作者主页:编程指南针
作者简介:Java领域优质创作者、CSDN博客专家 、CSDN内容合伙人、掘金特邀作者、阿里云博客专家、51CTO特邀作者、多年架构师设计经验、腾讯课堂常驻讲师
主要内容:Java项目、Python项目、前端项目、人工智能与大数据、简历模板、学习资料、面试题库、技术互助
收藏点赞不迷路 关注作者有好处
文末获取源码
项目编号:L-BS-QBBSSPRINGBOOT-140
一,环境介绍
语言环境:Java: jdk1.8
数据库:Mysql: mysql5.7
应用服务器:Tomcat: tomcat8.5.31
开发工具:IDEA或eclipse
技术:springboot+mysql+html+java
二,项目简介
随着信息技术在管理上越来越深入而广泛的应用,管理信息系统的实施在技术上已逐步成熟。本文介绍了网上摄影工作室的开发全过程。通过分析网上摄影工作室管理的不足,创建了一个计算机管理网上摄影工作室的方案。文章介绍了网上摄影工作室的系统分析部分,包括可行性分析等,系统设计部分主要介绍了系统功能设计和数据库设计。
本网上摄影工作室管理员功能有个人中心,用户信息管理,作品分类管理,摄影作品管理,摄影圈,系统管理等。用户可以注册登录,对摄影作品进行收藏和点赞以及评论,摄影圈发布信息,发布摄影作品,我的收藏等。因而具有一定的实用性。
本站是一个B/S模式系统,采用Spring Boot框架,MYSQL数据库设计开发,充分保证系统的稳定性。系统具有界面清晰、操作简单,功能齐全的特点,使得网上摄影工作室管理工作系统化、规范化。本系统的使用使管理人员从繁重的工作中解脱出来,实现无纸化办公,能够有效的提高网上摄影工作室管理效率。
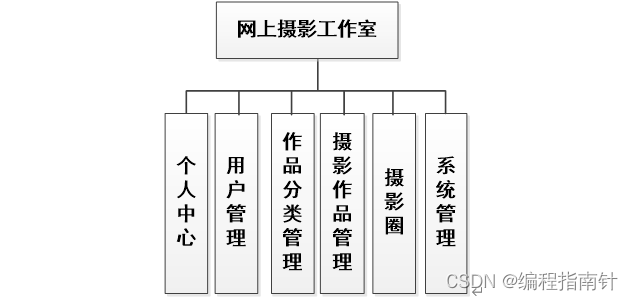
本系统是基于B/S架构的网站系统,设计的功能结构图如下图所示:
三,系统展示
3.1 管理员模块的实现
3.1.1 用户信息管理
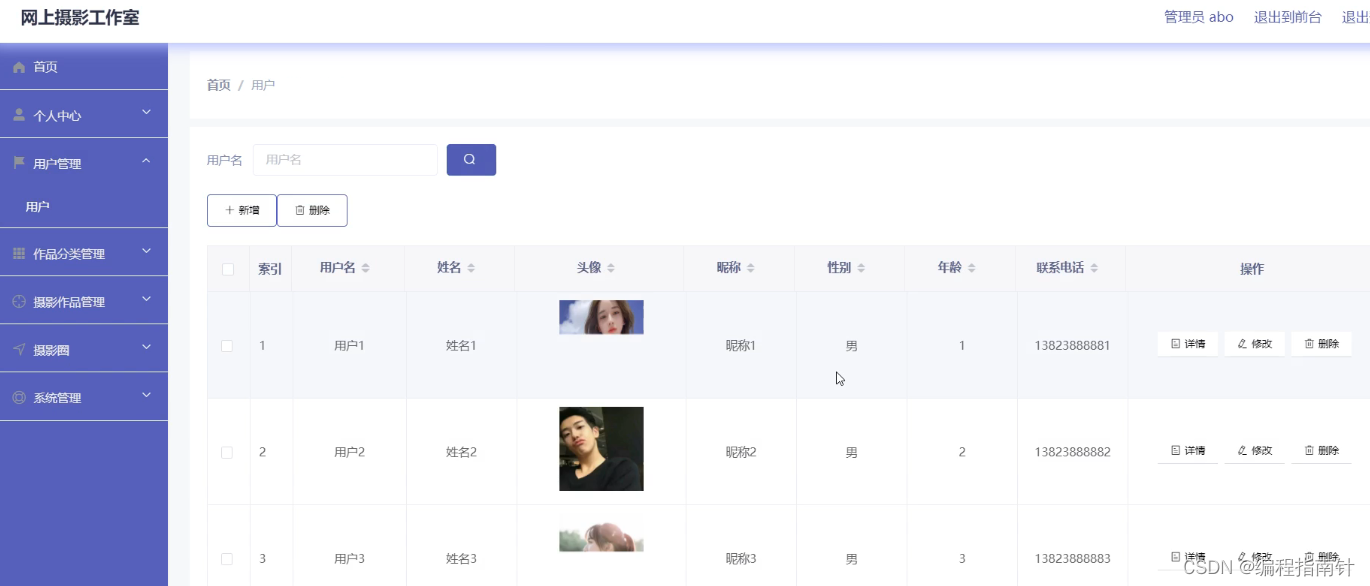
网上摄影工作室的系统管理员可以管理教师,可以对用户信息修改删除以及查询操作。具体界面的展示如图3.1所示。

图3.1 用户信息管理界面
3.1.2 作品分类管理
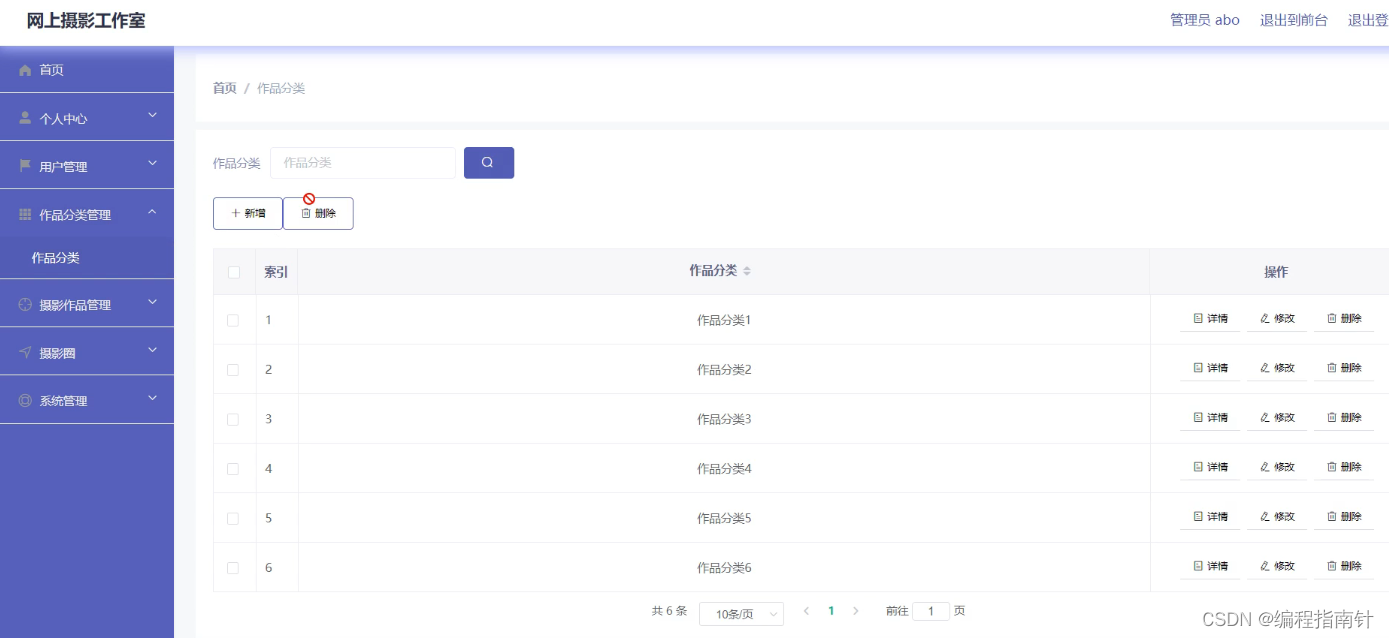
系统管理员可以查看对作品分类进行添加,修改,删除以及查询操作。具体界面如图3.2所示。

图3.2 作品分类管理界面
3.1.3 轮播图管理
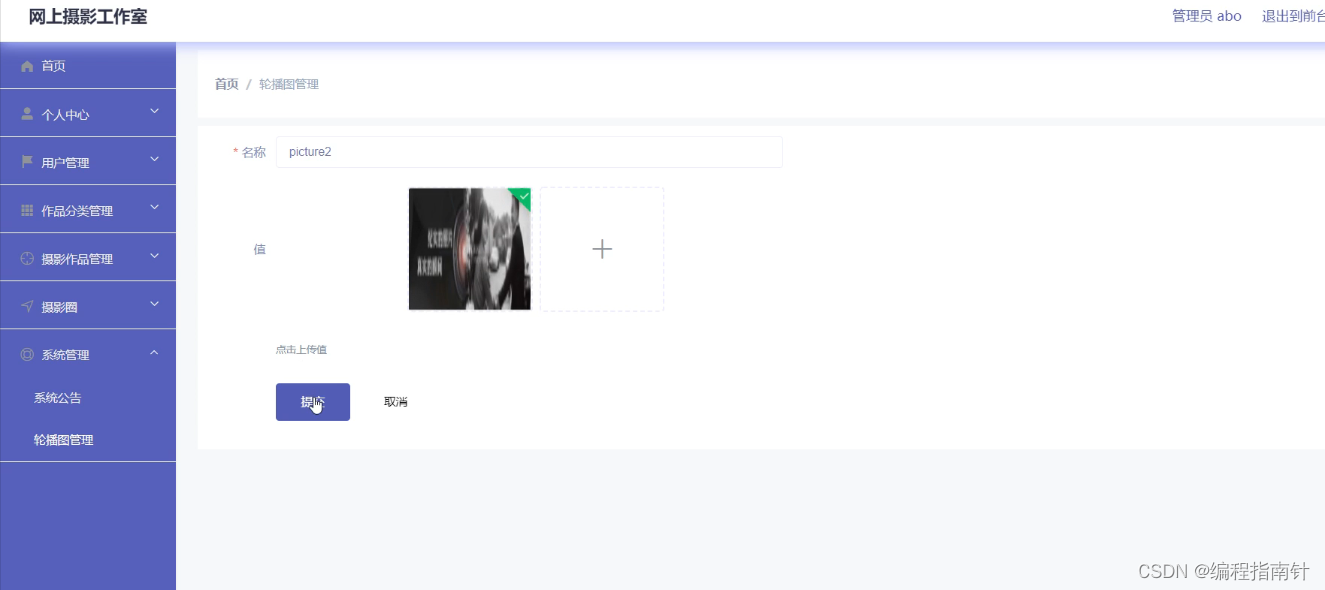
系统管理员可以对轮播图信息进行添加,修改,删除以及查询操作。界面如下图所示:

图3.3 轮播图信息管理界面
3.1.4 摄影作品管理
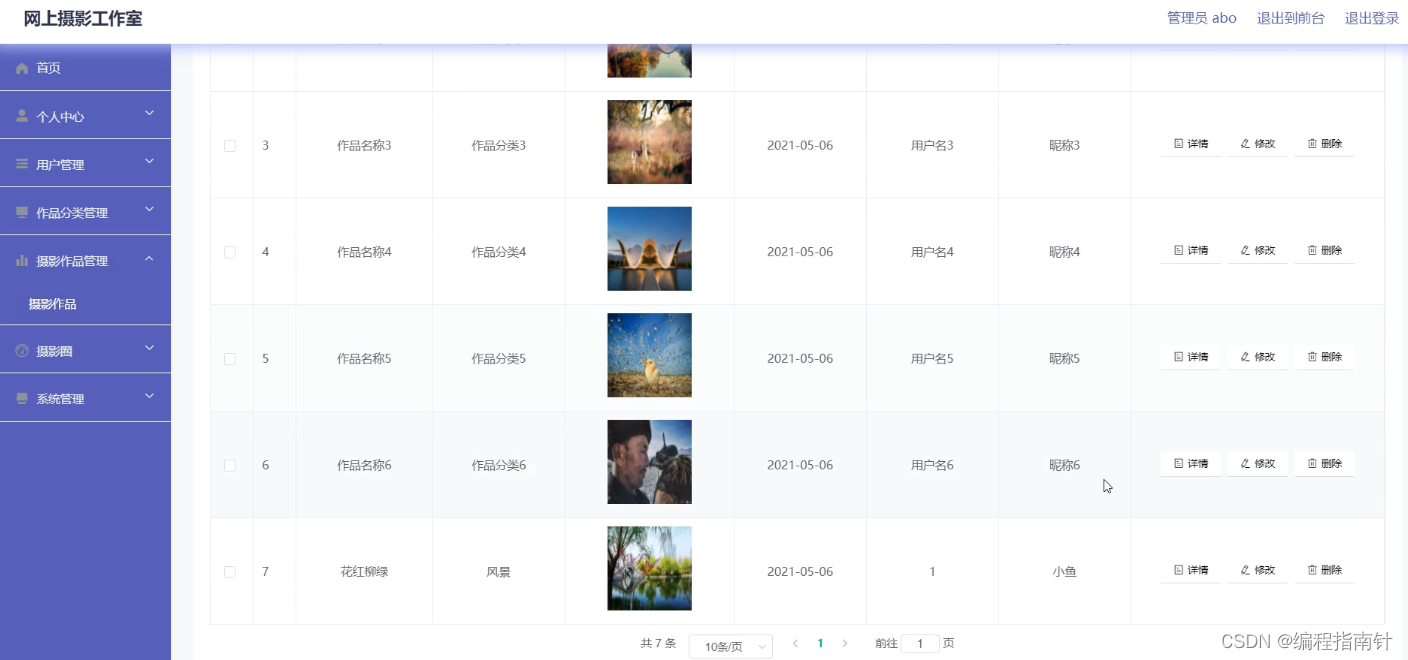
系统管理员可以对用户提交的摄影作品进行添加修改删除操作。界面如下图所示:

图3.4 摄影作品管理界面
3.2 用户模块的实现
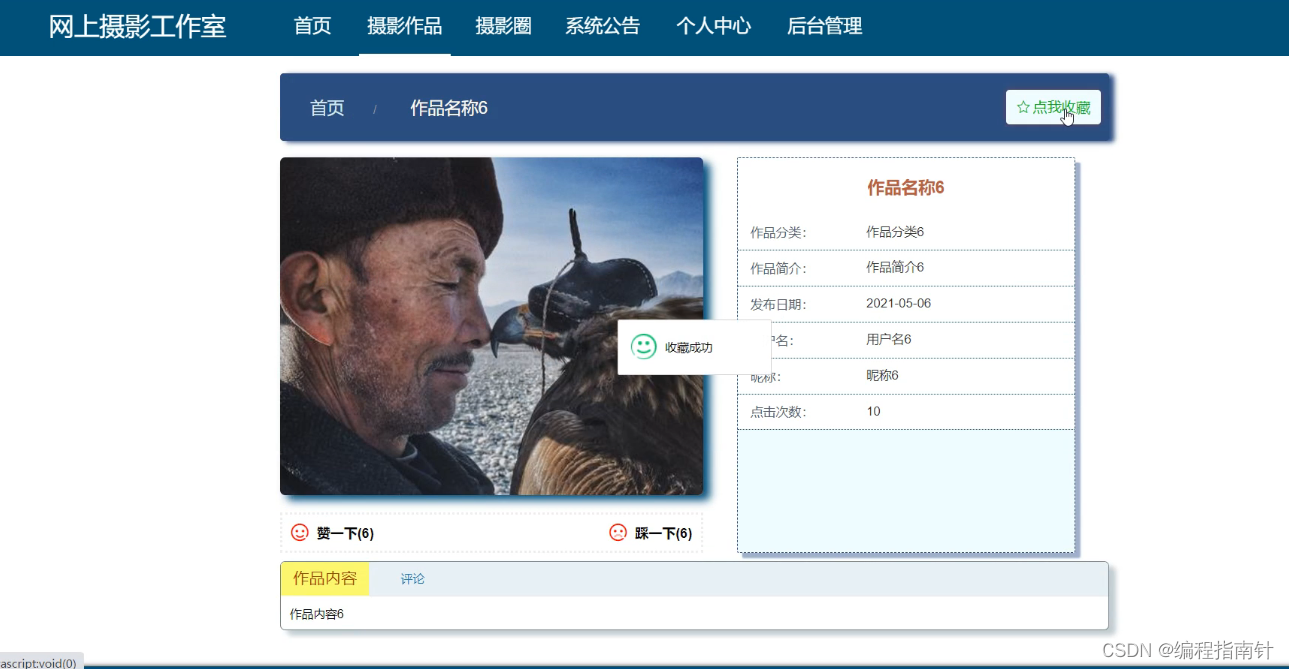
3.2.1 摄影作品收藏
用户登录后可以对摄影作品进行收藏操作。界面如下图所示:

图3.3 摄影作品收藏界面
3.2.2 摄影圈
用户登录后可以在摄影圈发布信息。界面如下图所示:

图3.6 摄影圈界面
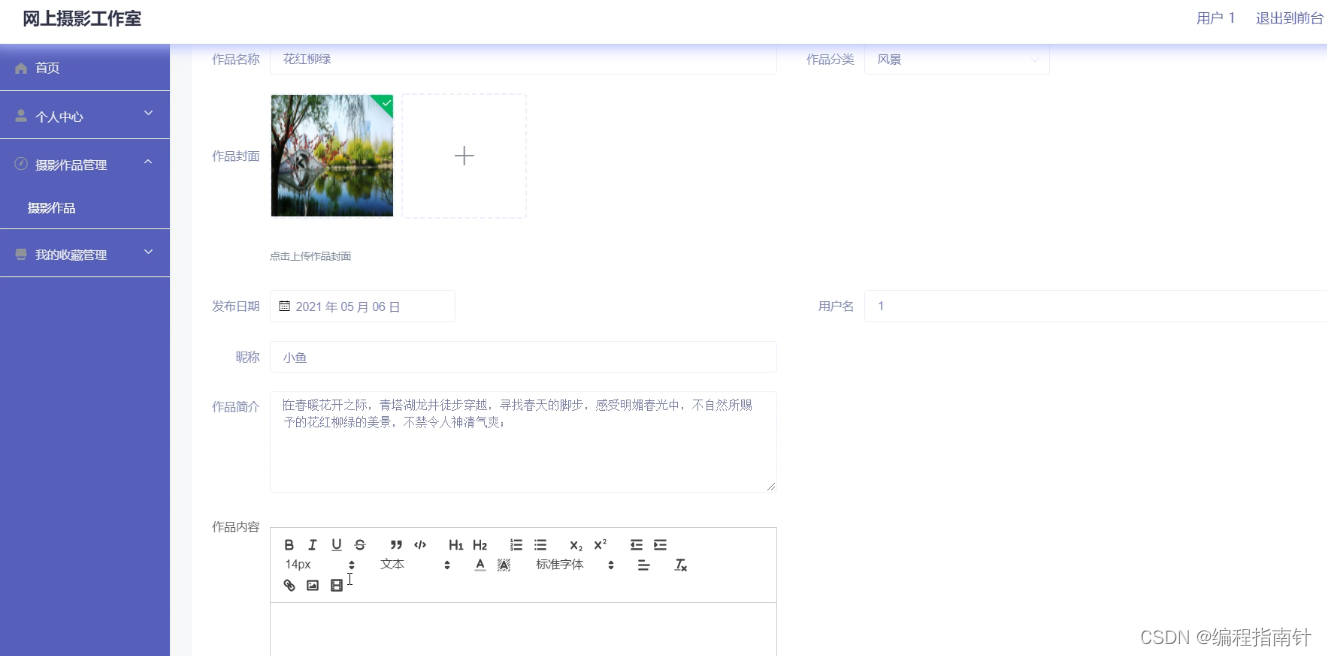
3.2.3 摄影作品发布
用户可以发布自己的摄影作品信息。界面如下图所示:

图3.7 摄影作品发布界面
四,核心代码展示
五,相关作品展示
基于Java开发、Python开发、PHP开发、C#开发等相关语言开发的实战项目
基于Nodejs、Vue等前端技术开发的前端实战项目
基于微信小程序和安卓APP应用开发的相关作品
基于51单片机等嵌入式物联网开发应用
基于各类算法实现的AI智能应用
基于大数据实现的各类数据管理和推荐系统