文章目录
- 菜单栏
- 工具栏
- 状态栏
- 铆接部件(浮动窗口)
- 中心部件
- 添加图片
- 对话框
- 登录窗口布局
- 按钮介绍
- 工具按钮
- 单选按钮RadioButton
- [多选按钮 CheckBox](#多选按钮 CheckBox)
- QListWidget
- [QTreeWidget 树控件](#QTreeWidget 树控件)
- [QTableWidget 表格控件](#QTableWidget 表格控件)
- 其他控件介绍
- [有滑动的 Scrool Area](#有滑动的 Scrool Area)
- [类似好友列表 Tool Box](#类似好友列表 Tool Box)
- [网站头名 Tab Widget](#网站头名 Tab Widget)
- 栈空间
- 下拉框
- 其他控件
- QLabel显示图片
- [QLable显示 gif动态图片](#QLable显示 gif动态图片)
菜单栏
菜单栏最多有一个
库文件include <QMenuBar>
创建菜单栏:QMenuBar * bar = menuBar();
将菜单栏放入窗口中:setMenuBar(bar);
创建菜单:
QMenu *fileMenu = bar->addMenu("文件"); QMenu *editMenu = bar->addMenu("编辑");
创建菜单项:
QAction * newAction = fileMenu->addAction("新建");
添加分割线:fileMenu->addSeparator();
工具栏
工具栏可以有多个
库文件
include <QToolBar>
创建工具栏:QToolBar * toolBar = new QToolBar(this);
将工具栏投放在窗口:addToolBar(Qt::LeftToolBarArea,toolBar);
设置 只允许 左右停靠:toolBar->setAllowedAreas(Qt::LeftToolBarArea | Qt::RightToolBarArea);
设置浮动:toolBar->setFloatable(false);
设置移动(总开关):toolBar->setMovable(false);
工具栏中可以设置内容:toolBar->addAction(newAction);
添加分割线:
toolBar->addSeparator();
工具栏添加控件:
QPushButton * btn = new QPushButton("aa",this);
toolBar->addWidget(btn);
状态栏
库文件
include <QStatusBar>
创建状态栏:QStatusBar * stBar = statusBar();
设置到窗口:setStatusBar(stBar);
放标签控件 加上库函数:
QLabel * label = new QLabel("提示息",this);
stBar->addWidget(label);
//标签放在右侧
QLabel * label2 = new QLabel("右侧提示信息",this);
stBar->addPermanentWidget(label2);
铆接部件(浮动窗口)
可以有多个
库函数
include<QDockWidget>
创建浮动窗口:QDockWidget * dockWidget = new QDockWidget("浮动",this);
添加到窗口:addDockWidget(Qt::BottomDockWidgetArea,dockWidget);
设置后期停靠区域,只允许上下:
dockWidget->setAllowedAreas(Qt::TopDockWidgetArea|Qt::DockWidgetArea_Mask);
中心部件
只能一个
这里以文本编辑为例子,引入库函数
#include<QTextEdit>
//创建中心部件
QTextEdit * edit = new QTextEdit(this);
//添加到窗口
setCentralWidget(edit);技巧:只能添加一个的都是set;能够添加多个的都是add
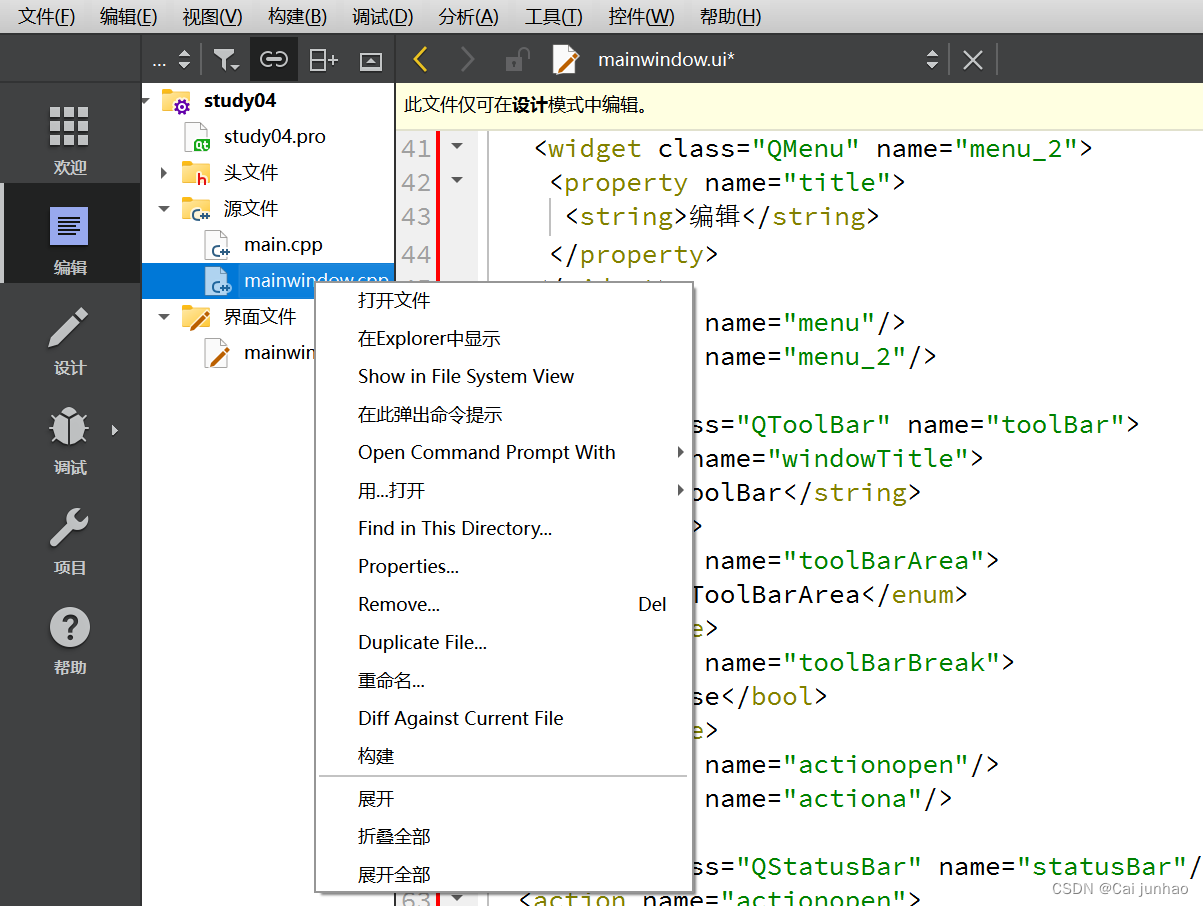
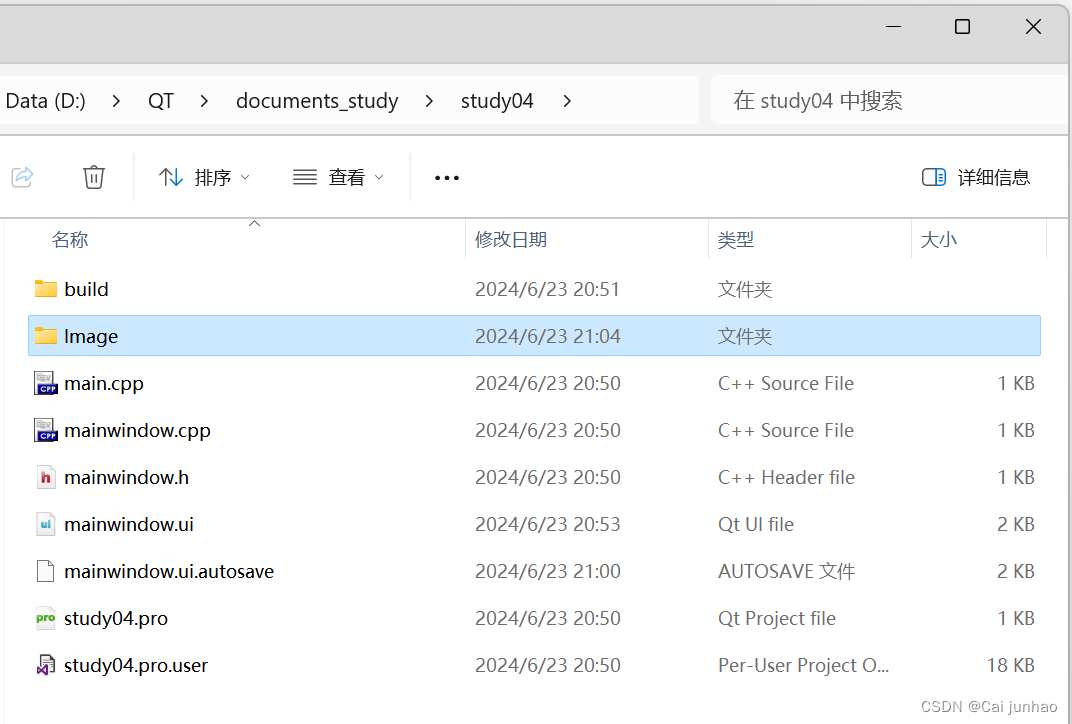
添加图片
1.复制好图片的文件夹,找到项目的地址

2.粘贴到项目中
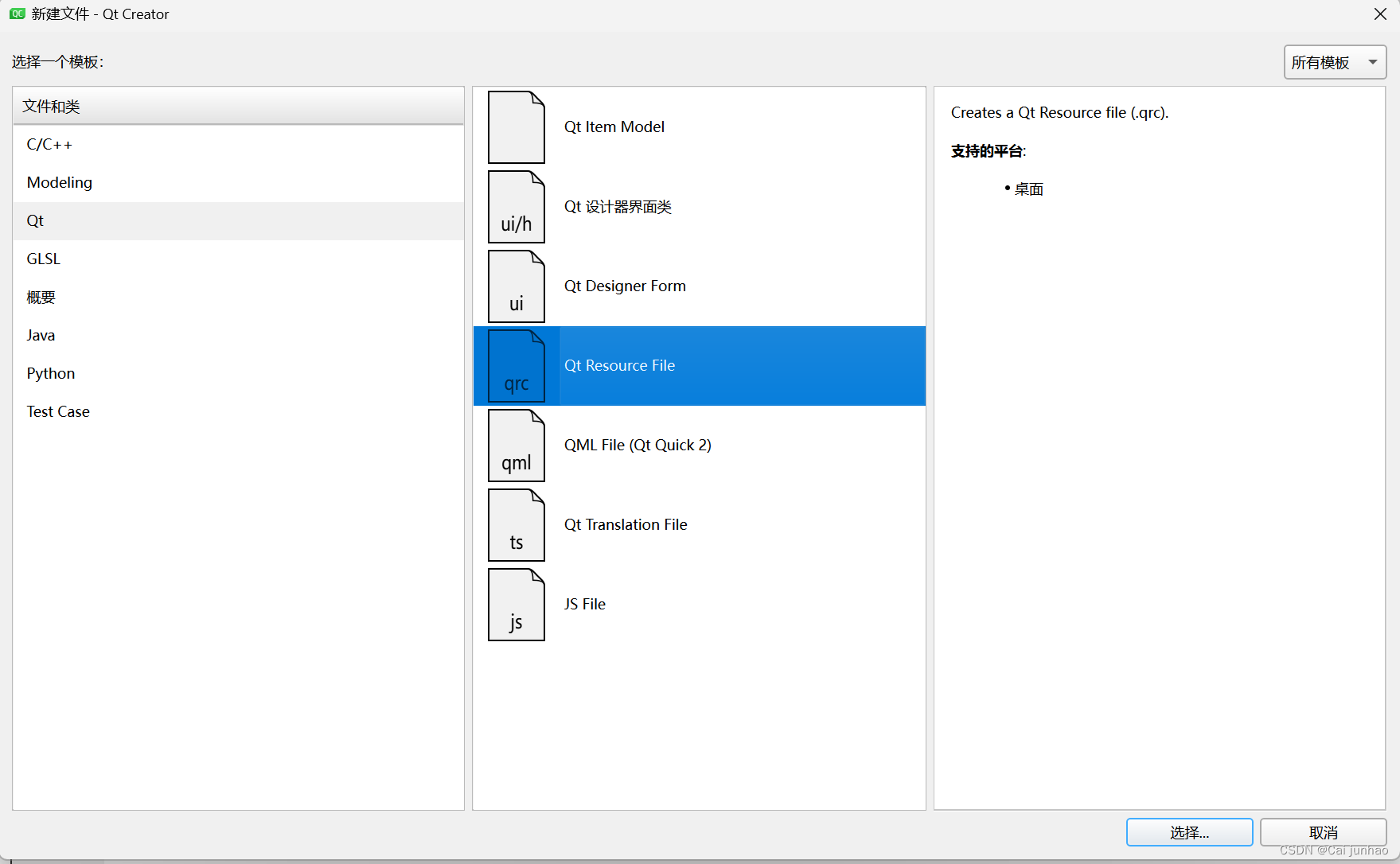
3.在qt中添加文件夹


4.双击打不开,要"open in Editor"

5.先添加前缀,然后添加文件

6.点击编译后,即在目录看到图片了

7.使用图片 " : + 前缀名 + 文件名 "

对话框
引入库函数
#include<QMessageBox>
模态对话框
不可以对其他窗口进行操作 会有阻塞.
connect(ui->actionnew,&QAction::triggered,[=](){
QDialog dlg(this);
dlg.exec();
qDebug() << "模态对话框弹出了";
});非模态对话框
可以对其他窗口进行操作。
防止一闪而过,创建到堆区。
connect(ui->actionnew,&QAction::triggered,[=](){
QDialog * dlg2 = new QDialog (this);
dlg2->resize(200,100);
dlg2->show();
dlg2->setAttribute(Qt::WA_DeleteOnClose);
qDebug()<<"非模态对话框弹出了";
});标准对话框(信息对话框)
错误对话框
cpp
connect(ui->actionnew,&QAction::triggered,[=](){
QMessageBox::critical(this,"critical","错误");
});信息对话框
cpp
connect(ui->actionnew,&QAction::triggered,[=](){
QMessageBox::information(this,"info","信息");
});提问对话框
参数
QMessageBox::question(父亲, 标题,提示内容 , 按键类型, 默认关联回车按键);
可以用if函数来根据回答来做出反应。
cpp
connect(ui->actionnew,&QAction::triggered,[=](){
if(QMessageBox::Save==this,"que","提问",QMessageBox::Save|QMessageBox::Cancel,QMessageBox::Cancel))
{
qDebug()<<"选择的是保存";
}
else{
qDebug()<<"选择的是取消";
}
});警告对话框
cpp
connect(ui->actionnew,&QAction::triggered,[=](){
QMessageBox::warning(this,"warning","警告");
});其他标准对话框
颜色对话框
引入库函数:
#include<QColorDialog>
cpp
connect(ui->actionnew,&QAction::triggered,[=](){
QColor color =QColorDialog::getColor(QColor(255,0,0));
qDebug() << "r=" << color.red() << "g= " <<color.green() << "b=" <<color.blue();
});文件对话框
引入库函数:
#include<QFileDialog>
QFileDialog::getOpenFileName(父亲,标题,默认打开路径)
cpp
connect(ui->actionnew,&QAction::triggered,[=](){
QString str = QFileDialog::getOpenFileName(this,"打开文件","C:\\Users\\Gemini\\Desktop","(*.cpp)");
qDebug()<<str;
});字体对话框
引入库函数:
#include <QFontDialog>
cpp
connect(ui->actionnew,&QAction::triggered,[=](){
bool flag;
QFont font = QFontDialog::getFont(&flag,QFont("华文彩云",36));
qDebug()<<"字体:"<<font.family().toUtf8().data()<<"字号"<<font.pointSize()<<"大小"<<font.pointSize()<<"是否加粗"<<font.bold()<<"是否倾斜"<<font.italic();
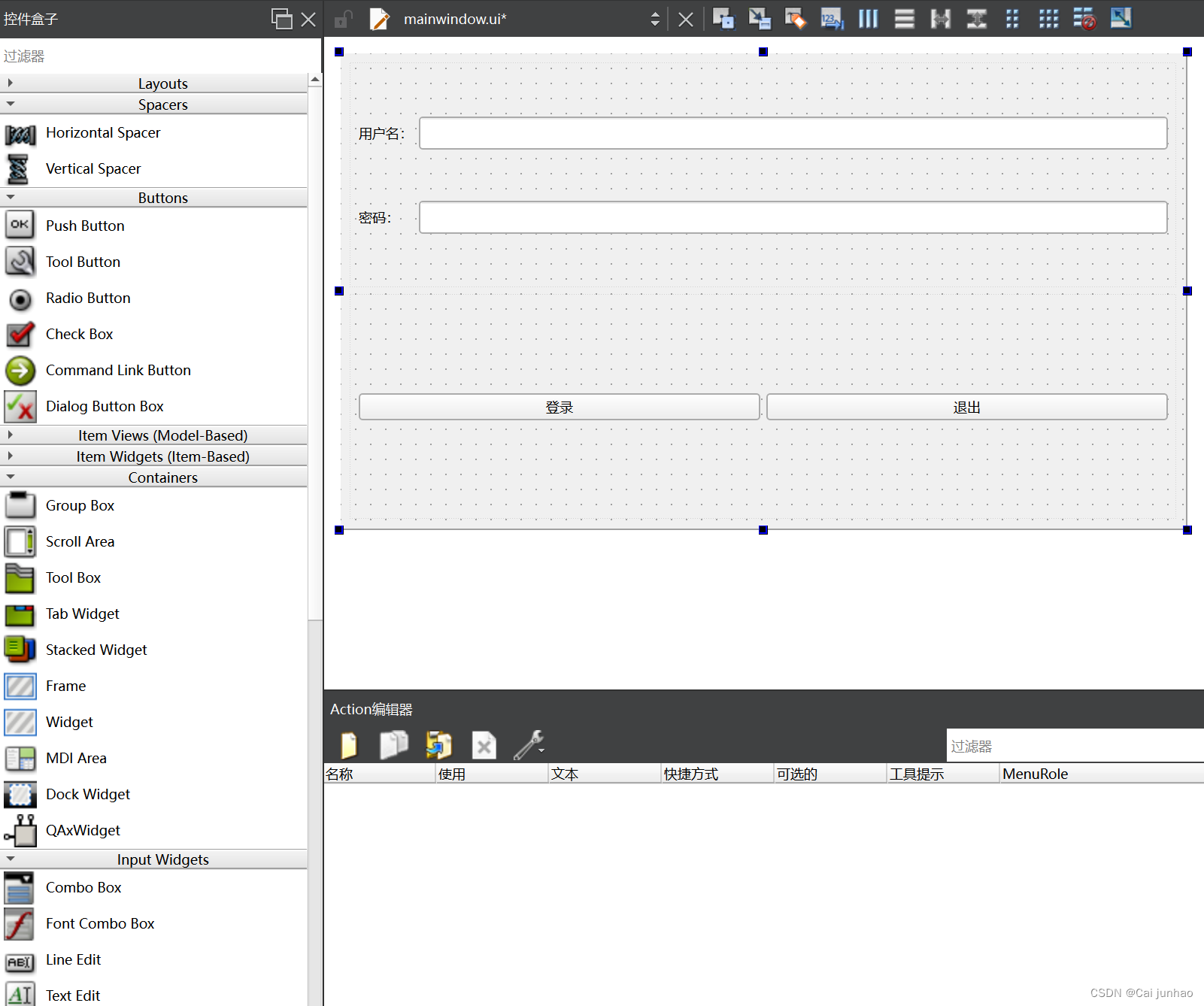
});登录窗口布局
1."Push Button"是按钮,"Line Edit"是行编辑,"Lable"是文字,拖拽出来并写上内容。
选择"Widgest",把用户名和密码及行编辑放入其中,然后选择栅格布局(几行几列的矩阵布局)
选择"Widgest",把2个按钮放入其中,然后选择水平布局
在整个大页面中选择垂直布局
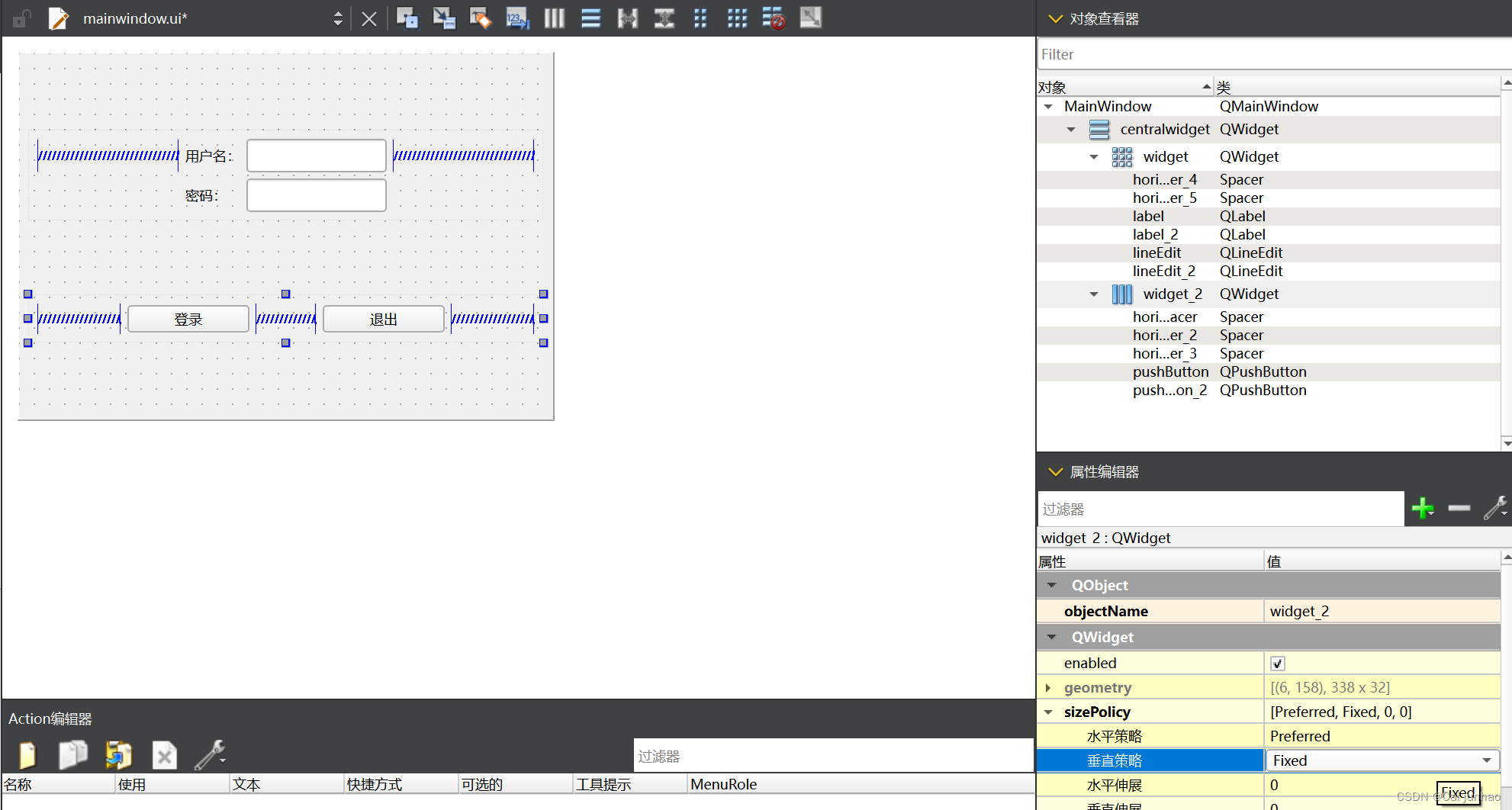
布局信息可在对象信息查看到。


2.添加弹簧,弹簧可固定为某个值。

3.把Widget调固定。

4.固定窗口到一个合适的大小

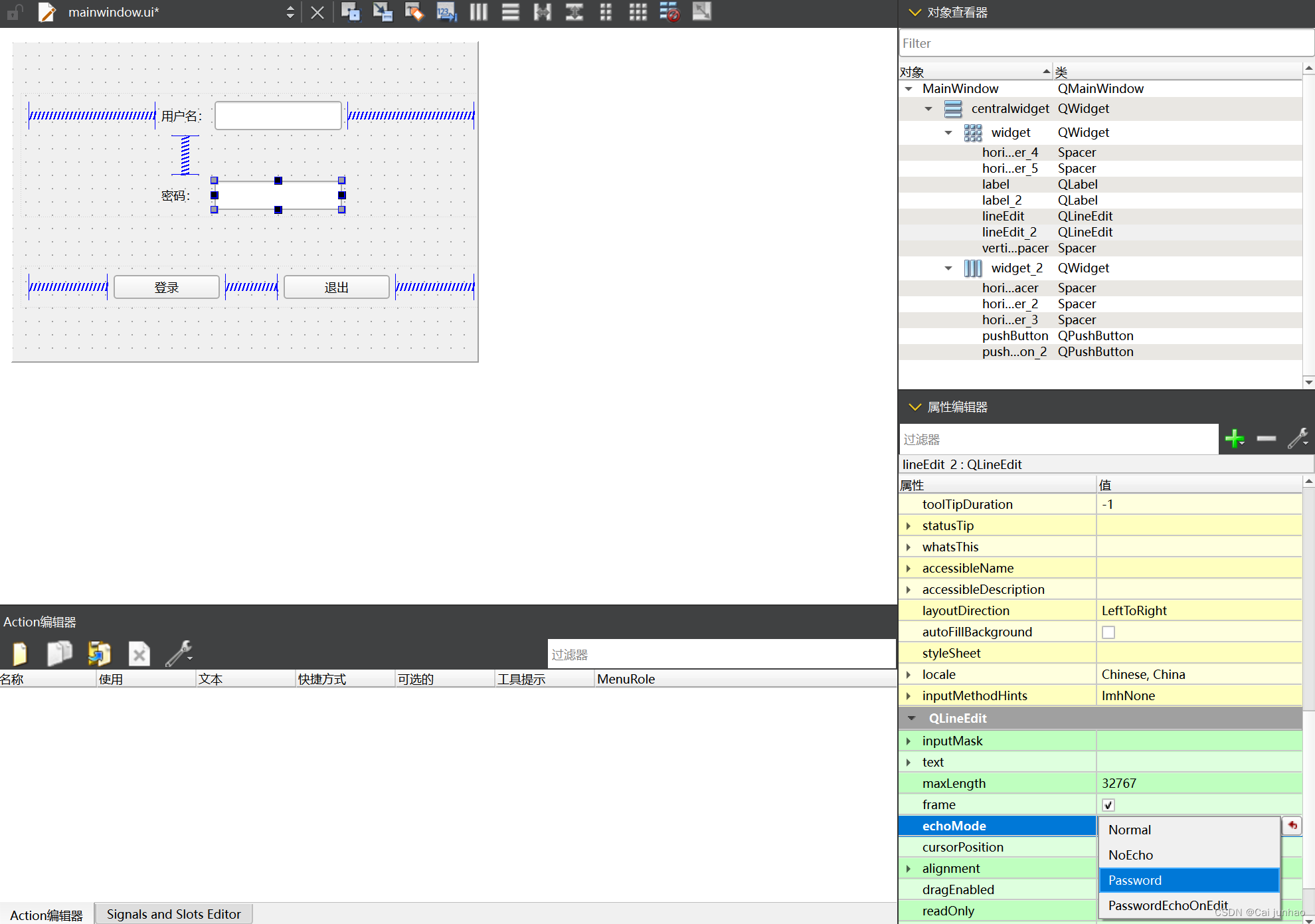
5.更改密码的可视情况
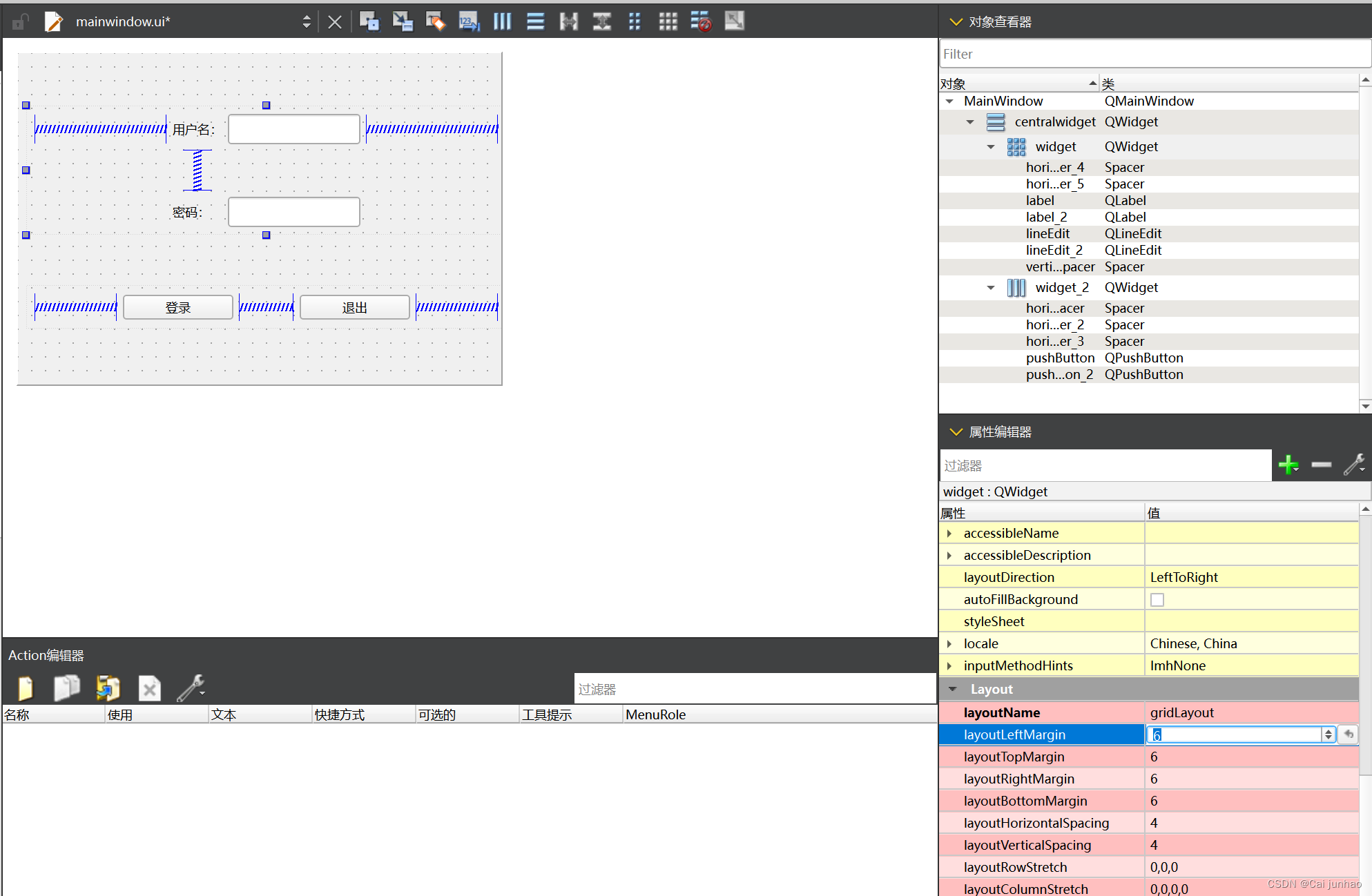
6.部件与窗口间有默认认的像素点 间隙,需要可以改。

按钮介绍
工具按钮
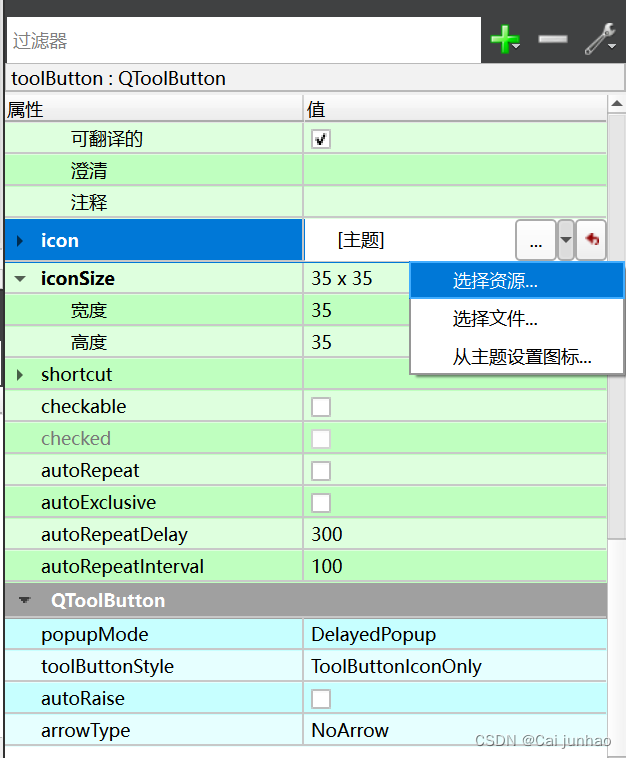
1.选择"tool bush",再添加图片。(图片资源需自己添加到文件夹中,之前有过程)

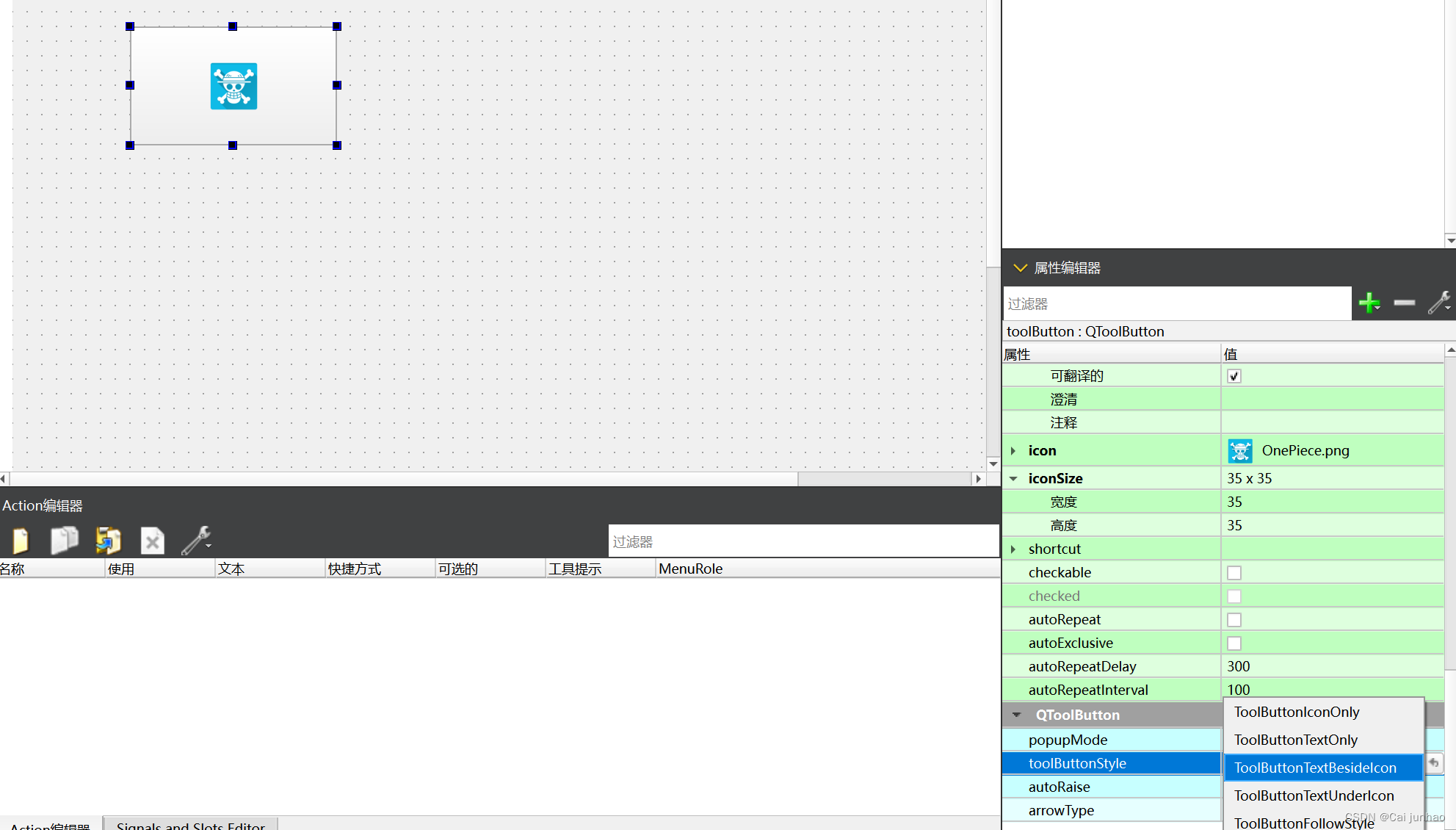
2.选择这个。才不会只有图片显示。

3.凸起风格autoRaise,结果如图。

单选按钮RadioButton
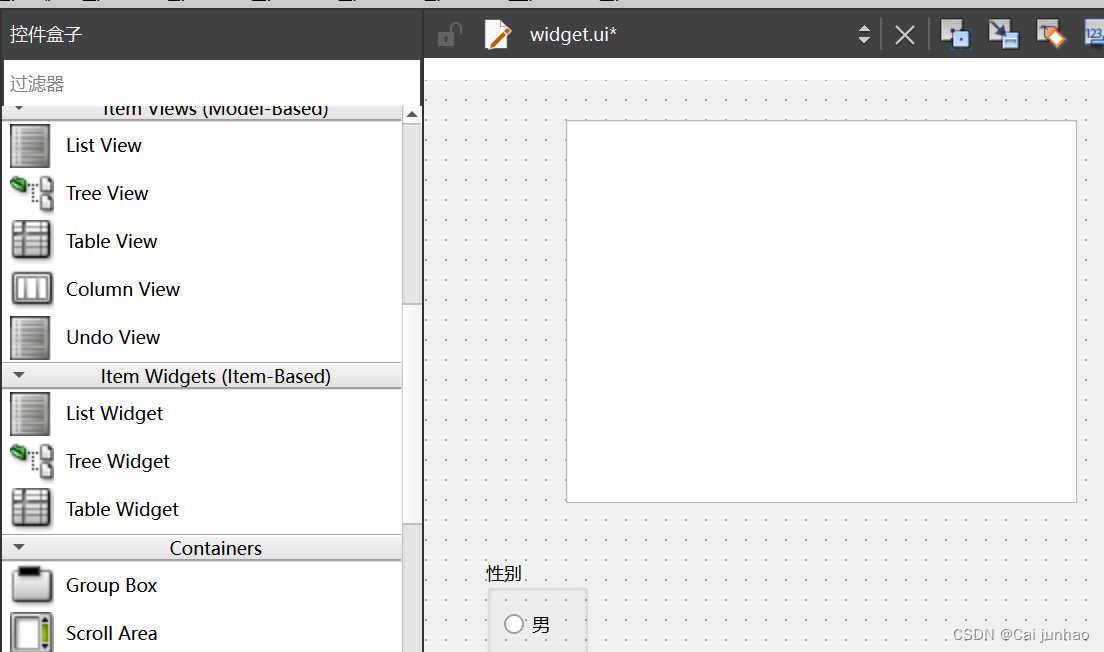
1.选择2个单选按钮,并用Group Box分组到一起

2.如要设置默认则
ui->rBtMan->setCheckable(true);打印所选信息:
connect(ui->rBtWoman,&QRadioButton::clicked,[=](){
qDebug() <<"选中女了!!";
});多选按钮 CheckBox
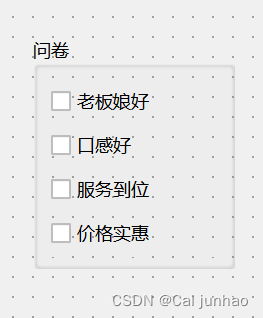
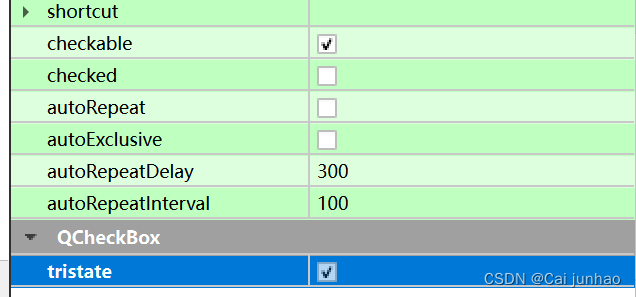
1.选择4个多选按钮,并用Group Box分组到一起

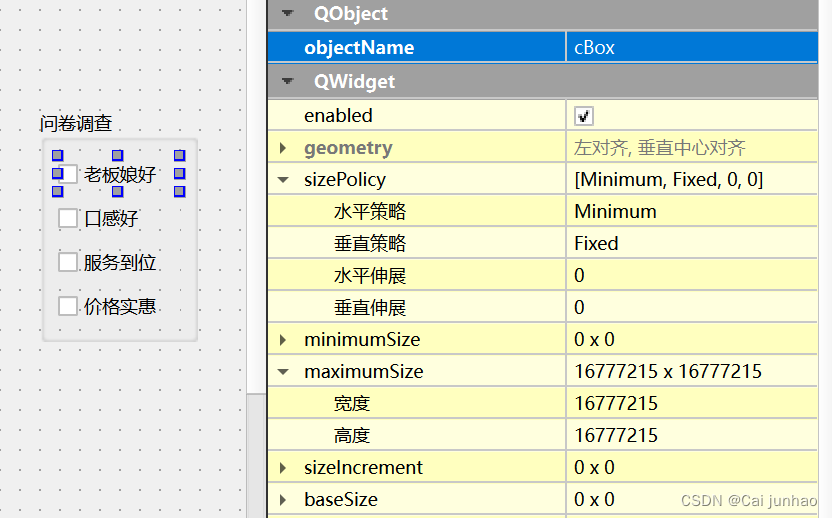
2.选中的状态是2,未选择的状态是0,半选中的状态是1 (在trustate打勾)
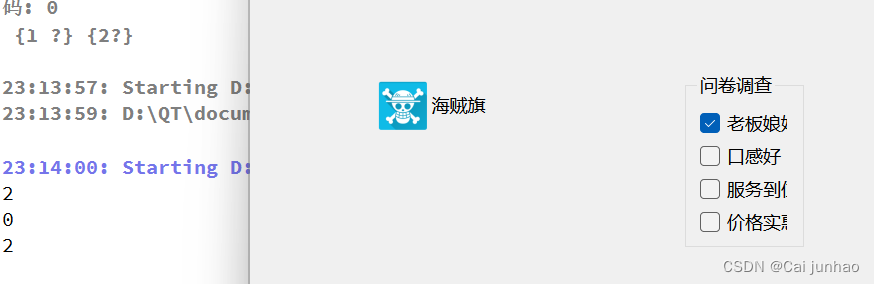
这里是以"老板娘好"为例,把它的object改为cBox


-
打印"老板娘好"的状态信息
connect(ui->cBox,&QCheckBox::stateChanged,[=](int state){ qDebug() << state; });

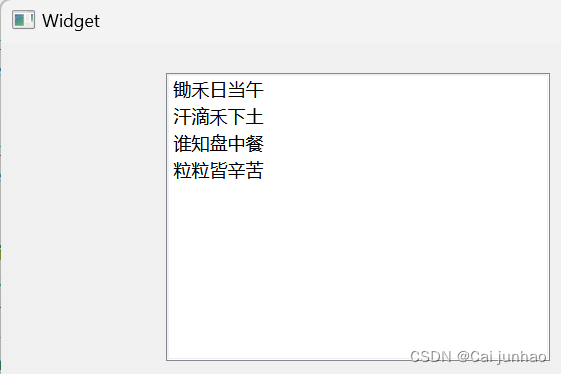
QListWidget
Q列表容器
1.选择List Widget

2.//利用listWidget写诗
QListWidgetItem * item = new QListWidgetItem("锄禾日当午");
// 将一行诗放入到listWidget框架中
ui -> listWidget->addItem(item);
//设置居中方式
item->setTextAlignment(Qt::AlignCenter);3.可以利用addItems一次性添加整个诗内容
//QStringList QList<QString>
QStringList list;
list << "锄禾日当午"<<"汗滴禾下土"<<"谁知盘中餐"<<"粒粒皆辛苦";
ui ->listWidget->addItems(list);
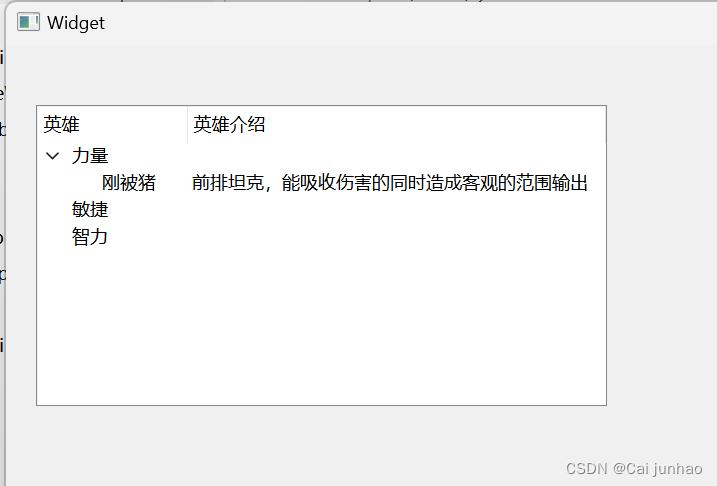
QTreeWidget 树控件
//设置水平头
ui->treeWidget->setHeaderLabels(QStringList()<<"英雄"<<"英雄介绍");
QTreeWidgetItem * liItem = new QTreeWidgetItem(QStringList()<<"力量");
QTreeWidgetItem * minItem = new QTreeWidgetItem(QStringList()<<"敏捷");
QTreeWidgetItem * zhiItem = new QTreeWidgetItem(QStringList()<<"智力");
//加载顶层的节点
ui->treeWidget->addTopLevelItem(liItem);
ui->treeWidget->addTopLevelItem(minItem);
ui->treeWidget->addTopLevelItem(zhiItem);
//追加子节点
QStringList heroL1;
heroL1 << "刚被猪"<<"前排坦克,能吸收伤害的同时造成客观的范围输出";
QTreeWidgetItem * l1 = new QTreeWidgetItem(heroL1);
liItem->addChild(l1);
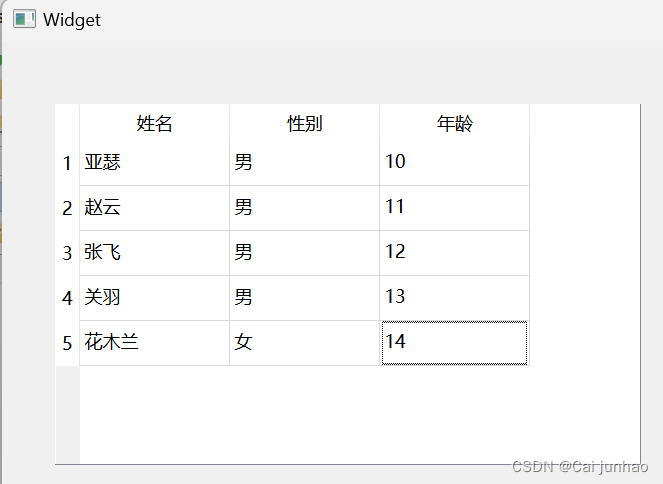
QTableWidget 表格控件
//TableWidget控件
//设置列数
ui ->tableWidget->setColumnCount(3);
//设置水平表头
ui->tableWidget->setHorizontalHeaderLabels(QStringList()<<"姓名"<<"性别"<<"年龄");
//设置行数
ui ->tableWidget->setRowCount(5);
//设置正文
ui->tableWidget->setItem(0,0,new QTableWidgetItem("亚瑟"));
QStringList nameList;
nameList<<"亚瑟"<<"赵云"<<"张飞"<<"关羽"<<"花木兰";
QList<QString> sexList;
sexList <<"男"<<"男"<<"男"<<"男"<<"女";
for(int i=0;i<5;i++){
int col =0 ;
ui->tableWidget->setItem(i,col++,new QTableWidgetItem(nameList[i]));
ui->tableWidget->setItem(i,col++,new QTableWidgetItem(sexList.at(i)));
//int 转 QString
ui->tableWidget->setItem(i,col++,new QTableWidgetItem(QString::number(i+10)));
}
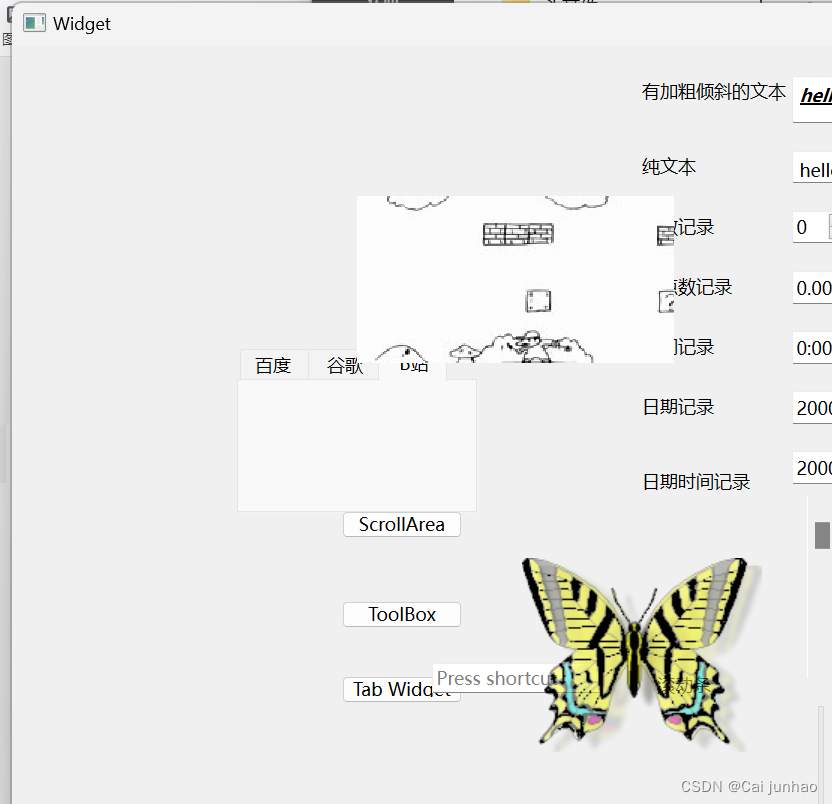
其他控件介绍
有滑动的 Scrool Area

类似好友列表 Tool Box


网站头名 Tab Widget

栈空间
点击哪个按钮,就跳转到哪个空间。
//栈空间使用
//设置默认定位 ScrollArea
ui->stackedWidget->setCurrentIndex(1);
//ScrollArea按钮
connect(ui->btn_ScrollArea,&QPushButton::clicked,[=](){
ui->stackedWidget->setCurrentIndex(0);
});
//ToolBox按钮
connect(ui->btn_ToolBox,&QPushButton::clicked,[=](){
ui->stackedWidget->setCurrentIndex(2);
});
//TabWidget按钮
connect(ui->btn_TabWidget,&QPushButton::clicked,[=](){
ui->stackedWidget->setCurrentIndex(1);
});
下拉框
点击"拖拉机"的按钮,下拉框就自动选择"拖拉机"。
//下拉框的内容
ui->comboBox->addItem("奔驰");
ui->comboBox->addItem("宝马");
ui->comboBox->addItem("拖拉机");
//点击按钮 选中拖拉机选项
connect(ui->btn_select,&QPushButton::clicked,[=](){
ui->comboBox->setCurrentIndex(2);
ui->comboBox->setCurrentText("拖拉机");
});
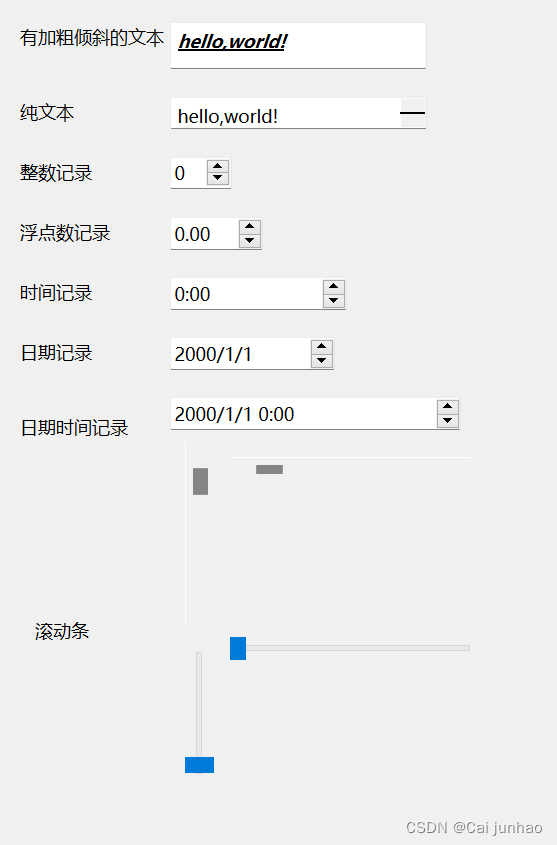
其他控件


QLabel显示图片
ui->lbl_Image->setPixmap(QPixmap(":/Image/butterfly.png"));QLable显示 gif动态图片
//利用QLable显示 gif动态图片
QMovie * movie = new QMovie(":/Image/mario.gif");
ui->lbl_movie->setMovie(movie);
//播放动图
movie->start();