声明:本文所记录的仅本次操作学习到的知识点,其中商城IP错误,请自行更改。
背景:电商的功能:登录、加入购物车、提交订单。问题:谁把什么商品加入了购物车?这时需要把上一个接口的响应数据(登录成功后返回响应数据token值),作为下一个接口的请求数据(加入购物车时token值作为请求数据),这操作JMeter称之为【接口关联】。
思路:
1、登录成功后,得到用户标识--token值 ;
2、加入购物车--用token值来区分是谁操作;
3、运行后查看结果树。
1.认识JMeter
(1)后置处理器【JSON提取器】
JSON提取器是为了提取某个字段的值。这里是为了提取登录成功后,响应数据返回的token值。
(2)配置元件【HTTP信息头管理器】
主要修改请求头中content-type的类型,JMeter默认是表单类型。
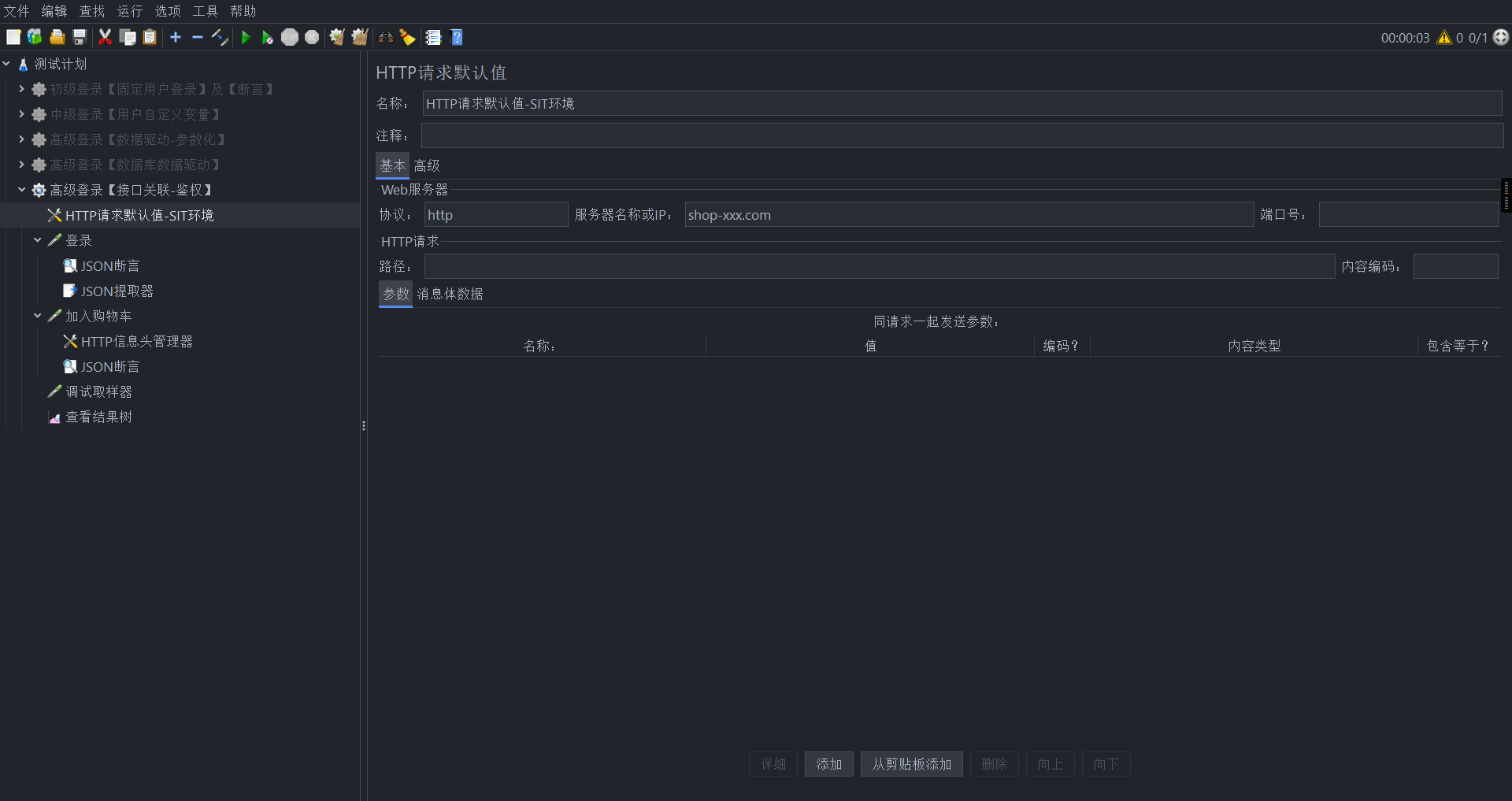
2.【HTTP请求默认值】
养成习惯,把多个接口访问同一个服务器地址提取出来,设置http请求默认值。
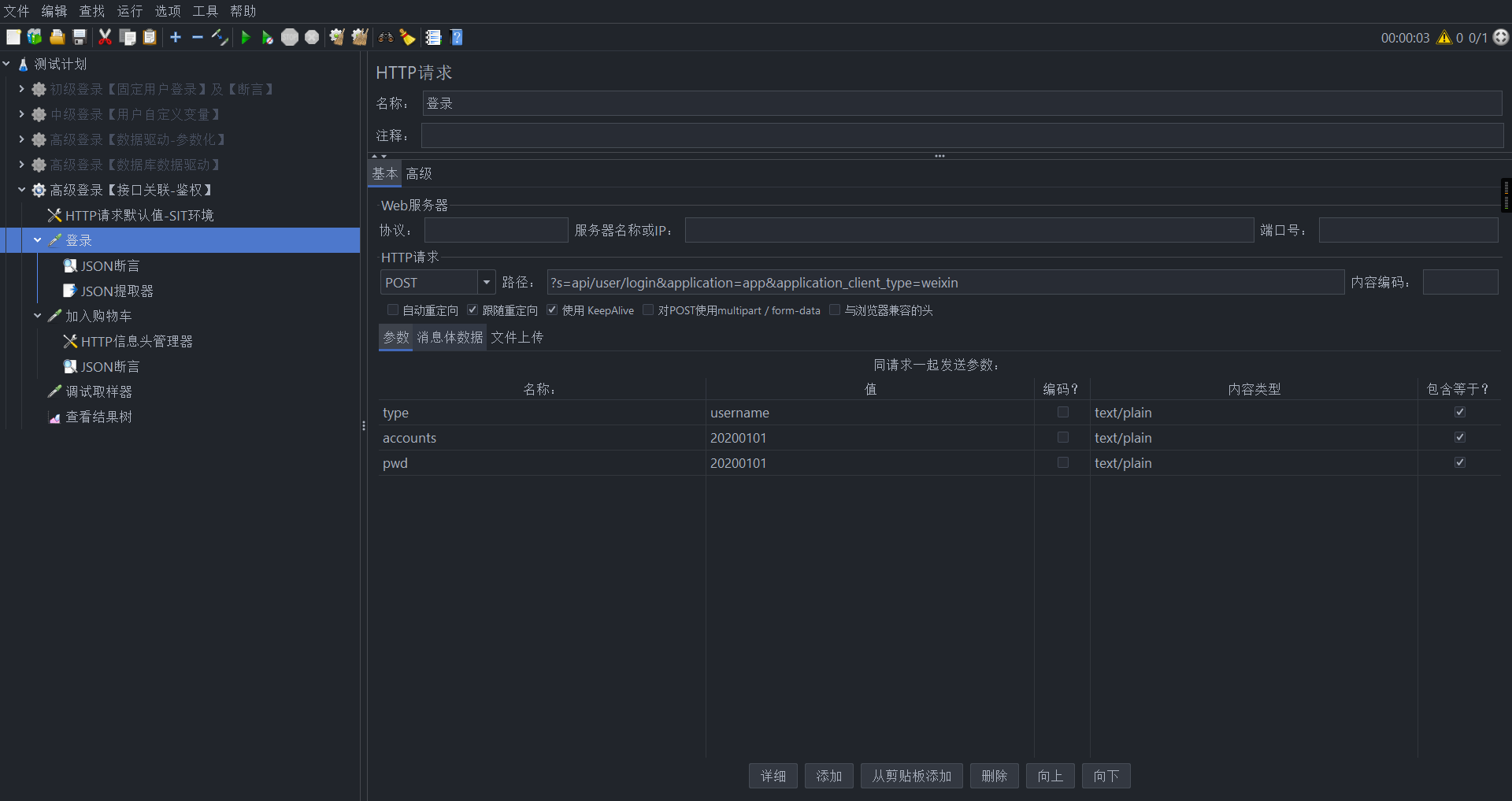
3. HTTP请求【登录】
(1)设置【HTTP请求】

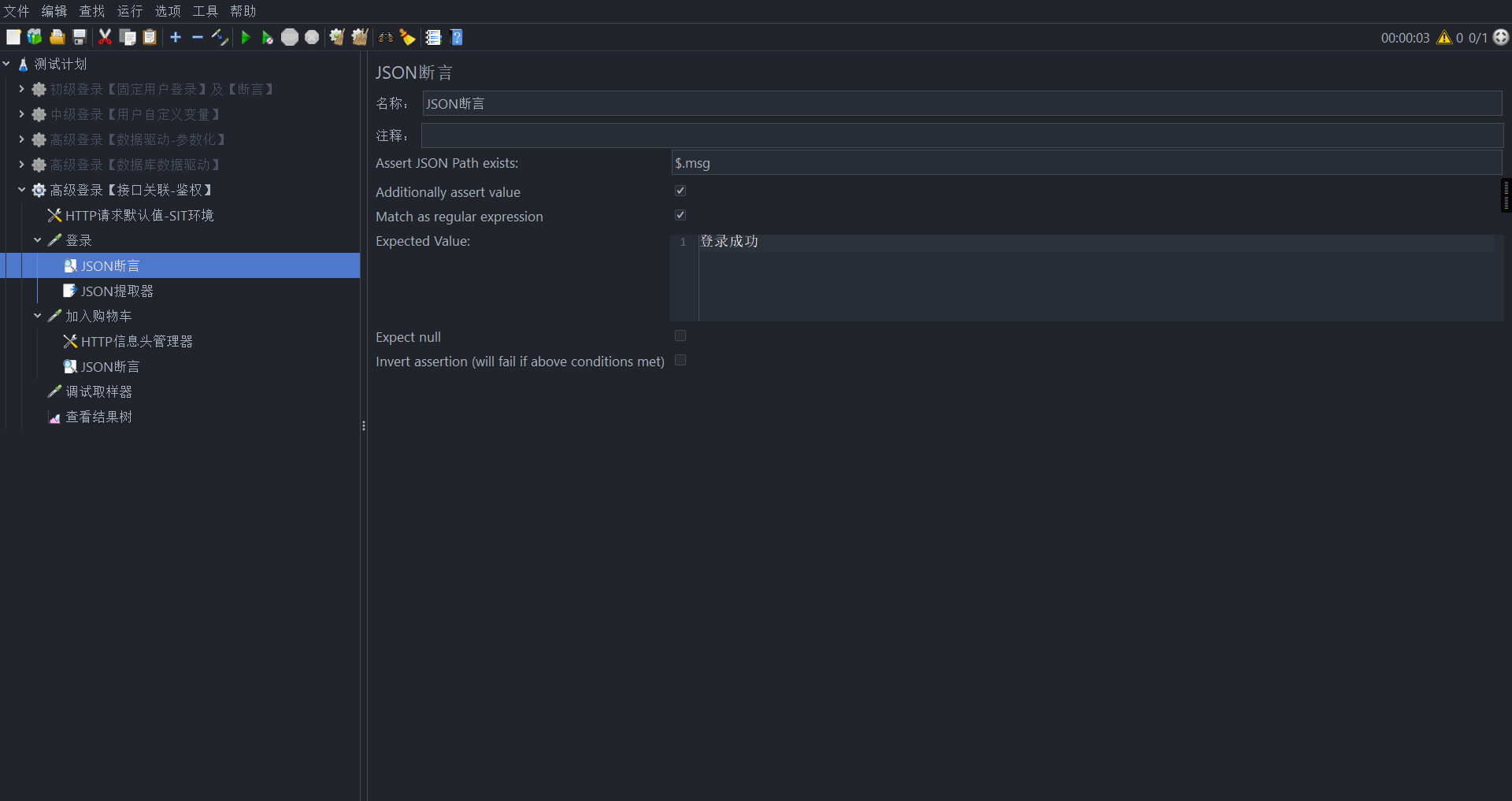
(2)设置【JSON断言】

4. 【JSON提取器】
在【登录】层级下添加【JSON提取器】。因为token具有时效性,每次登录后token都不一样,所以它并不是固定写死的。这里通过【JSON提取器】获取到token的值,传参给下一个【加入购物车】接口。
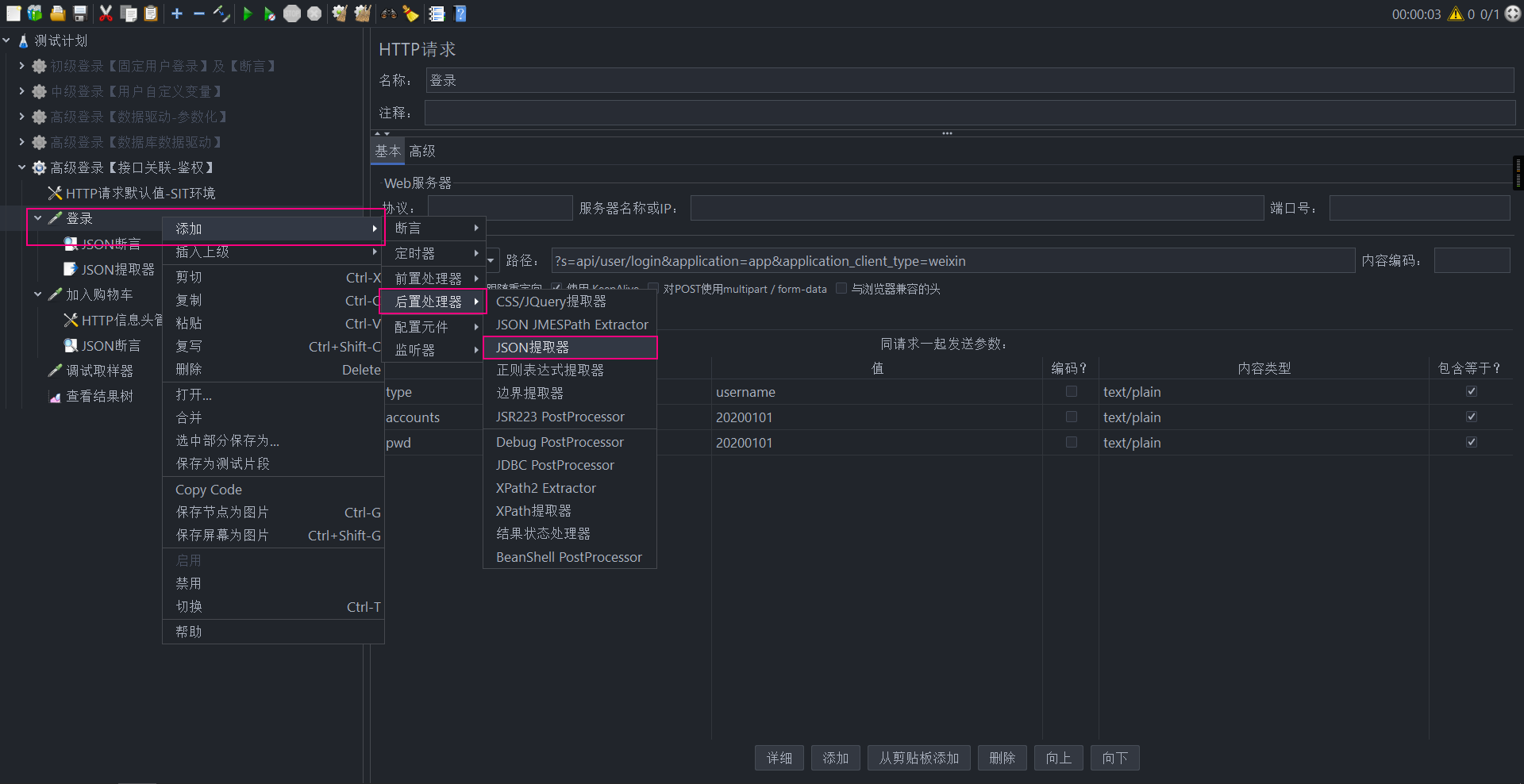
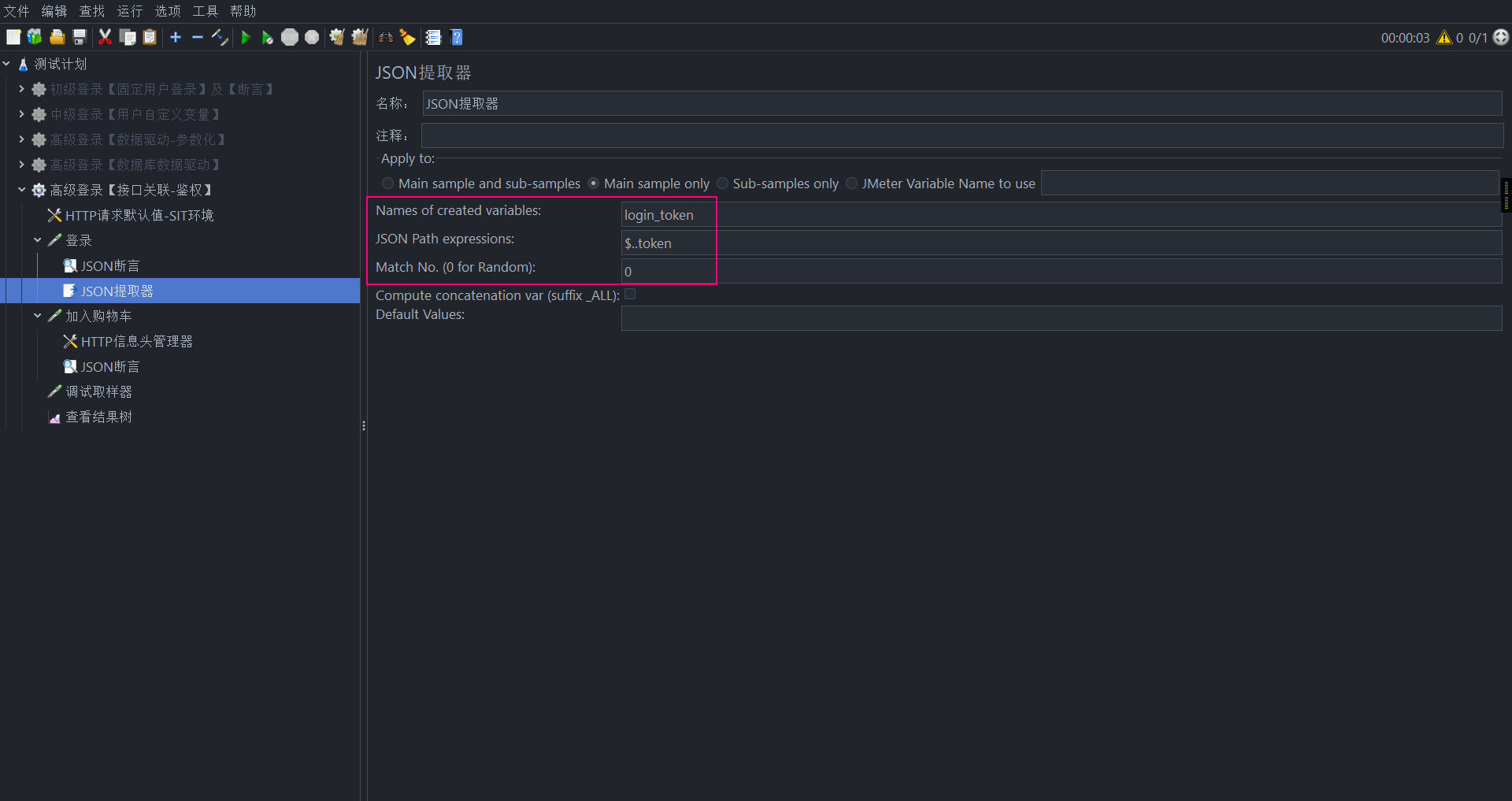
(1)新建【JSON提取器】
【右击】【添加】【后置处理器】【JSON提取器】

(2)设置【JSON提取器】
① Names of created variables:必传,接收提取值的变量名,多个变量用**;** 分隔。给个名"login_token",后面【加入购物车】时传参需要用到。
② JSON Path expression:必传,用来提取某个值,多个表达式用**;** 分隔。表达式:.data.token**或者**..token(这个比较灵活)。
③ Match No.(0 for Random):非必传,取第几个值,多个值用**;** 分隔。0:随机,默认;-1:所有;1:第一个值。这里可以为空或者填0。

5. HTTP请求【加入购物车】
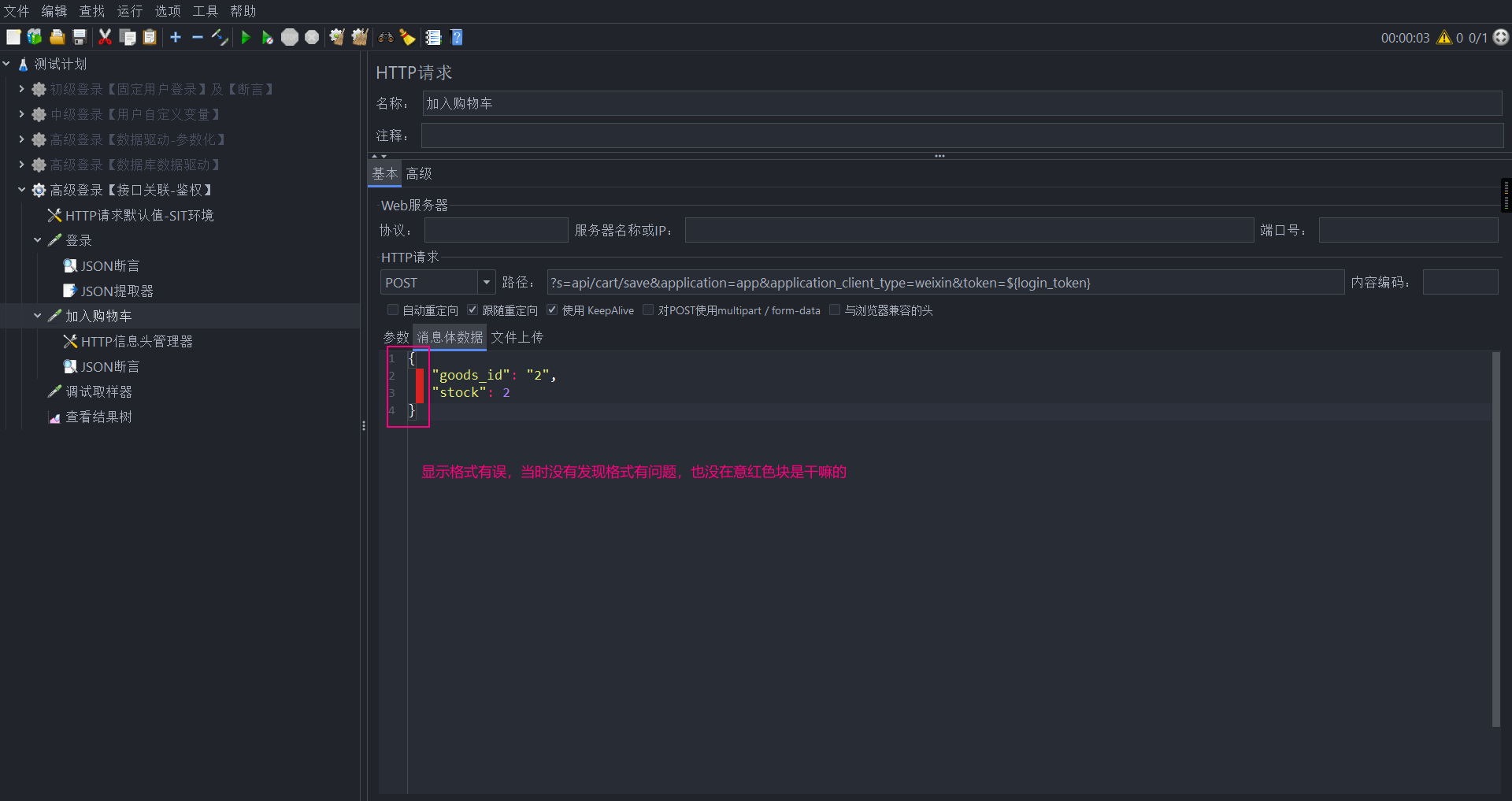
(1)设置【 HTTP请求】
① 名称:加入购物车。
② 请求方法:选择POST。
③ 路径:?s=api/cart/save &application=app&application_client_type=weixin&**token={login_token}**。这里先是参数s的值修改加入购物车的请求URL,其次再添加token的参数(接口文档写明了"token默认使用GET传递"),所以这里路径需要添加参数token。前面【登录】时已获取到token的值,所以这里直接**{login_token}**引用获取。
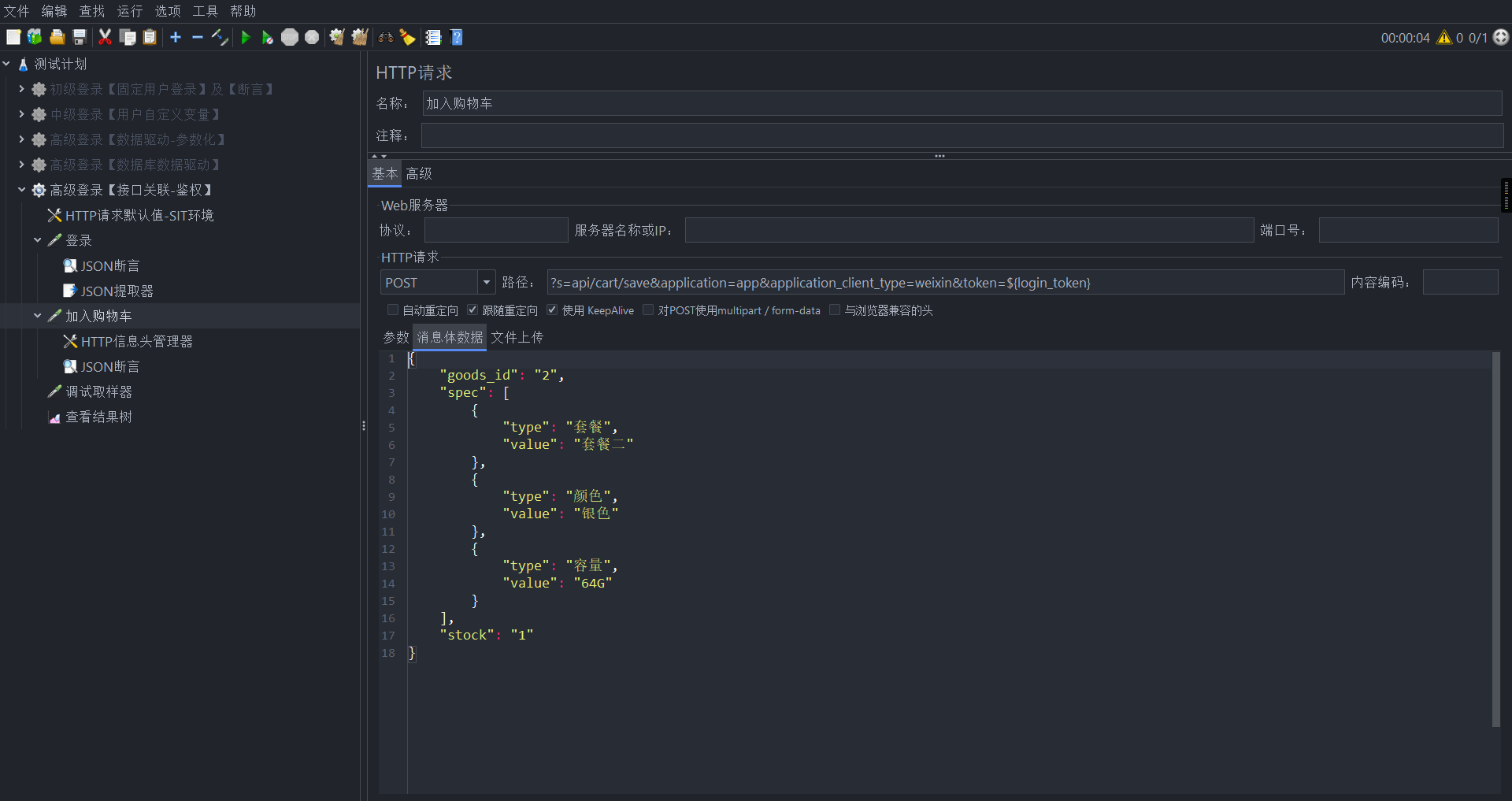
④ 参数:接口文档中参数JSON形式,这里参数选择【消息体数据】(加之参数太多,一个个添加太麻烦),数据如下:
{
"goods_id": "2",
"spec": [
{
"type": "套餐",
"value": "套餐二"
},
{
"type": "颜色",
"value": "银色"
},
{
"type": "容量",
"value": "64G"
}
],
"stock": "5"
}
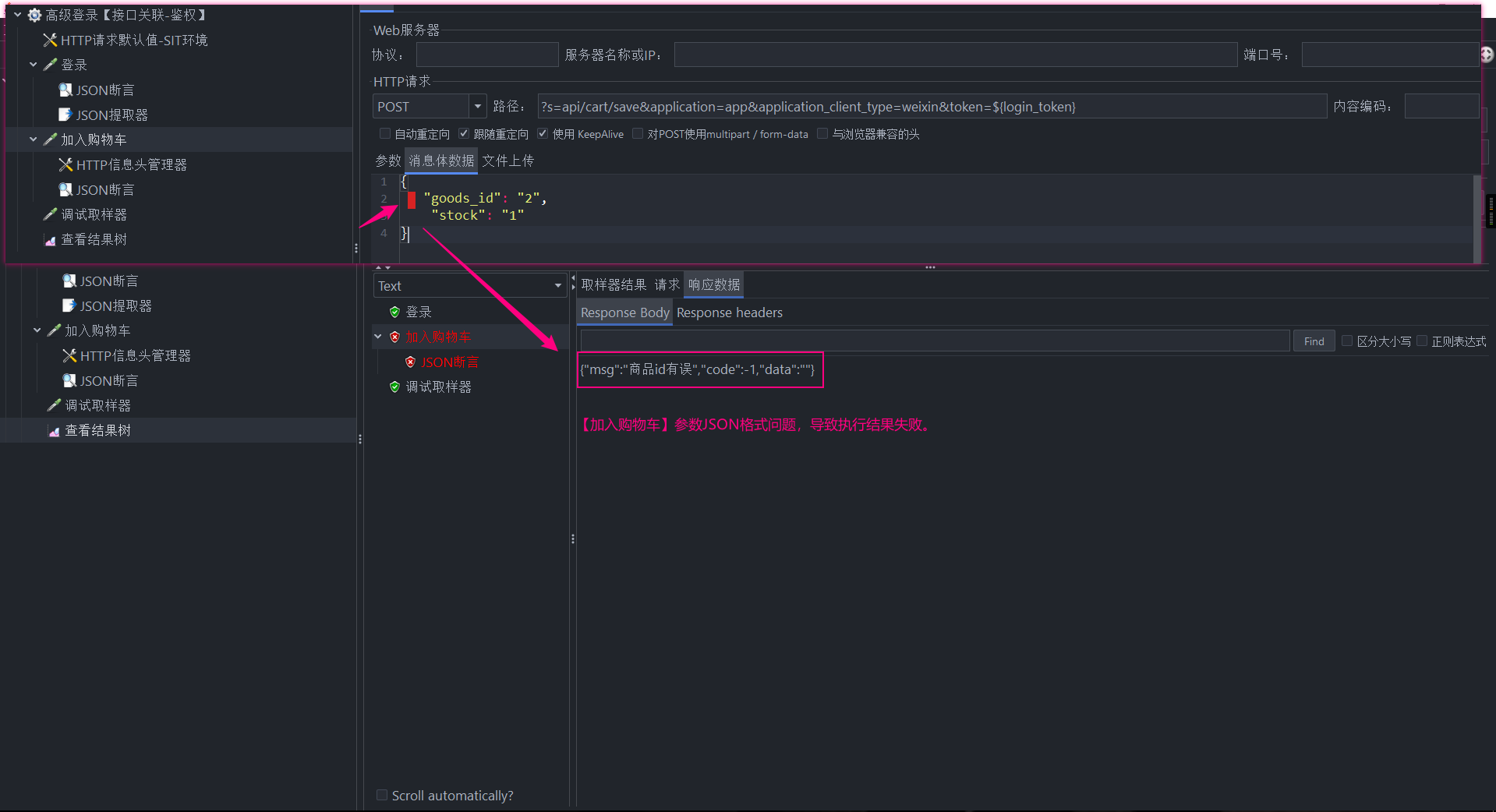
注意:::"消息体数据"是JSON格式的,这里一定要注意格式没有问题 !!!
如果是手动敲入的一般不会存在格式问题(数据少量时)。如果(数据较多)需要复制粘贴的一定要注意格式问题,最好是在文本编译器里过一遍(例如记事本、notepad++等)。
JMeter工具也有格式校验功能,只是如果不熟悉的人很可能忽视。之前操作时有格式问题,JMeter工具在"goods_id":"2" 这一行的最前面显示一块红色。只是第一次用工具不熟悉,不清楚红色表示格式有误,导致执行结果树有报错,一直找不到原因。后来又从头到尾操作一遍,数据手动敲入的,执行结果就没问题了。才知晓是格式问题导致执行失败!!!自己找了将近3个小时的原因,才找到原因。
** 补充知识** :"goods_id":"2 ",商品id获取的方式一:通过数据库表【商品表】sxo_goods直接查看id字段值。方式二:通过登录商城后点击商品信息,进入商品信息页面,url中最后的参数就是id.html。


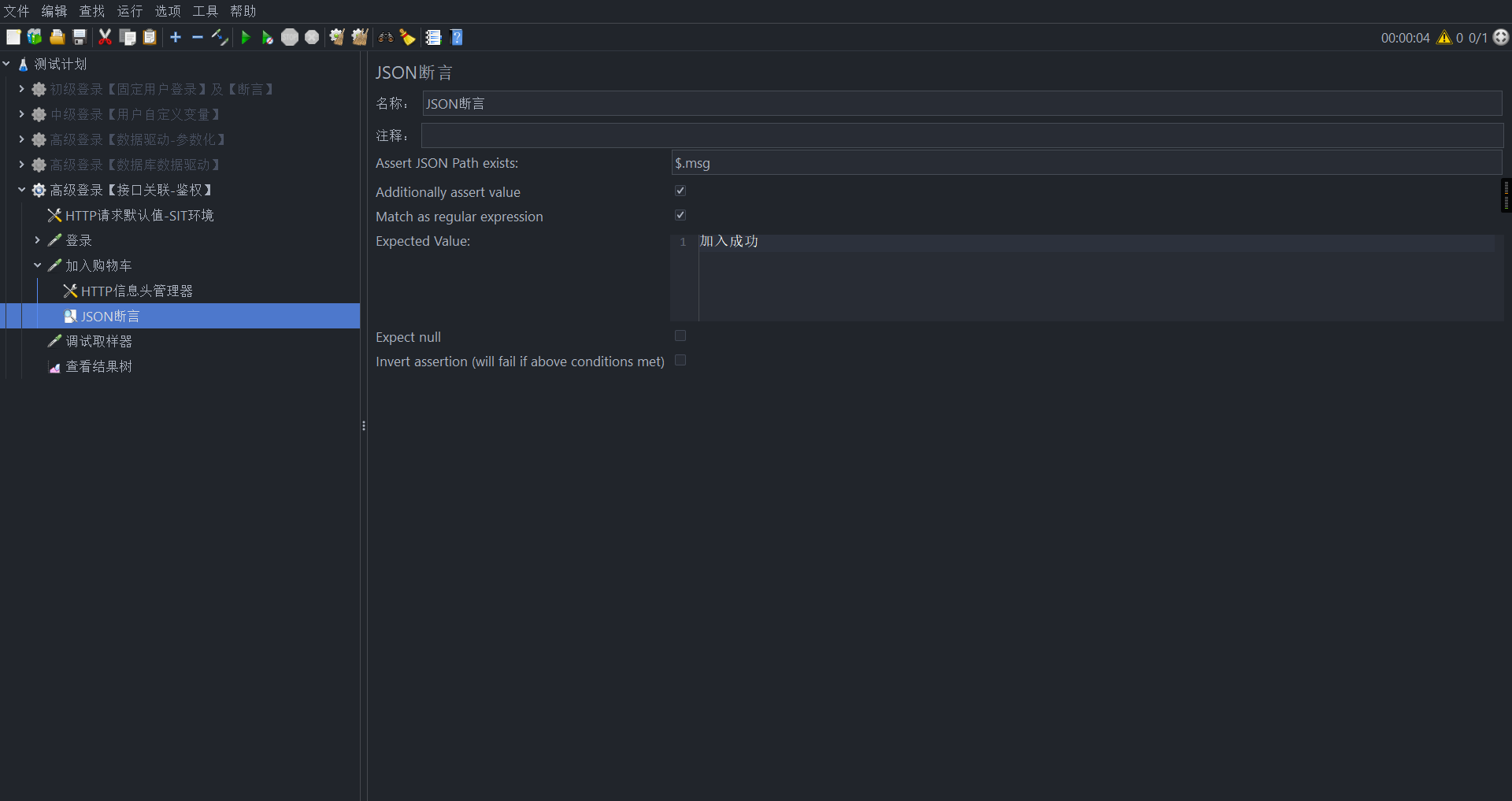
(2)设置【JSON断言】

6.【HTTP信息头管理器】
JMeter工具HTTP请求的请求头Content-Type属性的值默认是表单类型,而【加入购物车】接口的参数是【消息体数据】,是JSON格式,所以要在【注册】层级下新增【HTTP信息头管理器】。
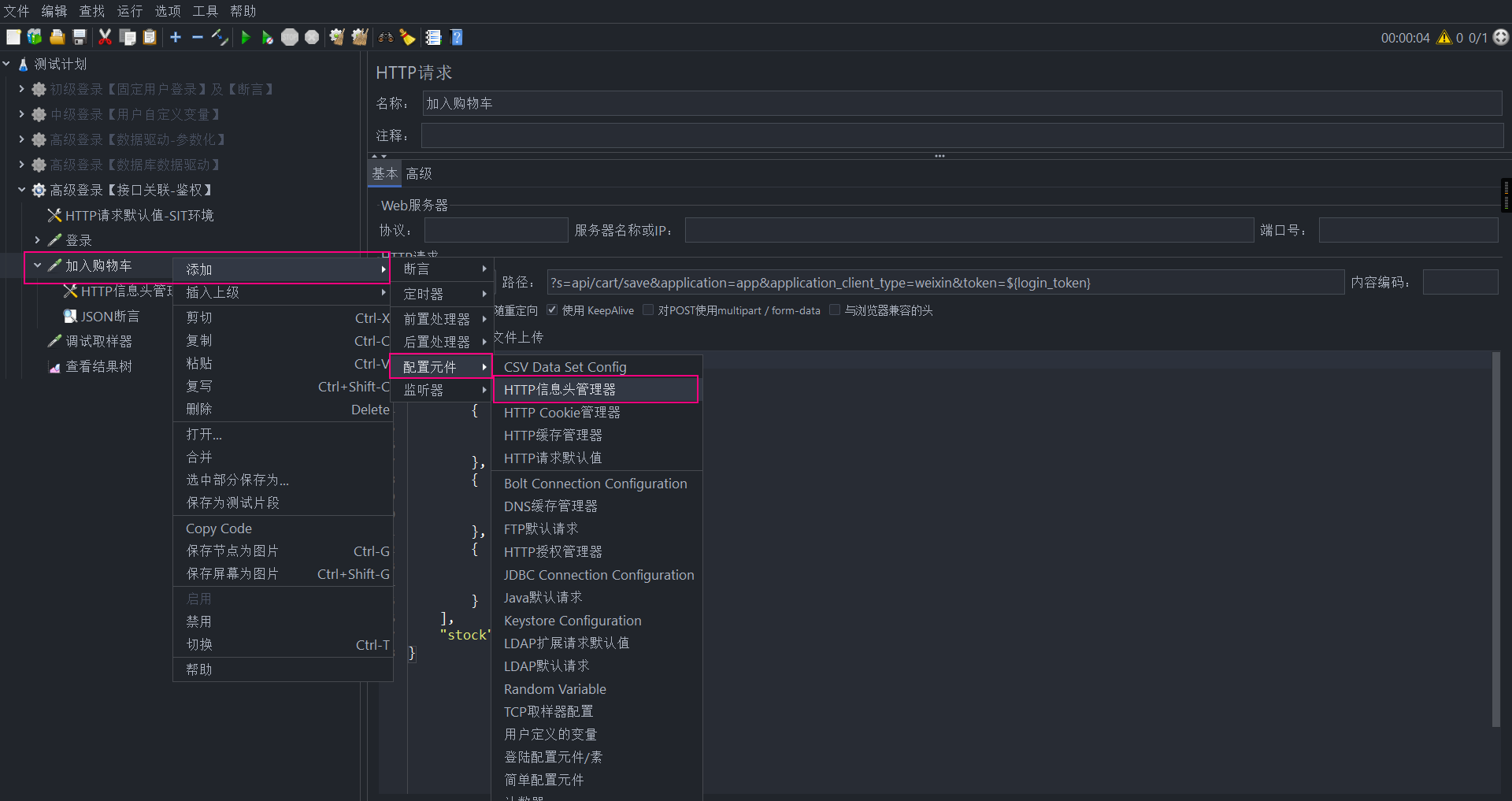
(1)新建【HTTP消息头管理器】
【右击】【添加】【配置元件】【HTTP信息头管理器】

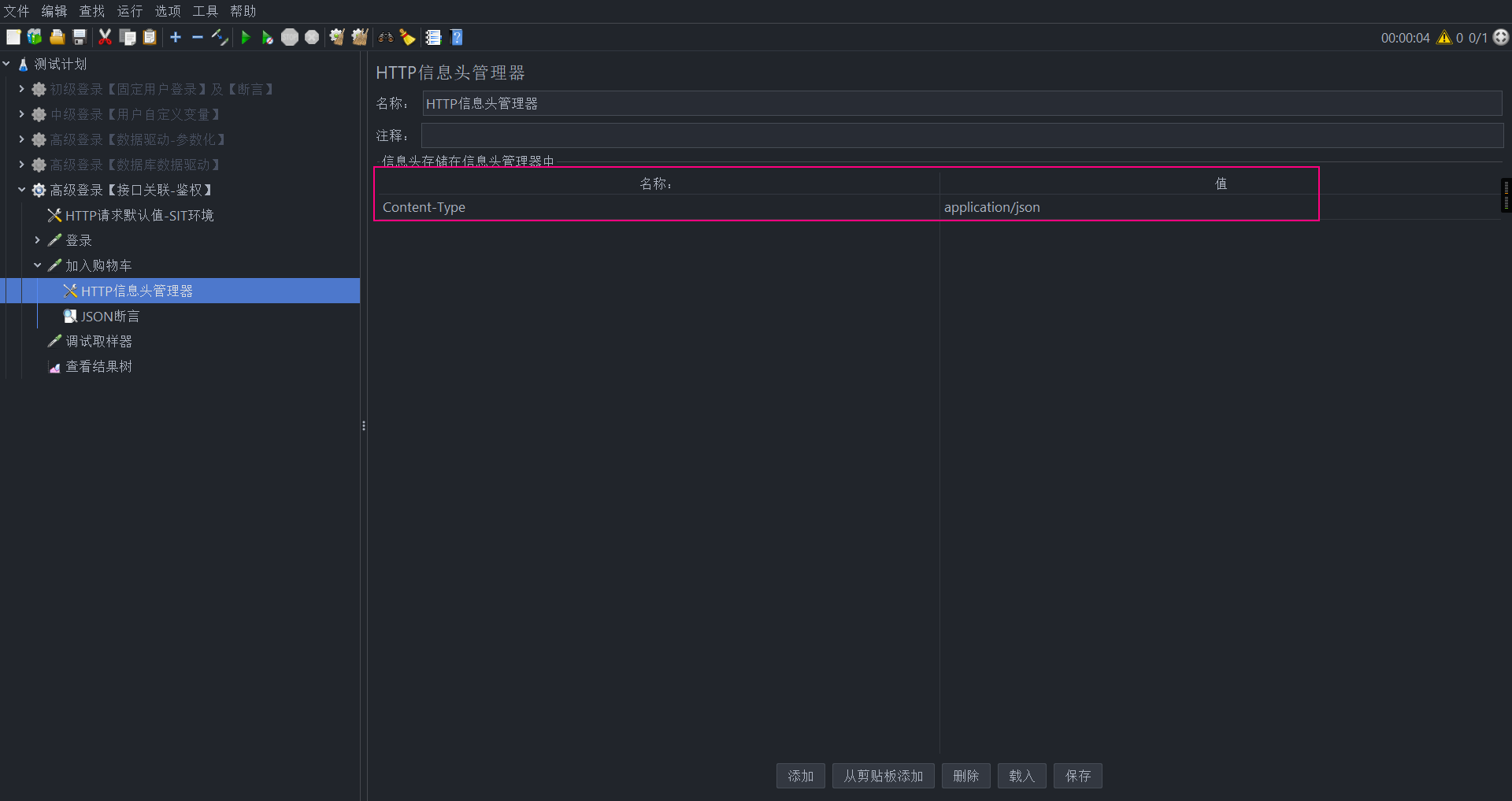
(2)设置【HTTP消息头管理器】
① 添加名称:content-type,值:application/json

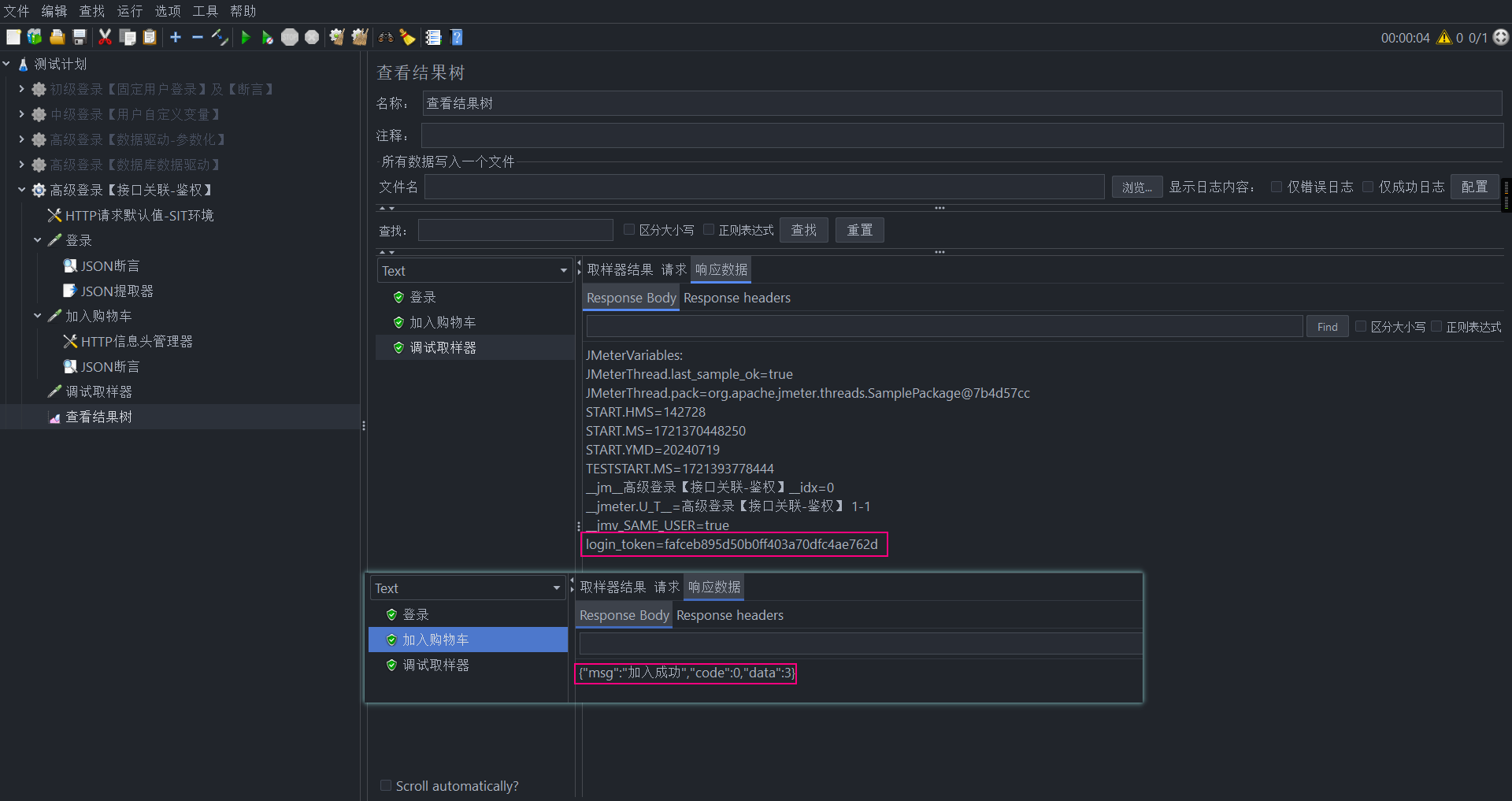
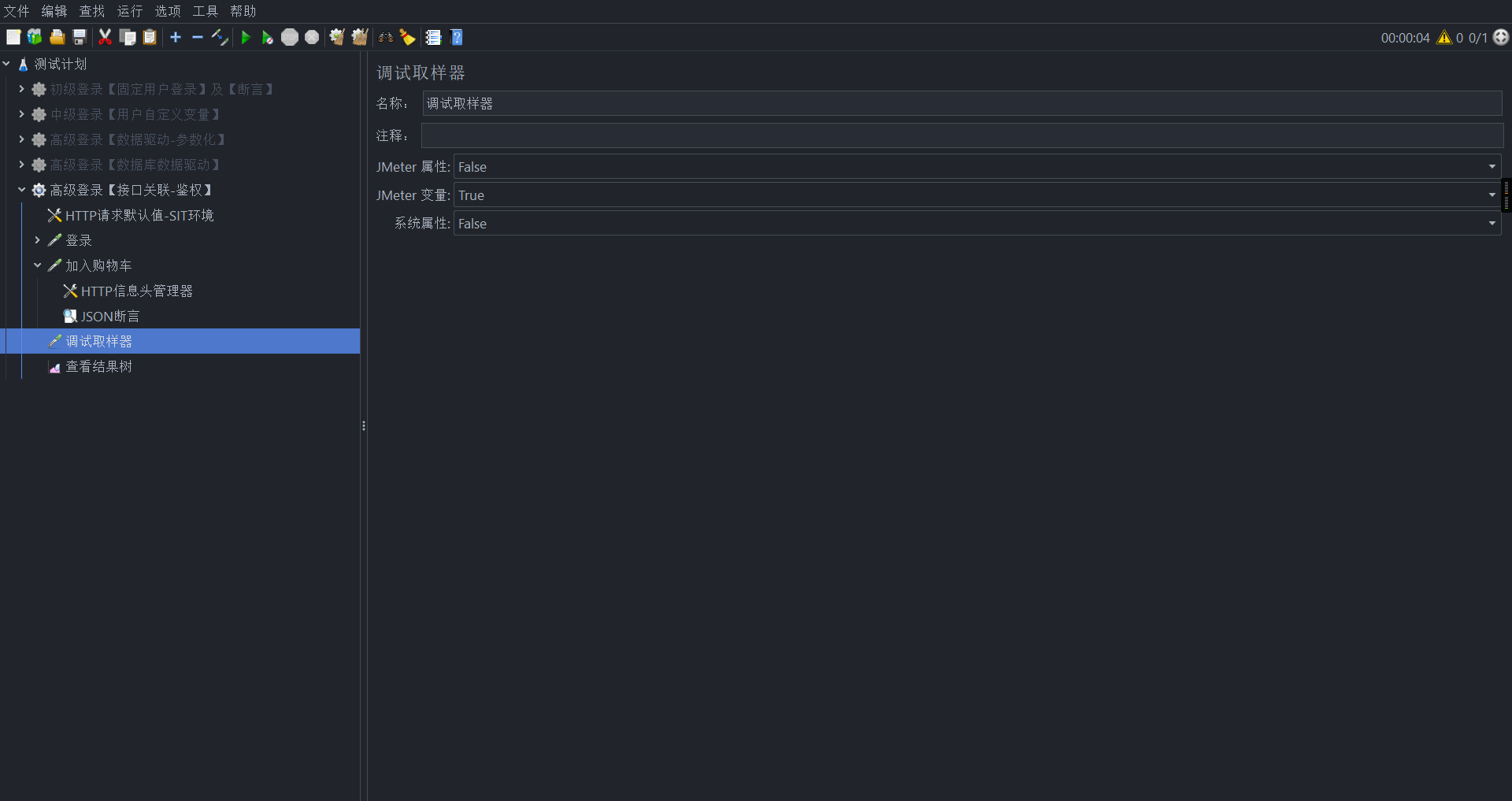
7.调试取样器
8.查看结果树
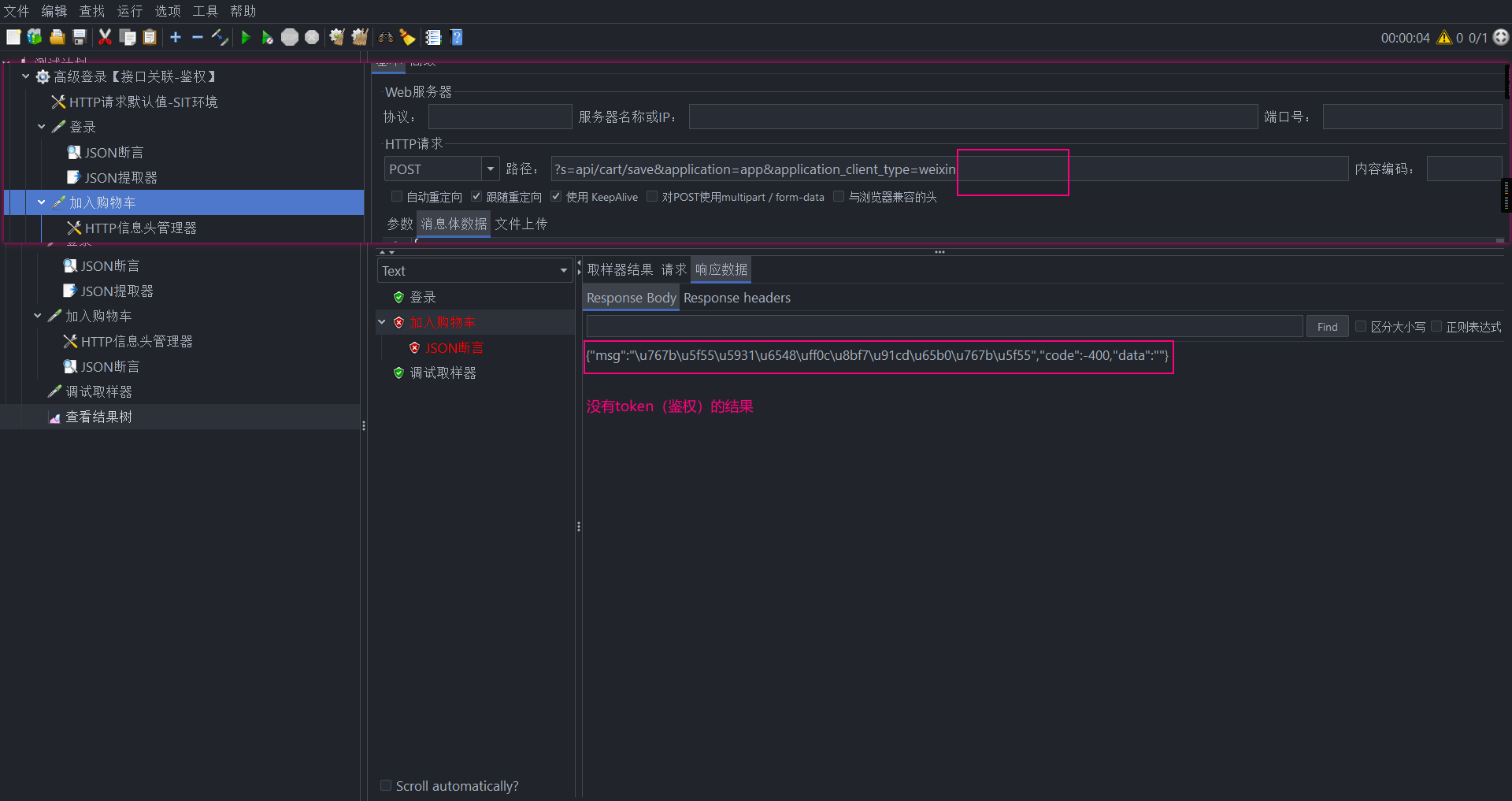
(1)【加入购物车】:失败原因:token鉴权原因、参数JSON格式有误。
(3)【调试取样器】:排错:排到参数的用户名跟登录商城的用户名不一致。