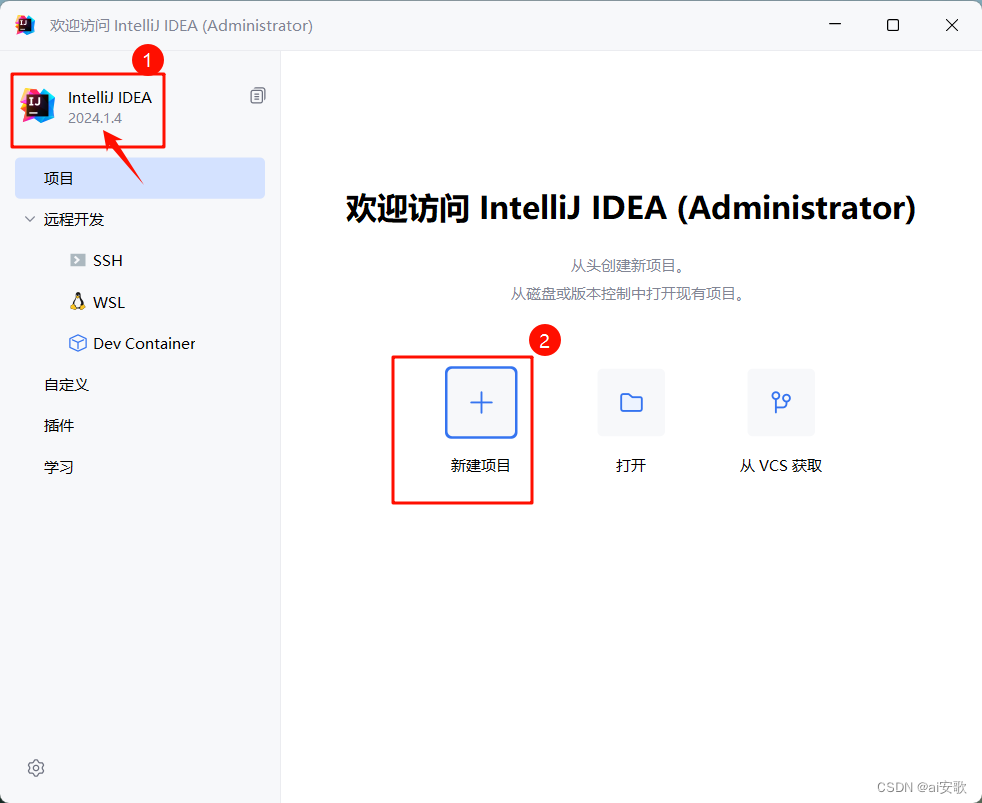
1、启动IntelliJ idea 2024.1.4
在欢迎页面,请确认好版本。因为不同的版本,搭建项目过程不太一样。
点击,新建项目。如图:

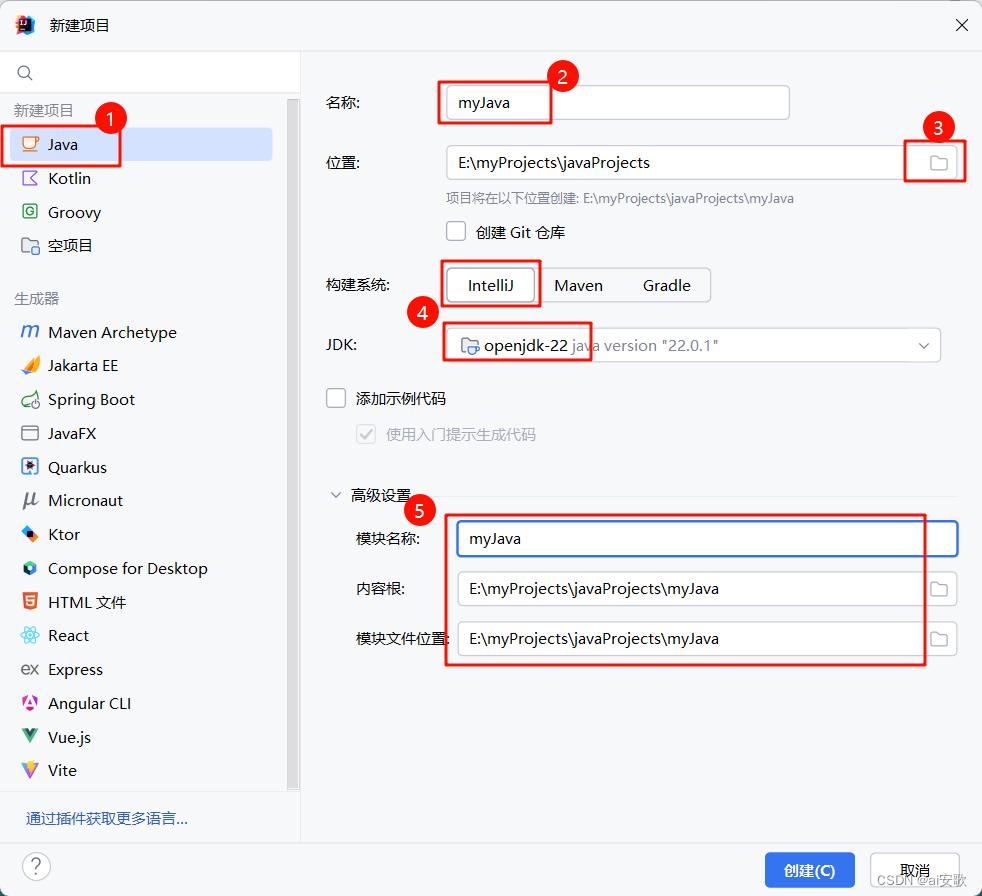
2、新建项目
在新建项目界面,选择java,在右侧信息模块内,根据个人情况,自定义项目名称及所存放的位置。此处,我定义的名称为myJava,存放位置如图(请根据自己实际情况进行更改)。
构建系统,选择 IntelliJ,
JDK:可以使用默认,或者自己去定义。
高级设置:该模块,一般会根据所输入的名称和位置,自动生成。保持默认即可
如图

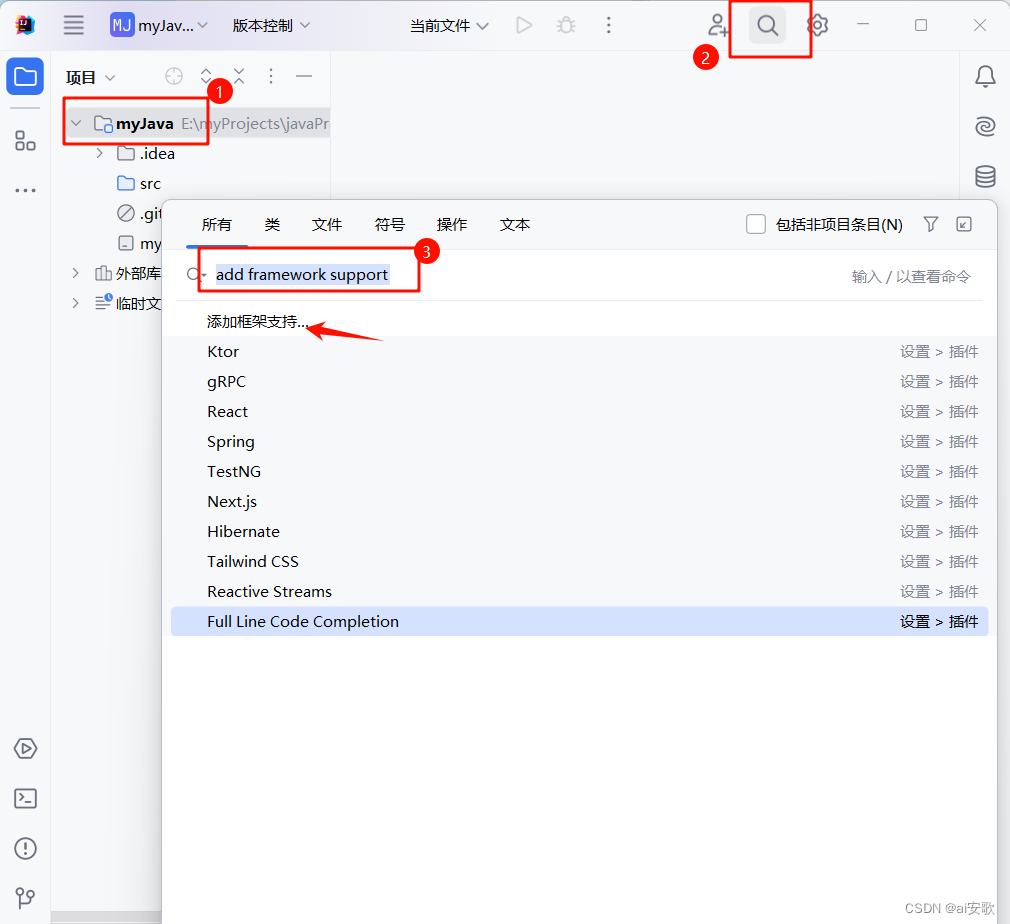
3、添加框架支持
创建完成java项目之后,选择myJava项目,一定要保持项目处在选中状态,点击右上角的搜索(放大镜),搜索"添加框架支持"(英文add framework support)。如图

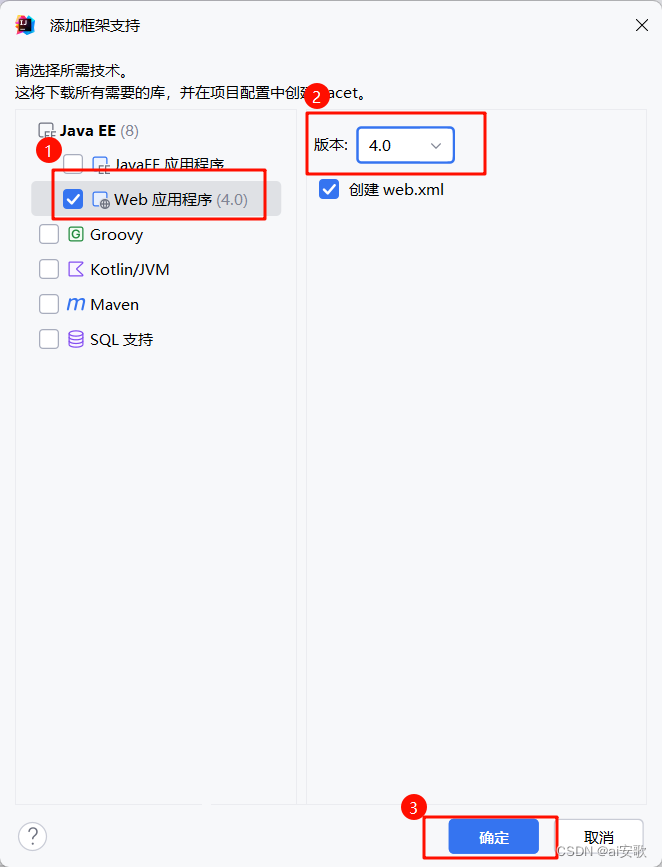
在弹出的"添加框架支持"窗口中,选择Java EE中的"Web应用程序",其中的版本选择"4.0",勾选"创建web.xml"。点击确定。如图

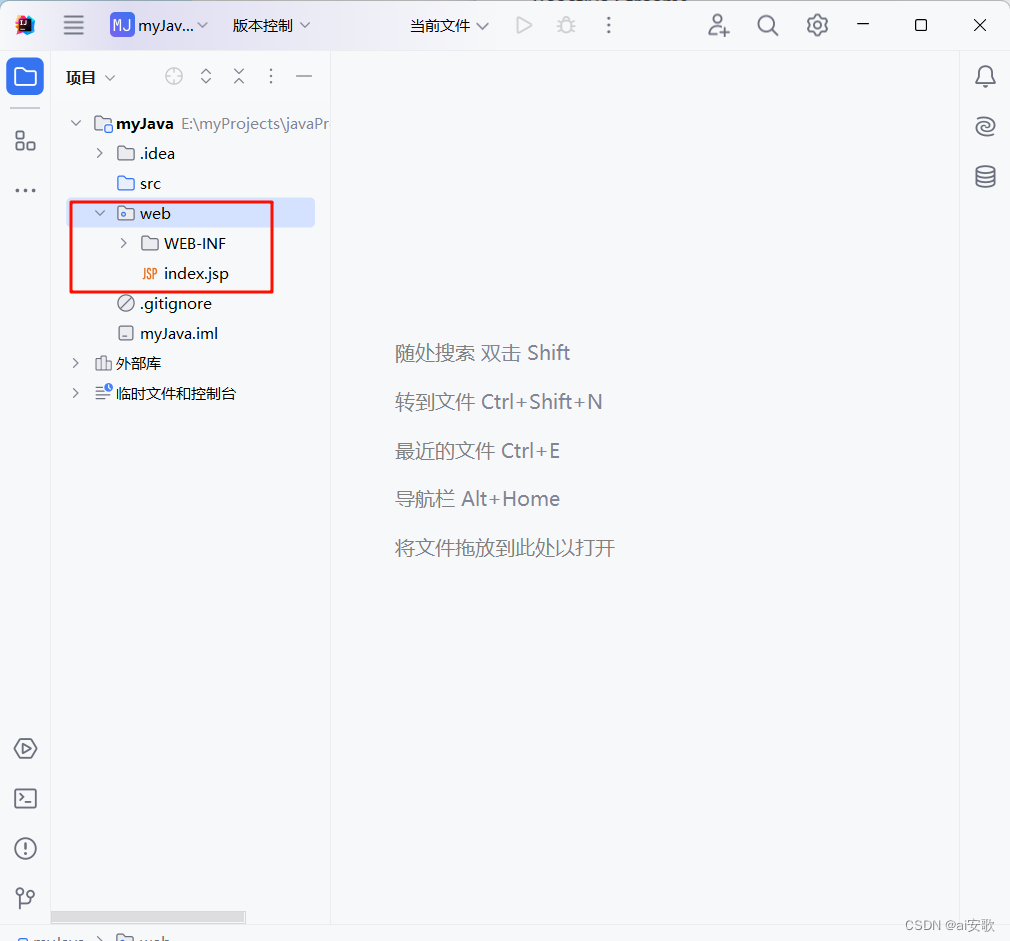
完成后,项目中会生成一个web文件夹,内容如图:

4、添加servlet-api
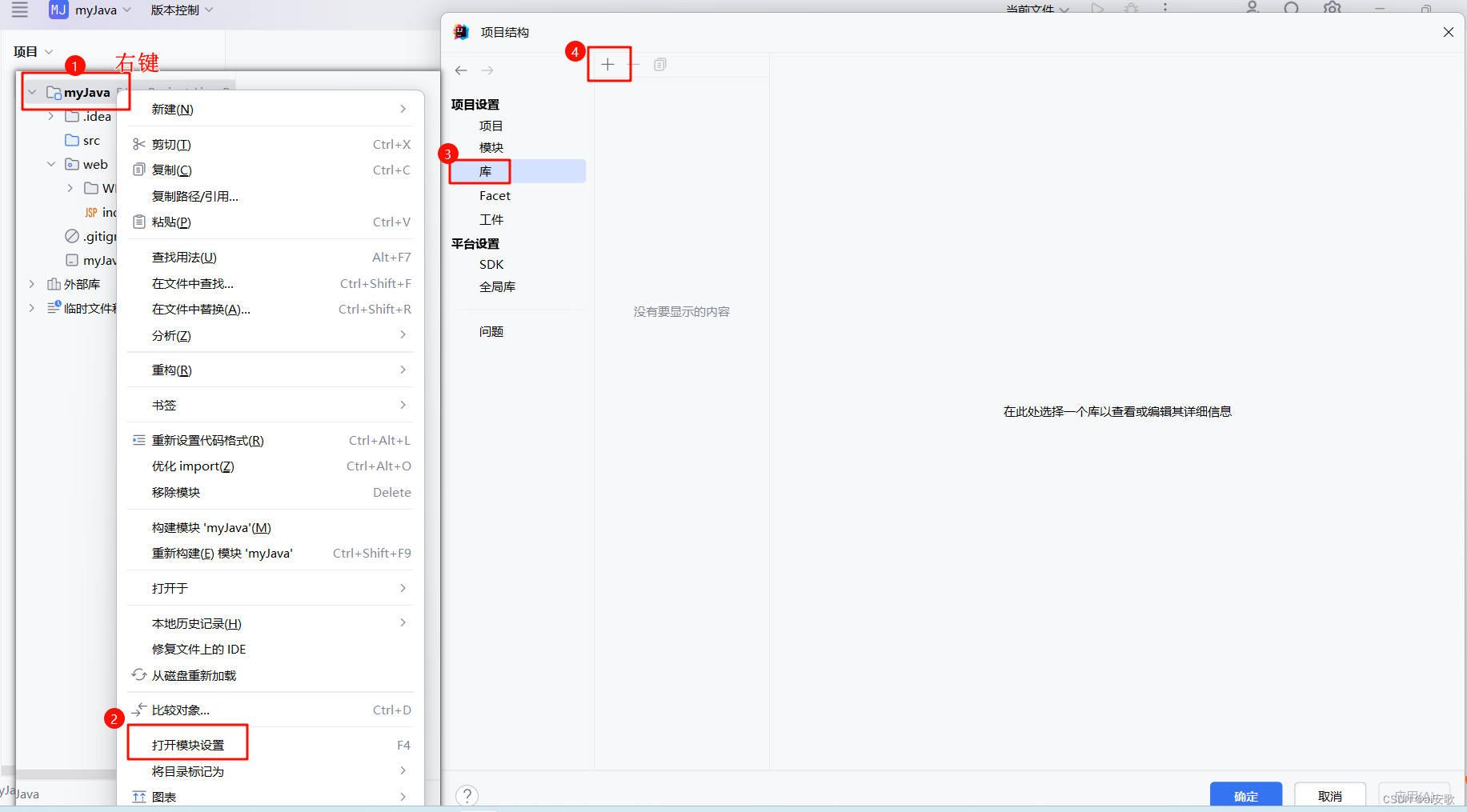
选中myJava项目,点击右键,在右键菜单中选择"打开模块设置",弹出"项目结构"窗口。
在"项目结构窗口"中,选择"库",点击上面的加号(+)。如图

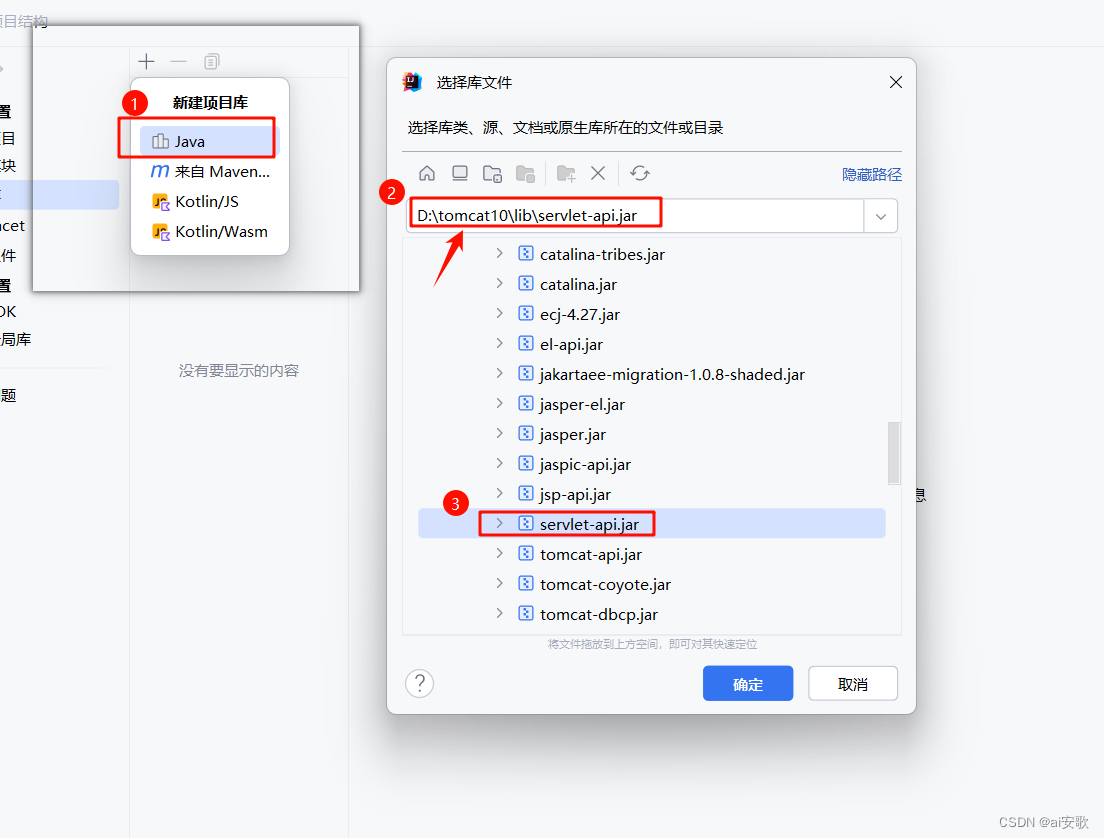
点击加号后,弹出"新建项目库",选择其中的"java",在弹出的"选择库文件"窗口中,找到Tomcat10的安装目录下的lib文件夹,选择粒粒面的"servlet-api.jar",这个包。如图:

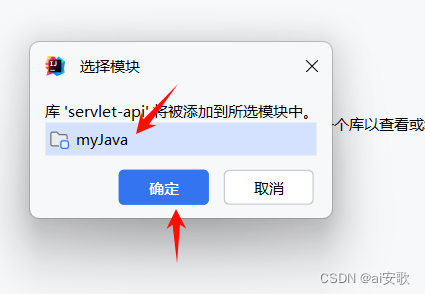
在弹出的确认对话框中,把servlet-api添加到所选模块myJava中。如图

5、配置tomcat10
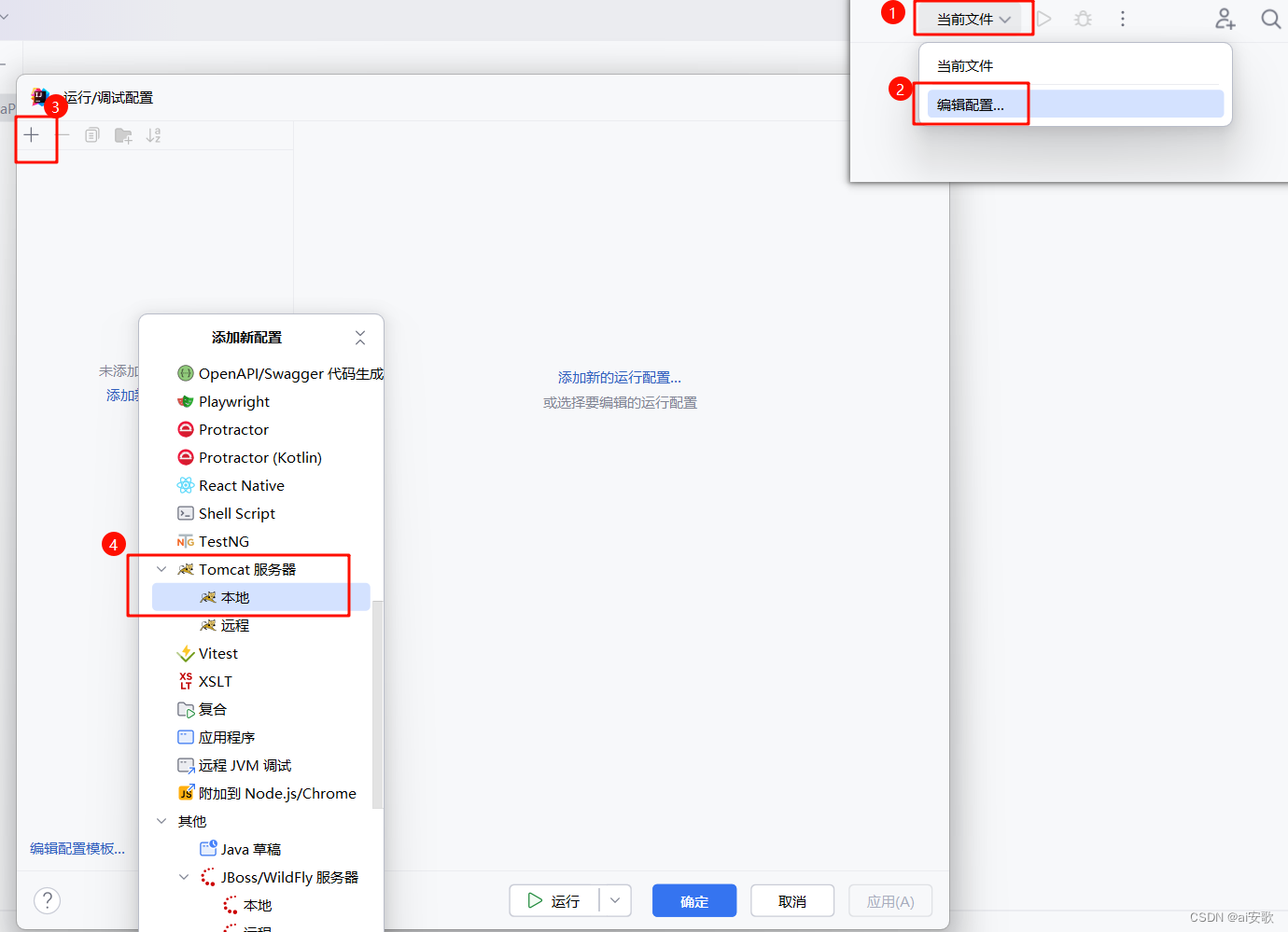
在项目开发环境中,点击右上角"当前文件",选择里面的"编辑配置",弹出"运行/调试配置"窗口,点击里面左上角的加号(+),从里面列表中,选择"tomcat服务器"中的"本地"。如图。

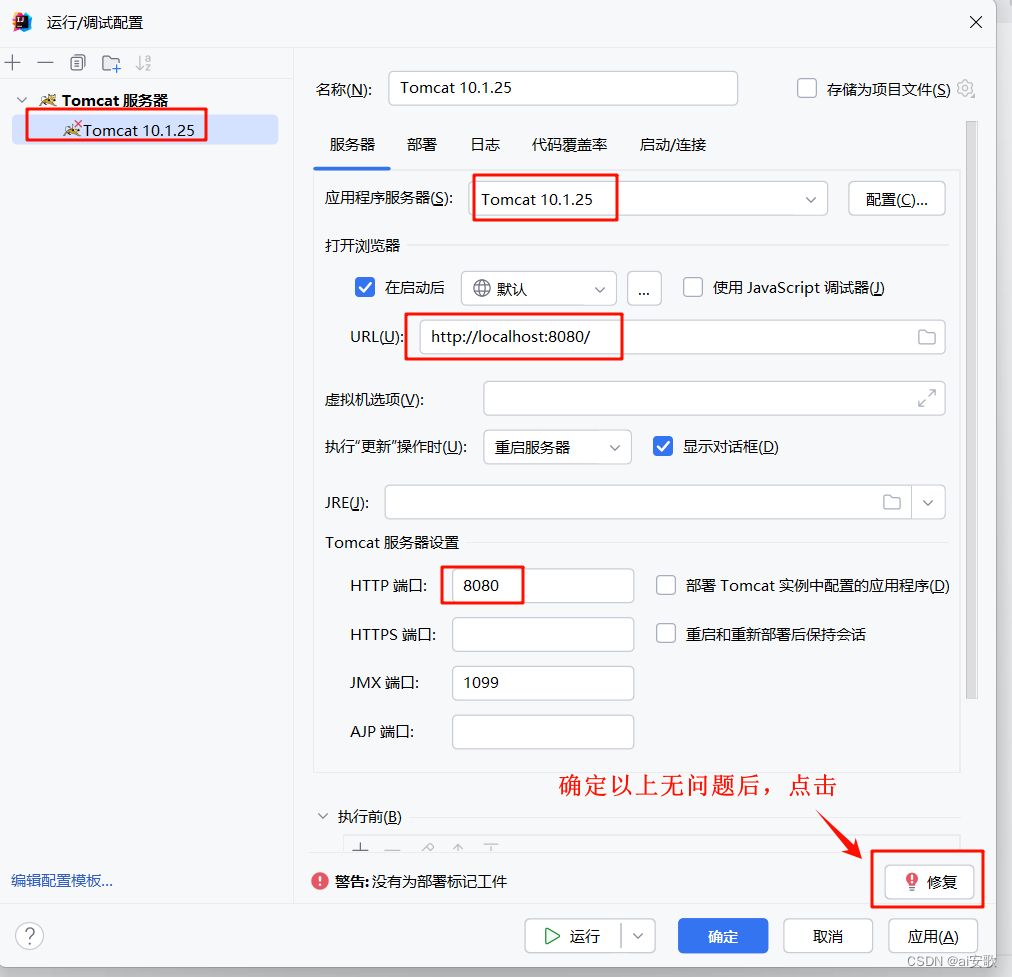
选择"本地"后,界面如下。
如果自动加载的tomcat信息没有问题的话,直接点击"修复"按钮。

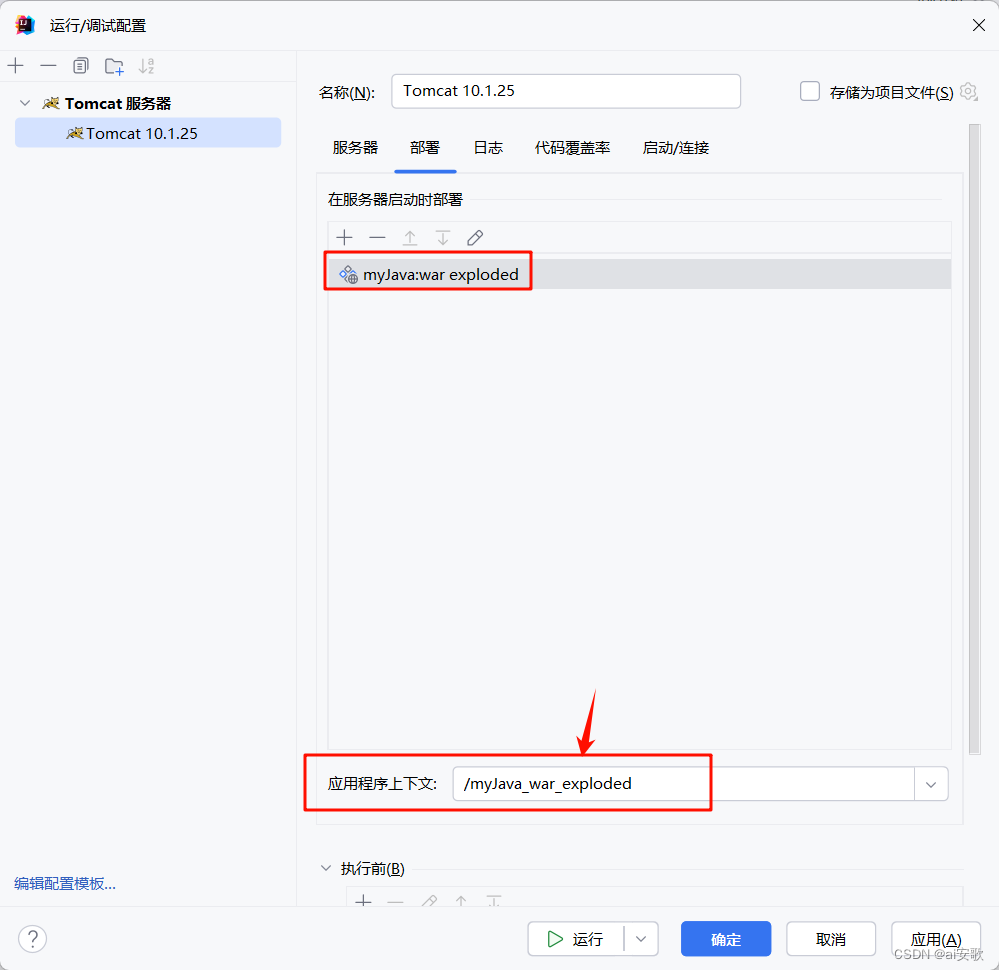
点击"修复"按钮,进入如下界面。
可以看到,在服务器启动时会联动部署我们的myJava项目。

点击确定,完成Java web项目的整体环境部署。
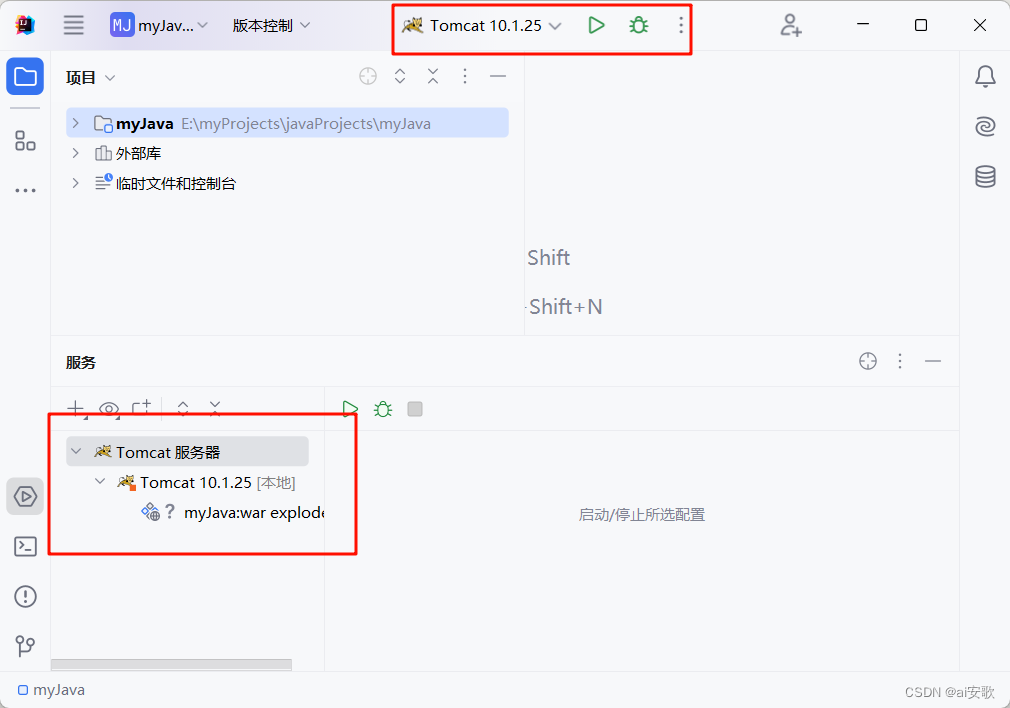
右上角,会显示配置的tomcat
左下角,会显示配置的taomcat启动时部署的项目。
环境界面如图:

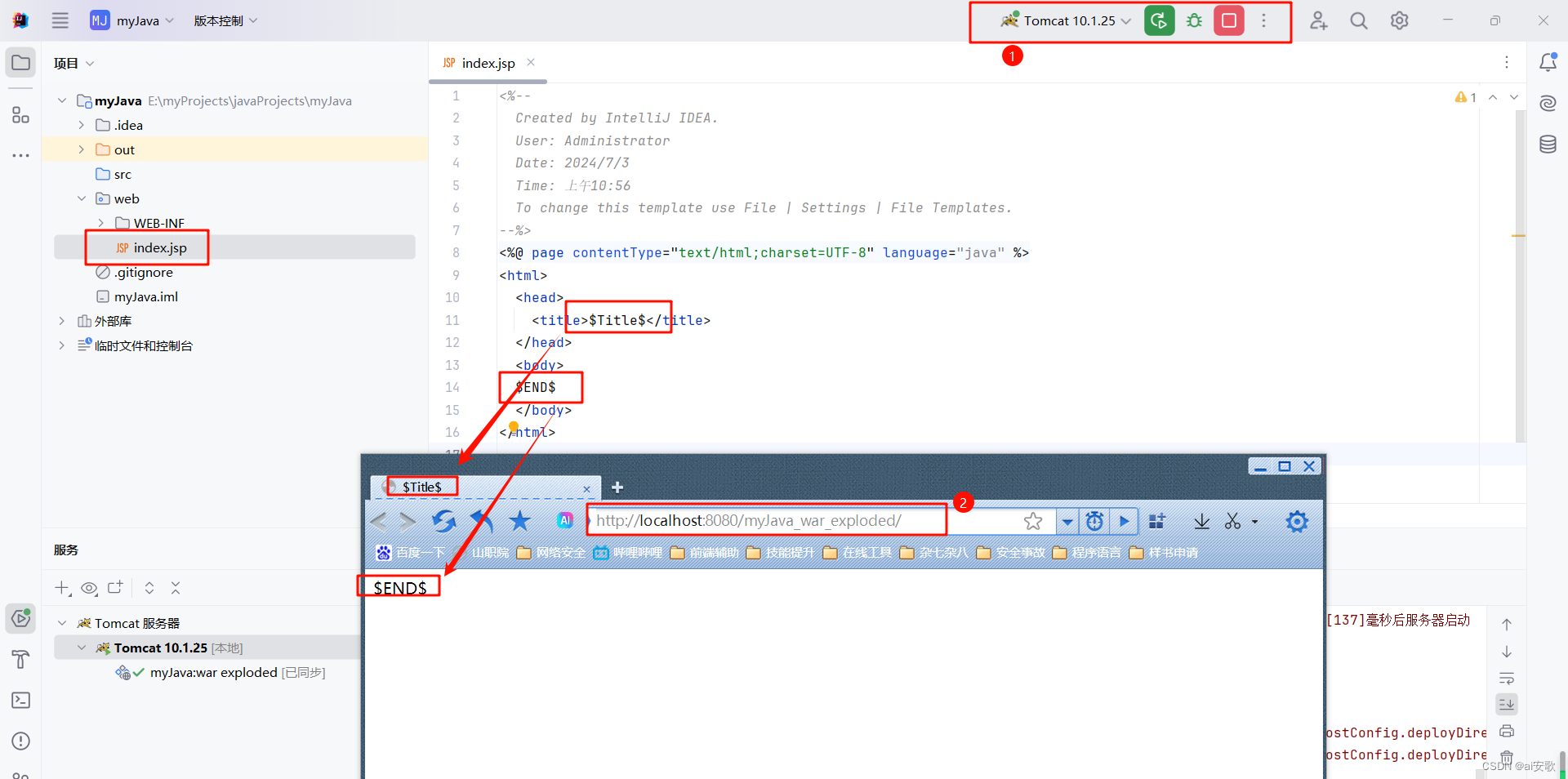
6、测试运行
打开项目web目录下的index.jsp,可以看到里面的内容(可以尝试着修改里面body部分的内容)。点击右上角的绿色三角启动按钮, 等tomcat启动部署完成后,会弹出页面。如图所示: