案例一:得物卡片

代码:
Column(){
Column(){
Image($r("app.media.mihoyo")).width(200).height(200)
Row(){
Text("今晚玩这个 | 每日游戏打卡").fontWeight(700).fontSize(16).padding(4)
}.width(200)
Text("No.12").fontWeight(700).width("100%").margin({left:10,bottom:10})
Row(){
Row(){
Image($r("app.media.naxida")).width(12).margin({left:5})
Text("原神?启动!").fontColor("#999").fontSize(12)
}.layoutWeight(1)
Row(){
Image($r("app.media.ic_like")).width(12)
Text("6666").fontColor("#999").fontSize(12).margin({right:5})
}
}
}.backgroundColor(Color.White).width(200).alignItems(HorizontalAlign.Center).borderRadius(10)
}.width("100%").height("100%").backgroundColor("#ccc").padding(20)
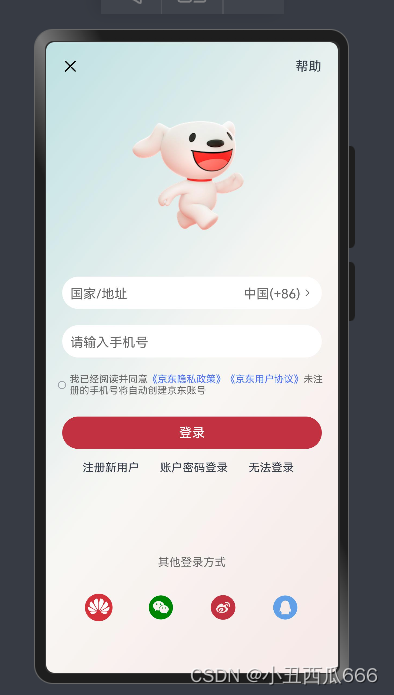
}案例二:京东登录界面

代码:
build() {
Column(){
Row(){
Image($r("app.media.jd_cancel")).width(20)
Text("帮助")
}.width("100%").justifyContent(FlexAlign.SpaceBetween)
Image($r("app.media.jd_logo")).width(250)
Row(){
Text("国家/地址").fontColor("#666").height(16).layoutWeight(1)
Text("中国(+86)").fontColor("#666").height(16)
Image($r("app.media.ic_arrow_right")).fillColor("#666").height(16)
}.backgroundColor("#fff").width("100%").padding(10).height(40).borderRadius(20)
Row(){
Text("请输入手机号").height(16).fontColor("#666")
}.backgroundColor("#fff").width("100%").padding(10).height(40).borderRadius(20).margin({top:20,bottom:20})
Row(){
Checkbox().width(10)
Text(){
Span("我已经阅读并同意")
Span("《京东隐私政策》《京东用户协议》").fontColor("#3274f6")
Span("未注册的手机号将自动创建京东账号")
}.width("100%").fontSize(12).fontColor("#666")
}.width("100%").margin({right:20,bottom:25})
Button("登录").width("100%").backgroundColor("#bf2838")
Row(){
Text("注册新用户").height(14).fontSize(14).margin({right:25,left:25})
Text("账户密码登录").height(14).fontSize(14).margin({right:25})
Text("无法登录").height(14).fontSize(14)
}.width("100%").margin({top:15})
Text("其他登录方式").margin({top:100}).fontSize(14).height(22).fontColor("#666")
Row(){
Image($r("app.media.jd_huawei")).width(34)
Image($r("app.media.jd_wechat")).width(34).fillColor(Color.Green)
Image($r("app.media.jd_weibo")).width(34).fillColor("#bf2838")
Image($r("app.media.jd_QQ")).width(34).fillColor("#4ba0e8")
}.width("100%").padding(28).justifyContent(FlexAlign.SpaceBetween)
}.width("100%").height("100%").padding(20).backgroundImage($r("app.media.jd_login_bg"))
}