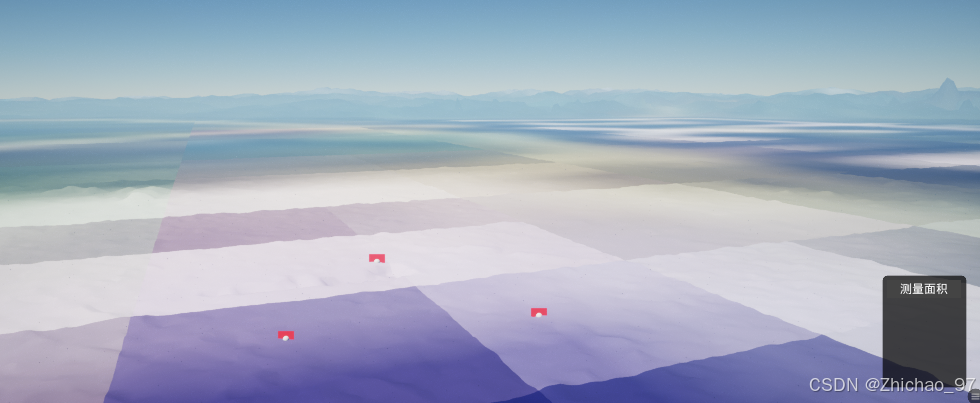
效果

步骤
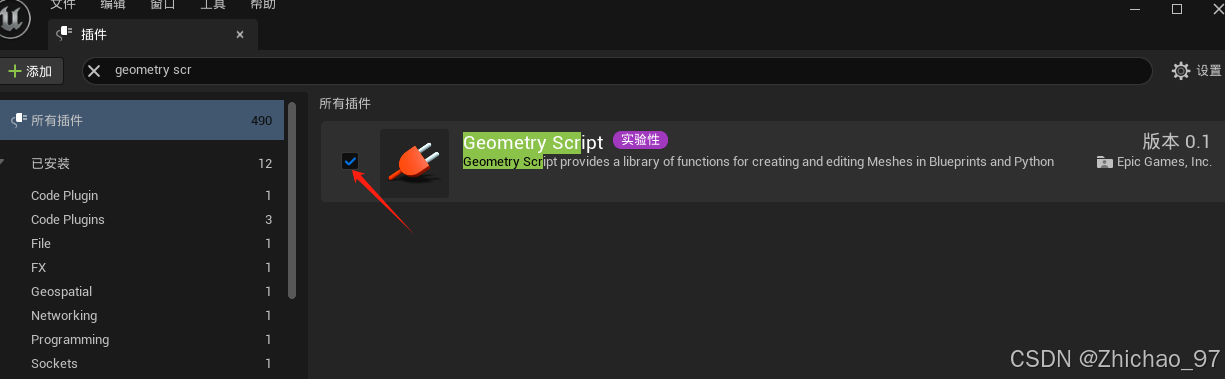
- 启用插件"Geometry Script"插件

- 新建一个actor蓝图,这里就命名为"BP_Sphere",用于创建面积测量的点

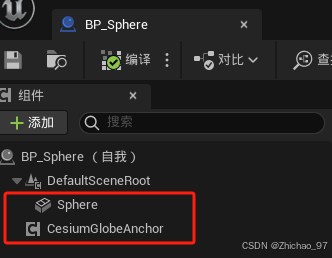
打开"BP_Sphere",添加一个球形组件和一个"CesiumGlobeAnchor"组件(添加"CesiumGlobeAnchor"组件主要是怕Cesium GeoReference原点位置变了后,"BP_Sphere"的位置会改变)

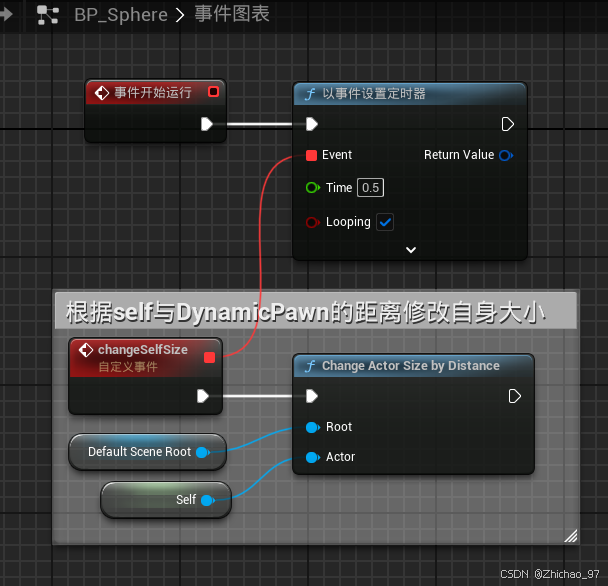
球体能根据DynamicPawn的远近动态调整自身大小

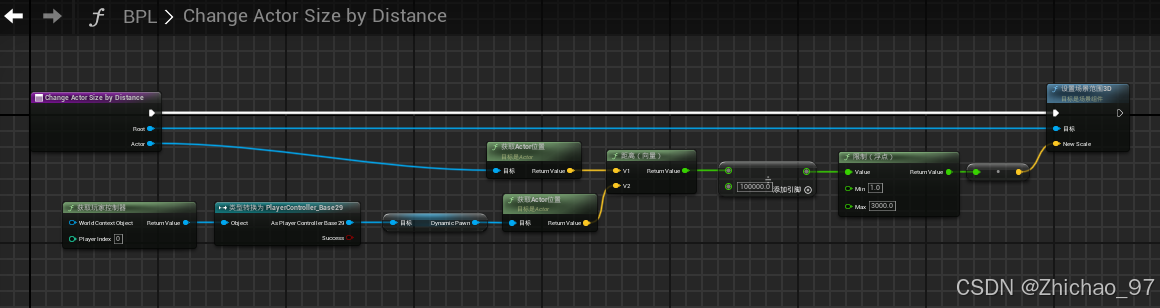
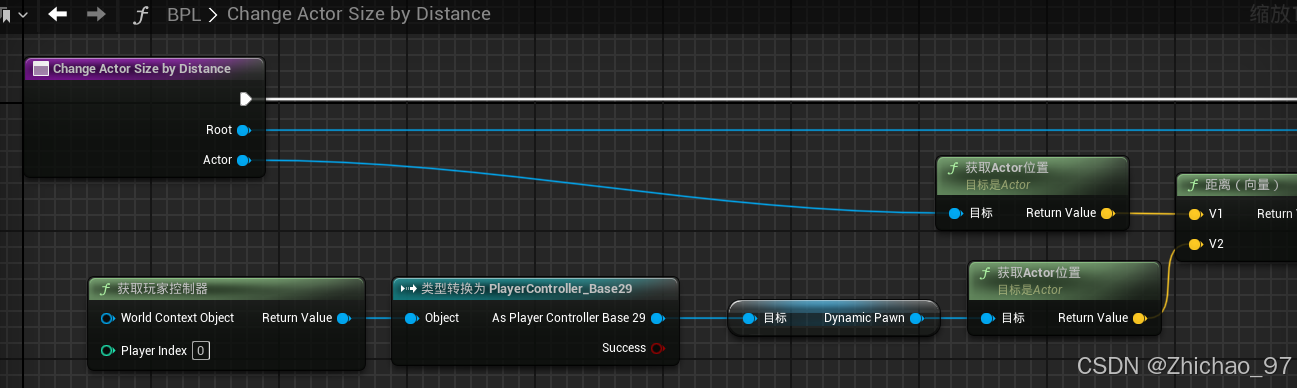
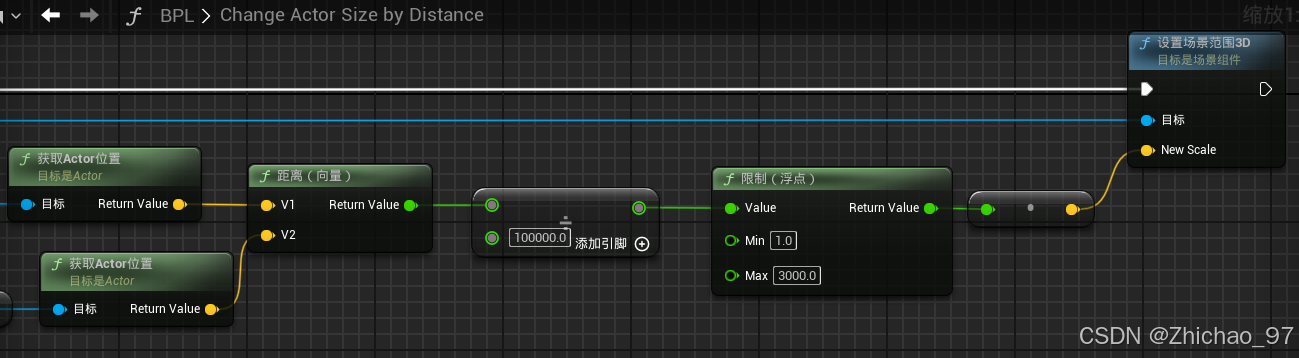
蓝图库函数"ChangeActorSizeByDistance"逻辑如下



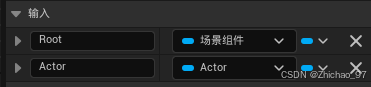
函数输入如下

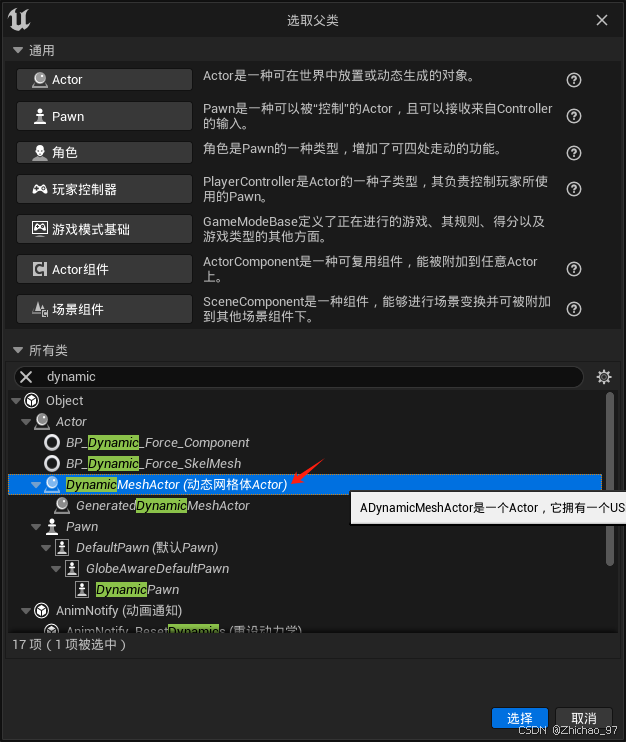
- 再新建一个蓝图,用于绘制测量的面积,该蓝图的父类为"DynamicMeshActor"

这里命名为"BP_DrawMeasureArea"

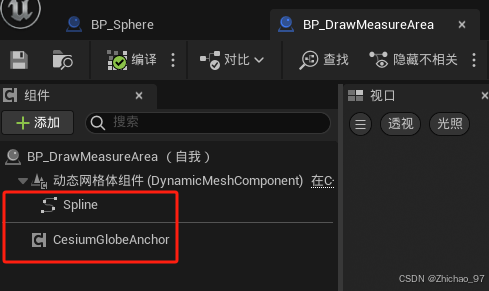
打开"BP_DrawMeasureArea",添加一个样条组件和一个"CesiumGlobeAnchor"组件,"CesiumGlobeAnchor"组件的作用和之前相同。

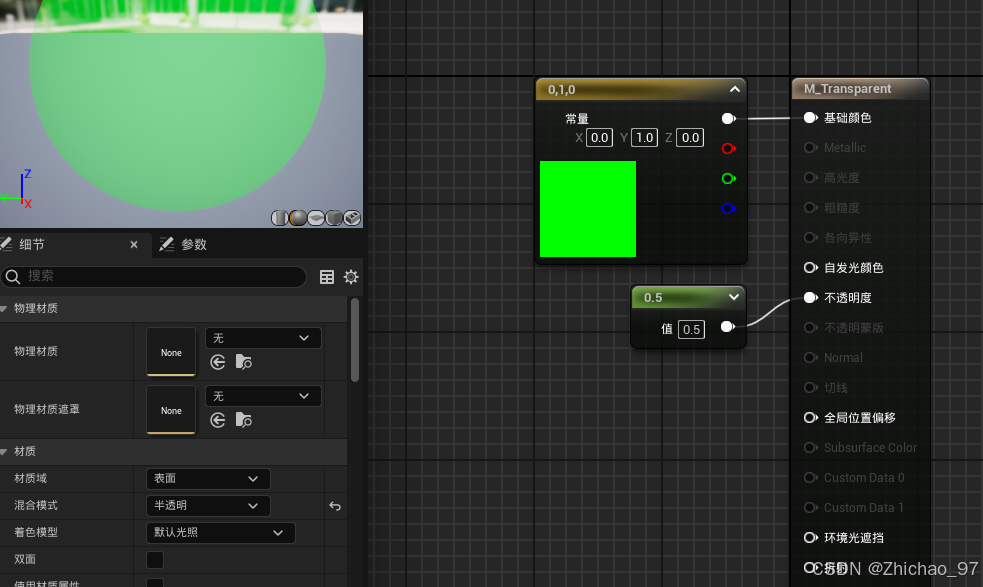
- 再添加一个半透明的材质,用于覆盖测量面积


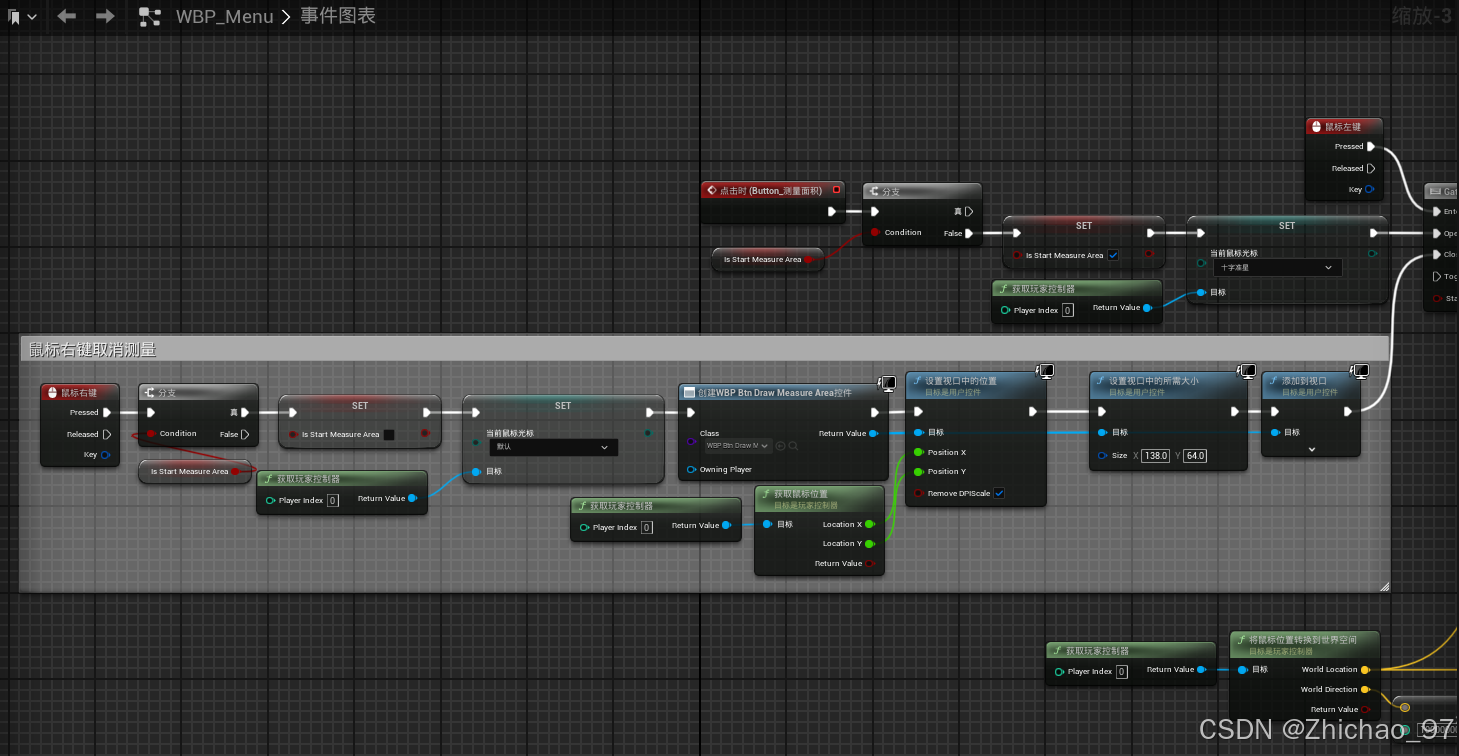
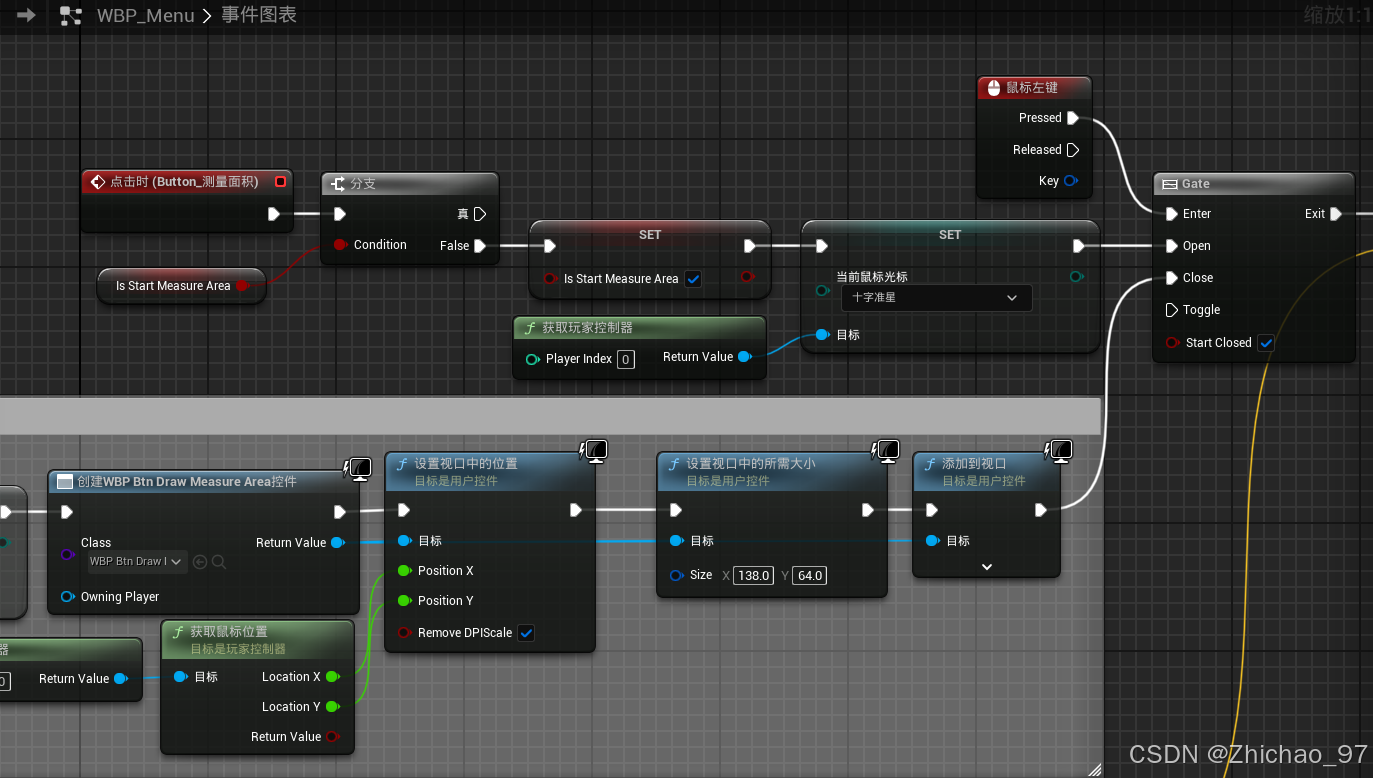
- 在主控件蓝图中添加一个按钮,用于开启测量面积的功能

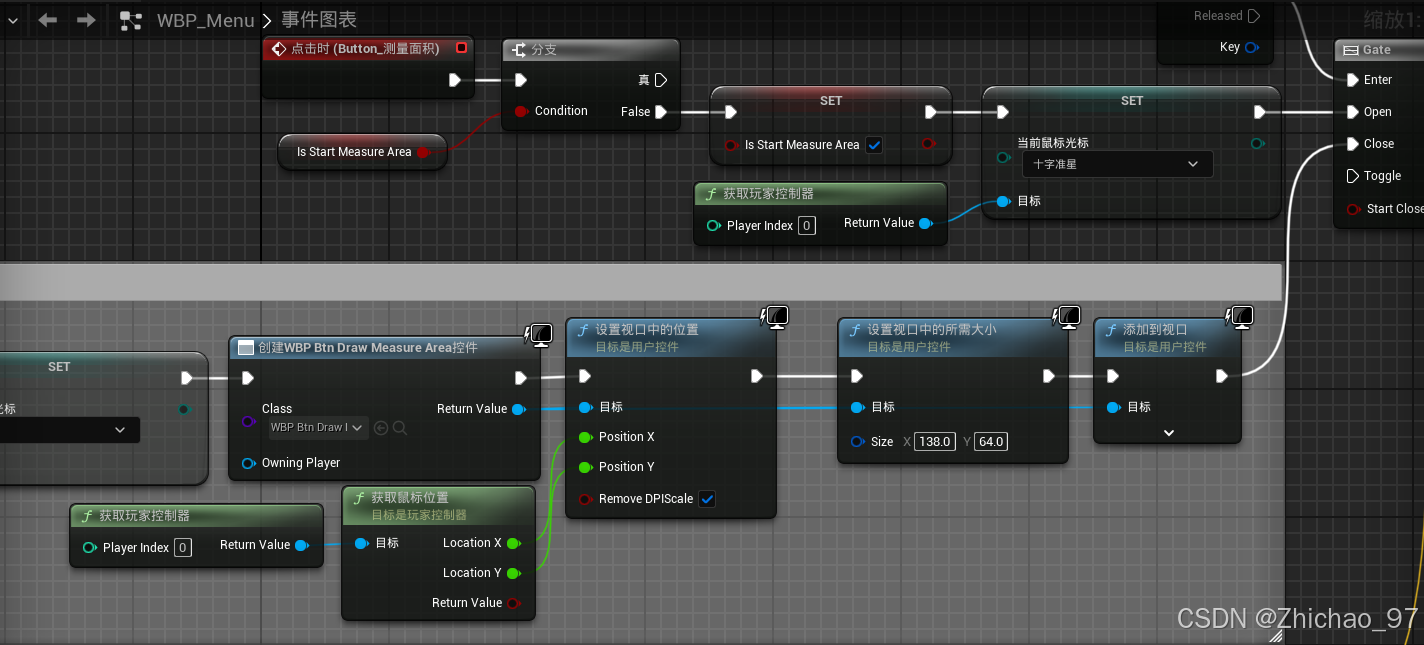
当该按钮点击后修改鼠标准心样式,然后通过点击鼠标左键来设置测量面积的边界点


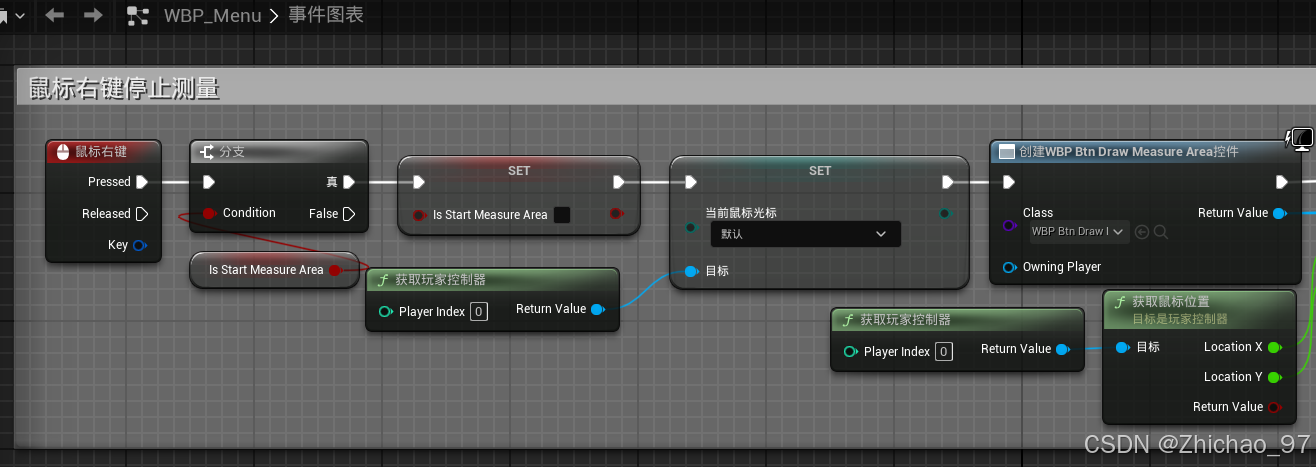
点击鼠标右键停止测量


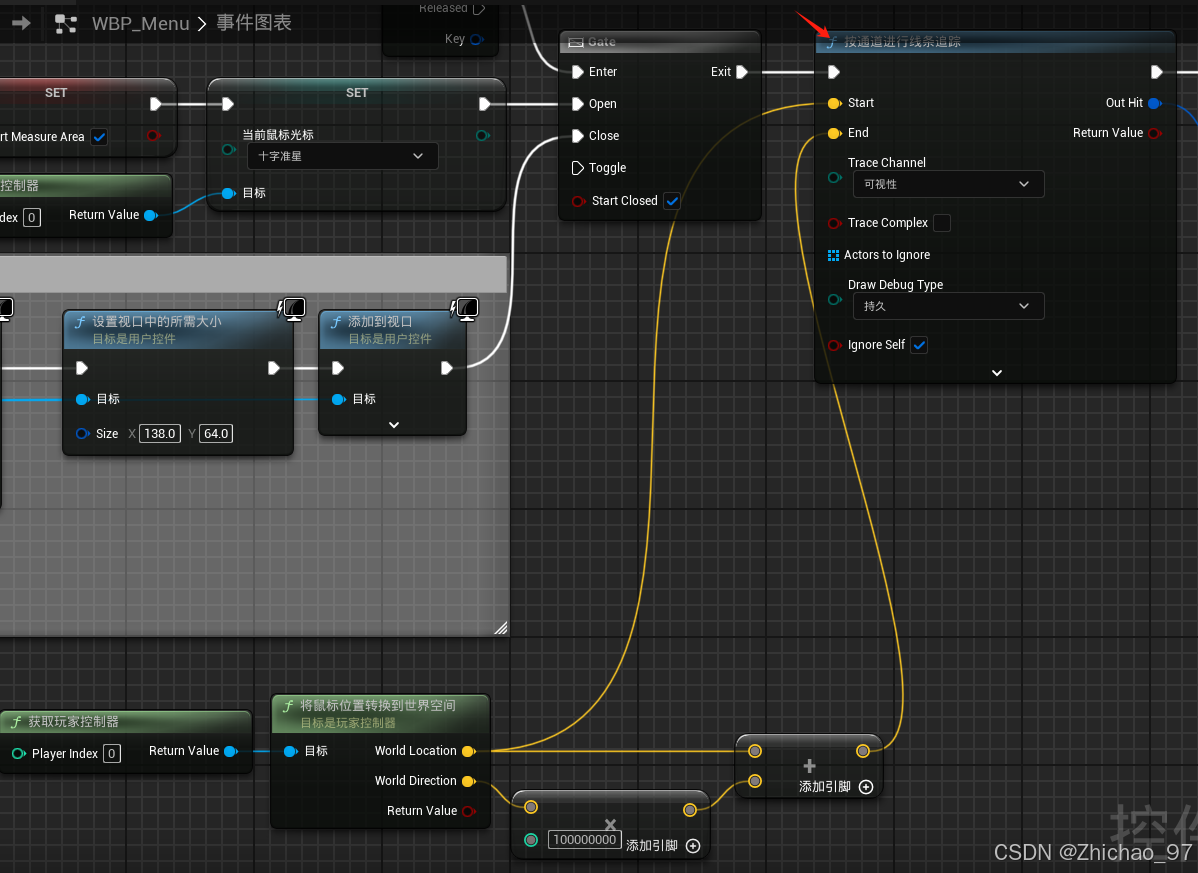
点击鼠标左键后发出射线检测

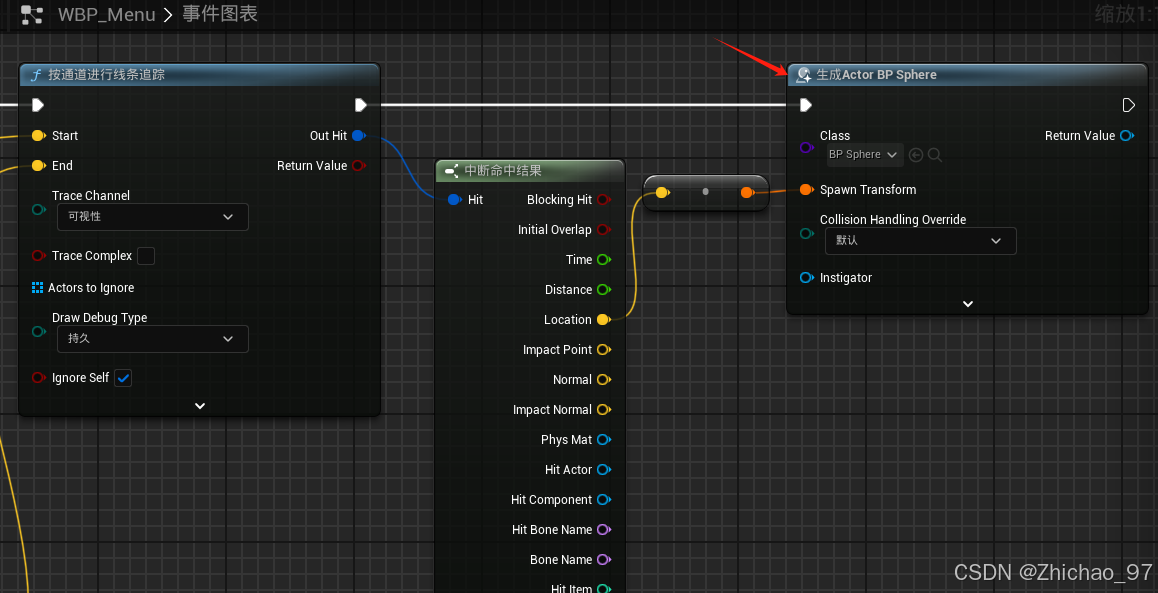
在射线碰撞位置生成"BP_Sphere"

此时我们运行已经可以看到鼠标点击来生成测量点

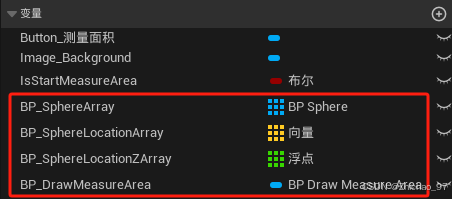
继续回到控件蓝图中,完成测量后续逻辑。创建如下变量,其中"BP_DrawMeasureArea"表示绘制面积的网格实体,该变量放在"WBP_Menu"这里,方便后续其它控件蓝图引用。

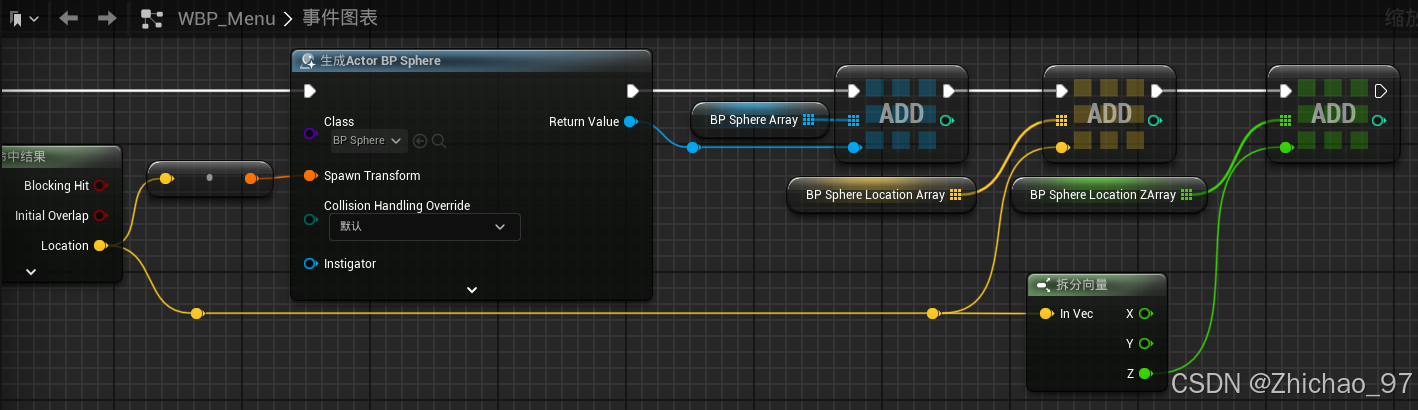
在生成测量点后,我们将生成的测量点球体对象、测量点位置、测量点位置Z轴的值都存入上面创建的三个数组中。

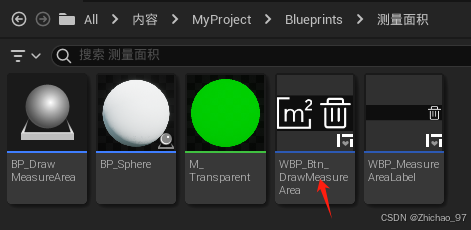
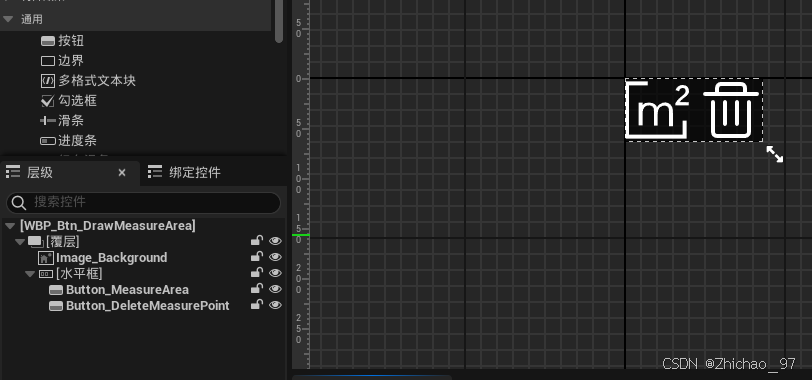
- 新建一个控件蓝图,这里命名为"WBP_Btn_DrawMeasureArea",用于触发测量面积和删除测量点功能

打开"WBP_Btn_DrawMeasureArea",在设计器中添加如下两个按钮控件

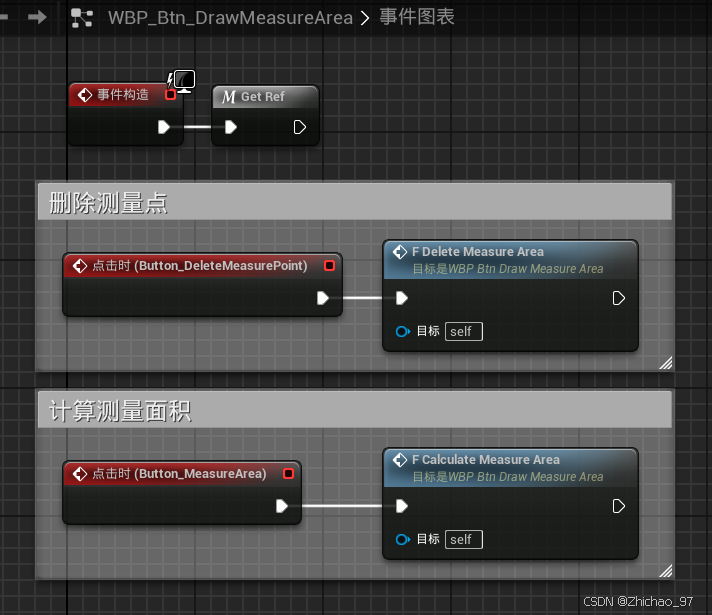
事件图表中添加两个按钮的点击逻辑

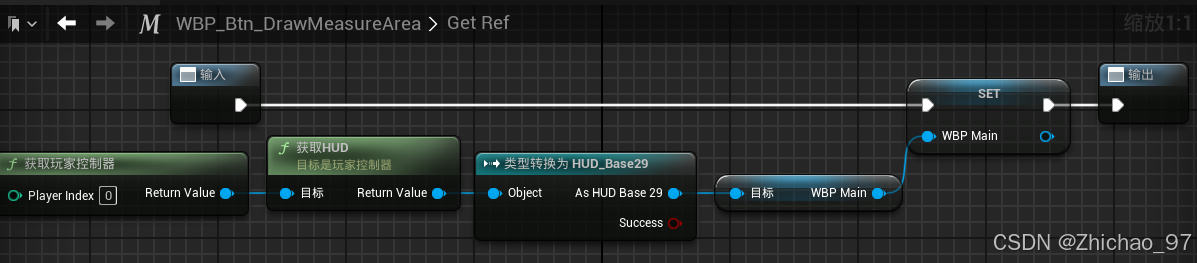
在事件构造时获取主界面的引用

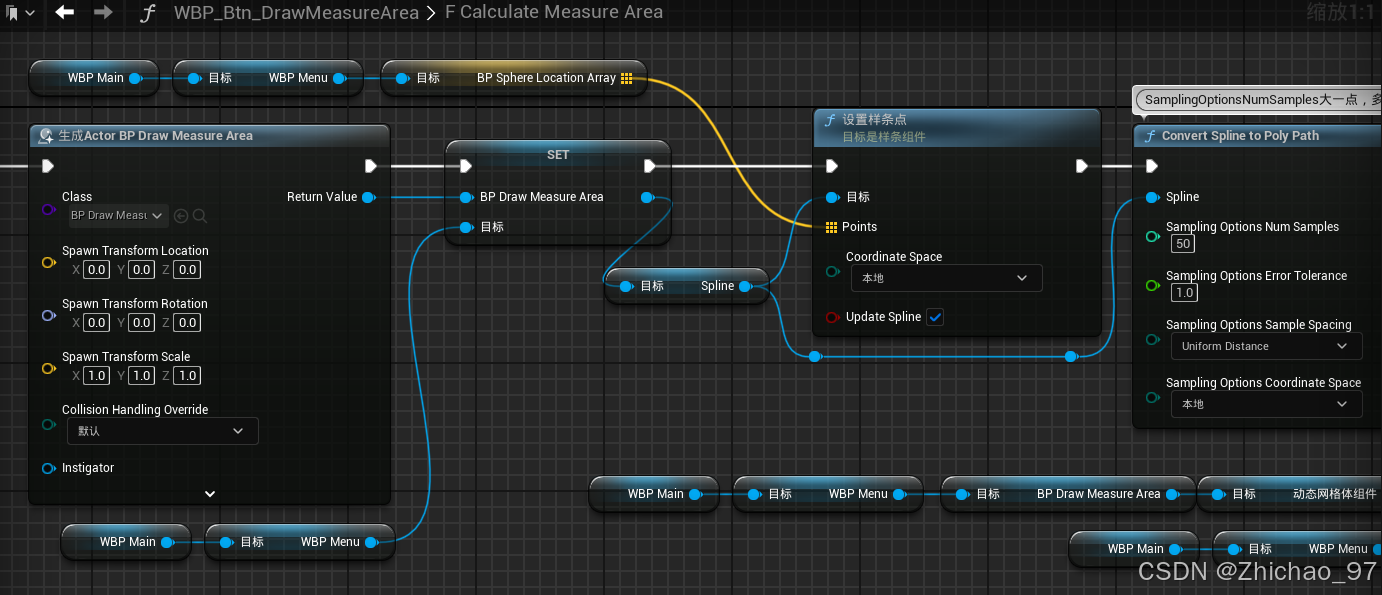
当点击测量按钮时先判断当前场景中有没有测量点,只有当场景中有测量点时才能计算测量面积(测量点为1或2个时计算出的面积为0m²)。测量面积时生成"BP_DrawMeasureArea",然后为"WBP_Menu"中的变量"BP_DrawMeasureArea"赋值。

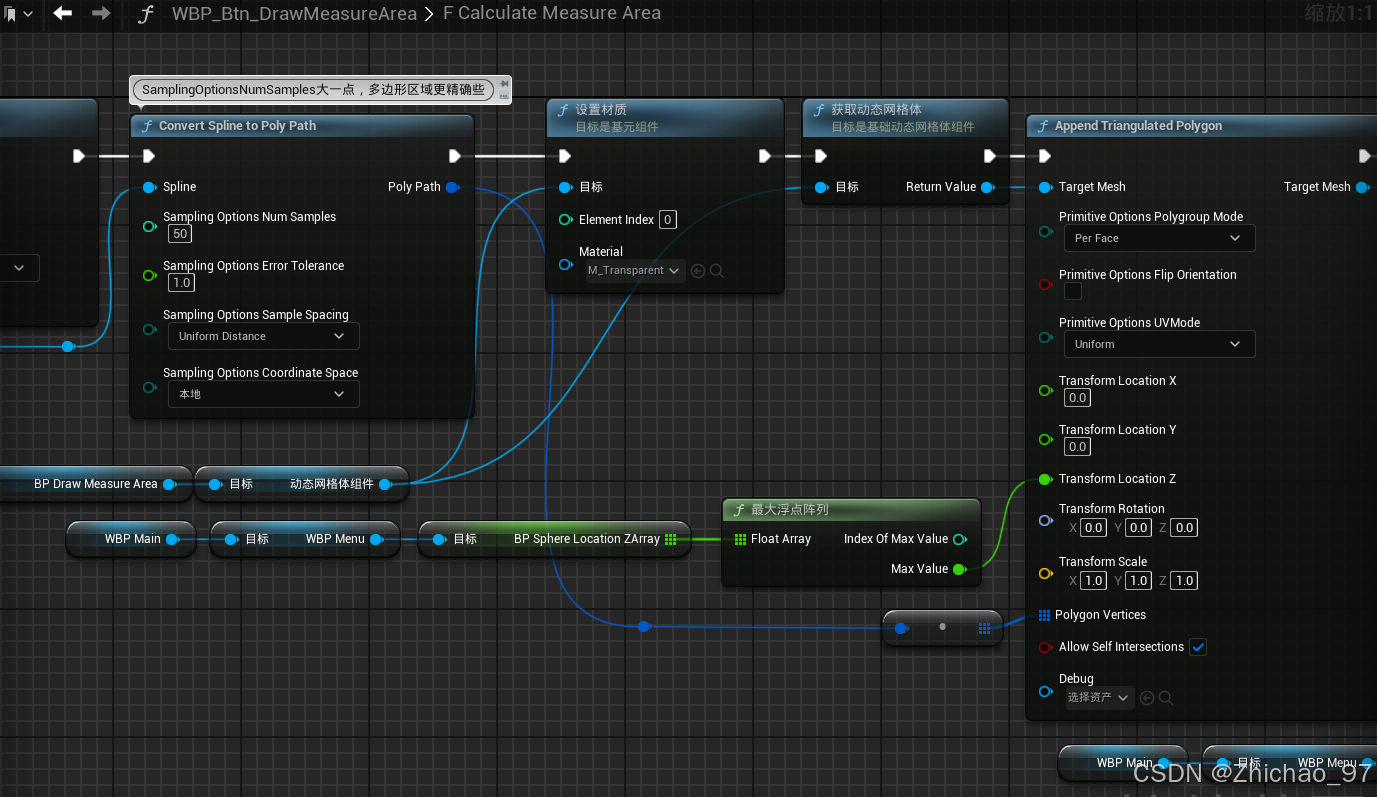
设置测量面积的样条点、材质和网格体

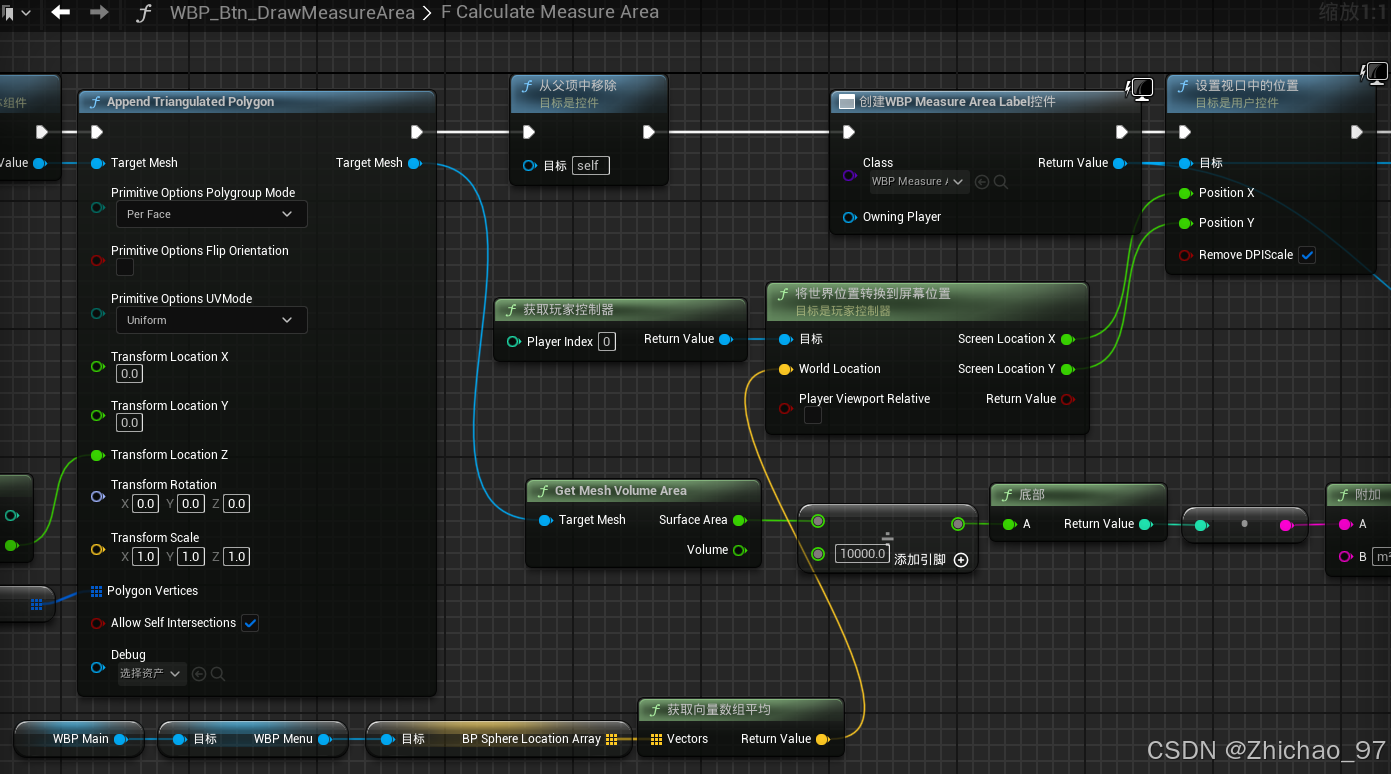
用"Append Triangulated Polygon"节点来构建测量区域的网格体,该网格体的高度为所有测量点最高的那个点的高度值,这样可以让测量区域在尽可能贴近地面的前提下最大程度的显示出来。

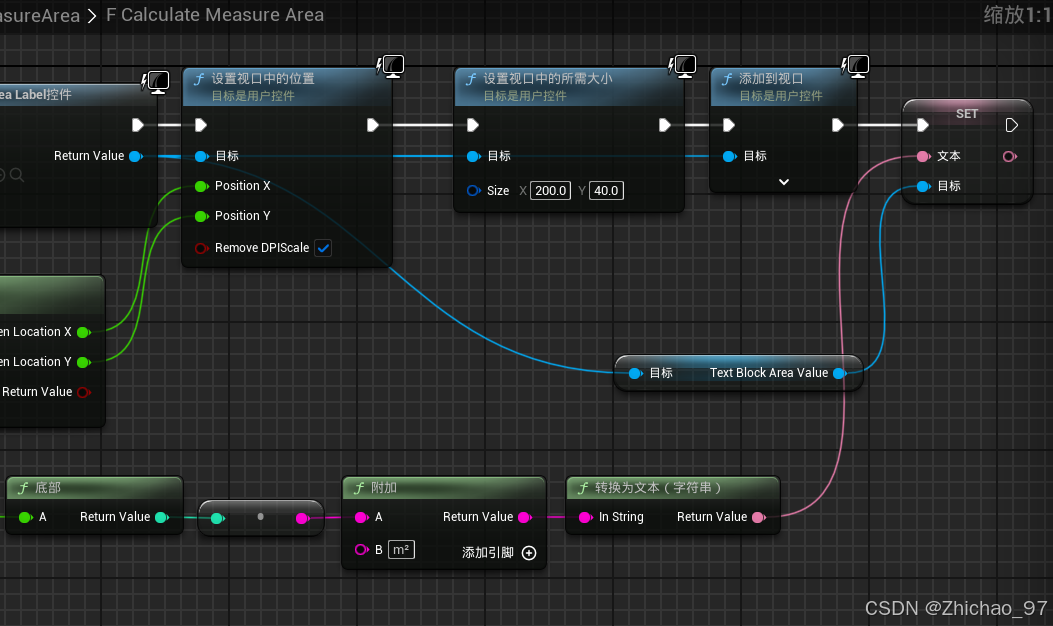
然后在测量区域的中心点显示控件蓝图"WBP_MeasureAreaLabel"(其实这里最好是生成一个带有控件蓝图组件的Actor,这样控件蓝图的位置会自动实时更新)

最后设置控件蓝图"WBP_MeasureAreaLabel"中的文本信息

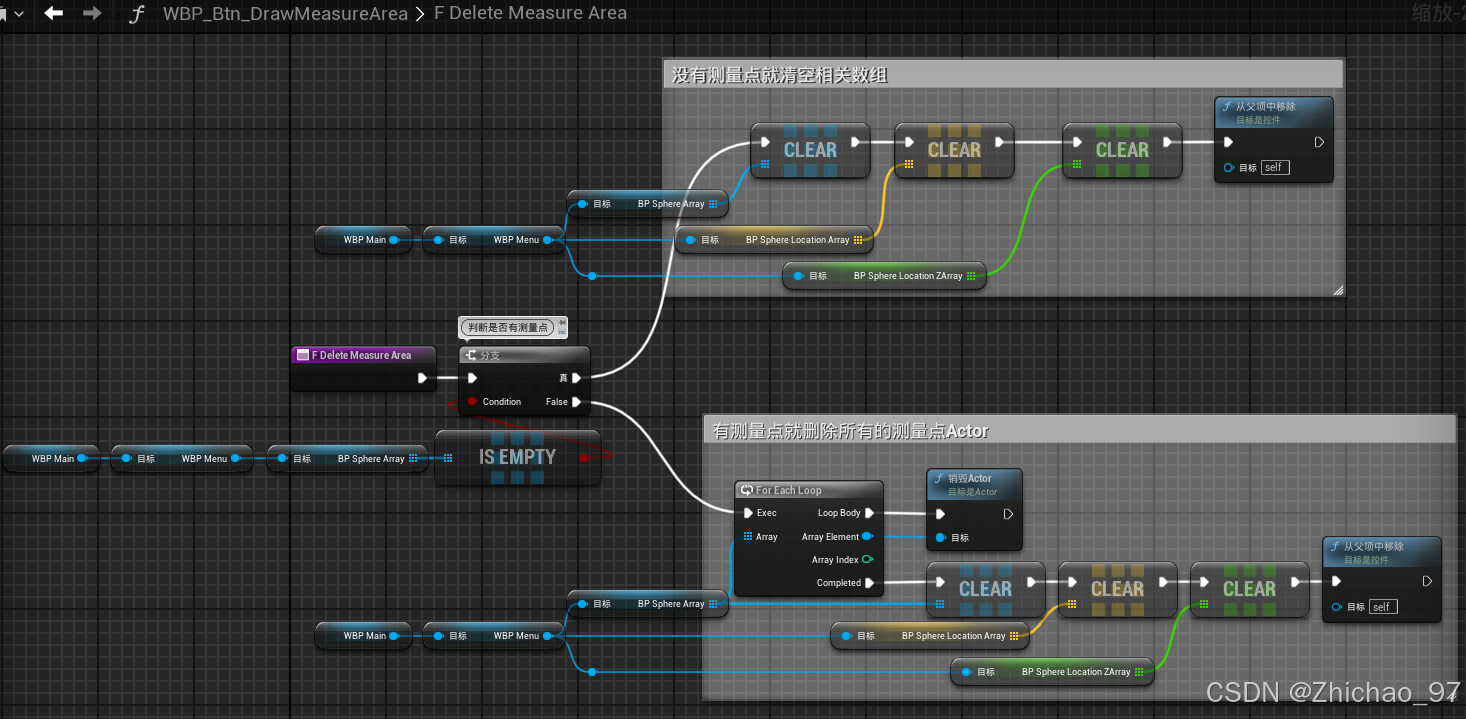
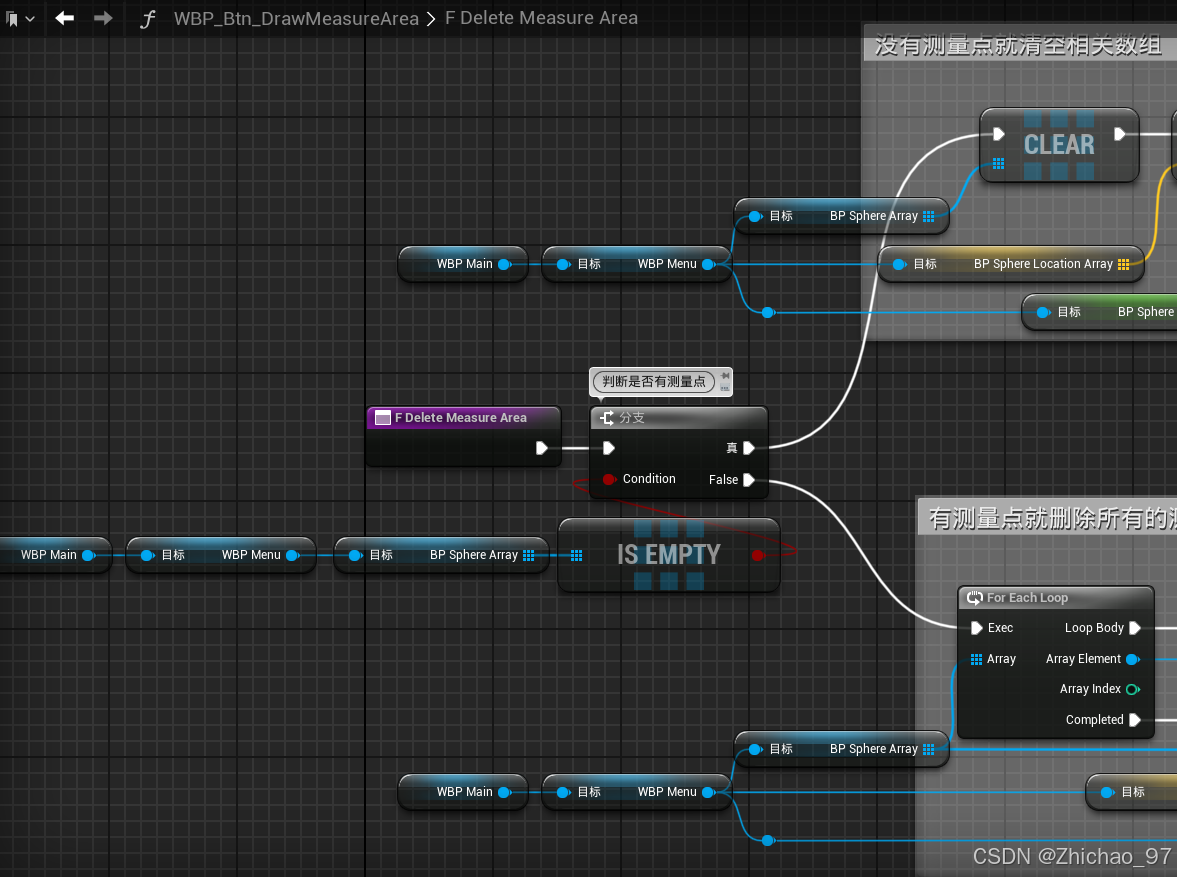
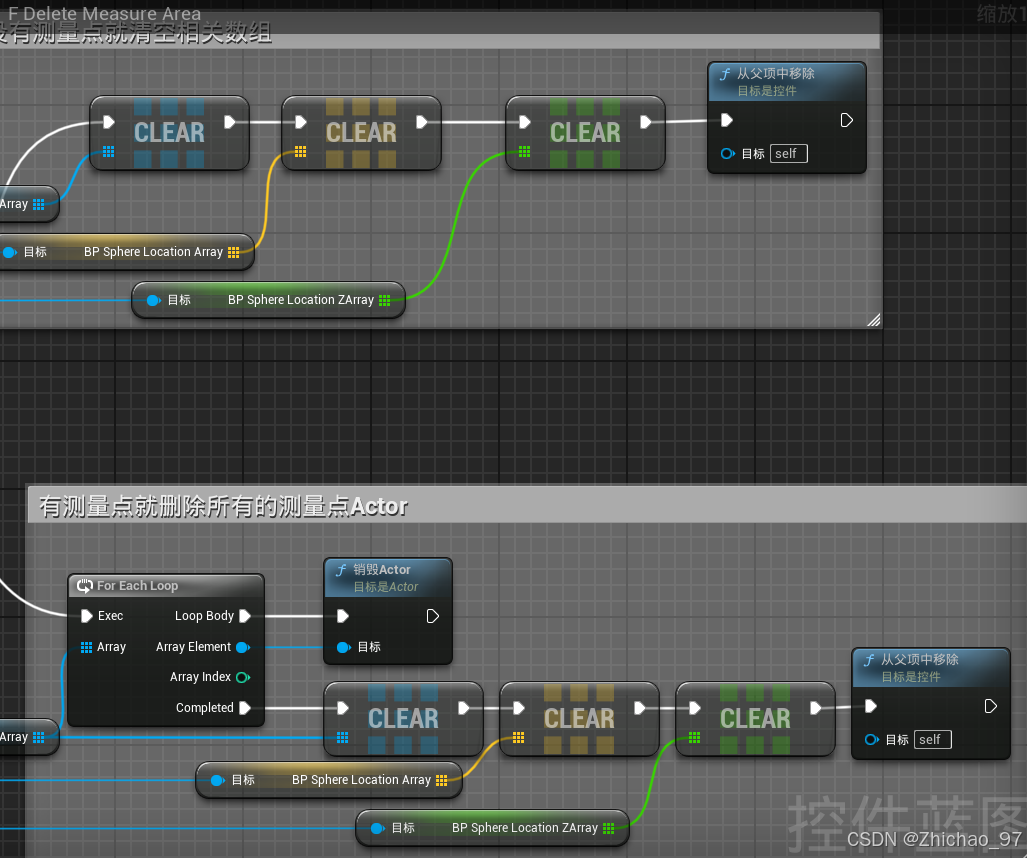
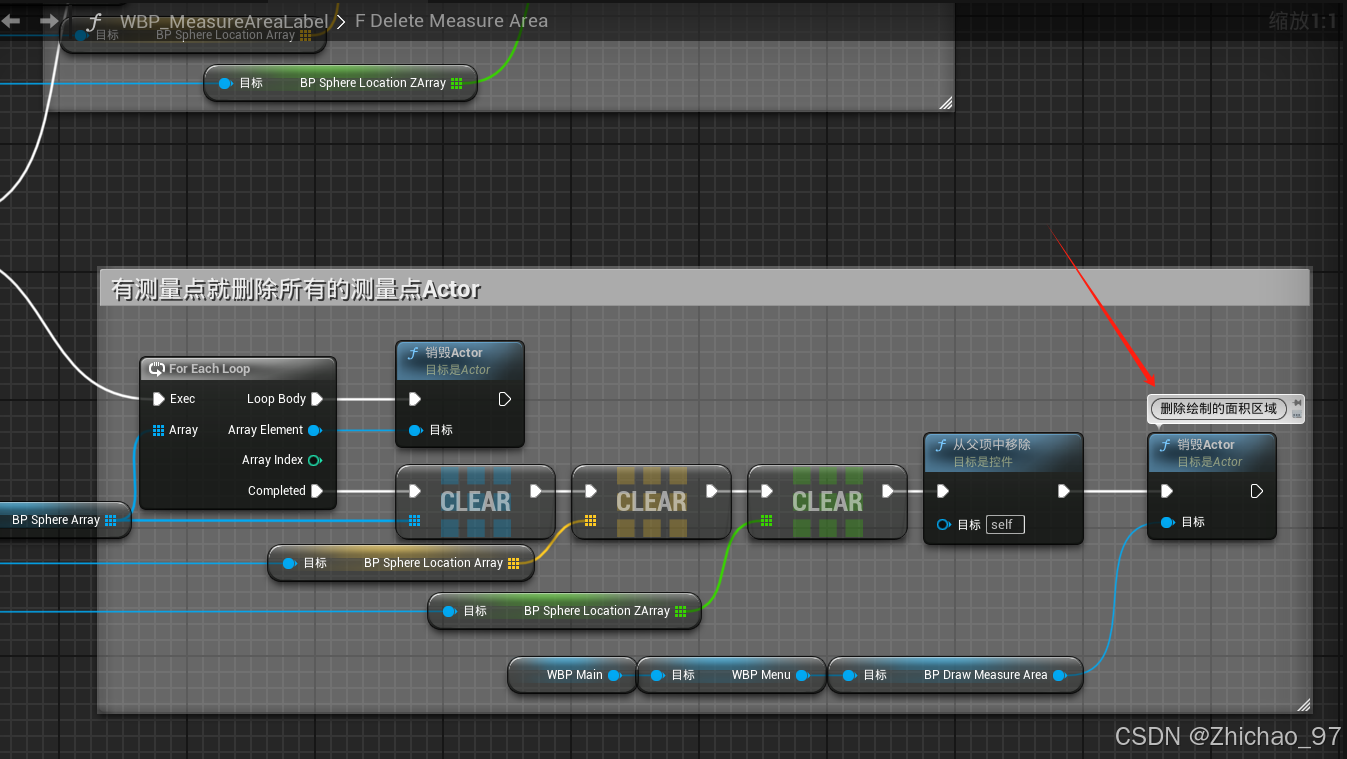
删除测量点的函数逻辑如下



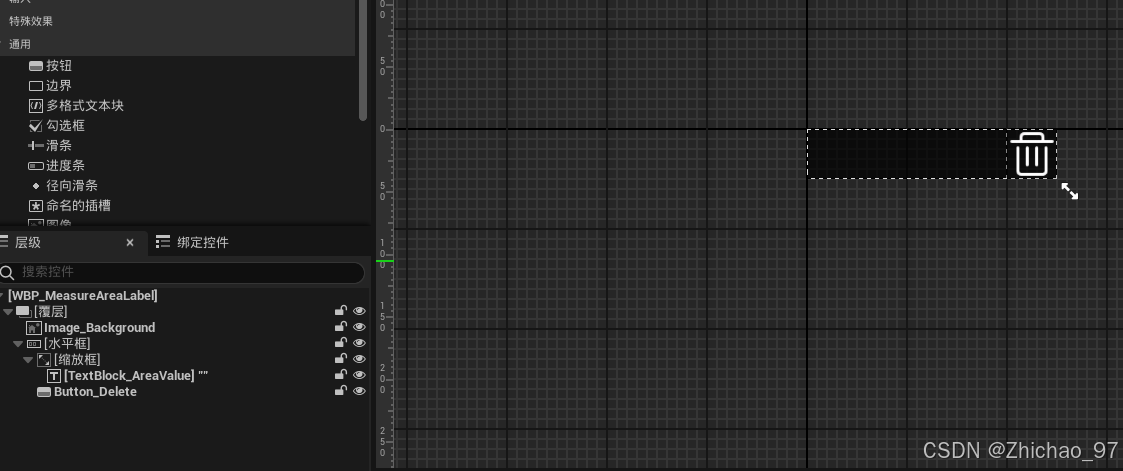
- 控件蓝图"WBP_MeasureAreaLabel"包含的控件如下,文本框外包裹缩放框是为了防止文本内容太长而越过文本边界。

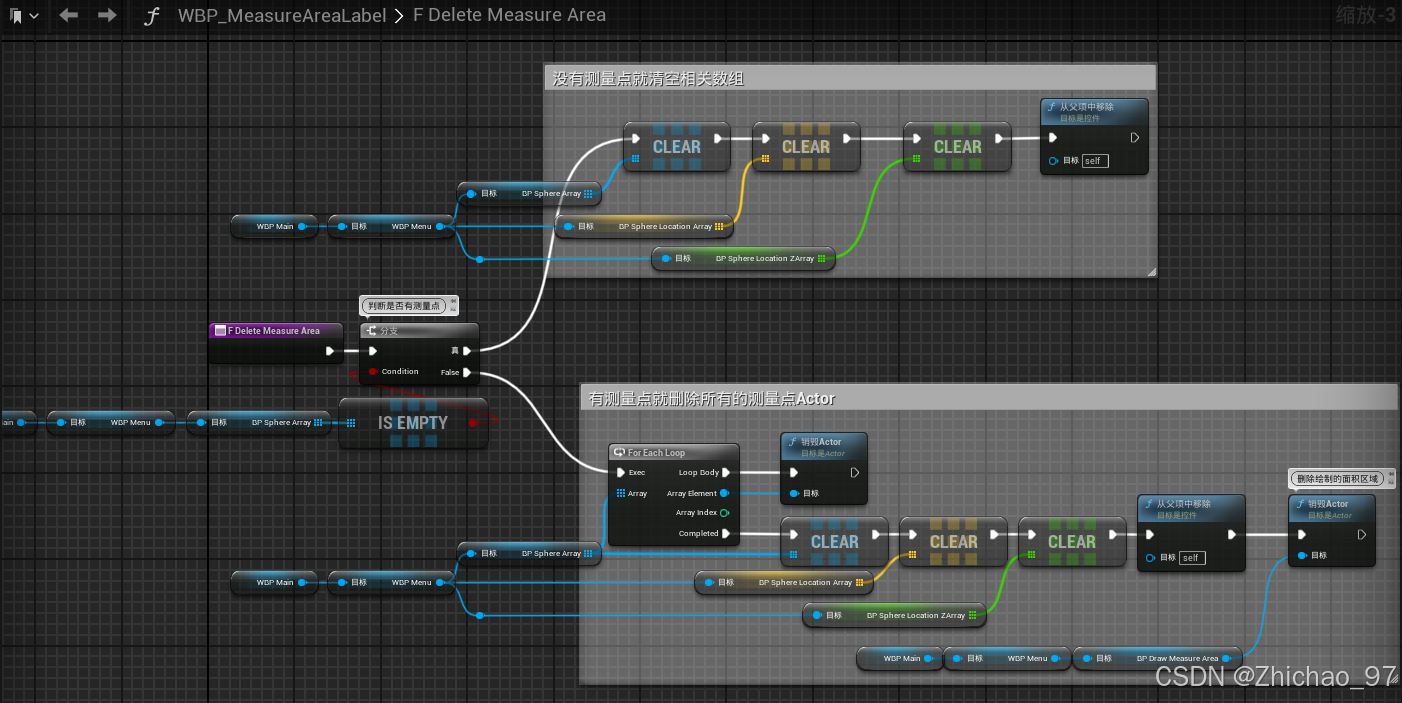
删除的逻辑和上面基本相同

唯一的区别是这里的删除还需删除测量区域的网格体

最终运行效果如文章开头所示。
参考视频:
https://www.bilibili.com/video/BV1Yz421b7CJ/?p=68&spm_id_from=pageDriver