目录
1,介绍
一般情况下,action 是一个平面对象,并会通过纯函数来创建。
js
export const createAddUserAction = (user) => ({
type: ADD_USER,
payload: user,
});这样是有一些限制的
- 无法使用异步的,比如在请求接口之后再做一些操作。
- 或根据条件,同时
dispatch多个action。
而 redex-thunk 中间件的作用:允许 action 是一个函数,而不是一个平面对象。
举例
React@4.x 版本使用 redux-thunk@2.4.2 版本。
js
export const createAddUserAction = (user) => ({
type: ADD_USER,
payload: user,
});
export const createSetLoadingAction = (isLoading) => ({
type: SET_LOADING,
payload: isLoading,
});
export const fetchUsers = () => {
return async (dispatch) => {
dispatch(createSetLoadingAction(true))
const res = await getAllUsers();
dispatch(createAddUserAction(res))
dispatch(createSetLoadingAction(false))
}
}
js
// 使用
import { createStore, applyMiddleware } from "redux";
import thunk from "redux-thunk";
import { fetchUsers } from "./action/userAction";
const store = createStore(reducer, applyMiddleware(thunk));
store.dispatch(fetchUsers())这个函数有3个参数:
dispatch,就是store.dispatch;getState,就是store.getState;extra,设置的额外的参数。
2,原理和实现
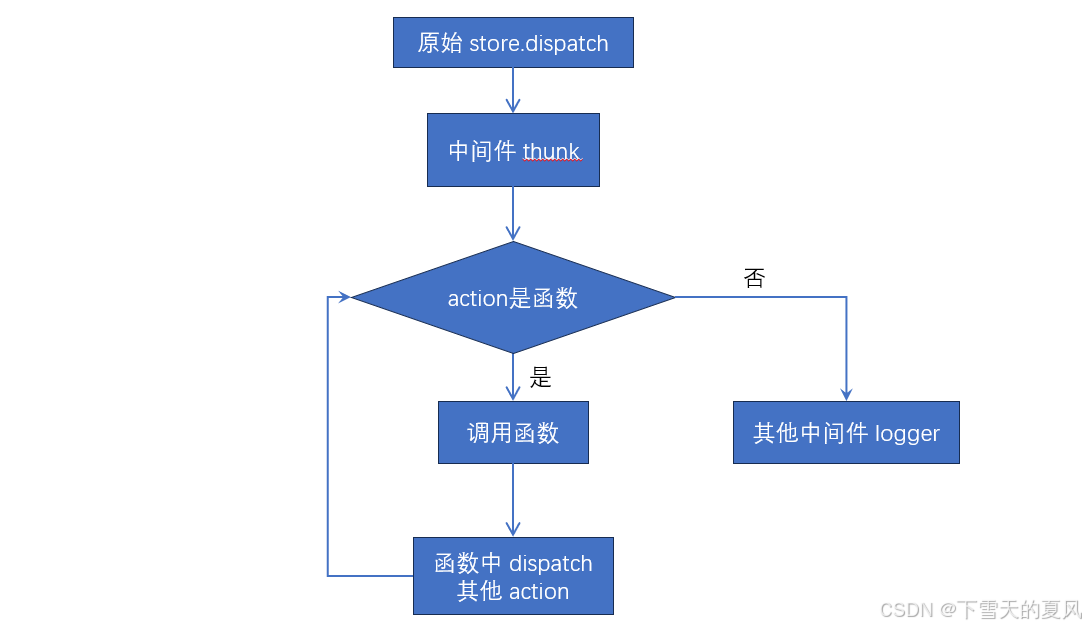
整体流程:

实现
中间件的写法参考 这篇文章
js
function thunkMiddleware(extra) {
return (store) => (next) => (action) => {
if (typeof action === "function") {
return action(store.dispatch, store.getState, extra);
}
return next(action);
};
}
const thunk = thunkMiddleware({});
thunk.withExtraArgument = thunkMiddleware;
export default thunk;3,注意点
因为 redux-thunk 会修改 action 的类型,所以书写顺序通常会作为第一个。
以上。