产品生命周期管理(Product Lifecycle Management,PLM)系统在现代制造业中扮演着至关重要的角色。随着工业4.0和智能制造的推进,PLM系统从最初的CAD和PDM系统发展到现在的全面集成、协作和智能化的平台。本文将探讨基于HOOPS平台的大型三维PLM系统的设计、开发与应用,阐述其核心功能、技术优势以及在实际应用中的成功案例。
HOOPS中文网![]() http://techsoft3d.evget.com/
http://techsoft3d.evget.com/
一、PLM系统的背景与挑战
1.1 PLM系统的市场背景
PLM系统作为企业信息化的重要组成部分,其市场规模和需求量不断增加。随着制造业向智能化、数字化和网络化发展,企业对产品设计、研发、生产、维护等全过程管理的需求日益增长。PLM系统通过整合产品数据、流程、业务系统和人员,帮助企业实现产品全生命周期的高效管理和协作。
1.2当前PLM系统面临的挑战
- 数据复杂性:现代产品设计涉及大量复杂的三维数据,如何高效管理和处理这些数据是PLM系统面临的主要挑战之一。
- 系统集成性:PLM系统需要与CAD、ERP、MES等多种系统集成,实现数据的无缝传递和共享。
- 用户体验:复杂的操作界面和繁琐的流程容易导致用户体验不佳,影响系统的推广和使用。
- 扩展性与定制化:不同企业的需求各异,PLM系统需要具备良好的扩展性和定制化能力,以满足不同企业的个性化需求。

二、HOOPS平台概述
2.1 HOOPS平台简介
HOOPS SDK是Tech Soft 3D公司开发的一套强大的三维可视化和开发工具包。它包括HOOPS Communicator、HOOPS Exchange、HOOPS Visualize等组件,提供了从数据交换、三维可视化到高级图形渲染的全方位支持。
2.2 HOOPS平台的核心功能
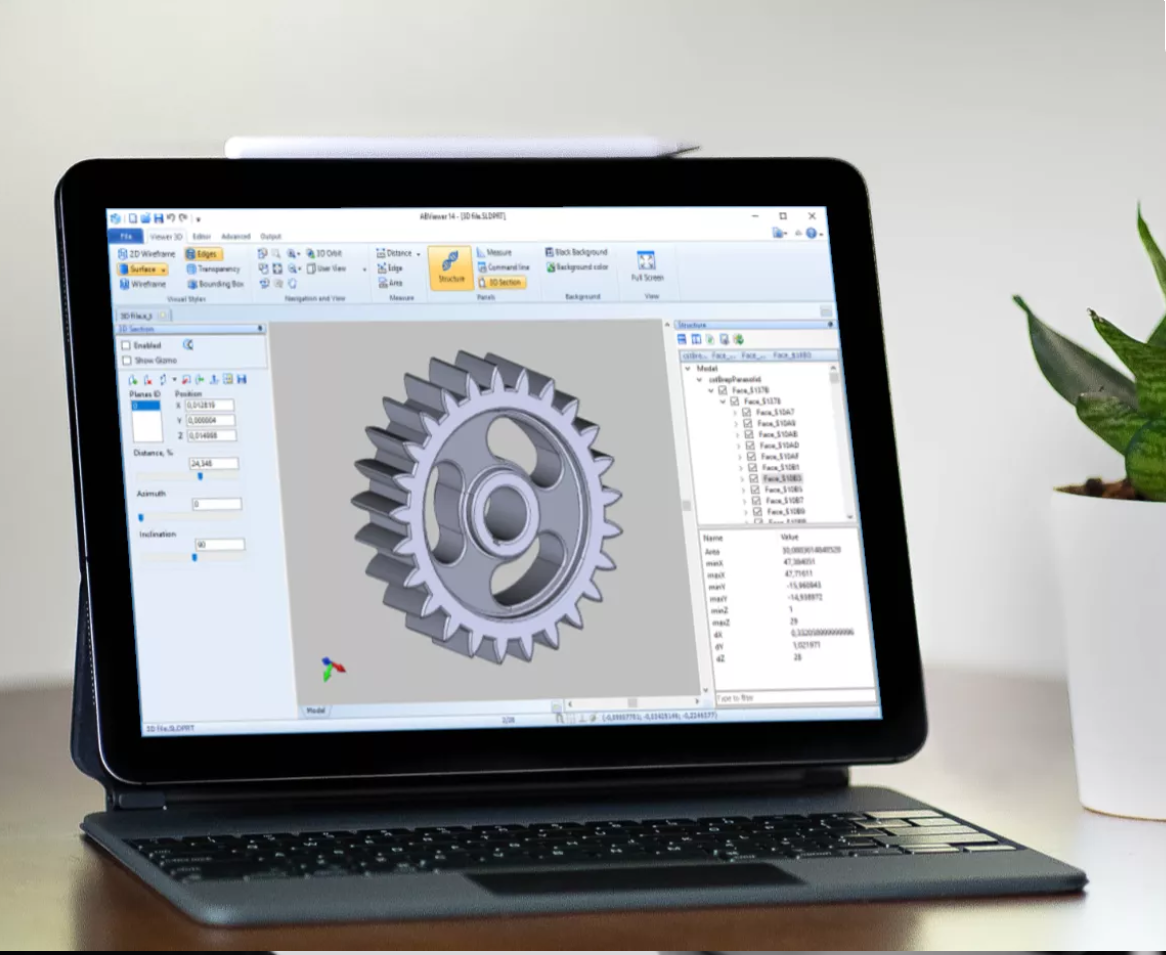
- 三维可视化:HOOPS Visualize提供高性能的三维渲染引擎,支持复杂模型的实时显示和操作。
- 数据交换:HOOPS Exchange支持多种CAD格式的数据转换,保证不同系统之间的数据兼容性。
- 网络协作:HOOPS Communicator支持基于Web的三维模型查看和协作,方便不同地点的团队协同工作。

三、大型三维PLM系统的设计
3.1系统架构设计
基于HOOPS平台的大型三维PLM系统架构设计包括以下几个关键模块:
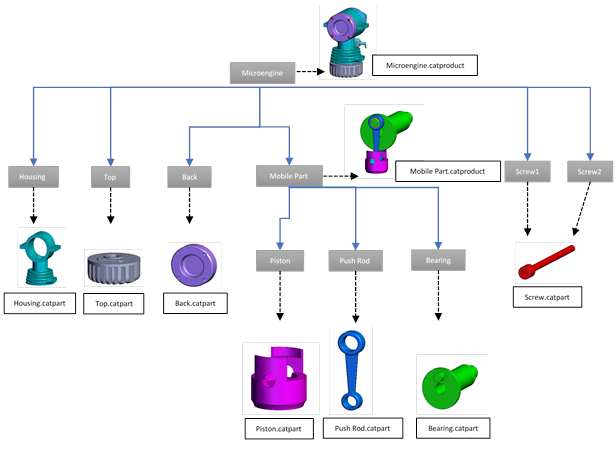
- 数据管理模块:负责产品数据的存储、管理和版本控制,支持多种CAD文件格式的导入和导出。
- 三维可视化模块:基于HOOPS Visualize实现高效的三维模型渲染和交互功能。
- 协同工作模块:利用HOOPS Communicator实现跨地域、跨团队的协同设计和实时交流。
- 流程管理模块:通过工作流引擎实现产品设计、研发、生产等流程的自动化和规范化管理。
- 系统集成模块:提供与ERP、MES等外部系统的接口,确保数据的一致性和流通性。
3.2核心技术实现
- 三维模型处理:利用HOOPS Exchange对多种CAD格式的数据进行解析和转换,并在HOOPS Visualize中进行高效渲染。
- 实时协作:基于HOOPS Communicator的Web技术,支持多用户同时查看和编辑三维模型,实现实时协作。
- 数据安全:采用先进的加密技术和权限控制机制,确保产品数据的安全性和保密性。
- 高效检索:利用索引和缓存技术,提高大规模数据的检索速度和系统响应能力。
四、基于HOOPS平台的PLM系统应用案例
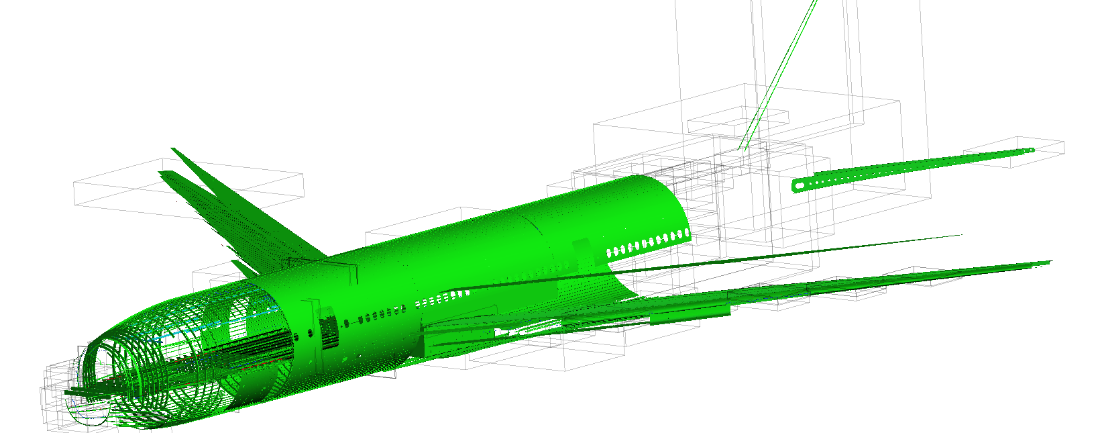
4.1案例一:航空制造企业
某航空制造企业采用基于HOOPS平台的三维PLM系统,实现了从设计到制造全流程的数字化管理。通过HOOPS Exchange对不同格式的CAD数据进行整合,并利用HOOPS Visualize进行高效的三维可视化,极大地提高了设计效率和产品质量。同时,基于HOOPS Communicator的协同设计功能,帮助企业实现了全球研发团队的实时协作,缩短了产品研发周期。
4.2案例二:汽车制造企业
某汽车制造企业在其PLM系统中集成了HOOPS平台的核心功能,实现了复杂三维数据的高效管理和处理。通过数据管理模块,企业能够对产品设计数据进行精细化管理,并利用三维可视化模块进行设计评审和优化。协同工作模块则支持不同部门之间的实时沟通和协作,提升了整体生产效率。

五、结论
基于HOOPS平台的大型三维PLM系统在设计、开发与应用方面展现出了显著的优势。通过高效的数据管理、强大的三维可视化和实时的协同工作,企业能够实现产品全生命周期的数字化和智能化管理。随着技术的不断发展和完善,HOOPS平台将在PLM系统中发挥越来越重要的作用,助力企业提升竞争力,实现可持续发展。
申请HOOPS试用![]() http://x7pfmmn259623uby.mikecrm.com/d7EBgIv如果您的企业目前也有3D数据格式转换、3D Web轻量化渲染的需求,欢迎联系我们~
http://x7pfmmn259623uby.mikecrm.com/d7EBgIv如果您的企业目前也有3D数据格式转换、3D Web轻量化渲染的需求,欢迎联系我们~