文章目录
背景
将接口返回内容进行翻译, 以适配多语言需求;
实现方式
前端拦截接口返回内容, 调用离线翻译服务进行翻译, 翻译之后再进行相应的提示
参考资料:
离线翻译服务: https://github.com/LibreTranslate/LibreTranslate
步骤
下载并部署离线翻译服务;
-
下载链接: https://github.com/jianchang512/ott?tab=readme-ov-file
-
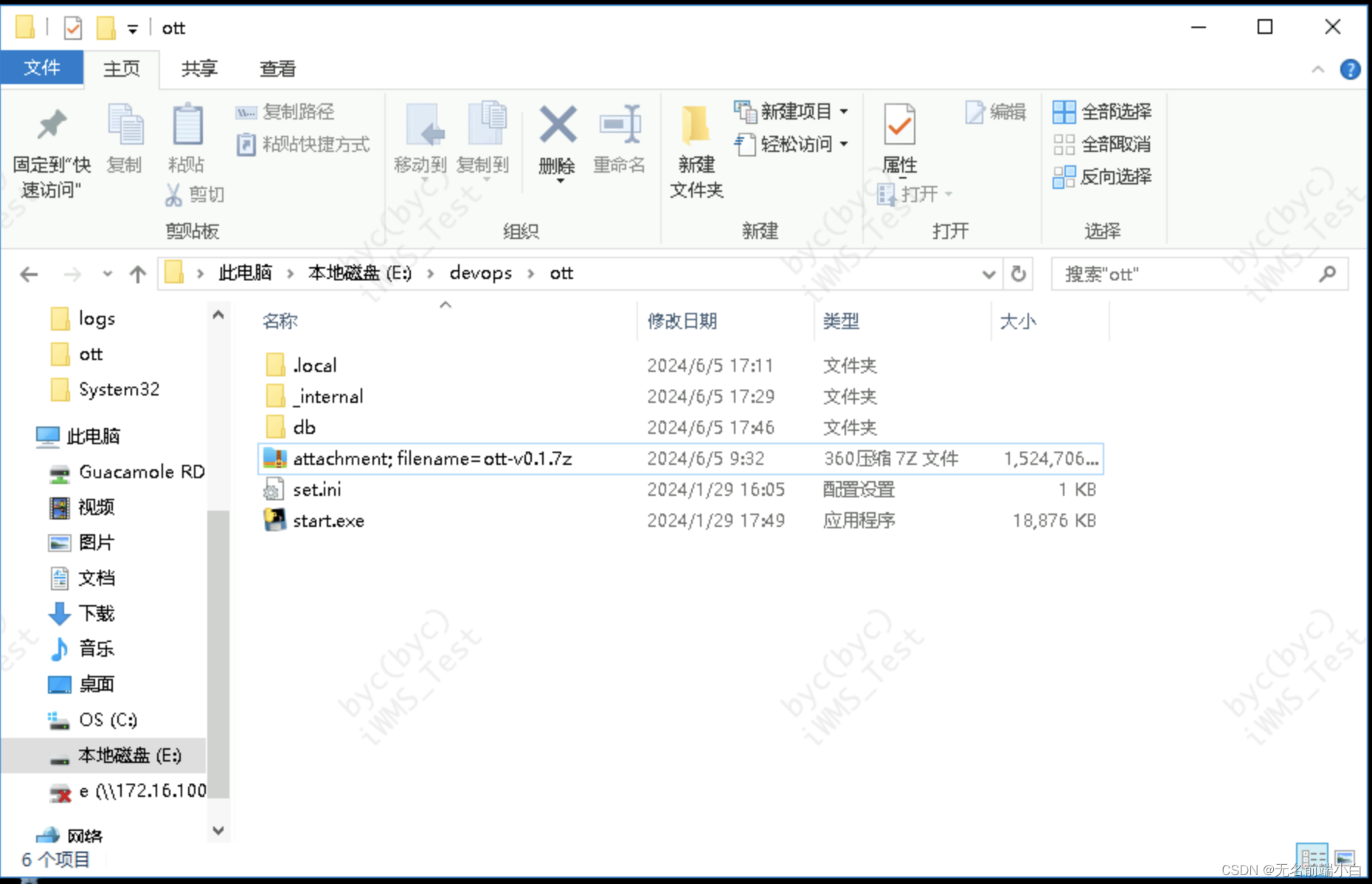
解压文件到服务器目录, 已经内置了一部分语言模型, 可以直接使用
-
修改 set.ini 为相应的服务地址和端口
-
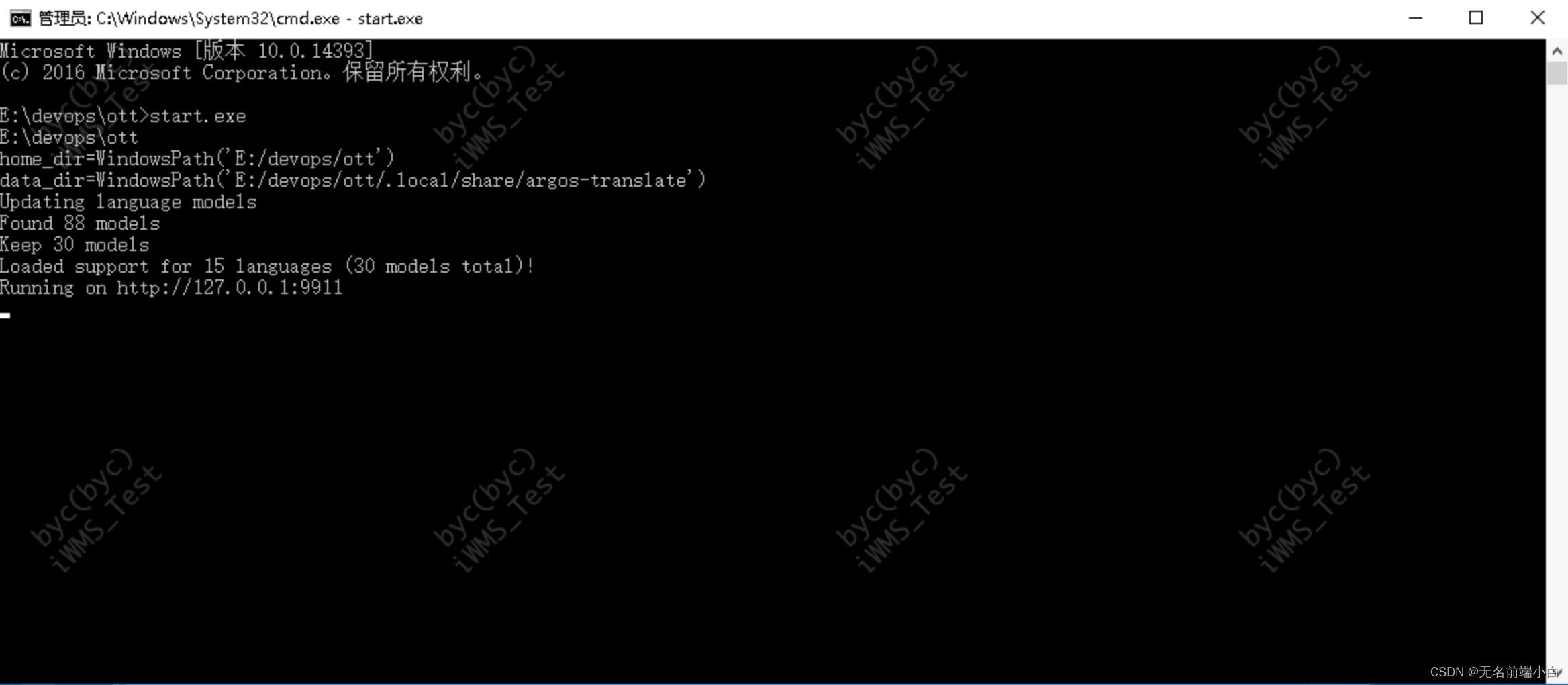
双击 start.exe 启动程序
-
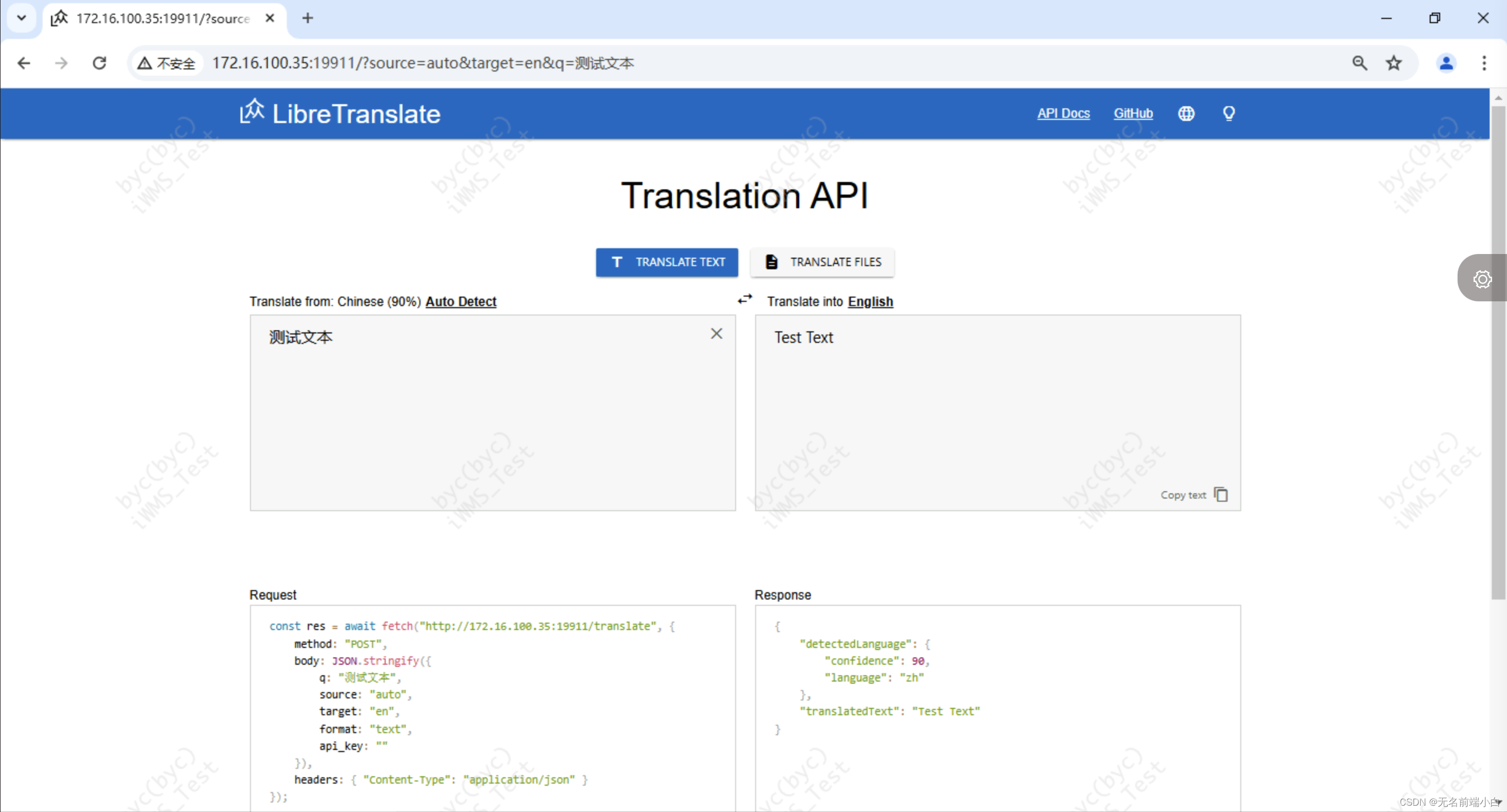
使用浏览器访问配置的端口, 检查服务是否正常
;第一启动需要下载模型,国内地区需要填写代理地址,比如 v2ray默认地址是 http://127.0.0.1:10809 clash默认http://127.0.0.1:7890
PROXY=
;要绑定到的地址,本机127.0.0.1 或者 192.168.等局域网ip等,默认127.0.0.1
HOST=127.0.0.1
;绑定到的端口
PORT=9911
;使用到的语言模型, zh=中文简 zt=中文繁 en=英语 fr=法语 de=德语 ja=日语 ko=韩语 ru=俄语 es=西班牙语 th=泰国语 it=意大利语 pt=葡萄牙语 ar=阿拉伯语 tr=土耳其语 hi=印度语
;如果用不到的语言可以删掉
LANG=zh,en,zt,fr,de,ja,ko,ru,es,th,it,pt,ar,tr,hi



前端接入
-
全局拦截接口响应中的 Message
-
调用翻译服务进行翻译

-
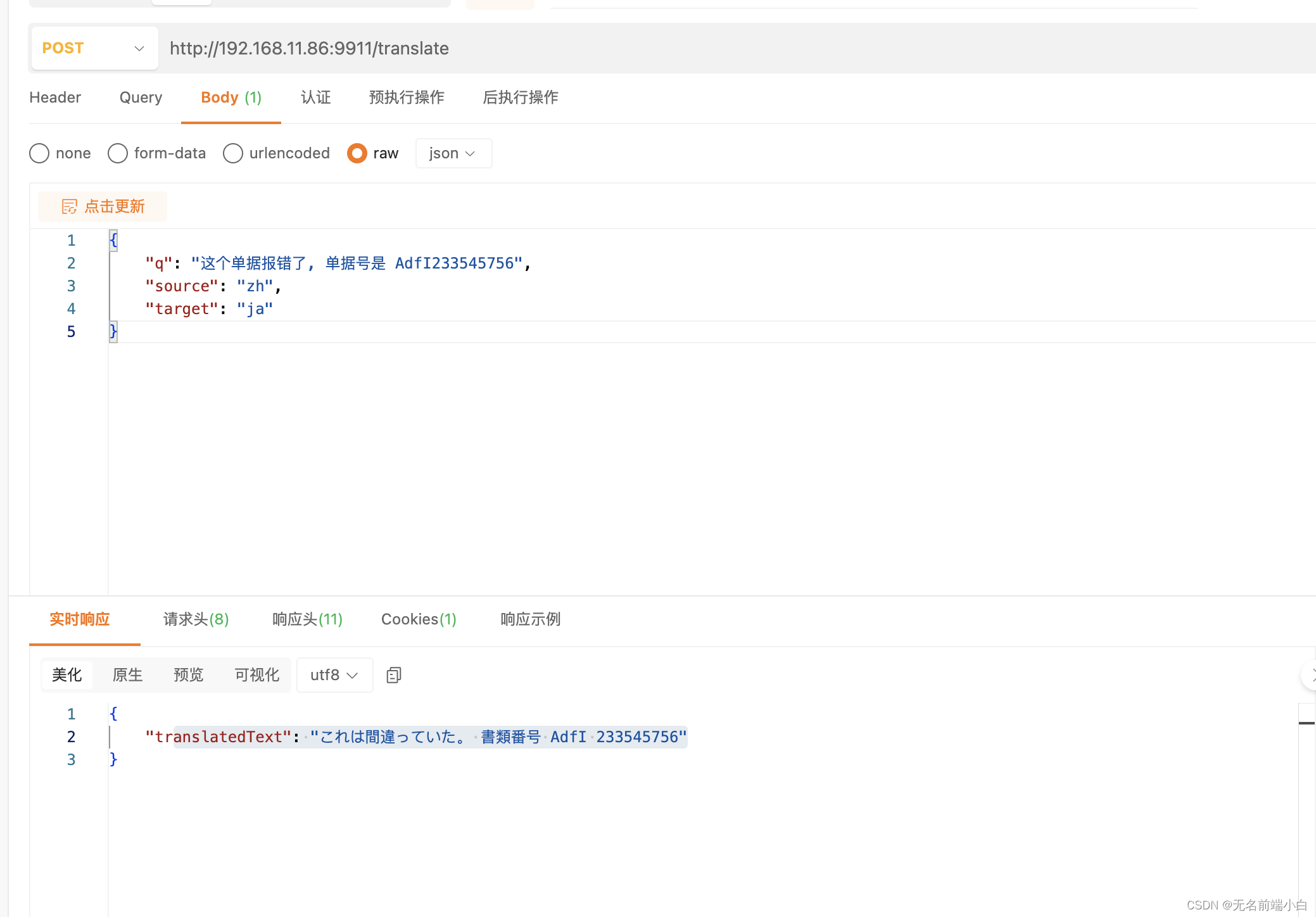
翻译服务 Api 调用方法
// 请求示例
// 翻译错误信息
const res = fetch('http://xxx:19911/translate', {
method: 'POST',
body: JSON.stringify({
q: error.message, //翻译内容
source: 'zh', //源语言
target: locale || 'zh', //目标语言
format: 'text', // 返回内容的格式, 可选 text | html
api_key: '' // 默认不开启
}),
headers: { 'Content-Type': 'application/json' }
}).then(res => {
let resdata = res.json()
return resdata // 返回值是一个新的promise对象,状态为resolved,所以执行then
}).then((transResponse) => {
console.log('transResponse', transResponse)
if (transResponse && transResponse.translatedText) {
errMsg = transResponse.translatedText
}
}).catch((transError) => {
console.log(transError)
}).finally(() => {
// 失败
Message({
message: errMsg,
type: 'error',
duration: 5 * 1000,
onClose: () => {
msgRecordsMap[errorStatus] = false
}
})
})// 响应示例
{
"translatedText": "これは間違っています。 書類番号 AdfI 233545756!"
}