这文章使用的是wangeditor插件,官网地址:wangEditor,这个比较简单
安装
npm i wangeditor --save使用
<div id="editor"></div>
import E from "wangeditor"
const editor = new E("#editor")
editor.create()
//或者
export default {
data() {
return {
editor: null
}
}
this.editor = new E(`#editor`)//设置参数
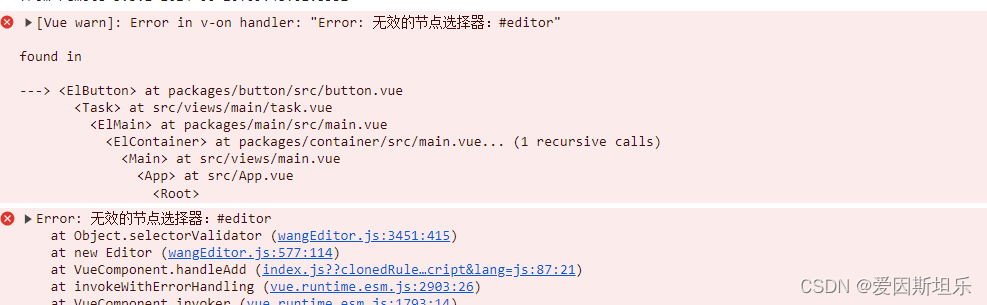
this.editor.create() //创建报错:
原因是在打开表单的时候元素还没创建好,所以找不到
解决方法:
使用NextTick:在下次 DOM 更新循环结束之后执行延迟回调。在修改数据之后立即使用这个方法,获取更新后的 DOM。
this.$nextTick(() => {
this.editor = new E(`#editor`)//设置参数
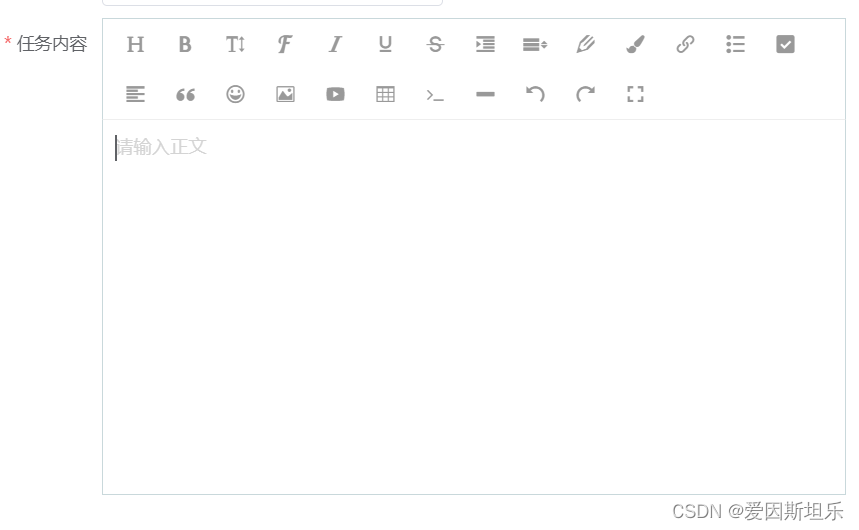
this.editor.create() //创建
})
销毁编辑器
关闭时销毁,不然下次打开内容还在编辑器中
//在dialog销毁时调用
beforeDestroy() {
this.editor.destroy ()
this.editor = null
}
// 获取编辑器内容
this.editor.txt.html()配置图片上传
配置图片上传接口
java
@PostMapping("/editor/upload")
public Dict editorUpload(MultipartFile file) throws IOException {
String originaFilename = file.getOriginalFilename();//文件原始名 a.jpg
String mainname = FileUtil.mainName(originaFilename);//a
String extname = FileUtil.extName(originaFilename);//jpg
File parentFile = new File(ROOT_PATH);
if (!FileUtil.exist(ROOT_PATH)) {
//若当前父级目录不存在就创建一个
FileUtil.mkdir(ROOT_PATH);
}
if (FileUtil.exist(ROOT_PATH + File.separator + originaFilename)) {
//若当前上传的文件名已存在,则重命名
originaFilename = System.currentTimeMillis() + "_" + mainname + "." + extname;//124234_a.jpg
}
File saveFile = new File(ROOT_PATH + File.separator + originaFilename);
file.transferTo(saveFile);//存储到本地
String url = "http://localhost:8080/file/download/" + originaFilename;
Dict dict=Dict.create().set("errno",0).set("data", CollUtil.newArrayList(Dict.create().set("url",url)));
//返回
return dict;
}前端使用接口:
TypeScript
this.editor.config.uploadImgServer = this.$baseUrl + '/file/editor/upload'
this.editor.config.uploadFileName = 'file'
this.editor.config.uploadImgHeaders = {
token: this.user.token
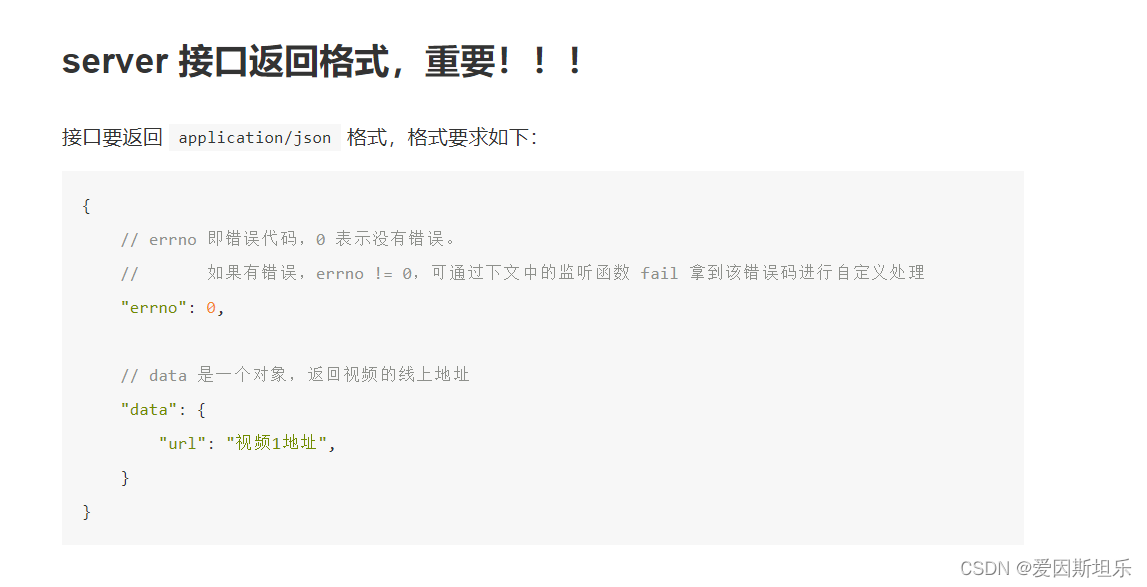
}server 接口返回格式,重要!!!
{
"errno": 0,
"data":[
{url:"图片地址"}
]
}视频上传
TypeScript
this.editor.config.uploadVideoServer = this.$baseUrl + '/file/editor/upload'
this.editor.config.uploadVideoName = 'file'
this.editor.config.uploadVideoHeaders = {
token: this.user.token
}写到这里报错了,最后发现视频的格式和图片格式要求不一样,视频格式:
所以需要改一下后端接口,判断是视频还是图片,最后完整代码:
接口:
java
@PostMapping("/editor/upload")
public Dict editorUpload(@RequestParam MultipartFile file, @RequestParam String type) throws IOException {
String originaFilename = file.getOriginalFilename();
String mainname = FileUtil.mainName(originaFilename);
String extname = FileUtil.extName(originaFilename);
if (!FileUtil.exist(ROOT_PATH)) {
FileUtil.mkdir(ROOT_PATH);
}
if (FileUtil.exist(ROOT_PATH + File.separator + originaFilename)) {
//若当前上传的文件名已存在,则重命名
originaFilename = System.currentTimeMillis() + "_" + mainname + "." + extname;//124234_a.jpg
}
File saveFile = new File(ROOT_PATH + File.separator + originaFilename);
file.transferTo(saveFile);//存储到本地
String url = "http://localhost:8080/file/download/" + originaFilename;
Dict dict = Dict.create().set("errno", 0);
if ("img".equals(type)) {
dict = Dict.create().set("errno", 0).set("data", CollUtil.newArrayList(Dict.create().set("url", url)));
} else if ("video".equals(type)) {
dict = Dict.create().set("errno", 0).set("data", Dict.create().set("url", url));
}
//返回
return dict;
}前端:
javascript
//编辑显示
this.$nextTick(() => {
this.editor = new E(`#editor`)//设置参数
this.editor.config.uploadImgServer = this.$baseUrl + '/file/editor/upload'
this.editor.config.uploadFileName = 'file'
this.editor.config.uploadImgHeaders = {
token: this.user.token
}
this.editor.config.uploadImgParams = {
type: 'img'
}
this.editor.config.uploadVideoServer = this.$baseUrl + '/file/editor/upload'
this.editor.config.uploadVideoName = 'file'
this.editor.config.uploadVideoHeaders = {
token: this.user.token
}
this.editor.config.uploadVideoParams = {
type: 'video'
}
this.editor.create() //创建
this.editor.txt.html(row.content)
})