一、什么是CSS
|------|------------------|
| html | 定义网页的结构和信息(骨架血肉) |
| css | 定义网页的样式(衣服) |
| js | 定义用户和网页的交互逻辑(动作) |
通过CSS,可以指定页面中各个元素的颜色、字体、大小、间距、边框、背景等样式,
从而实现更精美的页面设计。
二、CSS语法
选择器{
属性1:属性值1;
属性2:属性值2;
}
注意:这里声明的所有属性和值都以键值对的形式出现(用:而不是=)
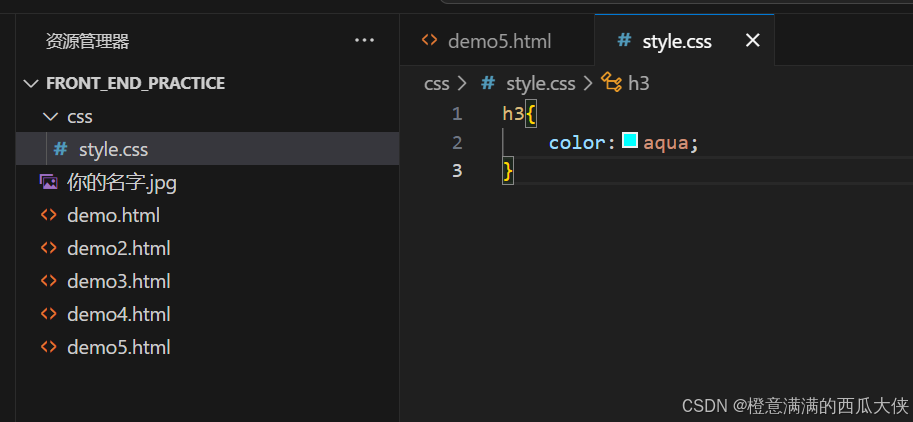
三、三种导入方式
1、内联样式:利用元素标签中的style属性
2、内部样式表:在head中定义
3、外部样式表:单独放进一个CSS文件中,在head中链接这个文件
(好处:能在多个页面中重复使用相同的样式)
优先级:内联样式>内部样式表>外部样式表
注意:优先级高的会覆盖掉优先级低的样式
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS学习</title>
<link rel="stylesheet" href="./css/style.css">
<style>
/* p标签选择器 */
p{
color: blue;
font-style: 16px;
}
/* h2标签选择器 */
h2{
color: green;
}
</style>
</head>
<body>
<h1 style="color:red">这是一个一级标题标签,使用内联样式</h1>
<h2>这是一个二级标题,使用内部样式</h2>
<h3>这是一个三级标题,使用外部样式</h3>
</body>
</html>使用外部样式时:
1、先创建css文件
2、然后将链接添加到HTML文档的head中(link->href填写文件的相对路径即可)

四、选择器
选择器的类型:
1、元素选择器:选择特定的元素标签
2、类选择器
3、ID选择器
4、通用选择器:表示对所有的元素进行一个选择
5、子元素选择器:选择直接位于父元素内部的子元素(嵌套)
6、后代选择器(包含选择器)
注意:子代属于后代
优先级:id>类名>标签名
7、并集选择器(兄弟选择器):选择相邻的下一个标签
8、伪类选择器:选择元素的特定状态或位置,不仅仅是元素本身的属性
("伪类"的概念源自于它们不是真正的类(class),而是在选择器中表现得像类一样的特殊标记或状态)
可用于用户交互:比如鼠标悬停在一个元素上,是悬停状态
9、伪元素选择器:创建一个虚拟元素并且样式化他们,而不选择实际存在的元素
(伪元素选择器选择的是元素的虚拟部分或特定位置的内容,这些内容在HTML源码中不存在,是CSS创建的)
|--------|-------------------------------------------|
| 选择器类型 | 使用格式 |
| 元素选择器 | 元素标签{ } |
| 类选择器 | .类名{ } |
| ID选择器 | #ID名{ } |
| 通用选择器 | *{ } |
| 子元素选择器 | 父 > 子{ } |
| 后代选择器 | 祖 空格 后代{ } |
| 兄弟选择器 | eg: h3 + p{ } 选择相邻的下一个p标签 |
| 伪类选择器 | 标签名、类名或ID名 :选择条件 { } eg: #element:hover{} |
| 伪元素选择器 | 标签名、类名或ID名 ::选择条件 { } |
|------------------|-----------------|
| css常见属性 | 含义 |
| background-color | 字体背景颜色 |
| font | 字体的复合属性 |
| font-size | 字体大小 |
| font-weight | 字体粗细 |
| font-family | 字体(楷体:'kaiti' ) |
| line-height | 行高 |
html
<!-- font复合属性 -->
<h1 style="font:bolder 50px 'kaiti'">这是一个font复合属性示例</h1>
<!-- 调整行高 -->
<p style="line-height:40px">这是一段长文本这是一段长文本这是一段长文本这是一段长文本这是一段长文本这是一段长文本这是一段长文本这是一段长文本这是一段长文本这是一段长文本这是一段长文本这是一段长文本这是一段长文本这是一段长文本</p>
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS 学习2</title>
<style>
/* 元素选择器 */
h2{
color:aqua;
}
/* 类选择器:.类名 */
.highlight{
background-color: yellow;
}
/* ID选择器:#ID值 */
#header{
font-size: 35px;
}
/* 通用选择器:* */
*{
font-family: 'kaiti';
font-weight: bolder; /* front-weight: 字体宽度 */
}
/* 子元素选择器:用元素名、类名、id名(id名>类名>标签名)都可以,只要能选择到要选的元素 */
/* 将p换成.son就能发挥作用*/
.father > .son{
color:yellowgreen;
}
/* 后代选择器 */
.father p{
color:brown;
front-size:larger;
}
/* 相邻元素选择器 */
h3 + p{
background-color: red;
}
/* 伪类选择器 */
#element:hover{
background-color: blueviolet;
}
/* 选中父元素中的第一个子元素: first-child
第n个子元素: nth-child(n)
链接状态: active */
/* 伪元素选择器 ::after ::before表示在选中元素的之前或之后插入虚拟内容*/
</style>
</head>
<body>
<h1>不同类型的CSS选择器</h1>
<h2>这是一个元素选择器示例</h2>
<!-- h3.类名,按Tab键,立即生成h3标签结构 -->
<h3 class="highlight">
这是一个类选择器示例
</h3>
<!-- 同理,h4#id值,不写h4则默认是div-->
<h4 id="header">
这是一个ID选择器示例
</h4>
<div class="father">
<p class="son">
这是一个子元素选择器示例
</p>
<div>
<p class="grandson"> <!-- 这里son和grandson算一个叔侄关系 -->
这是一个后代选择器示例
</p>
</div>
</div>
<p>这是一个普通的p标签</p>
<h3>
这是一个相邻兄弟选择器示例
</h3>
<p>这是另一个p标签</p>
<h3 id="element">
这是一个伪类选择器示例
</h3>
</body>
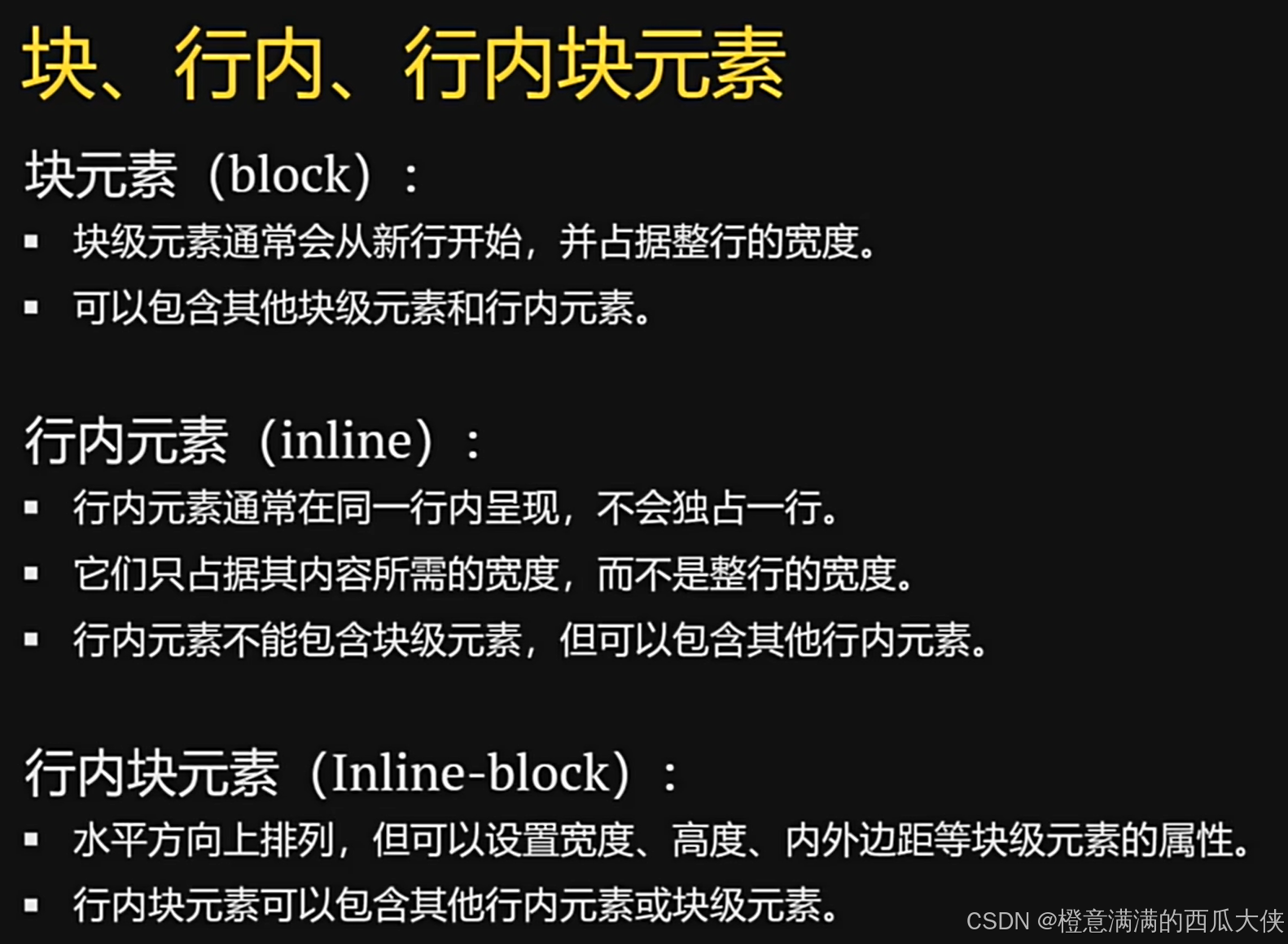
</html>五、块、行内、行内块元素

html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.block{
background-color: aqua;
width:200px;
height:100px;
}
.inline{
background-color: red;
}
.inline-block{
width:100px;
}
.span-inline-block{
display:inline-block;
background-color: blueviolet;
width: 300px;
height: 100px;
}
</style>
</head>
<body>
<!-- 块级元素和行内块元素可以调整宽高,行内块元素仅设置宽度则按比例压缩 -->
<!-- 一行可以有多个行内块元素,但不能有多个块级元素(独占一行) -->
<!-- 行内元素的宽度和高度由所包含的内容决定 -->
<!-- 块级元素 -->
<div class="block">这是一个块级元素</div>
<!-- 行内元素 -->
<span class="inline">这是一个行内元素</span>
<!-- 行内块元素 -->
<img src="你的名字.jpg" alt="" class="inline-block"><br>
<!-- display可以把块元素、行内元素转换成行内块元素 -->
<div style="display:inline;background-color: blue;">这是一个转换成行内元素的div标签</div>
<span class="span-inline-block">这是一个转换成行内块元素的span标签</span>
</body>
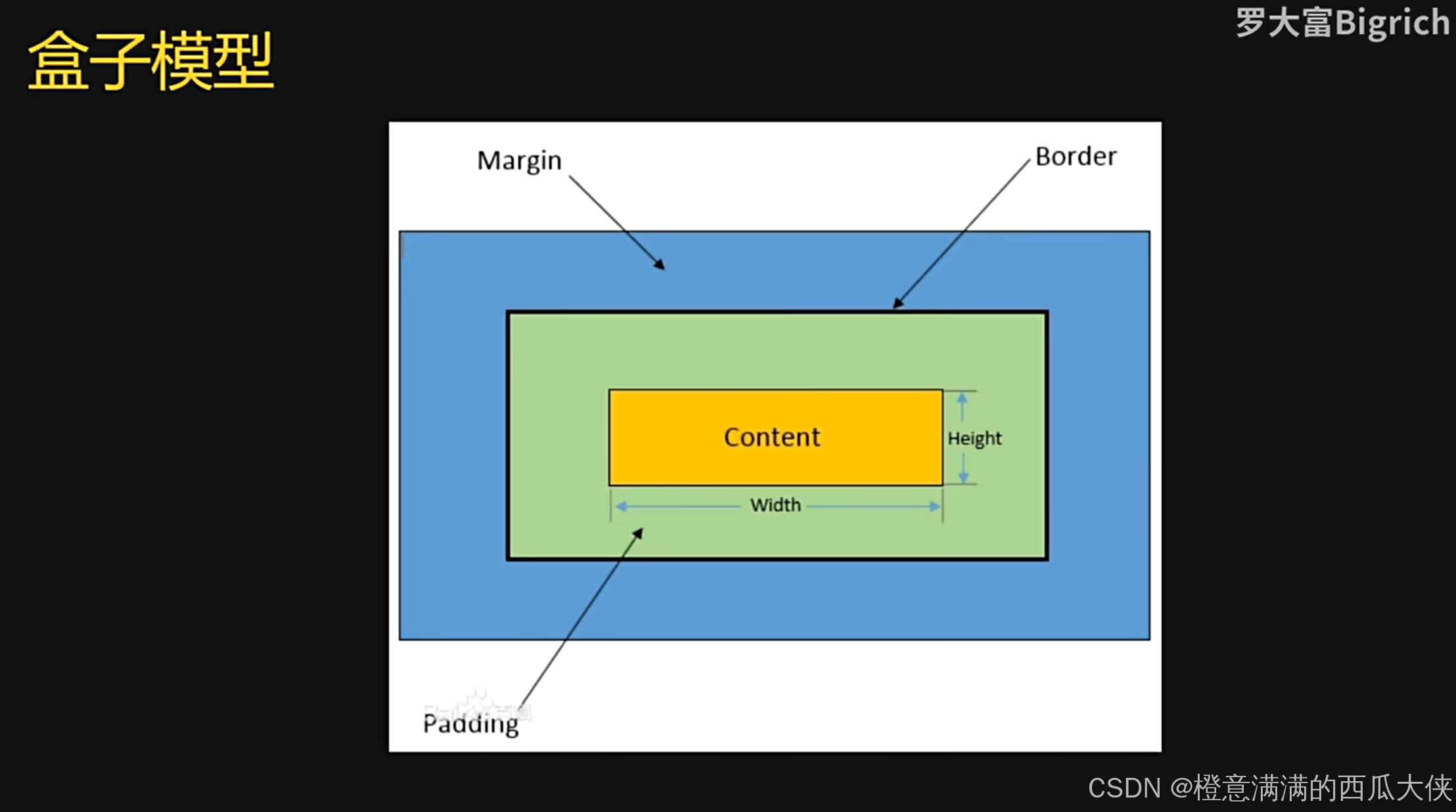
</html>六、盒子模型
盒子模型是CSS中一种常用于布局的基本概念 ,描述了文档中的每个元素都可以被看成是一个矩形的盒子,其中包含了内容(content)、内边距(padding)、文本边框(border)、外边距(margin)。

盒子模型相关属性:
|-------------------|-------------------|
| 属性名 | 说明 |
| 内容 | 盒子包含的实际内容(文本、图片等) |
| 内边距(padding 复合属性) | 内容与盒子边界之间的空间 |
| 边框(border 复合属性) | 盒子的边界 |
| 外边距(margin 复合属性) | 盒子边界与其他元素之间的空间 |
理解盒子模型,能更精确地控制元素在页面中的位置和大小
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>盒子模型</title>
<style>
.demo{
background-color:blueviolet;
display:inline-block;
border: 5px solid yellowgreen;
padding: 50px;
margin:40px;
}
.border-demo{
background-color: yellow;
width:300px;
height:200px;
border-style: solid dashed dotted double; /* 边框样式 */
border-width: 10px 5px; /* 边框宽度:上右下左顺时针顺序,缺失的会自动寻找对应的值 */
border-color:aquamarine;
/* 只想给单一的一个边框设置样式时,也可以用复合属性: border-left:15px solid brown; */
/* left right top bottom */
}
</style>
</head>
<body>
<div class="demo">B站搜索林丽丽</div>
<div class="border-demo">这是一个边框示例</div>
</body>
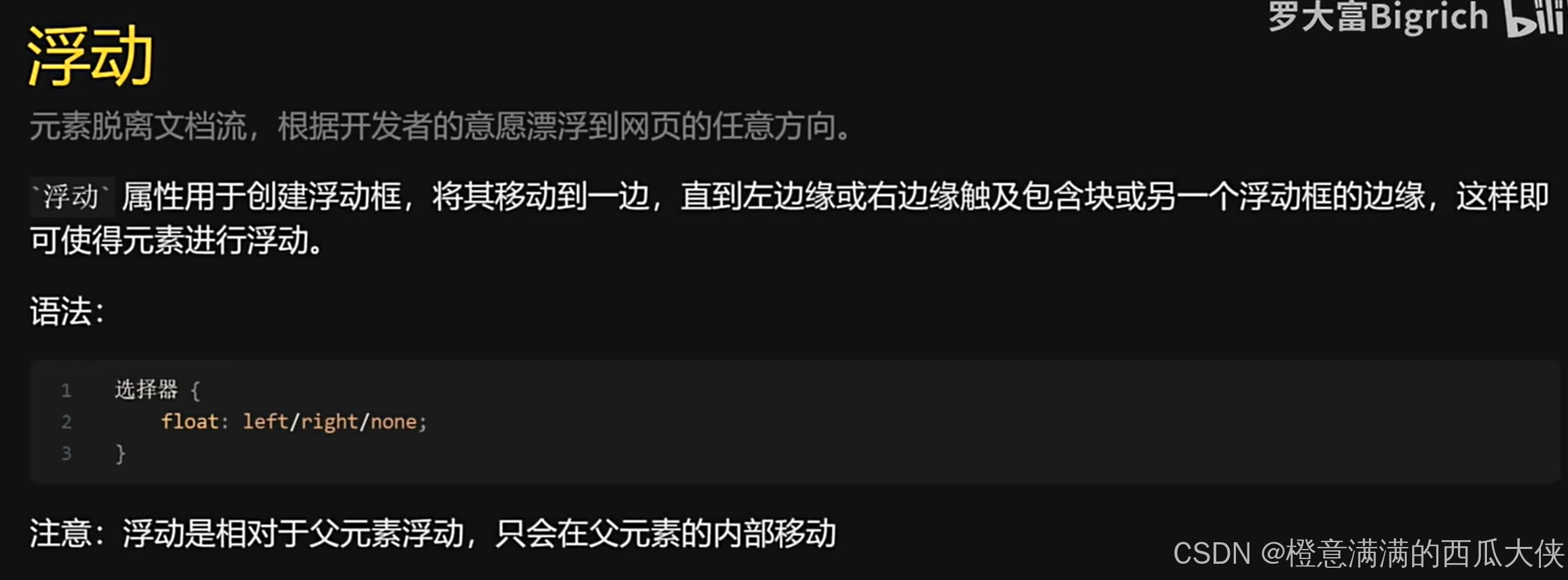
</html>七、浮动
本质上,都是摆盒子
自适应布局:网页可以在手机端和电脑端访问,适应不同的设备
浮动:可以改变元素的默认排列顺序(比如:让多个块级元素在同一行内排列显示),让网页布局更加灵活多变

浮动的元素:相互贴靠在一起,没有缝隙
行内块元素:彼此之间有缝隙,不如浮动方便
浮动是相对父元素进行浮动的,只会在父元素的内部进行移动;占满一行之后,再去占下一行
浮动的三大特性:
1、脱标:脱离标准流
2、一行显示,顶部对齐
3、具备行内块元素的特性,但没有缝隙
注意:
子元素浮动,会使父元素出现坍塌("不规则")
最常用的清除浮动的方式:
(1)给父元素添加overflow:hidden
overflow: 溢出内容处理
设置父元素的 overflow`属性为 auto 或 hidden 会创建一个新的块格式化上下文(Block Formatting Context)。
这样,浮动元素会被完全包裹在父元素的边界内,从而解决浮动引起的高度塌陷问题。
overflow: auto 会自动处理溢出的内容,而 overflow: hidden 会隐藏溢出的部分。
相当于在不同的图层了
(2)伪元素清除法
.father::after{
content:"";
display:table;
clear:both;
}
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.father{
background-color: aquamarine;
/* height: 150px; */
border: 3px solid brown;
/* overflow: hidden; */
}
/* 伪元素清除法 */
.father::after{
content:"";
display:table;
clear:both;
}
.left-son{
width: 100px;
height: 100px;
background-color: yellowgreen;
float: left;
}
.right-son{
width: 100px;
height: 100px;
background-color: yellow;
float: right;
}
</style>
</head>
<body>
<div class="father">
<div class="left-son">左浮动</div>
<div class="left-son">左浮动</div>
<div class="left-son">左浮动</div>
<div class="left-son">左浮动</div>
<div class="left-son">左浮动</div>
<div class="left-son">左浮动</div>
<div class="left-son">左浮动</div>
<div class="right-son">右浮动</div>
<div class="right-son">右浮动</div>
<div class="right-son">右浮动</div>
<div class="right-son">右浮动</div>
<div class="right-son">右浮动</div>
<div class="right-son">右浮动</div>
</div>
<p>这是一段文本这是一段文本这是一段文本</p>
</body>
</html>八、定位
浮动:灵活,但不易控制(不能精准定位)
定位:可以精准定位,但不够灵活
通常,相对定位用于微调元素的位置,而绝对定位和固定定位用于创建更复杂的布局
绝对定位和固定定位的元素都脱离了正常的文档流,悬浮在最上层的某一位置,故下一行的元素会自动顶上来
绝对定位:相对于元素最近的已经定位的父级元素进行定位,若没有已经定位的父级元素,则相对于html标签定位
固定定位:相对于浏览器窗口进行定位,即使页面滚动,元素依然会保持在窗口的相同位置
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box1{
height: 350px;
background-color: aqua;
}
.box-normal{
width: 100px;
height: 100px;
background-color: purple;
}
.box-relative{
width: 100px;
height: 100px;
background-color: pink;
position:relative;
left:120px;
top:40px;
}
.box2{
height: 350px;
background-color: yellow;
/* margin-bottom: 300px; */
}
.box-absolute{
width: 100px;
height: 100px;
background-color: yellowgreen;
position:absolute;
left:120px;
}
.box-fixed{
height: 100px;
width: 100px;
background-color: brown;
position:fixed;
right:0; /* 与右边间距为0 */
top:300px;
}
</style>
</head>
<body>
<h1>相对定位</h1>
<div class="box1">
<div class="box-normal"></div>
<div class="box-relative"></div>
<div class="box-normal"></div>
</div>
<h1>绝对定位</h1>
<div class="box2">
<div class="box-normal"></div>
<div class="box-absolute"></div>
<div class="box-normal"></div>
</div>
<h1>固定定位</h1>
<div class="box-fixed"></div>
</body>
</html>
