【WEB前端2024】3D智体编程:乔布斯3D纪念馆-第45课-使用头像
使用dtns.network德塔世界(开源的智体世界引擎),策划和设计《乔布斯超大型的开源3D纪念馆》的系列教程。dtns.network是一款主要由JavaScript编写的智体世界引擎(内嵌了three.js编辑器的定制版-支持以第一视角游览3D场馆),可以在浏览器和node.js、deno、electron上运行,它是一个跨平台的软件,支持多个操作系统使用!并且支持使用内置的poplang智体编程语言实现3D组件的智能化编程------语法超简单,一句话语法,人人轻松上手!
下面分为几步介绍,如何基于dtns.network智体世界引擎实现乔布斯3D纪念馆的碟状总部的玩家3D形象优化------使用头像。用户上传的头像代表了社交形象,也是希望在亲朋好友面前展示的网络形象。故将3D人物形象,使用用户头像作为图片纹理显示。可以大大增加用户在社区中的个性化展示效果。以便促进3D场馆的社交能力,提升用户的沉浸感体验,提升3D虚拟世界的真实感。
期间,为了实现3D玩家形象使用头像纹理,我们使用了poplang智体编程语言的$.g_3d_object_texture_image_set指令来设置3D玩家组件的图片纹理。在查询到用户logo之时,我们使用/user/info接口查询到用户的头像ID信息。
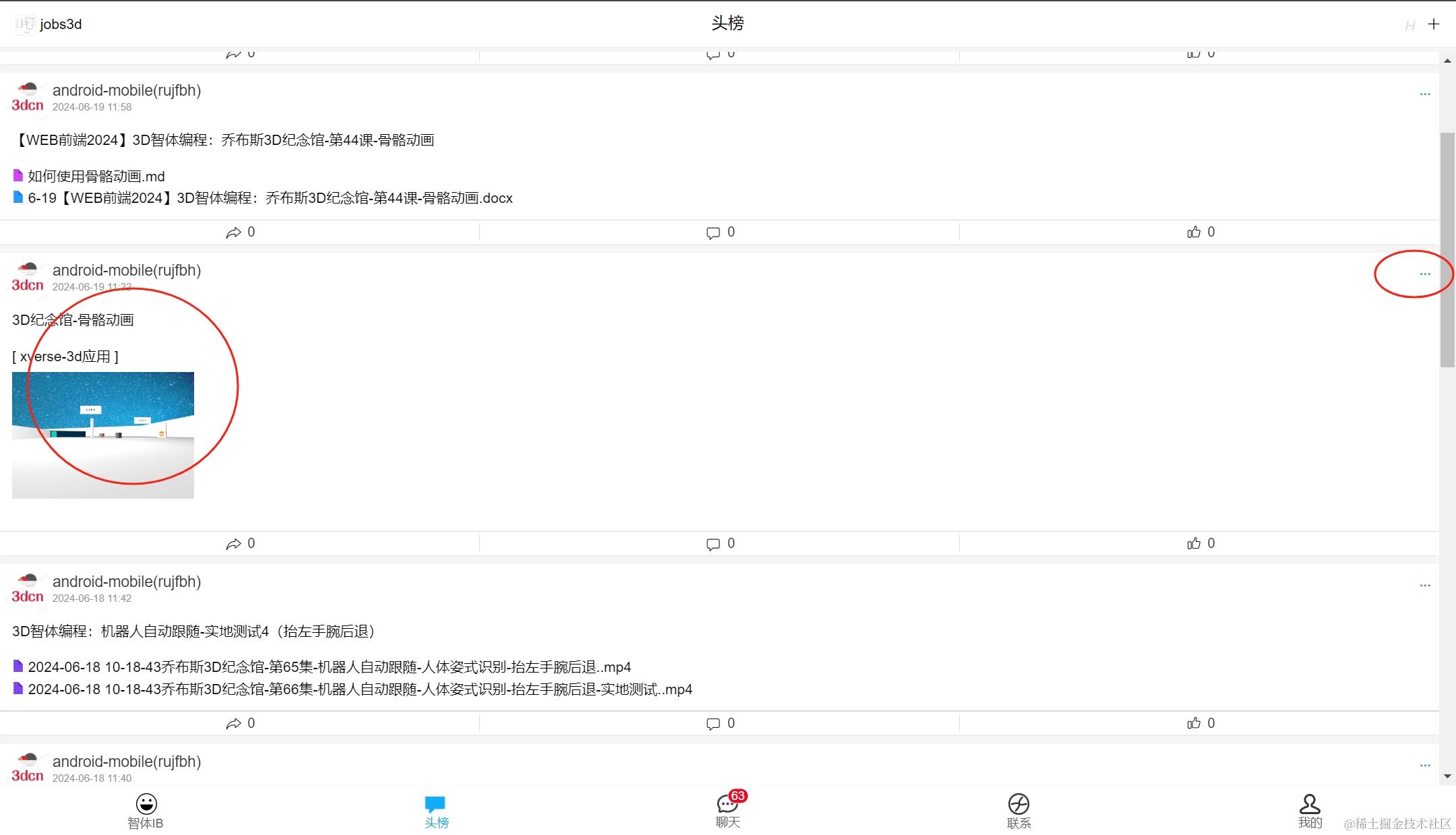
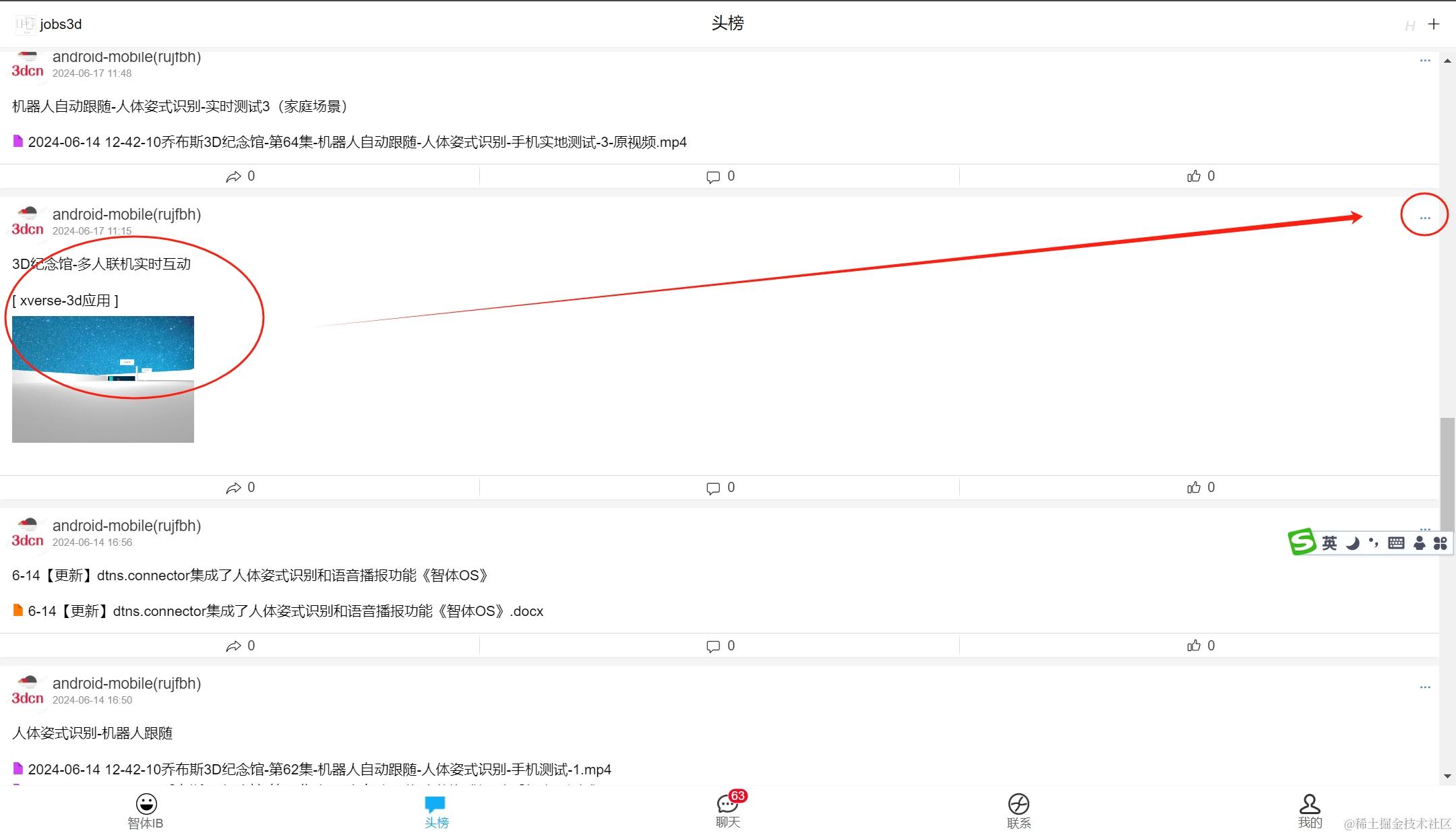
第一步:打开头榜页面,找到3D纪念馆xverse轻应用

注:找到标题为"3D纪念馆-骨骼动画"的xverse轻应用。
第二步:点击右上角...进入头榜编辑器

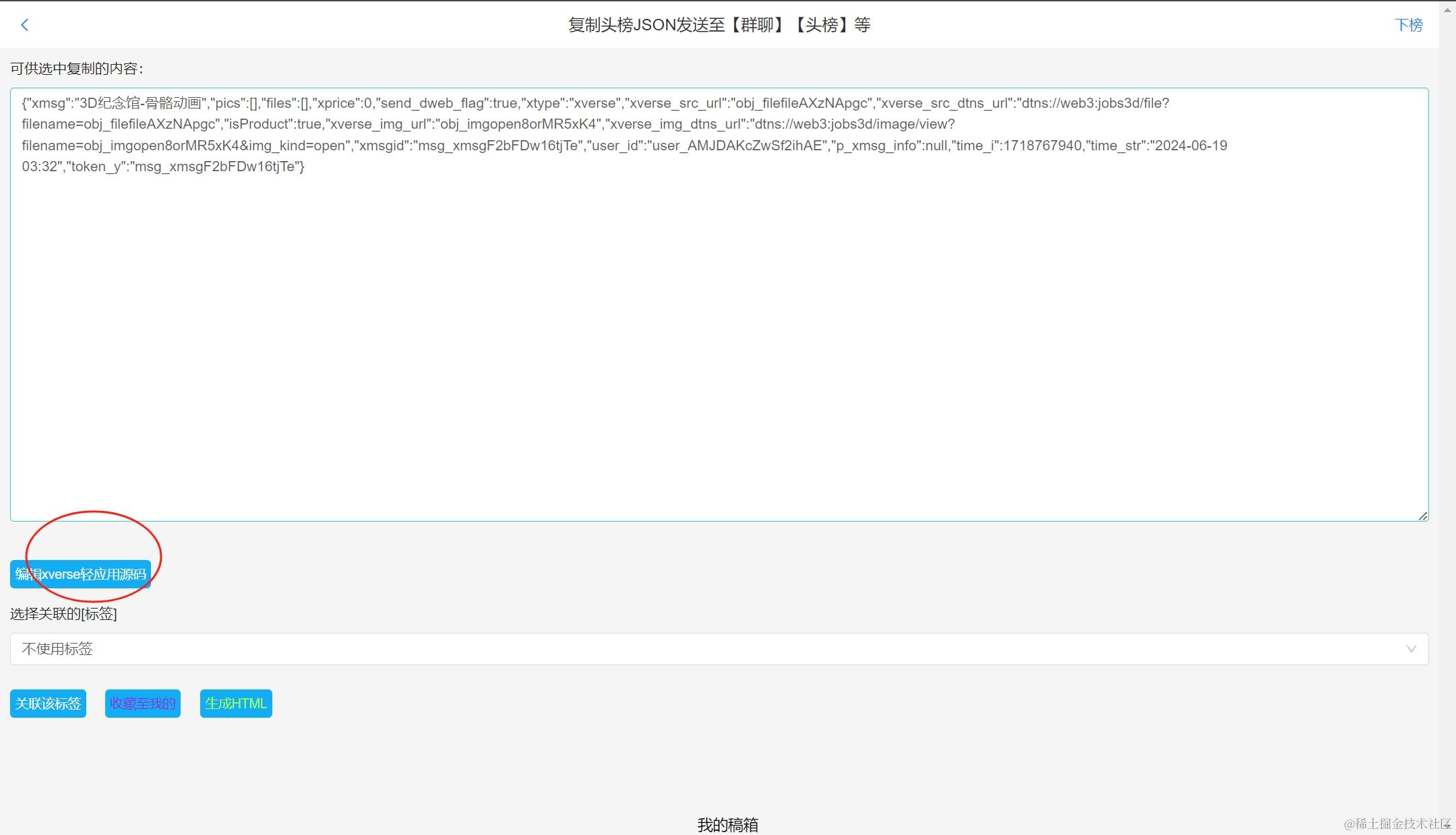
注:因为每一个xverse轻应用均是以xverse.json的方式进行源码级应用的分享的。故每一个社区用户均可通过编辑xverse轻应用源码来实现DIY和定制。
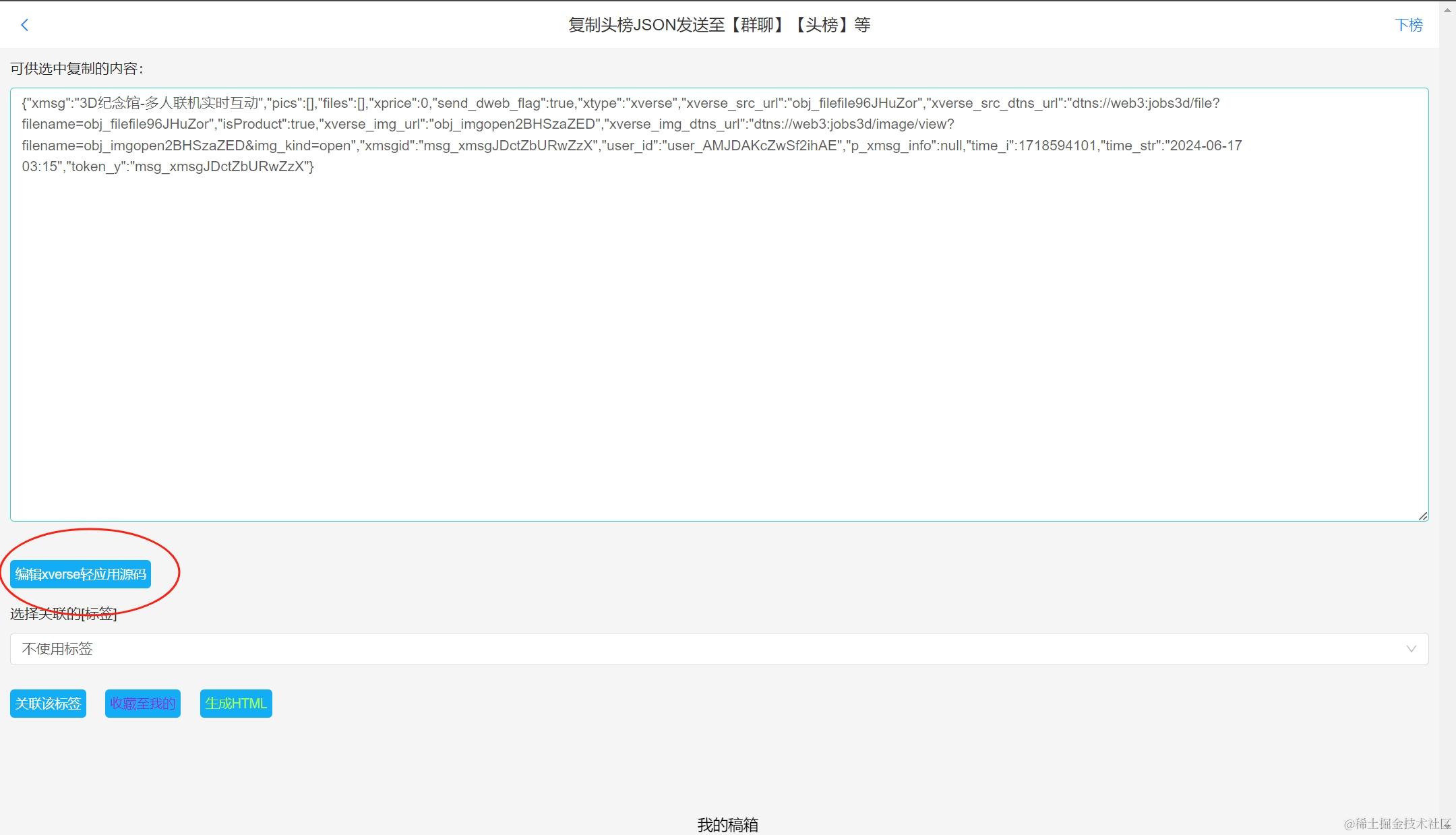
第三步:点击正面的"编辑xverse轻应用源码",进入3D场馆编辑器

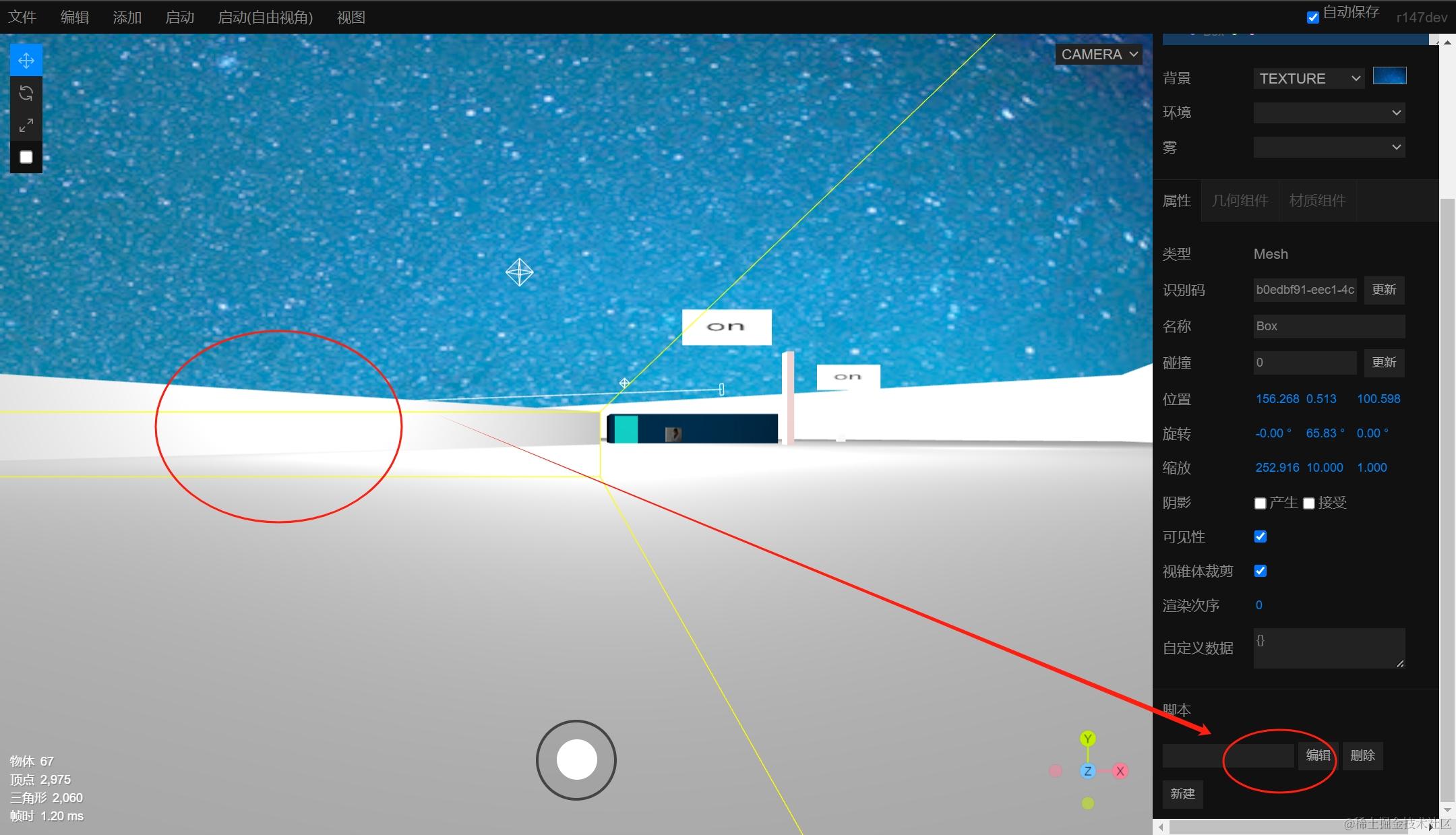
注:点击左侧的墙体,在右侧的属性面板中找到脚本-编辑。
第四步:编辑墙体3D组件的poplang代码

注:我们使用了/user/info查询到用户LOGO,然后将Logo-id传递给$.g_3d_object_texture_image_set指令,以更新用户的3D形象为用户LOGO。
第五步:点击顶部菜单"文件"推送头榜(作品),将此3D纪念馆以xverse轻应用方式分享给其他用户

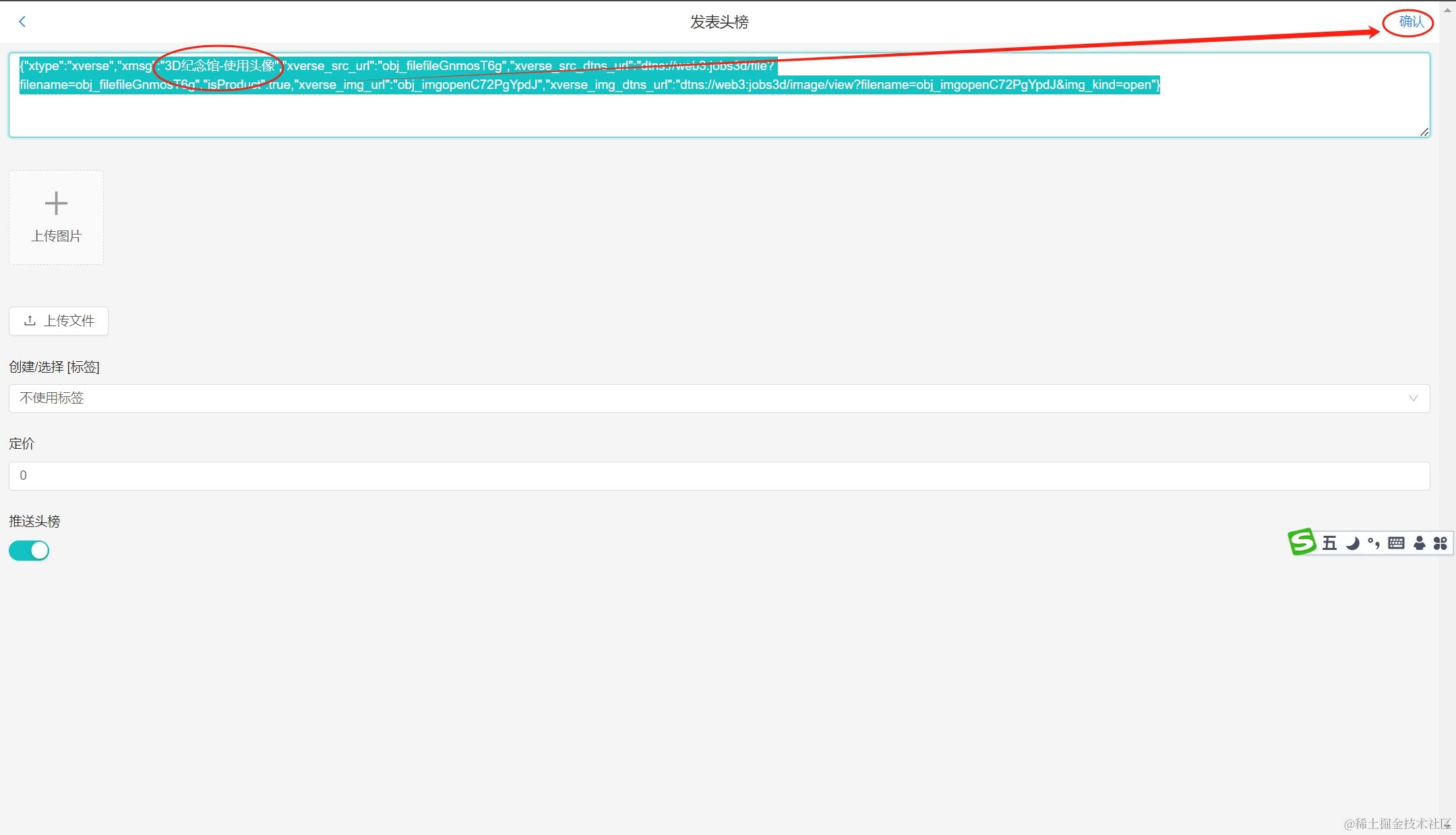
第六步:将新的头榜标题设置为"3D纪念馆-使用头像",点击右上角确认完成头榜发布

注:标题为xmsg,不能误删除""双引号,否则会发布失败------仅修改xmsg属性的文字内容即可。
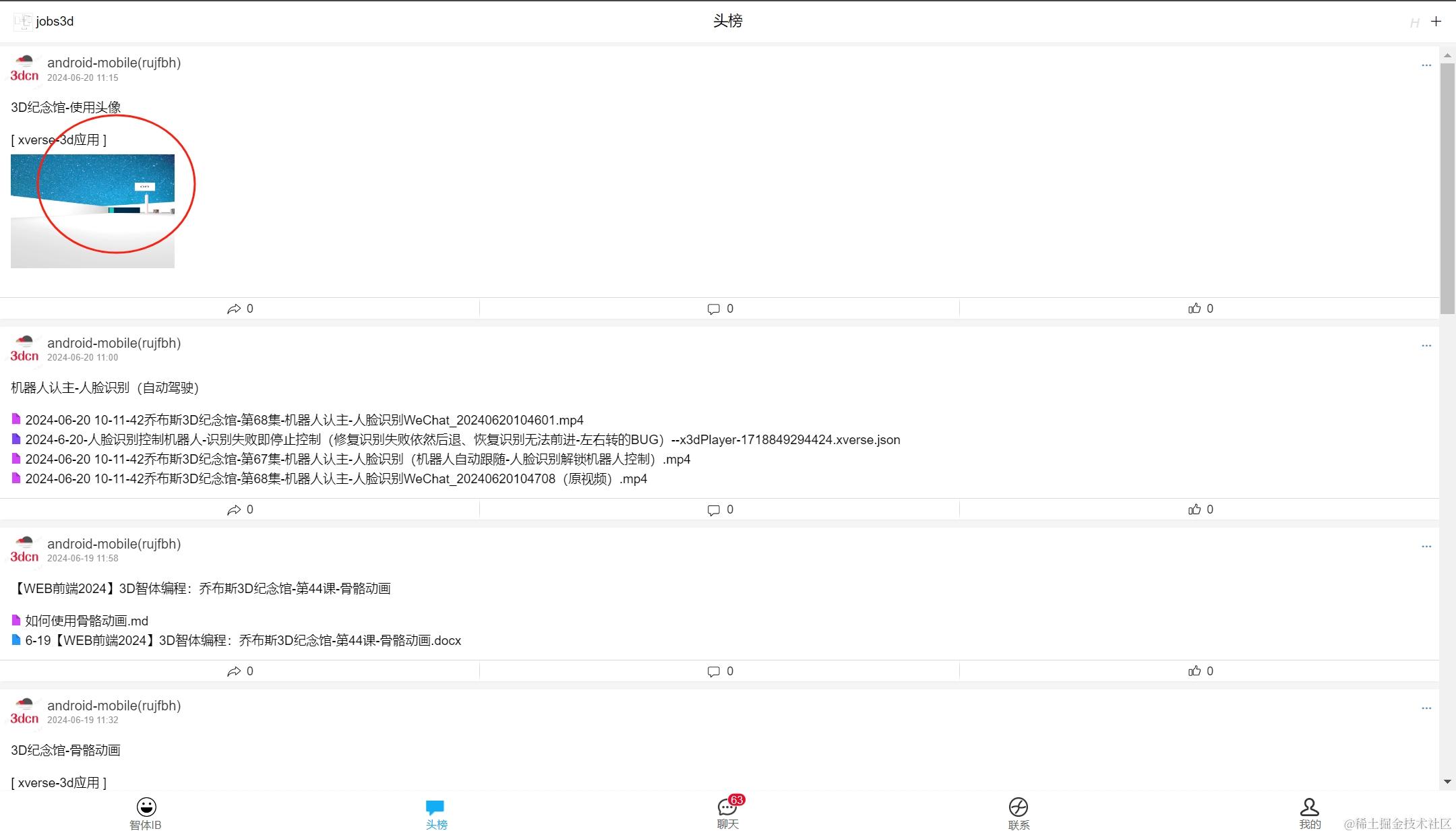
第七步:找到刚发布的xverse轻应用头榜,点击进入3D场景游览器

注:轻轻一点击,即可进入体验刚发布好的xverse-3D轻应用(智体应用),我们相当于可以无限地分享和裂变这个开源的3D轻应用(智体应用)。这样大家便可以按自己的需求,轻松的修改和定制这些动画的源码模板了。可以形成自己的故事、自己的动画、自己的3D场馆、自己的3D互动剧情等等。随心所欲地发挥,所以智体世界、智体OS也相当于【元宇宙】【开放世界】!
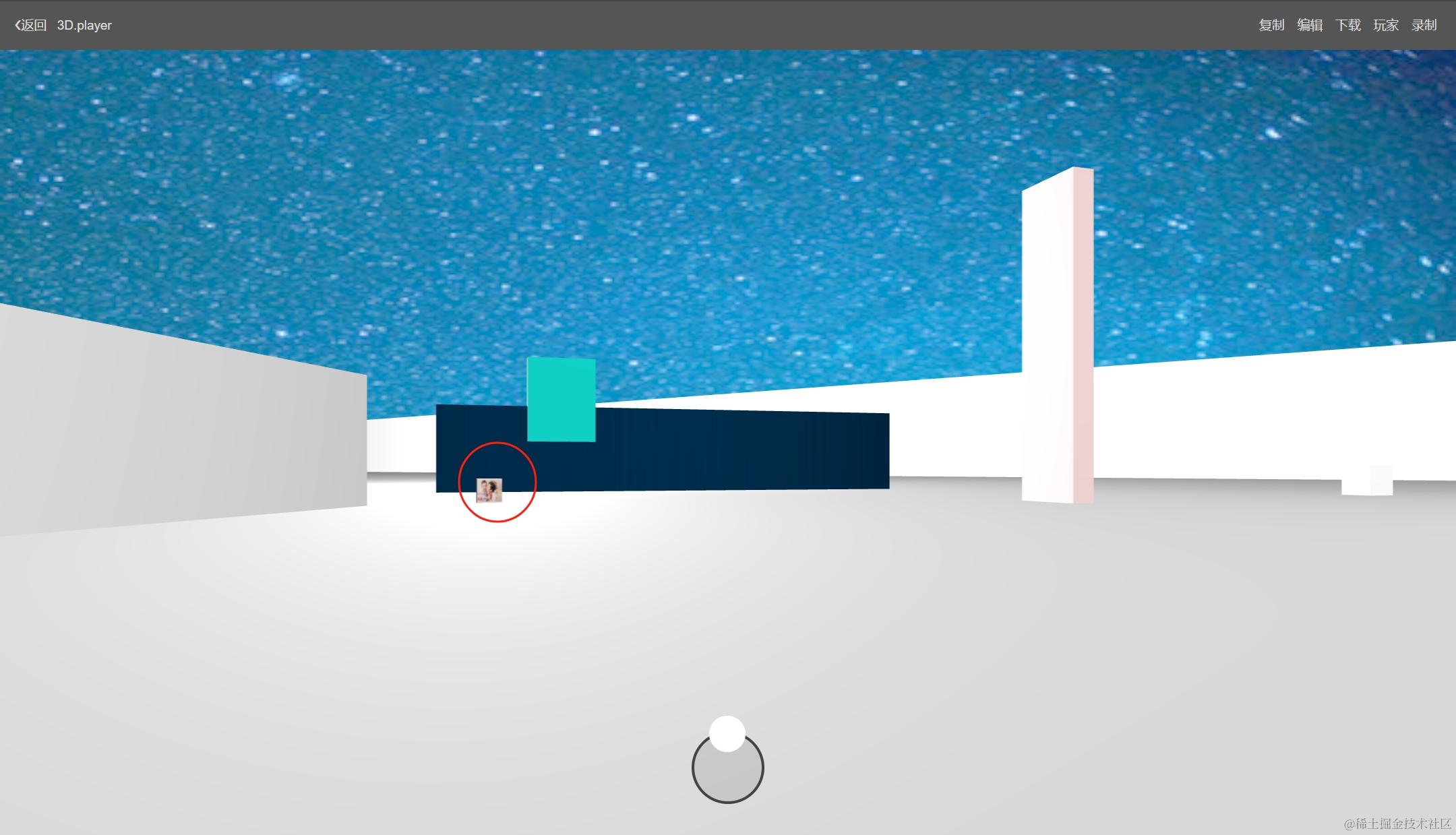
第八步:进入3D轻应用后,我们控制底中部的滚动玩控制玩家移动,可以看到自己的3D玩家形象:hot-girl,并且当手机端控制用户移动时,在PC端可看到他的头像-3D玩家形象(如下图所示)

通过滚动球控制玩家视角向前移动,向着内嵌的blender展厅的门口进发(如下图所示)

穿过门,进入blender内嵌展厅进行多人联机一起游玩(如下图所示)

注:我们模拟了真实的场景,与朋友一起逛元宇宙3D纪念馆!
通过上述8步,我们成功完成了《乔布斯3D纪念馆》的飞碟形态的3D纪念馆的3D玩家形象优化:使用用户上传的头像实现3D玩家形象纹理贴图。通过多人联机,与朋友一起逛3D场馆(通过用户自身的3D头像作为玩家3D形象,可以增强多个玩家之间的社交属性和人物辨识度,从而增强了3D纪念馆的社交属性功能,并且提升了真实感)!
我们也看到了poplang智体编程语言的强大能量,一两行简单的指令,即可完成复杂的3D互动的交互效果、音效效果的开发。并且通过xverse-json源文件(3D轻应用)的方式进行社区分享,使得开源开放、公开透明的3D场馆的设计,能被大家更多的学习和继承,达到互动学习、互动成长的目的。这也是智体OS、智体互动式教育-学习的目标。
注:dtns.network德塔世界(开源的智体世界引擎)是在github和gitee上开源的项目!
【WEB前端2024】3D智体编程:乔布斯3D纪念馆-第46课-使用json文件
使用dtns.network德塔世界(开源的智体世界引擎),策划和设计《乔布斯超大型的开源3D纪念馆》的系列教程。dtns.network是一款主要由JavaScript编写的智体世界引擎(内嵌了three.js编辑器的定制版-支持以第一视角游览3D场馆),可以在浏览器和node.js、deno、electron上运行,它是一个跨平台的软件,支持多个操作系统使用!并且支持使用内置的poplang智体编程语言实现3D组件的智能化编程------语法超简单,一句话语法,人人轻松上手!
下面分为几步介绍,如何基于dtns.network智体世界引擎实现乔布斯3D纪念馆的碟状总部的玩家3D形象优化------使用json文件导入3D玩家形象。通过3D玩家形象的json文件共享,可以实现社区玩家形象的丰富与完善。并且遵从了消费者和用户的喜爱,在3D虚拟世界中定义自己的任意玩家形象,可以极大的丰富3D场馆的用户内容的多样化和丰富性。大大提升3D场景的沉浸感和体验感。
期间,为了实现3D玩家形象使用头像纹理,我们使用了poplang智体编程语言的$.g_3d_object_add指令来添加3D组件json对象------使用ib3.file.json可以导入json文件作为内置的poplang对象使用。
第一步:打开头榜页面,找到3D纪念馆xverse轻应用

注:找到标题为"3D纪念馆-多人联机实时动画"的xverse轻应用。
第二步:点击右上角...进入头榜编辑器

注:因为每一个xverse轻应用均是以xverse.json的方式进行源码级应用的分享的。故每一个社区用户均可通过编辑xverse轻应用源码来实现DIY和定制。
第三步:点击正面的"编辑xverse轻应用源码",进入3D场馆编辑器

注:点击左侧的墙体,在右侧的属性面板中找到脚本-编辑。
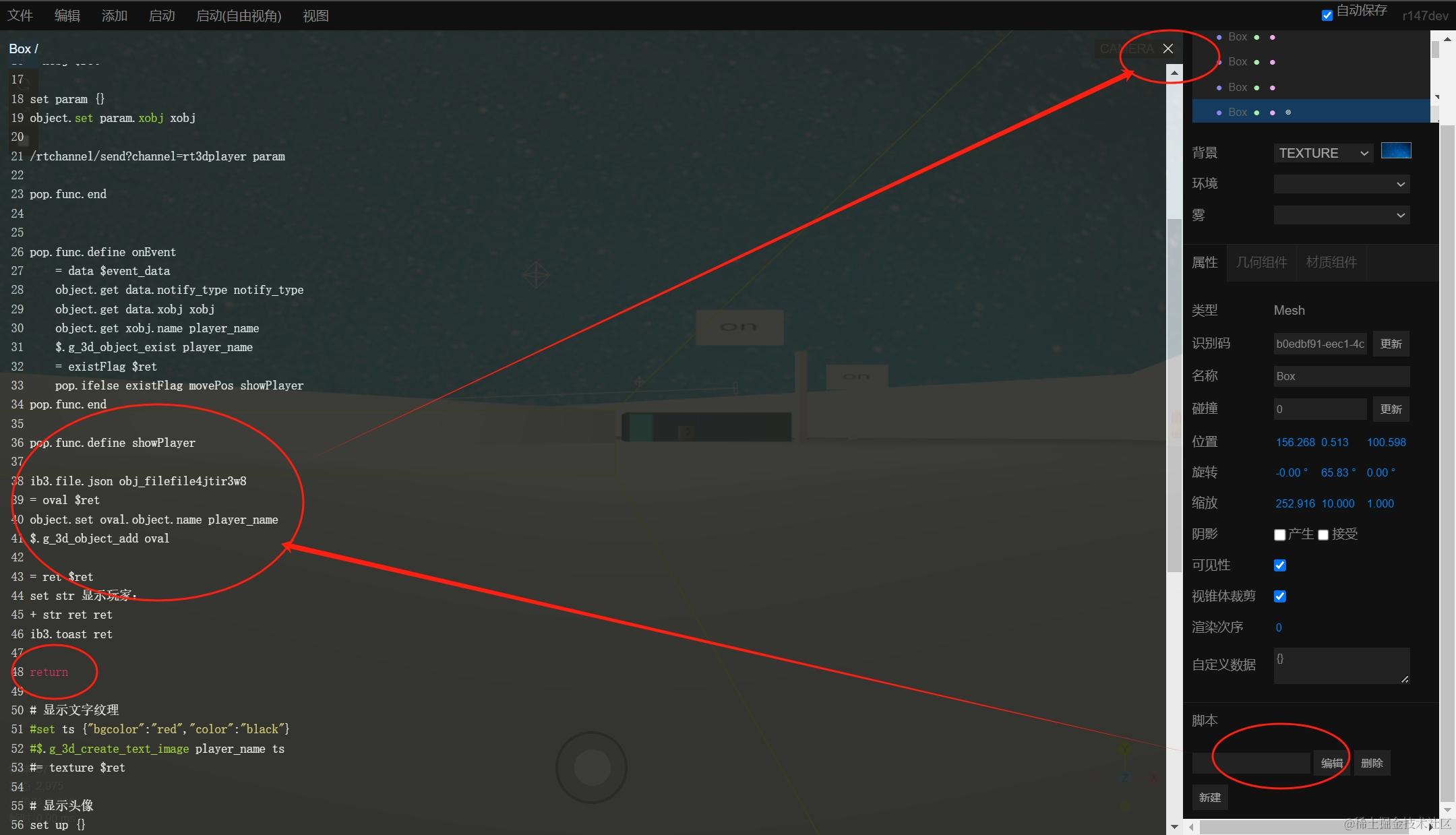
第四步:编辑墙体3D组件的poplang代码

注:使用ib3.file.json将文件ID导入生成json对象,以便操作名称修改为player_name,并且使用$.g_3d_object_add指令来添加至场景中(生成了新的联机用户的3D玩家形象)。并且使用return指令来提前结束showPlayer函数定义------不生成文字纹理贴图。
第五步:点击顶部菜单"文件"推送头榜(作品),将此3D纪念馆以xverse轻应用方式分享给其他用户

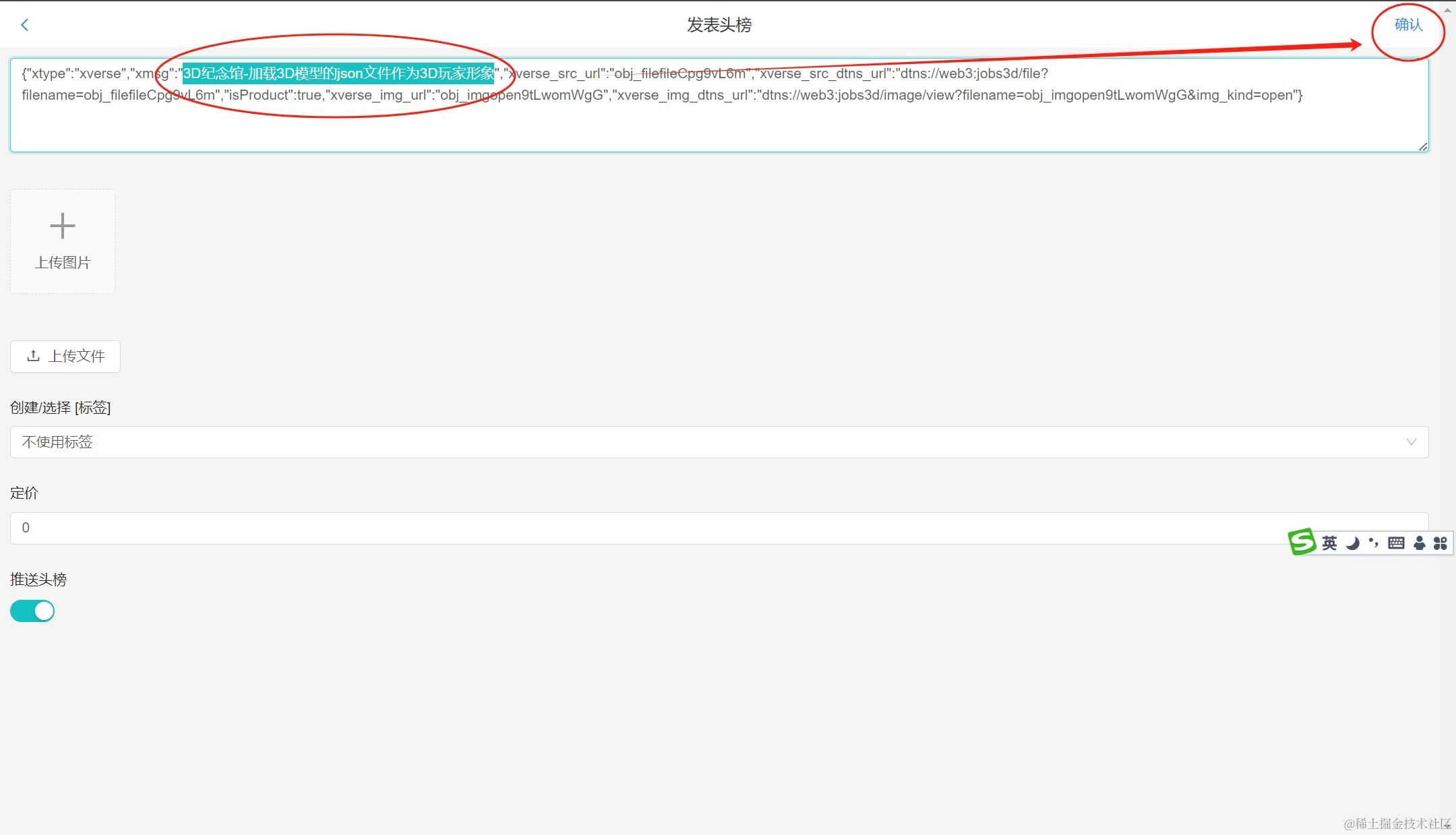
第六步:将新的头榜标题设置为"3D纪念馆-加载3D模型的json文件作为3D玩家形象",点击右上角确认完成头榜发布

注:标题为xmsg,不能误删除""双引号,否则会发布失败------仅修改xmsg属性的文字内容即可。
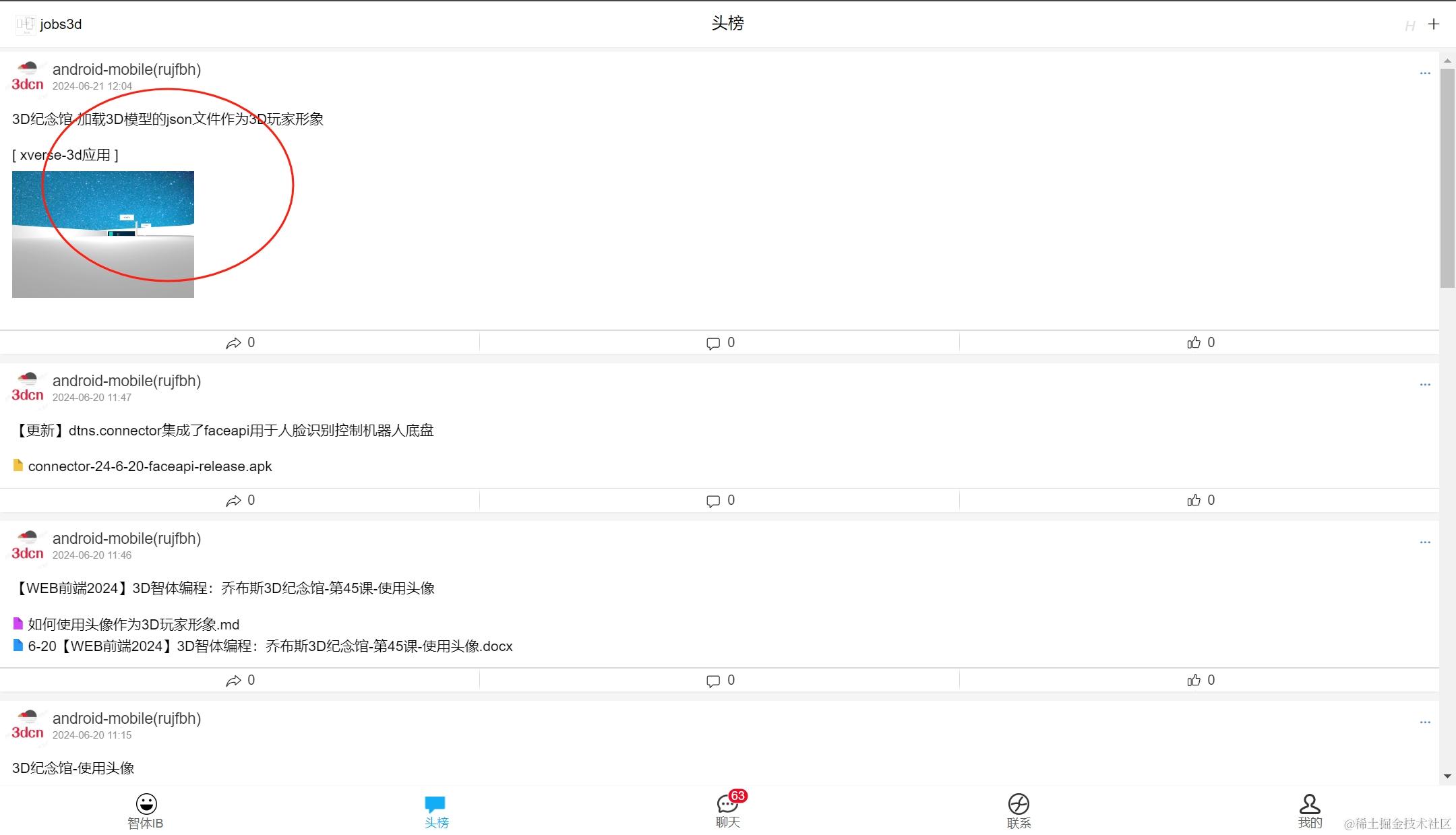
第七步:找到刚发布的xverse轻应用头榜,点击进入3D场景游览器

注:轻轻一点击,即可进入体验刚发布好的xverse-3D轻应用(智体应用),我们相当于可以无限地分享和裂变这个开源的3D轻应用(智体应用)。这样大家便可以按自己的需求,轻松的修改和定制这些动画的源码模板了。可以形成自己的故事、自己的动画、自己的3D场馆、自己的3D互动剧情等等。随心所欲地发挥,所以智体世界、智体OS也相当于【元宇宙】【开放世界】!
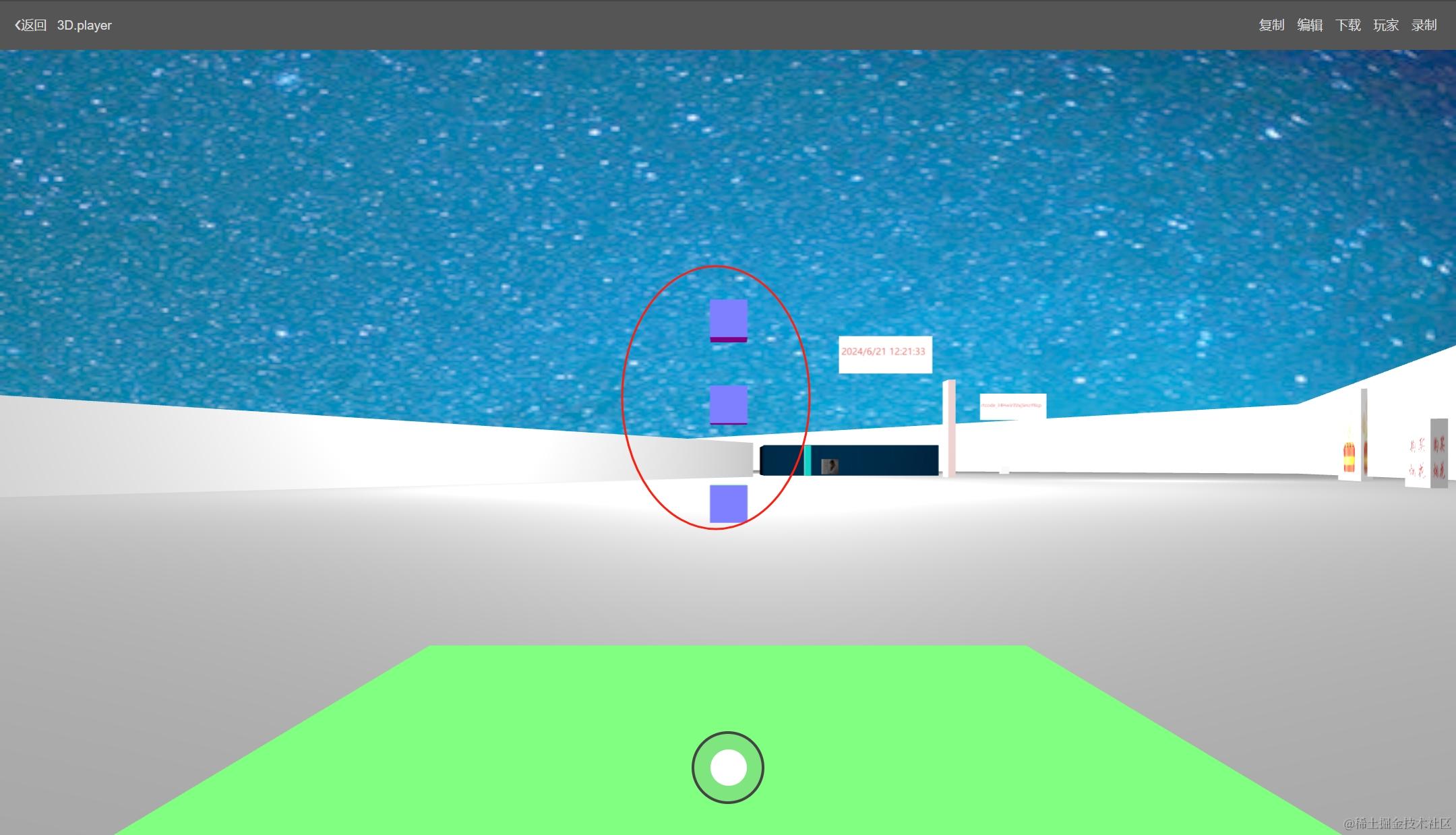
第八步:进入3D轻应用后,我们控制底中部的滚动玩控制玩家移动,并且当手机端控制用户移动时,在PC端可看到新加载的json文件的3D玩家形象------联机用户(如下图所示)

通过滚动球控制玩家视角向前移动,向着内嵌的blender展厅的门口进发(如下图所示)

穿过门,进入blender内嵌展厅进行多人联机一起游玩(如下图所示)

注:我们模拟了真实的场景,与朋友一起逛元宇宙3D纪念馆!并且这个朋友3D玩家形象居然是一个"串"型的3D形象。
通过上述8步,我们成功完成了《乔布斯3D纪念馆》的飞碟形态的3D纪念馆的3D玩家形象优化:使用用户上传的3D模型json文件,进行了导入并显示联机用户的自定义3D玩家形象功能。这极大的丰富了玩家3D形象的动态实时添加与导入功能,极大地丰富了3D场景的UGC内容!提升3D展馆的可玩性、社交属性和体验感。
我们也看到了poplang智体编程语言的强大能量,一两行简单的指令,即可完成复杂的3D互动的交互效果、音效效果的开发。并且通过xverse-json源文件(3D轻应用)的方式进行社区分享,使得开源开放、公开透明的3D场馆的设计,能被大家更多的学习和继承,达到互动学习、互动成长的目的。这也是智体OS、智体互动式教育-学习的目标。
注:dtns.network德塔世界(开源的智体世界引擎)是在github和gitee上开源的项目!