目录
[4、 undefined类型](#4、 undefined类型)
[算术运算符 + - * / % ++ --](#算术运算符 + - * / % ++ --)
[• 确认对话框](#• 确认对话框)
[• 输入对话框](#• 输入对话框)
[• parseInt(arg)](#• parseInt(arg))
[• parseFloat(arg)](#• parseFloat(arg))
[• typeof (arg)](#• typeof (arg))
[• eval(arg)](#• eval(arg))
JavaScript概述
JavaScript历史:
JavaScript原名叫live Script,是由美国网景开发的一种用于对网页操作的脚本语言。
网页操作(图片切换)
脚本语言(不需要编译 sql,html,css,javaScript,由某种解释器直接可以运行的)
live Script 也是面向对象的
后来sun公司与网景公司合作,将名字改为JavaScript
JavaScript与Java是两种不同的语言
JavaScript是嵌入在网页中,对网页进行各种操作的,是一种脚本语言
Java是一种后端高级语言,是需要编译的
须知:
html是网页的基本内容(标签,文本)
css是网页外观(样式)
JavaScript/js是网页的行为,为网页添加各种动态操作效果。
ES TS 面向对象结构搭建
基本语法
avaScript脚本写在一组<script>标签中,此标签可以放在head中或body中,一般习惯放在 head中,还可以将脚本写在外部的.js文件中,在html页面中导入外部的.js文件
对话框 alert('welcome!'); 提示对话框
console.log();
变量
js声明变量 java语言强类型语言 python js是弱类型语言
变量没有类型,直接使用var关键字声明即可,值有类型,给变量赋了什么值,变量就是什么类型的。
代码
javascript
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script>
var a = 10;
a = "cba";
a = true;
alert(a);
</script>
</head>
<body>
</body>
</html>运行

数据类型
1、数值型(number):
其中包括整型数和浮点型数。
代码
javascript
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script>
//数值型 包括整数和浮点数
var c = 10;
alert(typeof(c));//typeof(c) 返回变量c的数据类型
c = 10.5;
alert(typeof(c));
alert(c+)5;
</script>
</head>
<body>
</body>
</html>运行
typeof(c) 返回变量c的数据类型

alert(c+)5;
ERROR
2、布尔型(boolean):
即逻辑值,true或flase。
代码
javascript
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script>
var a = true;
var b = "abc";
//布尔型 true false
alert(a==b);
if(1){
alert(111);
}
</script>
</head>
<body>
</body>
</html>运行

3、字符串型:
由单个或多个文本字符组成。字符串是用单引号或双引号来说明的。 (使用单引号来输入包含引号的字符串。)
代码
javascript
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script>
//字符串型 "abc" 'a'
var s1="abcd";
var s2='abcde';
alert(typeof(s1));
alert(typeof(s2));
</script>
</head>
<body>
</body>
</html>运行

4、 undefined类型
声明了一个变量,却没有为变量初始化赋值,值不明确
代码
javascript
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script>
//undefined类型
var x;
alert(x);
alert(x==undefined);
</script>
</head>
<body>
</body>
</html>运行


5:、Object类型
js也是面向对象的语言,前期我们主要使用内置的对象,我们不自己定义对象
代码
javascript
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script>
//object对象类型
var date = new Date();
alert(date.getFullYear());
alert(s1.charAt(2));
</script>
</head>
<body>
</body>
</html>运行


算术运算符 + - * / % ++ --

加法运算
代码
javascript
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script>
var a = 10;
var b = 5;
var c = "5";
alert(a+b);//加法运算
alert(a+c);//连接 105
alert(a+c*1);
</script>
</head>
<body>
</body>
</html>运行



减法运算
代码
javascript
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script>
var a = 10;
var b = 5;
var c = "5";
alert(a-b);//减法运算
alert(a-c);//减法运算 10-"5" 隐式将字符串"5"转为数值类型
alert(a-"a");//NoN not a number
</script>
</head>
<body>
</body>
</html>运行



乘法运算
代码
javascript
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script>
var a = 10;
var b = 5;
var c = "5";
alert(a*b);//乘法运算
alert(a*c);//乘法运算
</script>
</head>
<body>
</body>
</html>运行

赋值运算

-=
代码
javascript
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script>
var a = 10;
var b = 5;
var c = "5";
a-=c;
alert(a);
</script>
</head>
<body>
</body>
</html>运行

=(赋值)
代码
javascript
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
for (var i = 0; i < 10; i++) {
console.log(i);
}
</script>
</head>
<body>
</body>
</html>运行

比较运算符

==(比较值是否相等)
代码
javascript
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script>
var a = 10;
var b = 5;
var c = "5";
alert(b==c);
</script>
</head>
<body>
</body>
</html>运行

===(比较值是否相等,还需要比较两个类型是否一致)
代码
javascript
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script>
var a = 10;
var b = 5;
var c = "5";
alert(b===c);
</script>
</head>
<body>
</body>
</html>运行

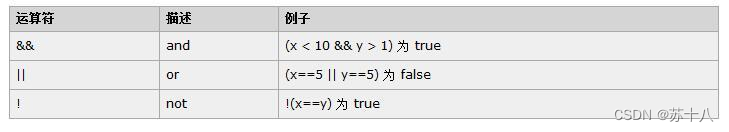
逻辑运算符

条件运算符
var result = (条件表达式)?结果1:结果2
当条件成立返回?后的内容,否则返回:后的内容
控制语句
选择结构
1.单一选择结构(if)
2.二路选择结构(if/else)
3.多路选择结构(switch)
循环结构
1.由计数器控制的循环(for)
2.在循环的开头测试表达式(while)
3.在循环的末尾测试表达式(do/while)
4.break continue
函数
定义函数
基本语法:
function functionName([arguments]){
javascript statements
return expression
}
function: 表示函数定义的关键字;
functionName:表示函数名;
arguments:表示传递给函数的参数列表,各个参数之间用逗号隔开,可以为空;
statements: 表示实现函数功能的函数体;
return expression:表示函数将返回expression的值,同样是可选的的语句。
调用
代码
javascript
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script>
function test(){
alert("你好")
}
</script>
</head>
<body>
<input type="button" value="测试" onclick="test()"/>
</body>
</html>运行

代码
javascript
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script>
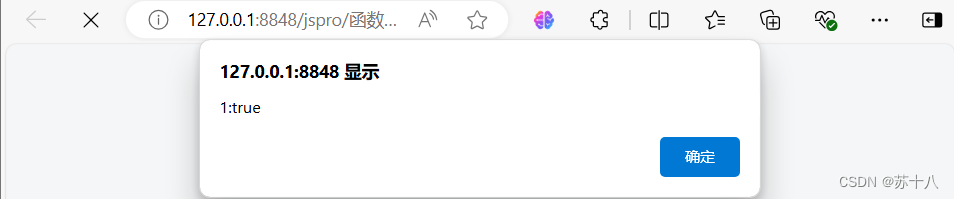
function test(a,b){
alert(a+":"+b);
}
function test(a,b){
return a+b;
}
var c = test("1",true);
alert(c);
</script>
</head>
<body>
</body>
</html>运行

代码
javascript
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script>
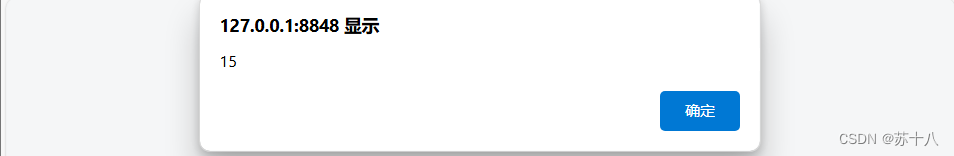
function test(a,b){
return a+b;
}
var c = test(1,"5");
alert(c);
</script>
</head>
<body>
</body>
</html>运行

全局函数
• 确认对话框
确认-true 取消-false
代码
javascript
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script>
//确认对话框 确认-true 取消-false
var res = confirm("您确定要退出吗");
alert(res);
</script>
</head>
<body>
</body>
</html>运行

• 输入对话框
代码
javascript
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script>
//输入对话框
var name = prompt("请输入姓名?");
alert(name);
</script>
</head>
<body>
</body>
</html>运行

• parseInt(arg)
把括号内的内容转换成整数之后的值。如果括号内是字符串, 则字符串开头的数字部分被转换成整数,如果以字母开头,则返回 "NaN" 。
代码
javascript
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script>
//parseInt(n)
var a = "5";
//var a = "5.5";
alert(5+parseInt(a));
</script>
</head>
<body>
</body>
</html>运行
整数

浮点数

• parseFloat(arg)
将参数转为浮点数
代码
javascript
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script>
//parseFloat(n)
var a = "5.5";
alert(5+parseFloat(a));
</script>
</head>
<body>
</body>
</html>运行

• typeof (arg)
返回arg值的数据类型。
代码
javascript
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script>
//typeof(arg);
var a = new Date();
alert(typeof(a));
</script>
</head>
<body>
</body>
</html>运行

• eval(arg)
可运算某个字符串。
代码
javascript
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script>
//eval(s)
var a = "5.5";
var s = "2+3+a*2";
var res = eval(s);
alert(res);
</script>
</head>
<body>
</body>
</html>
javascript
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script>
var a = "5.5";
var s = "alert(a)";
eval(s);
</script>
</head>
<body>
</body>
</html>运行