目录
[1.案例Texture2DToMat Example](#1.案例Texture2DToMat Example)
一、资源简介
这是一款插件,在Unity商店里,卖挺贵,但是,在某宝,就比较便宜了。正版插件(如图1所示)
它还有一个免费版,但是up都是讲的下图版本。。。有条件的宝可以去官方支持一下。
 图1 OpenCV完整版
图1 OpenCV完整版
二、安装使用
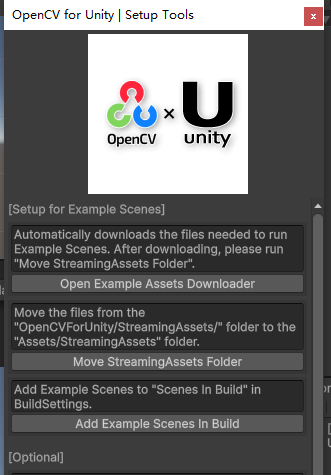
正常安装后,会出现(如图2所示)
 图2 安装窗口
图2 安装窗口
1.下载案例Demo
点开OpenExampleAssetsDownloader按钮,出现(如图3所示),图4为图3的翻译。
 图3 案例窗口
图3 案例窗口  图4 案例窗口翻译
图4 案例窗口翻译
在这个窗口中,可以下载你想要的案例。
2.移动StreamingAssets文件夹
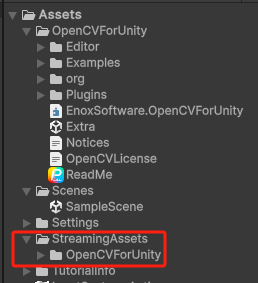
下载完案例后,案例中的外配文件都在OpenCVForUnity文件夹里(如图5所示),我们需要把它移动到真正的StreamingAssets中。
 图5 StreamingAssets文件夹
图5 StreamingAssets文件夹
重新打开开始的插件窗口。(如图6所示)
 图6 再次打开插件窗口
图6 再次打开插件窗口
点击 MoveStreamingAssetsFolder按钮,这个就是专门写好帮你移动文件的按钮。(如图7所示)
 图7 MoveStreamingAssetsFolder按钮
图7 MoveStreamingAssetsFolder按钮
之后,它就移动到(如图8所示)里面了。
 图8 StreamingAssets文件夹
图8 StreamingAssets文件夹
3.添加场景
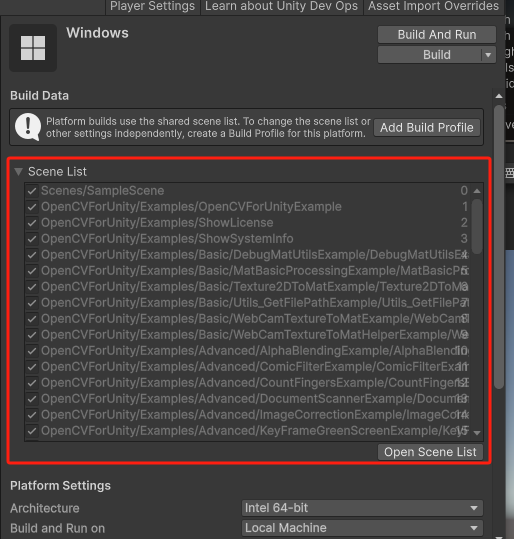
案例场景有很多,但是你的场景中还是空的。(如图9所示)这个界面可能你看着不太熟悉,主要因为我用的Unity6.0,我也没用习惯呢~但这就是打包界面哈。
 图9 打包界面
图9 打包界面
这时候,刚才的插件窗口里,还有一个帮我们添加场景的按钮。(如图10所示)
 图10 插件窗口
图10 插件窗口
然后,你的场景就满了(如图11所示),这时候,你就能正常查看案例场景了。
 图11 打包界面
图11 打包界面
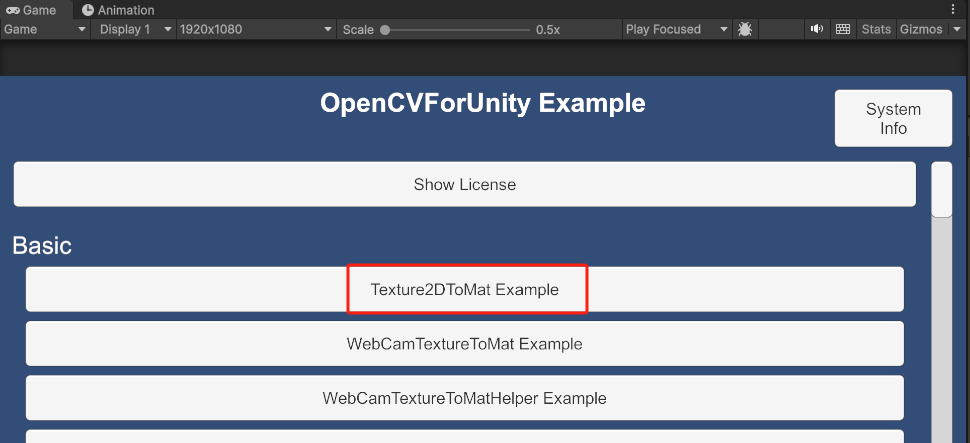
三、今日案例
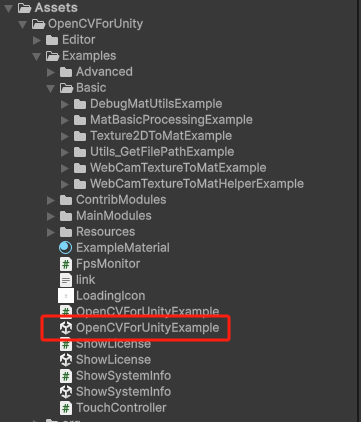
我们先进入到案例主场景。(如图12所示)
 图12 资源列表
图12 资源列表
1.案例Texture2DToMat Example
 图13 Texture2DToMat Example
图13 Texture2DToMat Example
这个案例如名称所示,就是如何把Texture2D变成Mat。
2.什么是Mat?
众所周知,OpenCV中的核心就是对图像的处理,所有识别功能都是依赖于这个做的。但是,在计算机中,图片的本质实际上就是数据。
于是,OpenCV建立了一个类,Mat,专门储存图像的每一个像素点的信息,是一个矩阵,因为是数据,所以它在插件里是通用的,谁都可以调用,因为是数据,所以可以直接处理。
这样,在整个插件里,极大的方便了图像的处理。
因此,我们学习OpenCV的第一步,就是学习如何把Texture2D转换成Mat。
3.如何把Texture2D变成Mat
(1).初始化Mat
cs
//拖进来一个texture
public Texture2D texture;
void Start()
{
//初始化Mat,这是一个 //矩阵的行数 //矩阵的列 //看下文注解
Mat imgMat = new Mat(texture.height,texture.width,CvType.CV_8UC4);
}(2).Cv_8UC4注解
这里唯一少见的是CvType.CV_8UC4,CvType是一个类,在这里主要代表的图片需要储存哪些数据,存多大。
首先看数据大小:
CvType.CV_8UC4中的8代表8bite,数据一共能存8bite。
同理可得,如果是CvType.CV_16UC4,就能存16bite。
当然,还有32和64。
总结:图片又大又精细,你就选大点,反之选小一点。
然后看数据种类:
CvType.CV_8UC4中的U代表没有正负号的整数
- U : unsigned int , 无符号整形(没有正负号的整数)
- S : signed int , 有符号整形(可以存正整数,也可以存负整数)
- F : float , 单精度浮点型,float类型本身即有符号(能存正的float,也可以存负float)
总结:大部分情况如果你对图片不打算进行什么计算,用U就可以了。
如果你想上手对图片干点什么,如果图像数据需要携带额外的信息,例如颜色强度的负调整,就要用S了,因为有负数。
如果你要做一些视觉处理,对图片精度要求很高,那就用F。
超级总结:初学者目前都用U
最后看通道:
CvType.CV_8UC4中的C4代表channel4,有四个通道
- C1 只有一个通道,显示的样子是灰度图;(只有一个显示颜色的数据,颜色深一点就是黑的,颜色浅一点就是白的,所以是灰度图)
- C2 两个通道,这个平时我们不用来看,但是图像计算的时候会用到,相当于多出来一个矩阵
- C3 三个通道RGB,彩色图,不能透明的图,这个常见,就不讲了
- C4 四个通道RGBA ,可以透明的图,这个常见,就不讲了
(3).最终转换
cs
//拖进来一个texture
public Texture2D texture;
void Start()
{
//初始化Mat,这是一个 //矩阵的行数 //矩阵的列 //看下文注解
Mat imgMat = new Mat(texture.height,texture.width,CvType.CV_8UC4);
//把Texture2D转换成矩阵,放到Mat里
Utils.texture2DToMat(texture,imgMat);
}四、Utils类
在上面的最终转换中,我们用了Utils类。
这是一个非常常见的名字,很多插件都会把一些常用的工具封装到这个名字的类里。属于一种通用习惯。
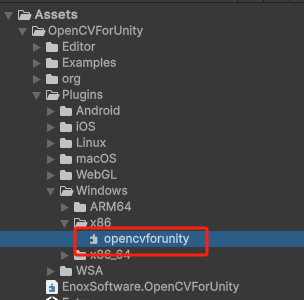
在OpenCV中,Utils类可以让你调用Texture2D转换成Mat的方法,但实际上,如果一层一层翻下去,最后调用的其实是opencvforunity.dll中的方法。(如图14所示)
 图14 opencvforunity.dll
图14 opencvforunity.dll
总结:你是看不到具体如何转换成Mat的过程的,你只能调用人家的方法。
**最后一层代码为(如果好奇的话),**可以不看的,看不懂没关系的
五、Mat转Texture2D
上面讲完如何把Texture2D转换成Mat,那如果我们现在有一个Mat,如何转换成Texture2D进行使用呢?
cs
//拖进来一个texture
public Texture2D texture;
void Start()
{
//初始化Mat,这是一个 //矩阵的行数 //矩阵的列 //看下文注解
Mat imgMat = new Mat(texture.height,texture.width,CvType.CV_8UC4);
//把Texture2D转换成矩阵,放到Mat里
Utils.texture2DToMat(texture,imgMat);
//**************新内容***************************
//我们这里把刚imgMat转换回去
//先新建一个Texture2D用来接收
Texture2D newTexture = new Texture2D(
imgMat.cols(), //imgMat的列,就是图片的宽
imgMat.rows(), //imgMat的行数,就是图片的高
TextureFormat.ARGB32, //图片的格式是4通道RGBA //数据大小是32位
false); //不需要压缩图
//开始把imgMat的数据转换好,放到Texture2D中
Utils.matToTexture2D(imgMat,newTexture);
}六、作者的碎碎念
到这里,第一个案例就讲完了,大家还想看其他的吗?如果评论区有一个活人评论,那我就继续写,如果没有,作者就去写点别的。

