将可视化大屏与3D效果相结合可以进一步提升其视觉冲击力和信息展示效果,为用户带来更加生动、直观的体验。

以下是一些可以实现的3D效果:
1.
3D建筑模型:
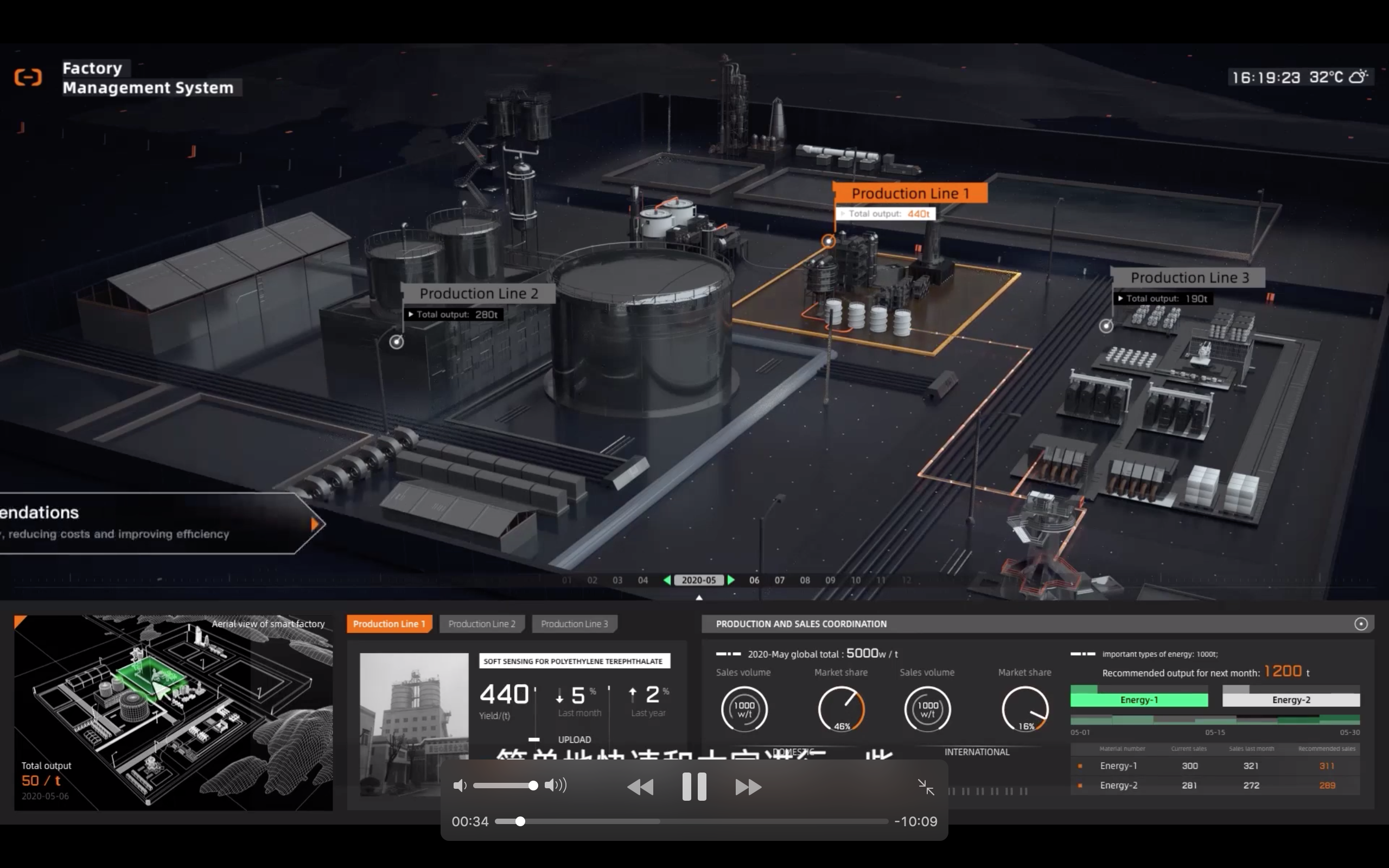
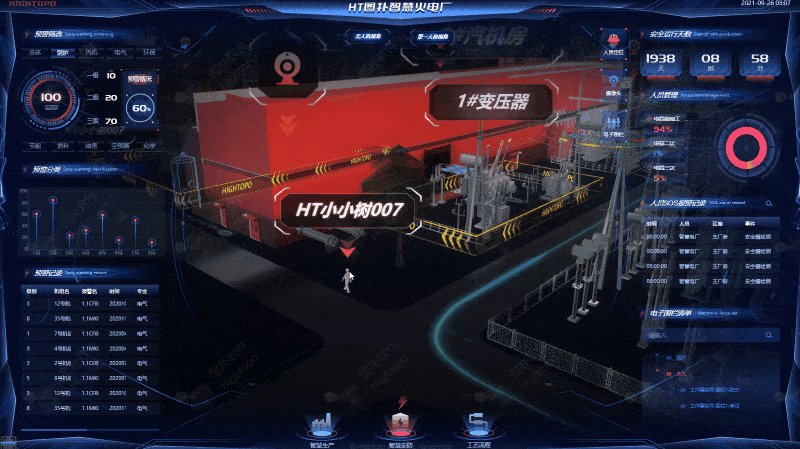
通过3D技术展示楼宇的立体建筑模型,可以让用户更加直观地了解楼宇的结构和布局,同时结合实时数据展示楼宇内部的各项运行状态。

2.
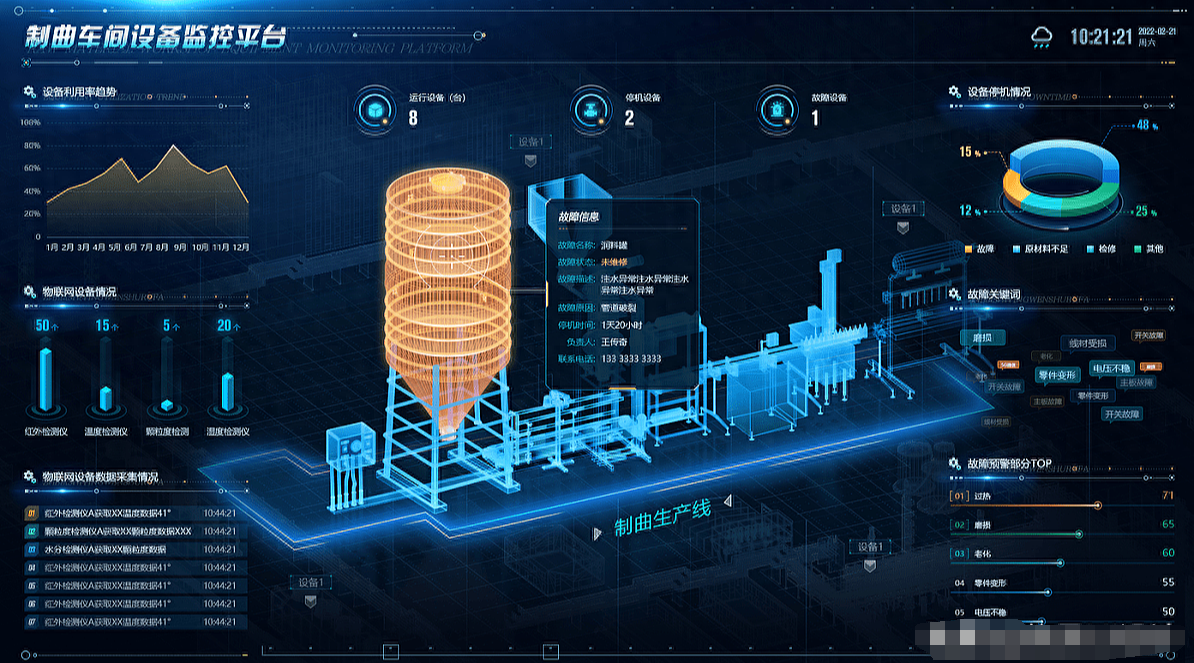
立体数据图表:
将数据图表以3D形式呈现,例如立体柱状图、饼图等,可以让数据更加生动、直观地展示在大屏上,提高数据展示的吸引力和易读性。

3.
3D动画效果:
通过3D动画展示楼宇内部的运行状态、能源流动、设备运行等情况,增加信息展示的趣味性和直观性。

4.
3D地图导航:
结合3D地图技术,实现楼宇内部的导航和位置展示,为居民和访客提供更加直观的导航服务。

5.
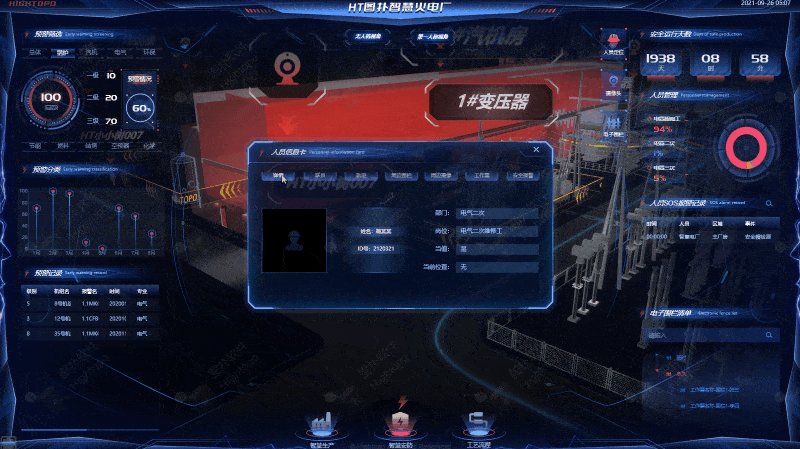
3D交互界面:
通过结合触摸屏和3D技术,实现用户与大屏的交互,例如通过手势操作、旋转、缩放等方式与3D信息进行互动。

将可视化大屏与3D效果相结合可以增强信息展示的视觉冲击力和交互性,为用户带来更加丰富、生动的体验,提升大屏的吸引力和实用性。



举报
评论 0