
👨💻个人主页 :@元宇宙-秩沅
👨💻 hallo 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅!
👨💻 本文由 秩沅 原创
👨💻 收录于专栏:unity每日一记
👨💻 本文由 秩沅 原创
| 👨💻 专栏交流 | 🧧 |
|---|---|
| 🟥✨Unity100个实战基础✨🟥 | 🎁 |
| 🟦✨ Unity100个精华一记✨🟦 | 🎁 |
| 🟩✨ Unity50个demo案例教程✨🟩 | 🎁 |
| 🟨✨ Unity100个精华细节BUG✨🟨 | 🎁 |


⭐⭐

文章目录
-
- ⭐⭐
- [🎶(====) 操作步骤](#🎶(====) 操作步骤)
- ⭐🅰️系统路线学习点击跳转⭐
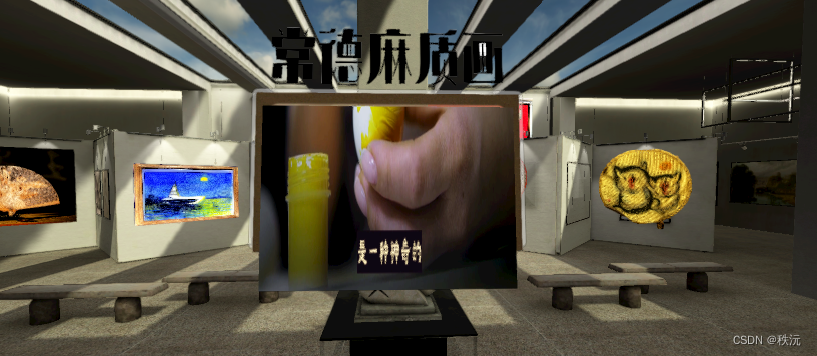
🎶(====) 操作步骤
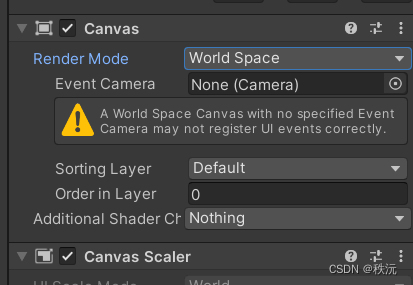
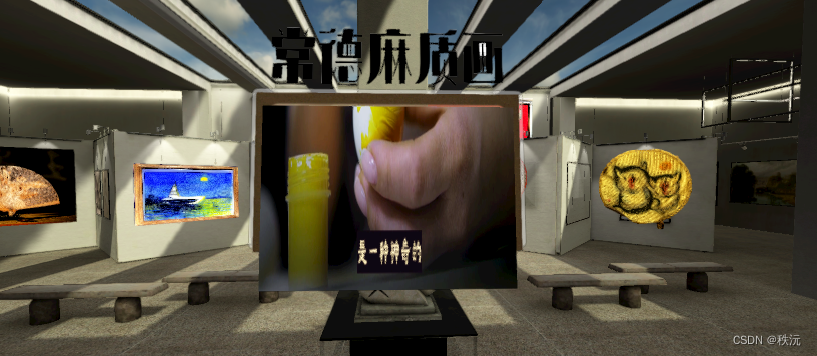
- step1: 创建Canvas画布,RenderModer 渲染模式改为世界模式 world

- step2: 创建一个Panel和image ,image作为背景图


- step 3:创建Raw Image

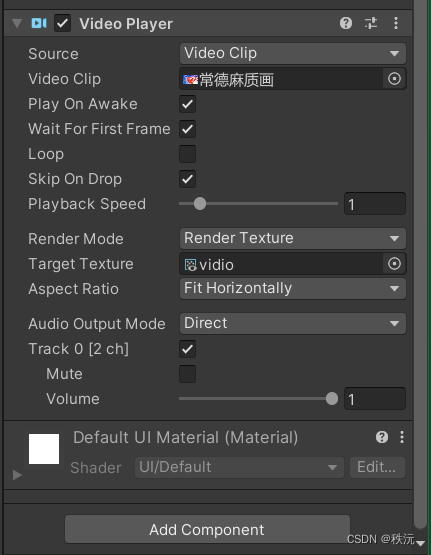
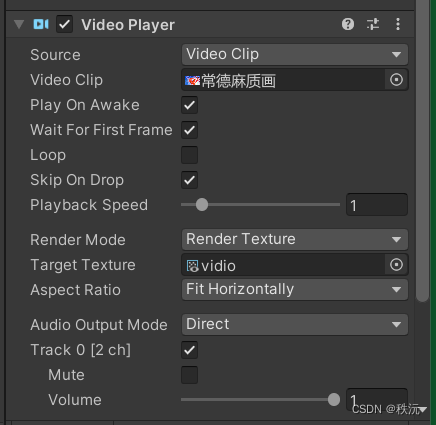
- step 4:添加Video Player组件+ Video Clip 添加你需要添加的视频

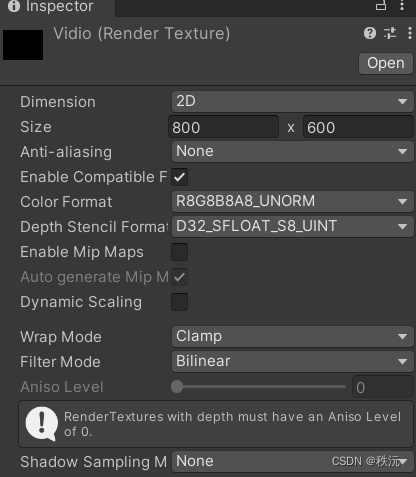
- step 5:新建一个Render Textuer 、Size 设置为与视频相同的size

- ste6:然后把Render Textuer放入 该组件的 Target Textuer


⭐🅰️系统路线学习点击跳转⭐
| 👨💻 Unity程序基础学习路线 | 🧧 |
|---|---|
| ⭐【Unityc#专题篇】之c#进阶篇】 | 🎁 |
| ⭐【Unityc#专题篇】之c#核心篇】 | 🎁 |
| ⭐【Unityc#专题篇】之c#基础篇】 | 🎁 |
| ⭐【Unity-c#专题篇】之c#入门篇】 | 🎁 |
| ⭐【Unityc#专题篇】---进阶章题单实践练习 | 🎁 |
| ⭐【Unityc#专题篇】---基础章题单实践练习 | 🎁 |
| ⭐【Unityc#专题篇】---核心章题单实践练习 | 🎁 |
你们的点赞👍 收藏⭐ 留言📝 关注✅是我持续创作,输出优质内容的最大动力!、
