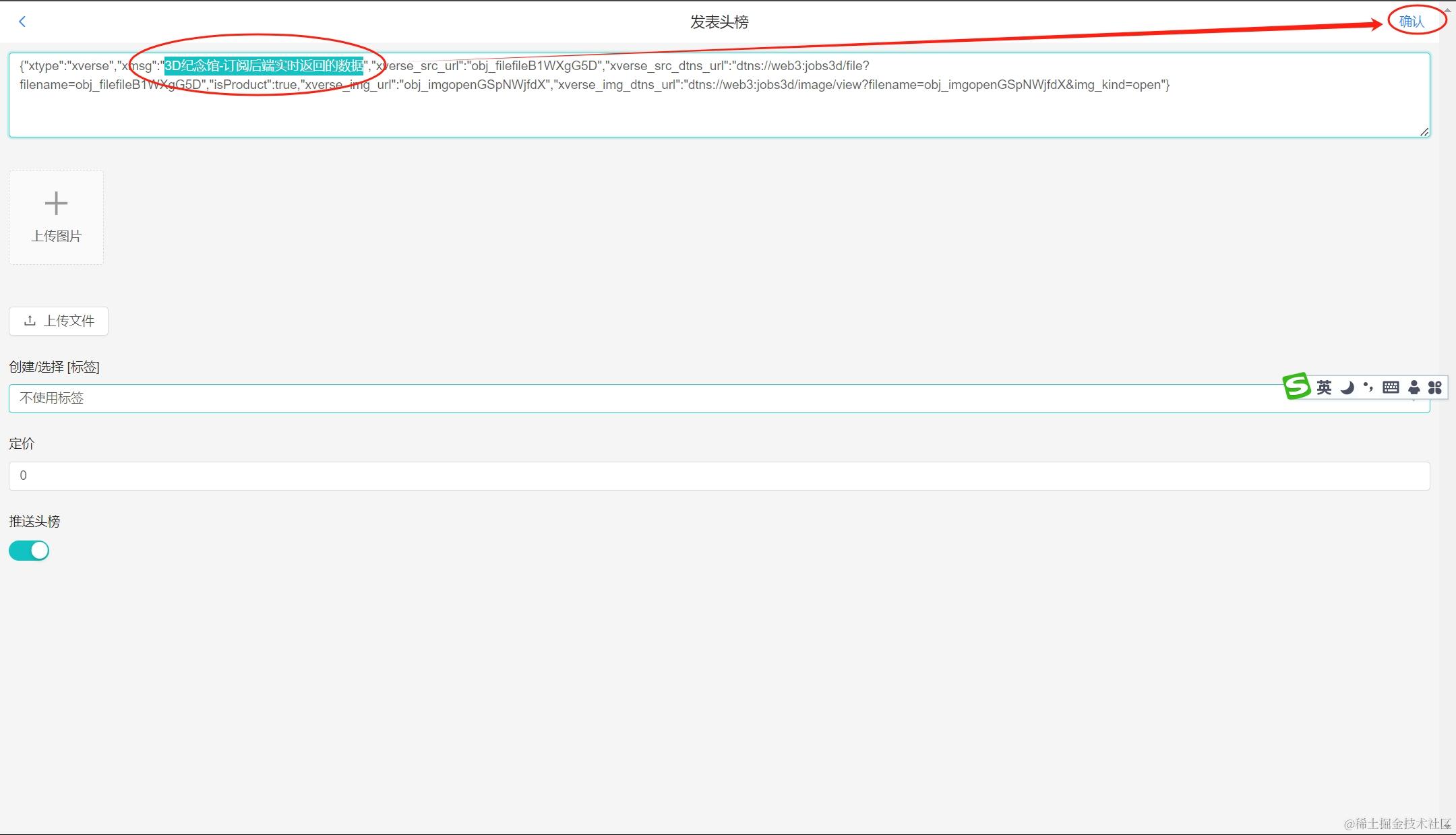
第八步:将新的头榜标题设置为"3D纪念馆-订阅后端实时返回的数据",点击右上角确认完成头榜发布

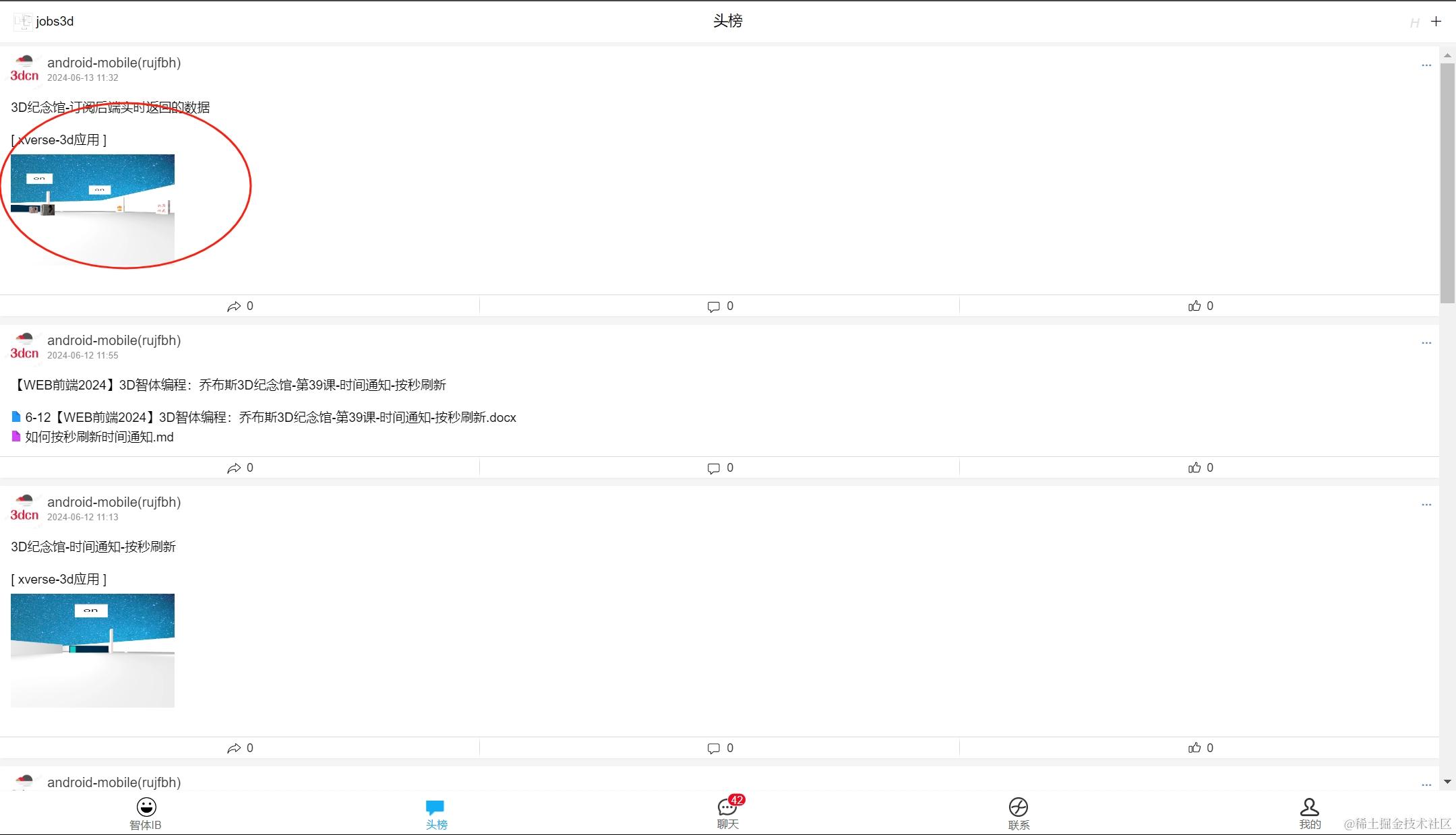
第九步:找到刚发布的xverse轻应用头榜,点击进入3D场景游览器

注:轻轻一点击,即可进入体验刚发布好的xverse-3D轻应用(智体应用),我们相当于可以无限地分享和裂变这个开源的3D轻应用(智体应用)。这样大家便可以按自己的需求,轻松的修改和定制这些动画的源码模板了。可以形成自己的故事、自己的动画、自己的3D场馆、自己的3D互动剧情等等。随心所欲地发挥,所以智体世界、智体OS也相当于【元宇宙】【开放世界】!
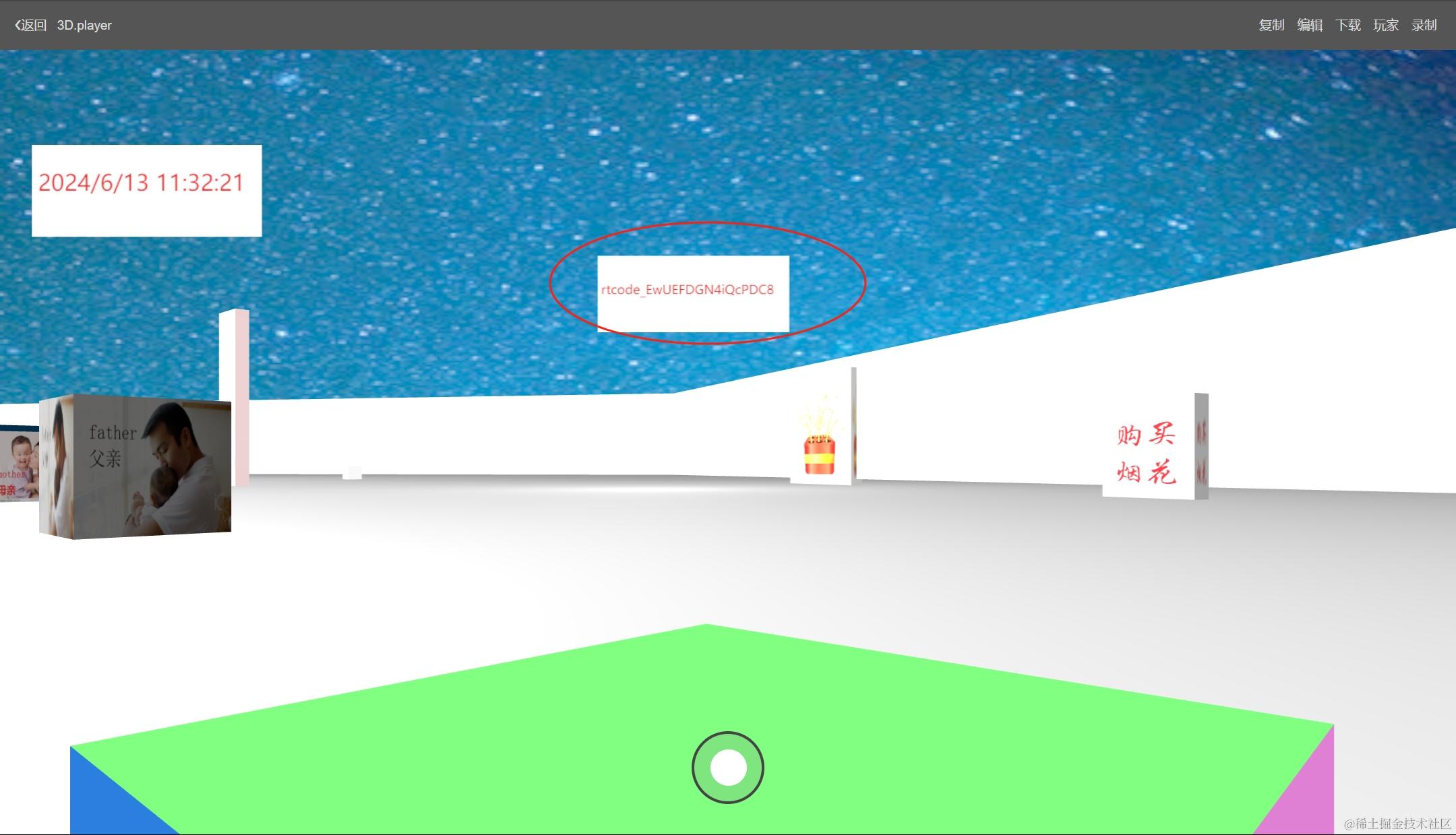
第十步:进入3D轻应用后,我们控制底中部的滚动玩控制玩家移动,使得正对着刚才的3D精灵组件,可看到实时刷新的后端rtcode-id

每经过3秒,会自动刷新rtcode-id(如下图所示)

注:这个rtcode-id事实上是插件"看得准"游戏插件返回的验证码ID(通过输入验证码来消除验证码图片,获得积分奖励)
通过上述10步,我们成功完成了《乔布斯3D纪念馆》的飞碟形态的3D纪念馆的实时订阅后端返回的数据,并通过精灵3D组件显示文字图片纹理(以显示出来,并3秒完成一次后端返回数据的实时同步更新)。通过前后端的联机互动,可以帮助3D场馆实现更复杂的多人联机互动功能。并有助于动态更新3D纪念馆或3D场馆的实时场景。以更强大并且丰富的poplang智体组件编程能力,为多种应用场景提供强化的互动能力。
我们也看到了poplang智体编程语言的强大能量,一两行简单的指令,即可完成复杂的3D互动的交互效果、音效效果的开发。并且通过xverse-json源文件(3D轻应用)的方式进行社区分享,使得开源开放、公开透明的3D场馆的设计,能被大家更多的学习和继承,达到互动学习、互动成长的目的。这也是智体OS、智体互动式教育-学习的目标。
注:dtns.network德塔世界(开源的智体世界引擎)是在github和gitee上开源的项目!