
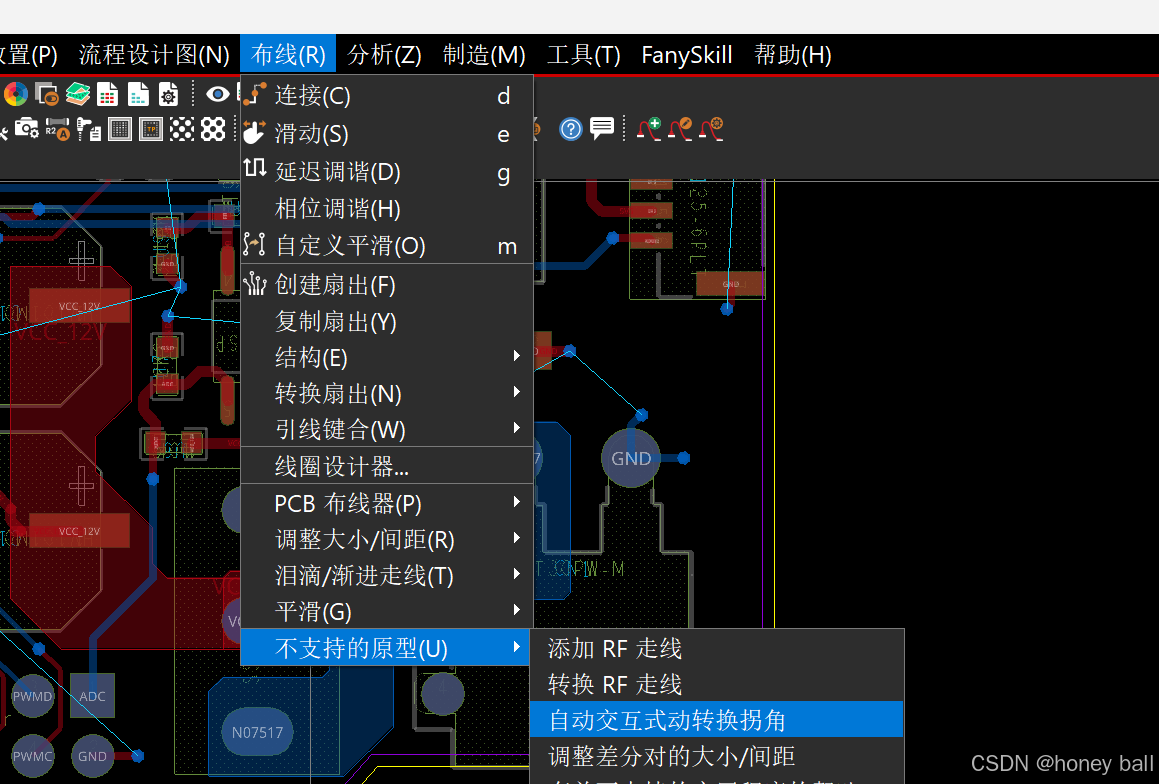
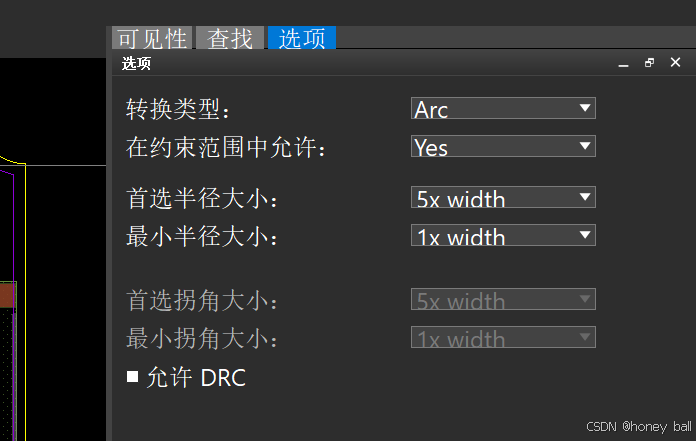
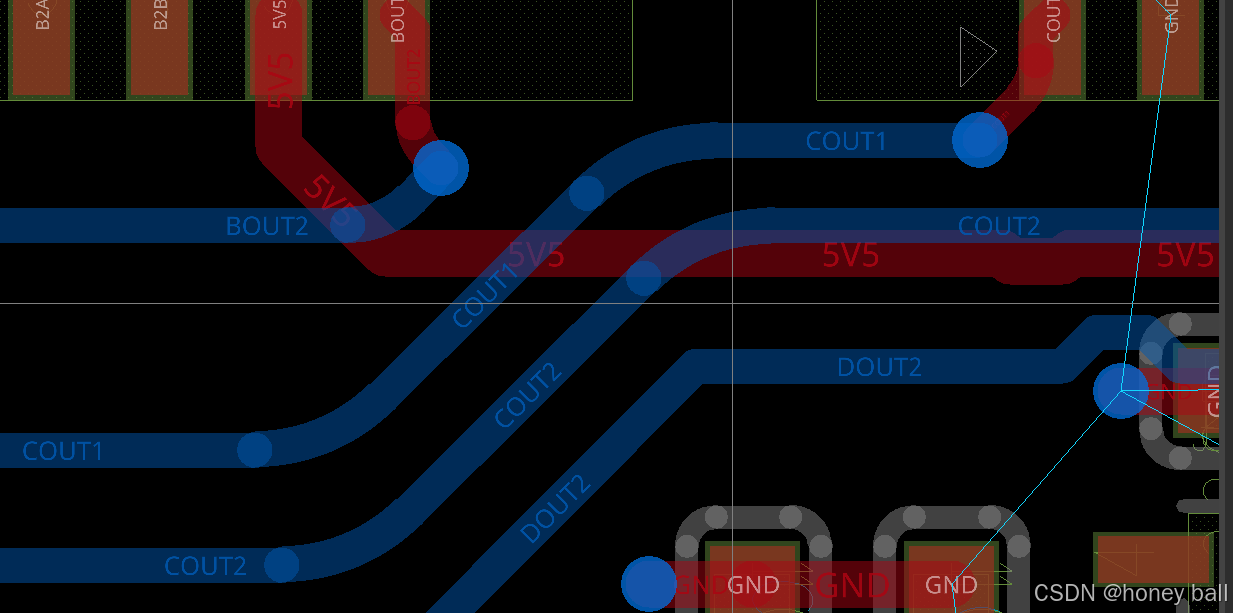
ARC就是圆弧走线的意思:

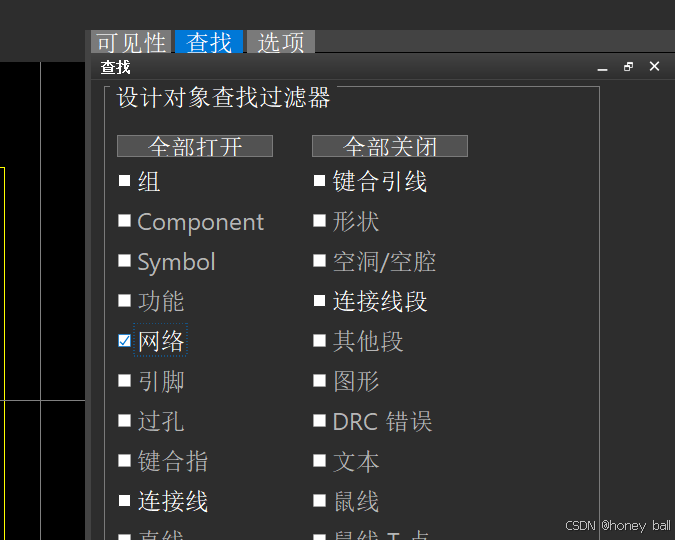
仅打开网络的话可以只针对net进行修改走线的属性:

然后现在鼠标左键点那个走线,那个走线就会变为弧形:


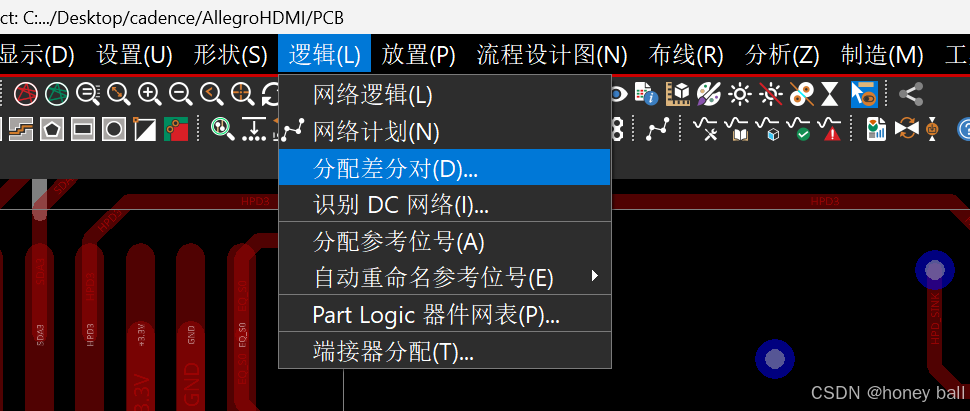
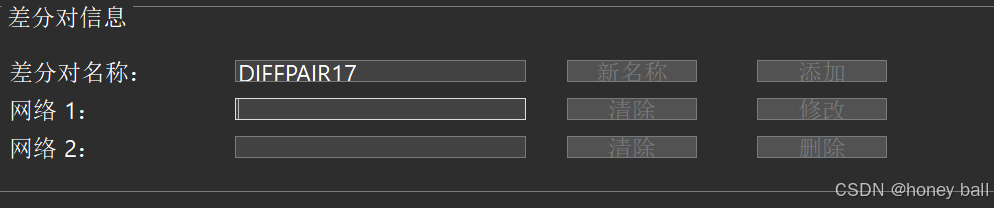
添加差分对:

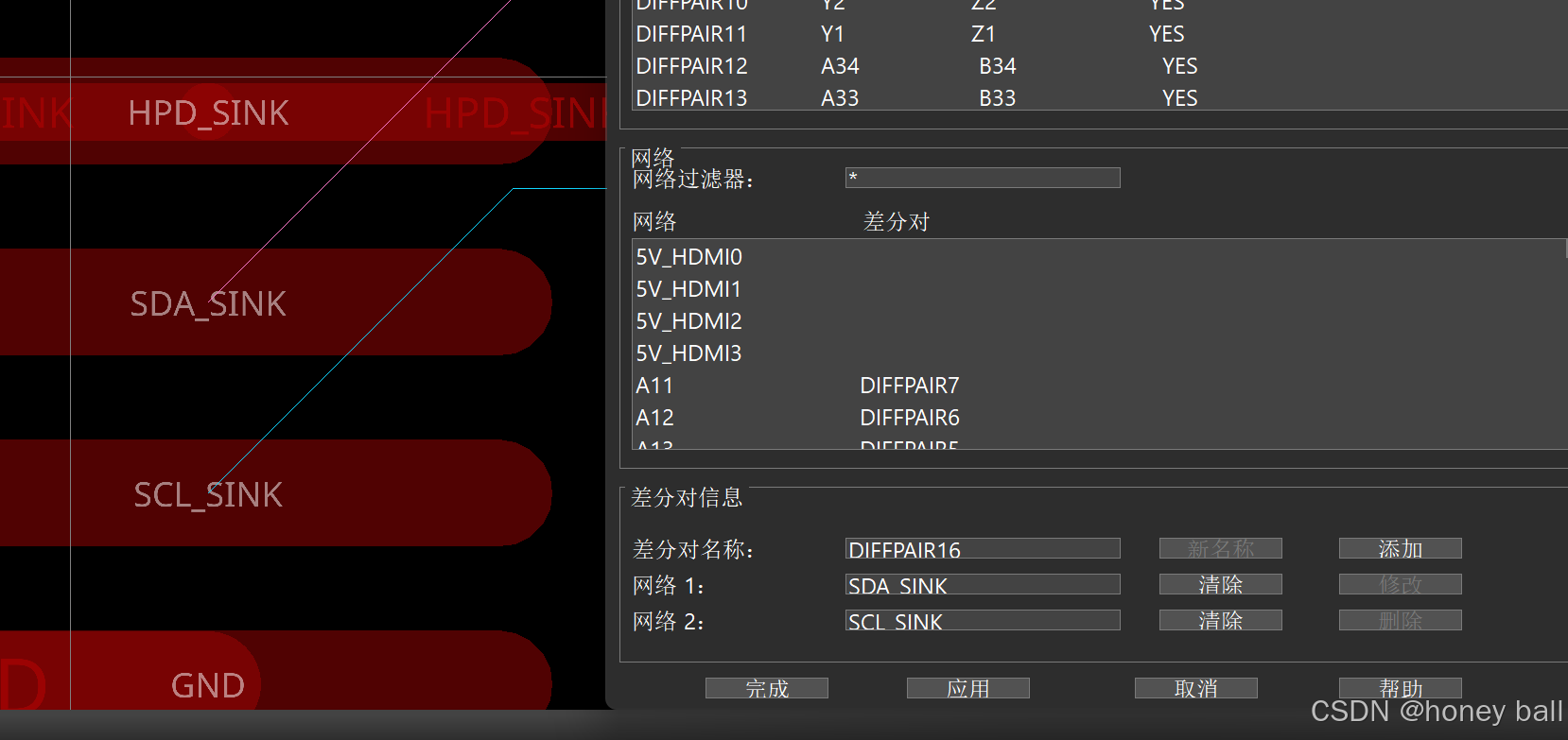
之后,分别点击两条线即可分配差分对:

选完差分对之后要点击add按钮:

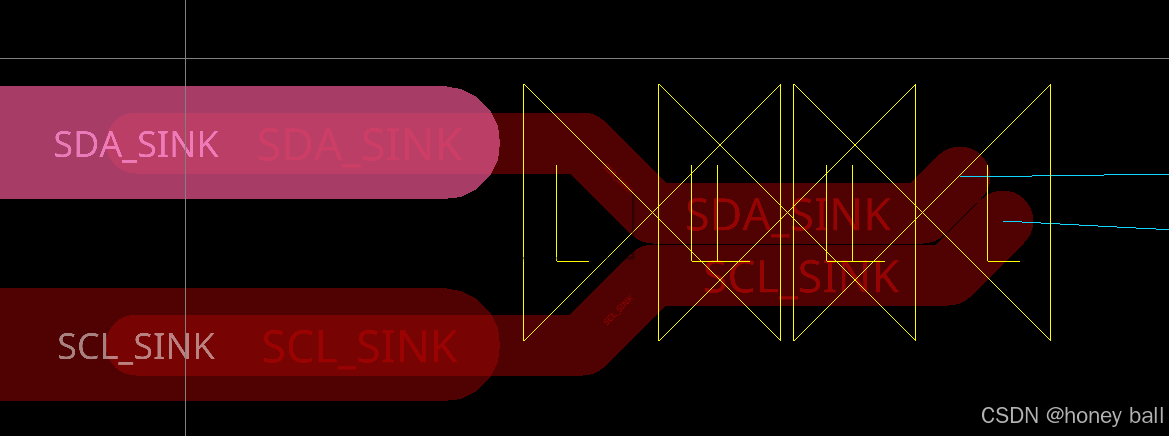
但是之后你会发现,差分对倒是能走出来,但是差分对之间的间距还没有设置好:

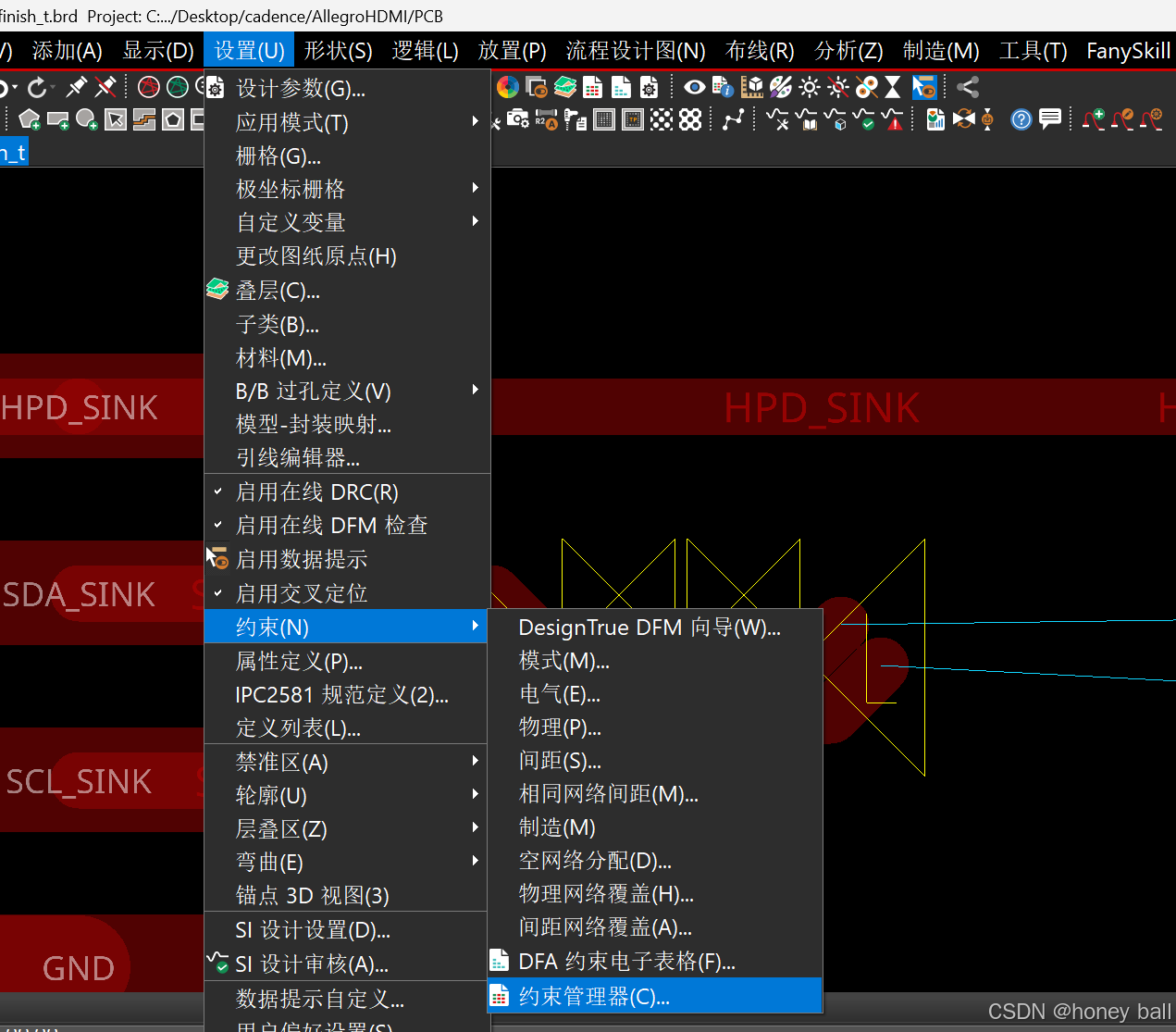
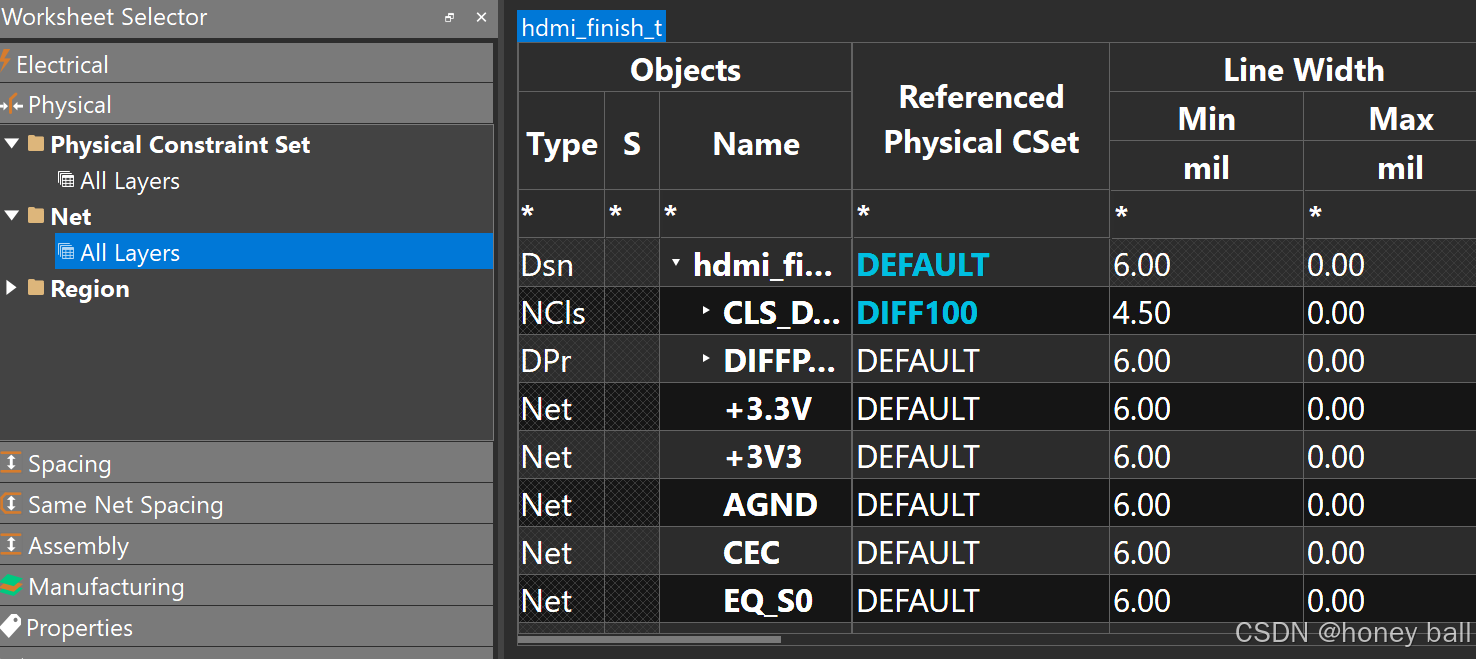
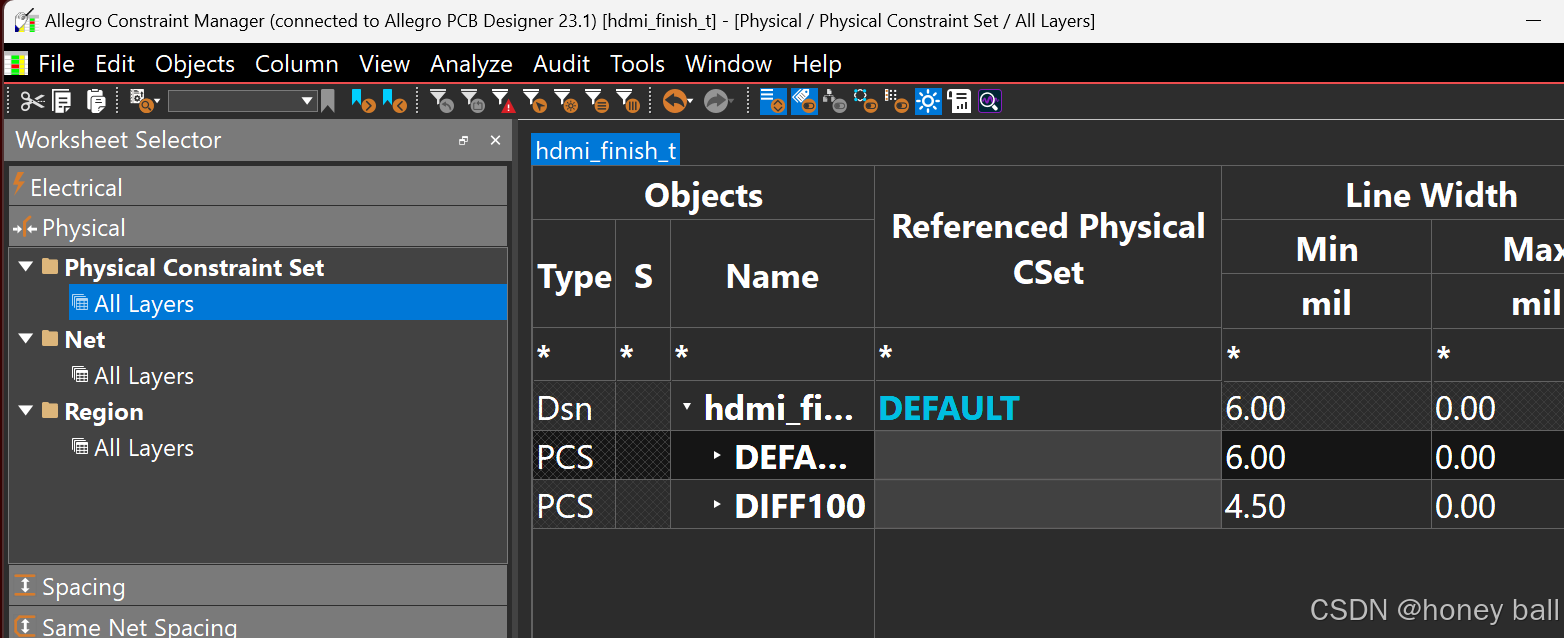
线宽,间距,过孔大小等大部分规则都在这里:

线的设置在Physical里面,间距的设置在Spacing里面:

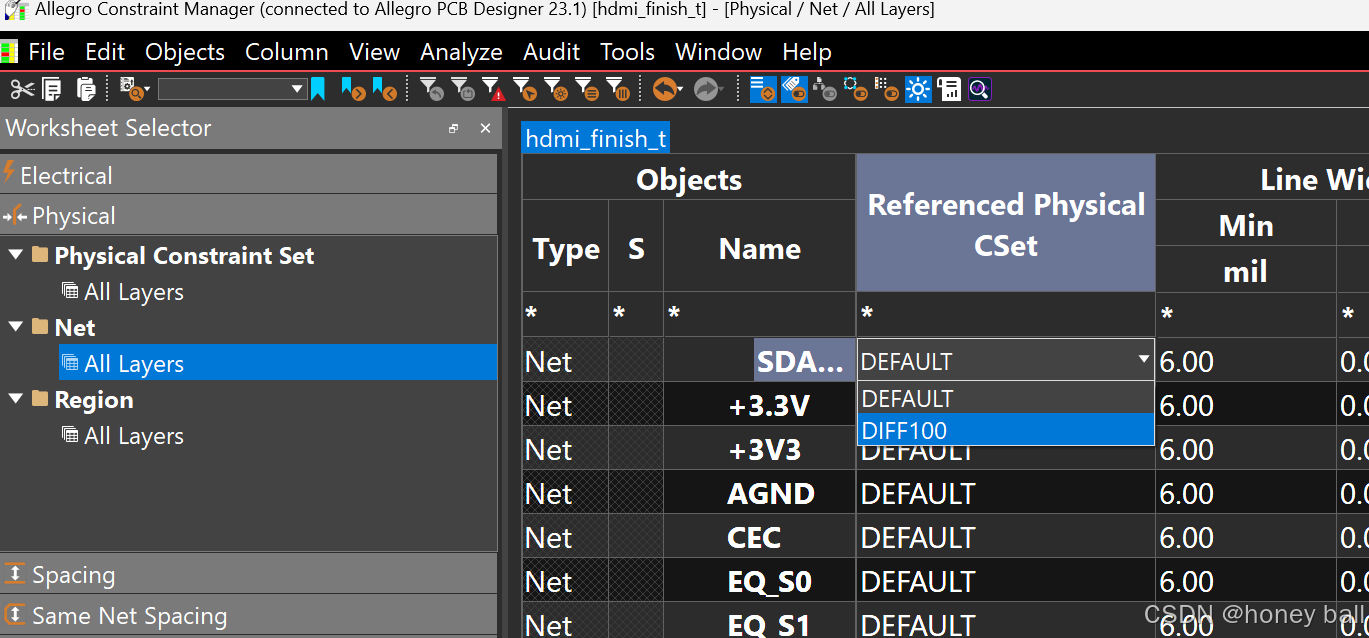
在physical里面设置好规则之后,到net里面去使用规则:

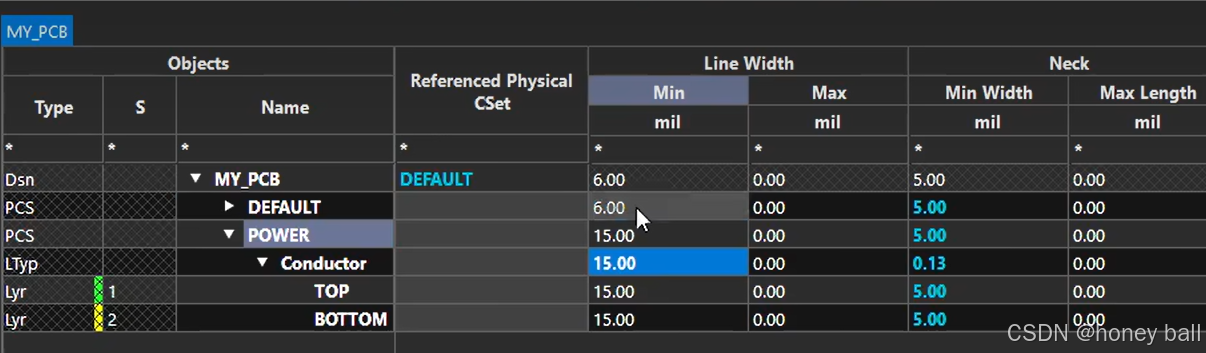
可以设置一个电源走线规则,min line 即是默认的走线,这样可以在电源走线的时候默认更大一点

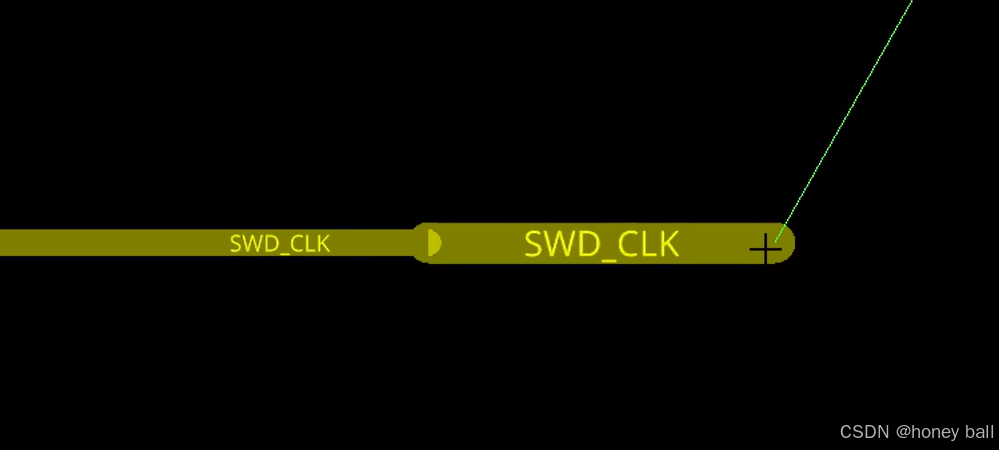
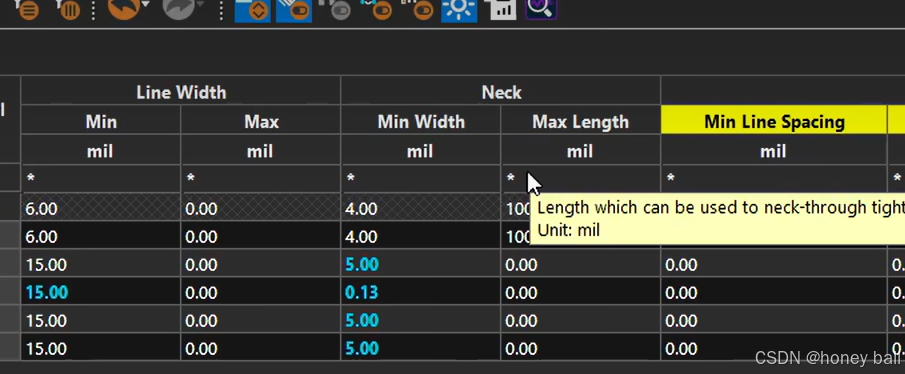
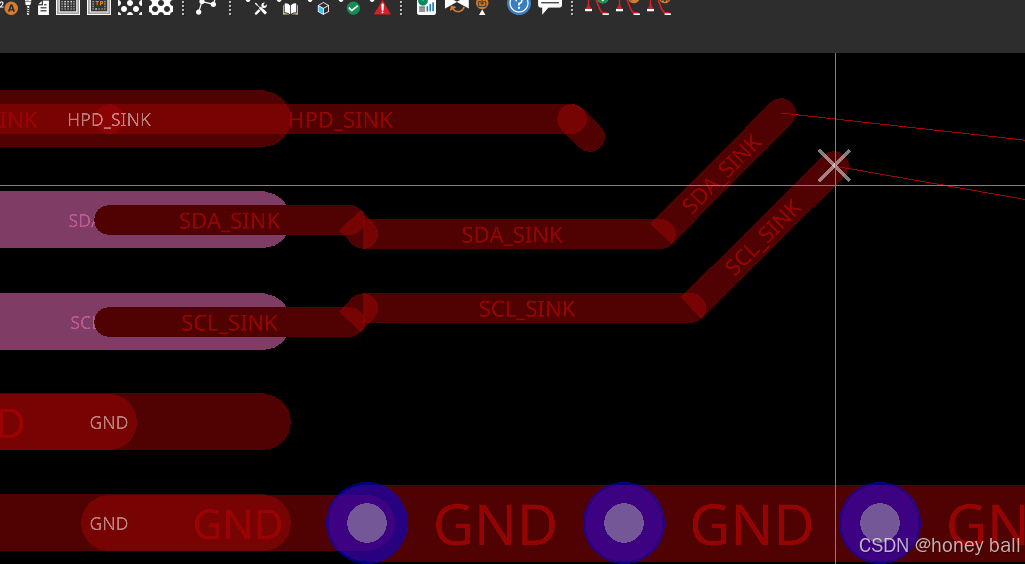
左侧细的部分就是neck:

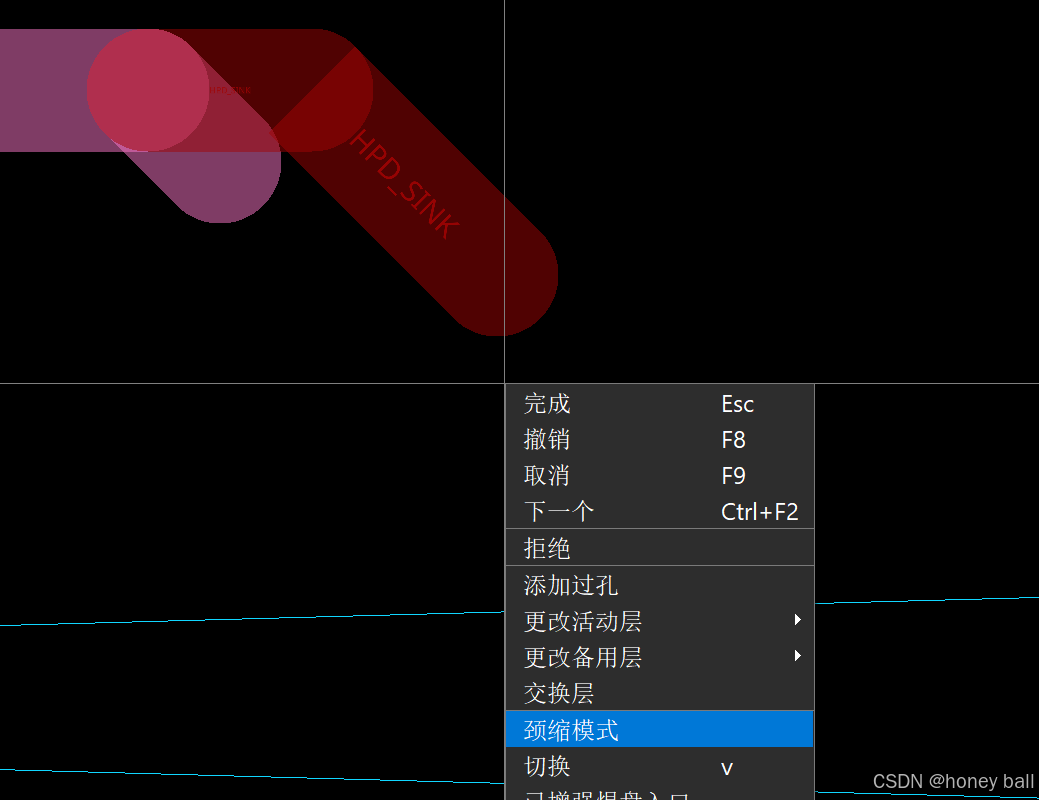
右键点一下neck开启neck模式,再右键点一下关闭neck模式:

规则管理器里面设置了neck走线的最长宽度,所以neck走线太长会报错:

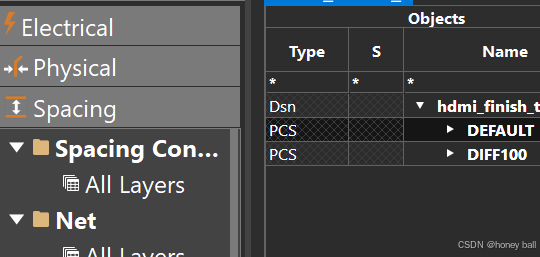
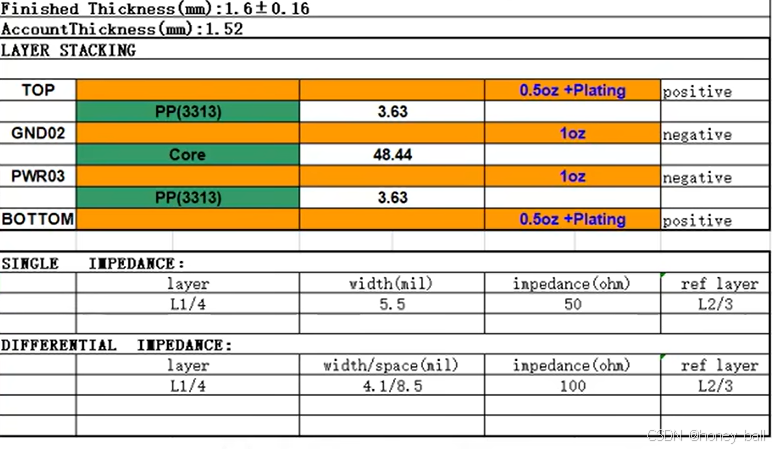
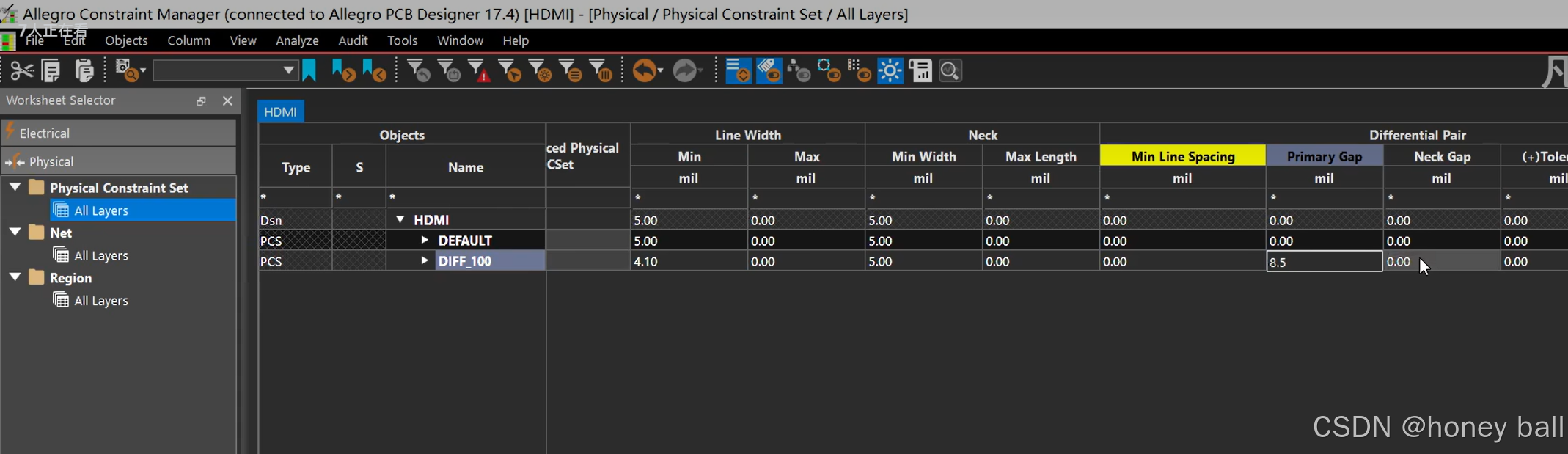
如果先要控制差分对阻抗的话,需要控制差分对的线宽,间距,板厚:

看下图,先设置了一个100欧姆阻抗的差分对,之后设置了最小线宽,也就是默认线宽;在之后设置了查分对之间的间距:

间距大小由阻抗来决定:

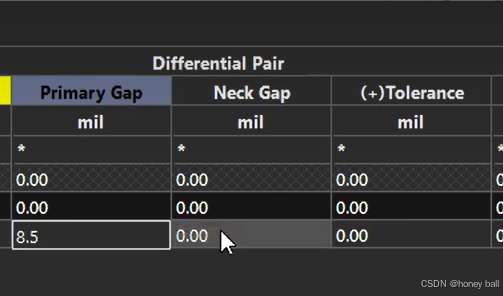
看差分对之间有间距了吧:

注意如果你新建了一个专门针对于差分对的规则约束,需要再设置一步:

在net里面选择刚才设置的差分对class:

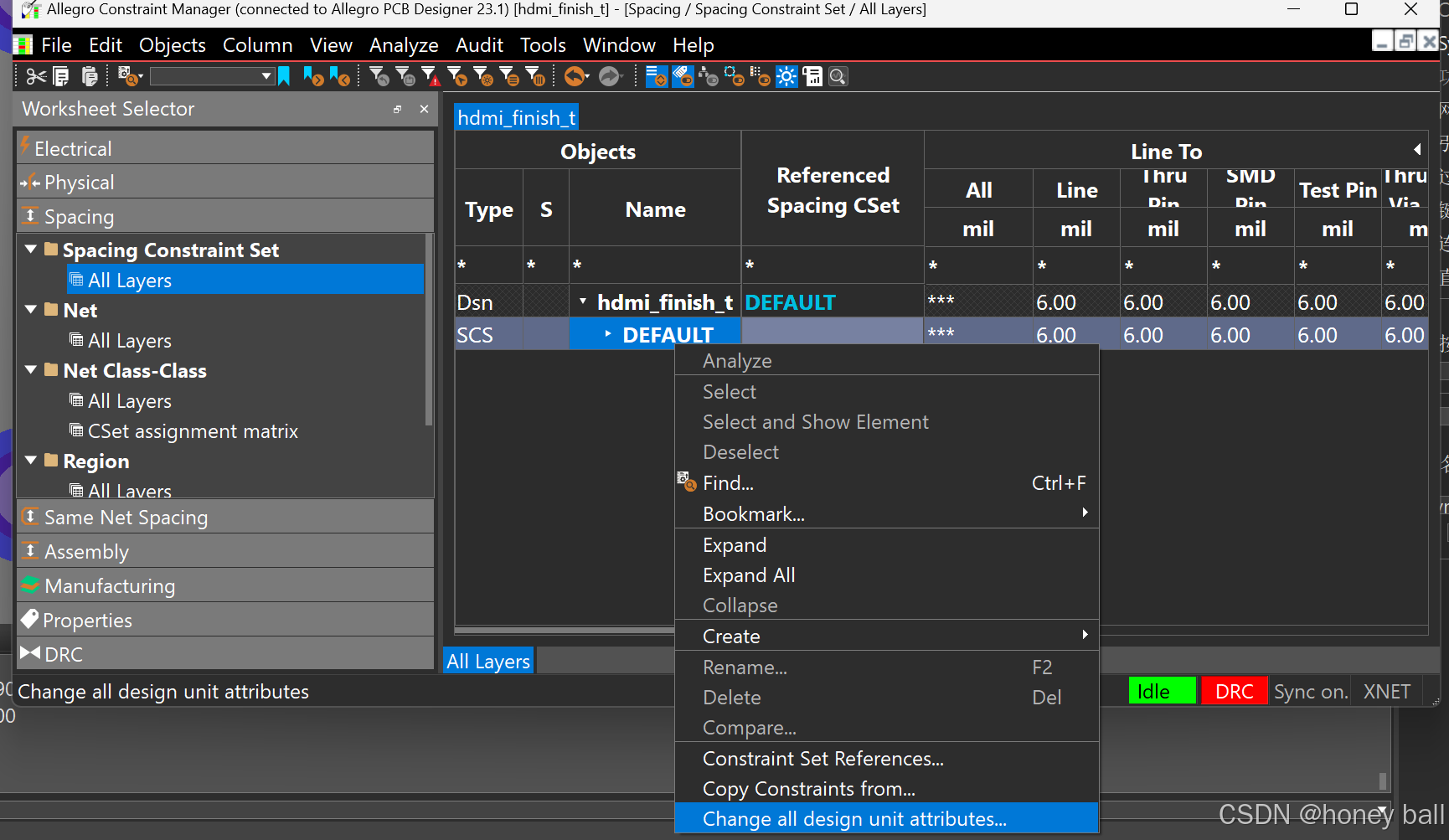
间距规则设置:下图中的操作可以一键修改全部的间距规则为6mil: