家电行业正经历着从增量市场向存量市场的转变,用户的消费观念也日趋成熟,更加注重产品的体验和服务质量。无论是线上购物平台还是线下实体门店,提供个性化和增强体验感的产品与服务已成为家电市场未来发展的核心驱动力。

51建模网依托"3D数字技术+云服务平台",提供家电行业3D数字化营销解决方案,打通线上线下全流程数据,帮助家电品牌突破转型瓶颈,实现门店、商品、导购、交易的全链路数字化闭环,助力家电行业重构创新零售"人、货、场"。
3D数字化营销·解决方案
01、 产品3D交互展示
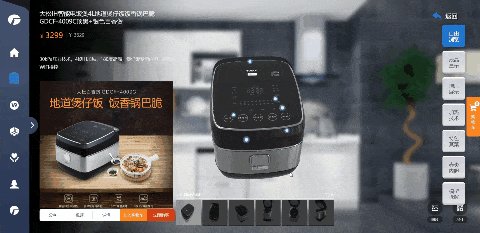
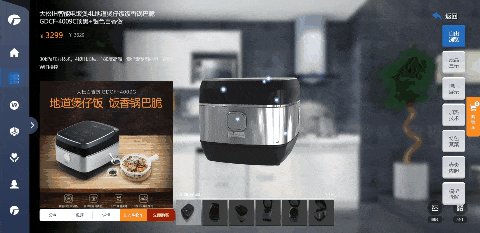
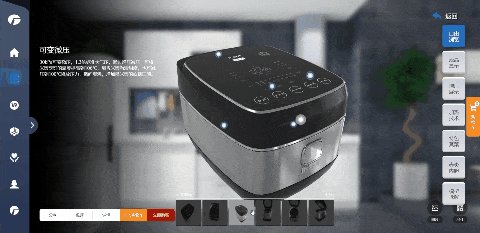
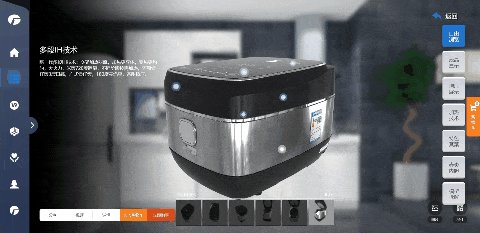
51建模网提供家电产品3D建模服务,并通过平台强大的WebGL 3D可视化引擎,让家电产品以"3D模型+语音讲解+实景"的全新3D交互展示方式进行展现,打造极具沉浸感的购物体验。

家电产品3D模型,可以720°旋转缩放查看产品细节、配置参数等信息,还支持自由切换产品颜色,自定义添加卖点,填写卖点描述图文及视频。还可将3D模型进行拆解,清晰深入的了解产品内部结构和科技原理,让消费者愿意为科技溢价买单。

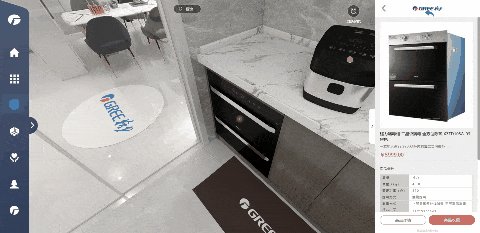
02、 家电3D体验店
搭建线上VR虚拟3D体验店,以"3D场景+3D商品展示"的形式,让产品更加真实的呈现,用户可以查看3D形式产品在体验店里的摆放样式,一键带走全屋家电搭配方案,也可以分享给家人朋友,快捷方便地传播产品。

这样场景化营销,为用户构建了真实的使用场景,加上有趣的动态交互形式,在提升购买转化率同时,带动其他商品的销售,提升客单价。

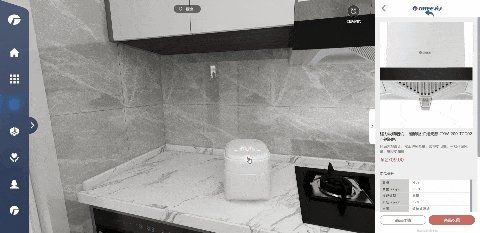
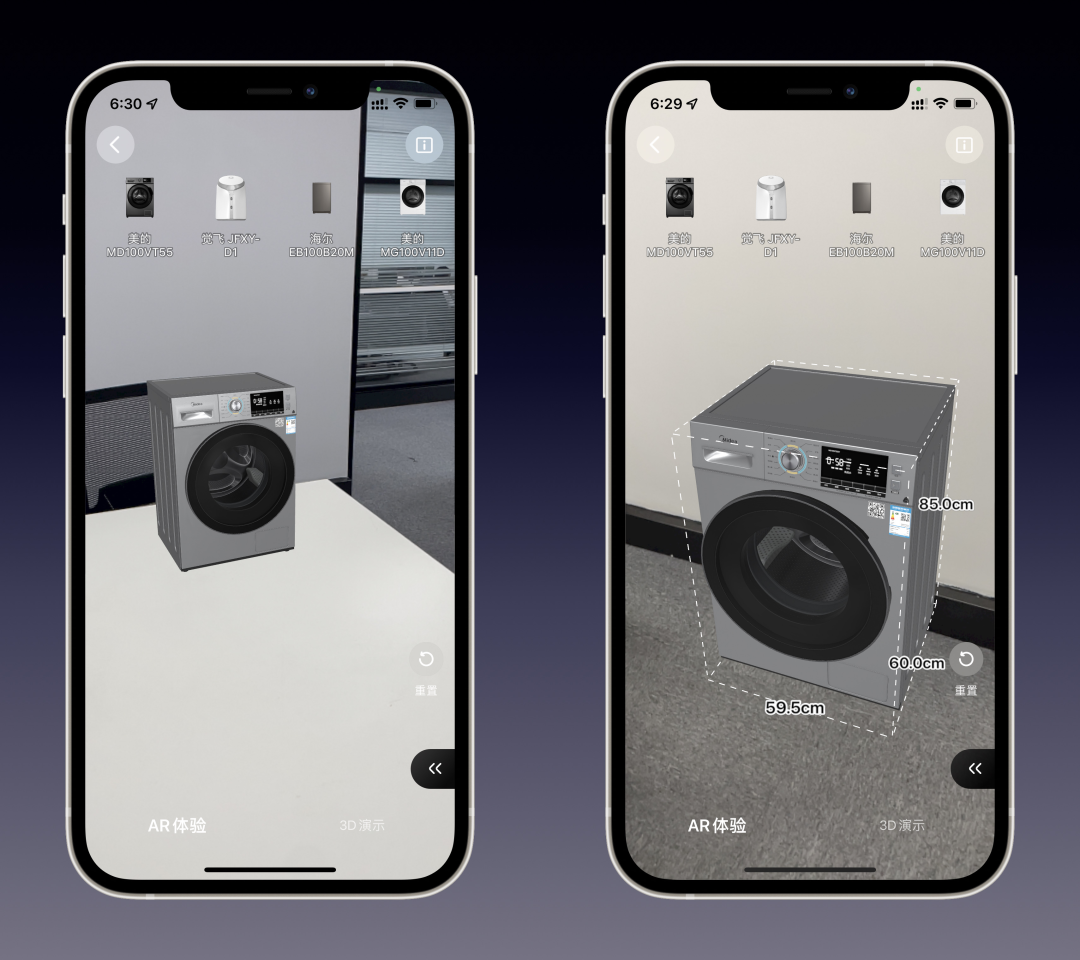
03、 AR虚拟试用
消费者在线上购买家电产品时,很难想象放在家里的实际样子,尤其是冰箱、洗衣机等大件商品,不能确定产品尺寸是否适合和摆放位置匹配。

利用AR增强现实技术,可以将家电产品3D模型1:1呈现在真实的家居环境中,有效解决了产品展示数量不足,产品与家装风格或摆放位置不匹配等问题,降低顾客购买决策时间,提升转化率。
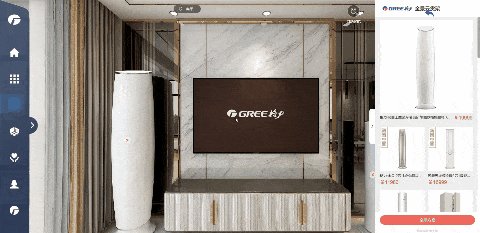
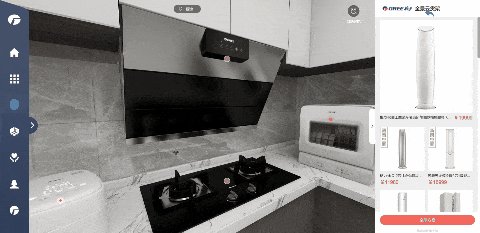
04、 全景虚拟展厅
打造线上虚拟展厅,与线下实体店铺营销相结合,打破行业"线上"与"线下"的物理边界,塑造一种全新的商业模式。积木易搭旗下元宇宙数字营销平台视创云展,为品牌线上虚拟展厅搭建提供全方位技术支持。

和线下门店相比,线上虚拟展厅具有独特的优势,线上展厅是集web3D、VR虚拟现实、移动互联网等技术的在线数字展示平台空间,让线上展厅成为另一种和用户沟通交流、展示企业的文化及产品、呈现企业实力的空间。

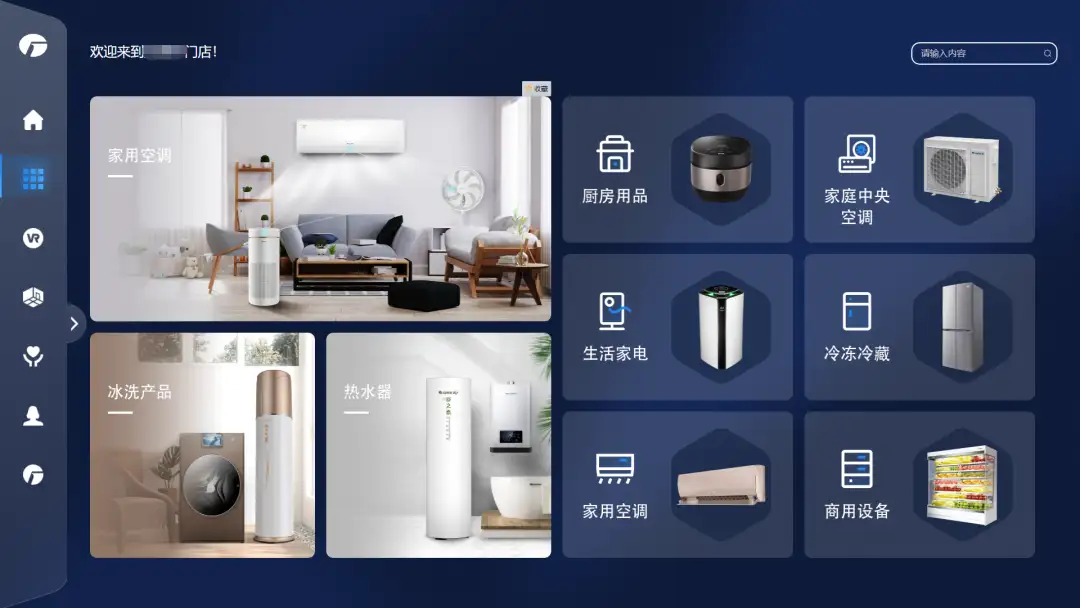
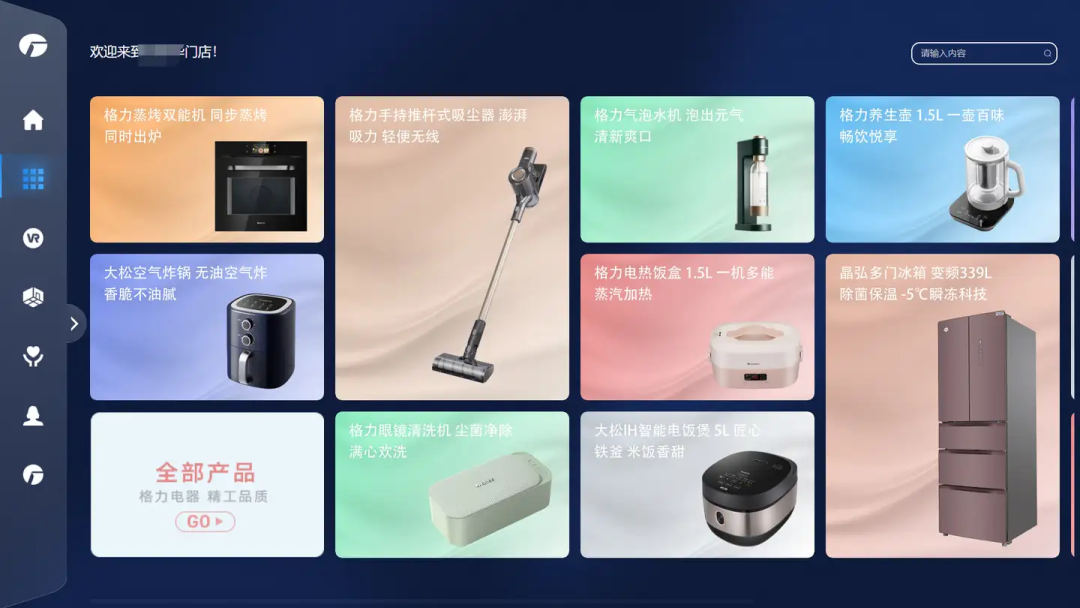
05、 万象墙
万象墙是以全新的数字化技术打造的一款多人同屏交互展示产品,将家电产品从平面展陈转化为动态的互动式展陈,通过多媒体技术支持,系统支持海量商品展示、互动3D体验,用户数据分析、多人操作、炫酷的视觉效果。

万象墙在播放产品内容的同时,还能实现多媒体的交互功能,引导用户轻松操作,将消费者的视野从有限扩展到无限,不仅扩大了消费者的感官体验,更充分调动了消费者的兴趣,让用户与系统互动起来。

而在后台,万象墙系统支持无间断更新内容,强大的数字化能力,让万象墙在零售行业的广泛运用,将最终打破行业"线上"与"线下"的物理边界,以创造全新的消费体验为核心,塑造一种全新的商业模式。
家电行业3D数字化营销正以其独特的优势引领着行业的变革。随着技术的不断进步和应用场景的不断拓展,我们有理由相信,未来家电行业的3D数字化营销将会更加精彩纷呈。