浮动有很多的效果
- 实现文字环绕效果
- 导致一个元素脱离文档流
- 可以让块级元素水平排列
- 浮动元素可以用 marign, 但是不能使用 margin: 0 auto;
同时也会带来很多不好的效果
-
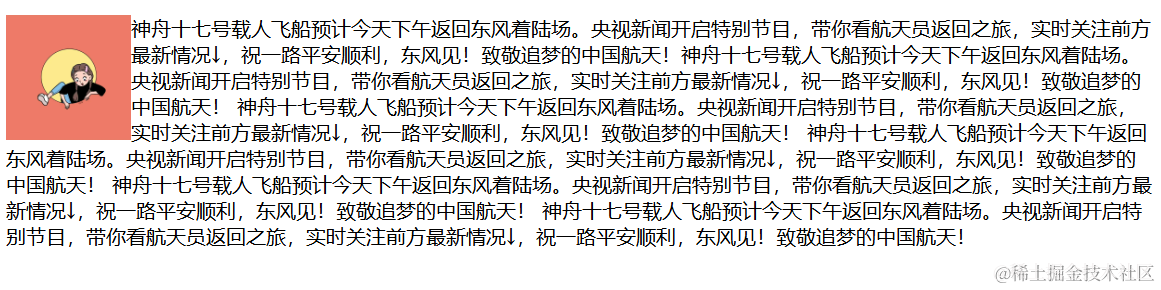
如果我想要让文字在图片的旁边应该怎么做?
这里我们就可以使用浮动
float: left;去实现
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
img{
width: 100px;
float: left;
}
</style>
</head>
<body>
<div class="box">
<img src="https://q2.itc.cn/q_70/images03/20240401/f74179c3516c4f0685dd5c817898520b.jpeg" alt="">
<p>神舟十七号载人飞船预计今天下午返回东风着陆场。央视新闻开启特别节目,带你看航天员返回之旅,实时关注前方最新情况↓,祝一路平安顺利,东风见!致敬追梦的中国航天!神舟十七号载人飞船预计今天下午返回东风着陆场。央视新闻开启特别节目,带你看航天员返回之旅,实时关注前方最新情况↓,祝一路平安顺利,东风见!致敬追梦的中国航天! 神舟十七号载人飞船预计今天下午返回东风着陆场。央视新闻开启特别节目,带你看航天员返回之旅,实时关注前方最新情况↓,祝一路平安顺利,东风见!致敬追梦的中国航天! 神舟十七号载人飞船预计今天下午返回东风着陆场。央视新闻开启特别节目,带你看航天员返回之旅,实时关注前方最新情况↓,祝一路平安顺利,东风见!致敬追梦的中国航天! 神舟十七号载人飞船预计今天下午返回东风着陆场。央视新闻开启特别节目,带你看航天员返回之旅,实时关注前方最新情况↓,祝一路平安顺利,东风见!致敬追梦的中国航天! 神舟十七号载人飞船预计今天下午返回东风着陆场。央视新闻开启特别节目,带你看航天员返回之旅,实时关注前方最新情况↓,祝一路平安顺利,东风见!致敬追梦的中国航天! </p>
</div>
</body>
</html>
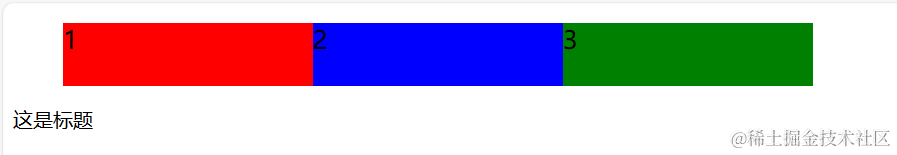
再举个例子
这个效果也可以使用浮动去实现,给li加浮动即可

这里有个问题?浮动元素可以加margin吗?
浮动元素可以用 marign, 但是不能使用 margin: 0 auto;
js
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* ul{
font-size: 0;
} */
li {
list-style: none;
font-size: 20px;
}
.item{
width: 200px;
height: 50px;
/* display: inline-block; */
float: left;
margin: 10px;
/* margin: 0 auto; */
}
.item:first-child{
background-color: red;
}
.item:nth-child(2){
background-color: blue;
}
.item:last-child{
background-color: green;
}
</style>
</head>
<body>
<ul>
<li class="item">1</li>
<li class="item">2</li>
<li class="item">3</li>
</ul>
</body>
</html>但是如果我要的效果是以下呢?

添加一个标题,并且换行
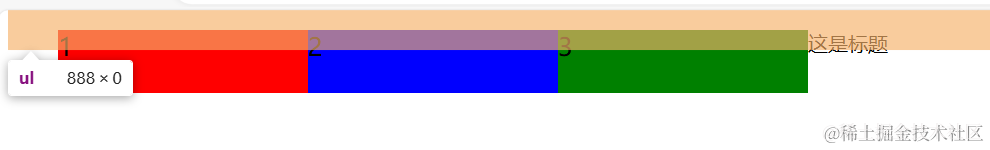
如果直接添加一个div标签,由于li浮动的原因,脱离了文档流,就会产生重叠,并且会使ul的高度为零
ul的高度为零

div标签产生重叠

这里意味着我们必须消除浮动带来的影响才能使这个div标题正常的显示在下方
这里我们就要讲消除浮动,可以通过以下方式去消除
- 设置父元素高度
- 在父元素结束之前添加一个空元素,并设置 clear: both;
- 借助伪元素 ::after 清除浮动
- 把父容器设置成 BFC 容器
- 给后面受影响的元素设置 clear: both;
-
由于li的高度是50px,只要给ul也加上50px的高度就能够抵消浮动带来的影响了,但是这种方式不好
由于li的数据我们是无法确定有多少的,如果内容多了导致宽度变宽,ul加上50px就没有效果了
-
在父元素结束之前添加一个空元素,并设置 clear: both;虽然也可以实现效果,但是这样就会有很多的冗余代码
-
借助伪元素 ::after 清除浮动来清除浮动就相对来说优雅一些
html
.clear::after{
content: '';
clear: both;
display: block;
}
html
ul::after{
content: '';
clear: both;
display: block;
} 可以直接给元素加伪元素,也可以通过添加对应的类名来实现
-
还可以给后面受影响的元素设置 clear: both;
但是这种方式是存在问题的,它最后相对的位置是相对于li,它是贴着li的

我们重点讲讲把父容器设置成 BFC 容器
- 什么是BFC容器
BFC(Block Formatting Context)即块格式化上下文,它是 Web 页面的可视 CSS 渲染的一部分,是块盒子的布局过程发生的区域,也是浮动元素与其他元素交互的区域。
如果将父容器设置成 BFC 容器,bfc容器会把浮动容器设置高度。不会把所有脱离文档流的元素都设置高度比如绝对定位。所有能够实现这个功能
BFC容器有这些效果
- 内部的Box会在垂直方向,一个接一个的放置。
- bfc容器内部与外部的容器相互隔离,互不影响。---解决margin重叠问题。
- bfc容器内,相邻元素的margin在垂直方向会重叠。
- bfc容器会把浮动容器设置高度。不会把所有脱离文档流的元素都设置高度比如绝对定位。