在如今数据驱动的时代,越来越多的场景中都有可视化大屏的身影,许多企业和政府部门也从常规的二维看板渐渐地转向更加炫酷,立体的3D可视化大屏。3D可视化大屏成为了展示复杂数据、实时监控业务动态的重要工具。本文将详细介绍如何使用免费的数据可视化工具来制作一款震撼的3D可视化大屏,帮助读者从数据中发现价值,以更直观的方式呈现业务信息。
一.确定大屏的基础布局
想要大屏呈现出精美的画面,进行相关的视觉设计以及界面布局是必不可少的。大屏首要任务是为业务服务,合理展现业务指标和数据。由于大屏通常展示的是企业全局的业务状况,设计上一般分为主要指标和次要指标两个层次。主要指标反映核心业务,而次要指标则用于进一步分析和阐述。因此,在制作大屏时,需要针对不同指标给予不同的侧重,下图就是常见的一种布局方式。

二.制作3D可视化大屏
1.点击新建大屏项目
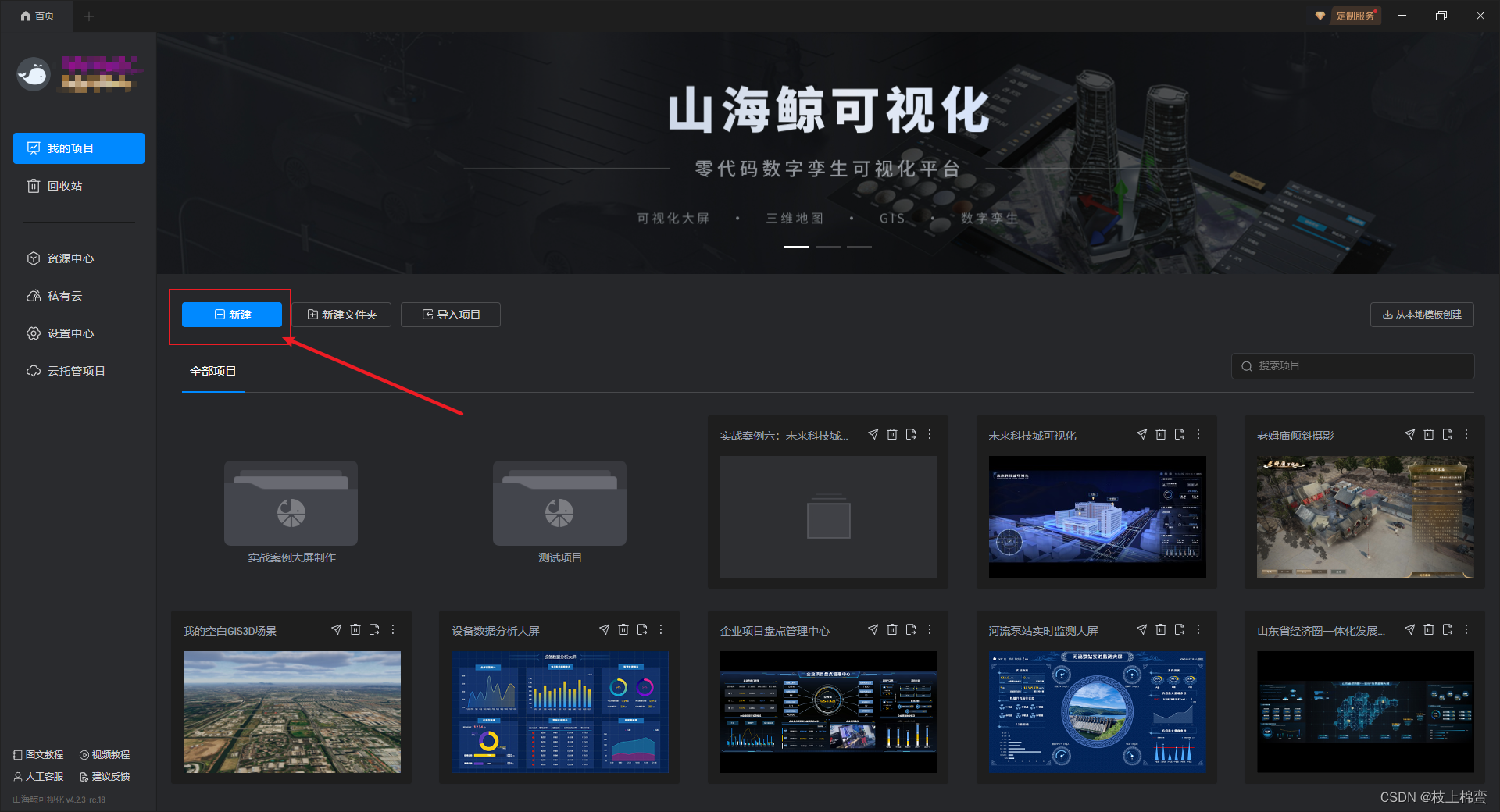
打开数据可视化工具,点击新建按钮,进入项目创建的页面。

2.创建新项目
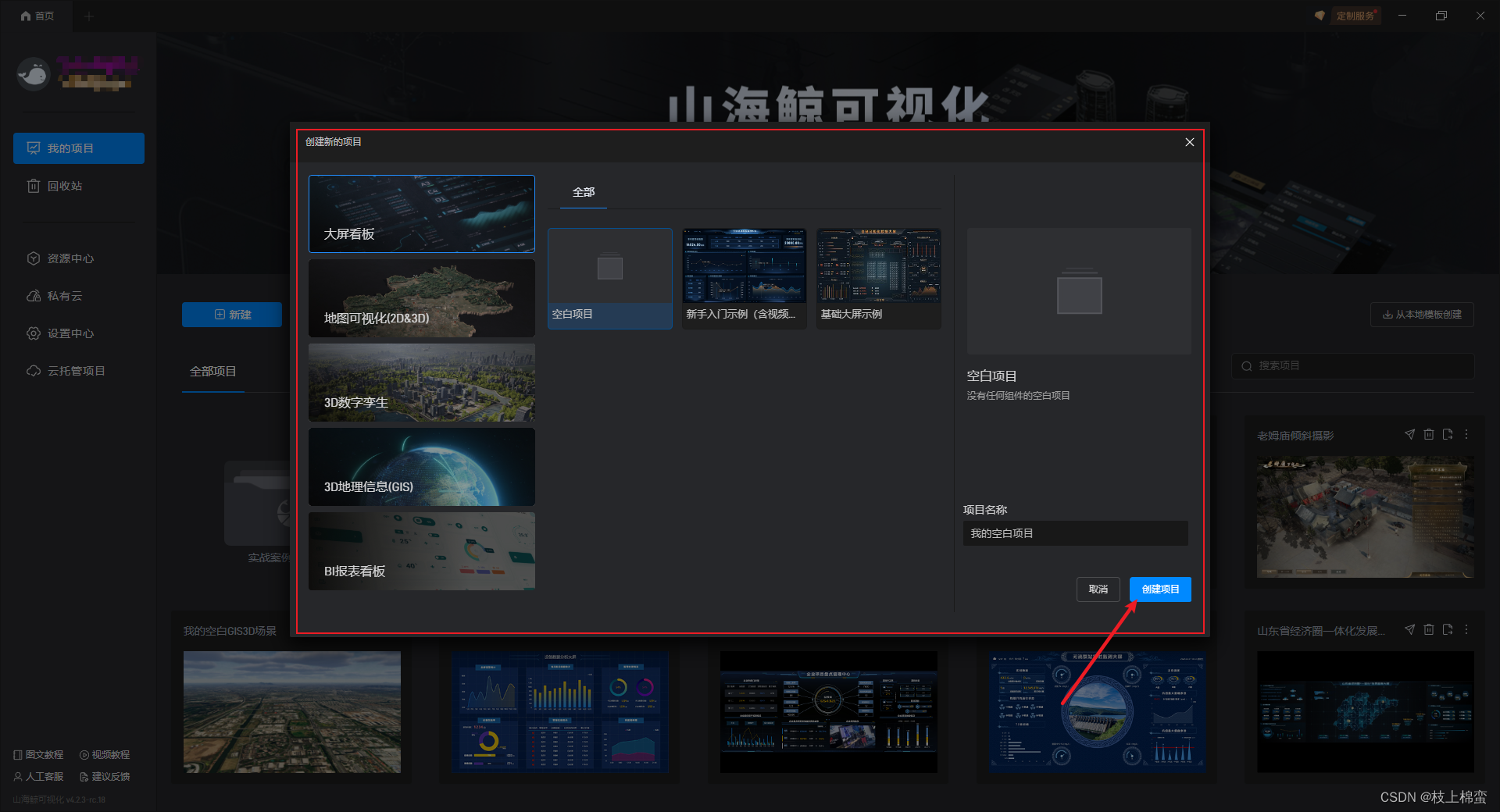
选择需要使用的看板,也可以选择没有任何组件的空白项目(编辑大屏的时候可以在组件库里添加各种所需要的可视化组件),修改项目名称后点击创建项目按钮即可进入大屏编辑界面,这里我使用空白项目进行演示。

3.导入本地数据源
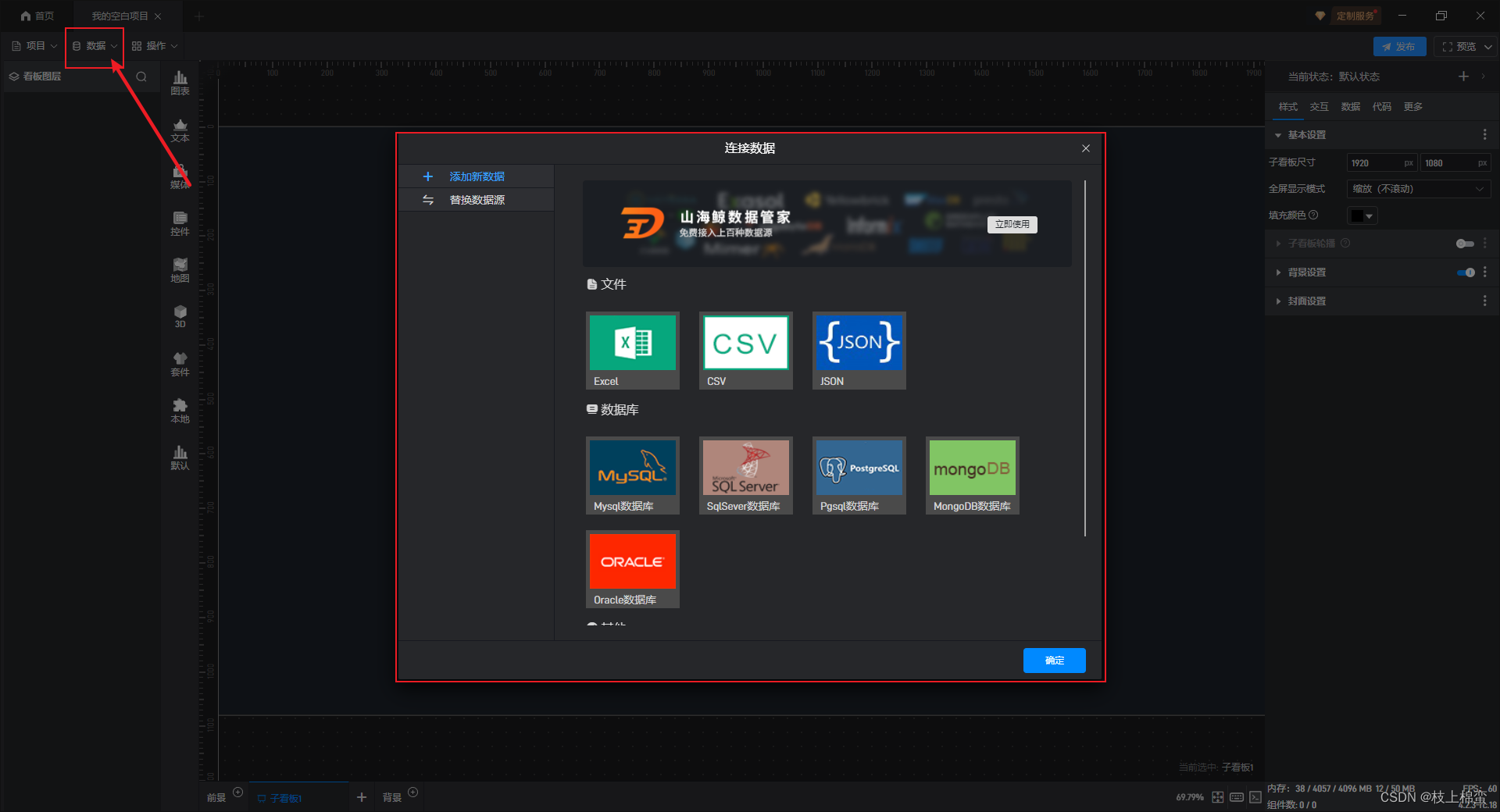
在大屏编辑界面的左上角的数据栏可以对数据进行处理,可以导入本地的数据文件,比如Excel,CSV,JSON,XML,MySQL等。

4.编辑大屏
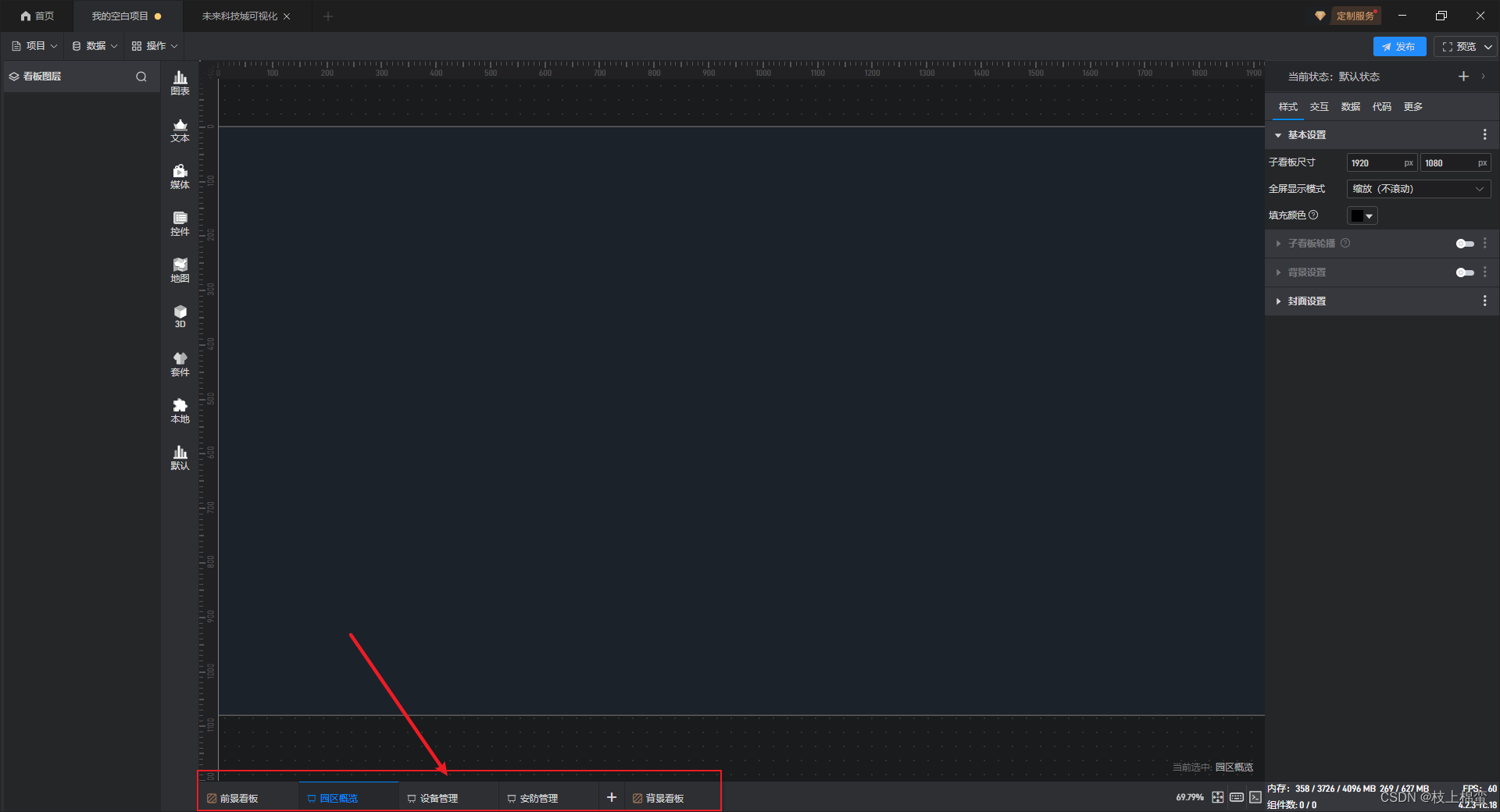
先在下方添加多个子大屏,并且进行重命名操作,方便后续各界面的展示和切换,然后添加前景大屏和背景大屏,减少大屏制作过程中组件的重复量,前景看板上的内容会展示在所有大屏的上方,背景看板的内容会展示在所有大屏的下面。
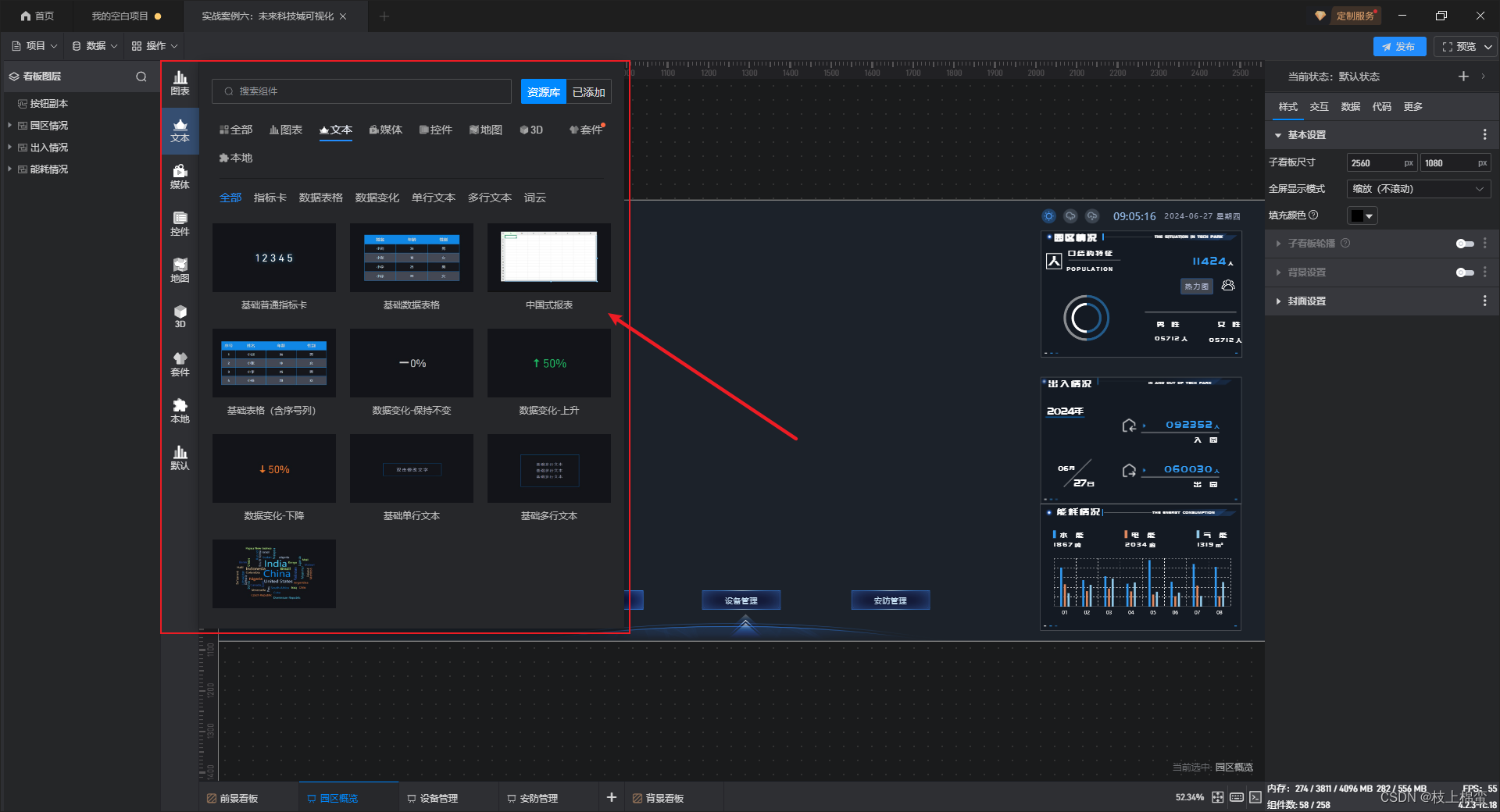
 首先添加各种二维组件,比如文本,图标,图片,视频等。在左侧可以对各组件的样式进行更改。
首先添加各种二维组件,比如文本,图标,图片,视频等。在左侧可以对各组件的样式进行更改。

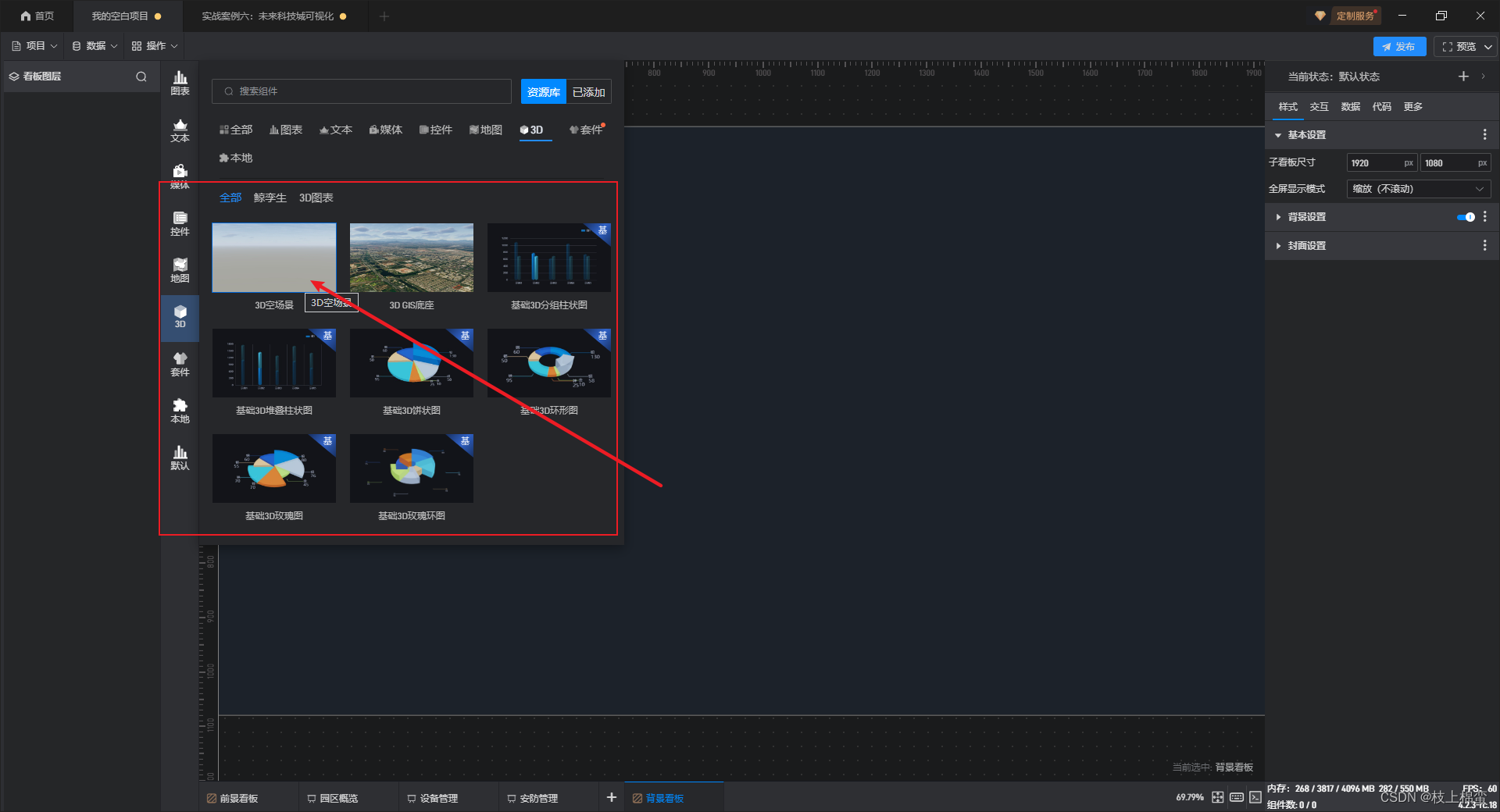
当我们二维组件都添加完成后,切换到背景大屏,添加3D空场景(鲸孪生组件),双击进入编辑,进入编辑之后组件栏也会跟着变化,可以插入更多的 3D 内部的组件。(鲸孪生是山海鲸可视化中专门负责 3D 场景搭建和渲染的组件)
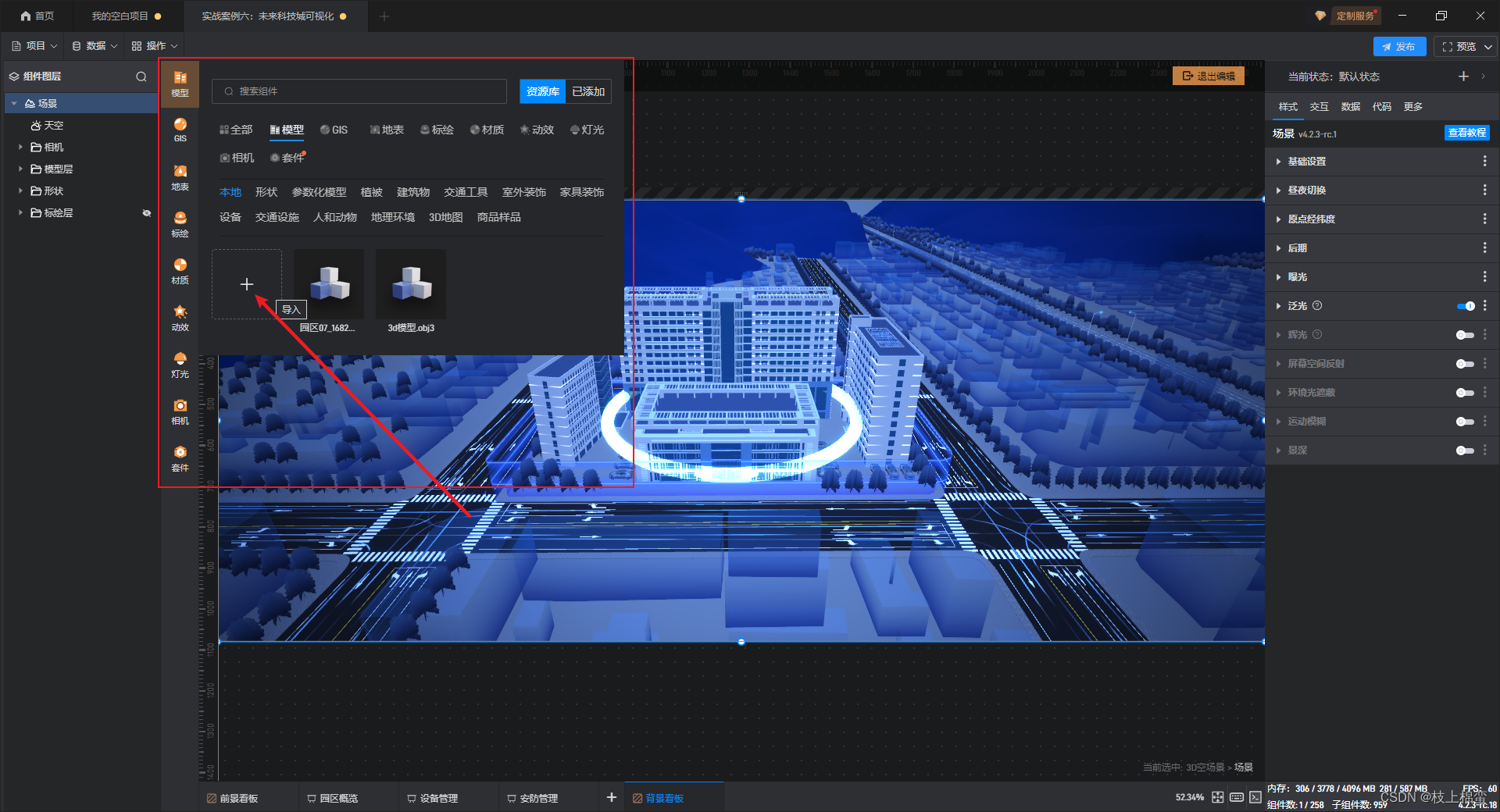
 在左侧的组件栏中,可以看到有许多模型,比如建筑物,交通工具,室外装饰,以及地表,材质和灯光等,这里我们也导入本地准备好的素材。
在左侧的组件栏中,可以看到有许多模型,比如建筑物,交通工具,室外装饰,以及地表,材质和灯光等,这里我们也导入本地准备好的素材。

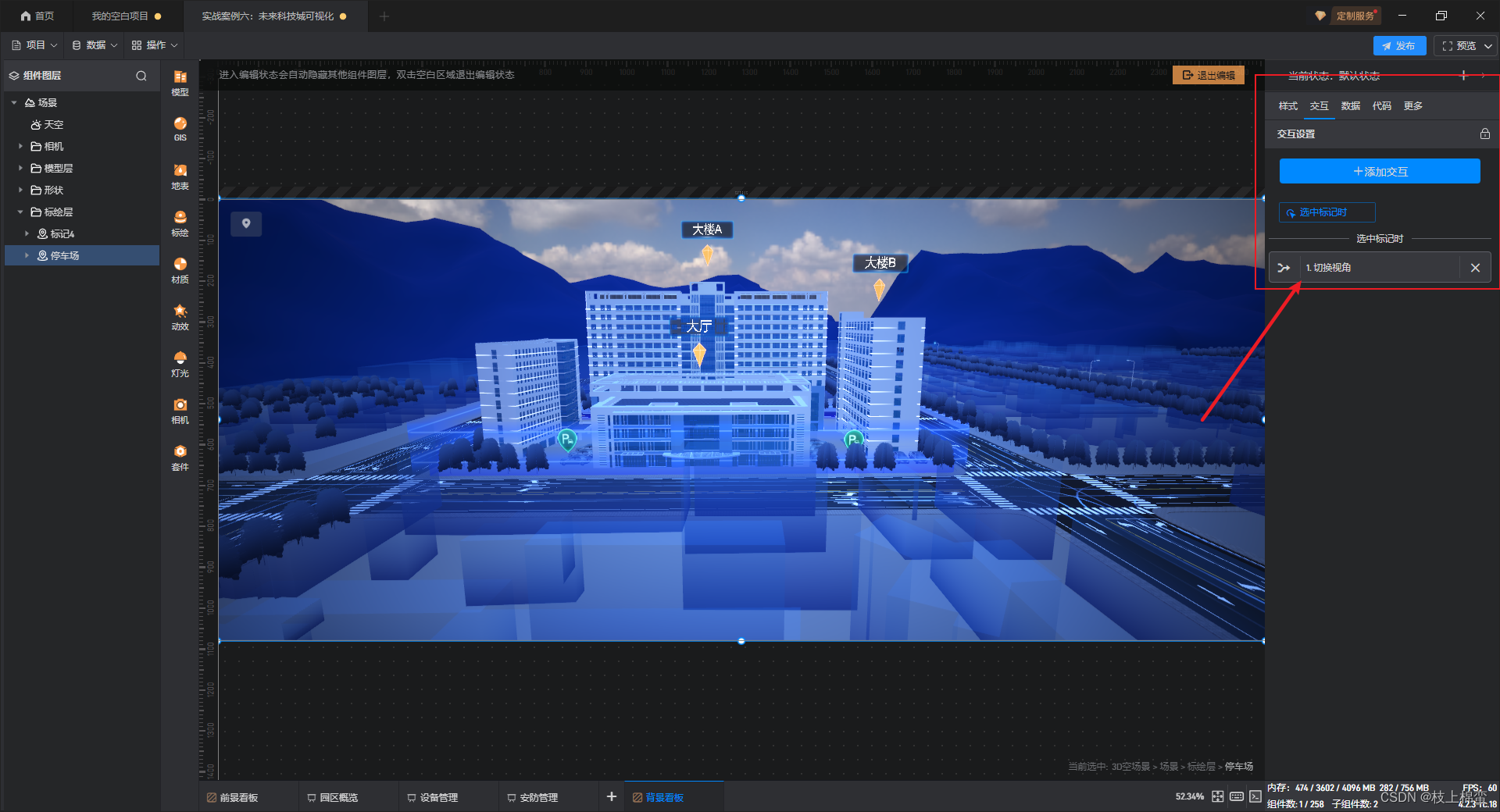
使用鼠标滚轮可以对大屏进行缩放查看,按住鼠标左键可以转动视角,按住鼠标滚轮可以进行拖动。这里我们添加相应的组件和标绘,然后给它们添加交互功能,让组件之间能够进行联动。

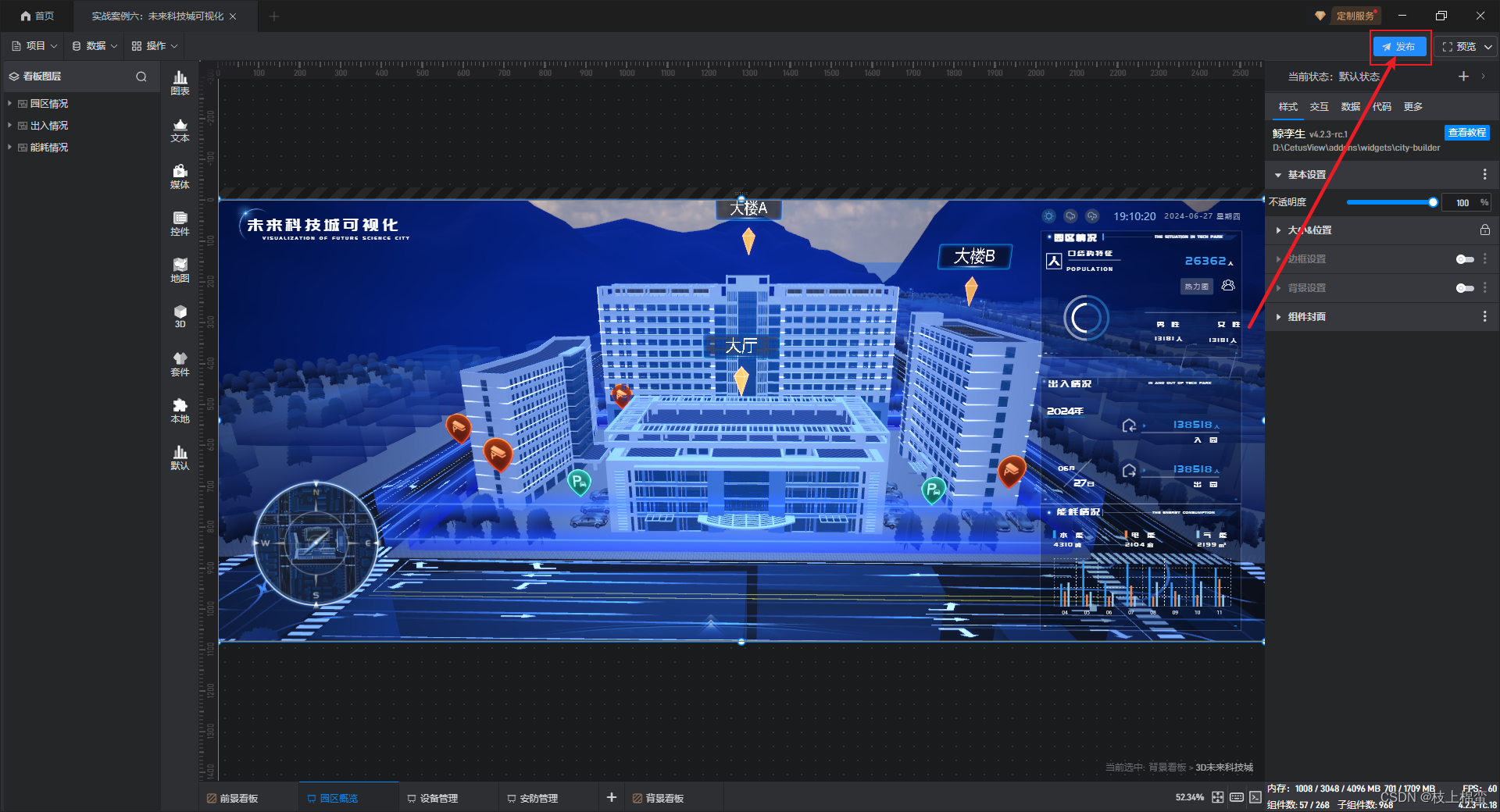
当大屏编辑完成后,可以点击右上方的预览按钮,对大屏进行全屏查看。

三.项目的发布与部署
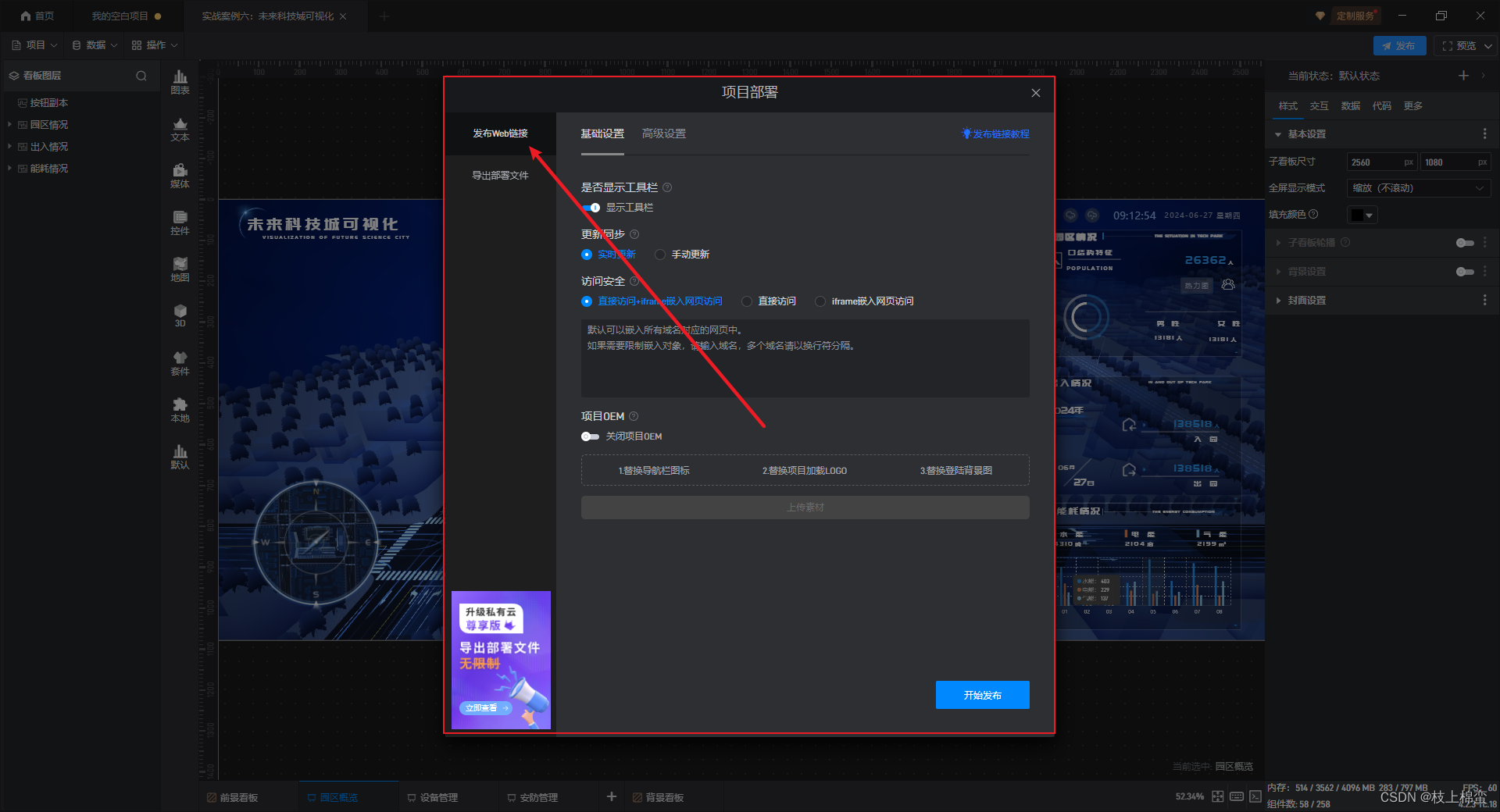
大屏设计完成后,需要及时保存,导出部署文件 ,也支持发布Web链接的形式。

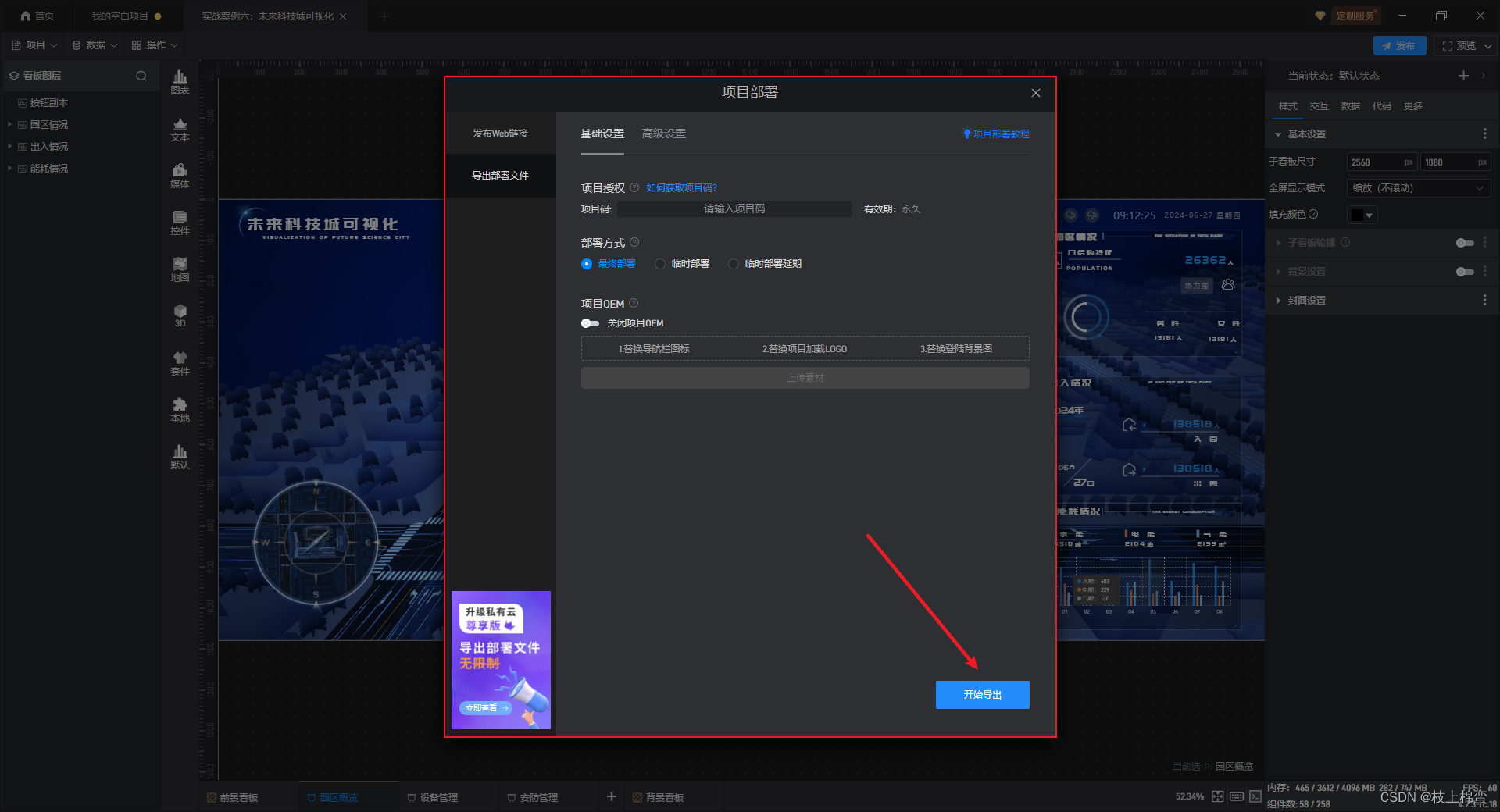
1.如果有分享大屏的需求,就使用发布Web链接的功能,成功发布后,复制相应的网址,既可以在第三方浏览器中打开全屏查看大屏,也可以直接点击打开网页查看。 2.导出为部署文件,可以根据需要选择永久的最终部署或者有期限的临时部署,在上方的高级设置中可以对编辑权限,APP控制,云渲染等进行详细设计,需要填写山海鲸查看器的项目码。
2.导出为部署文件,可以根据需要选择永久的最终部署或者有期限的临时部署,在上方的高级设置中可以对编辑权限,APP控制,云渲染等进行详细设计,需要填写山海鲸查看器的项目码。

以上就是制作一款炫酷的3D可视化大屏的基本流程,具体操作大家可以亲自尝试,有任何不懂的地方欢迎留言,看到后都会一一回复。