随着建筑、工程和施工(AEC)行业的数字化转型,3D模型和可视化技术在项目管理和协作中的重要性日益凸显。传统的二维图纸已无法满足现代建筑项目的需求,因此,采用三维模型进行设计、施工和运营成为一种趋势。然而,三维模型文件通常非常庞大,如何高效地进行数据传输和展示,成为AEC行业面临的一个重大挑战。
在这种背景下,3D Web轻量化引擎HOOPS Communicator应运而生,并在AEC领域中发挥了关键作用。
HOOPS中文网![]() http://techsoft3d.evget.com/
http://techsoft3d.evget.com/

1.轻量化技术提高数据传输效率
在AEC行业,项目通常涉及大量复杂的三维模型和海量数据。传统的三维模型文件如IFC、Revit等,体积巨大,传输速度慢,尤其是在网络环境较差的情况下,更是难以实现高效的数据共享和协作。HOOPS Communicator通过其卓越的轻量化技术,能够将庞大的三维模型文件进行压缩和优化,大幅减少数据量,提升传输效率,使得在不同设备和网络环境下都能快速加载和浏览模型。
HOOPS Communicator使用了先进的几何压缩算法和智能LOD(Level of Detail)技术,对模型的细节层次进行动态调整。在用户浏览模型时,根据视角和缩放级别,自动选择适当的模型细节层次进行展示,既保证了视觉效果,又降低了数据量,从而实现高效的三维模型传输和显示。

2.高效的多平台兼容性
在AEC项目中,参与方众多,包括建筑师、工程师、施工方、业主等,各方通常使用不同的平台和设备进行协作。HOOPS Communicator具备出色的多平台兼容性,支持主流的Web浏览器、移动设备以及桌面应用,无需安装任何插件或软件,用户只需通过浏览器即可访问和浏览三维模型。
这种高效的多平台兼容性,使得各方可以随时随地进行项目沟通和协作,无论是在办公室、工地,还是在移动中,都能轻松访问最新的模型数据,极大提高了工作效率和协同能力。
3.实时协作与反馈
在AEC项目中,实时协作与反馈是确保项目顺利进行的重要环节。HOOPS Communicator通过其强大的协作功能,支持多用户同时在线查看和编辑三维模型,实时共享修改意见和反馈,确保所有参与方都能及时获取最新信息。
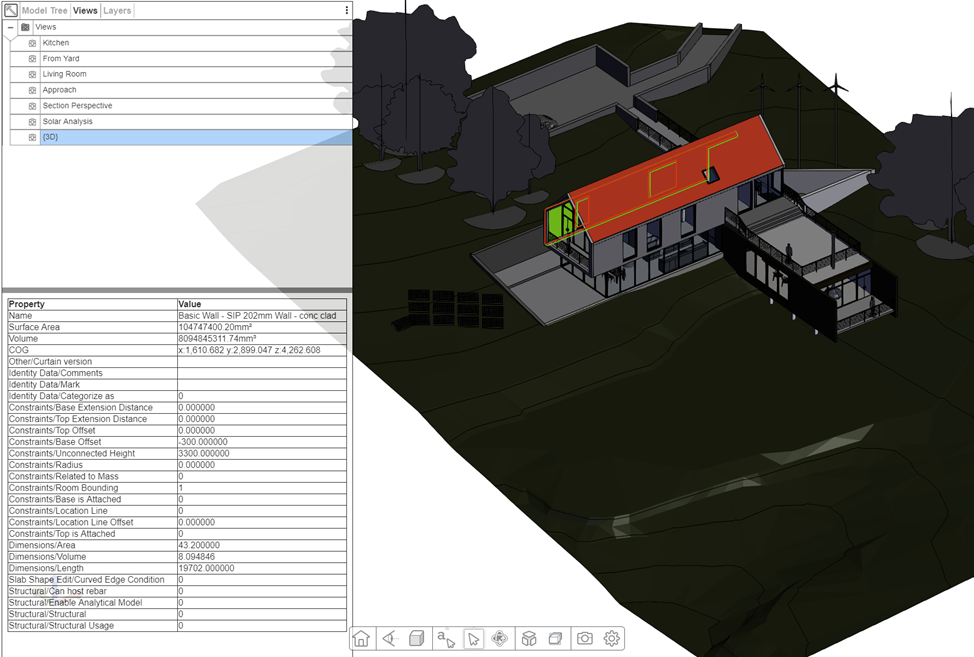
通过HOOPS Communicator,用户可以在三维模型上进行标注、批注和评论,方便地传达设计修改意见和施工建议。此外,系统还支持版本管理和变更追踪功能,用户可以随时查看历史版本和变更记录,了解项目进展和修改历史,确保项目各阶段的信息透明和一致。
4.高度可扩展的API接口
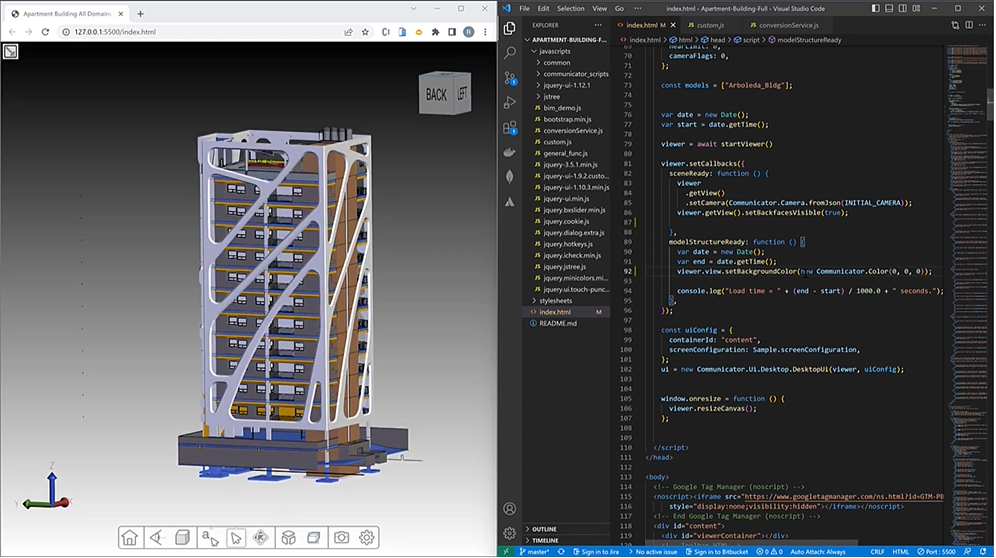
HOOPS Communicator提供了一套高度可扩展的API接口,开发者可以根据项目需求,灵活定制和扩展功能。通过这些API接口,开发者可以将HOOPS Communicator集成到现有的AEC管理系统中,实现数据的无缝对接和共享,打造一体化的项目管理平台。
例如,开发者可以利用API接口,将HOOPS Communicator与BIM(Building Information Modeling)系统集成,实时获取BIM模型数据,并在浏览器中进行可视化展示和操作。同时,还可以将其与项目管理、进度控制、质量监控等系统集成,提供全方位的项目管理解决方案。
5.数据安全与隐私保护
在AEC项目中,数据的安全性和隐私保护至关重要。HOOPS Communicator通过多层次的安全措施,确保数据在传输和存储过程中的安全性。系统采用SSL加密技术,对数据进行加密传输,防止数据在传输过程中被截获和篡改。
此外,HOOPS Communicator还支持权限控制和访问管理,用户可以根据角色和权限,灵活设置数据的访问和操作权限,确保只有授权人员才能访问和修改敏感数据,保护项目的知识产权和商业机密。

结论
作为一款先进的3D Web轻量化引擎,HOOPS Communicator在AEC领域中发挥了重要作用。通过其卓越的轻量化技术、高效的多平台兼容性、实时协作与反馈、高度可扩展的API接口以及数据安全与隐私保护,HOOPS Communicator帮助AEC行业实现了高效的三维模型数据传输和展示,提升了项目管理和协作效率,推动了AEC行业的数字化转型和发展。在未来,随着技术的不断进步,HOOPS Communicator必将在AEC领域中发挥更加重要的作用,助力行业迈向新的高度。
申请HOOPS试用![]() http://x7pfmmn259623uby.mikecrm.com/d7EBgIv如果您的企业目前也有3D数据格式转换、3D Web轻量化渲染的需求,欢迎联系我们~
http://x7pfmmn259623uby.mikecrm.com/d7EBgIv如果您的企业目前也有3D数据格式转换、3D Web轻量化渲染的需求,欢迎联系我们~